
Ikke alle sider kan have alle deres oplysninger på en enkelt side. Websites kan have brug for at bruge flere sider for nemmere navigation, bedre brugeroplevelse, købsrejse, persona osv.
Et godt eksempel ville være e-handelswebsteder. Det ville være upraktisk at have et websted som Amazon til at liste alle sine produkter i én kategori på én side. Nogle gange kunne et produkts billeder og beskrivelser også være delt på tværs af flere sider, hvis det er nødvendigt.
På trods af at undersøgelser har vist, at brugere foretrækker indhold på en enkelt side, er det fint at bruge flere sider, når det er nødvendigt. Som bevis, her er hvad Google har sagt om dette:
Forårsrengøring!
Da vi evaluerede vores indekseringssignaler, besluttede vi at pensionere rel=prev/next. Studier viser, at brugere elsker indhold på én side, stræb efter det, når det er muligt, men flerdelt er også fint for Google Søgning. Kend og gør hvad der er bedst for *dine* brugere! #springiscoming pic.twitter.com/hCODPoKgKp
— Google Webmasters (@googlewmc) 21. marts 2019
Hvis du ønsker at præsentere store mængder data på din side, som en blog, eller en række diagrammer eller grafer, der viser information om det samme datasæt, skal du helt sikkert opdele dine grafer på tværs af sider for læsbarhed.
I denne artikel undersøger vi, hvordan man opdeler indhold på tværs af sider, hvordan man implementerer det effektivt, og hvordan det påvirker SEO.
Hvad er "Pagination"?
Paginering er en sekvens af sider, som er forbundet og har lignende indhold.
Det er vigtigt at bemærke, at selv når indholdet på en sektion af en side er opdelt i separate sider, vil vi stadig definere det som "paginering".
Her er eksempler på sider, hvor paginering bruges:
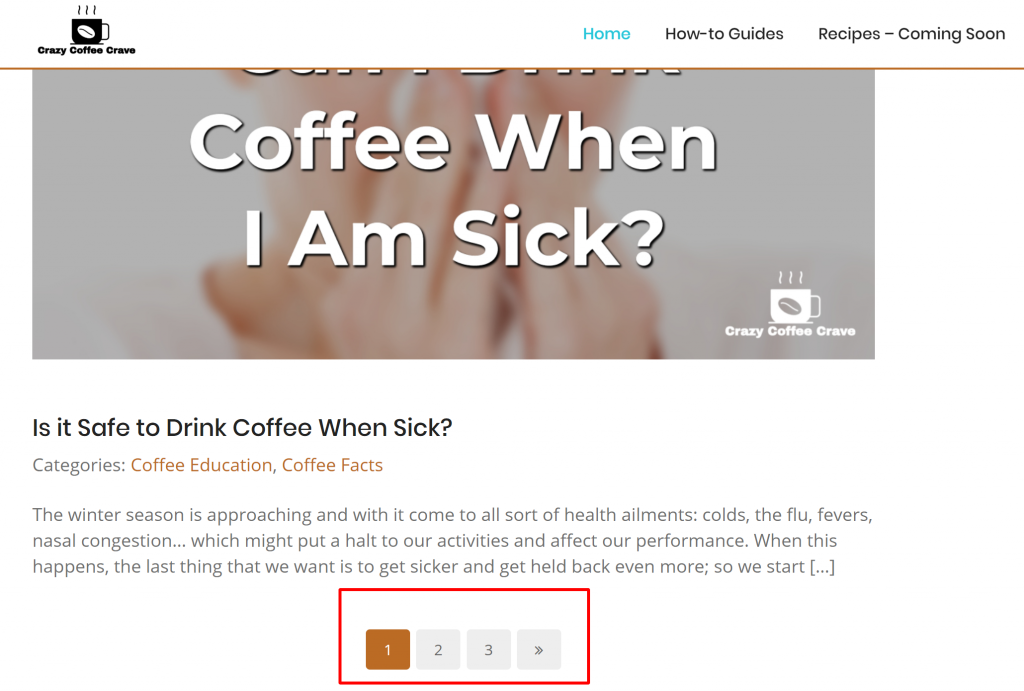
Skør Kaffe Trang

Crazy Coffee Crave eksempel er hvad de fleste websites bruger til deres paginering. Med denne typiske opsætning kan du se hvor mange sider der findes i alt. De har i øjeblikket 23 artikler på deres website, og 10 artikler vises pr. side.
