
Din sides kildekode er det, der “driver” din side. Det er det, der bestemmer dine websiders følelse, udseende og funktionalitet, hvilket hjælper dig med at opnå gode brugeroplevelser og andre brandmål som konverteringer og leads.
Din sides kildekode påvirker din SEO. Dette er fordi det er, hvad søgemaskiner 'læser' for at bestemme, hvor din side rangerer.
Hvad dette grundlæggende betyder er, at uopdagede fejl i din sides kildekode kan resultere i, at din side ikke rangerer som den burde, endnu værre, resultere i unøjagtige SEO-data eller endda dårlige brugeroplevelser.
Hvorfor Har Du Brug for at Se Din Kildekode?
Som nævnt tidligere, påvirker din sides kildekode SEO. Faktisk bør du inkludere visning af kildekode som en del af din SEO-revision, selvom der er behov for at grave dybere ved brug af et SEO-værktøj som en kombination.
En fed ting ved at kunne se sidekilden er, at det er en måde at se, hvad din konkurrence laver, og komme på måder at ‘reverse engineer’ det for at opnå dine egne forretningsmål.
Her er et par flere grunde til, hvorfor du bør se din kildekode:
Det Hjælper Med At Kontrollere Titel Tags
Hvis dit site ikke har title tags, vil det simpelthen ikke vises på søgemaskiner. Du vil finde title tag i HTML-dokumentet, i head-sektionen. Title tags er det, der vises på søgemaskiner, og de er normalt klikbare.
Hvis du indtaster “SEOptimer” på Google-søgning, for eksempel, er det første resultat “SEOptimer: Analyser Websites Med Vores Gratis SEO Audit & Rapportering Værktøj”


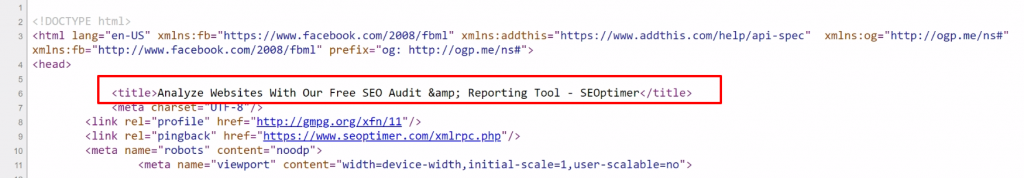
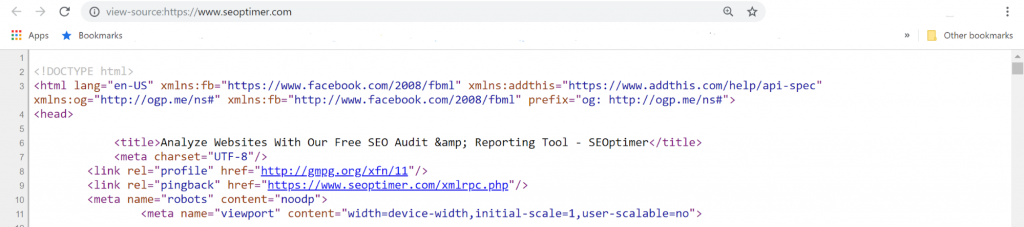
Hvis du ser startsidens kildekode i Chrome, vil du finde tagget, der er ansvarlig for denne titel, på linje 6.


Titel-tags skal være korte beskrivelser af indholdet på websiden. Vi har en guide, hvis du vil lære mere om hvordan man optimerer titel-tags.
Når du kontrollerer for [title] tags, skal du sikre, at det er placeret i <head> sektionen af din side.
Kontroller Meta Beskrivelser
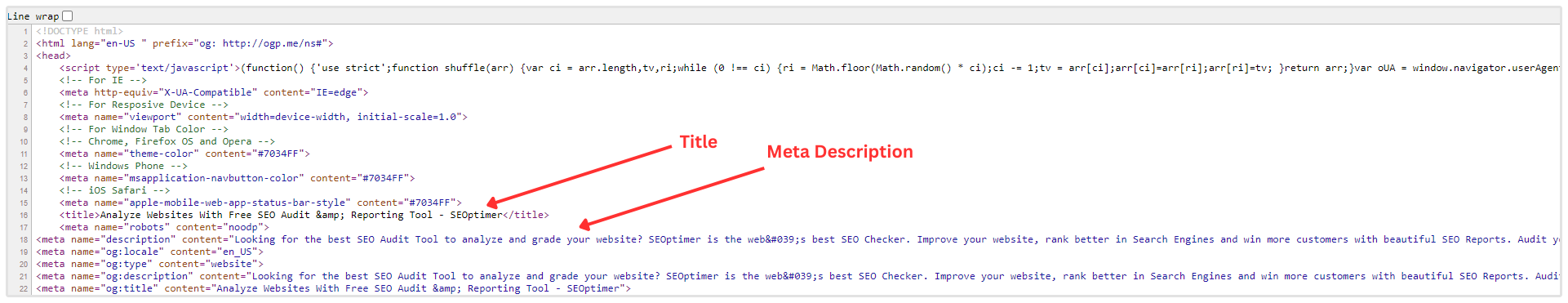
Også fundet i hovedsektionen af HTML, meta beskrivelser er en anden vigtig faktor, som du skal være opmærksom på. En meta beskrivelse er en kort sammenfatning, der ledsager titeltags på søgeresultater.
Det er normalt den ‘afgørende faktor’, som brugerne bruger til at afgøre, om din side vil give dem den værdi, de søger.
Hvad skal du være opmærksom på? Kontroller, at hver webside har en meta beskrivelse. Dette betyder dog ikke, at den samme meta beskrivelse skal duplikeres på alle dine websider. Hver side skal have sin egen meta beskrivelse.

