
If you’re launching a new website you’ve likely invested a considerable amount of time, effort and money to build a site that serves your customers or audience, and your business goals. You have worked really hard to ensure that the site accurately represents your brand and that it will be a great first touch point for your customers or users.
Despite the effort that you have put into your site, it is easy to miss out on important details. This is where a website launch checklist comes in handy.
A website launch checklist will ensure that your website is ready for when you make your big website launch announcement.
Website Launch Checklist
Here are 23 items to check off before launching your new website.
1. Proofread All Content
Typos on main pages could make your site seem unprofessional and untrustworthy. You need to read through your copy before launch.
There are proofreading tools that you can even add as Chrome extensions such as Grammarly. This tool will check for punctuation, spelling, and grammar mistakes.

Look out for the following when proofreading your site’s content:
- Filler text
- Consistent formatting and usage of headings
- White text on a white background - you may have added styling and did not change the font color.
- Make sure to differentiate your linked text from normal text through the use of formatting
While proofreading, ensure that you check both the page’s HTML file and what you see on your browser.
Sometimes, there may be items that are not meant to be on the browser, for example, image alt text, and items that are supposed to be seen may be hidden using CSS styling.
2. Make Sure Name, Address, Phone Number (NAP) Details are Clearly Visible
Your business’ name, address and phone number (NAP) need to be easily visible to make it easier for customers or users to contact you.

You can include your business name in your logo on the top and bottom navbars, for example.
Your address could go to the bottom of your home page, and to your contacts page. It is even better to have a Google Maps pin showing the exact location.
Your phone number should also be easily visible. It could be on your navbars, footer and contact pages.
Contact information could include links to your social media pages. Ensure that the links work and direct people to the correct pages. You may include the social icons on your navigation bars and footer for easy access.
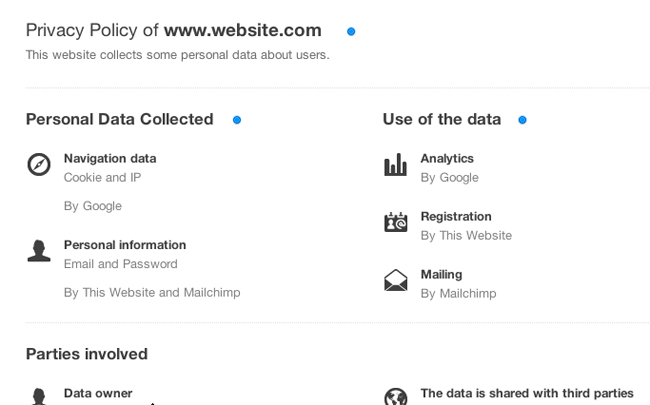
If you use a contact form on your site where users fill in their personal details, then you need to have a privacy policy page.
3. Link to a Privacy Policy Page
You need to assure your users that the personal information that they provide is not accessible by third parties. A privacy policy will have you covered.

Better still, you need to have them accept terms and conditions before they share their personal information.

