
Not all sites can have all their information on a single page. Websites may need to use multiple pages for easier navigation, better user experience, buyers journey, persona, etc.
A good example would be e-commerce sites. It would be impractical to have a site like Amazon list all of its products in one category on one page. Sometimes, a product’s images and descriptions could also be split across multiple pages if needed.
Despite the fact that studies have shown that users prefer single-page content, using multiple pages when necessary is fine. For proof, here's what Google has said about this:
Spring cleaning!
As we evaluated our indexing signals, we decided to retire rel=prev/next.Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) March 21, 2019
If you are looking to present large amounts of data on your site, like a blog, or series of charts or graphs that show information about the same data set, you definitely need to split your graphs across pages for readability.
In this article, we explore how to split content across pages, how to implement it effectively, and how it impacts SEO.
What is Pagination?
Pagination is a sequence of pages which are connected and have similar content.
It is important to note that even when the content on a section of a page is split into distinct pages, we will still define that as pagination.
Here are Examples of Sites Where Pagination is Used:
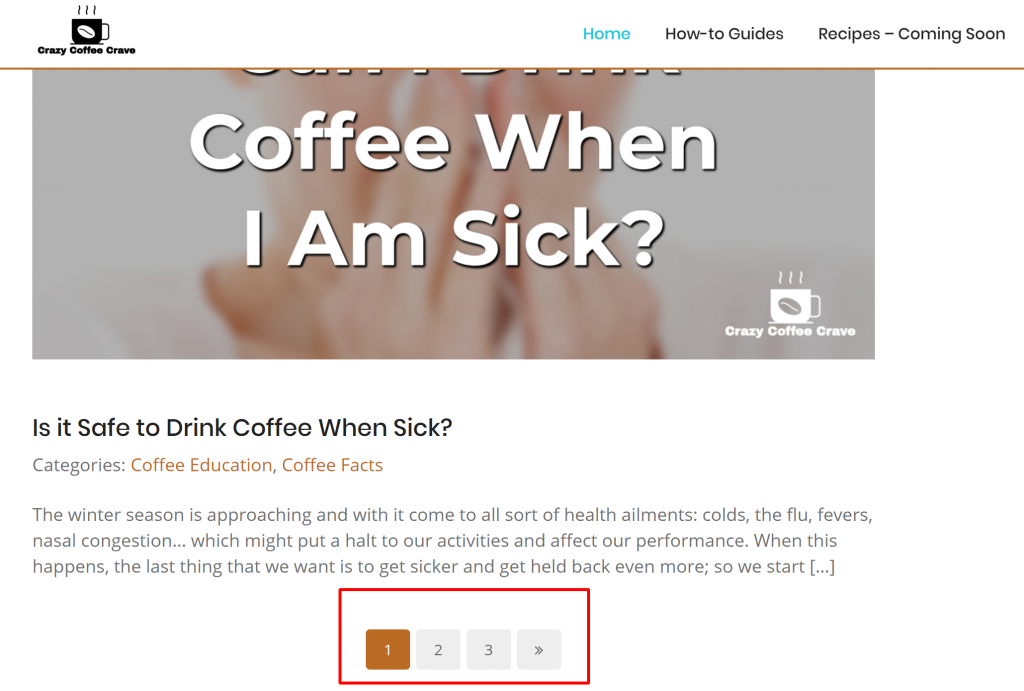
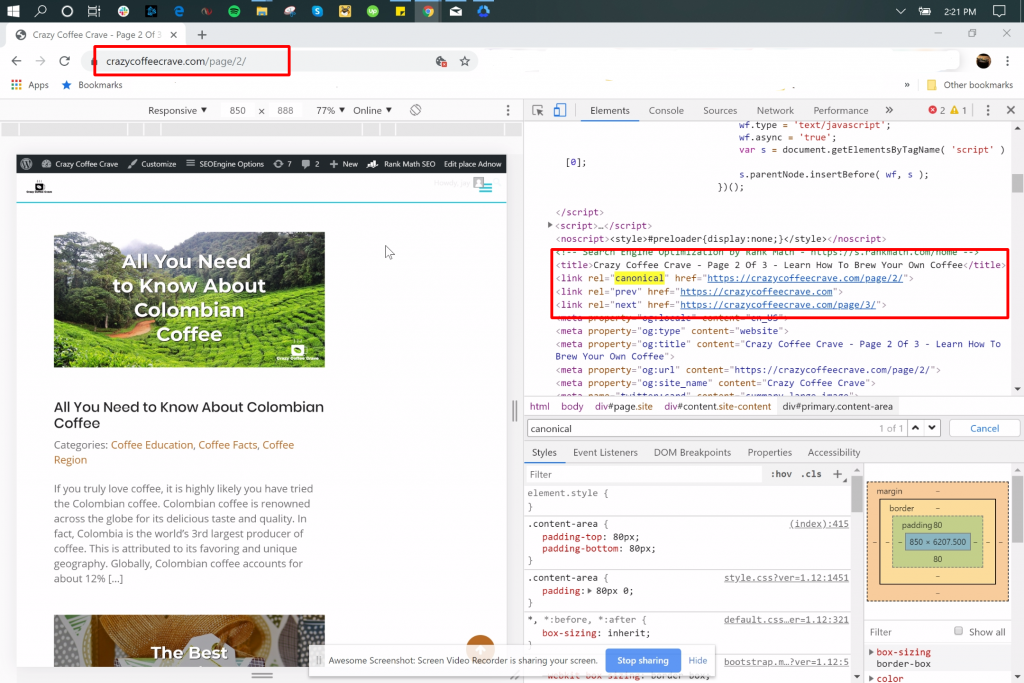
Crazy Coffee Crave

