What is Webpage Size?
The term webpage size in the SEO world refers to the downloaded file size of a given web page.
The webpage size consists of all the files that make up a page. A typical web page is made up of several files that may include HTML, CSS, Javascript, or image files, as well as other resources.
How Does Webpage Size Work?
All the on-site files have different sizes that, when added up, equal the webpage size.
For example, the page size for a web page that is made up of a HTML document that is 110 KB in size, an image whose size is 223 KB and a sheet file whose size is 87 KB will be 420 KB.
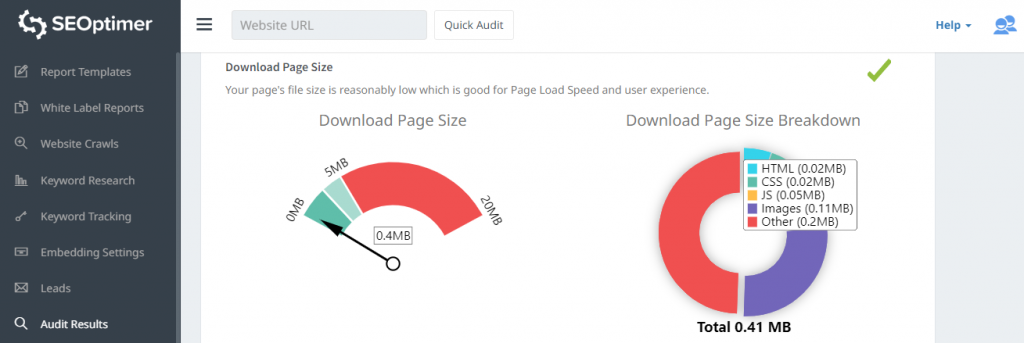
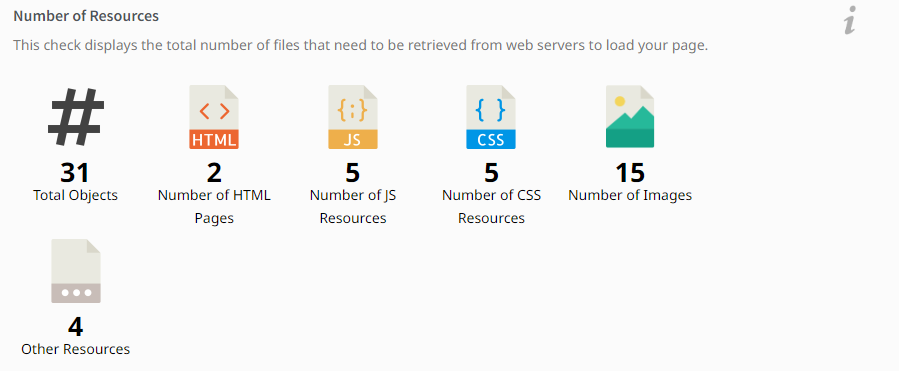
When you review your site with SEOptimer, you can easily identify the total page size of your website.

Images generally contribute the most, while embedded videos, scripts or CSS styles can also bloat the total webpage size.
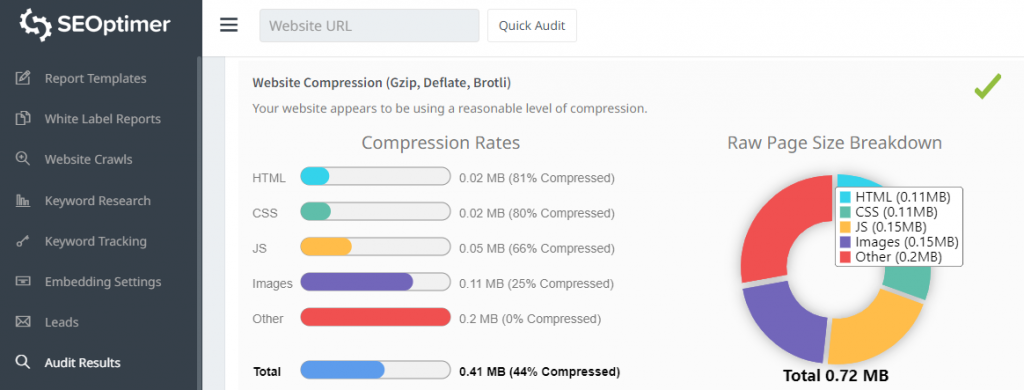
With the screenshot below, you’ll notice that images are actually the heaviest.
As you integrate more plugins and marketing software, your page size can increase quite a bit.