An example here would be on the landing page. Before they submit their inquiry or request for a quote, they need to accept the terms and conditions.
That way, you are free from legal suits regarding personal data, especially in the wake of GDPR.
4. Make Sure You Meet Compliance Rules
While ensuring data privacy, you can in the same breath, look out for compliance. Here is what you need to look out for:
- Licenses for stock photos.
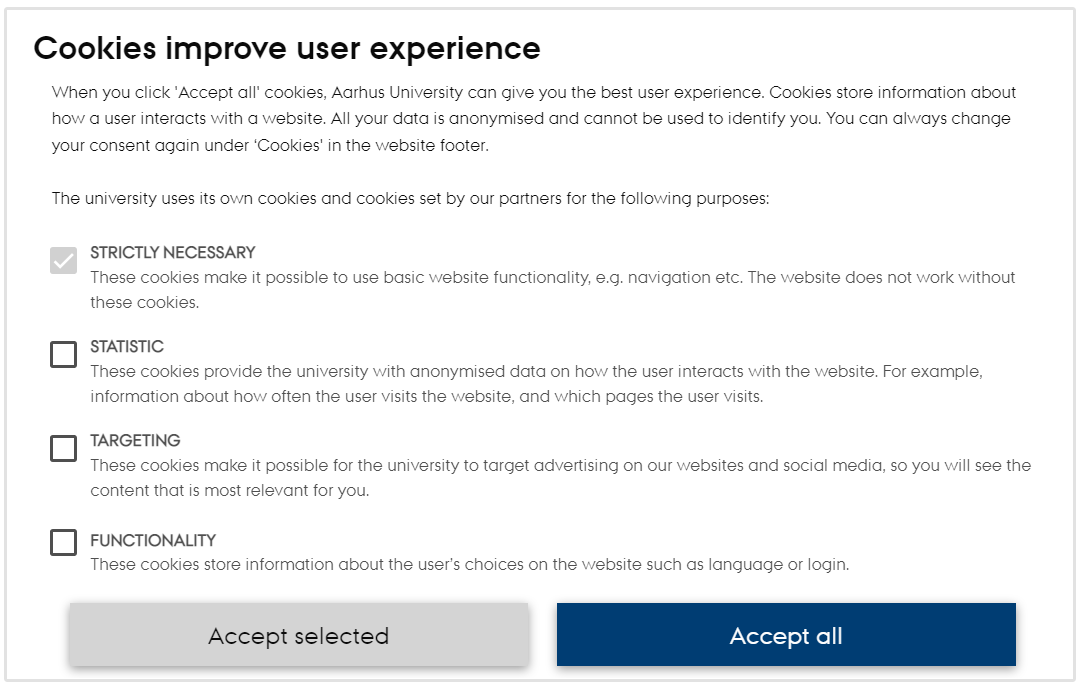
- An alert that your site uses cookies.

- Proper attribution for images, fonts, and icons that are not your own
- Some creative work may also require written permission from its source. Ensure that this is done.
- Any other compliance based on your location’s requirements. You may need to confirm that you are out of any legal trouble.
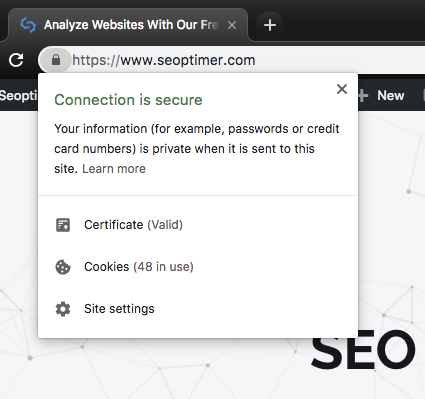
5. Check Your Site Security
Closely related to legal stuff is security. If your customers will be making any transactions over your site, you need to take care of their personal information and also their financial information too.
Sites that use SSL certificates are likely to rank higher, as Google confirmed in 2014 that HTTPS was one of the ranking signals.
Other search engines also included website security in their ranking algorithm.

Verifying that your site is approved by the popular malware scanners will help ensure that your site is safe for your customers to browse through.
When it comes to security, check for the following:
- Monitoring scripts
- Secure password storage
- SSL certificates - check whether your hosting package comes with one. Most hosts give free SSL certificates.
- Security plugins - ensure that these are properly installed (some plugins you can use here are iThemes, MalCare, Security and Wordfence).
- Avoid adding the plain-text email address on your website to avoid any spam or hacking.
- That your site can work without Javascript - this may sound outrageous as Javascript can add great functionality to your site. This is because there are browsers that do not support it and may be used as a loophole. There are also users who know how to turn Javascript off, and again, this could be a loophole. Talk with your developers to ensure that they have used the concept of the principles of unobtrusive JavaScript.
- Spam plugins - as you take care of security, you might as well take care of spam. A plugin you can look into here is Antispam Bee.
6. Check Website Branding
An important part of the website launch checklist is ensuring that you’ve got your company’s branding in place. For this you can begin by doing a simple brand audit.

