Dagens forretningslandskab er en hybrid af fysiske og digitale oplevelser. At bygge en navigerbar hjemmeside giver et stort løft til din virksomheds troværdighed, fordi det giver kunderne en pålidelig, altid tilgængelig informationskilde i et let tilgængeligt format.
Mens moderne værktøjer til opbygning af hjemmesider gør det nemmere end nogensinde før, er det stadig vigtigt at kende den grundlæggende anatomi af en hjemmeside. Hver komponent tjener et vigtigt formål på din side og bør tilsammen tilbyde både besøgende og kunder en problemfri oplevelse med din virksomhed.
Her er de vigtigste websidekomponenter, du skal kende.
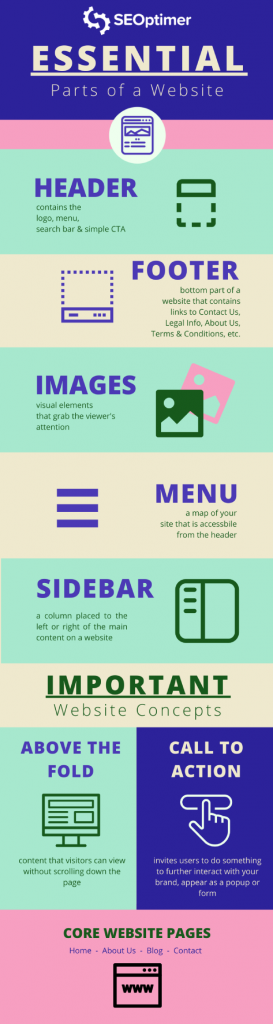
Grundlæggende Dele af en Hjemmeside
Dette er de vigtigste webstedskomponenter. De fleste af os tænker ikke over dem, når vi navigerer gennem internettet, men vi ville bemærke dem, hvis de manglede eller på en eller anden måde var forkerte, fordi de er essentielle elementer.
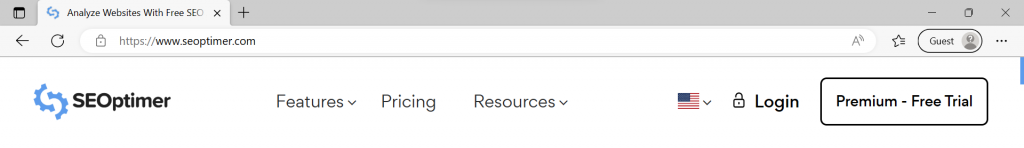
Overskrift
Headeren er den øverste del af din hjemmeside, der indeholder logoet, menuer, normalt en søgefelt og ofte enkle call-to-action knapper som en email opt-in eller “ring nu” knap.

Den nuværende trend er for enkle overskrifter, der indlæses hurtigt, snarere end tunge, billedtunge, der optager halvdelen af siden.
Det er vigtigt at holde headeren konsekvent på tværs af hver af siderne på dit site, så besøgende nemt kan navigere rundt.
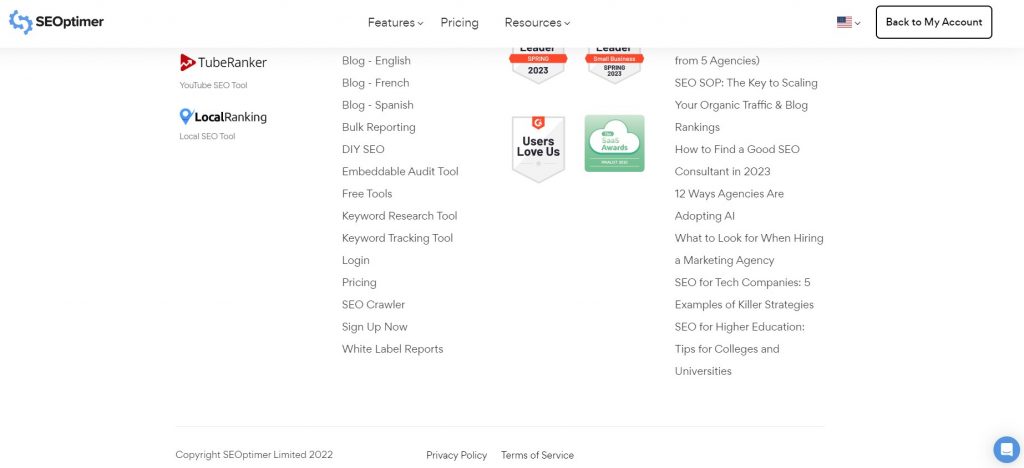
Fod
Den footer er den nederste del af din hjemmeside og fungerer som en sekundær menu. Den indeholder links til information som:
- Juridisk info
- Karriere
- Privatliv/Vilkår
- Kontakt os
- Om os
Som minimum bør din footer have dine copyright-oplysninger og privatlivspolitik og vilkår.

