
Som webmaster og SEO er det at få gode Core Web Vitals scores en af de ting, du simpelthen skal optimere for, især hvis du vil opfylde Googles definition af en "bruger venlig hjemmeside".
Nå, Google har annonceret en vigtig Core Web Vitals-metrik, der vil blive lanceret i marts 2024.
Dette nye metrik kaldes Interaction to Next Paint, eller INP for kort.
At være opmærksom på denne ændring og forstå, hvad denne nye måling måler, er vigtigt, hvis du vil opretholde gode Core Web Vitals scores.
I dette indlæg vil vi udforske nogle af følgende:
- Hvad er INP?
- Hvad præcist ændrer sig?
- Hvilken metrik erstatter INP og hvorfor er det bedre?
- Hvordan tjekker du din sides INP-score
- Hvordan sikrer du, at din hjemmeside får en god INP-score
Hvad er INP?
INP er en ny Google Core Web Vitals-metrik, der måler kvaliteten af en webside’s reaktionshastighed og brugervenlighed.
Interaktion til Næste Maling tager højde for alle kvalificerende interaktioner, fra starten af brugerens interaktion hele vejen igennem, indtil browseren er i stand til at male den næste ramme.
De kvalificerende interaktioner, som INP tager i betragtning, inkluderer:
- Klik på et element med en mus
- Tryk på en tast på et tastatur, dvs. Enter-tasten
- Tryk på en enhed med en berøringsskærm, dvs. mobiltelefoner
Det endelige resultat er, at INP vil fortælle dig den forsinkelse, brugerne oplever, når de interagerer med et element på din hjemmeside, indtil der er en visuel ændring, eller “næste maling.”
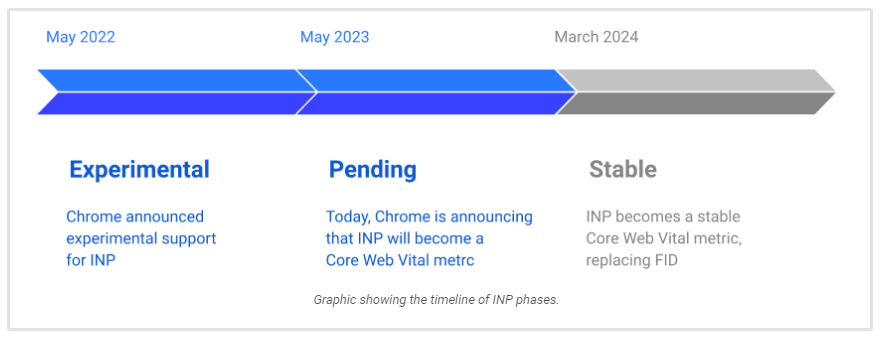
Hvad ændrer sig?
Efter at have været under udvikling i en række måneder, vil INP officielt blive en del af Googles sæt af Core Web Vitals-målinger den 12. marts 2024.

Derudover vil INP erstatte FID (First Input Delay) metrikken fremadrettet.
Som et resultat vil FID blive udfaset og ikke længere være en del af Core Web Vitals.
Dette betyder også, at du ikke længere vil se FID-scorer i din Google Search Console-dashboard, så snart denne nye metrik er live.
Google vil stadig beholde historisk vigtig FID-dokumentation, i det mindste for nu.
Hvorfor er INP bedre end FID?
Så hvorfor erstattede Google FID? Og hvordan er INP bedre?
Ifølge Google selv har First Input Delay visse begrænsninger, når det kommer til at måle en sides reaktionshastighed.
Disse begrænsninger er som følger:
Som navnet antyder, måler FID kun reaktionsevnen ved første gang en besøgende på en hjemmeside interagerer med siden, dvs. første input.
FID måler den tid, browseren måtte vente, før interaktionen blev håndteret, dvs. forsinkelse.
INP er forskellig fra FID, idet den måler hele omfanget af interaktioner på en side i stedet for kun den første input.
Dette nye metrik måler interaktionen med den længste forsinkelse på en side, eller med andre ord, den interaktion der tager længst tid at indlæse, før besøgende ser en visuel ændring.
“Disse implementeringsdetaljer gør INP til en meget mere omfattende måling af brugeropfattede reaktionsevne end FID.”