Vigtigst af alt, hold øje med:
Både "title tag" og "meta description" skal være placeret i <head>-sektionen af din HTML. Også, uanset om du bruger et content management system (CMS) eller koder din egen hjemmeside, skal du være opmærksom på eventuelle duplikerede "title tags" og "meta descriptions".
Hvis du bruger WordPress, har du måske installeret to forskellige plugins og kan forårsage en duplikeret titel eller meta tag.
Kontroller dine overskriftstags
Hvad du skal være opmærksom på her er, at du ikke har mere end et enkelt sæt overskriftstags på en webside.
Dette er fordi brug af h1-tags er en af de vitale on-page SEO-taktikker. Brug af flere h1-tags kan blive fortolket af søgemaskiner som “over-optimering”, hvilket bestemt ikke er godt for dine “bøger med søgemaskiner”.
Ideelt set er h1-tags beregnet til at blive brugt til din største overskrift på siden, som kommunikerer hovedformålet med siden.
Nogle CMS eller temaer, du har installeret, såsom WordPress-site, kan have flere h1, især i /blog eller postsektioner, hvor hver artikeloverskrift kan være en h1 i stedet for h2.
Lær mere om hvorfor det er en dårlig idé at have mange h1'er for din SEO.
H2 og H3 tags skal bruges til at opdele indholdet for at gøre det lettere for læseren at konsumere. De skal bruge sekundære nøgleord til at understøtte hovednøgleordene. Kontroller om de er korrekt formateret.
Lær mere om overskrifts-tags og hvorfor det er vigtigt for SEO
Kontrolscripts

Selvom scripts er gode til at tilføje funktionalitet til din side, kan de, hvis der er for mange, resultere i en betydelig stigning i din indlæsningstid. Husk, mindst halvdelen af internetbrugere forventer, at en side indlæses inden for blot 2 sekunder.
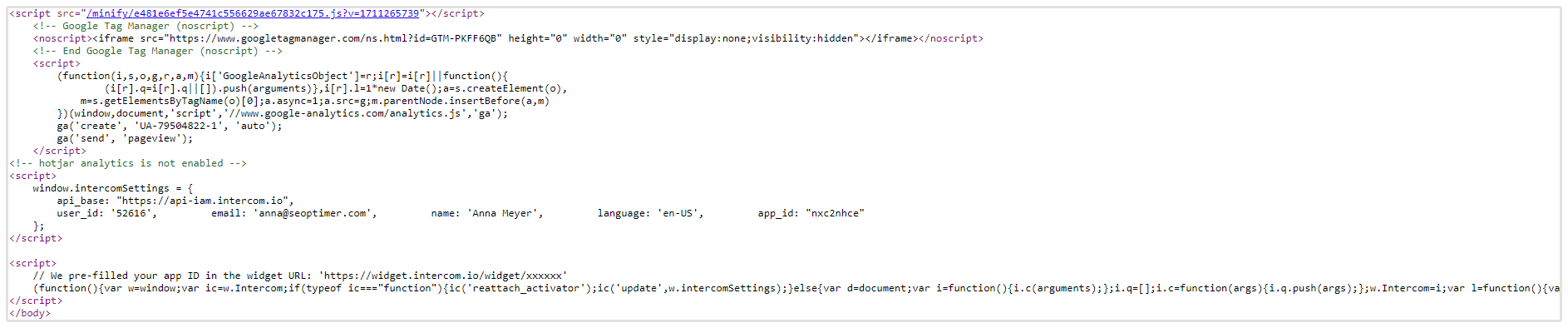
Hvad skal du være opmærksom på, når det kommer til scripts? De skal placeres i bunden af siden, normalt lige før du lukker <body> tag i HTML.
En bedre praksis er at have scriptsene i én Javascript-fil (angivet ved filtypenavnet .js), som er linket til HTML'en nederst på siden.
Du vil også gerne verificere, at den trackingkode, du har installeret, såsom Google Analytics eller Facebook trackingkode, er korrekt installeret. En fejl eller manglende kode i scriptet, og du vil ikke indsamle nogen data korrekt.
Uanset om du bruger en CMS-platform eller vil vide, om din side er blevet hacket, kan du se alle scripts for at verificere, om du har godkendt dem eller ej. Uden at se din sides kildekode har du ikke 100% synlighed af, hvad der er blevet installeret.
Kontrolsikring