What should you look out for when it comes to branding?
Logo
Ensure that your logo is placed correctly on your page. You could also link it to the home page.
Favicon
A favicon is an icon just before your site’s address bar in the browser. A square icon is highly recommended.
![]()
Retina Logo
This version of your logo will look great if your users use high-resolution screens to view your website. Here’s an article explaining how to upload a retina logo.
Website Media
Another important aspect of this step is to ensure that you use imagery and videos that align with your new branding.
The idea is that you stick to a cohesive brand image to ensure that your website looks professional. Remember, the design of your website plays a key role in how visitors perceive your business.
7. Optimize On-Page SEO
On-page SEO is the process of optimizing all of the on-site elements of your website in order to help Google understand your website.
The on-page SEO process entails a lot of different steps and things to consider.
However, here are some of the most important aspects of on-page SEO that you need to get right before launching a new website:
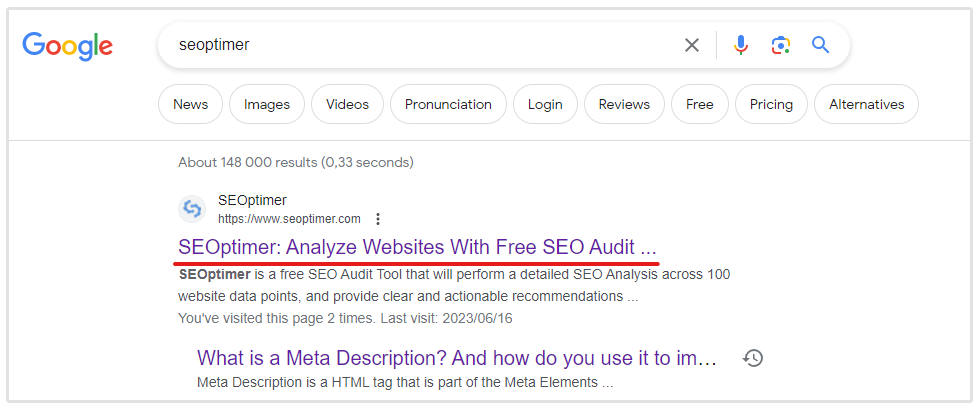
- Ensure that each page has different but relevant title tags

- Title tags should contain the main target keyword, preferably as close to the start of the title as possible
- Keep title tags between 50 and 55 characters in length
- Include the main keyword in a page’s meta description and make sure that each page has a different but relevant meta description.
- Compress images so that they don’t slow down your website’s loading speed.
- Use appropriate heading tags to split website pages into sections.
- Always add image alt tags to describe images.
- Ensure that you add several internal links to other relevant pages on your website.
8. Verify Tracking Codes (Google Analytics and Social Media Facebook)