Sådan tjekker du din sides INP-score
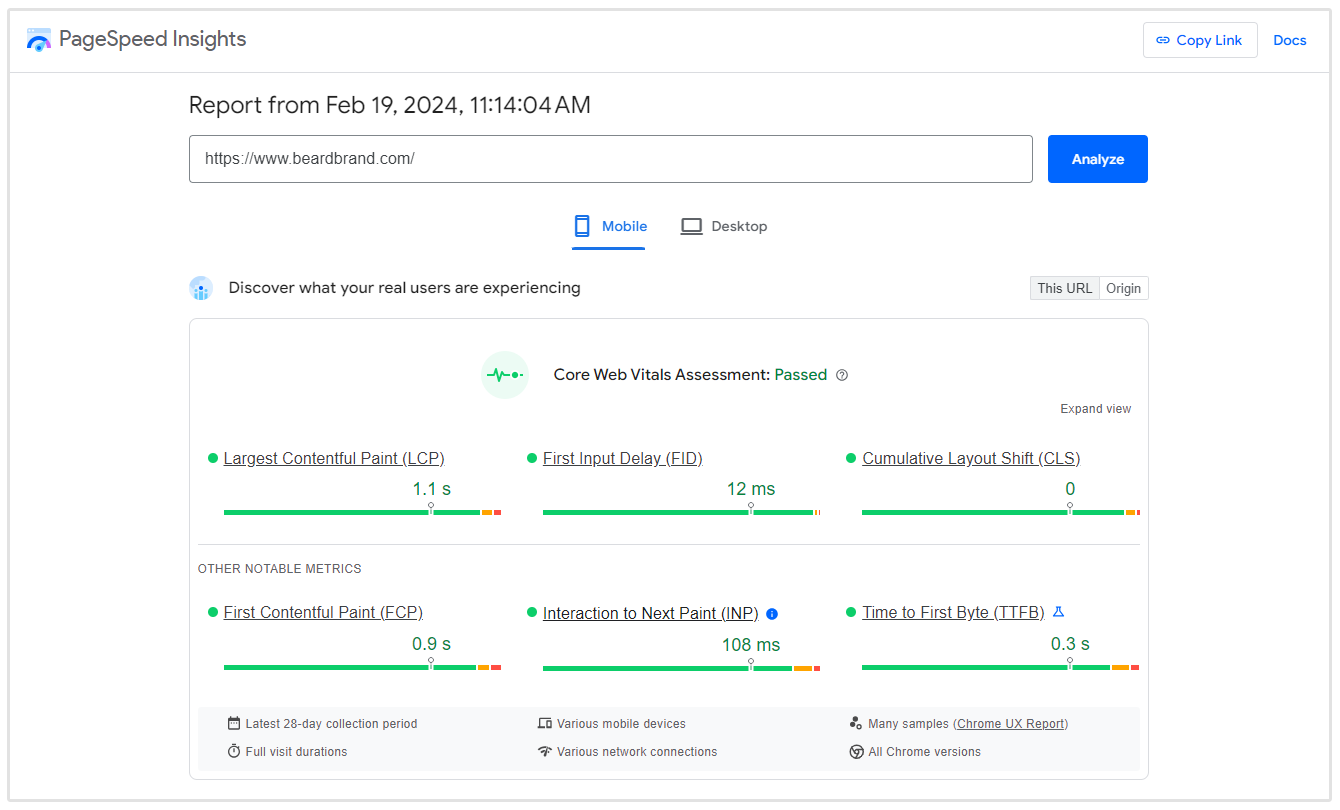
Den mest ligetil måde at tjekke dit websteds INP-score på er blot at gå til Google’s PageSpeed Insights, tilføje dit websted og se, hvordan dit websted scorer.