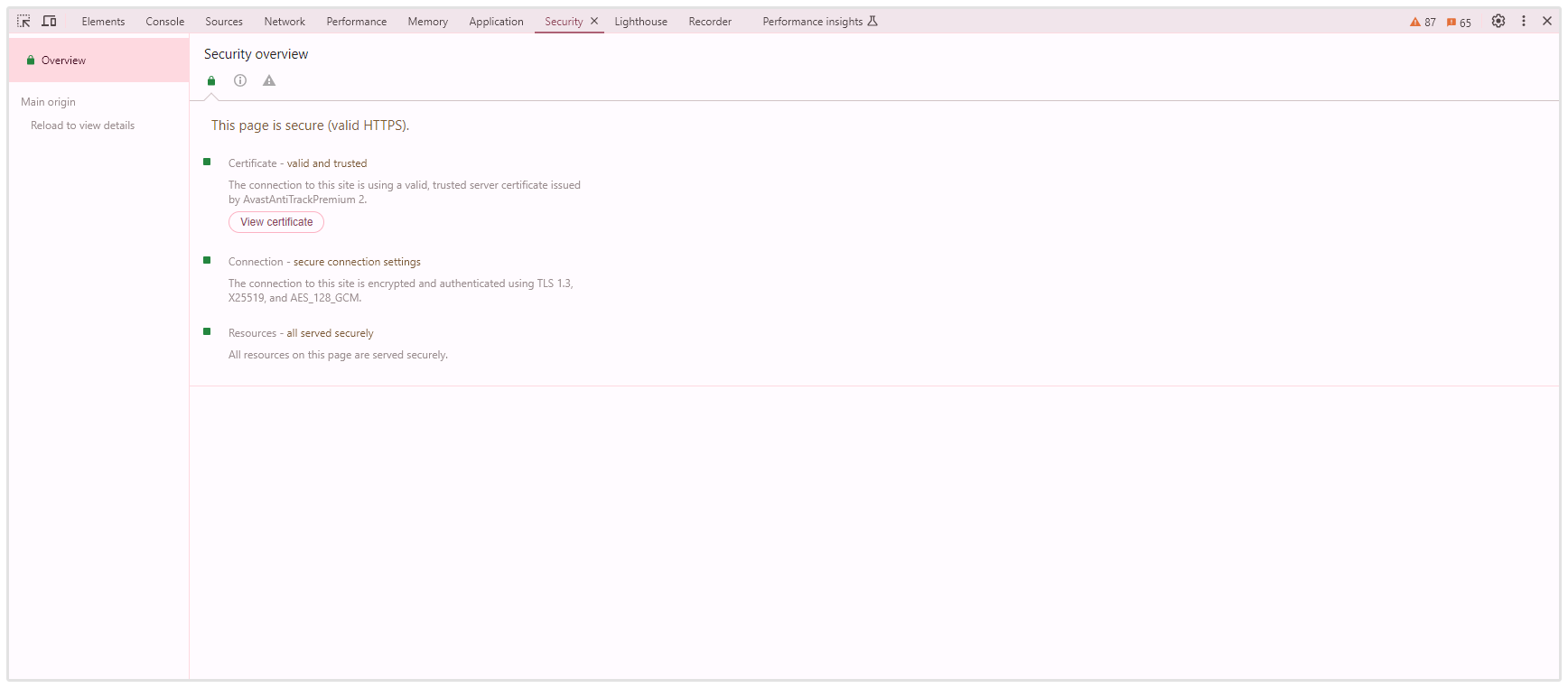
Klik på sikkerhed i Dev Tools. For siden er resuméet, at:
-
- siden er sikker
-
- bruger en gyldig HTTPS
-
- certifikatet er gyldigt og betroet
-
- forbindelsen er krypteret og godkendt
-
- Alle ressourcer serveres sikkert
Du kan endda se certifikatet.
Kontroller, om hovedelementerne gengives
Det er vigtigt at bekræfte, at dit websteds elementer faktisk ser ud, som du forventer. Ind kommer DOM-konceptet, som grundlæggende er en opdeling af, hvordan kildekoden til siden ser ud fra brugerens synspunkt.
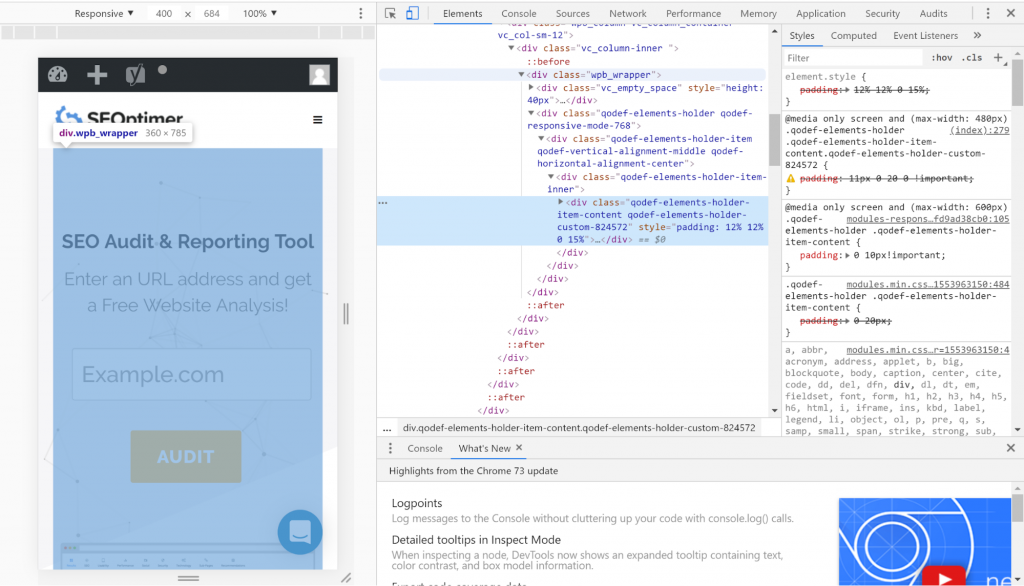
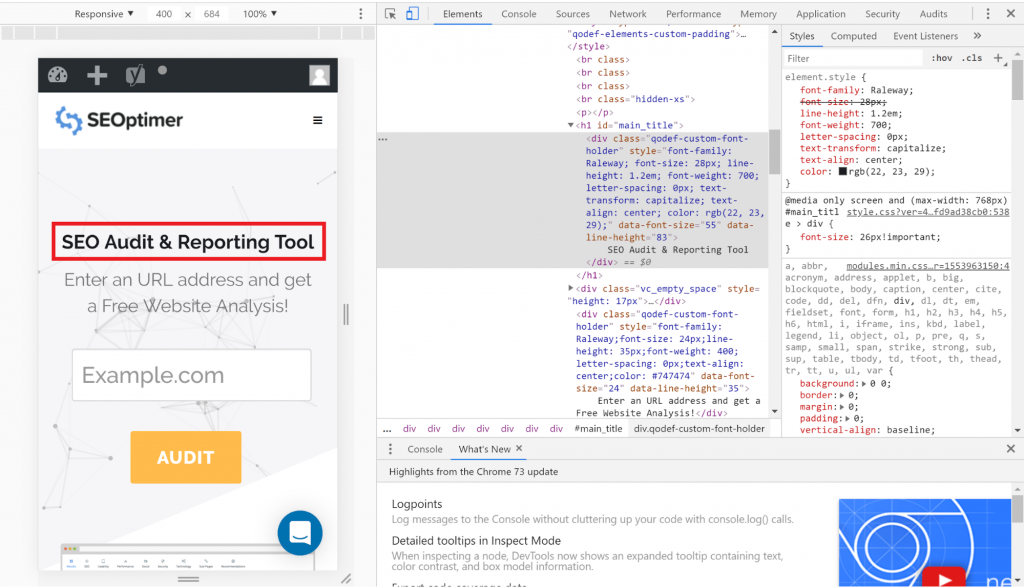
DOM-trævisningen i Chrome DevTools Elements-panelet viser DOM-strukturen på den aktuelle webside.
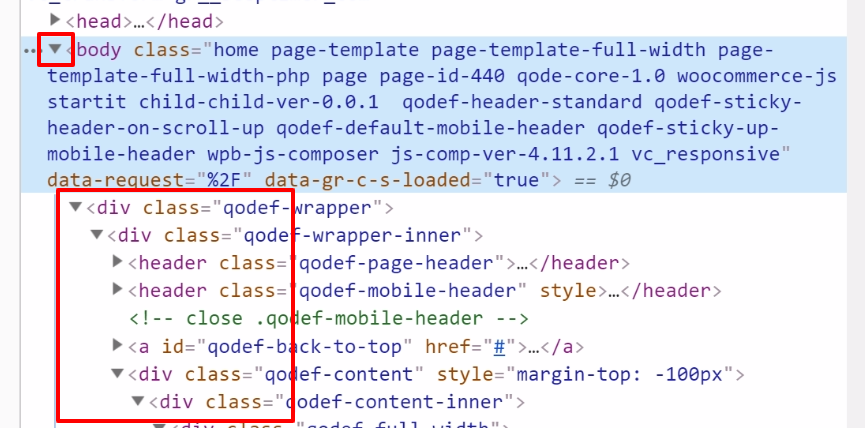
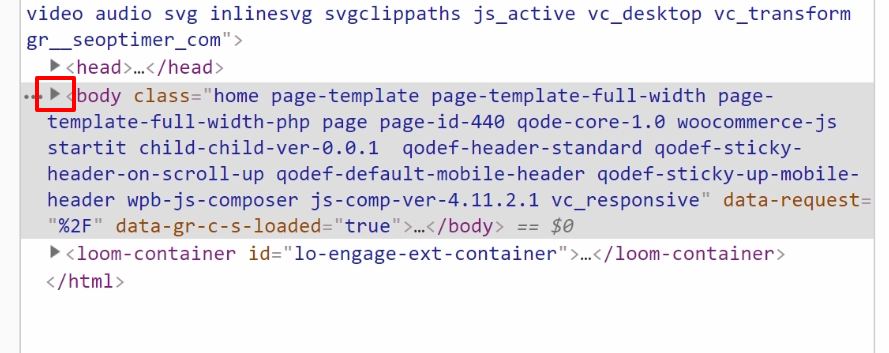
For at se DOM (Document Object Model), vælg ‘elementer’ efter du har fulgt proceduren for at få adgang til sidesource. Bemærk, at <head> elementer ikke er synlige i DOM. Du vil se opdelingen af kildekoden.
Når du peger på en bestemt sektion, fremhæves den.
Hvis du bemærker, at en bestemt sektion ikke gengives korrekt i DOM, kan du få det rettet.