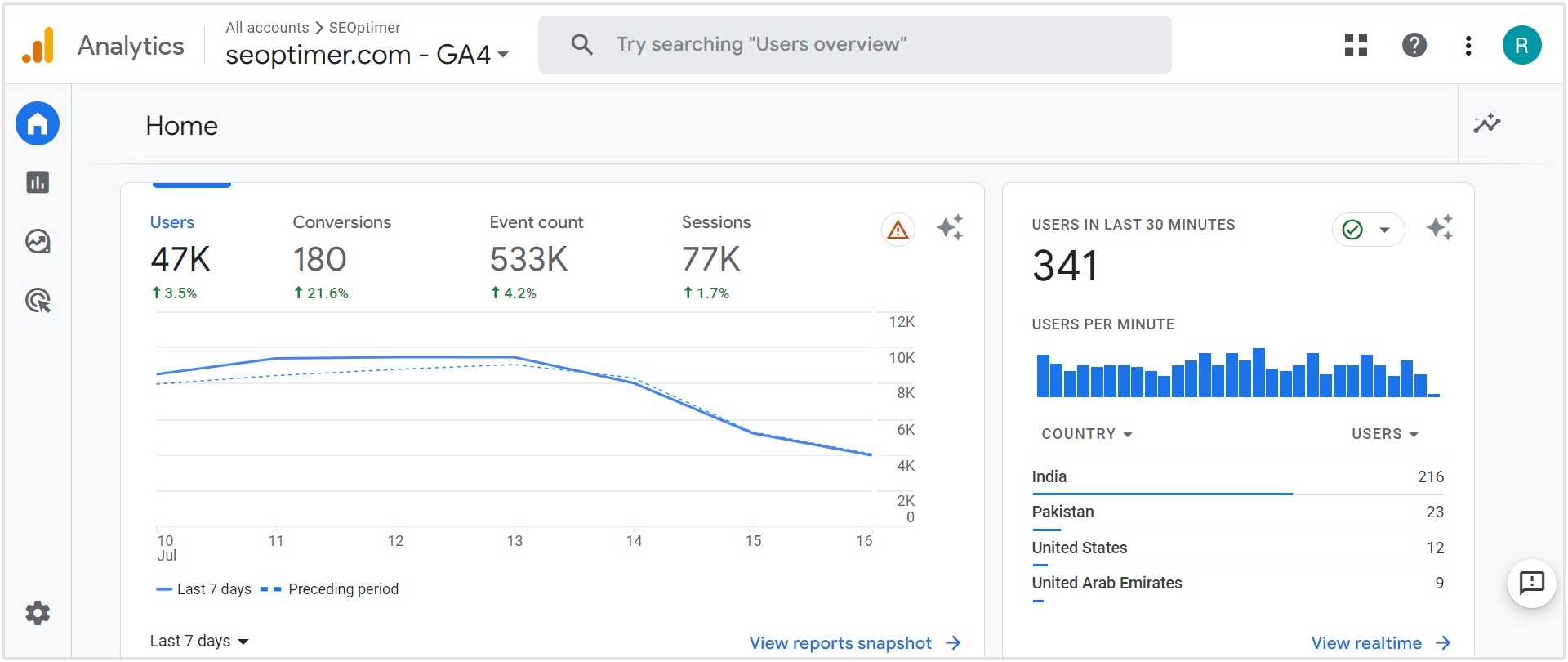
Verify that your home or landing page has a Google Analytics code. This will help in measuring traffic and details about how your users are using the site, for example:
- Bounce rates
- Traffic sources
- Most visited pages
- Least visited pages
- Audience demographic data
- Devices used to access the site
- Campaign data and performance
- Search terms that people use to get your site
For Google Analytics, check that admin and/or company IP addresses have been excluded from tracking. This way, you have more accurate data.
Other items to check under Google analytics:
- Properly created goals and funnels
- Correct syncing of Google Analytics and Google Console
If you use or will be using Facebook for paid per click campaigns, you also need to ensure that the Facebook pixel is correctly inserted in the landing page or home page’s header.
9. Backup Your Site
Backing up your site is a great way to prevent data loss. Here is what to check:
- Monitoring scripts
- A copy of the site has been backed up
- Scheduled and frequent site back up
- Test the backups
If your site is powered by WordPress, use plugins like WordPress Database Backup, BlogVault, WP Time Capsule, or UpdraftPlus.
10. Check Link Structures
Here is what you need to look out for when it comes to links:
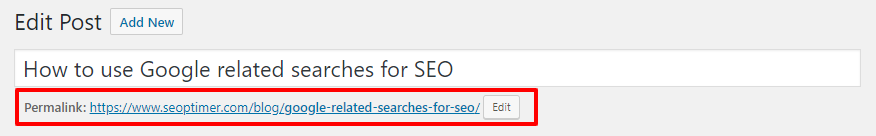
Permalinks
If you are using WordPress, you have an option to use permalinks. These are more memorable URLs. You can define them as you like. Just ensure that they make it easier for someone to understand the content of the web pages.

Broken links
There is a possibility that during development, links kept being changed. Sometimes the same page can be accessed using different URLs.
Plugins like Broken Link Checker will come in handy for a WordPress site to help identify any broken links.
For websites that do not use WordPress, you can use Chrome extensions like Link Miner and Broken Link Checker, or free tools like Xenu and W3 Link Checker.
Internal Links
Check that you add some internal links on all your pages.. An example here would be the Services pages linking to the contacts page where users can request for a quote.

