Hvad er en Favicon
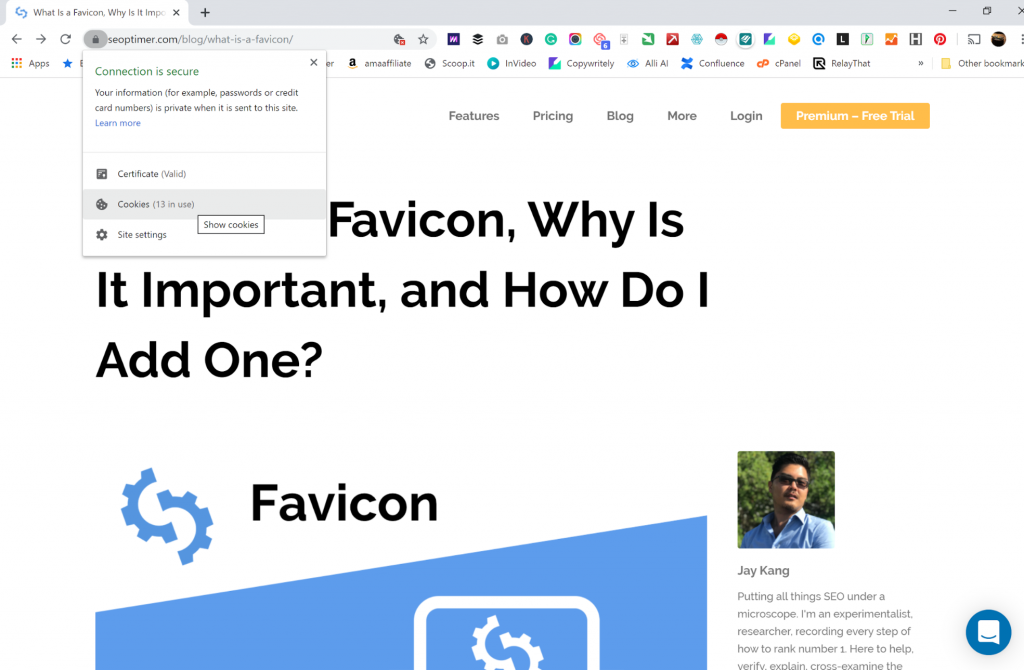
Favicons gør det lettere for brugere at identificere dit site, når de har mange faner åbne i webbrowseren. Favicons vises normalt lige før URL'en i en browser. Du kan også se favicons på bogmærker, Google-autofuldførelsesresultater og søgehistorik. Her er de steder, hvor favicons kan vises på forskellige browsere.
Favicons kan defineres som ikoner, der bruges som en del af en sides branding. En favicon kunne være et brands logo, en karakter eller et sæt af karakterer, en del af logoet, eller endda et generisk billede, der repræsenterer typen af virksomhed eller industri, et brand er i.
I denne artikel undersøger vi, hvad der forårsager, at favicons ikke vises, og hvordan man løser disse problemer.
Sådan installeres favicons korrekt

Du skal korrekt installere din favicon, hvis du vil have den til at gengive korrekt. Først skal du oprette en favicon. Der er mange favicon generatorer, som du kan bruge til dette. Dernæst skal du tilføje den til din side. Her er hvordan du installerer den på hovedsiderne af din side:
- Upload [favicon.ico]-filen til den ønskede mappe på din side.
- Indsæt denne kode i <head></head>-sektionen:
<link rel=”shortcut icon” href =“images/favicon.ico”>
- ‘images’ skal erstattes med den mappe, hvor din favicon er gemt.
- ‘favicon.ico’ skal erstattes med det, du har navngivet dit ikon.
- Bemærk, at rel-værdien også kan være ‘icon’, ‘apple-touch-icon’ eller ‘apple-touch-icon-precomposed’
- Href-værdien kan være en relativ sti (hvor du bruger filstien, hvor favicon er gemt) eller en absolut URL (hvor du bruger dit domæne og tilføjer favicon-filen til URL'en som i https://abc.com/favicon.ico)
Lær mere om hvordan man tilføjer favicons i denne artikel. Du kan også læse om Googles retningslinjer for favicons her.
Almindelige årsager til, at din Favicon ikke vises

Du kan kontrollere, om din favicon vises korrekt ved at bruge vores website audit tool. Her er almindelige årsager til, at din favicon ikke vises, og hvordan du løser problemerne:
Syntaksfejl
En simpel syntaksfejl i koden, som du bruger til at implementere dine favicons, kan resultere i, at din favicon ikke vises. Her er et eksempel:
<link rel=”icon” type=“image/x-icon” href=”https://www.abc/com/drive/uploads/2019/10/favicon.ico>
Den ovenstående kode har 1 simpel syntaksfejl:
- Href-linken mangler afsluttende anførselstegn
Din browser har cachet dit site som et uden en favicon

