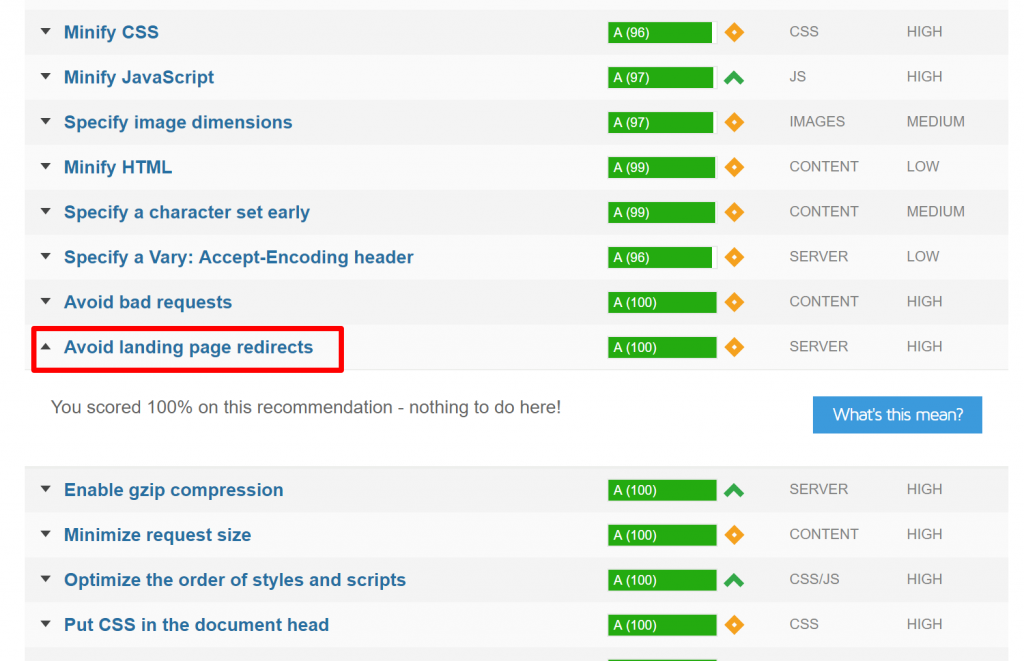
Have you ever used a tool like PageSpeed Insights or GTMetrix to check the performance of your site? When the analysis is complete, you may have seen a warning mentioned like ‘avoid landing page redirects’ or ‘avoid multiple page redirects’”.

What is a landing page redirect?
A landing page redirect can be defined as having more than one redirect from a URL to a final landing page. An example would be a redirect from abc.com >> https://abc.com >> https://www.abc.com.
When there are redirects from your home or landing page, it increases the amount of time a page takes to load. During the loading time, there is nothing that is shown to the user.
Slower site speed will result in high bounce rates, and consequently less traffic to your site, fewer conversions and even sales if you are a business. It also creates bad user experiences and makes it more difficult for search engine bots to crawl your site.
Landing page redirects are definitely an SEO issue that cannot be ignored.
How do redirects work?
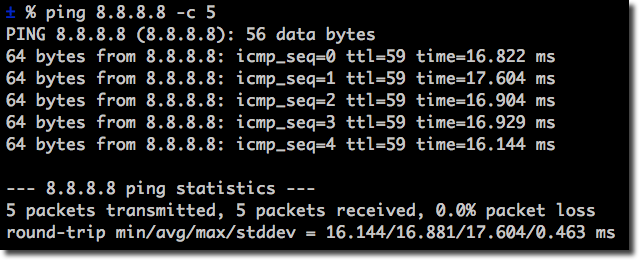
Every time there is a redirect, it is interpreted as a user sending an HTTP request to the server. The server then sends a response to the user’s request. The total amount of time spent in this cycle is referred to as round-trip time (RTT).
The more RTT cycles there are, the longer it takes for a site to load.
How do landing page redirects impact SEO?
As mentioned, redirects can result in slower site load speed. Site speed is an important factor in SEO. It has been used as a ranking factor for sites on desktop and is now being used for mobile sites after the Page Speed update in 2018.
Let’s further explore how landing page redirects impact SEO:
They result in uncrawlable landing pages
According to Google, a landing page must have less than 10 redirects. If there are more than 10, then Google renders your landing page as uncrawlable. This means that your site may never show in search results even it exists in Google’s index. If it does, it may not show your most recent content.
They result in bad user experiences
When you have redirects on your landing page, nothing is shown to the user when the landing page is being redirected to the final URL. Worse still, the user has to wait for the final URL to load too.
According to Google, around 53% of web visits are abandoned if a mobile site takes over 3 seconds to load. Round-trip time (RTT) increases with redirects, ranging from less than one millisecond to over one second.

Image by Cloudflare
If RTT is one second, and there are 3 links that the landing page redirects to, then the three seconds will be over even before the final site has loaded.

