
As a webmaster and SEO, getting good Core Web Vitals scores is one of those things you simply have to optimize for, especially if you want to meet Google’s definition of a "user friendly website".
Well, Google has announced an important Core Web Vitals metric that will go live in March 2024.
This new metric is called Interaction to Next Paint, or INP for short.
Being aware of this change and understanding what this new metric measures is important if you want to maintain good Core Web Vitals scores.
In this post, we will explore some of the following:
- What is INP?
- What exactly is changing?
- Which metric INP is replacing and why it’s better?
- How to check your site’s INP score
- How to ensure your website gets a good INP score
What is INP?
INP is a new Google Core Web Vitals metric that measures the quality of a webpage’s responsiveness and usability.
Interaction to Next Paint takes into account all qualifying interactions, from the start of the user’s interaction all the way through until the browser is able to paint the next frame.
The qualifying interactions that INP takes into account include:
- Clicking on an element with a mouse
- Pressing a key on a keyword, i.e. the Enter key
- Tapping on a device with a touchscreen, i.e. mobile phones
The end result is that INP will tell you the delay users experience when interacting with an element on your website until there’s a visual change, or “next paint.”
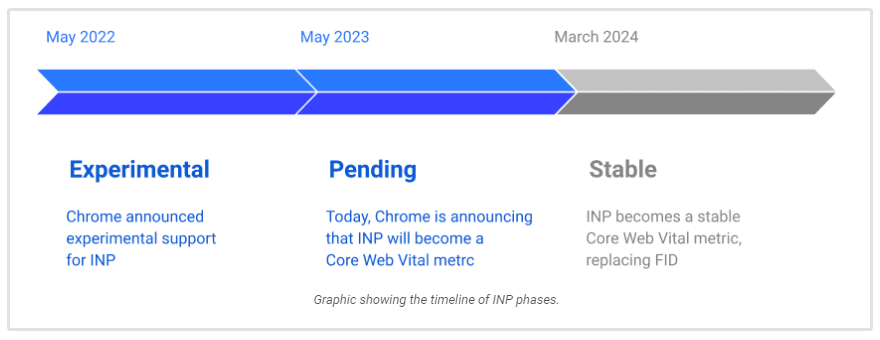
What is Changing?
After being in development for a number of months, INP will officially become a part of Google’s set of Core Web Vitals metrics on March 12, 2024.

In addition to that, INP will replace the FID (First Input Delay) metric going forward.
As a result, FID will be deprecated and no longer form part of Core Web Vitals.
This also means you will no longer see FID scores in your Google Search Console dashboard as soon as this new metric is live.
Google will still keep historically important FID documentation, at least for now.
Why is INP Better than FID?
So then, why did Google replace FID? And how is INP better?
According to Google themselves, First Input Delay has certain limitations when it comes to measuring a page’s responsiveness.
These limitations are as follows:
As the name suggests, FID only measures the responsiveness of the first time a website visitor interacts with the page, i.e. first input.
FID measures the amount of time the browser had to wait before handling the interaction, i.e. delay.
INP is different from FID in that it measures the entire scope of interactions on a page instead of just the first input.
This new metric measures the interaction with the longest delay on a page, or in other words, the interaction that takes the longest time to load before the visitor sees a visual change.
“These implementation details make INP a much more comprehensive measure of user-perceived responsiveness than FID.”
How to Your Site’s Check INP Score
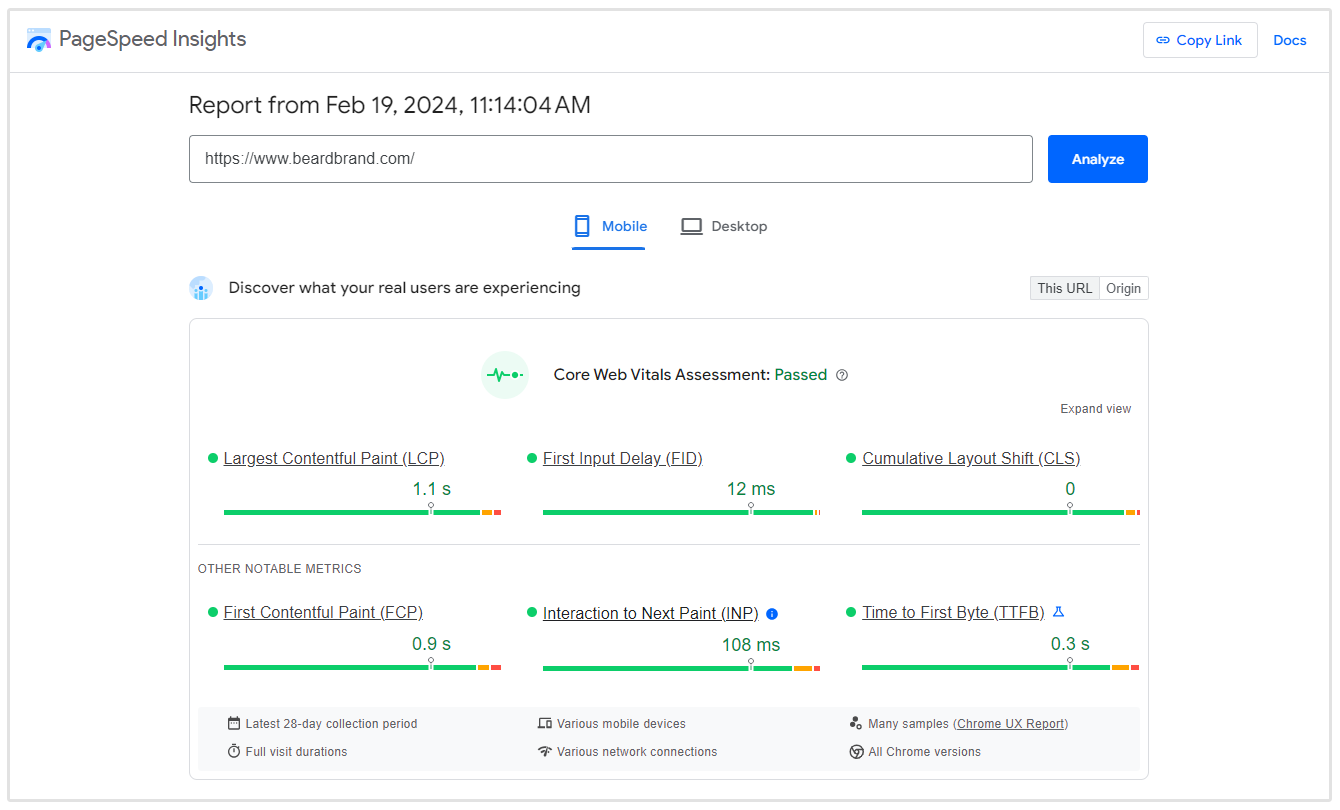
The most straightforward way to check your site’s INP score is to just go to Google’s PageSpeed Insights, add your website, and see how your site scores.