Web page sizes have been growing steadily over the years. The first web page on the internet was only 4 KB in size.
This was particularly because browsers back then did not support a lot of things that they do today.
For example, it was not until 1993 that browsers began to support images.
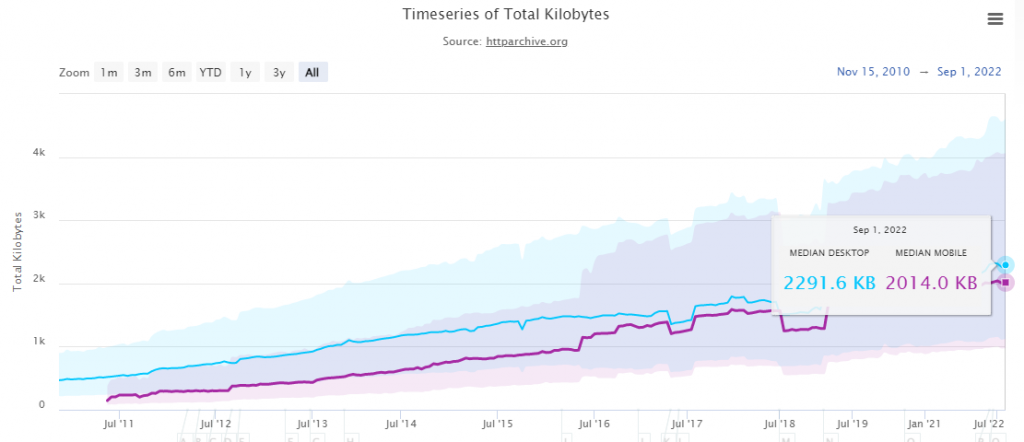
According to HTTParchive the average web page size in August 2017 was 1.6 MB for desktop websites. This is a noticeable increase from the 1.2 MB average of 2014.
Fast forward to September 2022, the average webpage size is around 2.2 MB for desktop sites and 2 MB for mobile sites.

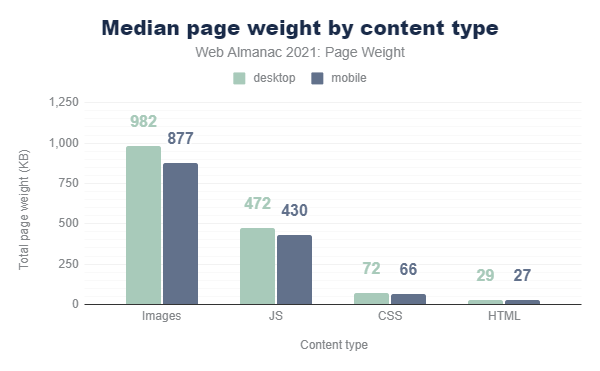
According to Pingdom’s Average Webpage in 2017 report, an average of 819 KB was dedicated to video and 1,818 KB for images.
In 2021, we see that images still make up the largest portion of the total webpage size.

