
In this article we’ll guide you through the process of adding an SEOptimer Embed Form to a website created on the Squarespace.com platform.
This guide assumes that you have registered with Squarespace and chosen a template for your site already.
We also assume that you have set up the look and feel of your SEOptimer White Label Report and configured the Embed Form as per our other guide ‘How To Guide for Installing the Embed Form’.
Steps to add the Embed Form to your Squarespace Site
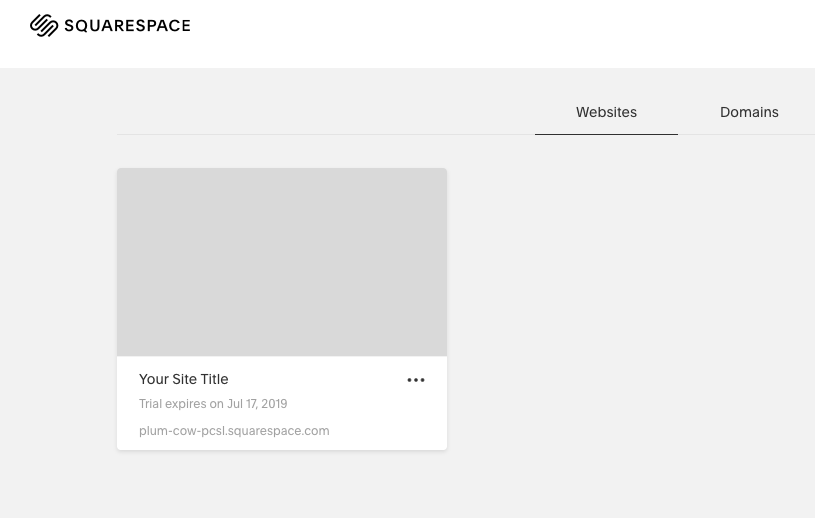
1. Login to your squarespace.com account and find the site you’ve created earlier. Click the site tile to start editing it.

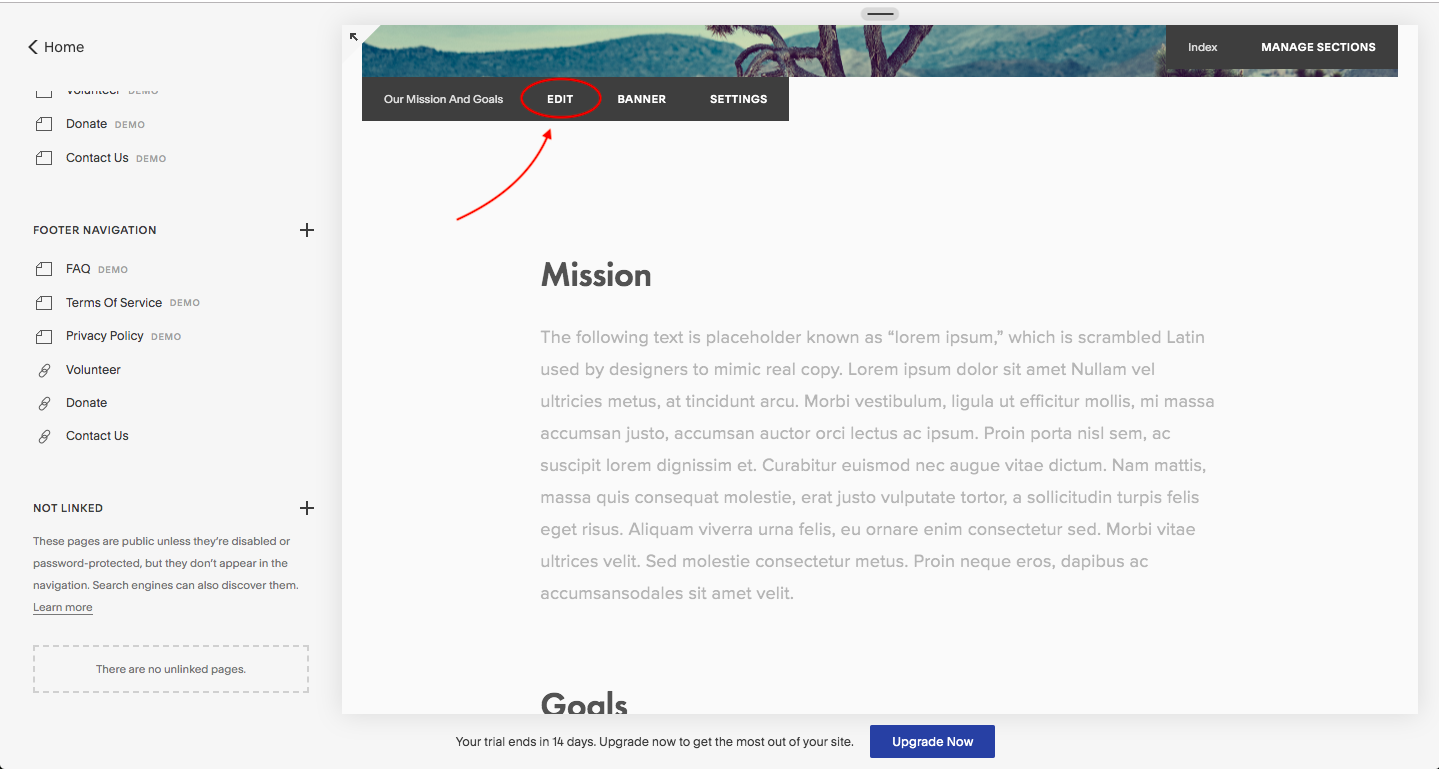
2. After the site editor has been loaded, scroll the editor (in the right side of the screen) to the section of the page which you want to contain the form , then click “Edit” button.