Crazy Coffee Crave example is what most websites use for their pagination. With this typical setup, you can see how many pages exist in total. They currently have 23 articles on their website, and 10 articles showing per page.
Influence On YouTube

Unlike in the previous example where there is numbering that indicates pagination, Influence on YouTube doesn't use numbering. This doesn't, however, mean that they are not using pagination on their site.
Each of the buttons represents a completely separate page that helps the user review their free YouTube course. They have a previous button "Optimize YouTube", home button, and the next chapter "Channel Keyword".
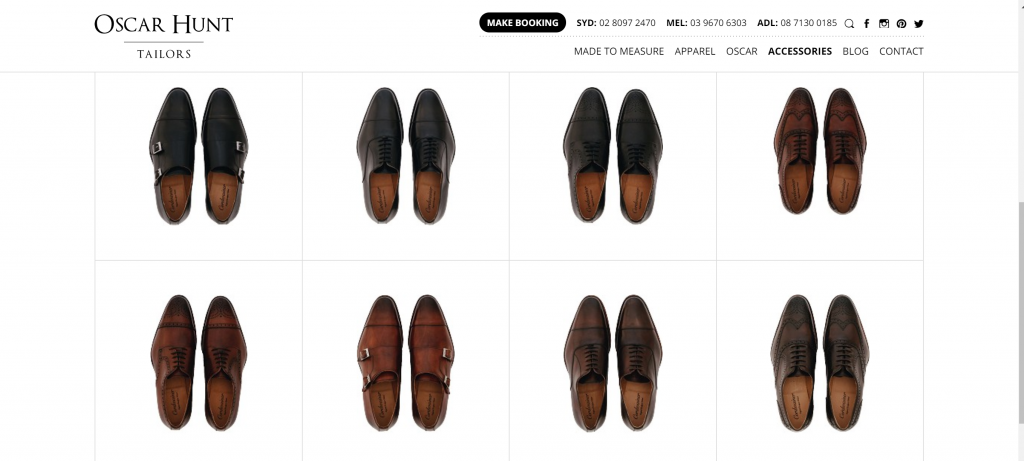
Oscar Hunt