Download Webpage Size vs. Raw Size
Before we continue our discussion on webpage size and how to reduce it, we have to make an important distinction between the raw page size and download webpage size.
If you were to combine all of the uncompressed elements on a page you would get the raw page size.
Because modern web protocols compress the page files, the download page size is smaller than the actual raw page size.
The download webpage size refers to the total amount of content to download by the browser in order to view a webpage.
For instance, any on-site optimizations such as minification are classified as download webpage size.
Whereas, if you use an image compression tool to optimize webpage images, you will be optimizing the raw size.
Website Compression Algorithms
Next, we’re going to briefly discuss three of the most common website compression algorithms. Most people don’t need to worry too much about compression methods since the web server will be configured to use one compression algorithm most of the time. This is simply an explainer of each compression algorithm.
Gzip
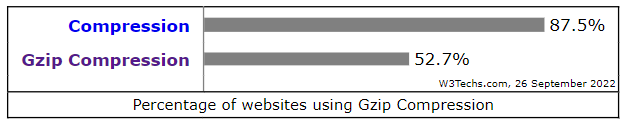
Gzip is the most frequently used compression technology for transferring and compressing data over the internet.
This compression algorithm is probably one of the oldest web compression technologies, being introduced in 1992. However, it’s still being widely used by websites, with more than 52.7% of all websites using Gzip compression in 2022.

Deflate
Deflate is a lossless compression method that uses a combination of the LZ77 algorithm and Huffman encoding to reduce the size of webpage files.
The compression algorithm finds bytes of data that is repeated. It then replaces the repeating data with a short reference pointing back to the original data, thereby reducing the overall size.
Brotli
Developed by Google, Brotli is another lossless compression algorithm that is a strong alternative to the Gzip compression method and oftentimes provides better overall compression, especially for text-based assets/files.
The difference between Brotli compression and the other compression methods is that Brotli also makes use of an additional pre-defined static dictionary and a dynamic dictionary to compress data and files.
Why is Webpage Size Important?
Webpage size does matter when considering the search engine ranking for your web pages.
It will not only affect the ranking of your website but also the performance of your site. Some of the reasons you should focus on the size of your web page include:
Load Speeds
According to Google Webmasters, load speed is one of the factors considered when ranking web pages.
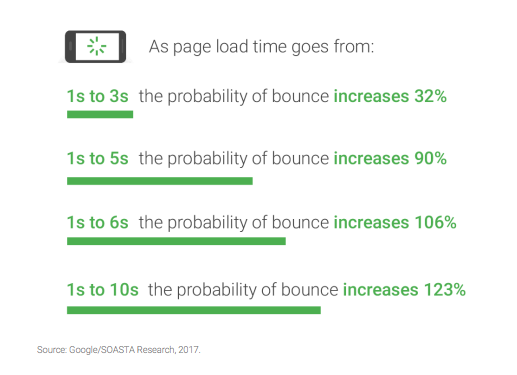
Pages that load faster rank higher than slow-loading ones. This is particularly because slow pages are not useful to most people given their higher bounce rate.

How does this relate to the webpage size? Well, webpage size directly affects the load speed of a web page.
Mobile Search
The increased use of smartphones has positively affected the use of mobile phones in browsing the internet.
In 2015, Google announced that for the first time the use of mobile phones to conduct online searches had overtaken desktops in the top ten world economies.
In 2018, Google initiated mobile-first indexing. This is a huge concern because web pages take more time to load on mobile devices than on desktops.
According to Lukew, 4G smartphones are 12% slower while 3G phones are 40% slower than desktops in loading web pages. The only way to improve load time on mobile devices is to reduce the average size of your web pages.
This is important because Google considers mobile responsiveness when deciding on SEO rankings.
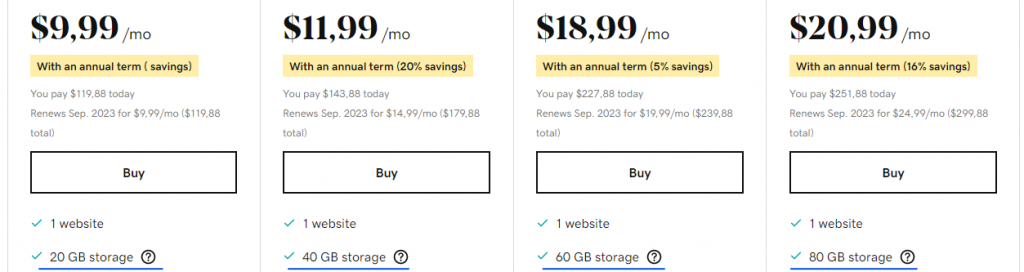
Web Hosting Costs
Hosting plans for your website are based on bandwidth.
The company hosting your website estimates the size of bandwidth based on the webpage size, the number of pages, and the number of visitors.