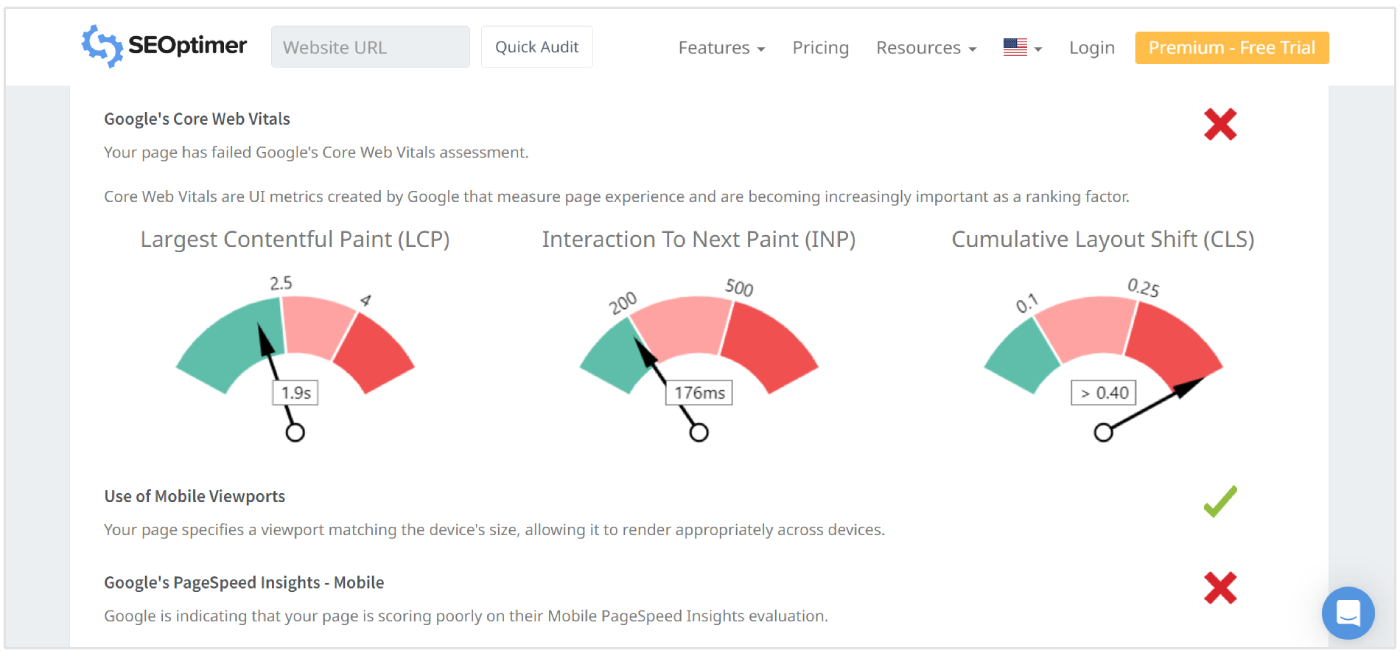
SEOptimer har også forberedt sig på denne ændring. Brugere kan nu tjekke enhver hjemmesides eller sides INP-scorer ved at køre en SEO-audit og webstedsanalyse.
Når vores værktøj har færdiggjort kontrollen af den side, du vil analysere, kan du finde INP-scoren under sektionen Brugervenlighed i rapporten.

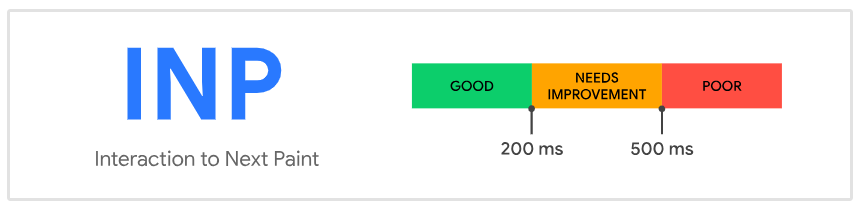
Hvad er en God INP Score?
Websites bør have en INP på 200 millisekunder eller mindre for at give en god brugeroplevelse for besøgende.
Alt over 500 millisekunder betragtes som dårligt fra Googles perspektiv.

Sådan sikrer du, at din hjemmeside får en god INP-score
Nu hvor vi har diskuteret, hvad INP er, og hvad det tjekker for, lad os tale om, hvordan du kan sikre, at din side eller enhver side på din side får en god INP-score.
1. Minimer hovedtrådens arbejdsbyrde: Komplekse scripts, overdrevne animationer og store databehandlingsopgaver kan gøre din hjemmeside langsommere. Opdel komplicerede opgaver, animationer og indlæsning af ting i mindre, hurtigere dele.
2. Prioriter kritiske interaktioner: Identificer og optimer interaktioner, der har en betydelig indvirkning på brugeroplevelsen, såsom knapklik, søgefunktioner og indlæsning af kerneindhold. Fokuser på at strømline deres svartider.
3. Brug baggrundsopgaver: Nogle opgaver, som din hjemmeside udfører, kan køre i baggrunden uden at sænke hastigheden. Dette frigør din hjemmeside til at reagere på klik med det samme.