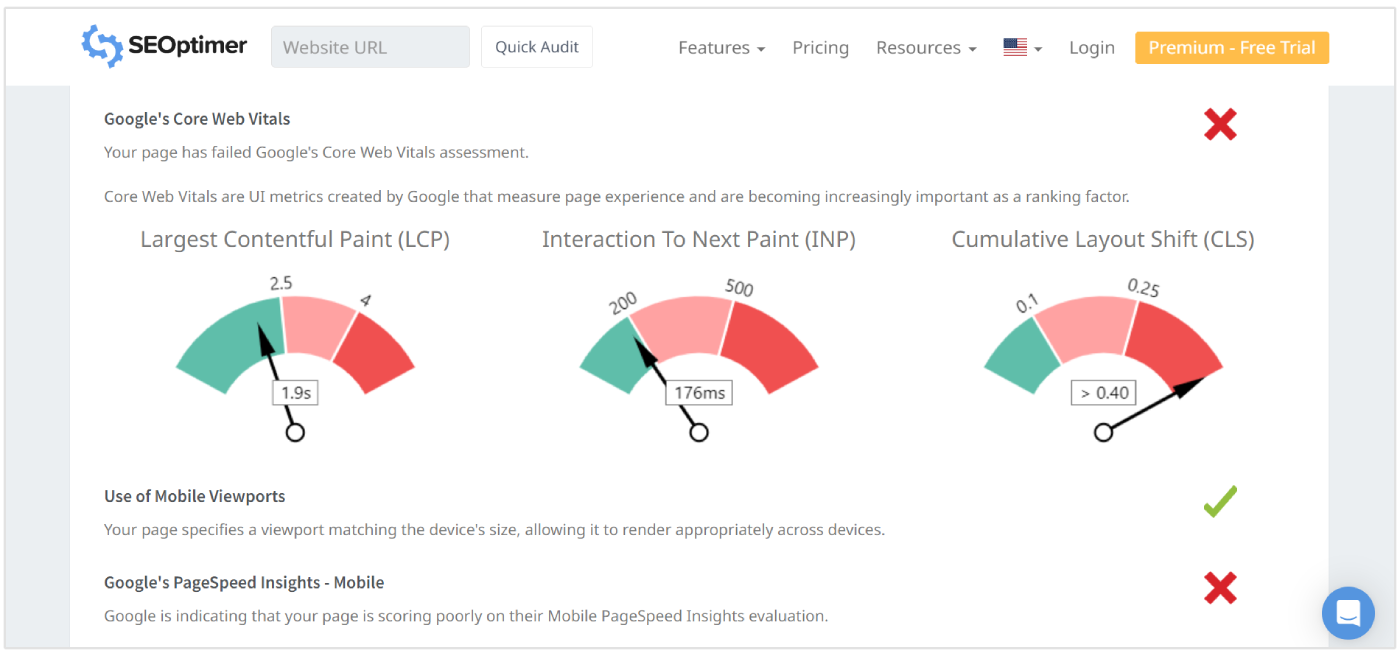
SEOptimer has also prepared for this change. Users can now check any website’s or page’s INP scores by running an SEO audit and website analysis.
Once our tool has finished checking the page you want to analyze, you can find the INP score under the Usability section of the report.

