
Installing The Embedded Form using Wordpress
We assume you have set up the look and feel of your report and configured embed form as per our other guide ‘How To Guide for Installing the Embed Form’.
It’s time to add the form to your Wordpress site now. Obviously, you’ll need a Wordpress site up and running.
We used Wordpress installation v. 5.2.1 with new Gutenberg Wordpress editor in this manual. The code has been embedded into default Twenty Nineteen theme, it should work with the other themes as well.
Please, follow the next steps to display SEOptimer embedded form within the content of a single page or post:
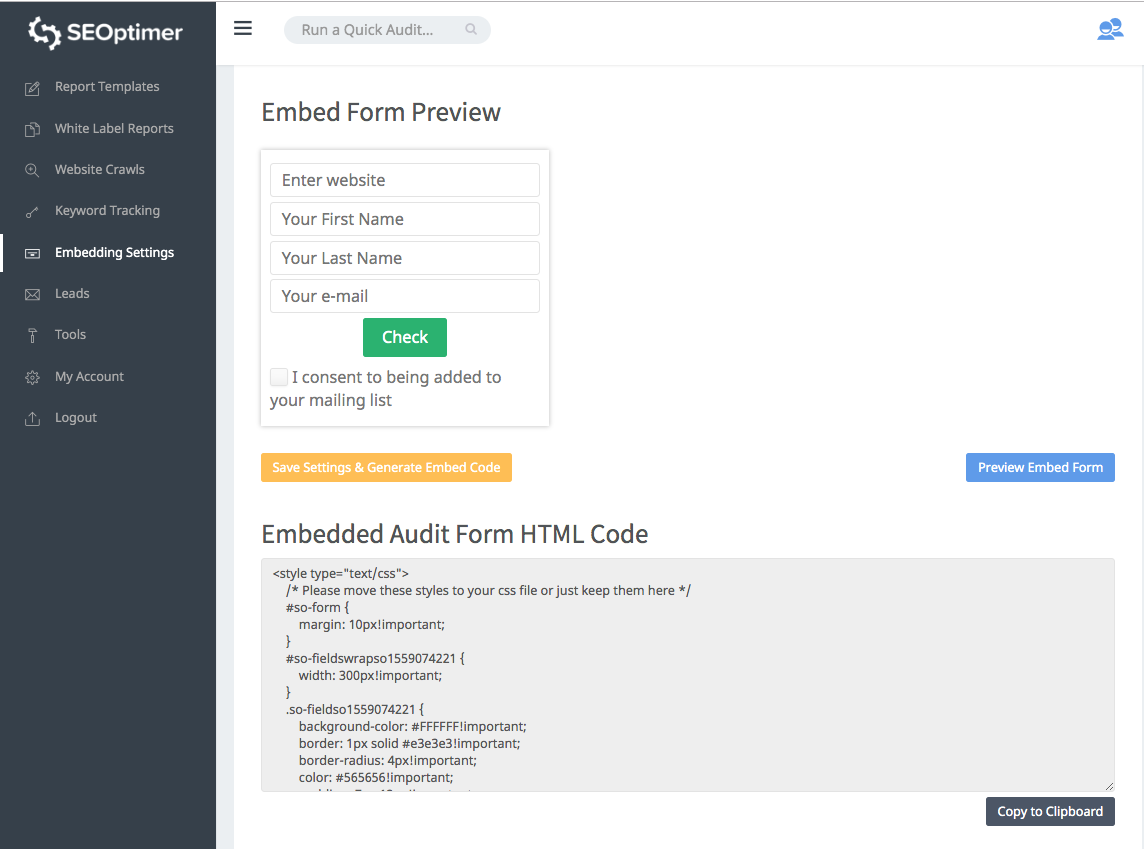
1. Login to your SEOptimer account and go to Embedding Setting page.
2. Click “Save Settings & Generate Embed Code” button under the form preview.
3. Then copy the code manually or by clicking “Copy to Clipboard” button
4. Log in to your Wordpress site
5. Create a page or edit an existing one
6. Since SEOptimer provides HTML code for the embedding form, you need to create a new “Custom HTML” section to in order to be able to embed this code on the page properly. The form’s code won’t work properly in other block types so please be sure to use this type we've recommended.