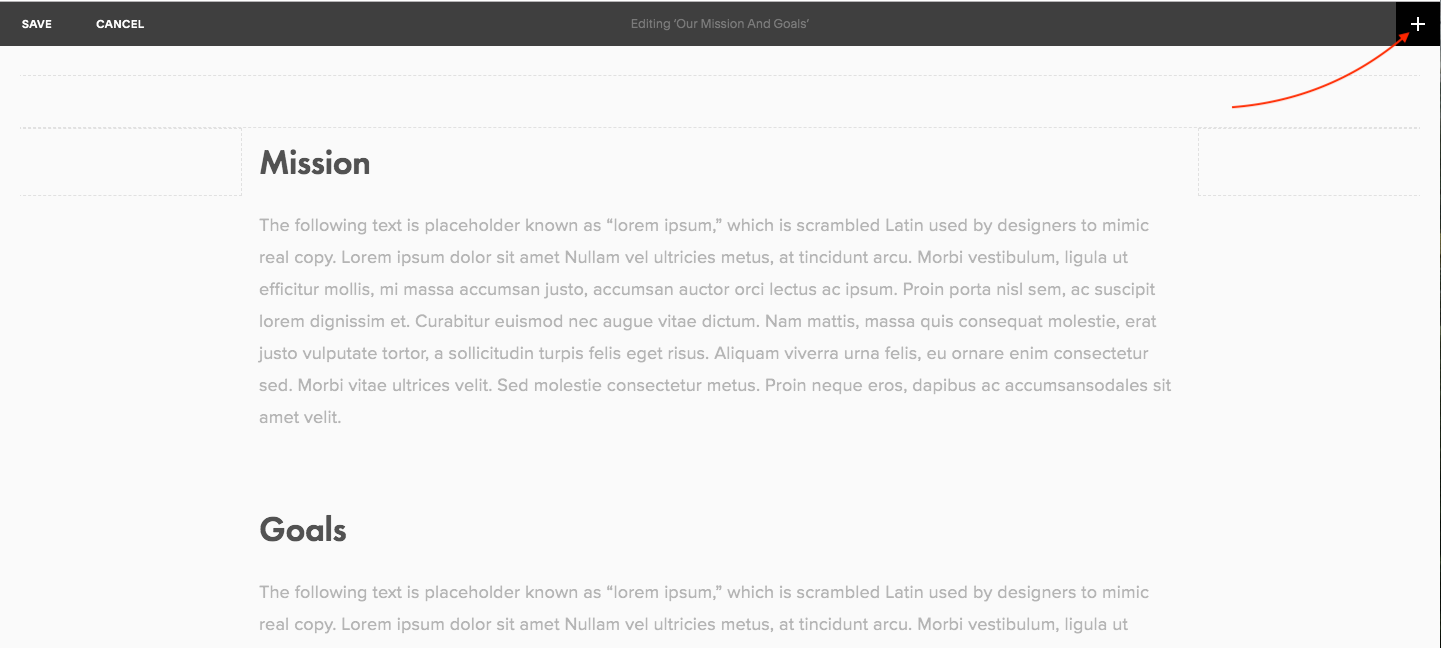
3. Click the plus button at the top right to see the pop up window with available blocks.

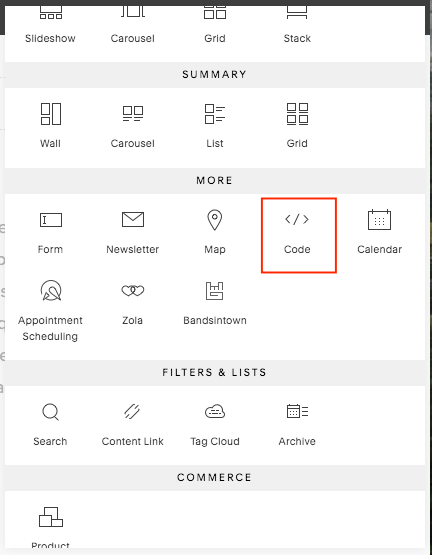
4. Find and click ‘Code’ block in the popup.

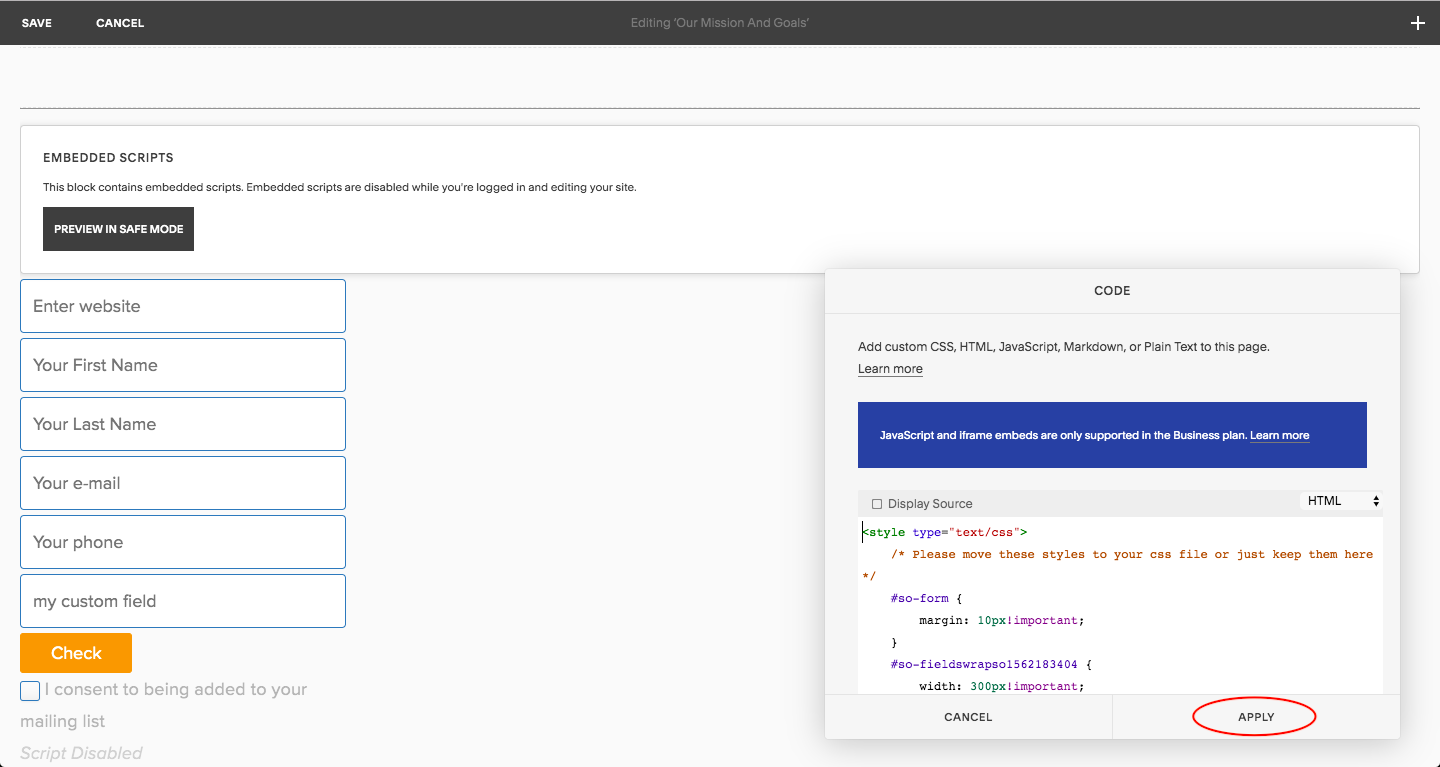
5. Paste SEOptimer form code into the CODE pop up window and click “APPLY” button.