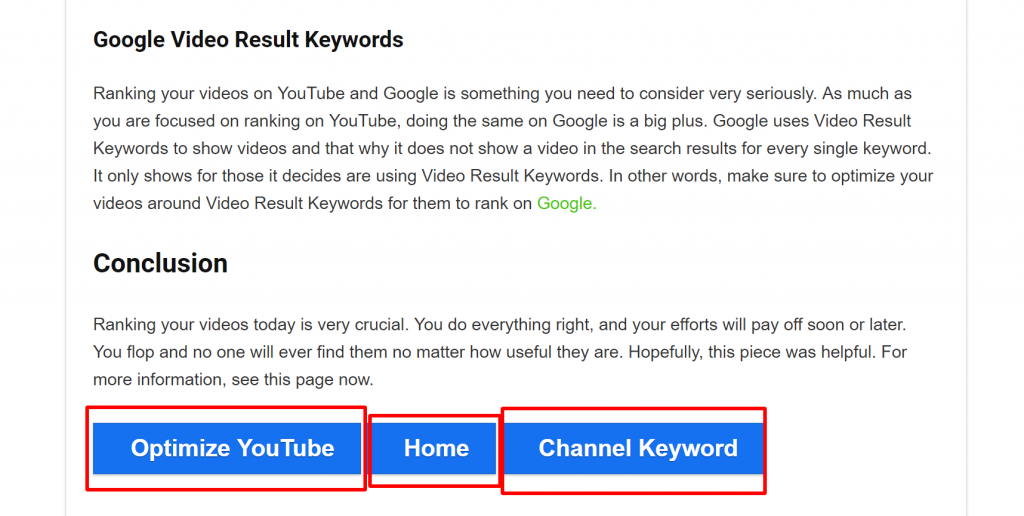
Indflydelse på YouTube

Ulig i det forrige eksempel, hvor der er nummerering, der angiver paginering, bruger Influence på YouTube ikke nummerering. Dette betyder dog ikke, at de ikke bruger paginering på deres side.
Hver af knapperne repræsenterer en helt separat side, der hjælper brugeren med at gennemgå deres gratis YouTube-kursus. De har en forrige knap "Optimize YouTube", hjem knap, og det næste kapitel "Channel Keyword".
Oscar Hunt

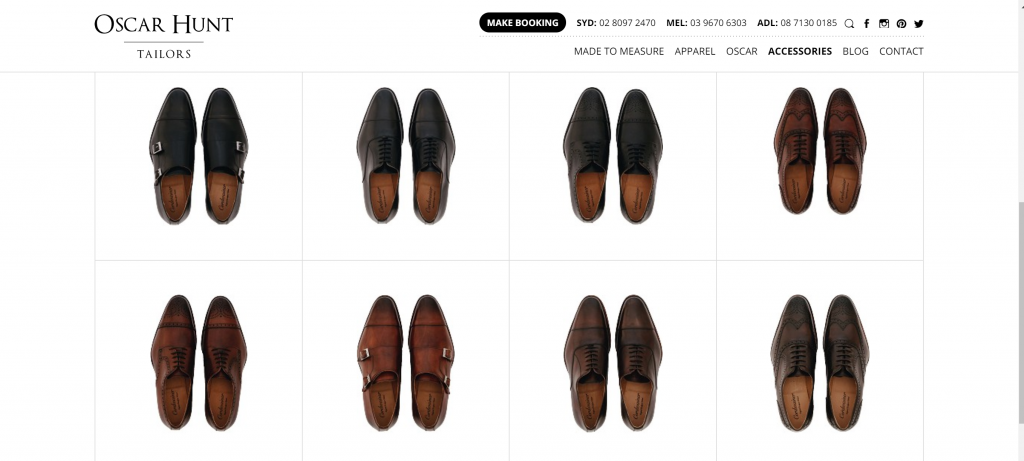
Oscar Hunt's eksempel viser knappen "Load More", i stedet for de typiske 1,2,3 >>. Mens du shopper efter sko, kan det være en bedre mulighed at se hele skoinventaret på en enkelt side end at gå igennem flere sider for at finde det rigtige produkt.