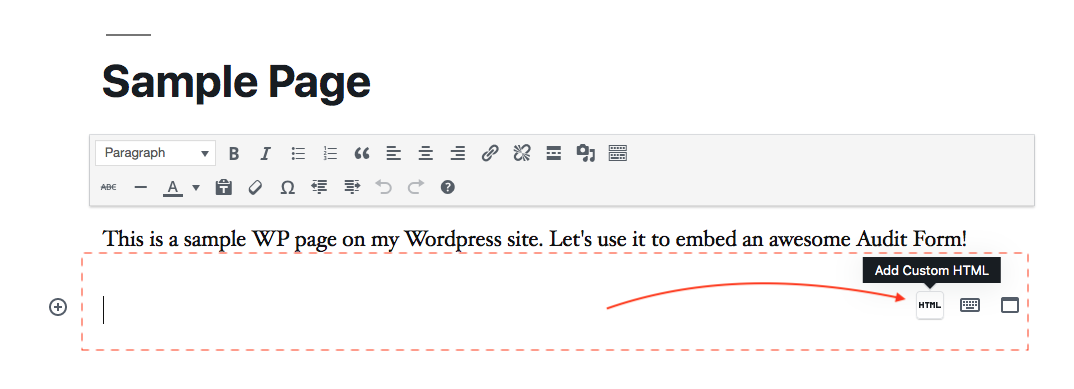
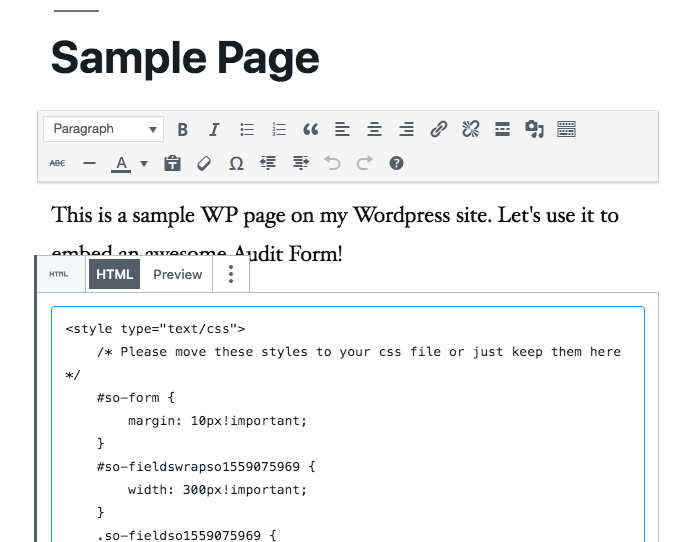
To do that either hover a space below the last content block on your page to see 3 buttons and click the HTML button as shown on the next screenshot:
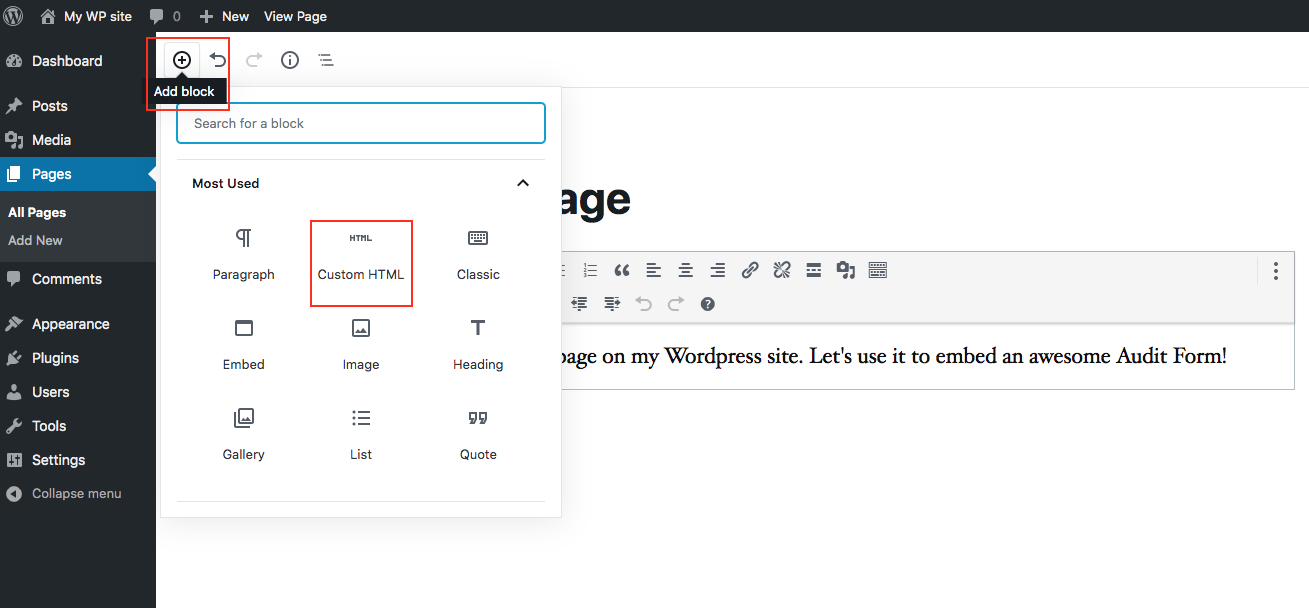
or click the circle with plus in the top left corner to see a dropdown menu and select “Custom HTML” option as shown on the screenshot for this option:
7. Paste the code you’ve copied from the Embed Form in SEOptimer
8. Click “Preview” in the top right corner of your screen to see how the page looks with the form
9. If everything is fine navigate back to the page editor and click “Update” button to save the changes. Now your Wordpress site contains a working SEOptimer Embedded Form!