Når du tilføjer en favicon til din side, vises den muligvis ikke, da din browser har ‘gemt’ din side som en uden en favicon. Du skal rydde cachen i din browser eller bruge en anden browser.
Alternativt, tilføj /favicon.ico til dit domænenavn som i www.abc.com/favicon.ico
Forkert Filsti
Du skal sikre dig, at din favicon’s filsti er korrekt. Hvis du har dit ikon i mappen images, så sørg for, at din filsti har /images/favicon.ico afhængigt af, hvad du har navngivet dit ikon.
Hvis din CSS og ikon er søskende, i den forstand at de er på ‘samme niveau’, så sørg for, at du ikke har en skråstreg før favicon’s filnavn, da din href skal være som følger:
href=“favicon.ico”
Browseren viser ikke favicons, hvis de er lokale
Browsere som Chrome og Safari viser ikke favicons, hvis de er lokale (de er ikke blevet uploadet til en server). Chrome, for eksempel, er kun i stand til at vise favicon, hvis det er placeret i download-mappen.
Linket til at oprette faviconet er ikke på den rigtige placering
Det er vigtigt at placere linket til at tilføje din favicon på det rigtige sted. Det skal placeres i header-sektionen på din webside og ikke andre steder. Selvom det kan fungere i nogle browsere, hvis det placeres i body, vil andre browsere som Chrome ikke indlæse det.
Din Favicon’s Filnavn er Stadig Standardfilnavnet
Nogle gange er grunden til, at din favicon ikke vises, at du ikke har ændret filnavnet. Den enkle løsning på dette er at omdøbe favicon-filen fra standarden, ‘favicon.ico’
Lad os nu fokusere på, hvorfor favicons ikke vises i Chrome, WordPress, Shopify, Wix og Squarespace:
Årsager til, at favicon ikke vises i Chrome specifikt

Her er grundene til, at din favicon muligvis ikke vises i Chrome:
Favicon-størrelsen er forkert
Vi nævnte, at Google har specifikke retningslinjer, der skal følges, når du tilføjer favicons til din side. En af dem er, at ikonstørrelsen skal være i multipla af 48, og det kan ikke være 16x16. Hvis din ikonstørrelse er 16x16, vil det ikke blive vist.
Content Management Systems (CMSs) har også specifikke størrelser, som de anbefaler. WordPress anbefaler 512 x 512 og Squarespace 300 x 300. Disse CMSs er i stand til at ændre størrelsen på favicon for at passe til forskellige scenarier. En større størrelse er nødvendig for bogmærker, for eksempel, mens en mindre størrelse kan være nødvendig for mobil.
Denne artikel udforsker de forskellige favicon-størrelser, hvor de passer bedst, og endda de forældede størrelser.

At have Favicon-filen i rodmappen, men ikke tilføje linket, der ‘importerer’ den
Bare fordi favicon-filen er i din rodmappe, betyder det ikke, at den automatisk vil blive uploadet, når din hjemmeside indlæses. Sørg for, at du har disse links i din header:
<link rel=“icon” href=”favicon.ico” type=“image/x-icon”>
<link rel=“genvej ikon” href=“favicon.ico” type=“image/x-icon”>
Disse er, hvad der vil importere favicon til din side.
Årsager til, at Favicon ikke vises i Shopify specifikt

Her er grundene til, at din favicon muligvis ikke vises i Shopify:
Linket til at importere faviconet er på den forkerte placering
Hvor du placerer dit link, betyder noget. Sørg for, at det er i <head> </head> sektionen, og ikke <header></header>.
Se hvordan du tilføjer en favicon til din online Shopify butik
Årsager til, at Favicon ikke vises i WordPress specifikt
Her er grundene til, at din favicon muligvis ikke vises i Wordpress:
I Customizer, er Site-ikonet beregnet til AMP-faviconet
Hvis du bruger Customizer til at uploade en [custom] favicon, fungerer det muligvis ikke, da dette er beregnet til sider, der bruger AMP. For at løse dette problem, skal du først fjerne den favicon, som du har uploadet ved hjælp af Customizer. Du skal derefter installere en plugin kaldet ‘Favicon af RealFavicon Generator’. Denne plugin giver dig mulighed for at uploade det billede, du foretrækker at bruge som din favicon. Det skal være i png- eller jpg-format. Plugin vil hjælpe dig med at konvertere det til .ico.

Der kunne være et plugin, der tilføjer body-elementer i din head /head
Du skal sikre dig, at du ikke har en plugin, der opretter body-elementer i din <head></head> sektion. Gå igennem din head-sektion, og hvis du ser kode, der hører til body-sektionen, skal du tjekke de plugins, du havde installeret, da du tilføjede din favicon til din WordPress-side. Gå videre og deaktiver eller endda afinstaller det.
Du har ikke angivet billedtypen, hvis det ikke er .ico
Hvis dit ikon er i .png-format, skal du redigere det link, du bruger til at uploade favicon, for at inkludere type som følger:
<link rel=“icon” href=“yourpath” type=”image/png”>
Du skal også tilføje .ico-filen til webstedets rod.
Lær hvordan du tilføjer favicon til et WordPress-site.
Årsager til, at Favicon ikke vises på Squarespace specifikt

Her er grundene til, at din favicon muligvis ikke vises i Squarespace:
Den cachede version er endnu ikke ugyldiggjort
Skabelonkoden i <head></head> sektionen bruger altid ‘favicon.ico’ som filnavn. Dette er den cachede version. For at ugyldiggøre det, skal du ændre filnavnet.
Du er stadig logget på CMS
Hvis du stadig er logget på dit CMS, viser det muligvis stadig Squarespace’s standardikon. Du skal logge ud af CMS for at se din brugerdefinerede favicon.
Konklusion
Favicons er praktiske til at hjælpe med brandkonsistens. De gør din side let genkendelig, hvor brugeren skal identificere flere sider med et blik, for eksempel når mange faner er åbne. De er gode for tilbagevendende besøgende og kunder. Når din bruger bogmærker din side, gør favicons det let genkendeligt.
Implementering af favicons går måske ikke altid glat, og vi har set på almindelige årsager til, at favicons ikke vises. Vi har endda udforsket problemer, der kan opstå ved brug af særlige Content Management Systems - CMSs - som WordPress, Shopify eller SquareSpace. Som du måske har bemærket, er de fleste af problemerne enkle nok, og du kan løse dem. Tøv dog ikke med at bede om professionel hjælp, hvor det er nødvendigt.