SlideShare
SlideShare bruger også alfabet og tal i sin paginering. Da SlideShare er en stor aggregeret side, er den bedste måde at hjælpe brugerne med at navigere på deres side at tilbyde paginering alfabetisk eller hvis det indeholder tal.

Paginering gør det lettere for brugeren at vælge den side, de ønsker at se. Hvis de ikke kan finde, hvad de leder efter på startsiden, ved de, at de har en række muligheder at vælge imellem (over 35 sider).
Søgemaskiner
Søgemaskiner som Google er også et godt eksempel på brug af "pagination" i søgemaskineresultater. Dette gør det lettere for brugerne at finde, hvad de leder efter på andre sider, hvis de ikke kan finde det på side 1.

Hvorfor bruge "pagination"?
Vi har allerede nævnt et par grunde, der nødvendiggør brugen af pagination, for eksempel, når der er en stor mængde data, der ikke med rimelighed kan præsenteres som en enkelt side.
Her er flere grunde til, hvorfor paginering er praktisk:
Bedre brugeroplevelse
Hvis der offentliggøres for mange oplysninger på én side, kan brugeren blive overvældet. Paginering giver webmastere mulighed for at præsentere mange oplysninger i små og håndterbare bidder.
E-handelswebsteder vil vise produktets billede og pris på hjemmesiden for eksempel.
Hvis en bruger er interesseret i flere detaljer om produktet, kan de klikke på billedet/prisen/linket med en opfordring til handling for at lære mere. Paginering gør det også lettere for en bruger at finde de oplysninger, de leder efter.
Nemmer navigation
I vores tidligere eksempel, Influence on YouTube, deres pagineringseksempel er en CTA. Det kan hjælpe med at gøre navigationen lettere for brugeren, der ønsker at gennemgå kurset.
Paginering hjælper med navigation, selv når CTA'er ikke bruges. Når brugeren når slutningen af siden eller har set flere elementer i en bestemt kategori, er det intuitivt, at de vil se flere resultater.
Hvor nummerering bruges, er brugeren i stand til at beslutte, hvor mange flere sider de er villige til at se på. Det giver dem også en idé om, hvor stor datasættet er. Et stort datasæt kan være tiltalende for en bruger, der leder efter variation.
Bemærk, at det er bedste praksis altid at bruge CTAs.
Hvordan påvirker paginering SEO?
Paginering hjælper uden tvivl med at skabe en god brugeroplevelse. Men påvirker det SEO positivt eller negativt?
Påvirker din sides gennemsøgning af søgemaskinebots
Når det kommer til sider med mange sider, skal bot-crawlere afgøre, hvilket indhold på siden de skal crawle, hvor ofte de skal crawle siden, og de ressourcer, som sidens server kan afsætte til crawl-processen.
Ind kommer crawl budget konceptet.
Når dit site har store mængder data, skal søgemaskinebots bruge deres crawl-budget klogt. De skal vælge, hvilket indhold de vil crawle, og hvor ofte. Dette betyder, at der er en sandsynlighed for, at noget af dit indhold hverken vil blive crawlet eller indekseret.
Der er også en sandsynlighed for, at crawl-budgettet vil blive brugt på de sider, som pagineringen leder til, og andre vigtige sider måske aldrig bliver crawlet eller indekseret.
Hvad betyder dette så?