If your website is made up of pages with larger sizes then chances are you will need more bandwidth than you currently use. This increases the cost of hosting your website.
Webpage Size Best Practices
Today internet marketing requires a lot of balancing between the various factors at play.
Webpage sizes have been growing steadily over the years. One reason for this is the popularity of images online.
The majority of the people visiting your site will not read your web pages if they have no attractive images and graphics.
It is therefore important to balance between the use of images and minimization of the size of your web pages. To get everything right, here are a number of best practices to follow:
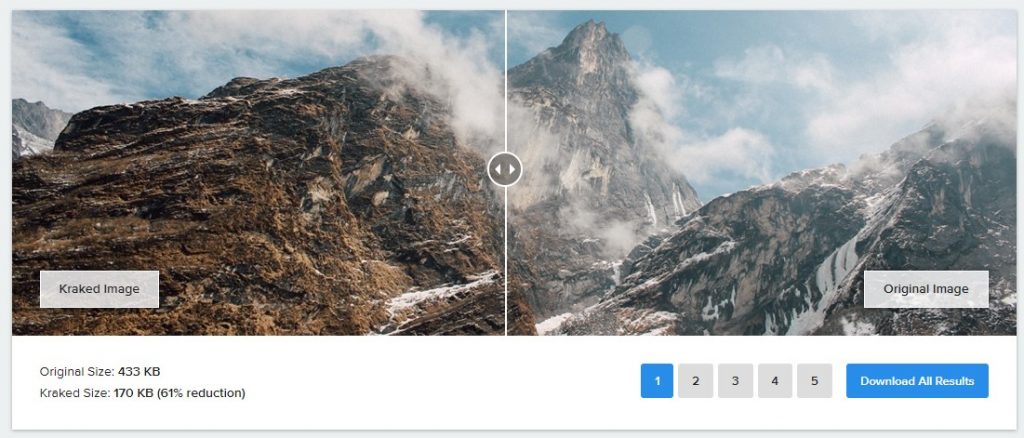
Optimize images
Images play an important role in websites. They help pass information that words alone cannot.
However, the use of images increases the size of a web page which considerably lowers the load speed of the page. To mitigate this, consider utilizing smart image creation with AI to compress and optimize images without sacrificing quality, ensuring faster load times while maintaining visual appeal.
Try to compress or resize images to the recommended size per file of 500 KB.
Simply compressing images and text can be a game changer—when done correctly, 30% of pages save more than 250 KB.