Javascript Baseret Hjemmeside (Single Page Application) og SEO
Renderet DOM er, hvad Google til sidst vil bruge til at indeksere dit websteds indhold.
Men vi ved, at Javascript hindrer crawling, et eksempel ville være en Single-Page Application (SPA). Single-Page Application er baseret på Javascript, og den downloader dataene på anmodning fra klientsiden vs serversiden, enkle termer, javascript blev ikke lavet til at skabe en hjemmeside.
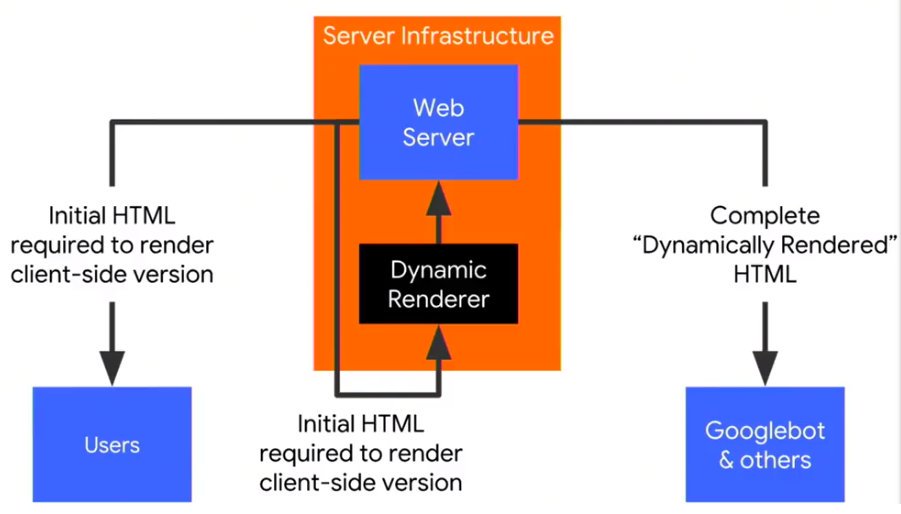
HTML/CSS er let at crawle, og søgemaskinecrawlere ser kun en side i rå HTML, Javascript kan øge indlæsningstiden og forsinke, Google crawler også din side flere gange med den første tilgang til at crawle HTML før rendering af din side i fuld:


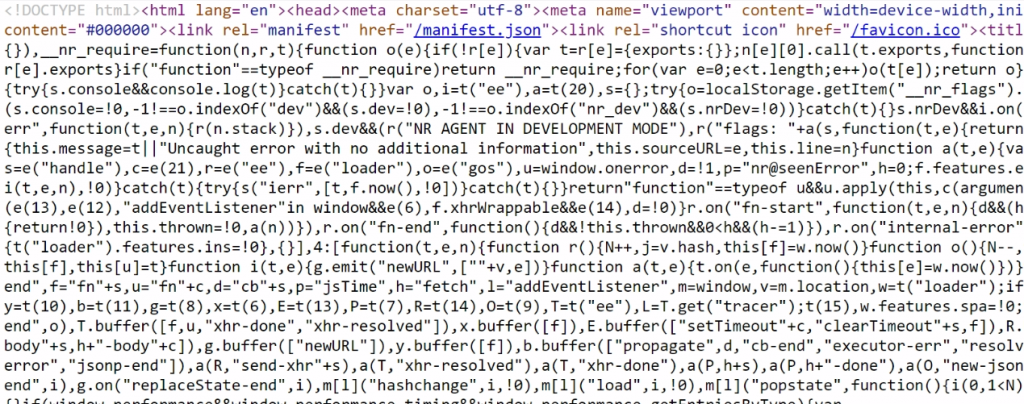
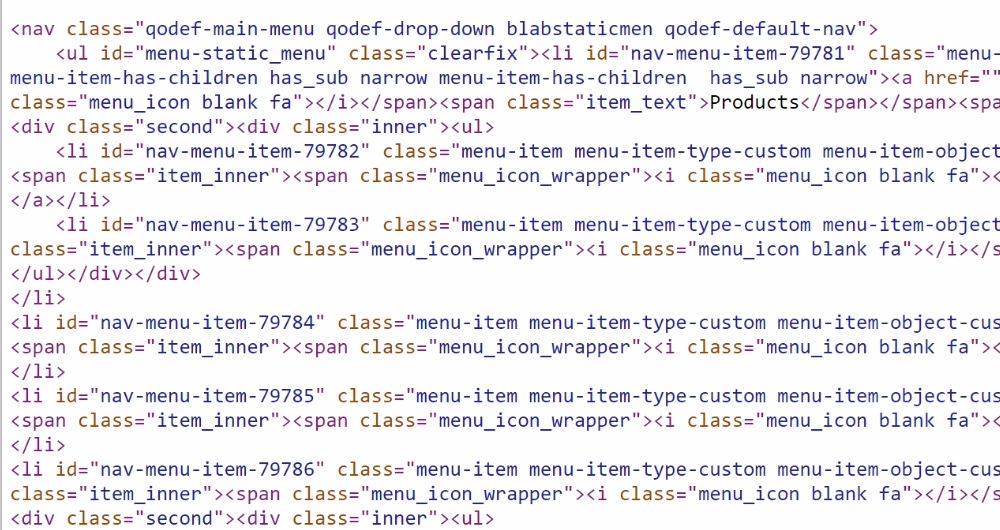
hvis du kigger på "vis sidekilde", af en SPA-side som din, får du kun javascript-fyldt kode, hvilket er "sværere" for crawlere at indeksere.
Eksempel på en Javascript-side:


Eksempel på visning af kildekode fra et normalt HTML-websted:


