
Hvad er en Læs Mere Knap og Hvorfor er De Nyttige?
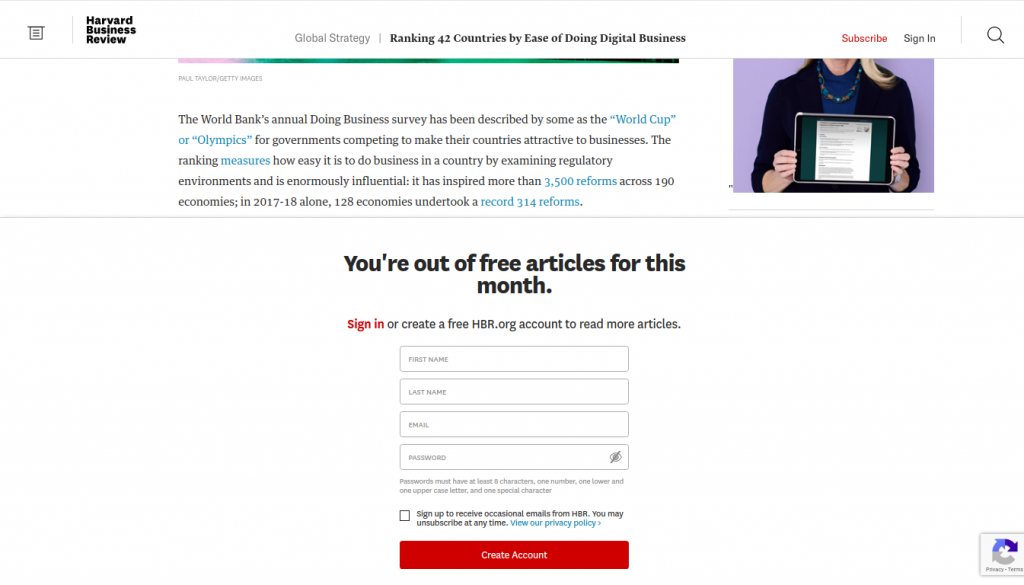
En "læs mere"-knap som et websiteelement, der giver dig mulighed for at afkorte indhold, så kun en del af indholdet vises. Den bruges også til at skifte mellem at vise og skjule indhold, for eksempel når en side har en betalingsmur på visse indholdssider.
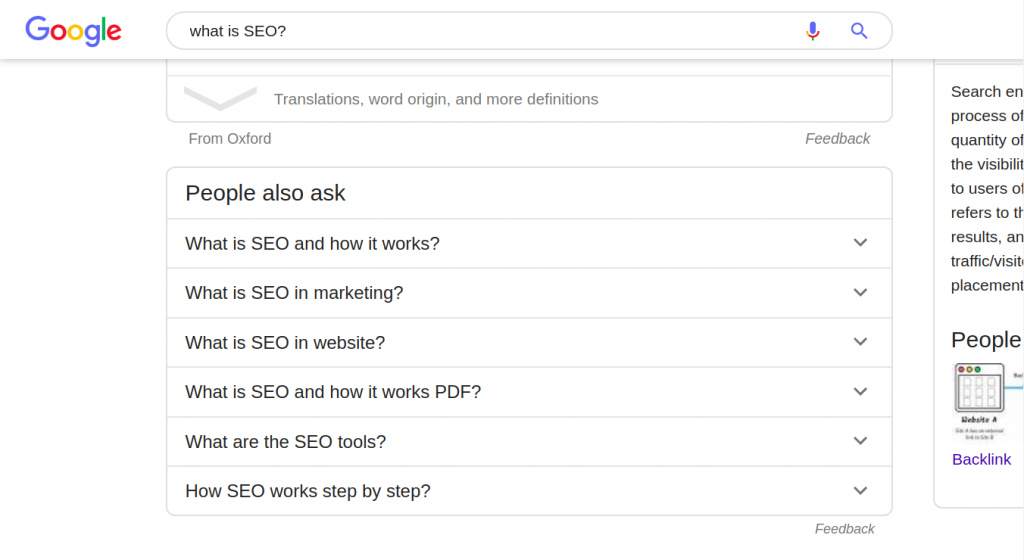
Det kan også bruges på FAQ-sider, hvor kun en del af svaret vises, og læseren skal klikke på ‘[læs mere]’ for at se resten af svaret eller i søgeresultater, hvor kun en del af meta-beskrivelsen vises.
Når knappen bruges på denne måde, kaldes den en "accordion".
Et eksempel på skjult indhold. Kilde: https://hbr.org/

Et eksempel på en "accordion":


