HTML lang-attributten specificerer sproget for tekstindholdet, der bruges på en webside. Det bruges generelt til tydeligt at signalere, hvad sproget på siden er, for at undgå forvirring.
Søgemaskiner bruger lang-attributten til at returnere sprog-specifikke resultater til søgemaskinen, og det signalerer også skærmlæseres udtale-motor til at skifte til et andet sprog.
Denne artikel vil hjælpe dig med at forstå lang-tagget i HTML og dets betydning, hvad det gør, hvordan man implementerer det på din side, og påvirker det SEO?
Klar? Lad os begynde.
Hvad er HTML Lang-attributten?
HTML lang-attributten bruges til at bestemme sproget for den tekst, der bruges på en hvilken som helst webside. Dette attributs primære formål er at signalere sproget for hoveddokumentet.
Det bruges også af online læsere, der skifter sprog for at vise den korrekte udtale og accent af websidens indhold.
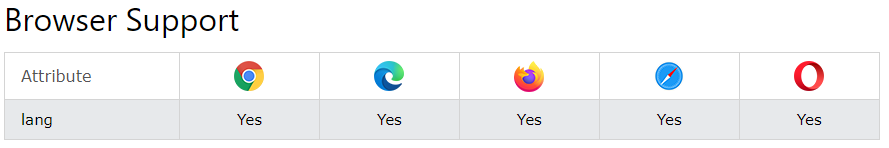
HTML lang-taggen understøttes af almindeligt brugte webbrowsere såsom Chrome, Internet Explorer, Firefox, Safari og Opera.

Her er syntaksen for HTML lang-attributten:
< html lang = "sprogkode">
I ovenstående syntaks bruges language_code til at angive ISO-sprogkoden.
For eksempel, hvis indholdssproget er engelsk, så skal sprokkoden være “en”:
< html lang = "da">
Tilsvarende, hvis indholdet er på fransk, skal sprogkoden være:
<html lang = "fr">
I HTML 5 kan lang-attributten bruges med ethvert HTML-element som <p> og <h1>.
For eksempel, hvis du har en webside, hvis indhold er skrevet på 4 forskellige sprog - engelsk, fransk, russisk og spansk, så kan de korrekte sprogkoder angives sådan her:
<html lang="da"> ...
<body>
<p>Dette afsnit er på engelsk.</p>
<p html lang="fr">dette afsnit er på fransk</p>
<p html lang="ru">dette afsnit er på fransk</p>
<p html lang="es">dette afsnit er på fransk</p>
</body> </html>
I den ovenstående kode kan søgemaskiner tydeligt forstå sproget i fire forskellige afsnit og vise dem i SERP, når det er passende.
Desuden kan skærmlæsere vælge det korrekte sprog og udtale for bedre tilgængelighed for synshandicappede brugere.
Hvorfor er HTML Lang-attributten vigtig og nyttig?
HTML lang-attributten er afgørende, fordi det hjælper søgemaskiner som Google, Bing, Yandex og andre med at returnere sprog-specifikke resultater på SERP.