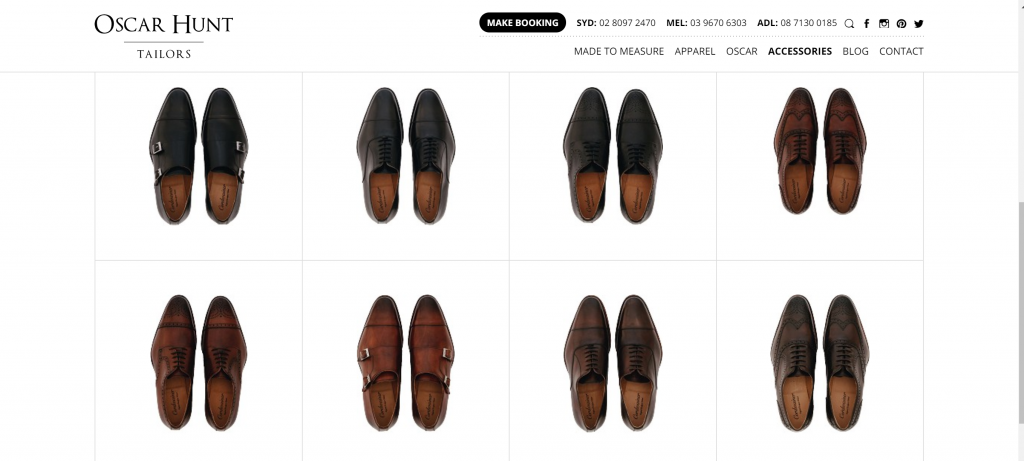
Oscar Hunt's example shows the "Load More" button, instead of the typical 1,2,3 >>. While shopping for shoes, looking at all the shoe inventory in a single page might be a better option than going through several pages to find the right product.
SlideShare
SlideShare also uses alphabets and number in its pagination. Since SlideShare is a big aggregated site, the best way to help users go through their site is to provide pagination alphabetically or if it contains numbers.

Pagination makes it easier for the user to choose the page that they want to view. If they can't find what they are looking for in the home page, they know that they have a variety to choose from (over 35 pages).
Search Engines
Search engines like Google are also a great example of using pagination in search engine results. This makes it easier for users to find what they are looking for in other pages if they cannot find it on page 1.

Why Use Pagination?
We have already mentioned a few reasons that necessitate the use of pagination, for example, when there is a large amount of data that can't reasonably be presented as a single page.
Here are more reasons why pagination comes in handy:
Better User Experience
If too much information is published on one page, the user may get overwhelmed. Pagination allows webmasters to present a lot of information in small and manageable chunks.
E-commerce sites will show the product’s image and price on the home page for example.
If a user is interested in more details about the product, they can click on the image/price/link with a call to action to learn more. Pagination also makes it easier for a user to find the information they are looking for.
Easier Navigation
In our earlier example, Influence on YouTube, their pagination example is a CTA. It can help make navigation easier for the user who wants to go through the course.
Pagination aids in navigation even when CTAs are not used. Once the user reaches the end of the page or has seen several items in a particular category, it is intuitive that they will want to see more results.
Where numbering is used, the user is able to decide how many more pages they are willing to look at. It also gives them an idea of how big the data set is. A large data set may be appealing to a user looking for variety.
Note that it is best practice to always use CTAs.
How Does Pagination Impact SEO?
Pagination without a doubt helps create a great user experience. But does it positively or negatively impact SEO?
Affects Your Site’s Crawling by Search Engine Bots
When it comes to sites with a lots of pages, bot crawlers have to determine what content on the site they need to crawl, how frequently they need to crawl the site, and the resources that the site’s server can allocate to the crawling process.
In comes the crawl budget concept.
When your site has large amounts of data, search engine bots need to use their crawl budget wisely. They need to choose what content to crawl, and how often. This means that there is a likelihood that some of your content will neither be crawled nor indexed.
There is also a likelihood that the crawl budget will be spent on the pages that the pagination directs to, and other significant pages may never be crawled nor indexed.
What does this mean then?
After implementing pagination on your site, you need to prioritize the most important pages on your home page, or on the page where pagination begins. An example here would be a search engine like Google.
The most relevant search results are on page one. This way, your crawl budget will be spent on your best content. Once users are on your site, then they have the opportunity to interact with other pages as structured by your pagination.
It may Result in the Creation of ‘Thin’ Content
There are cases where pagination can result in the creation of ‘thin’ content. This is when the content offers little value to the user, if any. Thin content could also result from a page with little content, and scraped and spinner content too.
If you split content types as a single article spread across multiple pages, you may end up with pages with little content. Search engine bots simply will not rank thin content. They want content that is valuable to the user, and answers a user’s intent.
It may Result in the Creation of Duplicate Content
If you have an e-commerce site, for example, there is a possibility that all your product pages have the same structure and content that is similar, with the exception of a particular product’s specific details.
In the Oscar Hunt example above, all the items shown in the image belong to one product category. They have similar descriptions apart from their color and pattern.
They are also likely to have similarities in their on-page SEO, for example, meta descriptions, h1 tags, anchor text, CTAs, and page titles.
Search engine bots may not be able to ‘tell’ that the pages with similar content actually represent different products. They may choose to crawl some of the pages and ignore some. In worst cases, they may flag your site for duplicate content.
It Dilutes Ranking Signals
Pagination may make a site’s ranking signals weaker. A good example here is backlinks. When sites with high site authority link to your site, it is an indicator that your site is also high authority.
Such sites will pass their authority to your site. However, if your site uses pagination, this authority will be split across pages, and become ‘diluted’ as a result.
How to Correctly Implement Pagination
Google recently announced that they have not used rel = ”next” and rel = ”prev” in years and that they would no longer support it. This was one of the most commonly used markups to let search engine bots know that particular pages are paginated.
While this has caused different reactions among SEOs, it has also emphasized the need to correctly implement pagination.
In order to ensure that your site correctly implements pagination, it is important to test how it is currently being implemented. This way, you get to know what specifically needs fixing.
Testing Your Site for Current Pagination Implementation
There are different types of tools that you need in your pagination test arsenal:
Inspect Element to Test for Similarity in Your Paginated Pages
Right-click to access the Inspect Element. CTRL F and type in "canonical". You should be able to see rel="canonical" href="the url of the current page"