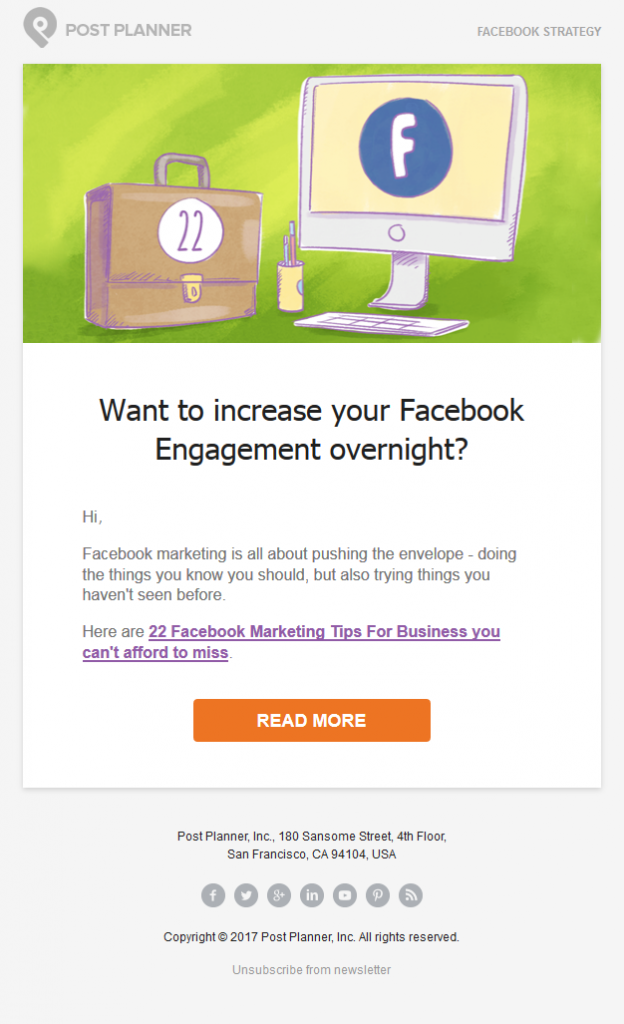
Knappen læs mere bruges også i e-mails som vist på følgende billede:

Billedkilde: PostPlanner
Knappen læs mere præsenteres normalt som en knap, ikon, pil eller hyperlink. Nogle gange kan det være en kombination af en knap/ikon og et hyperlink.
Denne knap kan også føre til en anden side, hvilket giver læseren en chance for yderligere at interagere med siden og dens indhold.
Bedste Praksis for Læs Mere Knap
Din "læs mere"-knap skal skille sig ud fra resten af indholdet. Den skal også være i overensstemmelse med dit brand. Her er de bedste fremgangsmåder at følge, når du opretter dine "læs mere"-knapper:
Tekstlæsbarhed
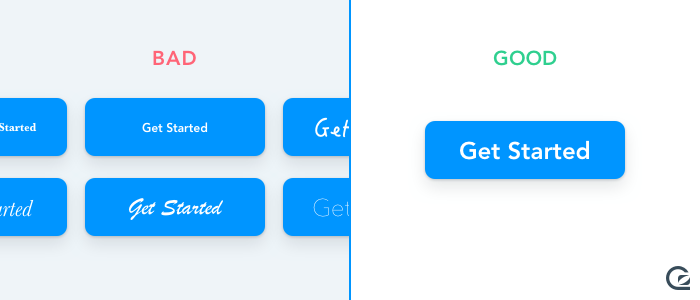
Sørg for, at din knaps tekst er læsbar og stor nok, da det vil gøre den mere synlig. Tekststørrelsen skal være rimelig stor, så brugerne kan læse knappen.
Men gå ikke over gevind, da alt for stor tekst vil se mærkelig ud, og brugeren måske ikke engang vil klikke på det.

Billedkilde: GoSquared
Brug af kontrast
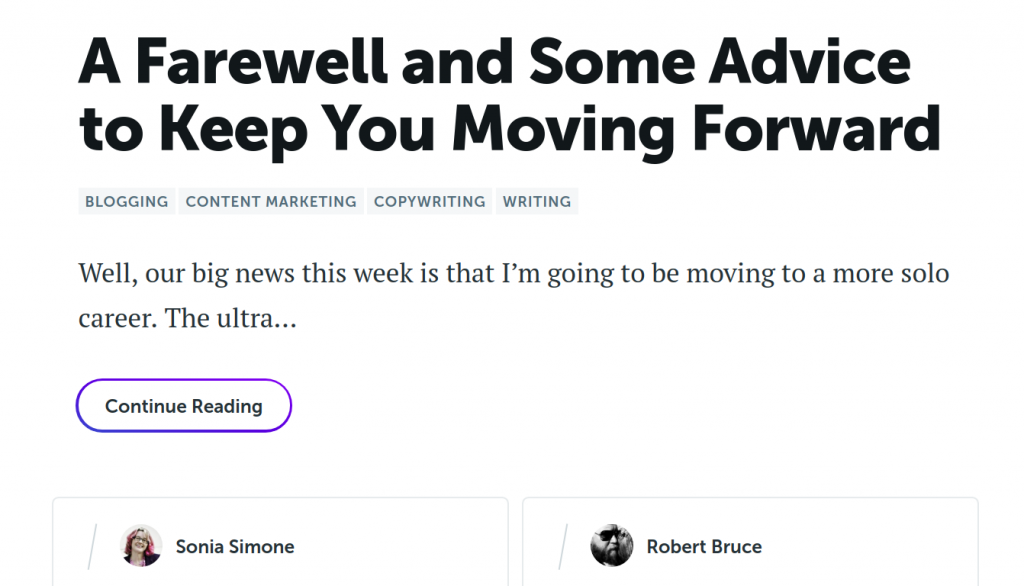
Din læs mere-knap skal skille sig ud, og kontrast er en sikker måde at opnå dette på. Denne hjemmeside bruger knappen ‘fortsæt læsning’ i stedet for ‘læs mere’ for at guide sine brugere om de næste skridt, de skal tage.
Denne knap skiller sig ud fra resten af indholdet. Den har en lilla kant, der gør det nemt for brugeren at lægge mærke til den. Den har også meget hvidt rum omkring sig.

