H1 tags are a critical part of your website. Search engines use H1 tags to learn the primary content of a web page.
H1 was always crucial for SEO and still continues to be a major ranking factor.
In this article, we will learn what H1 tags are, why they are important for SEO, and also discuss some of the best practices to prepare catchy H1 tags.
Let’s begin!
What is the H1 Tag?
The H1 tag is an HTML element used to define the main heading of a webpage.
H1 tag is supported by all the major browsers such as Chrome, Android, Firefox, Internet Explorer (IE), Opera, Safari, and others.
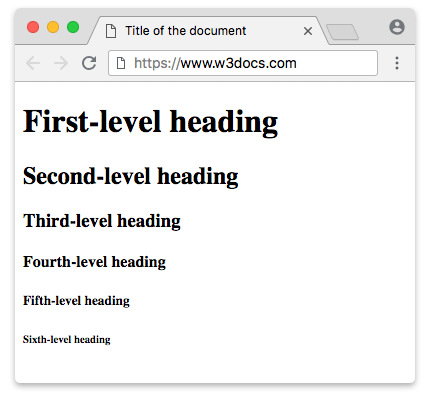
There are around 6 headings that define the overall content structure in a webpage. These 6 headings are H1, H2, H3...H6.

Image source: W3
The H1 tag is the most important element of a webpage, and search engines use this element to understand the topic of the page.
For instance, if your page is about the ‘data visualization tools,’ then you should have an H1 tag as shown below:
<h1> Data Visualization Tools </h1>
The syntax of the H1 tag is simple. The text you wish to display as the main page heading should be inserted between the opening and closing h1 tags - <h1>...</h1>.
Example of H1 Tag
Here is an example of an H1 tag about a page on ‘best mutual funds,’ :
<h1> Best Mutual Funds To Invest </h1>
You should use your primary keywords in your heading tag but avoid overdoing it.
Taking the above example, some good variations of H1 tags can be:
<h1> Best Mutual Funds of 2021 </h1>
<h1> Best Mutual Funds With High Returns </h1>
<h1> Top Mutual Funds To Invest in 2021 </h1>
And, here are some poor examples of over-optimized H1 tag that you should avoid:
<h1> Best Mutual Funds: Top Mutual Funds: Best Mutual Funds For 2021</h1>
<h1> Best Mutual Funds In 2021: Best Mutual Funds List</h1>
Hence, you should never overuse your seed keyword in the heading tag.
H1 vs. H2 and All the Other Heading Tags
As stated earlier, there are around 6 heading tags that you can use on a page. These start from H1 tag and continue till H6.
H1 tag defines the most important heading on the page, while H6 defines the least important heading.
You should always use proper heading tags within your content. The primary heading of the page should be under the H1 tag, while the subheadings should be added under H2 tags.
Similarly, all the other subheadings should be added within H3 to H6 tags.
How to Find an H1 Tag on a Website?
There are two ways to find H1 tags on a website.
The first method is by viewing the source code of the page and the second method is by using an SEO tool.
To find the H1 tag with the help of the source code, right-click on the page and click on view page source.

Now, press CTRL + F and enter ‘H1’. This will show you the H1 tag of the page.

As a second method, you can use the SEOptimer H1 checker tool to extract all the H1 tags from a page.

Simply enter the page URL whose H1 tag you wish to extract, and the tool will quickly extract the H1 tag from that page.
Besides, you can also use the SEOptimer site crawler to find all the missing H1 tags on your website.
Why are H1 Tags Important for SEO?
H1 tags are crucial to improve the organic presence of a website. Search engines use H1 tags to understand the primary topic of the page.
Using the primary keyword in the H1 tag helps the page to rank highly for that keyword.
Here are some of the top reasons why H1 tags are important for SEO:
Improves User Experience
H1 tags help the readers understand what the page is about. They are a crucial part of the overall hierarchy of the webpage content.
Search engines often pick content from the heading tag and display them as search snippets if there are no title tags specified.
Therefore, it guides the users to know more about the content topic and to decide whether they would like to read the entire content or not.
You can compare H1 tags with newspaper headlines. If they attract you, then you read the entire article. If they don’t, you ignore them.
The same happens with H1 tags. Users make the decision to read the contents of the page by reviewing the H1 tag.
Hence, you should always have catchy, engaging, and user-friendly H1 tags on your website.
Helps Google and Other Search Engines Understand the Page and its Contents
Google and other search engines such as Bing, Yahoo, Ask, etc., use the H1 tag to judge the relevance of a page to the searched query.
Search engine algorithms interpret the topic of the webpage with the help of the H1 tag.
Therefore, you should always use accurate, engaging, and search engine-friendly H1 tags on every page of your website.
Improves Accessibility for Visually Impaired Users
Every web page should have at least one H1 tag that identifies and describes the main content of the page.
Heading tags help visually impaired users navigate the different sections of the page. H1 tag is often an important navigation point for screen readers that lets them find the primary content of the page.
Hence, you should have an H1 tag at the beginning of your main content.
H1 Tag Best Practices
Here are some H1 tag best practices to guide your On-Page SEO to elevate your organic rankings.
H1 Tags should Include the Main Keyword(s)
H1 tag should always include your main keyword.
Every page should have just one primary keyword in the H1 tag.