Tools to Test Whether Paginated Pages are Being Indexed
The Index Coverage Status report will come in handy here to show you which of your paginated pages are being indexed.
Tools to Check for Paginated Pages That are Competing for the Same Keywords
It is important that search engine bots are able to understand the paginated pages that are related to particular keywords. This way, they are able to tell that those pages are related. A great tool here is pi Datametrics.
After getting data on how your site currently implements pagination, you are now ready to fix the identified issues.
Before we look at how to properly implement pagination on your site, we need to pause and consider the effects of Google’s announcements.
If Google still supported rel = “prev/next”, the issues identified in the pagination and SEO section could be easily resolved using noindex, meta tags, canonical tags, and correct implementation of on-page SEO.
One of the effects of Google discontinuing the use of rel = “next/prev” is the fact that now each paginated page is considered a stand-alone page by Google.
This major search engine is able to identify related pages, even when directives like noindex and the canonical tag are not used.
If you had already used pagination on your site, there is no need to remove it. Sites like e-commerce and news sites have no option but to keep using pagination.
Here is how to correctly implement pagination:
Content on Your Paginated Pages is Unique and Relevant
Google search bots garner content from different pages and then choose which one is canonical. You therefore, need to ensure that your paginated pages have unique content and that it is relevant for your users.
If a user wants to buy a particular product, then the paginated product page needs to describe that product in detail, in order to set it apart from other paginated product pages.
This means that even if products may be in the same category, their individual description on each product page needs to be different.
Smart Use of Keywords
Sites will now need to use keywords in anchor text that link back to top-levels.
In our Oscar Hunt example, the paginated page could use a keyword like Oxford toe cap black shoes in the anchor text to let Google know that the page is related to the page that is higher in link structure, Shoes:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
It is best to use variations of the same keyword in order to avoid keyword cannibalization. This is where paginated pages compete for the same keyword.
You will be doing your site a disservice as there are pages that will rank lower, pulling your entire site’s rank lower on search engine results.
Order Your Items Based on Priority
Items on your paginated pages need to be ordered based on priority. This way, users will easily find the most popular content. Paginated pages containing the most relevant content are only a few links from the landing page.
You will need to get a firmer grip of your link structure. Using breadcrumbs can also come in handy. Here's an example of breadcrumbs used on the specific paginated product page.