Kilde: CopyBlogger
Handlingsorienterede Ord
Mens der ikke er noget iboende galt i at bruge ‘read more’, er det tilrådeligt at bruge ord, der inspirerer til øjeblikkelig handling, da de har en følelse af hast. Du kan bruge mere hast og udløserord som 'Read More to Improve Your SEO' osv.
Her er eksempler på udsagn, som du kan bruge i din ‘læs mere’ knap:
- læs nu
- læs ubegrænsede artikler kun i dag
- Læs ubegrænsede artikler, mens tilbuddet varer
- Drag fordel af dagens tilbud om ubegrænset indhold
Ord, der peger på eksklusivitet, er også nyttige. Eksempler her inkluderer ‘eksklusiv’, ‘abonnentliste’ og ‘medlemmer’. Et eksempel på en opfordring til handling kunne være, ‘bliv en del af vores eksklusive medlemmer for at læse mere’.
Tilføjelse af fordele
Tilføjelse af en fordel vil også opmuntre en bruger til at tage handling. Du kunne for eksempel inkludere en fordel som ‘læs mere og få en gratis e-bog’.
Dette vil inspirere dine læsere til faktisk at klikke på læs mere-knappen og læse for at få fordelen, især hvis de allerede nyder det indhold, de allerede har interageret med.
Hold det kort og sødt
Mens vi nævnte, at tilføjelse af en fordel vil inspirere dine læsere til at handle, er det ideelt at bruge få ord. Hold teksten på ‘read more’-knappen mellem 2 og 5 ord.
En måde at forkorte knapteksten på er at bruge ‘klikudløsere’. Lad os se på disse næste.
Brug ‘Click Triggers’
Dette er en ekstra knaptekst, der hjælper dig med at kommunikere fordele. Din hovedknaptekst kunne være ‘læs mere’ og din klikudløser ‘få min gratis e-bog’.
Den primære knaptekst skal være større og mere læsbar. Klikudløseren er meget mindre.
Mobile-first
Når du designer din ‘read more’-knap, er det vigtigt at designe først til mobil. Google begyndte at bruge mobile-first-indeksering fra den 1. juli 2019. Dette betyder, at din ‘read more’-knap skal se godt ud på mobil.
Det skal også være nemt at bruge, idet man skal huske på, at brugere på skærme vil ‘berøre’ skærmen og ikke bruge mus eller laptop touchpads. Knappen skal være stor nok, så de kan ‘berøre’ den uden at skulle knibe deres skærm for at gøre den større.
En størrelse på mindst 48 x 48 dp (densitetsuafhængige pixels) er ideel til mobile enheder. Afstanden mellem knapperne bør være mindst 8 dp. Læs mere om design af mobile UI-knapper i denne artikel.
Tilpas
Når knapteksten er mere personlig, er brugerne mere tilbøjelige til at klikke. Du kunne for eksempel have en ‘læs mere’ med tekst som ‘få min gratis e-bog’ i stedet for den sædvanlige ‘læs mere’.
Dette har ikke kun en fordel, men er mere personligt. Det kunne opnå en højere CTR end ‘få din gratis e-bog’.
Bliv i [flowet]
Din [læs mere] knap skal forblive i brugerens naturlige læseflow. Brugere læser fra top til bund og fra venstre mod højre. Placer din ‘læs mere’ knap til højre eller nederst i det pågældende uddrag.
Vigtigst af alt, placer knappen, hvor den er nem at finde. Læserne behøver ikke at rulle for langt for at finde den.
Sådan tilføjes ‘Læs mere’ knapper i WordPress
WordPress 5.0 har en ny funktion, der giver dig mulighed for nemt at tilføje knapper i WordPress. Den nye blokeditor (Gutenberg) kommer med en indbygget knapblok, som gør det lettere at oprette en ‘læs mere’ knap. Her er hvordan du gør:
- Log ind på dit dashboard
- Gå til indlæg
- Du kan også redigere et eksisterende indlæg

