What is a Favicon
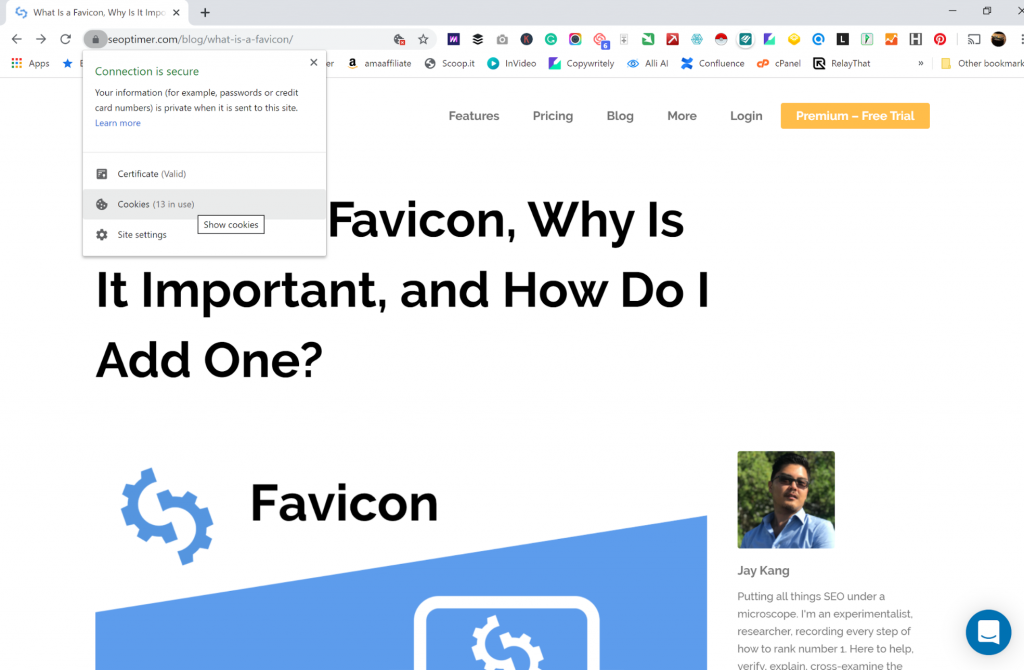
Favicons make it easier for users to identify your site when they have many tabs on the web browser open. Favicons are usually displayed just before the URL on a browser. You can also see favicons on bookmarks, Google autocomplete results, and search history. Here are the places where favicons can be displayed on different browsers.
Favicons can be defined as icons that are used as part of a site’s branding. A favicon could be a brand’s logo, a character or a set of characters, part of the logo, or even a generic image that represents the type of business or industry a brand is in.
In this article, we explore what causes favicons not to show up, and how to fix these issues.
How to Install Favicons Correctly

You need to correctly install your favicon if you want it to render correctly. First, create a favicon. There are many favicon generators that you can use for this. Next, add it to your site. Here is how to install it on the main pages of your site:
- Upload the favicon.ico file to the desired directory on your site.
- Insert this code into the <head></head> section:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ needs to be replaced with the directory where your favicon is stored.
- ‘favicon.ico’ needs to be replaced with what you have named your icon.
- Note that the rel value can also be ‘icon’, ‘apple-touch-icon’ or ‘apple-touch-icon-precomposed’
- The href value can be a relative path (where you use the file path where the favicon is stored) or an absolute URL (where you use your domain and add the favicon file to the URL as in https://abc.com/favicon.ico)
Learn more about how to add favicons in this article. You can also read about Google’s guidelines to favicons here.
Common Reasons Your Favicon is Not Showing Up

You can check to see if your favicon is showing up properly by using our website audit tool. Here are common reasons why your favicon is not showing and how to fix the issues:
Syntax Errors
A simple syntax error in the code that you use to implement your favicons could result in your favicon not showing. Here is an example:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
The above code has 1 simple syntax error:
- The href link lacks closing quotes
Your browser has cached your site as one without a favicon

When you add a favicon to your site, it may not show up since your browser has ‘saved’ your site as one without a favicon. You need to clear the cache in your browser or use a different browser.
Alternatively, add /favicon.ico to your domain name as in www.abc.com/favicon.ico
Wrong File Path
You need to ensure that your favicon’s file path is correct. If you have your icon in the images folder, then make sure that your file path has /images/favicon.ico depending on what you named your icon.
If your CSS and icon are siblings, in that they are on the ‘same level’, then make sure that you do not have a slash before the favicon’s file name, as in your href should be as follows:
href=“favicon.ico”
The Browser Does Not Display Favicons if They are Local
Browsers like Chrome and Safari do not display favicons if they are local (they have not been uploaded to a server). Chrome, for example, is only able to show the favicon if it is located in the downloads folder.
The Link to Create the Favicon is Not in the Right Location
It is important to place the link to add your favicon in the right location. It needs to be placed in the header section of your webpage and not anywhere else. While if placed in the body it may work on some browsers, other browsers like Chrome will not load it.
Your Favicon’s File Name is Still the Default Filename
Sometimes, the reason your favicon does not show is as a result of not changing the filename. The simple fix for this is to rename the favicon file from the default, ‘favicon.ico’
Let us now focus on why favicons will not show up on Chrome, WordPress, Shopify, Wix, and Squarespace:
Reasons Favicon Not Showing Up in Chrome Specifically

Here are the reasons why your favicon may not be showing up in Chrome:
The Favicon Size is Wrong
We mentioned that Google has specific guidelines that need to be followed when adding favicons to your site. One of them is that the icon size needs to be in multiples of 48 and it cannot be 16x16. If your icon size is 16 x16, it will not show.
Content Management Systems (CMSs) also have specific sizes that they recommend. WordPress recommends 512 x 512 and Squarespace 300 x 300. These CMSs are able to resize the favicon to fit different scenarios. A bigger size is needed for bookmarks, for example, while a smaller size may be needed for mobile.
This article explores the various favicon sizes, where they are best suited, and even the deprecated sizes.