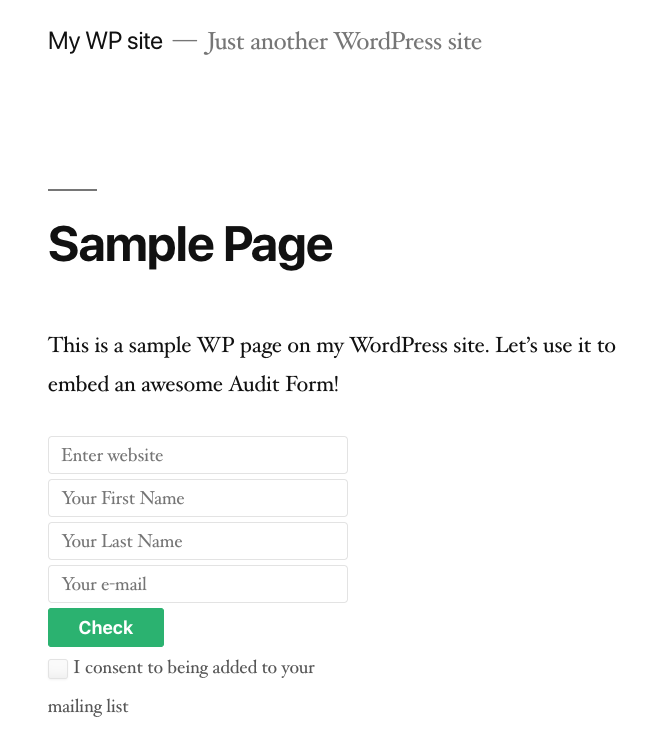
10. The last but not least step would be to try the form functionality on your website. Fill in the fields and click “Check” button to see if the form is functioning as expected according to the settings you've provided on the Embedding Settings page.
Adding Embedded Form code into a Widget on a Wordpress site
Sometimes it’s necessary to display the form on all pages of the website instead of incorporating it into a single page as we did before. Widgets are the fastest and the simplest solution for this problem. If the active Wordpress theme on your website supports widgets, you can use a widget either in the sidebar or footer to embed the form.