Efter implementering af pagination på din side, skal du prioritere de vigtigste sider på din [hjemmeside], eller på den side hvor pagination begynder. Et eksempel her ville være en søgemaskine som Google.
De mest relevante søgeresultater er på side et. På denne måde vil dit crawl-budget blive brugt på dit bedste indhold. Når brugere er på din side, har de mulighed for at interagere med andre sider som struktureret af din paginering.
Det kan resultere i oprettelsen af ‘tyndt’ indhold
Der er tilfælde, hvor paginering kan resultere i oprettelsen af ‘tyndt’ indhold. Dette er, når indholdet tilbyder lidt værdi for brugeren, hvis overhovedet nogen. Tyndt indhold kunne også være resultatet af en side med lidt indhold, og skrabet og spinner indhold også.
Hvis du opdeler indholdstyper som en enkelt artikel fordelt på flere sider, kan du ende med sider med lidt indhold. Søgemaskinebots vil simpelthen ikke rangere tyndt indhold. De ønsker indhold, der er værdifuldt for brugeren, og som besvarer en brugers hensigt.
Det kan resultere i oprettelse af duplikeret indhold
Hvis du har en e-handelside, for eksempel, er der en mulighed for, at alle dine produktsider har den samme struktur og indhold, der er lignende, med undtagelse af en bestemt vares specifikke detaljer.
I Oscar Hunt eksemplet ovenfor, tilhører alle de viste genstande på billedet én produktkategori. De har lignende beskrivelser bortset fra deres farve og mønster.
De vil sandsynligvis også have ligheder i deres on-page SEO, for eksempel, meta beskrivelser, h1 tags, ankertekst, CTA'er og sidetitler.
Søgemaskinebots kan muligvis ikke ‘fortælle’, at siderne med lignende indhold faktisk repræsenterer forskellige produkter. De kan vælge at crawle nogle af siderne og ignorere andre. I værste fald kan de markere dit websted for duplikeret indhold.
Det udvander [ranking signals]
Paginering kan gøre en sides rangordningssignaler svagere. Et godt eksempel her er backlinks. Når sider med høj sideautoritet linker til din side, er det en indikator for, at din side også har høj autoritet.
Sådanne sider vil overføre deres autoritet til din side. Men hvis din side bruger paginering, vil denne autoritet blive delt på tværs af sider og blive ‘fortyndet’ som et resultat.
Sådan implementeres paginering korrekt
Google annoncerede for nylig at de ikke har brugt rel = ”next” og rel = ”prev” i årevis, og at de ikke længere vil understøtte det. Dette var en af de mest almindeligt anvendte markeringer for at lade søgemaskinebots vide, at bestemte sider er paginerede.
Mens dette har forårsaget forskellige reaktioner blandt SEOs, har det også understreget behovet for korrekt at implementere "paginering".
For at sikre, at din side korrekt implementerer paginering, er det vigtigt at teste, hvordan det i øjeblikket bliver implementeret. På denne måde får du at vide, hvad der specifikt skal rettes.