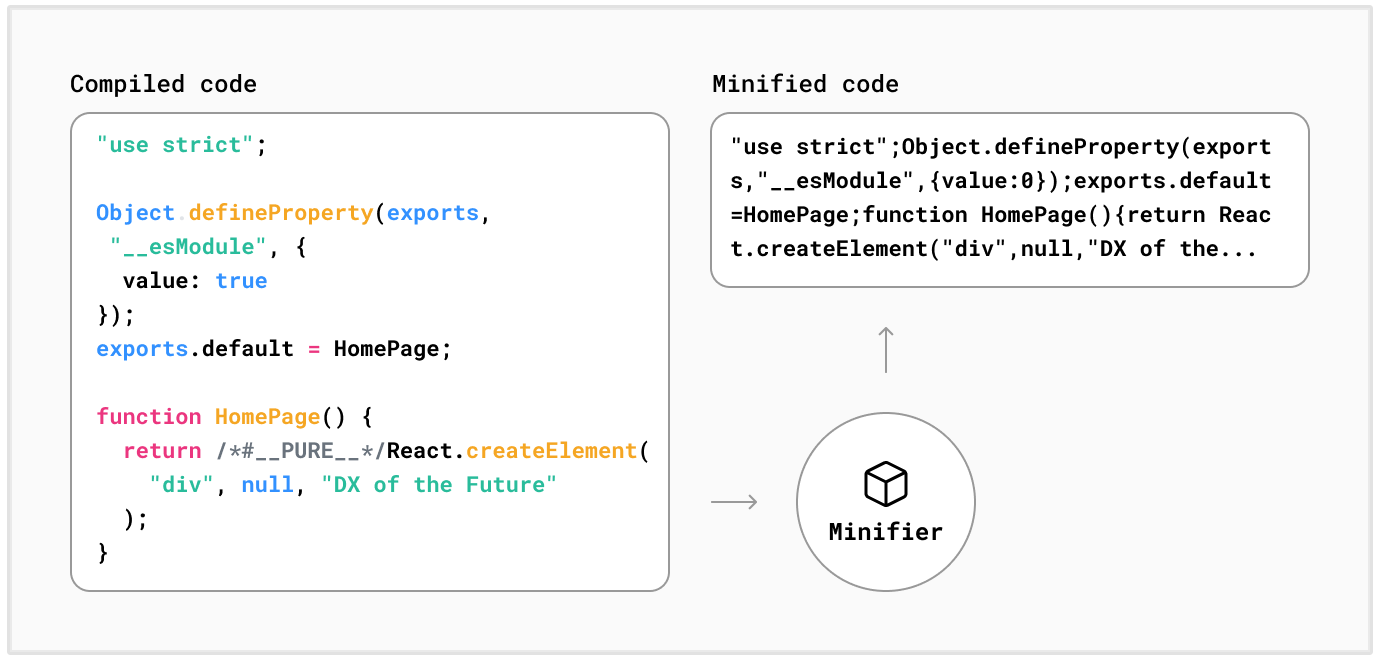
4. Optimer ressourceeffektivitet: Reducer størrelsen og kompleksiteten af din hjemmesides kode, billeder og andre ressourcer gennem minificering. Mindre filstørrelser oversættes til hurtigere indlæsning og forbedret responsivitet.

5. Prioriter kritisk indholdsindlæsning: Sørg for, at de vigtigste dele af din hjemmeside indlæses først, selvom andre ting tager lidt længere tid. På denne måde føles det hurtigt med det samme.
Vedligeholdelse af en god INP-score kræver løbende overvågning og optimering.
Brug værktøjer som Google PageSpeed Insights og Chrome DevTools til at vurdere ydeevne og identificere flaskehalse. Regelmæssig optimering sikrer, at din hjemmeside leverer en konsekvent responsiv og problemfri brugeroplevelse.
Er Du Klar til INP?
Efterhånden som vi gør os klar til den officielle lancering af Interaction to Next Paint som en del af Core Web Vitals, er det vigtigt, at webstedsejere og virksomhedsejere begynder at forberede og optimere deres sider før snarere end senere.
Websites, der opfylder Googles minimumskrav og Core Web Vitals-scorer, har en fordel i forhold til dem, der ikke gør. Hvilken vil du være?