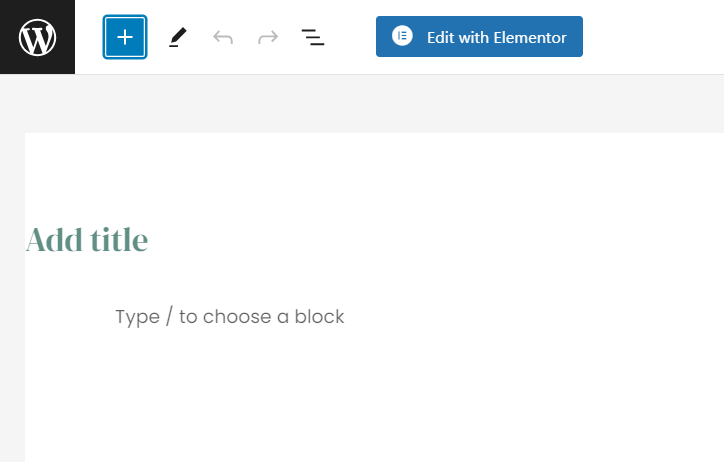
- Tilføj en Gutenberg-blok, hvor du gerne vil vise ‘læs mere’-knappen
- Klik på plus-ikonet for at tilføje et nyt element

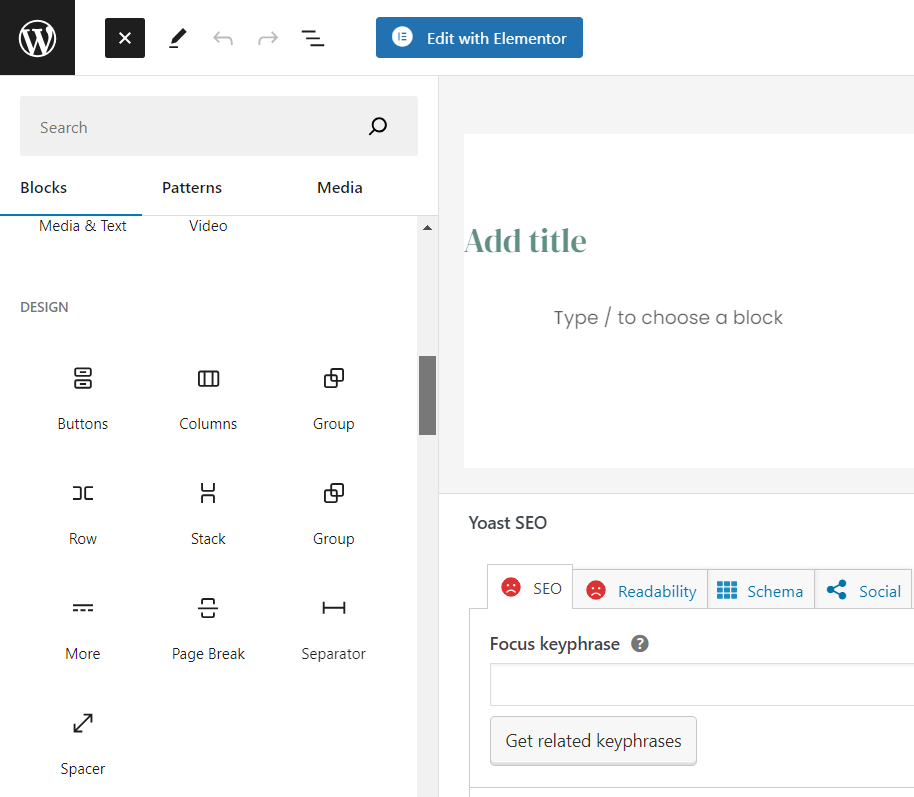
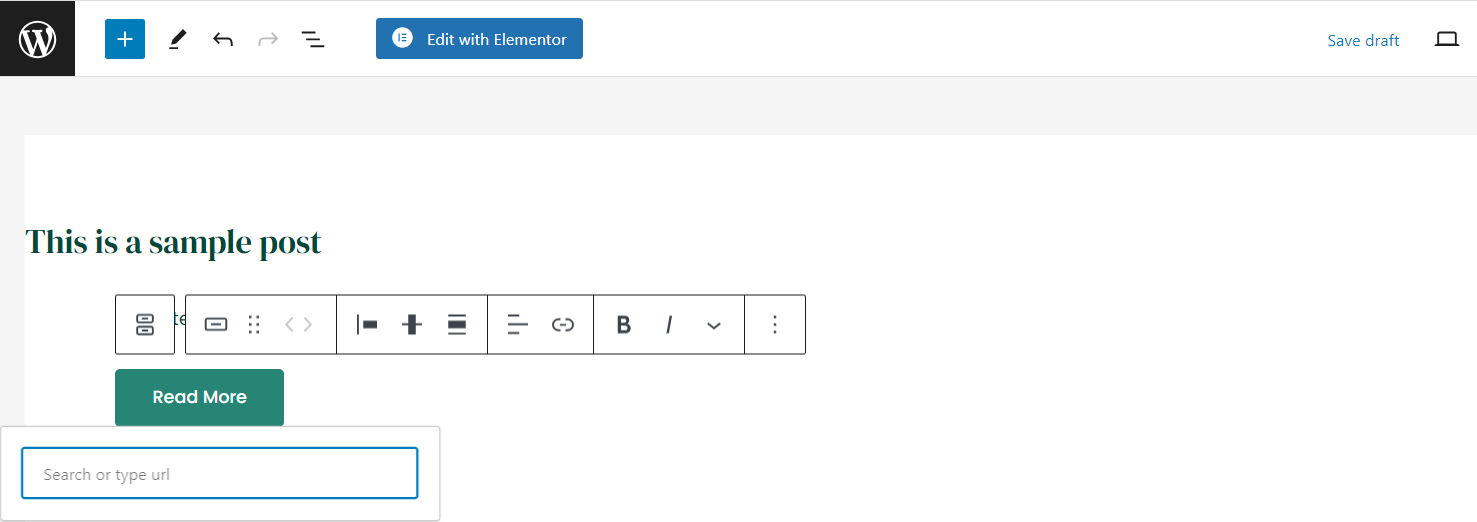
- Under layout-elementerne, vælg knapblokken som vist på følgende billede:

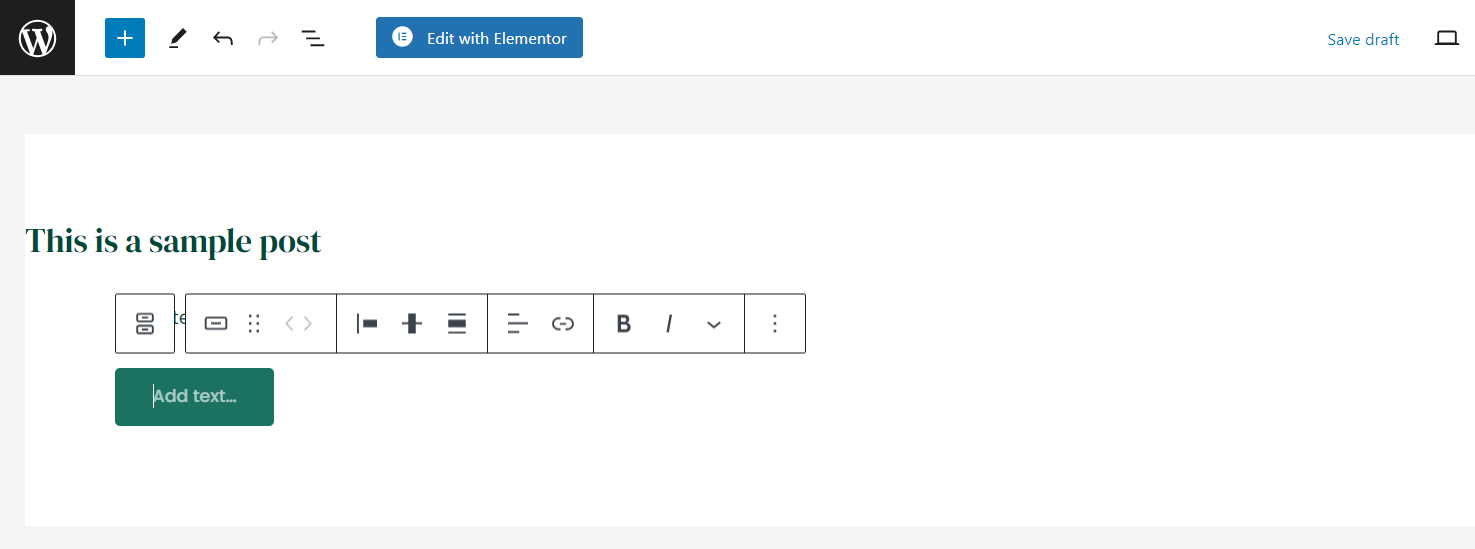
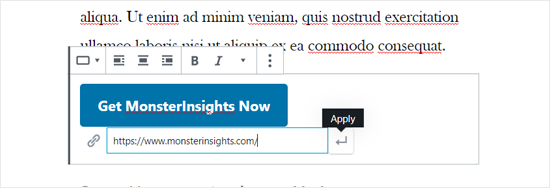
- Knappen vil blive tilføjet til dit opslag som følger:

- Rediger teksten til ‘læs mere’
- Indsæt linket, du vil have knappen til at føre til