Dette er vigtige juridiske detaljer. Mange websider indeholder også et [site map] i [footer]. Dette er nyttigt for store websites med flere sektioner, da det hjælper brugere med at navigere rundt på siden hurtigere.
Sidebjælke
Sidebars er en af de mest tilpasselige dele af en hjemmeside.
De kan være på venstre eller højre side af siden, eller begge dele. De indeholder enhver kombination af følgende:
- CTAs
- Sociale feeds
- Seneste blogindlæg
- Email tilmeldinger
- Om os
- Forfatterbiografier
- Shopping widgets
- Kundeudtalelser
- Kontaktinfo
- Videoer
Vælg de vigtigste få til din sidebar for at undgå et rodet udseende.
Menu Navigation
Besøgende har brug for en måde at besøge forskellige sektioner af hjemmesiden. Din menu er et kort over din side og bør være tilgængelig fra headeren.

Menu links [skal] opdeles efter kategori på en måde, der giver mening for din virksomhed – for eksempel, [residential] og [business services] for en [plumbing company].
At klikke på et link leder besøgende til forskellige sider på hjemmesiden.
På mobil er menuen normalt repræsenteret som tre linjer stablet oven på hinanden – dvs. en “hamburgermenu.” Browsere trykker på menuen for at se udvidede muligheder. Sørg for, at hver webside er linket til din menu, ellers vil besøgende ikke finde den. Udvidelige menuer kan hjælpe med at reducere rod på din sides header.
Indhold
Alle designfunktionerne eksisterer i sidste ende for at supplere sideindholdet på hver side.
Dette refererer normalt til det skriftlige indhold på en side, men hvis du har en side med mange billeder (som et fotogalleri, for eksempel), så er billederne hovedindholdet.
Udtrykket “body” refererer til HTML-koden for denne sektion, som fortæller din indholdsplatform at placere dette i det store åbne rum i midten af din side.
Brødkrummer
Breadcrumbs er ligesom et websteds menu, idet de hjælper brugeren med at forstå, hvor de befinder sig på dit websted. Breadcrumbs kan også bruges til at navigere fra en side til en anden, hvis webstedet er arrangeret på en hierarkisk måde.
Ikke kun er "breadcrumbs" nyttige for mennesker, men Google bruger også "breadcrumbs" til at forstå din side bedre.
Dette har en indvirkning på din hjemmesides SEO, da Google kan rangere dine websider for passende søgeforespørgsler.
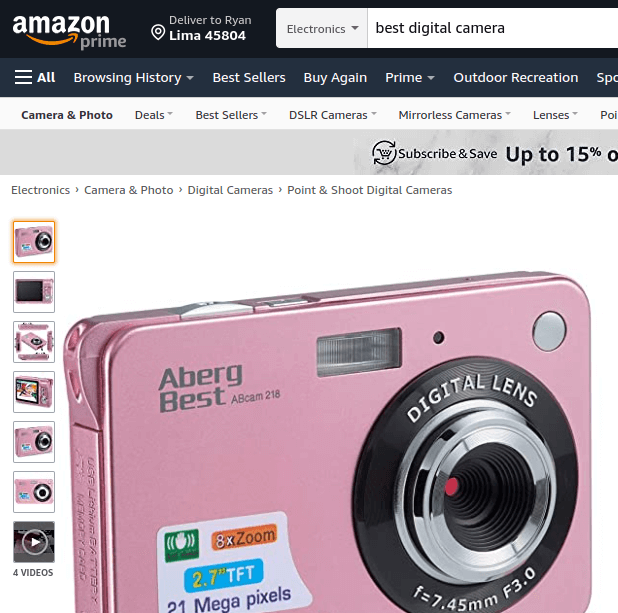
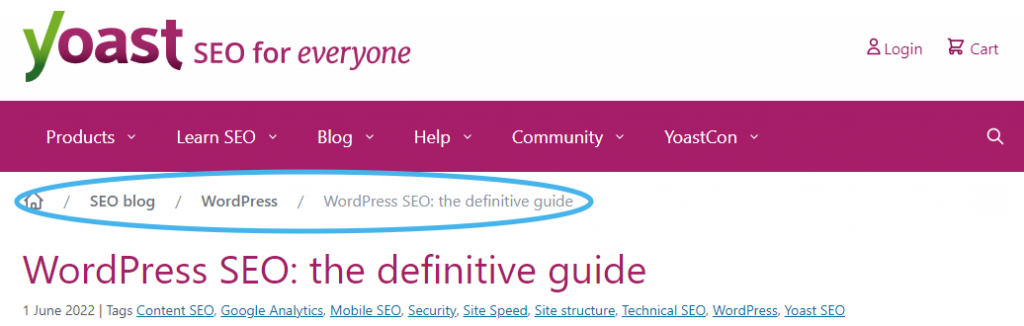
Her er et eksempel på brødkrummer på en e-handelswebsted:

Som du kan se fra brødkrummestien, er brugeren i “Point & Shoot Digital Cameras” kategorien, men kan nemt navigere til “Camera & Photo” kategorien bare ved at klikke på linket.
Brødkrummer er dog ikke kun begrænset til e-handelswebsteder. Mange SaaS-virksomheder bruger brødkrummer i deres blogindlæg.