Billedkilde: Reliablesoft
Hvis du har flere versioner af en webside for forskellige regioner eller sprog, bør du informere søgemaskinerne om disse versioner. Dette vil hjælpe søgemaskinerne med at vise den bedste version af din side baseret på deres sprog eller placering.
Her er nogle af de vigtigste grunde til, hvorfor HTML lang tag er nyttigt:
- Det hjælper søgemaskinerne med at forstå den korrekte sprog på websiden. Dette forbedrer kvaliteten af søgeresultaterne, fordi søgemaskinerne kan returnere resultater baseret på søgerens sproglige præferencer.
- Browserudvidelser og anden software såsom oversættelsesværktøjer kan bruge lang-tagget til at vise informationen på det korrekte sprog.
- Lang tags giver dig også mulighed for at variere styling af indholdet efter sprog. For eksempel kan du indstille en specifik skrifttype for et bestemt sprog. Desuden kan brugeragenter foretage automatiske skrifttypevalg baseret på dokumentets sprog.
- Skærmlæsere, talesyntetisatorer og Braille-oversættere bruger lang-attributten til at producere output fra teksten. I lande som Storbritannien håndhæver regeringen brugen af korrekte lang-tags i henhold til W3C Web Accessibility Guidelines.
Påvirker HTML Lang-attributten din SEO?
Denne HTML lang attribut påvirker ikke SEO, fordi store søgemaskiner som Google og Bing ikke bruger denne tag til at filtrere søgeresultater baseret på sprog eller placering.
Google bruger hreflang tagget til at bestemme placeringen og sproget af dit indhold.
Her er syntaksen for hreflang-taggen:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Eller
<link rel="alternate" hreflang="en-gb">
Hvor en refererer til engelsk og gb refererer til Storbritannien. Dette betyder, at siden er for engelsktalende brugere i Storbritannien.
Tilsvarende bruger Bing meta-tagget “content-language” til at forstå dokumentets sprog.
Her er syntaksen for “content-language” meta tag:
<meta http-equiv="content-language” content="">
Eller
<meta http-equiv="content-language” content=”en-us”>
Hvor en refererer til engelsk, og us refererer til USA. Dette betyder, at siden er for engelsktalende brugere i USA.
Derfor påvirker HTML lang-attributten ikke SEO. Men du bør altid bruge lang-tagget, fordi det påvirker brugeroplevelsen og hjælper med at gøre din hjemmeside W3C-venlig.
Når du håndterer flersprogede websites, bør du bruge hreflang og content-language tags for Google og Bing, henholdsvis, afhængigt af dine målområder og søgemaskiner.
Hvordan man implementerer Lang-attributten på din hjemmeside
Du kan tilføje lang-tagget på en webside ved at redigere kildekoden.
Du bør altid bruge HTML-elementet som en erklæring til at definere sprog, fordi HTML arver alle andre elementer på en side.

For eksempel, hvis du ønsker at sætte fransk som sproget for hele websiden, så brug denne tag:
<html lang="fr">
<body>
<p>Dette er en webside skrevet på engelsk.</p>
<h1>h1 titel tag</h1>
<image src=””>
</body>
</html>