- Formater knappen yderligere ved at vælge dens justering, farve og stil.
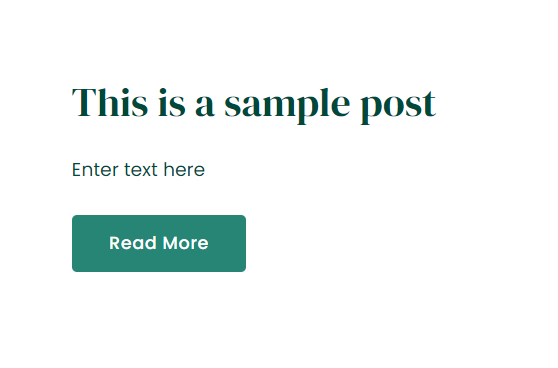
Her er hvordan knappen ser ud til sidst:

Hvis Du Ikke Har Gutenberg
Du kan stadig tilføje et ‘read more’ hyperlink for at fungere som en knap. Her er hvordan du gør det:
- Log ind på dit dashboard
- Gå til indlæg
- Opret derefter et nyt indlæg
- Du kan også redigere et eksisterende indlæg
- Placer din musemarkør, hvor du gerne vil vise ‘read more’-knappen
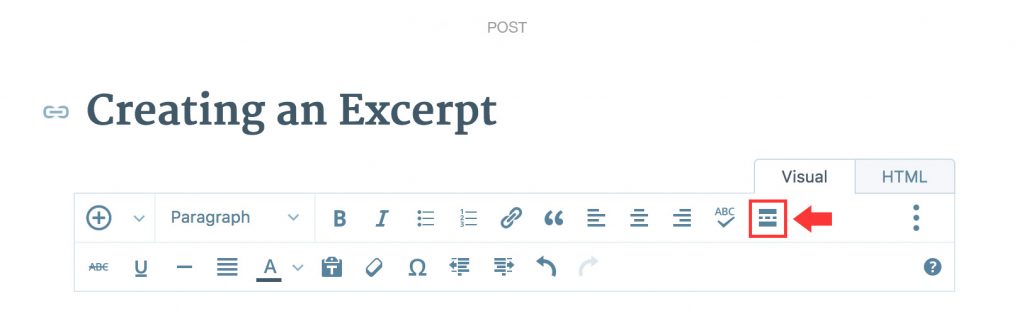
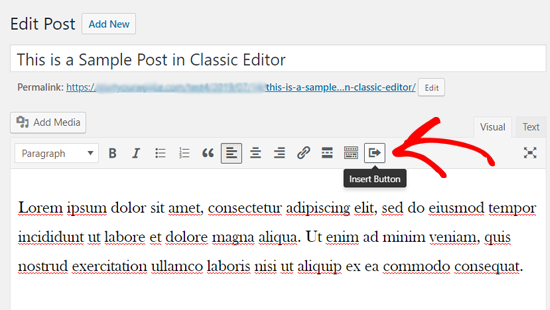
- Klik på ‘visual’-indstillingen i din editor og vælg følgende ikon:

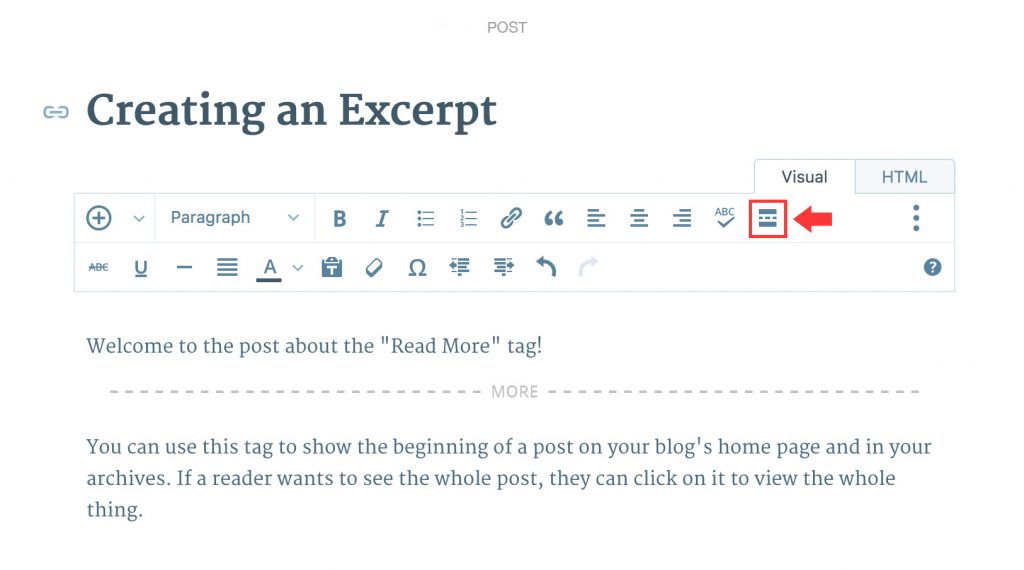
- Dit indlæg vil blive delt som følger, med ordene ‘MORE’ vist, og teksten der vil blive skjult kommer efter det.