Ensure that the links work and that they point to relevant pages and information.
After ensuring that all issues to do with links are fixed, it helps to manually confirm, especially if your site uses some custom functionality.
11. Ensure Your Site is Crawlable
If there are pages that you do not want to be crawled and indexed, you need to ensure that your robots.txt file includes clear instructions.
If you want to add no follow, noindex tags, for example where users enter their personal information when signing up, logging in, or making payments, then ensure that they are correctly placed.
12. Enable Indexing
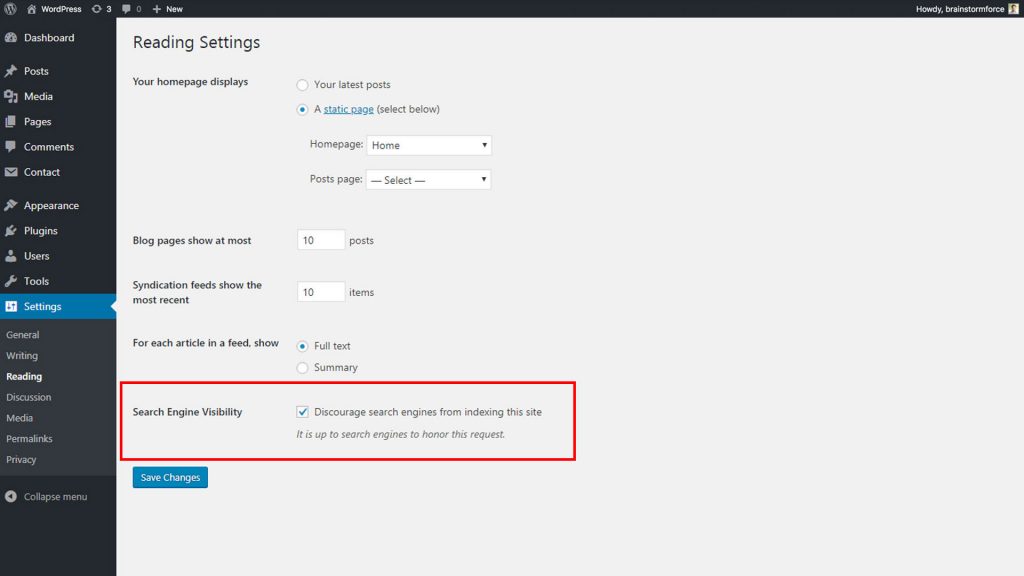
During development, it is good practice to turn indexing off, especially if you are using WordPress. You need to ensure that at this point, just before launch, indexing is enabled.
Here is where you enable indexing on WordPress:

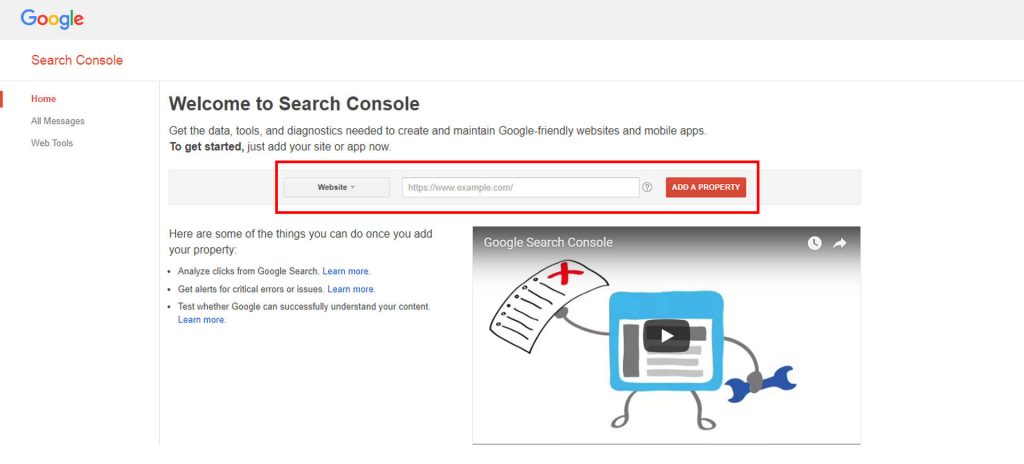
The other option, especially if you are not using WordPress is to submit it to Google here:

You can also ensure that you have a sitemap.xml file in your root directory, which again, allows for your site to be indexed.
If your site is WordPress powered, add the Google XML Sitemaps plug-in.
Remember to add your site and sitemap to Google Search Console.
13. Check Cross-Browser Compatibility
It is important to check how compatible your site is among different browsers (Chrome, Internet Explorer, Safari, and Firefox). You can use tools like Browsershots, CrossBrowserTesting, and Browserling.
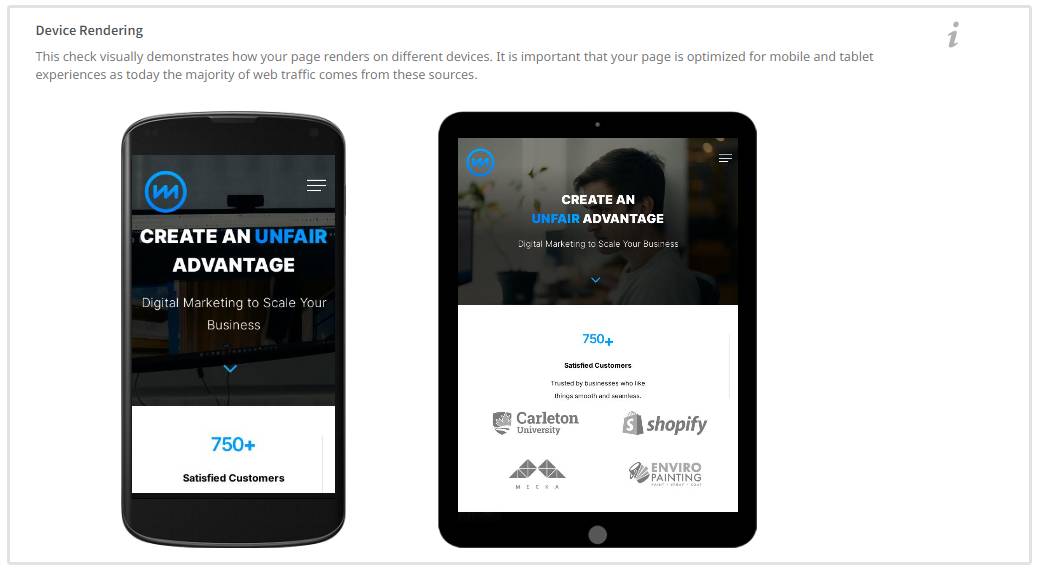
14. Check Cross-Device Compatibility
You also need to check that your site is compatible across devices - PCs, Android, iOS, and tablets.