Billeder/Fremhævet billede
Websider har brug for visuelle elementer for at fange seerens opmærksomhed og hurtigt kommunikere, hvilken type indhold de vil finde på den side.

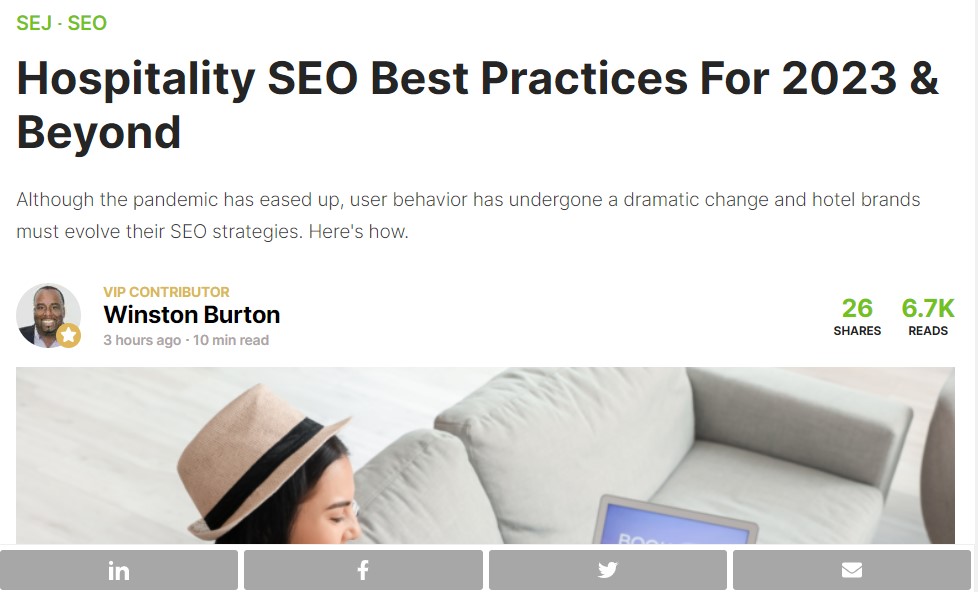
De fleste sider indeholder et "feature image" eller "hero image". Dette er det repræsentative billede for hver side. Andre billeder bør også inkluderes, men "feature image" bør være først.
På WordPress er et Fremhævet Billede også kendt som et post-miniaturebillede. Dette billede indekseres med websiden og vises i søgninger som den visuelle forbindelse for en given side.
Skyder
Webstedets slider er en samling af billeder eller videoer, der roterer automatisk, næsten som et diasshow, deraf navnet “slider”.
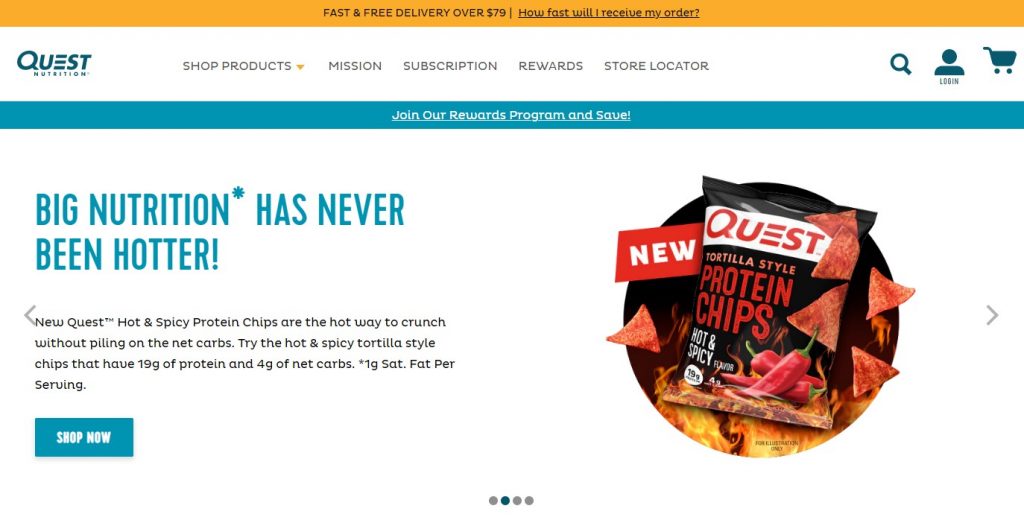
Sliders kan placeres på enhver del af en hjemmeside, men de er især almindelige som en erstatning for hero-billedet på startsiden.