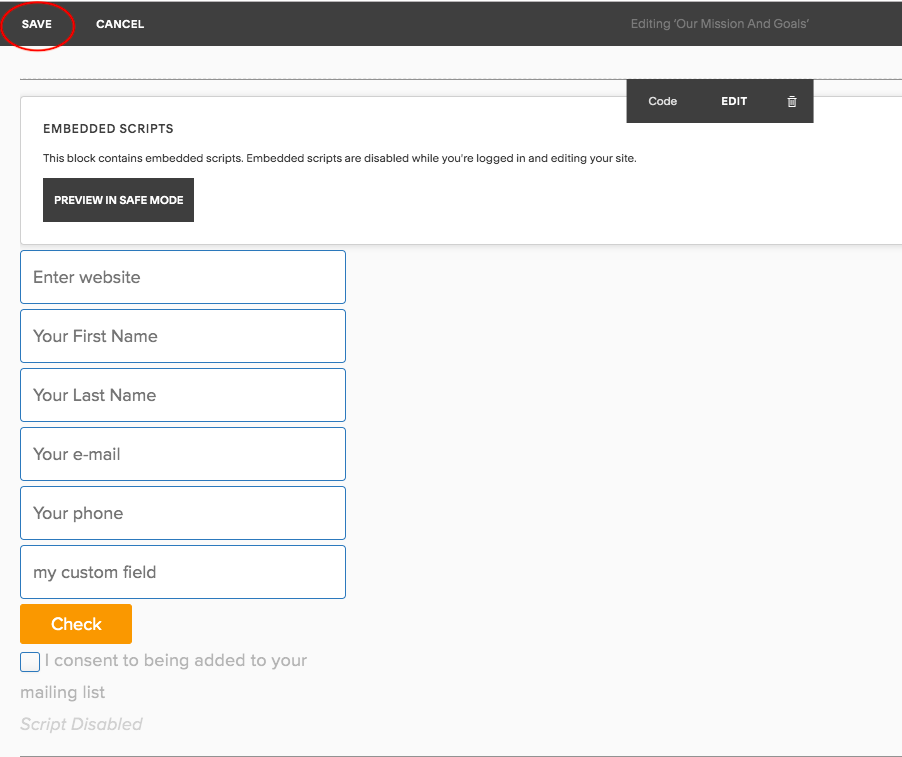
6. Click the “SAVE” button in the top left corner of the screen to save the changes.
You can drag and drop the block with the form to a desired position on the page.

7. That’s it. Navigate to the site and confirm that the form is displayed and functioning properly.
Embed Form Not Working?
If the Embed Form does not appear to be functioning properly, and your debugging has not led to a solution, feel free to reach out to us via the Livechat button available in the bottom right of every SEOptimer page, or email us at support (at) seoptimer.com with a description of your problem, and we can help troubleshoot it with you.
Best of luck!