Rendering og indlæsningstid vil have en indflydelse på, om eller hvornår crawlere kender dit indhold bedre via Javascript. Nogle siger under 5 sekunder vil gøre det indekserbart, men vi ved ikke 100% præcist, hvornår crawlere beslutter sig.
Enhver omdirigering på grund af URL, der tager et stykke tid, enhver onclick eller skjult indhold (brugerevents) bliver muligvis slet ikke indekseret, grundlæggende alt hvad du gør for at optimere for SEO, det skal være hurtigt for både brugere og crawlere.
Google rendererer hele siden først, men hvis det mislykkes, går de ind i den rå HTML, og det er der, Google vil tro, at du ikke har noget indhold, dubletter osv.
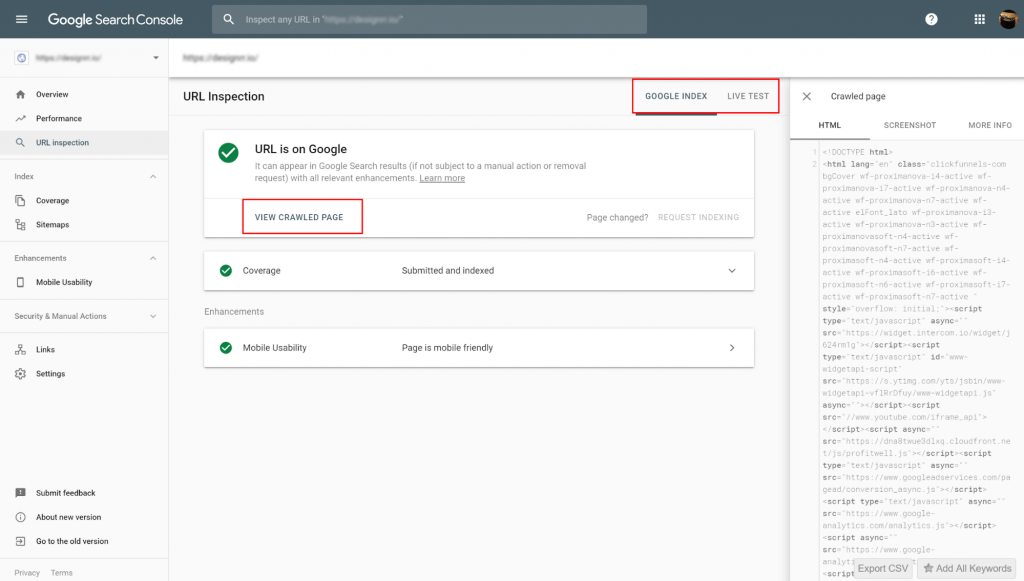
Du kan tjekke denne sammenlign rå HTML med gengivet HTML guide eller lave en sammenligning af din visningsside kursus med Google Search Console Crawled Page/Live Test for at se, om der er nogen forskel.
- Gennemgåede sider: hvordan crawleren ser siden
- Live Test: hvordan Google’s indekseringsprogram til sidst vil gengive siden


Grundlæggende resumé, en webside’s rå kildekode er stadig vigtig. Faktisk betyder det meget.
Her er en cool gif til visuelt at forstå:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Hvis du ikke er en webudvikler og bruger et CMS, der er javascript- eller AJAX-baseret, kan du støde på nogle problemer med SEO.
Kontrol af din kildekode eller valg af en hjemmesideplatform kan afhænge af, hvad dine behov er, og hvor meget indsats du skal bruge for at få din hjemmeside indekseret og rangeret.
Kontroller for skjulte filer, der ikke burde være der
Nogle gange er filer, der ikke bør være skjulte, normalt det. Dette gøres normalt i filen via egenskaben “display:none”. Nogle gange kan dette kombineres med Javascript for at tilføje mere funktionalitet.
Eller visse plugins eller SEO-eksperter kan ønske at udføre tricks for at øge din rangering, eller indhold kan ved en fejl blive skjult.
Nogle gange kan skjult indhold også skyldes:
- plugins eller uærlige bureauer, der måske vil manipulere søgeresultater,
- forsætlig CSS-manipulation - maskerede divs, usynlig tekst, indhold uden for det synlige område eller hvid skrift på en hvid baggrund.
Uanset årsagen(e), kan du gå igennem vis sidekilde på din side for at se.
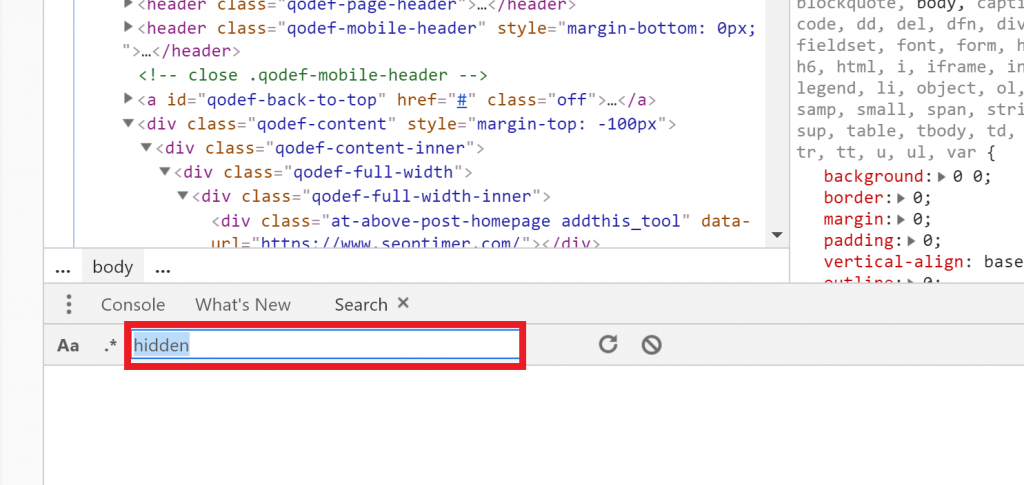
For at se de skjulte filer, tryk Cmd+Opt+F(Mac), Ctrl+F(Linux), og Ctrl+shift+F(Windows) efter du allerede har fået adgang til kildekoden.