Sliders er almindelige elementer på e-handelswebsteder. De indeholder typisk en overskrift, noget tekst, et billede og en call-to-action-knap.
Sociale Delingsknapper
Når nogen lander på din hjemmeside, vil du gøre det så nemt som muligt for dem at dele dit indhold eller dine produkter med deres venner.
Dette er hvor sociale delingsknapper kommer i spil. Sociale delingsknapper giver besøgende mulighed for at dele sider på forskellige sociale netværk såsom Facebook, LinkedIn og Twitter. Du kan også tilføje en knap, som besøgende kan bruge til at dele dit indhold via e-mail.
Disse elementer kan tilføjes til forskellige andre dele af hjemmesiden, såsom footeren, sidebaren, blogindlæg, osv.

Kerne Hjemmeside Sider
Hver hjemmeside har en samling af kerne sider, der er afgørende for en hjemmesides anatomi. Disse er:
- Hjem
- Landing
- Om Os
- Kontakt
- Blog
Vi vil dække, hvad hver side er til.
Hjemmeside
Dette er hjemstedet og en af de centrale komponenter på en hjemmeside. Det linker til alle dine andre sider og fungerer som en velkomst og introduktion for besøgende. Det inkluderer normalt et fremhævet billede, links til det vigtigste indhold på din side, og en vigtig introduktion til eller fordelene ved din virksomhed.

Logoet, som du inkluderer i din header (som bør være på hver side, husk), bør linke tilbage til din [hjemmeside] bare i tilfælde af, at besøgende farer vild i de forskellige sektioner af en [hjemmeside].
Din hjemmeside skal forblive konsekvent, men altid være opdateret. Forældede hjemmesider undergraver kundernes tillid.
Landing Page
En landing page er anderledes end en [home page]. [Landing pages] er typisk forbundet med en [promotional campaign] og giver [leads] et sted at lande, når de klikker på en [ad] eller [social post].
Landingssider er enkle og fremmer en direkte opfordring til handling, som "køb nu", "ring for et gratis tilbud", eller "download guiden".
Du kan oprette flere landingssider til specifikke kampagner eller kampagner og bør pensionere forældede for at undgå at dirigere leads til ubrugeligt indhold.
Om Os Side
Din “Om Os” side er en af de vigtigste på din hjemmeside.

Det er ofte et første stop for nye besøgende på din side og bør inkludere lidt om din historie, mission og særpræg.
Kontakt Side
Din kontakt side er essentiel og bør være tilgængelig fra enhver del af din side via en sidebar eller header menu.
Hold denne side enkel og navigerbar. En email os formular, adresse og telefonnummer er essentielle komponenter.
Website Blog
Blogs er et fantastisk værktøj til at drive trafik til din side med autoritativt indhold. Dine blogs bør være tilgængelige fra en blogside, der lister hvert indlæg sekventielt, med det nyeste øverst.