Testning af din side for nuværende paginering implementering
Der er forskellige typer værktøjer, som du har brug for i dit [pagination] testarsenal:
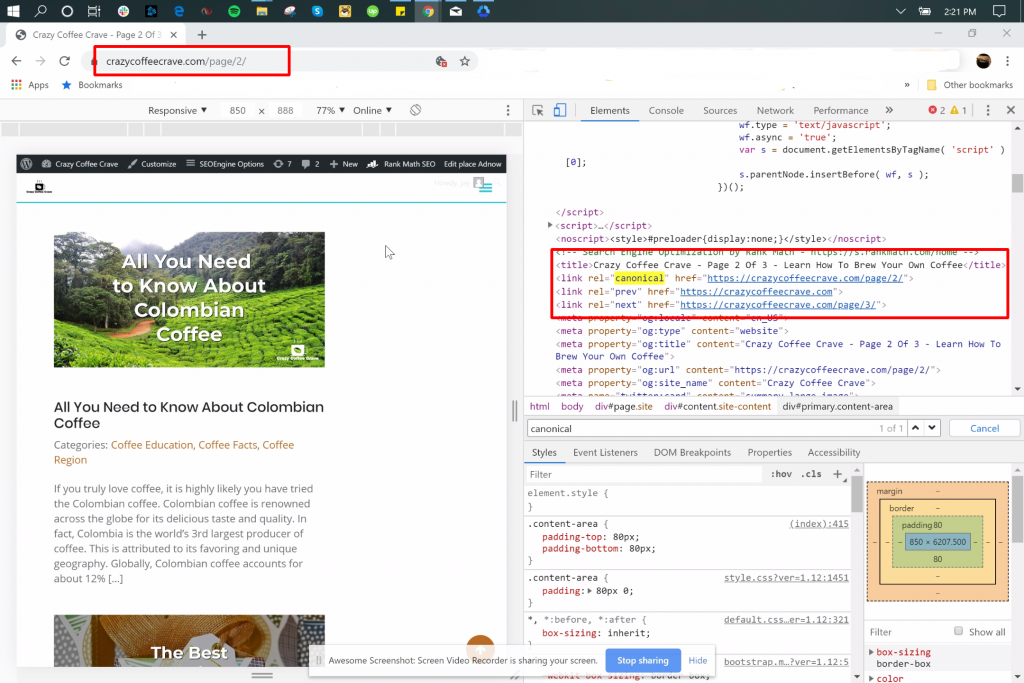
Inspicér element for at teste for lighed på dine paginerede sider
Højreklik for at få adgang til Inspect Element. CTRL F og skriv "canonical". Du bør kunne se rel="canonical" href="the url of the current page"

Værktøjer til at teste, om paginerede sider bliver indekseret
Den Index Coverage Status-rapport vil være nyttig her til at vise dig, hvilke af dine paginerede sider der bliver indekseret.
Værktøjer til at kontrollere for paginerede sider, der konkurrerer om de samme nøgleord
Det er vigtigt, at søgemaskinebots er i stand til at forstå de paginerede sider, der er relateret til bestemte nøgleord. På denne måde kan de fortælle, at disse sider er relaterede. Et fantastisk værktøj her er pi Datametrics.
Efter at have fået data om, hvordan din side i øjeblikket implementerer paginering, er du nu klar til at rette de identificerede problemer.
Før vi ser på, hvordan man korrekt implementerer paginering på din side, skal vi stoppe op og overveje virkningerne af Googles meddelelser.
Hvis Google stadig understøttede rel = “prev/next”, kunne de identificerede problemer i sektionen om paginering og SEO nemt løses ved hjælp af noindex, meta tags, canonical tags, og korrekt implementering af on-page SEO.
En af virkningerne af, at Google ophører med at bruge rel = “next/prev”, er det faktum, at nu betragtes hver pagineret side som en selvstændig side af Google.
Denne store søgemaskine er i stand til at identificere relaterede sider, selv når direktiver som noindex og det kanoniske tag ikke bruges.
Hvis du allerede havde brugt paginering på din side, er der ingen grund til at fjerne det. Sider som e-handel og nyhedssider har intet andet valg end at fortsætte med at bruge paginering.
Her er hvordan man korrekt implementerer paginering:
Indholdet på dine paginerede sider er unikt og relevant
Google søgebots indsamler indhold fra forskellige sider og vælger derefter, hvilken der er kanonisk. Du skal derfor sikre, at dine paginerede sider har unikt indhold, og at det er relevant for dine brugere.
Hvis en bruger ønsker at købe et bestemt produkt, skal den paginerede produktside beskrive det produkt i detaljer for at adskille det fra andre paginerede produktsider.
Dette betyder, at selvom produkter kan være i samme kategori, skal deres individuelle beskrivelse på hver produktside være forskellig.
Smart brug af nøgleord
Websteder skal nu bruge nøgleord i ankertekst, der linker tilbage til topniveauer.