Having the Favicon File in the Root Directory, but Not Adding the Link that ‘Imports’ it
Just because the favicon file is in your root directory, it does not mean that it will automatically upload when your website loads. Make sure that you have these links in your header:
<link rel=“icon” href=”favicon.ico” type=“image/x-icon”>
<link rel=“shortcut icon” href=“favicon.ico” type=“image/x-icon”>
These are what will import the favicon to your site.
Reasons Favicon is Not Showing Up in Shopify Specifically

Here are the reasons why your favicon may not be showing up in Shopify:
The Link to Import the Favicon is in the Wrong Location
Where you place your link matters. Make sure that it is in the <head> </head> section, and not <header></header>.
See how to a favicon to your online Shopify store
Reasons Favicon Not Showing up in WordPress Specifically
Here are the reasons why your favicon may not be showing up in Wordpress:
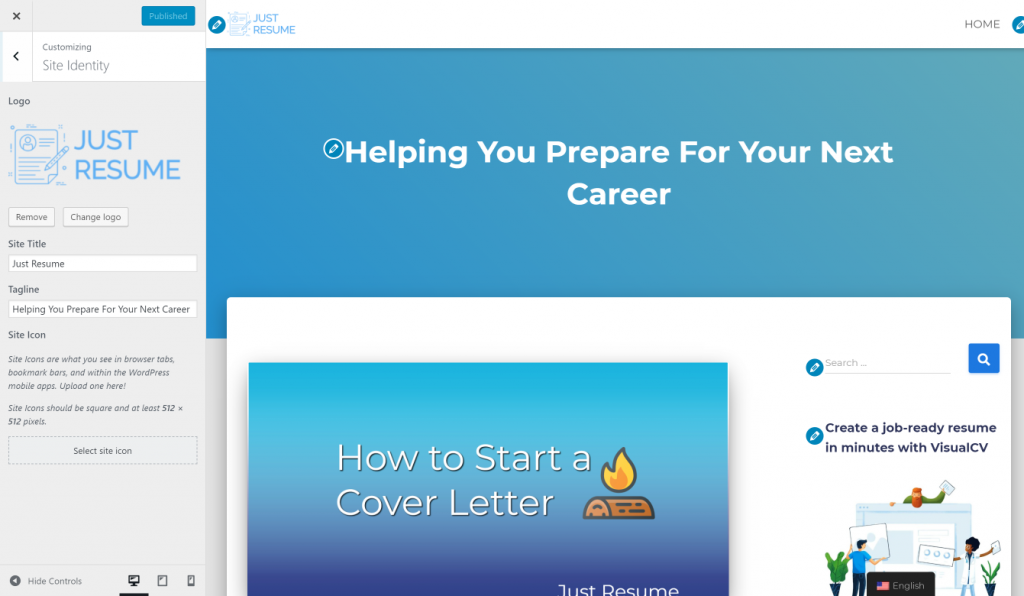
In Customizer, the Site Icon is Meant for the AMP Favicon
If you use Customizer to upload a custom favicon, it may not work as this is meant for pages that use AMP. To fix this problem, you need to first remove the favicon that you had uploaded using Customizer. You then need to install a plugin called ‘Favicon by RealFavicon Generator’. This plugin allows you to upload the image that you prefer to use as your favicon. It needs to be in png or jpg format. The plugin will help you convert it to .ico.

There could be a plugin adding body elements in your head /head
You need to ensure that you do not have a plugin that is creating body elements in your <head></head> section. Go through your head section and if you see code that belongs to the body section, check for the plugins that you had installed when adding your favicon to your WordPress site. Go ahead and deactivate or even uninstall it.
You have not specified image type if it’s not .ico
If your icon is in .png format, you need to edit the link that you are using to upload the favicon to include type as follows:
<link rel=“icon” href=“yourpath” type=”image/png”>
You also need to add the .ico file to the site’s root.
Learn how to add favicon to a WordPress site.
Reasons Favicon is Not Showing Up on Squarespace Specifically

Here are the reasons why your favicon may not be showing up in Squarespace:
The cached version is not yet invalidated
The template code in the <head></head> section always uses ‘favicon.ico’ as the file name. This is the cached version. To invalidate it, change the filename.
You are still logged on to the CMS
If you are still logged on to your CMS, it may still be showing Squarespace’s default icon. You need to log out of CMS in order to see your custom favicon.
Conclusion
Favicons come in handy to help with brand consistency. They make your site easily identifiable where the user has to identify several sites at a glance, for example when many tabs are open. They are great for repeat visitors and customers. When your user bookmarks your site, favicons make it easily identifiable.
Implementing favicons may not always go smoothly and we have looked at common reasons why favicons will not show up. We have even explored issues that may arise when using particular Content Management Systems - CMSs- like WordPress, Shopify or SquareSpace. As you may have noticed, most of the issues are simple enough and you can fix them. Do not hesitate to ask for professional help where needed, though.