Du kan også have en sektion for fremhævede blogindlæg, som du vil fremhæve, eller et sted til at fremvise dine mest populære indlæg.
Du kan have brug for at opdele blogindlæggene i flere sider for at øge indlæsningstiderne. Sørg for at holde indlæggene i kronologisk rækkefølge, selvom du kan tillade seere at sortere artikler efter emne eller kategori, især hvis du har mange indlæg.
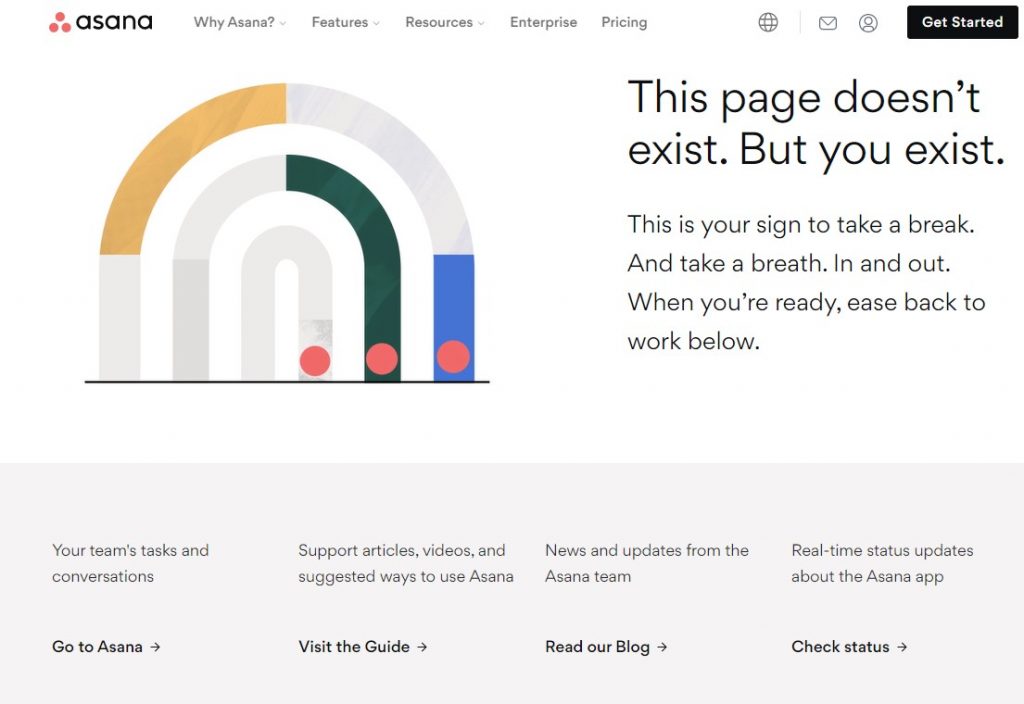
404 Fejlside
Når en af dine websteds-URL'er er blevet slettet eller flyttet, vil besøgende lande på en 404-fejlside, hvis den slettede URL ikke er blevet omdirigeret.
Selvom det ikke er rigtig godt for din SEO eller din hjemmesides brugeroplevelse, vil du ende med at have 404 sider, efterhånden som din hjemmeside får flere og flere sider. Det er næsten uundgåeligt.
Men lad ikke brugerne lande på bare en almindelig 404-side, der ikke gør noget for at holde dem på din hjemmeside.
I stedet bør du oprette en brugerdefineret 404-fejlside til dit website med links til andre vigtige sider eller “penge sider”.
Du kan også tilføje en søgefelt eller et link til din startside.
Hvis du kigger på Asana’s 404-side, vil du se, at de har brugt muligheden for at omdirigere besøgende, der ankommer til døde sider, til deres forside, blog og nyttige guider.

Vigtige hjemmesidekoncepter
Der er meget jargon, der bliver kastet rundt, når det kommer til webstedsdesign. Her er nogle af de vigtigste termer at kende.
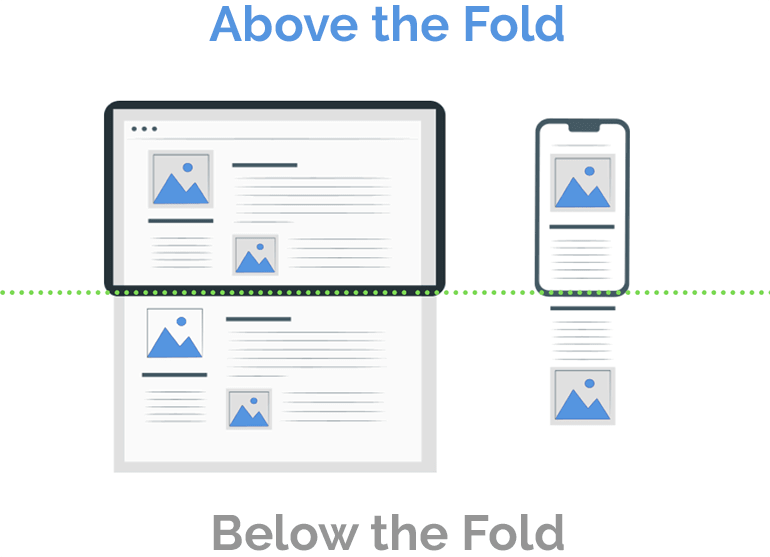
Over folden
Aviser er foldet, og den vigtigste historie er sædvanligvis placeret på forsiden øverst, så den hurtigt kan skannes, selv når avisen er foldet.
Med hensyn til webside sektioner betyder “above-the-fold” indhold, som besøgende kan se uden at rulle ned ad siden.

Forskning viser, at folk bruger op til 80% af deres scanningstid på indhold over folden på websider, mest for at beslutte, om de vil besvære sig med at rulle ned for at fortsætte med at læse.
Dette bør være opmærksomhedsfangende indhold, som en stærk overskrift, interessant featurebillede eller en en-linjers opsummering, der angiver, hvad siden handler om, og hvorfor den er værdifuld.
Opfordring til handling (CTA)
Websites kan have mere end én CTA, og de kan være placeret i flere forskellige dele af en website: sidepanelet og headeren er de mest almindelige.