Skriv “hidden” eller “display:none” i søgefeltet. Du skulle kunne se alle de skjulte elementer. Hvis de ikke skal være skjulte, kan du tale med din udvikler om at ændre den pågældende funktionalitet/styling.
Kontroller for Analytics-uddrag
Er dit Google Analytics-udsnit korrekt installeret på hver webside? Søg efter “UA” i din sides kildekode. Du bør se 7 cifre efter “UA”.
Hvis du har Google Analytics installeret mere end én gang, kan du få det fjernet.
Det kan være udmattende at foretage manuel kontrol af Google Analytics-snippets, især hvis du har et websted med mange sider. En enklere måde at kontrollere for tracking-snippets er ved at bruge XML Sitemaps.
Det vil give dig en oversigt over alle de URL'er, du har. Ud af dem kan du se, hvilke der har brug for at få tilføjet tracking snippets. Nogle gange kan det være bedre at bede din udvikler om at oprette scripts, der kan tjekke for tracking snippets.
Kontroller om der er nogen links, der er “Nofollow”, og de [burde] ikke være det

Hvis du laver noget link building, eller hvis du har hyret en SEO-ekspert, kan du tjekke dine links fra de sider, der linkede til dine sider, for at se, om de har sat dit link som et “follow” eller “nofollow” link.
Et “nofollows” link fortæller søgemaskiner at ignorere den pågældende webside. Hold øje med “rel=external nofollow” i dine links, og identificer dem, der ikke bør have det. Igen vil søgefunktionen være nyttig til at se, hvordan disse er implementeret i DOM.
Du kan kontrollere, om tags findes i HTTP-headere. For at gøre dette skal du klikke på “Netværk” (det samme panel, som du bruger til at søge). Du vil se ressourcer under sektionen “Navn” til venstre.
Klik på ressourcen, og klik derefter på “header”. Du vil se en opdeling af ressourcen. Kontroller for tilstedeværelsen af eventuelle kanoniske tags, for eksempel, “rel=nofollow”.
Mens du er her, kan du verificere ressourcernes HTTP-status for omdirigeringer. Bekræft også omdirigeringstypen samt eventuelle fejlstatusser og tags som [robots tag] eller [hreflang].
Kontroller korrekt brug af Meta Robots-tagget
En anden måde at fortælle søgemaskiner at indeksere websider eller ej er at bruge meta robots tag. Disse begynder med <meta> efterfulgt af name=”robots”.
Hvis disse findes i din kildekode, skal du sikre, at de ikke forhindrer indhold, der skal indekseres, i faktisk at blive indekseret.
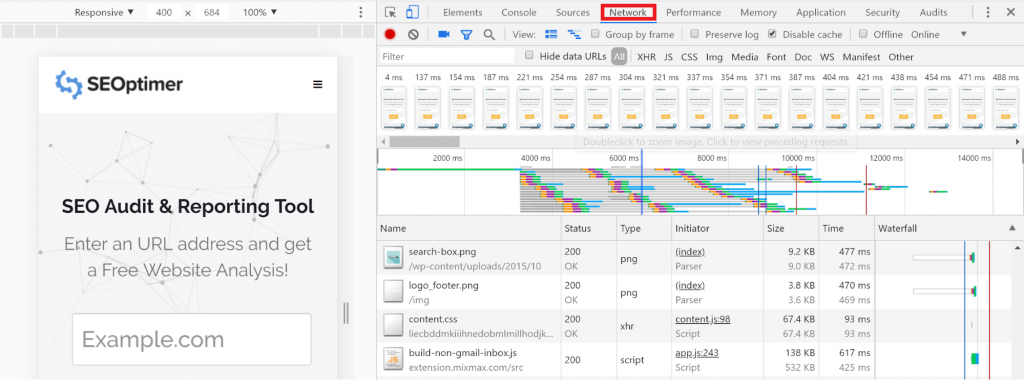
Kontroller indlæsningstid for side
For at kontrollere din indlæsningstid, klik på “Netværk” øverst i udviklingsværktøjerne, og vælg derefter ‘flere værktøjer’. Du vil se, hvor lang tid hver ressource tager at indlæse i millisekunder.