There are a number of tools you can use to compress or resize images effectively:
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Another way to optimize images is to use CSS sprites.
![]()
This refers to combining several images into a single image and then applying CSS to display an individual image as required.
This saves bandwidth because fewer requests are sent for the images.
Avoid Unnecessary Custom Fonts
Custom font adds to the appeal of your website but can also make the page heavy, increasing load time and producing negative results.
Avoiding unnecessary custom fonts will help reduce the size of your web pages and decrease load time, ultimately increasing the number of page visitors.
Minify Resources
Minifying resources is the process of eliminating redundant or unnecessary data from your web pages without affecting how they are processed by browsers.
For example, minification could involve the removal of unused codes, code comments or shorter function names.
Google provides a detailed guide on how to go about minifying resources.
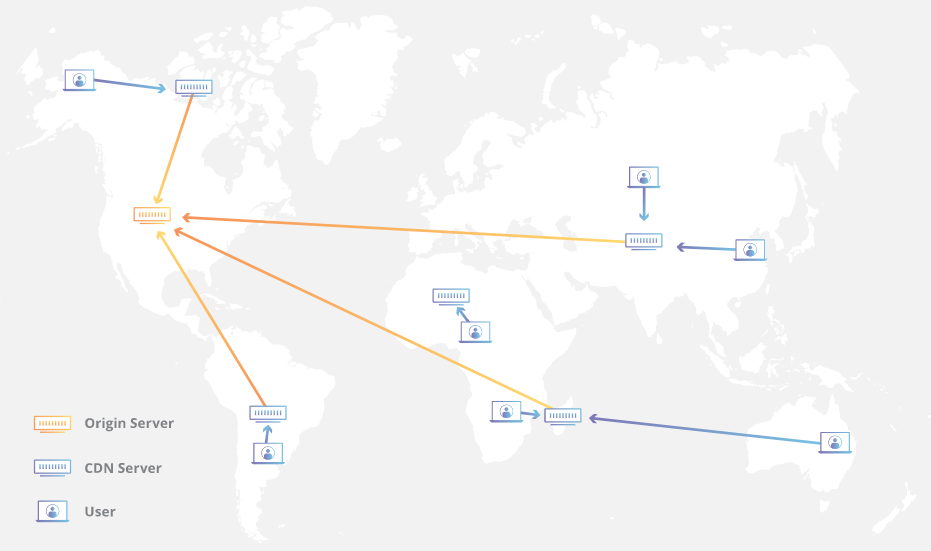
Employ Content Delivery Networks (CDN)
To speed up websites in this era of growing pages sizes, many people are now using CDNs. These are interconnected server systems that employ geographical proximity technologies to deliver web content.
 Source: Cloudflare
Source: Cloudflare
This is an important tool for the local SEO rankings of franchise businesses as the web pages will be shown to searchers with the location where the elements of the website are stored.
This will help even when web pages are relatively heavier. It is clear that webpage size is important for the ranking of your website.
Larger web pages will load slowly which means Google will overlook those pages when deciding which pages to rank.
This is because users don’t like pages that load slowly and the search engine company prides itself in satisfying its customers.
To make sure that your pages load faster, you need to find out their sizes and optimize them. To help you do this, there are a number of other tools you can consider using:
- Web page analyzer
- Website Grader
- Page Size Extractor
- Xenu
Webpage Size Optimization for WordPress
WordPress is by far the most popular CMS. If you have a WordPress website, you can make it faster by optimizing its webpage size.
This can be done by following these simple steps:
Optimize the Fonts
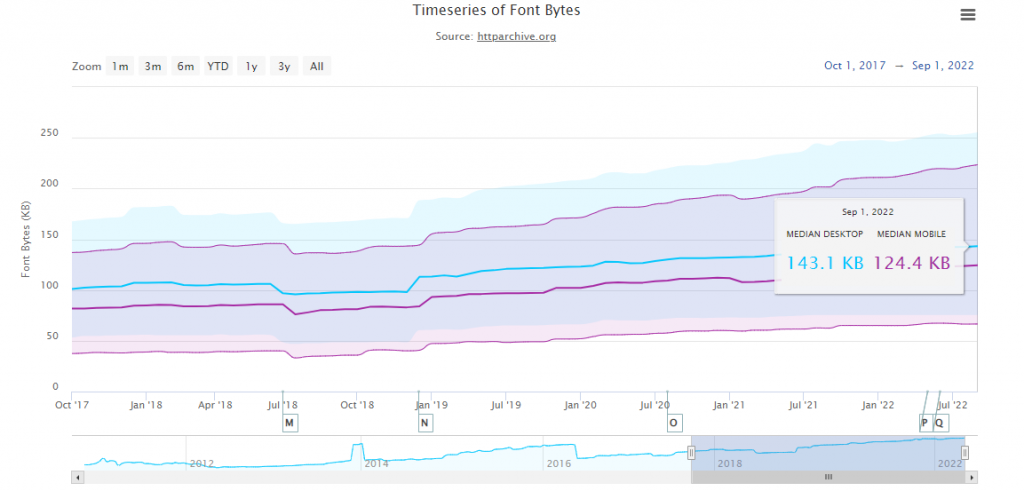
Different fonts are used in the content creation of a page. KeyCDN estimates indicate that fonts account for an average of 123 KB of the total page size.
As of September 2022, fonts account for approximately 143 Kb and 124 Kb of the webpage size on desktop and mobile devices respectively.