Call-to-actions inviterer seere til at gøre noget for at interagere yderligere med dit brand og vises på din webside som en popup eller formular. Almindelige sætninger inkluderer:
- Tilmeld dig
- Lær mere
- Prøv det gratis
- Bestil nu
- Se hvordan
- Handl nu
- Book dit næste eventyr
- Ring til os
- Planlæg din konsultation
- Bliv matchet
- Forkæl dig selv
- Få 10% rabat
CTAs [skal] være [presserende] men ikke påtrængende og [skal] matche tonen i dit brand. Disse kræver normalt, at seeren indsender en e-mailadresse.
Alle dine vigtigste websider – forside, kontakt os, om os og blogside -- bør inkludere en [call to action], selvom det er så simpelt som en email tilmeldingsformular.
Formularer
En webformular er en side, hvor brugere frivilligt indtaster personlige oplysninger. Undersøgelser, e-mail tilmeldinger, forsendelsesopdateringer og loyalitetsprogrammer behandles alle via webformularer.
Hold formularer korte og klare, og inkluder altid en erklæring om, hvordan oplysningerne vil blive brugt. Ifølge HubSpot øgede forbedring af brugeroplevelsen med webformularer virksomhedernes lead-konverteringsrater med op til 75%.
Mobilvenlige websider
På verdensplan foregår halvdelen af al internetbrowsing på en mobil enhed. Derudover foretager flere brugere køb via mobile enheder. Dette betyder, at din hjemmeside skal være optimeret til nem visning og interaktion via smartphones og tablets.

Dette sker ikke automatisk. Nogle hjemmesidebyggere er rettet mod mobilvenlige websider – Constant Contact er et eksempel.
Gode mobilwebsider er enkle, har en klar [CTA], og har billeder af høj kvalitet.
Website Builders og Content Management Systems
Web-building tjenester som WordPress og Shopify har gjort det drastisk enklere at bygge en hjemmeside uden avanceret teknisk viden.
Dette er hvor de fleste mennesker begynder processen med at designe og bygge en hjemmeside. Hver side er i bund og grund en række kode, og en hjemmesidebygger lader dig designe en hjemmeside uden at få direkte adgang til denne kode.
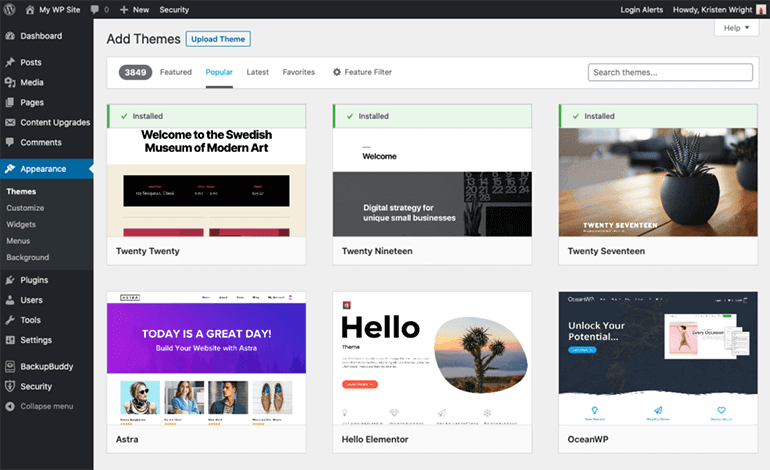
Brugere vælger fra en række foruddesignede skabeloner, som tilbyder forskellige grader af tilpasning.
Website builders tillader webstedsadministratorer at uploade nyt indhold, ændre layoutet på siden, integrere formularer og sociale feeds, og tilføje specielle værktøjer kaldet plugins.
De fleste webbyggere kaldes også content management systemer, hvilket blot betyder, at du kan skrive, redigere og poste dit indhold ved hjælp af dens grænseflade.
Vi har overvejet nogle af de mest populære hjemmesidebyggere her:
WordPress
En af de mest populære hjemmesidebyggere tilgængelig er WordPress.