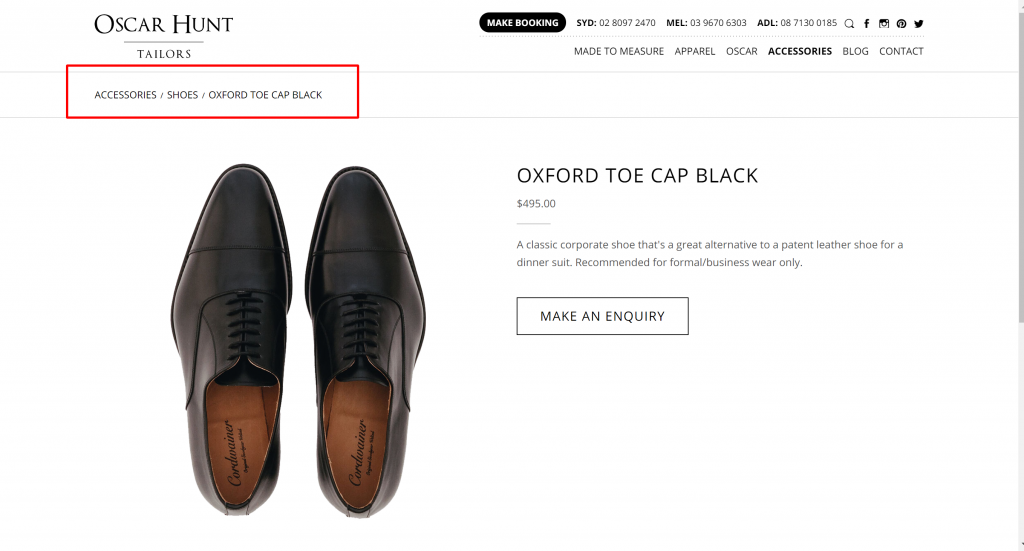
I vores Oscar Hunt eksempel kunne den paginerede side bruge et nøgleord som Oxford tåhætte sorte sko i ankerteksten for at lade Google vide, at siden er relateret til siden, der er højere i linkstrukturen, Sko:
https://www.oscarhunt.com.au/accessories/shoes/view/oxford-toe-cap-black1
Det er bedst at bruge variationer af det samme nøgleord for at undgå nøgleord kannibalisering. Dette er hvor paginerede sider konkurrerer om det samme nøgleord.
Du vil gøre din side en bjørnetjeneste, da der er sider, der vil rangere lavere, hvilket trækker hele din sides rangering lavere på søgeresultater.
Bestil dine varer baseret på prioritet
Elementer på dine paginerede sider skal være ordnet efter prioritet. På denne måde vil brugerne nemt finde det mest populære indhold. Paginerede sider, der indeholder det mest relevante indhold, er kun få links fra landingssiden.
Du vil have brug for at få et fastere greb om din linkstruktur. Brug af breadcrumbs kan også være nyttigt. Her er et eksempel på breadcrumbs brugt på den specifikke paginerede produktside.