Most modern Wordpress themes have the possibility to work with widgets, but in case your active theme doesn’t support widgets, you’ll need to amend the theme’s back-end files in order to add this feature to your Wordpress installation (requires PHP coding knowledge), or hire a specialist to complete this task for you.
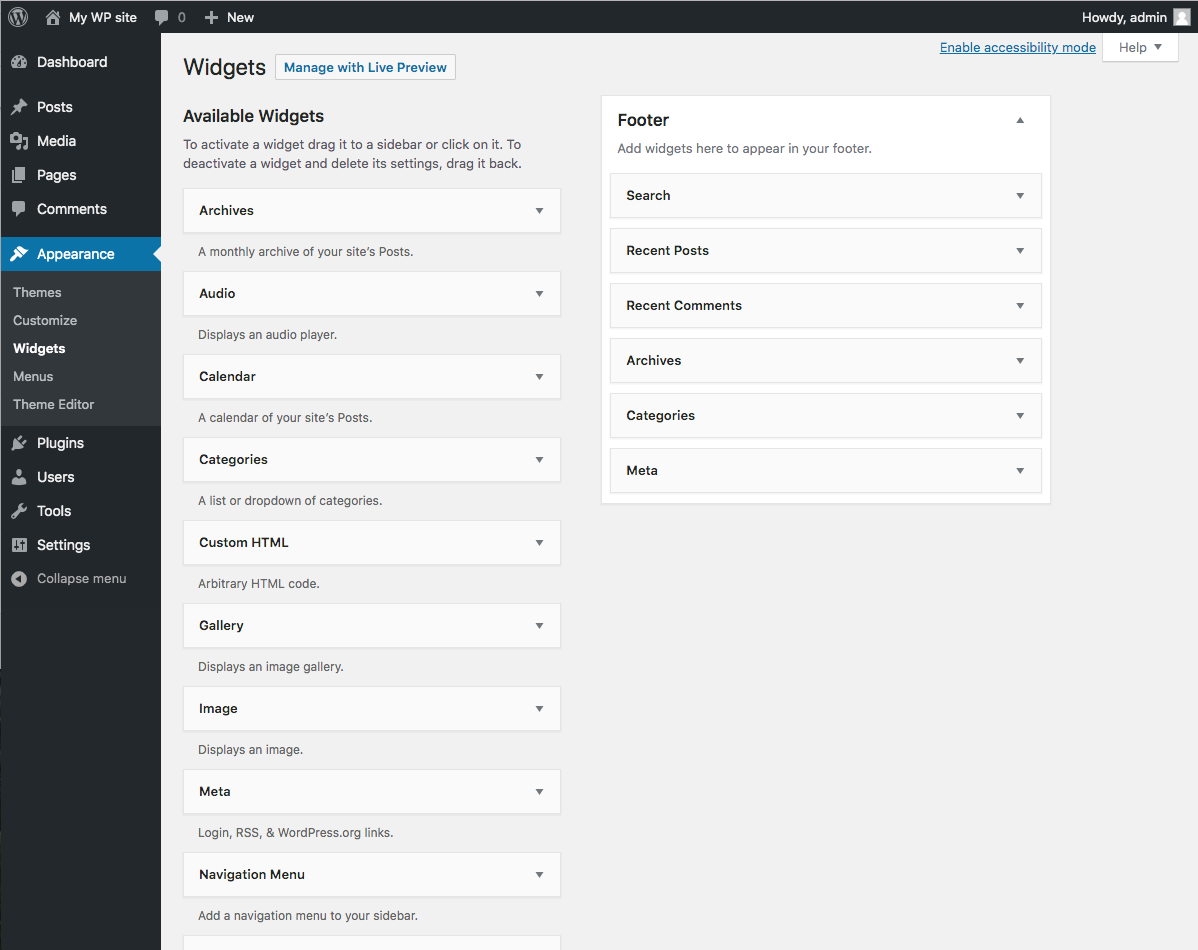
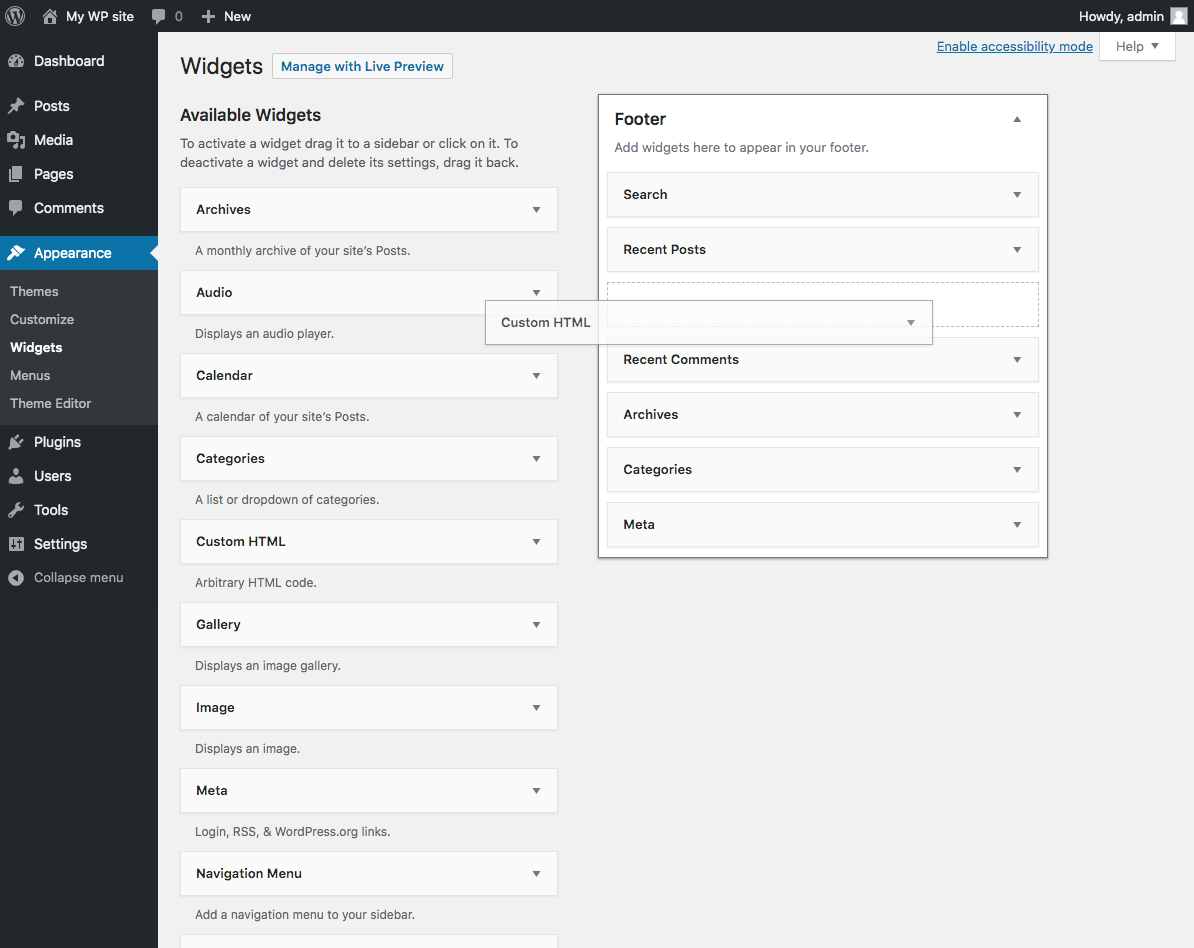
1. Log in to your Wordpress installation and navigate to Appearance/Widgets page