You can also use synonyms of the main keyword in various subheadings.
Don’t Stuff H1 Tags with Keywords
Do not overstuff your heading tag with keywords.
Doing so might get your site penalized because search engines hate spam and lower the rankings of pages that use black hat SEO tactics to improve the organic rankings.
Multiple H1 Tags aren’t an Issue for Google Anymore
Google’s John Mueller has confirmed that search engines algorithms do not negatively impact the rankings of a page that uses several H1 tags.
But, the best strategy as recommended by W3C is to use one H1 and relevant H2..H6 tags in order of their importance.
W3C recommends that you use headings of the appropriate rank.
Use H1 Tags for Page Titles
If you can’t think of a better page title, then you can use the H1 tag as your page title.
WordPress site users often use the H1 tag as the page title, which ultimately helps the pages to rank highly in the search engines.
The idea is to improve the relevancy of the document. When the page title and H1 tag match, the overall relevance score for the target search query improves, leading to higher organic rankings.
Keep H1 Tags Short
H1 tags should be simple and short.
Avoid using long title tags because the more words you use to describe your page, the lesser weightage the words get.
For instance, if you wish to rank your page for the keyword ‘compare insurance quotes,’ then your page heading should be ‘compare insurance quotes.’
An exact match of the keyword and the H1 tag drastically improves the ON-Page SEO of your page.
H1 Tags should Prompt Clicks from Users
H1 tags are not just to improve rankings. They also play an important role in acquiring clicks to the site and persuading users to read the contents of the page.
H1 tags often get displayed as a snippet in the search engine result pages. If your H1 tag is click-worthy and engaging, more people click on it.
Higher clicks lead to a higher clickthrough rate. More CTR means more visits to your target landing pages.
With a surge in organic traffic, people start reading your page content and take actions that assist in more conversions.
Therefore, H1 tags are not just an ordinary HTML element. They help to rank your page, acquire more clicks, and convert more users.
How to Add a WordPress H1 Tag
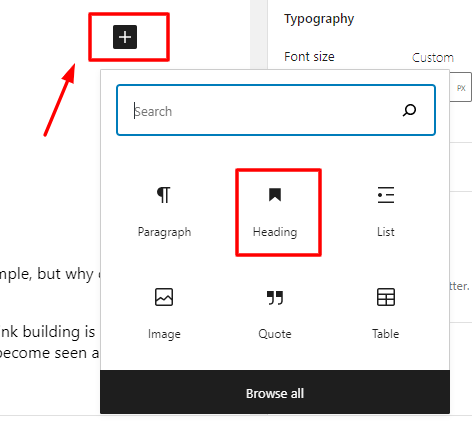
To add the H1 tag in WordPress, simply click on the "+" icon on the Gutenberg editor and click on the "heading" option as shown in the image below:

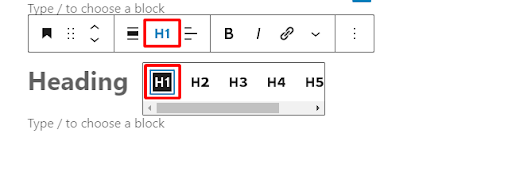
Now, click on the "change heading level" and select H1 from the option.

How to Add a Wix H1 Tag
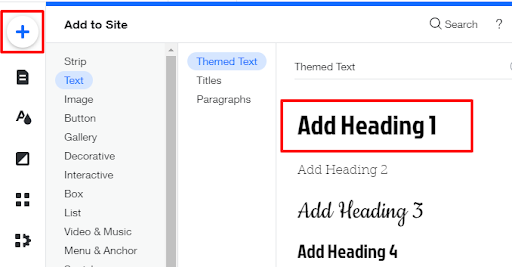
To add an H1 tag to your Wix site, click on the "+" icon on the left side of the Wix Editor.
Now, go to "Text" and select "Heading 1" from the options as shown in the image below:

How to Add a Shopify H1 Tag
To add an H1 tag in Shopify, go to your store theme and open the “Customize” option.
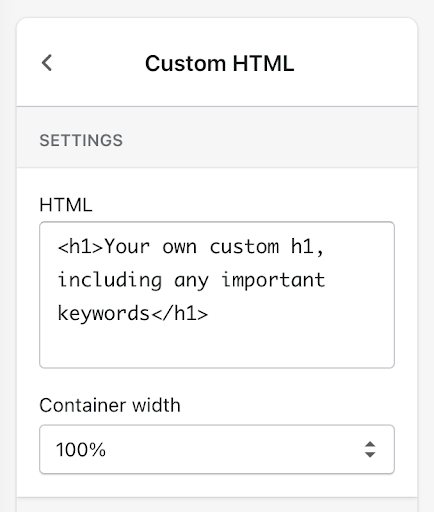
Now, click on “Add section”, choose “Custom HTML” and add the following code:
<h1>Your own custom h1</h1>

Note: By default, Shopify’s page title is the H1 tag and if you change the title tag then your H1 tag will automatically change.
H1 Tag Summary
It doesn’t matter if you are new to SEO or an advanced SEO practitioner. The above H1 tag guide is for everyone.
To conclude, the H1 tag is a primary content element that holds the key to your content marketing strategy. You should also use relevant H1 tags on all the pages of your site. Not only do they help to improve SEO, but they also assist in improving user experience and conversions.
Start leveraging the power of H1 tags to boost your SEO strategy and rank highly in the organic search.