Brug parameter-URL'er til de paginerede sider
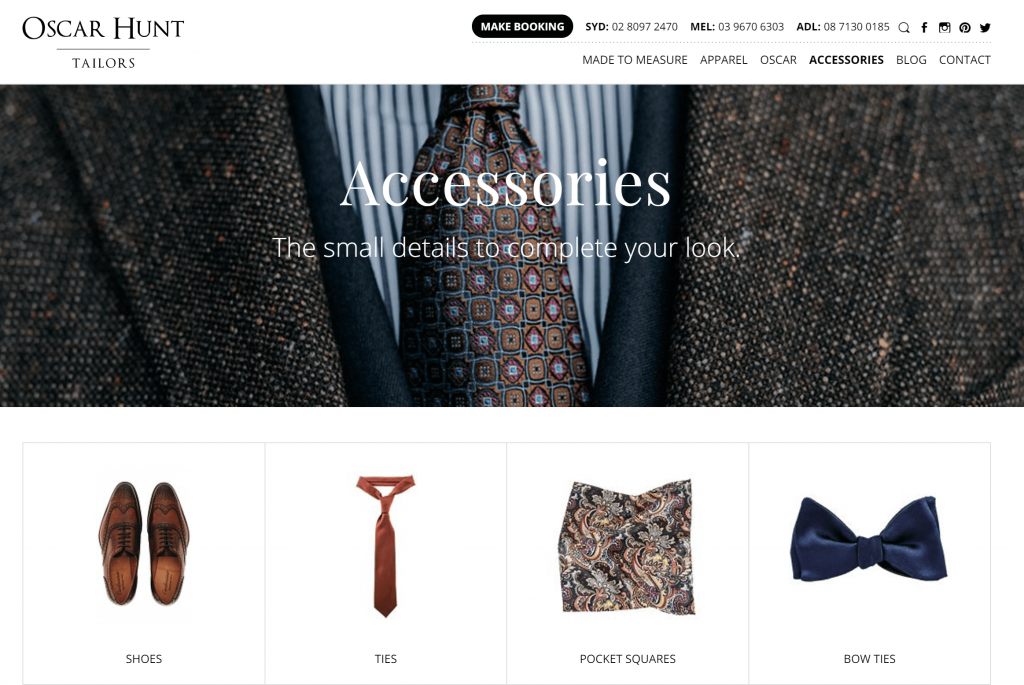
Parameter URLs bruges, når det samme indhold vises på forskellige URL'er for at hjælpe søgemaskiner med at forstå, hvordan de skal crawle dit site. Et eksempel ville være disse links fra Oscar Hunt Shoe's kategori:
https://www.oscarhunt.com.au/accessories
https://www.oscarhunt.com.au/accessories/shoes
https://www.oscarhunt.com.au/accessories/shoes/oxford-toe-cap-black1
Den første URL er til tilbehørssiden, hvor de opfører alt det tilbehør, de sælger på deres hjemmeside:

Sko siden:

Og endelig, den faktiske produktside:

Google er i stand til at vide, at disse to forskellige sider er relaterede, da hver bruger en parameter-URL.
Brug af rel=canonical-tags
Brug af ‘gamle’ pagineringsteknikker er helt uundgåeligt, da de ‘gamle’ tilgange stadig er vigtige, især når det kommer til intern linking. Intern linking vil gøre det lettere for søgemaskinebots at finde paginerede sider.
Derfor skal du bruge ankertekst til at linke til paginerede sider. Derudover skal du bruge det kanoniske link.
For at bruge det effektivt, skal du oprette en ‘se alle’ side. Dette er en side, der viser alle produkterne eller siderne, med alle produkterne i en bestemt kategori, eller endda alle produkterne på siden, afhængigt af strukturen og størrelsen af en side.
Du skal derefter sætte det kanoniske tag på alle de sider, hvor pagineringslandingssiden omdirigerer til. Bemærk, at URL'en på det kanoniske tag skal være ‘vis alle’.
Her er hvad du skal tilføje til headeren på hver af siderne med paginering:
<link rel=”canonical” href=”https://yoursite.com/products/view-all.html”>

Erstat URL'en med dine korrekte websteds-URL'er.
Den kanoniske tag vil gøre det lettere for søgemaskinernes bots at indse, at alle de andre sider med pagination er en del af vis-alle-siden. Der er derfor ikke noget duplikeret indhold.
Det er bydende nødvendigt, at vis alle-siden indlæses hurtigt. Ideelt set, afhængigt af antallet af produkter, du har, vil du gerne opdele dem i kategorier, hvis du har flere produkter.