2. From ‘Available Widgets’ section pull the “Custom HTML” widget box and drop it into an active widget area
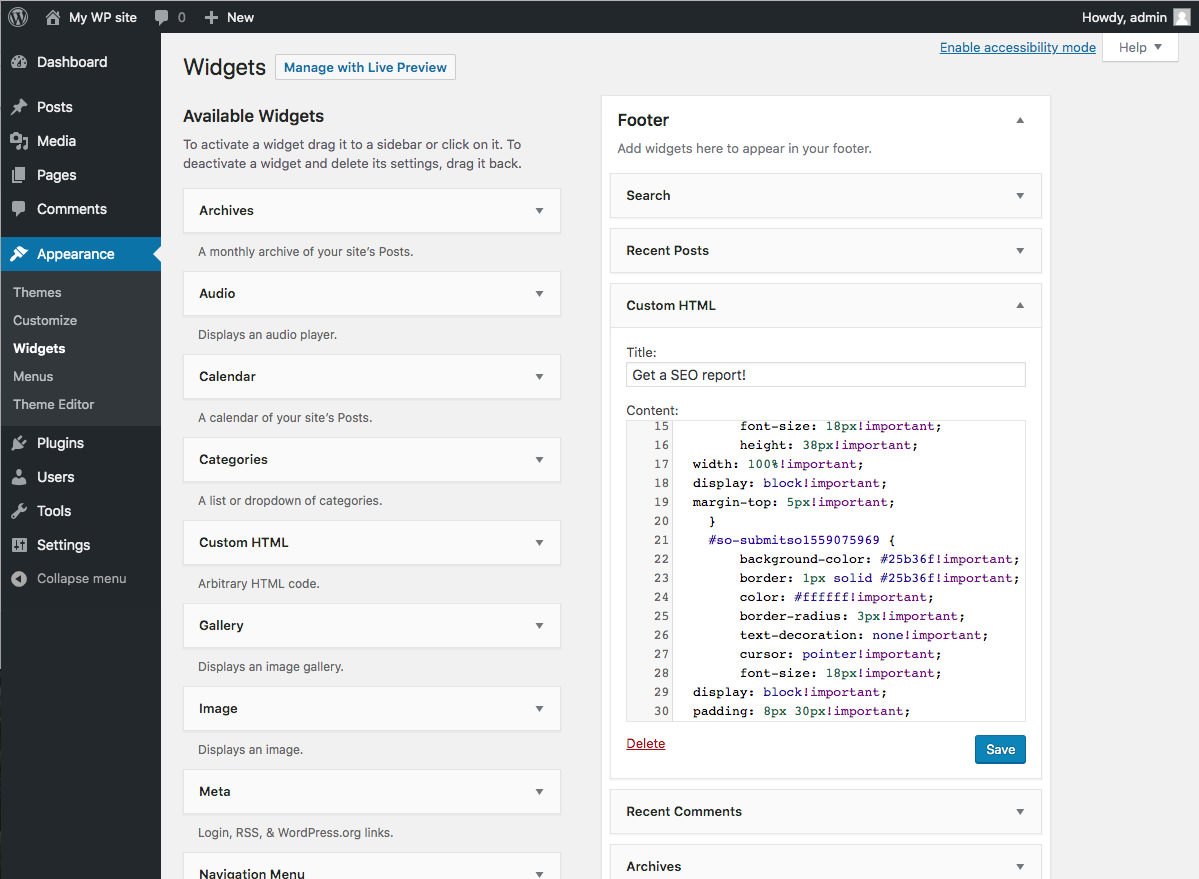
3. Fill in the Title of the widget and paste form code into ‘Content’ text area, then click ‘Save’ button.
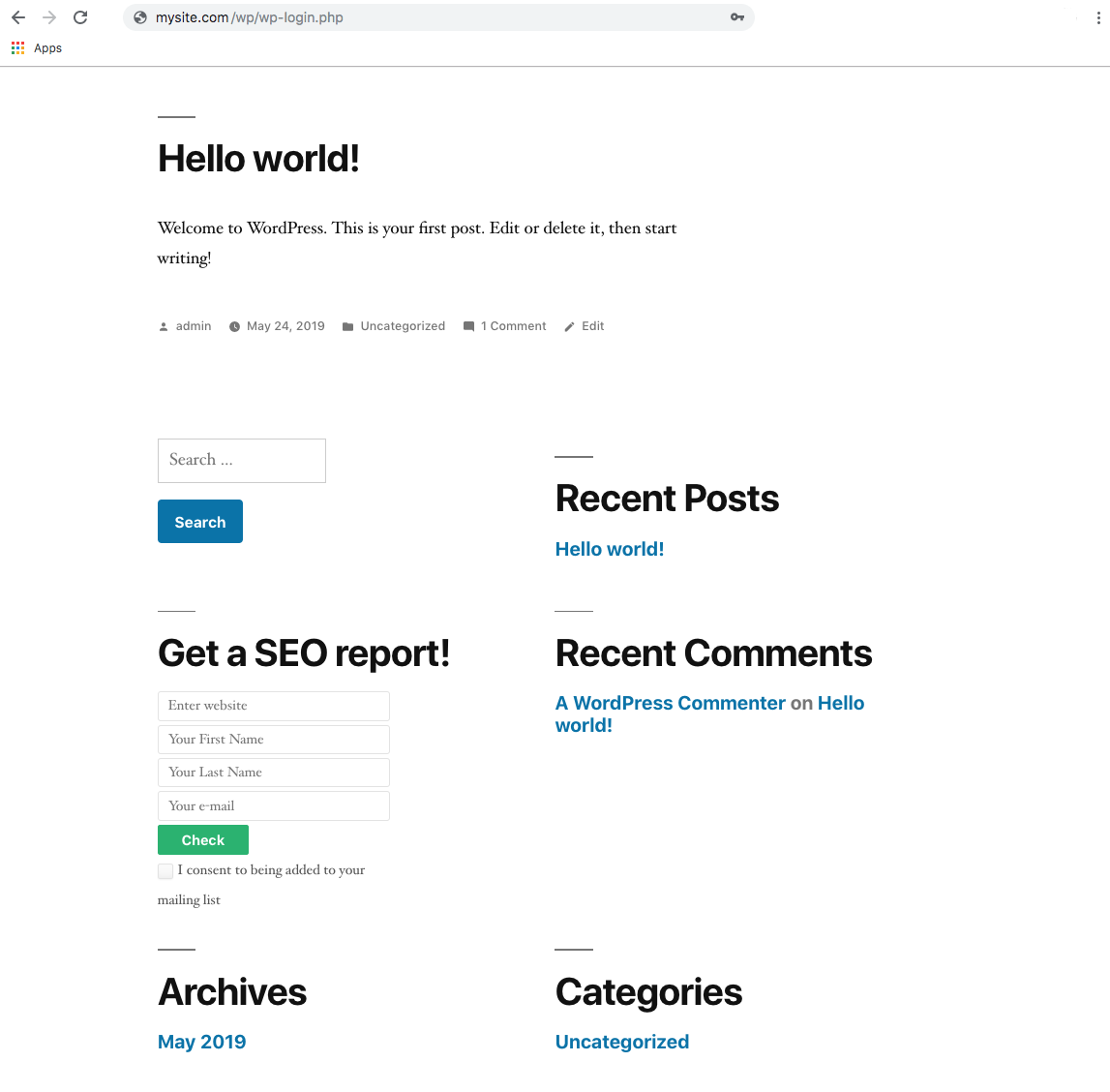
4. Now open your site and check if the Embed Form is shown within the widget on its pages.
5. As previously, submit a test enquiry via the form you’ve just installed to confirm it's correct behaviour.
Potential Issue and Conflicts
If the SEOptimer Embedded Form is still not functioning correctly on your website correctly: there are some potential culprits:
Third-party WordPress plugins – Some plugins, in particular analytics or click tracking plugins, append tracking parameters to any URLs on a website, and can interfere with the form logic. We recommend to turn plugins on your website one by one to pinpoint a conflicting plugin.
Javascript compatibility – Our embedding code includes Javascript which carries out some of the form actions. It is possible other Javascript code on the site could interfere with this, or prevent it running. You could attempt to diagnose a Javascript issue by looking at Chrome's Developer Panel 'console' area and look for red Javascript errors.
If you're still not having luck getting the form to work, feel free to reach out to us by clicking the Livechat icon available on the bottom right of every SEOptimer page, or on email at support (at) seoptimer.com.
Best of luck!