With different fonts available and the quest to seek uniqueness, it is important to choose fonts that are not cumbersome.
Loading speed and font sizes are some of the important factors for consideration in this respect.
While there are custom fonts to use in page creation, there is also an option to choose which best fits the font optimization process.
Optimize Your WordPress File and Image Compression with Plugins
You might also want to check if multiple plugins add their own font-awesome.min.css files.
You can merge these files so that you have fewer .css files in your WordPress website by using a plugin such as Merge + Minify + Refresh or Page Ninja.

Optimize the Images
Images greatly enhance a webpage. They make the page attractive as well as ease the visitors’ interaction with the site.
The growing increase in the size of web pages has been attributed to the use of images.
Reducing the number of images per product, reducing the size of images and the proper arrangement of images on the page are three great ways to optimize size.
Be sure to use reliable and effective applications for image compression. Such tools ensure the quality of the image is maintained while reducing its size and making it more user-friendly.
Some plugins for image optimization include:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Optimize Videos
One recent development in the creation of web pages is the inclusion of videos.
While they remain among the minor components of a page, they also add to the size of the webpage.
When optimizing page size, you must consider reducing the number of videos used in such a way that you ensure they do not occupy much space unnecessarily.
Editing the videos to reduce the length and maintain as much content as possible is also an ideal step toward page optimization.
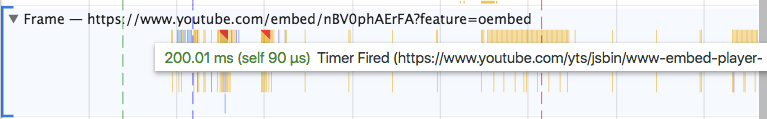
Embedded videos on your page will increase the number of requests necessary to render on your page, including downloading the thumbnail image and resolutions.
Not only will your byte size increase, but the load time will greatly increase due to the additional HTTP requests.

You can optimize your videos with a few different options.
Video Lightbox allows your video to pop up to view instead of being embedded on your site. You can embed YouTube videos without increasing webpage size by embedding the thumbnail image only.
Optimize Visitors’ Comments, Feedback, and Reviews
A platform for visitors to give reviews and comments plays a vital role in keeping them engaged as well as collecting important insights from consumers.
This content, however, requires space which greatly increases the total webpage size. Adding third-party tools like Disqus or product reviews on the page is an ideal way to optimize the page size.

Their focus should be to limit the number of comments being displayed and put into effect other features they might have to help reduce your webpage size.
Webpage Size Optimization for Wix
If you design your website using Wix, you are limited to what you can do to optimize the webpage size compared to WordPress or Shopify.
However, here are some steps you can take to reduce the size of webpages.
Optimize Page Texts and Links
As an ultimate guide, visitors benefit heavily from page titles and descriptions during searches and navigations.
With the important role they play, there is a need to use short, concise titles and descriptions in page size optimization.
This means that the least possible number of words should be used while ensuring there is a clear and definite meaning.
This further entails having the right fonts alongside the content for the titles and descriptions.
Google, in their Mobile Page Speed New Industry Benchmark, wrote:
“Simply compressing images and text can be a game changer—30% of pages could save more than 250KB that way.”
Since Wix comes as an out-of-the-box solution, the only control you have is what you put into the site versus optimizing via plugins like other CMS platforms.
It’s important to note that within a website, different pages are linked via link addresses and anchor text. These help to ease navigation and offer direction to visitors.
However, on every page where they are used, they are an addition to the page content and hence possess the potential to increase the size of the page.
In webpage size optimization there is a need to reduce links and anchor texts as much as possible. This should be enhanced further by reducing the number of characters used in the process.
Avoid Autoplay Audio and Video
Audio files can increase page size and load time, so avoiding them altogether would be recommended. However, if you do upload audio to your site, upload audio files that are a bit rate of 128 KBP.
Optimize Image Compression
Images used on a page are important. They form part of modern and trending pages but also give the visitor a better user interface.
However, images occupy much space on a page and therefore call for the need to compress those images.
The Wix webpage size optimization process requires the use of reliable image compression tools to ensure the content and quality of the image are not affected.