Image by Cloudflare
By this time, the user will already be frustrated and is highly likely to abandon the site.
How to fix landing page redirects
Use responsive design
It is a common practice to redirect users from a site’s desktop version to the mobile version. This is one of the main reasons that mobile sites tend to be slower, in addition to the fact that mobile devices might use slower internet connections. As you can see, redirects only compound the problem, resulting in bad user experiences.
Using a responsive layout will eliminate the need to redirect users from the web to the mobile version of your site. It will also ensure that the users get to see content that is exactly the same across devices. There may be different styling though, but the main message should not differ.
Set up direct access to non-HTML resources
Your non-HTML resources - images, embedded videos, and CSS should be directly accessed (no need to redirect to download them first) before they are shown to the user. It might help to have the images on your landing page stored in your database for example, instead of using links to published stock images.
When your resources are stored elsewhere, your site needs to redirect to another site in order to access them. It goes without saying that this will increase the RTT. cycles. The resources may also be affected if the site they are stored on has any problems, or if it deleted. This would worsen the situation, as the user would be served a 404.
Properly implement the trailing slash
Duplicate content is undoubtedly an issue that you want to avoid as a webmaster. If you do not have rewrite rules, you may have your landing page URL having 8 different versions, especially if you are using a CMS like WordPress. Here is an example of the versions that you are likely to have:
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
In a bid to fix this issue, rewrite rules are added to the .htaccess file. Webmasters do not always write the rules correctly which may result in further problems, especially with the trailing slash.
There are a lot of discussions around when to use the trailing slash and when not to use it. It is clear though that Google will interpret one page which has two URLs - one with a trailing comma and one without - as two different pages, even if the URL opens the same page, as in the example above.
It is also clear that the trailing slash has conventionally been used to differentiate between files and directories. Where a trailing slash is present, that URL points to a directory. The opposite is true.
If you enter http://abc.com/ for example and get redirected to https://www.abc.com,
there are two redirects
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Even if the user wanted to force the trailing slash by entering it in the browser, they still got redirected to a URL without the slash. There is a possibility that the content on these two pages may not be exactly the same. This poses a problem for a keen user. They might think that the page they were looking for has been moved or edited and close the site.
Note that root directories use trailing slashes and will not be redirected.
How do you then correctly implement the trailing slash?
Trailing slash on WordPress
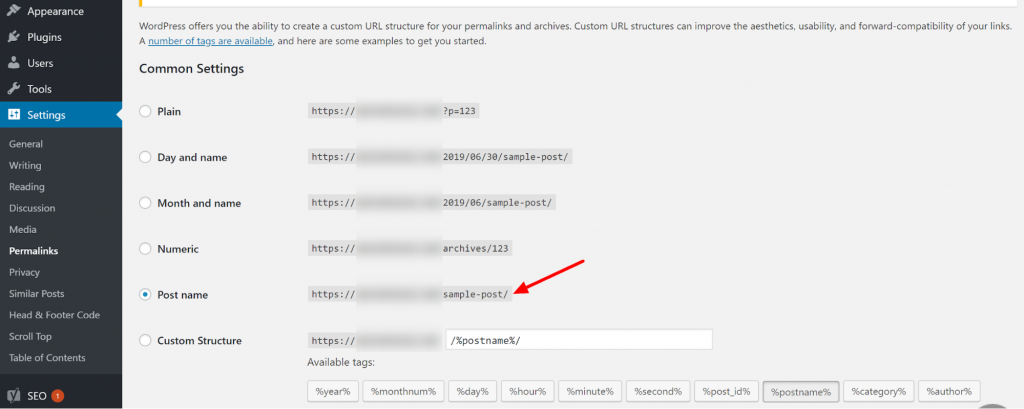
The simplest way to fix it on WordPress is to go to Settings>>Permalinks and see if your slash is at the end of the url. If not, you can create a ‘Customer Structure’ and add the slash manually:

Using rewrite rules
The trick lies in the order of the rewrite rules. The rules will be read from top to bottom. Begin with the check for the trailing slash followed by www and finally https. This way, if the URL ‘violates’ any of the specifications, it will be redirected only once.
Therefore, the discussion should not be around when to use the trailing slash, but how to correctly implement its check order in the .htaccess file. This way, even if you use it on a file, there will only be one redirect. If you use it on a directory, then there will be no redirects.
Here is the correct code to add to your .htaccess file:
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
Monitor your redirection
You may not know how your landing page redirects. While you could do this manually by entering each of the above 8 versions as in our example, you may not capture all user cases. Sometimes, the site may not redirect at all. A user may enter https://abc.com/ and get an alert that their connection is not private, which may leave them wondering what they entered wrong. They may not even have the time to think about what the problem could be. They are more likely to close the site and move to a competitor’s site.