Du kan også angive sproget for forskellige afsnit i et dokument. I dette tilfælde skal du bruge flere HTML lang tags sammen.
Her er et eksempel på en side med to forskellige sprog:
<html lang="da">
<body>
<p>Dette er et afsnit skrevet på engelsk.</p>
<h1>...</h1>
<image src=””>
<p html lang="fr">dette afsnit er på fransk</p>
<h1>...</h1>
<image src=””>
</body>
</html>
Desuden, hvis du vil angive sproget for noget indhold, når der ikke er nogen markup, skal du bruge span, bdi eller div.
Her er et eksempel:
<p>Sig hej på koreansk som <span lang="ko">안녕하세요</span>.</p>
Hvordan man vælger sprogkoder
Du bør altid tilføje HTML lang-attributten for at angive standardsproget for en webside.
Browsere, søgemaskiner og andre apps kan bruge disse oplysninger til at vise information til brugerne mest hensigtsmæssigt.
Når du arbejder med flere sprog, har du brug for hjælp til at vælge de korrekte koder for hver placering.
Her er den komplette liste over ISO-sprogkoder for hver placering:
| Sprog | ISO-kode |
|---|---|
| Abkhasisk | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albansk | sq |
| Amharisk | am |
| Arabisk | ar |
| Aragonesisk | an |
| Armensk | hy |
| Assamesisk | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Aserbajdsjansk | az |
| Bambara | bm |
| Bashkir | ba |
| Baskisk | eu |
| Hviderussisk | be |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnisk | bs |
| Bretonsk | br |
| Bulgarsk | bg |
| Burmese | my |
| Katalansk | ca |
| Chamorro | ch |
| Tjetjensk | ce |
| Chichewa, Chewa, Nyanja | ny |
| Kinesisk | zh |
| Kinesisk (forenklet) | zh-Hans |
| Kinesisk (Traditionel) | zh-Hant |
| Chuvash | cv |
| Kornisk | kw |
| Korsikansk | co |
| Cree | cr |
| Kroatisk | hr |
| Tjekkisk | cs |
| Dansk | da |
| Divehi, Dhivehi, Maldivian | dv |
| Hollandsk | nl |
| Dzongkha | dz |
| Dansk | da |
| Esperanto | eo |
| Estisk | et |
| Ewe | ee |
| Færøsk | fo |
| Fijiansk | fj |
| Finsk | fi |
| Fransk | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galicisk | gl |
| Gælisk (skotsk) | gd |
| Gælisk (Manx) | gv |
| Georgisk | ka |
| Tysk | de |
| Græsk | el |
| Grønlandsk | kl |
| Guarani | gn |
| Gujarati | gu |
| Haitisk Kreol | ht |
| Hausa | ha |
| Hebraisk | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Ungarsk | hu |
| Islandsk | is |
| Ido | io |
| Igbo | ig |
| Indonesisk | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irsk | ga |
| Italiensk | it |
| Japansk | ja |
| Javanesisk | jv |
| Kalaallisut, grønlandsk | kl |
| Kannada | kn |
| Kanuri | kr |
| Kashmiri | ks |
| Kazakh | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kirgisisk | ky |
| Komi | kv |
| DR Congo | kg |
| Koreansk | ko |
| Kurdisk | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Latvisk (Lettisk) | lv |
| Limburgisk ( Limburger) | li |
| Lingala | ln |
| Lithauisk | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxembourgsk | lb |
| Manx | gv |
| Makedonsk | mk |
| Malagasy | mg |
| Malajisk | ms |
| Malayalam | ml |
| Maltese | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavisk | mo |
| Mongolsk | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Northern Ndebele | nd |
| Nepalesisk | ne |
| Norwegian | no |
| Norsk bokmål | nb |
| Norsk nynorsk | nn |
| Nuosu | ii |
| Occitan | oc |
| Ojibwe | oj |
| Gammelkirkeslavisk, Gammelbulgarsk | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Ossetisk | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persisk (Farsi) | fa |
| Polsk | pl |
| Portugisisk | pt |
| Punjabi (Østlig) | pa |
| Quechua | qu |
| Rætoromansk | rm |
| Rumænsk | ro |
| Russisk | ru |
| Sami | ser |
| Samoansk | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbisk | sr |
| Serbokroatisk | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Singalesisk | si |
| Siswati | ss |
| Slovakisk | sk |
| Slovensk | sl |
| Somali | so |
| Sydlige Ndebele | nr |
| Spansk | es |
| Sundanesisk | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Svensk | sv |
| Tagalog | tl |
| Tahitisk | ty |
| Tadsjikisk | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thai | th |
| Tibetansk | bo |
| Tigrinya | ti |
| Tonga | til |
| Tsonga | ts |
| Tyrkisk | tr |
| Turkmensk | tk |
| Twi | tw |
| Uighur | ug |
| Ukrainsk | uk |
| Urdu | ur |
| Usbekisk | uz |
| Venda | ve |
| Vietnamesisk | vi |
| Volapük | vo |
| Wallon | wa |
| Walisisk | cy |
| Wolof | wo |
| Vestfrisisk | fy |
| Xhosa | xh |
| Jiddisch | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Du kan vælge en sprogkode baseret på din mållokation og tilføje den til websiden.
Hvis du ønsker at finde underkoder for regionale sprog, kan du bruge et værktøj til opslag af sprogunderkoder.
Indtast den primære lokationskode for din mållokation, og værktøjet vil automatisk hente alle relaterede underkoder for den lokation.
Her er et eksempel:

Almindelige Fejl Ved Implementering Af HTML Lang Tags
Her er nogle af de mest almindelige fejl, der begås ved brug af HTML lang-attributten:
- Brug af en forkert sprogkode. For eksempel, brug af ch for Kina, i stedet for zh.
- Almindelige tastefejl ved skrivning af lang tag syntaks. For eksempel, at skrive <html lan="en"> i stedet for <html lang="en"> for engelsk og eller <html lang="tu"> i stedet for <html lang="tr"> for tyrkisk.
- Tilføjelse af forkerte landekoder, såsom at bruge landekode før sproget. For eksempel, <html lang="bn-in”> er korrekt, mens <html lang="in-bn”> er forkert. Sproget skal altid komme før landekoden. For at se den fulde liste over landekoder, kan du besøge denne ressource.
Konklusion
HTML lang-attributten er et vigtigt element på din hjemmeside. Det er ligegyldigt, om du betjener brugere fra forskellige steder eller ej; brugen af gyldige HTML lang-attributter er afgørende for at forbedre din hjemmesides tilgængelighed og brugeroplevelse.
Hvis du ønsker at forbedre SEO på din hjemmeside, så sørg for at bruge hreflang-tagget og content-language-tagget, henholdsvis.
Jeg håber, at denne HTML lang guide hjalp med at besvare de ofte stillede spørgsmål relateret til HTML lang tagget.
God fornøjelse med tagging!