This should be done in addition to ensuring there is a proper arrangement of the images in order to ensure the best possible number is used without increasing the space consumed.
Webpage Size Optimization for Shopify
There are a number of features unique to Shopify that may affect your web pages and the speed of your website. To optimize your Shopify webpage size, follow these simple steps:
Optimize Product Images
Shopify provides a platform for marketers and store owners to reach out to customers. This is attained through the use of images alongside other content on the page to attract the customer.
In this regard, it is important to reduce the number of images of a single product in order to optimize the page size.

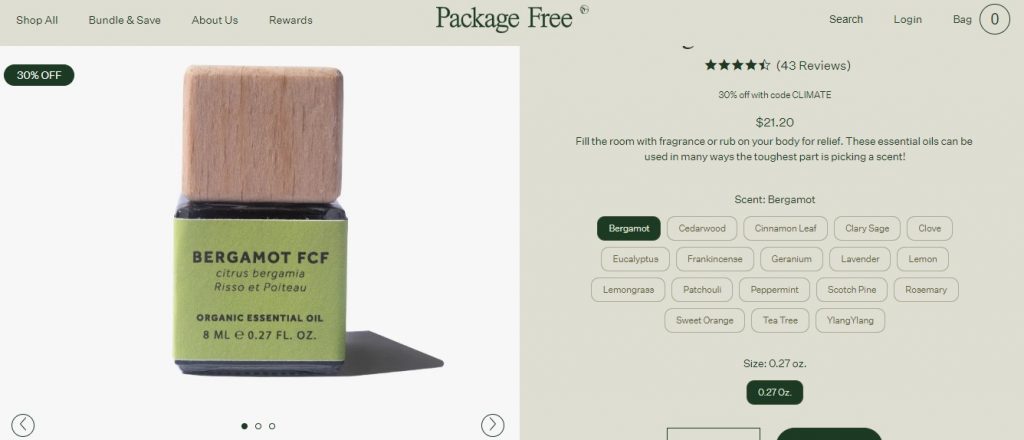
Take for example this product page from Package Free, it only features 3 product images.
Regular editing and changing of the images may act as an ideal approach to give visitors different views of the product in place of having multiple images on a single page.
Decrease the size of thumbnail images to help them load faster and decrease the overall webpage size. Themes should use Shopify’s built-in image size parameters to download the smallest images.
Creating separate thumbnails and lowering your image sizes will contribute the most to page size reduction.
Tracking and Conversion
Instead of using Shopify apps to track conversion, utilize Google Tag Manager.
![]()
It will act as a hub and requires only one piece of JavaScript on your site for all of your scripts, including Google Analytics, Adwords, and Facebook Tracking Pixels.
Compatibility with Mobile Devices
The use of mobile devices is increasing each day. Unlike desktops, mobile devices use limited memory and therefore require optimized pages for mobile viewing.
To avoid maintaining different pages for different views, optimize existing pages to make them compatible with all devices.
The Shopify platform is crafted for this purpose and therefore has tools available to help customize pages for optimal performance on every device.
Understand What Your Customers See
While you might want to create a lengthy home page, using a heatmap tool like Hotjar or Crazyegg to help track just how often your visitors are viewing your site will show you how to make reductions.

Most optimized home pages should be presented within one or two scrolls.
A Nielson Norman Group study showed that 57% of individuals’ page-viewing time was above the fold. While 74% of the viewing time was spent in the first two screen fulls, up to 2,160 PX.
Conclusion
This concludes our article on webpage size. Follow the recommendations that we’ve discussed all throughout the article to optimize your overall webpage size.
This can not only improve your search engine rankings, but also lead to more conversions, decreases in bounce rates, and improved on-site user engagement.