- Standardteksten vil være ‘fortsæt læsning’, men du kan ændre det til ‘læs mere’
Alternativt,
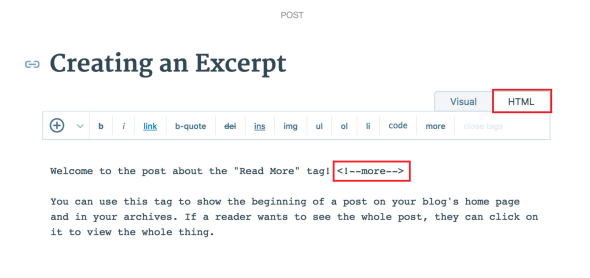
- Når du har adgang til et eksisterende indlæg eller er begyndt at oprette et nyt, kan du vælge HTML-indstillingen i din editor som følger:

- Placer markøren, hvor du vil have ‘læs mere’ til at blive vist
- Vælg ‘mere’ fra din HTML-editor
- Det vil skabe en tag som denne: <!--more→
- Rediger det til ‘læs mere’
- Sørg for, at denne tag er placeret uden for andre HTML-tags for at undgå formateringsproblemer
Bemærk:
- Når du bruger læs mere-tagget på WP, skal du gentage ovenstående procedure for hver af dine indlæg eller sider.
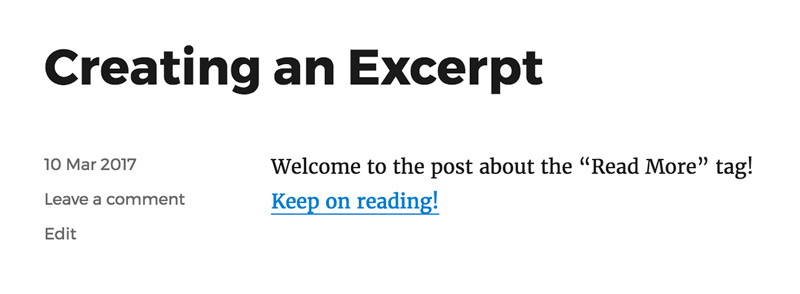
- Knappen ses kun på hovedsider som startsiden eller indlægssiden, og ikke det enkelte indlæg som i:

Andre muligheder
- Brug af HTML-kode og styling ved hjælp af CSS
- Brug af shortcodes
- Brug af plugins
Brug af shortcodes
Du kan bruge et plugin som MaxButtons til at generere short codes til din WordPress-side. Her er hvordan du gør:
- Adgang din WordPress-dashboard
- Gå til plugins
- Søg efter MaxButtons og Download det
- Aktivér pluginet
- På pluginets dashboard, vælg ‘Tilføj Ny’
- Dette vil tage dig til knapredaktøren.

- Du kan derefter tilføje ‘read more’ teksten og linket, som du vil have det til at føre til.
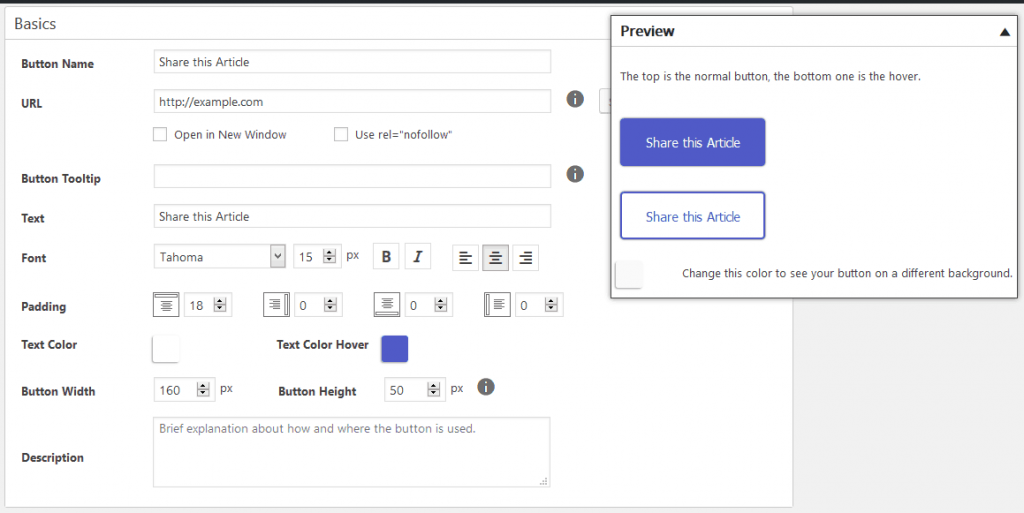
- Stil knappen som du vil
- Du kan forhåndsvise ændringerne i ‘live preview’ knappen, mens du laver dem.

- Gem knappen
- Gå tilbage til MaxButton-dashboardet, og du vil se den genererede shortcode.