What is a Good INP Score?
Websites should have an INP of 200 milliseconds or less to provide a good user experience for visitors.
Anything above 500 milliseconds is considered poor from Google’s perspective.

How to Ensure Your Website Gets a Good INP Score
Now that we’ve discussed what INP is and what it checks for, let’s talk about how you can ensure that your site or any page on your site gets a good INP score.
1. Minimize Main Thread Workload: Complex scripts, excessive animations, and large data processing tasks can slow your website down. Break down complicated tasks, animations, and loading things into smaller, quicker chunks.
2. Prioritize Critical Interactions: Identify and optimize interactions that significantly impact user experience, like button clicks, search functionalities, and core content loading. Focus on streamlining their response times.
3. Use Background Tasks: Some jobs your website does can run in the background without slowing you down. This frees up your website to respond to clicks right away.
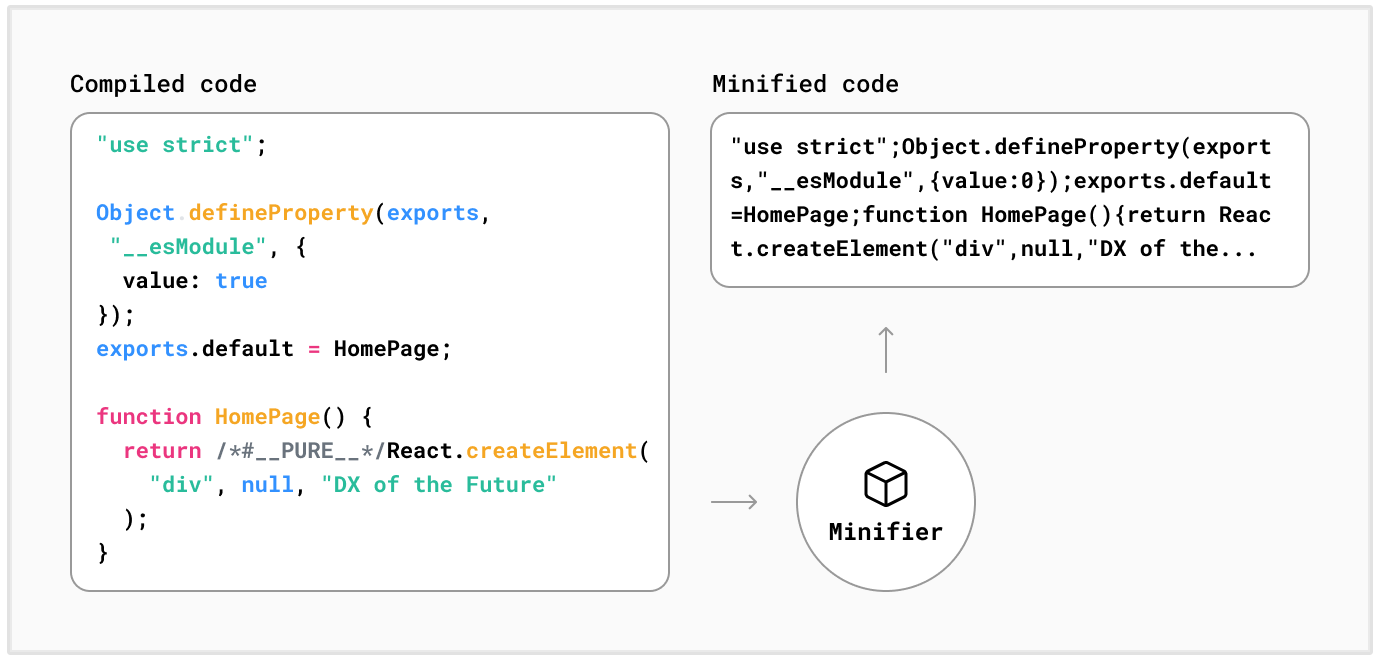
4. Optimize Resource Efficiency: Reduce the size and complexity of your website's code, images, and other resources through minification. Smaller file sizes translate to faster loading and improved responsiveness.

5. Prioritize Critical Content Rendering: Make sure the main parts of your website load first, even if other things take a little longer. This way, it feels fast right away.
Maintaining a good INP score requires ongoing monitoring and optimization.
Use tools like Google PageSpeed Insights and Chrome DevTools to assess performance and identify bottlenecks. Regular optimization ensures your website delivers a consistently responsive and seamless user experience.
Are You Ready for INP?
As we get ready for the official launch of Interaction to Next Paint as part of Core Web Vitals, it’s important that website and business owners start preparing and optimizing their sites sooner rather than later.
Websites that meet Google’s minimum requirements and Core Web Vitals scores have an advantage over those that don’t. Which will you be?