Med uendelige tilpasningsmuligheder og en rimelig årlig omkostning tilbyder WordPress også mange muligheder for mobiloptimering. Mens du måske skal justere noget HTML her og der, er det for det meste brugervenligt.
Shopify
Formentlig den mest tilpasselige e-handelswebstedsbygger, Shopify har over en og en halv million brugere verden over. Den har et integreret betalingssystem, hvilket gør det til et godt valg for webbutikker.
Wix
Wix er et godt valg, hvis du vil komme hurtigt i gang og ikke er så kræsen med tilpasningsmuligheder. Selvom det ikke har så mange blogorganisationsmuligheder som WordPress, kan det være et godt valg for små virksomheder, der ønsker en butik plus nogle indholdsmuligheder.
Squarespace
Alle Squarespace’s skabeloner er automatisk mobilvenlige, og de enkle, lyse designs foretrækkes af offentlige personer som Amanda Gorman. Det er også billigere end nogle konkurrenter.
Weebly
Et godt valg til e-handelswebsteder, Weebly har en intuitiv grænseflade og tilbyder en begrænset oplevelse gratis, med beskedent prissatte niveauer, der tilbyder yderligere funktioner. Det har en Apps-sektion i stedet for plugins, hvilket måske er mere velkendt for WordPress-brugere.
Tekniske dele af en hjemmeside
Oplysningerne bag kulisserne som hosting, domæner og CMS er stadig vigtige for fuldt ud at forstå anatomien af en hjemmeside. Vi har dækket de vigtigste komponenter nedenfor.
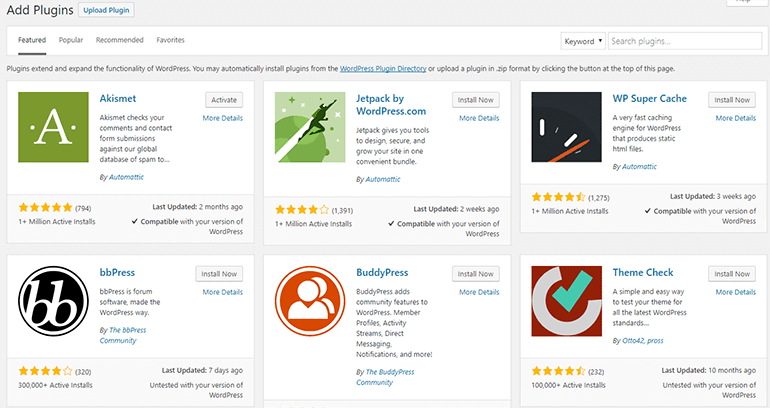
Plugins
Plugins er ligesom apps, der tilføjer funktionalitet til din hjemmeside. Din hjemmesidebygger vil tilbyde en menu af plugins, der er kompatible med dens interface. Nogle er gratis, og andre kræver et abonnement eller en konto hos en tredjepartstjeneste.

Plugins kan findes på mange dele af en hjemmeside, og kan inkludere:
- Sociale delingsknapper
- Indlejrede videoer
- Email tilmeldingsformularer
- SEO værktøjer
- Delingstællere
- Popup generatorer
Hosting
Webhosting er i bund og grund din lille del af internetejendom, hvorpå du bygger din hjemmeside. Alle hjemmesider skal købe hosting, hvilket er at leje plads på en server til at gemme og udgive dit indhold.
Ligesom husleje skal hosting fornyes årligt. De fleste hjemmesidebyggere tilbyder også en liste over kompatible hostingtjenester.
Domænenavn
Hver hjemmeside har en unik placering på internettet, der tilgås ved hjælp af dens IP-adresse. Denne adresse er en lang række tal, så der er en “brugervenlig” tekstversion kaldet domænenavnet.
Domænenavnet kaldes også webadressen. Det følger den standardformel:
www
domainname
.org, .com, .edu, etc.
Dette skal kommunikere websitets natur så klart som muligt, plus være let at huske og stave.

For eksempel vælger berømtheder ofte deres eget navn som deres domænenavn. Et almindeligt navn kan allerede være taget, eller et svært at stave navn kan gøre det svært for folk at finde siden.
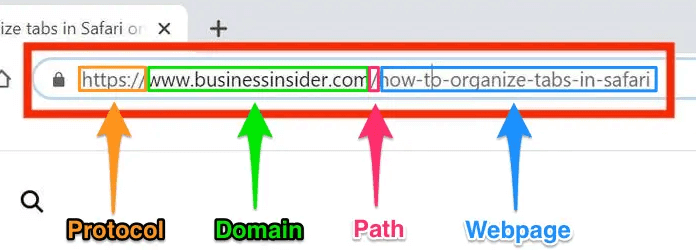
URL
URL står for Uniform Resource Locator og refererer til den præcise placering af en given webside. Det inkluderer dit domænenavn og specifik sideinformation.
Domænenavne leder brugere til hjemmesidens forside. URL'er leder til en specifik side på den hjemmeside.
For eksempel, https://www.taylorswift.com/ dirigerer til hjemmesiden for den officielle Taylor Swift hjemmeside, mens https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies dirigerer til en side, der viser et bestemt produkt i sidens butik.
De fleste hjemmesidebyggere giver en vis kontrol over URL'en. Hvis du vælger ikke at tilpasse den, vil den automatisk blive genereret baseret på navnet på din webside.
SSL
SSL står for secure sockets layer og er en type kode, der sikrer sikker kryptering mellem en server og en browser.
Dette beskytter de data, der passerer mellem de to placeringer. Dette forhindrer tredjepartsangribere i at opsnappe data, der indtastes i browseren, når de er på vej til serveren. Derfor anbefales det, at enhver side, der beder om personlige oplysninger, får et SSL-certifikat.
SSL-certifikater findes i en række, med forskellige niveauer af beskyttelse. Højere sikkerhedscertifikater er normalt påkrævet ved lov for finansielle eller forsikringswebsteder, for eksempel, mens et standard e-handelswebsted vil have lavere sikkerhedskrav.
Omkostningerne ved certifikatet afhænger også af det sikkerhedsniveau, det giver, og de fleste skal fornyes årligt.
SEO
SEO står for [Search Engine Optimization] og er den primære måde, din hjemmeside bliver fundet af søgemaskiner (mest bemærkelsesværdigt Google).
De fleste søgere klikker kun på den første side af søgeresultaterne, så det er afgørende, at din side fremstår nyttig for Google.