- Kopier og indsæt kortkoden, hvor du ønsker det på dit indlæg eller din side
- Du bør kunne se knappen på dit indlæg eller din side, når det er offentliggjort.
Ulempen ved denne metode er, at hvis du vil tilføje en knap, der har en anden stil end den, du lige har indtastet, skal du redigere hver specifik knap.
Brug af plugins
En plugin som Forget about shortcode knapper vil være praktisk, da du ikke behøver at bruge shortcodes.
- Installer og aktiver plugin'et
- Opret en ny side eller artikel
- På den visuelle editor vælg indsæt knap

- Tilføj knapteksten og URL'en, som du ønsker, at knappen skal føre til
- Stil din knap som ønsket. Vælg ikonet, farven, størrelsen og justeringen
- Udgiv dit nye eller opdaterede indlæg
Her er hvordan en prøveknap kunne se ud:

Indvirkningen af en ‘Læs Mere’ Knap på SEO
‘Læs mere’-knappen er vigtig både for brugere og SEO. Her er flere grunde til hvorfor:
Resultater i nemmere navigation på siden
På det tidspunkt, hvor din læser når til ‘read more’-knappen, har de allerede læst uddraget eller den opsummerede version af dit indhold, hvilket vækker deres nysgerrighed. Denne knap gør det derfor lettere for dem at tage det næste skridt.
Brugeren vil gerne vide, hvad der sker næste gang, og ‘læs mere’-knappen fører dem ind i ‘den anden side af historien’, hvor brugerens nysgerrighed bliver tilfredsstillet.
Resulterer i en højere rang i SERP'erne
De ‘læs mere’ knapper kan bruges til at opfordre brugere til at engagere sig med mere af dit indhold og bruge mere tid på din side.
Desuden er Google opmærksom på, hvor meget tid der bruges på siden på grund af afvisningsprocenter, så dette kan indirekte hjælpe din side med at rangere højere og kan endda give en lille forbedring i dine placeringer.
Resulterer i en Mere Visuelt Appellerende Side
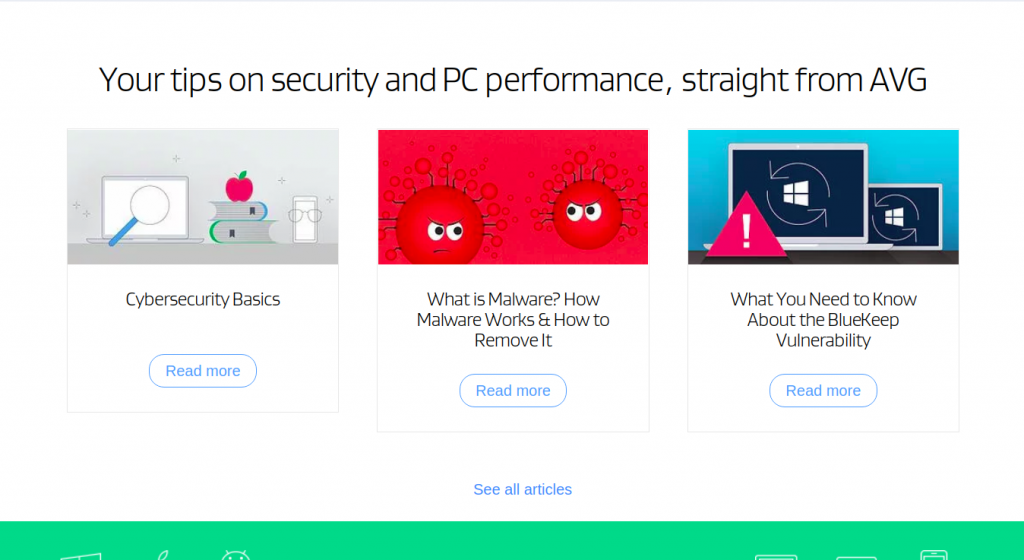
Brug af knappen ‘read more’ gør din side mere tiltalende. I stedet for at skulle inkludere al information på en enkelt side, får du kun vist det, der er vigtigt, og leder brugeren mod at få adgang til mere indhold.

Kilde: AVG
Bidrager til CTR
Knappen ‘read more’ bidrager til din CTR (click-through rate). Brugere får en chance for at interagere med dit indhold og tilbud og er yderligere villige til at tage flere handlinger, for eksempel tilmelde sig eller foretage et køb.
‘Læs mere’ fungerer som en forløber til ‘hoved CTA’. Hvis dit endemål, for eksempel, er at folk skal anmode om et tilbud, så hjælper ‘læs mere’-knappen med at guide dine brugere til at interagere med mere indhold, der i sidste ende fører til det endelige mål.
Afslutningsvis
Vi har kigget på ‘read more’-knappen, dens betydning og de bedste praksisser for at implementere den effektivt på din side. På trods af at have kigget på ovenstående bedste praksisser, skal du løbende teste for at se, hvad der virker for dit brand, og hvad der ikke gør. Du vil til sidst finde den rette blanding for dig.