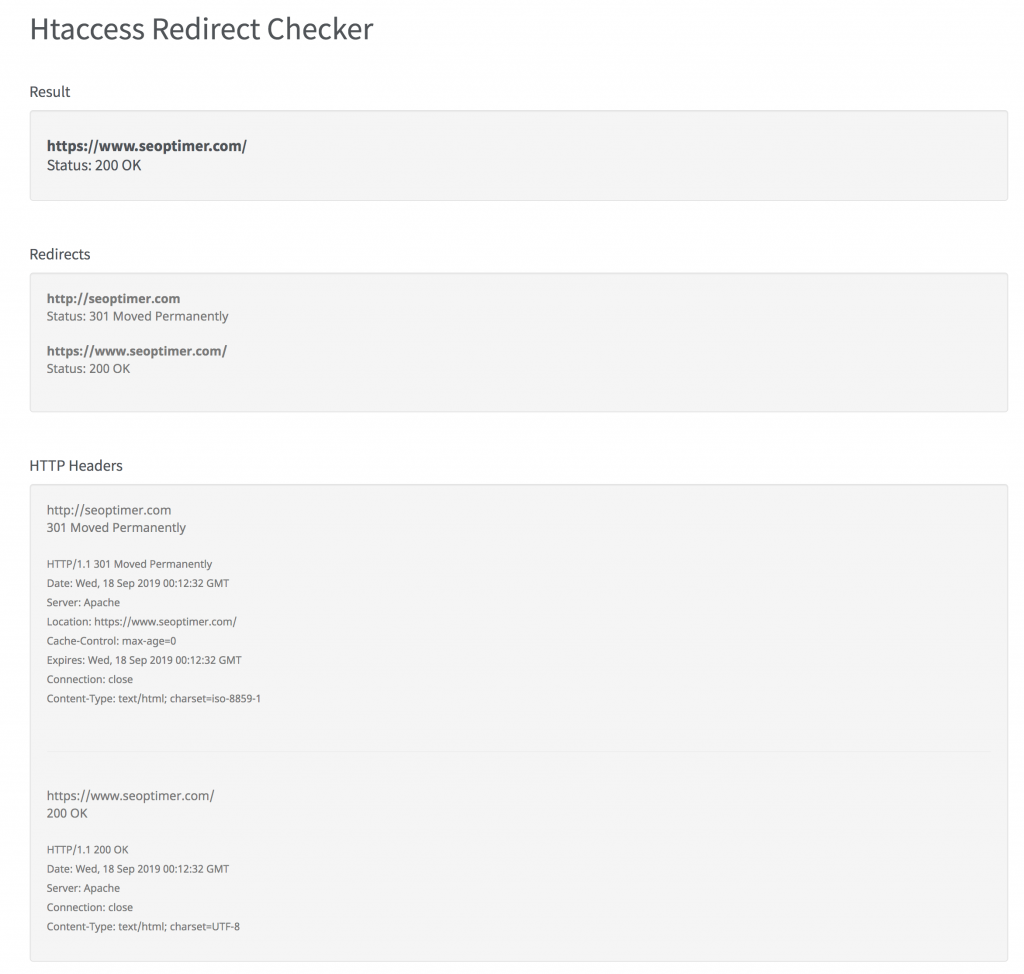
You can use a tool like SEOptimer's Htaccess Redirect Checker to monitor how your URL redirects. You can enter all the above 8 versions. You will get a detailed breakdown of what URL each one of them redirects to, the status code, scheme, host, path, status message, response headers, and the number of redirects.

You will see those that redirect correctly and those that result in errors. You will also see how much time each redirect takes. If a lot of time is spent, you need to fix that.
It is, however, advisable to check the ‘plain domain’, for example, abc.com in order to see how many redirects are needed to get to https://www.abc.com. If this works, then use your specific landing page URL as in https://www.abc.com/blog/
Check for old redirects
You may have had landing pages that were used for a specific time or reason, for example, Christmas offers. You need to check whether there are redirections to such obsolete pages (if they are still existent).
One way to do this is by using a tool like the Screaming Frog redirect checker. Such tools crawl your site and allow you to view the URL destination.
How to fix landing page redirects on WordPress
It is not advisable to use plugins to fix redirection issues on WordPress. This is because it may result in more code that requires execution and even more resources.
Tools that allow you to add redirection tools directly to your server
An example here is Kinsta which gives you several options:
-
- Adding the rewrite rules directly to the dashboard
- Bulk importing of a CSV file with your redirects
- Using regular expressions (regex)
.htaccess
You can also add rewrite rules to your .htaccess file. Refer to the code in the trailing slash section. If this does not work, you need to remove plugins.
You can also edit your site URL at wp-site and wp-options in the database. Ensuring SSL is properly installed (without plugins) may also make it easier to solve your problem on WordPress.
In conclusion
The concept of landing page redirects is really a delicate balance between site speed, great UX and UI design, and security. While on the one hand, you want to have a visually appealing and secure site, it needs to load as fast as possible, if users are even going to see your great, unique content in the first place. It is advisable to work with your SEO expert and developer to ensure that the redirects on your site are absolutely necessary.