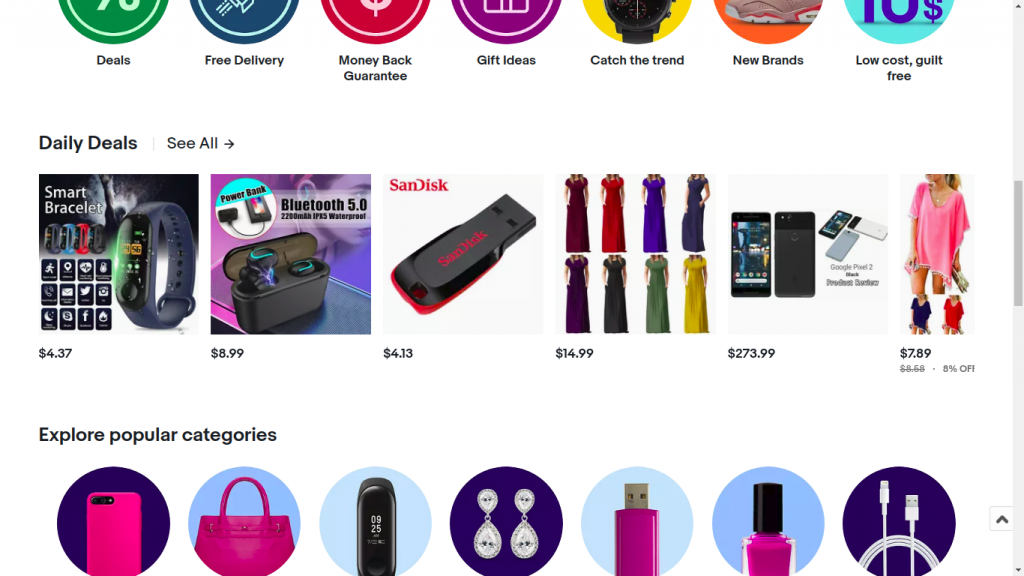
Et godt eksempel er eBay-eksemplet, hvor ‘Se alle’-siden kun viser dagens tilbud:

Sørg for, at alle links, du tilføjer til dine pagineringssider, kan crawles.
Gør paginerede sider kanoniske
Dette kan være noget, der er svært at gøre, hvis du ser på tingene fra perspektivet af de ‘gamle’ pagineringsteknikker, som anbefalede, at kun pagineringslandingssiden skal indekseres.
Denne tilgang forårsager problemer, da det kan resultere i, at paginerede sider, som er dybere i linkstrukturen, slet ikke bliver indekseret.
Denne artikel af Google forklarer, hvordan man gør en side kanonisk blandt andre sider med duplikeret indhold.
Få styr på din linkstruktur
Vi havde nævnt, at paginering fortyndes rangordningssignaler, for eksempel med backlinks, hvor links ikke kan overføre linkværdi til hinanden. En måde at løse dette problem på er at sikre, at din linkstruktur ikke er for dyb.
Du skal reducere antallet af links fra pagineringslandingssiden til de specifikke paginerede sider.
Når du har ‘lav’ linkdybde, kan linkværdi overføres til paginerede sider, hvilket giver dem en chance for at rangere som selvstændige sider.
Ret Facet Navigation
Der er sider, der tillader filtre for at vise mere relevante muligheder for brugeren. Dette koncept kaldes facetteret navigation. Disse filtre skaber nye og unikke URL'er baseret på de parametre, der bruges til at filtrere.
Dette betyder, at det er muligt at oprette et uendeligt antal crawlbare og indekserbare URL'er, hvilket ville resultere i et enormt problem med duplikeret indhold.
En af måderne at rette facetteret navigation på er at bruge AJAX. Det forhindrer oprettelsen af nye URL'er baseret på de filtre, som en bruger vælger. Du kunne også bestemme parametrene uden nogen SEO-værdi og forhindre dem i at blive crawlet og indekseret.
Denne artikel forklarer facetteret navigation mere og hvordan man løser det.
Afslutningsvis
Paginering er praktisk, når du vil vise et stort datasæt i håndterbare bidder. Du skal dog være forsigtig med, hvordan du implementerer det, for at betjene både dine brugere og søgemaskiner effektivt.