It may even help to actually test for compatibility using specific devices. Google Chrome’s Dev Tools allows you to choose different devices.
Here is how to use Dev Tools:
- To access this tool, right click on your site (you can also use the shortcut Ctrl+Shift+I)
- Choose “Inspect”
- Just before “Elements”, there is a rectangular icon that looks like a small phone and a bigger one placed on each other
- When you hover over it, shows the words ‘toggle device toolbar”
- You can also use the shortcut Ctrl+Shift+M to access it
- Click on it.
- On the left, you will see a select button with different devices
- Choose which ones you want to test your site for, and see how it renders on each one of them.
The same tools that you used to check for browser compatibility can be used to check for cross-device compatibility as well.
15. AMP Compatibility
This will only be relevant if you are using Google AMP for faster loading mobile sites. You need to test your site using an AMP Tester Tool by Google.
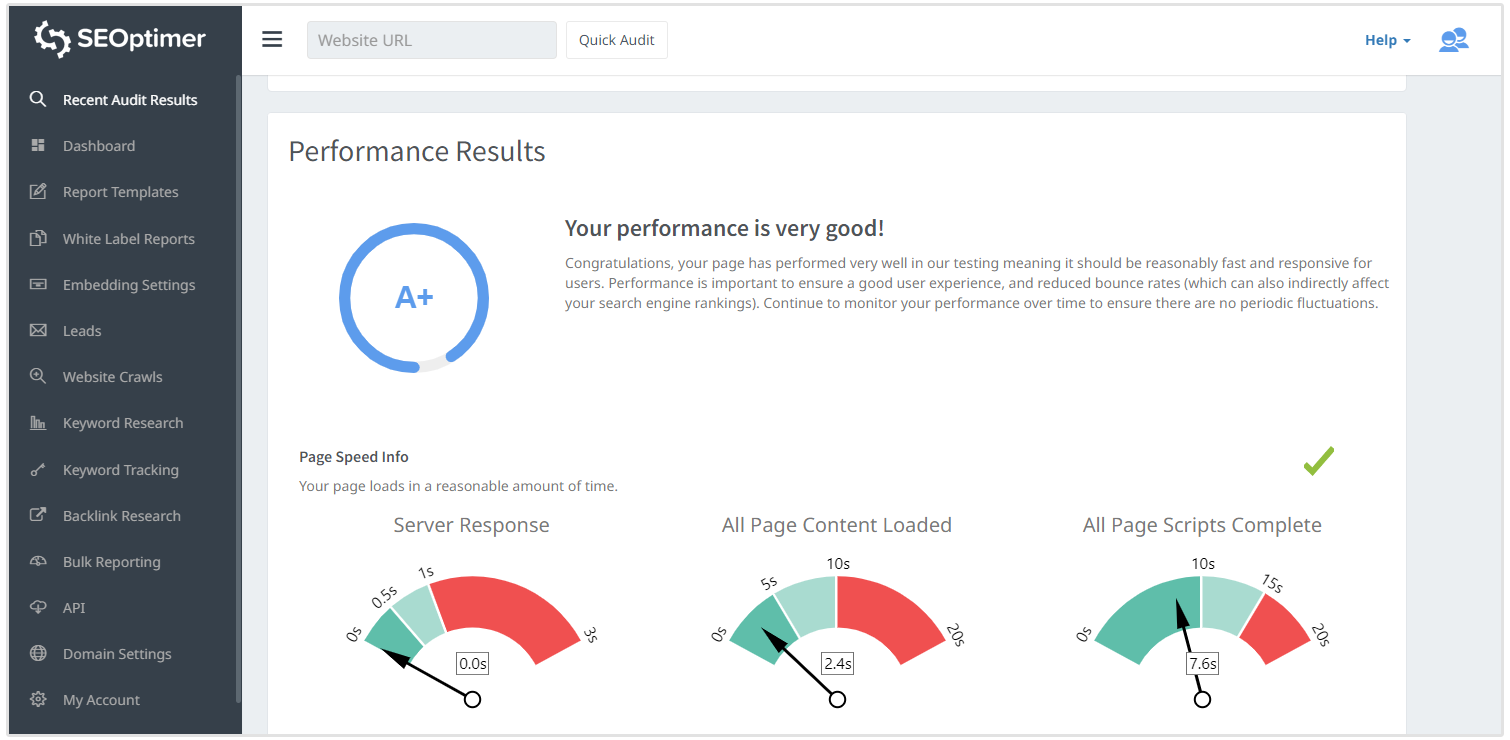
16. Site Loading Speed
Images do affect site loading speed to a large extent. You need to ensure that your images are optimized.
Here are the plugins that you can use to optimize images: EWWW Image Optimizer and ShortPixel.
You can also utilize the image lazy loading option.

17. Remove Unwanted Files, Images, Plugins, Pages, and Posts
During the development stages, there’s a lot of testing. You want to ensure that you get rid of all unwanted items - images, plugins, pages, and posts.
This way, you end up launching a clean site, with only what is required for correct user experience and site functionality.
At this point, you can also look out for filler images, content, and text. Ensure that the correct files are linked to each other. You may have for example had been testing out some styling and added an extra CSS file. Ensure that the final intended one is what is linked to on the web pages.
Be careful when deleting, as you may end up deleting the wrong items.
18. Test Site Functionality
If a user needs to fill out a form, for example, ensure that the input fields and submit buttons are working as they should. The information also needs to be sent to the correct location (server, email or database).
Other aspects of functionality to look out for:
- 404 redirects
- Autoresponders
- Logins procedures
- Pop-up and Modal
- Correct display of thank you messages
- Validation testing and message display
- Integration with other tools like CRM (Customer Relationship Management) software
- Each step of the payment process works as intended - shopping cart, sign-ups, processing of payments, and email notifications.
- A comprehensive message to help the user fix a problem, for example, if they enter the incorrect date format on a form, they should be able to get a message that guides them on what to do.
19. Ensure Consistency
It is important to compare the initial plan with the final product. What was the layout is supposed to be like? Is it reflective of the original plan?
Here is what you should also look out for:
- Layout
- Content
- Navigation
- Formatting
- Line height
- Header styles
- Fonts and font styles
Possible adjustments were made during development, and it is important to acknowledge that. Keeping all the adjustments on record will help in determining whether the final website is what was intended and planned.
20. Customize Your 404 Pages
You are not likely to get 404s if your site is new. You, however, need to take into account as many use cases as possible. Sometimes users may misspell your company’s name or webpage, and they may end up with a 404.
Ensure that a custom page to redirect the visitor exists.
Here is an example of a custom 404 page:

You can add information to guide the user on what to do, for example, you can add links to other pages and include a message to let the user know that they can still get value from your site.
You may opt to add a search button to allow the user to get the information that he is looking for. This may not always work as they may search for something and get another 404 error message. This will make them feel extremely frustrated.
21. Enable Blogging
Do you have a blog? This is the section of your site that is essentially ‘alive’. Its content can keep changing as necessary and as frequently as possible. There is absolutely no limit to how many pieces of content or the formats that you can use here.
You can guest blog on sites with high traffic and they can link back to you, write a press release or even showcase awards and speeches that your team has been involved in. This page is a way for your new website to gain traction faster after launch.
22. Usability Testing
This is a technique which involves evaluating a product by testing it with users. You can use it in website development too, prelaunch. You could get at least 5 users who represent your target audience and request them to use the site. Make observations and collect feedback from them.
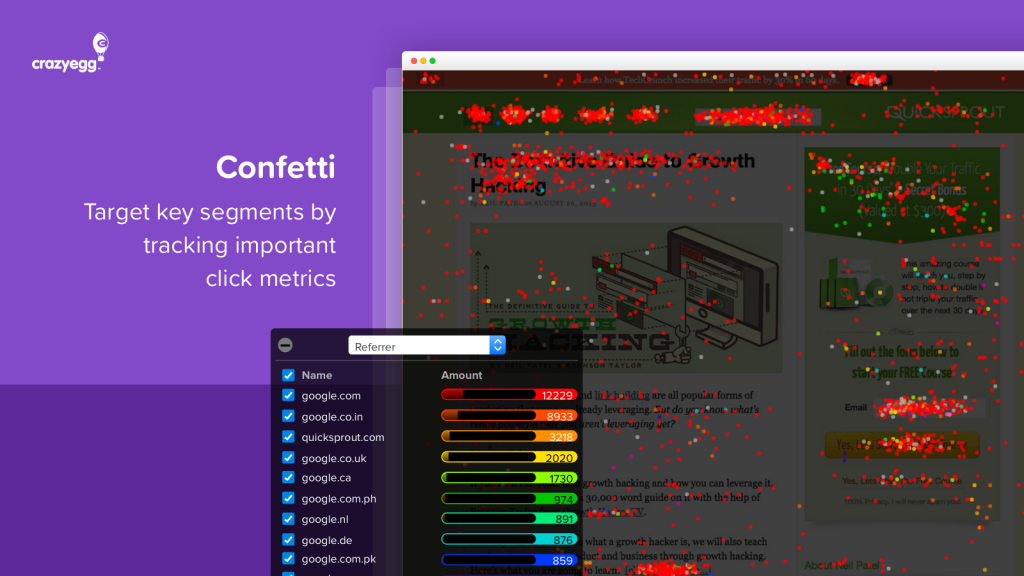
You can also install heatmaps to track mouse movements. This will help you know how the users interacted with your site, and what parts of the site they found most interesting as well as relevant.

Google Analytics, if connected to your site, will also come in handy. You can get the process flow, which shows the users' journey through your site. You get to see the pages with the highest bounce rate, the pages where users spent most of the time, the devices used, and the number of pages visited per session.
There are also tools that can help you test your site’s usability, such as, User Testing.

23. Have a Pre-Launch Page
A pre-launch page will keep your users in anticipation. You can even add a countdown to your launch date. A signup button may be a good idea, as they will get notified as soon as you launch.
You can create pre-launch pages from templates on LeadPages or if you are using WordPress, Easy Coming Soon, and EZP Coming Soon Page are good options.
If you did not have one initially, you could create it as you make any changes that you need, after going through the website launch checklist. Some anticipation will help create a buzz on your launch day.
Conclusion
Having a checklist will help you cover a lot of details that may be easy to miss. After going through your checklist, you may need to make several changes, edits and tweaks.
Go through the website launch checklist at least a few days before the launch date. This way, you will have enough time to make all changes, without pushing the launch date (especially if you had promised your customers).