Dette opnås gennem optimering, eller ved at inkludere nøgleord i forskellige dele af en hjemmeside.
At udføre søgeordsforskning identificerer, hvilke søgeord din målgruppe søger efter. Der er mange værktøjer designet til at udføre søgeordsforskning, eller at bruge Googles forudsigende søgefunktion er en god måde at finde lange søgefraser, kaldet long-tail søgeord.
Webside sektioner at optimere inkluderer:
Meta Description: Hver webside har en meta description, der forklarer, hvad siden handler om. Din web builder giver dig mulighed for at redigere dette direkte for at inkludere vigtige keywords.
Title Tag: Inkluder [målrettede] nøgleord i dine titler for straks at vise søgemaskiner og læsere, at dette er emnet, de leder efter.
Header Tags: Brug af den korrekte kombination af header tags til at strukturere hierarkiet af emner repræsenterer bedste praksis for indholdspublicering på din side.
Brødtekst: Undgå at sprede nøgleord overalt, da det skader din Google-rangering. At inkludere dem fornuftigt i det første afsnit er den mest strategiske måde at optimere dine sider på.
CDN
CDN står for Content Delivery Network og er defineret som et netværk af servere placeret på forskellige steder over hele verden.
Formålet med CDNs er at øge indlæsningshastigheden på din hjemmeside eller applikation ved at hoste dine indhold/hjemmesidefiler på en server, der er tættest på brugeren.
Som et resultat kan en CDN reducere afvisningsprocenten og øge den tid, der bruges på din hjemmeside. Begge dele er vigtige for at forbedre den samlede hjemmesideydelse.
Eksempler på CDNs inkluderer:
- Cloudflare
- StackPath
- KeyCDN
Sitemap
En sitemap er en fil, der indeholder en liste over alle URL'er på en hjemmeside, sammen med nyttige metadata om hver URL.
Som navnet antyder, er det grundlæggende et “kort” over din hjemmeside. Dette kort hjælper søgemaskinecrawlere med at finde og indeksere alle siderne på din hjemmeside.

Hvis din hjemmeside indeholder sider, der ikke er blevet indekseret af Google, så vil disse sider ikke kunne vises i søgeresultaterne.
Og som et resultat spiller sitemaps en vital rolle i indekserbarheden af din hjemmeside.
Heldigvis genererer de fleste Content Management Systems automatisk et sitemap af din hjemmeside, så du ikke behøver at gøre dette manuelt.
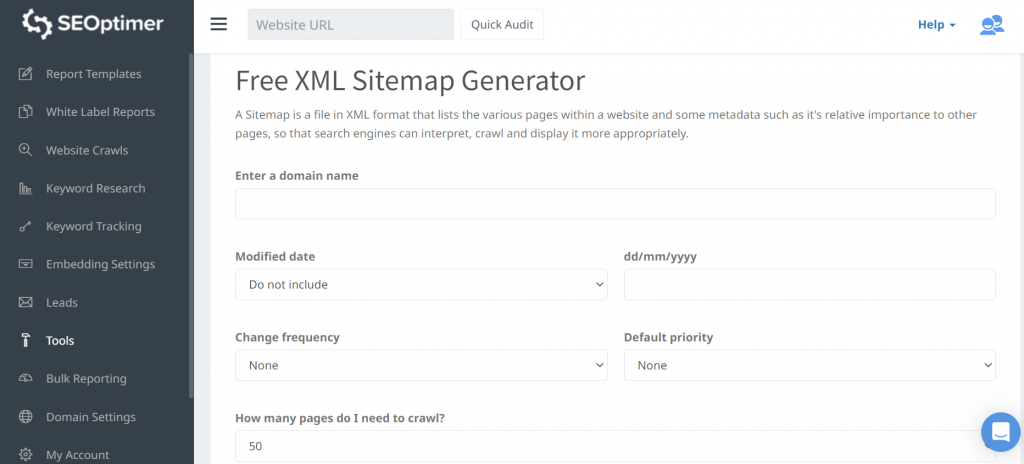
Du kan også bruge SEOptimer’s gratis XML Sitemap Generator værktøj til at oprette et komplet sitemap af din hjemmeside.

Hvordan optimerer du dine kunders sider? Vi vil meget gerne høre fra dig. Tweet til os @seoptimer.
Klik på billedet nedenfor for at downloade vores infografik om de [Essential Parts of a Website].