Use Parameter URLs for the Paginated Pages
Parameter URLs are used when the same content is shown on different URLs to help search engines to understand how they need to crawl your site. An example would be these links from Oscar Hunt Shoe's category:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
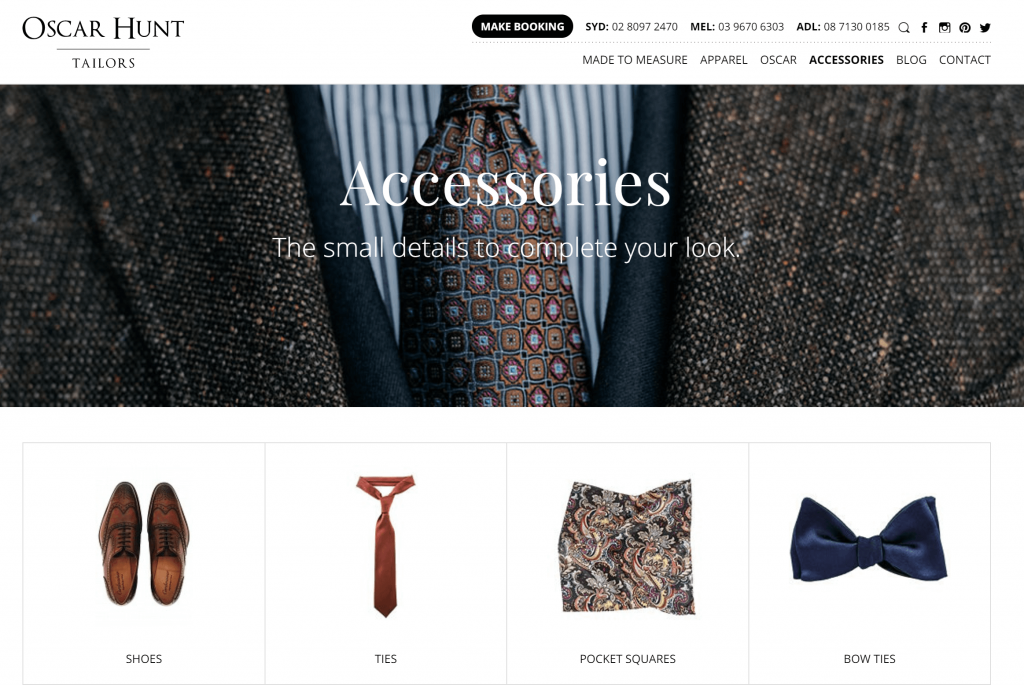
The first URL is the accessories page where they list all of the accessories they sell on their website:

The shoe page:

And finally, the actual product page:

Google is able to know that these two distinct pages are related as each uses a parameter URL.
Using rel=canonical Tags
Using ‘old’ pagination techniques is entirely unavoidable as the ‘old’ approaches are still important, especially when it comes to internal linking. Internal linking will make it easier for search engine bots to find paginated pages.
Therefore, you need to use anchor text to link to paginated pages. In addition, you need to use the canonical link.
To effectively use it, you need to create a ‘view all’ page. This is a page that shows all the products or pages, with all the products in a particular category, or even all the products on the site, depending on the structure and size of a site.
You then need to put the canonical tag on all the pages where the pagination landing page redirects to. Note that the URL on the canonical tag should be the ‘view all’ one.
Here is what you need to add to the header on each of the pages with pagination:
<link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>

Replace the URL with your correct site URLs.
The canonical tag will make it easier for the search engine bots to realize that all the other pages with pagination are a part of the view-all page. There is, therefore, no duplicate content.
It is imperative that the view all page loads fast. Ideally, depending on the number of products that you have, you would want to split them into categories if you have multiple products.
A good example is the eBay example where the ‘See all’ page only shows the daily deals:

Make sure that all links that you add to your pagination pages are crawlable.
Make Paginated Pages Canonical
This may be something that is hard to do if you look at things from the perspective of the ‘old’ pagination techniques, which advised that only the pagination landing page needs to be indexed.
This approach causes problems as it may result in paginated pages which are deeper in the link structure not being indexed at all.
This article by Google explains how to go about making a page canonical among other pages with duplicate content.
Get a Grip on Your Link Structure
We had mentioned that pagination dilutes ranking signals, for example with backlinks, where links cannot pass link equity to each other. One way to solve this problem is to ensure that your link structure is not too deep.
You need to reduce the number of links from the pagination landing page to the specific paginated pages.
When you have ‘shallow’ link depth, then link equity can be passed to paginated pages, giving them a chance to rank as standalone pages.
Fix Facet Navigation
There are sites that allow filters in order to show more relevant options to the user. This concept is referred to as facet navigation. These filters create new and unique URLs based on the parameters used to filter.
This means that it is possible to create an infinite number of crawlable and indexable URLs, which would result in a massive duplicate content issue.
One of the ways to fix facet navigation is to use AJAX. It prevents the creation of new URLs based on the filters that a user chooses. You could also determine the parameters without any SEO value and prevent them from being crawled and indexed.
This article explains facet navigation more and how to fix it.
In Conclusion
Pagination comes in handy where you want to show a large data set in manageable chunks. However, need to be careful in how you implement it, in order to serve both your users and search engines effectively.