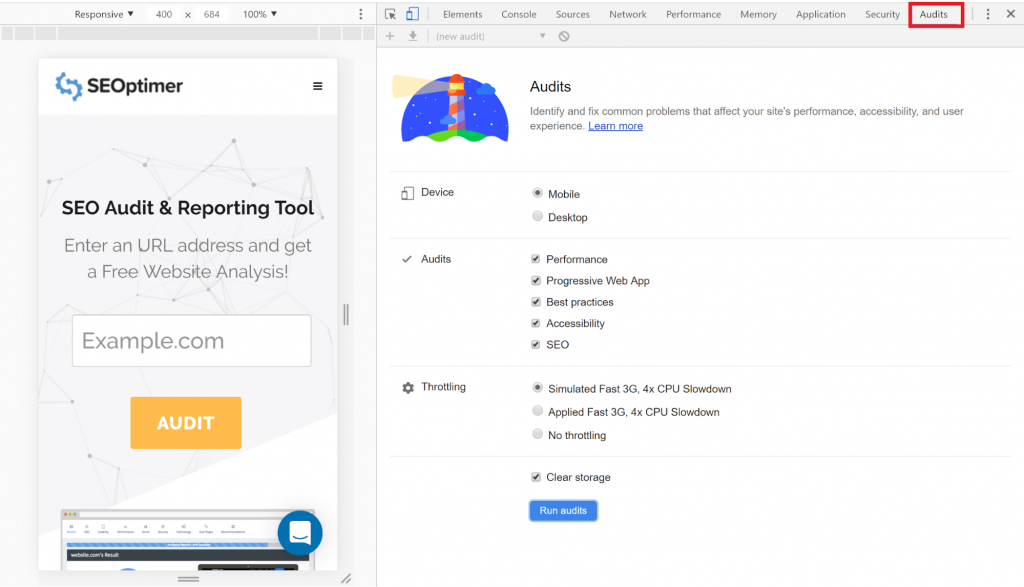
Det sidste værktøj på værktøjslisten er ‘audits’. Klik her for at se de forslag, du vil modtage til forbedring af websidens indlæsningstid. Du vil modtage et resumé, når revisionen er færdig.


Rul længere ned til afsnittene ‘mulighed’. Forslag inkluderer:
- Server billeder i næste generations formater
- Eliminér render-blokerende ressourcer
- Forbind til nødvendige oprindelser på forhånd
Der er også et resumé af de estimerede besparelser i form af tid, som implementeringen af hver af de fremhævede problemer ville spare.
Du kan også se flere forslag til forbedringer i ‘diagnostics session’.
Der er et videoikon, som du kan bruge til at tage skærmbilleder af, hvad dine brugere faktisk oplever.
Hold øje med JS og CSS-ressourcer, der indlæses før DOM. Klik på JS og CSS, mens du stadig er i ‘Network Conditions’.
Kontroller for visningsportgengivelse
Så langt har vi inspiceret elementer ved hjælp af ‘Elements’, ‘Sources’ og Networks’. Alle disse findes i DevTools, som er vinduet, der rummer alle disse værktøjer.
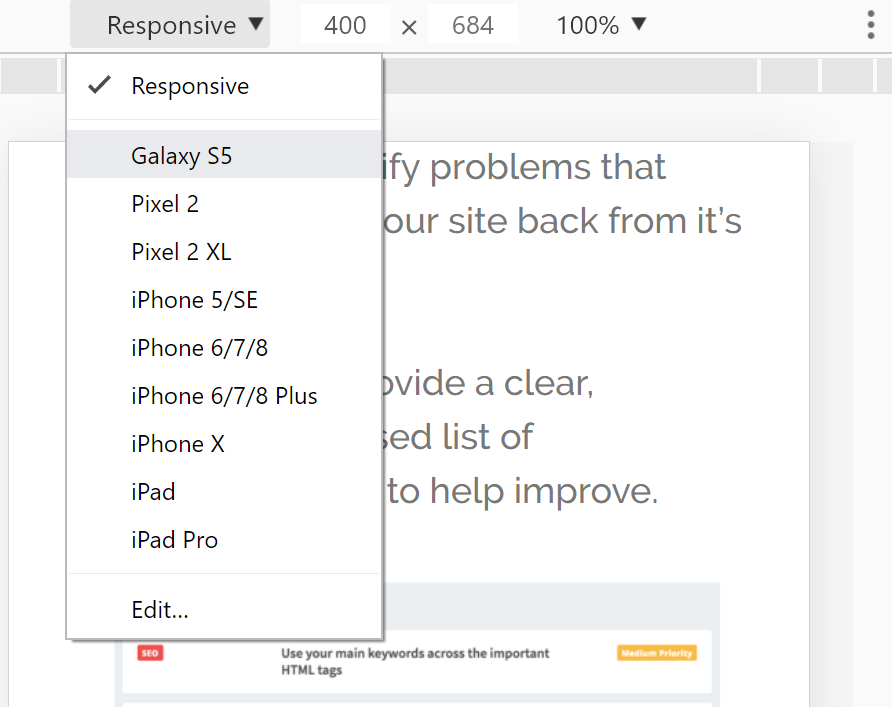
Et andet værktøj, som vi kunne bruge, er enhedsværktøjslinjen, lige før ‘elementer’. Dette vil give dig mulighed for at se, hvordan forskellige ressourcer gengives på forskellige visningsporte, for eksempel på mobil.
Hvis du vil se, hvordan det gengives på specifikke enheder, skal du vælge ‘indstillinger’ på Tilpas og Kontroller Dev Tools (tre knapper) øverst til højre i dev tools, og derefter vælge ‘enheder’.

Kontroller for billedoptimering
Har dine billeder titel- og alt-tags? Billede alt-tags er en beskrivelse af dine billeder, og de er, hvad søgemaskinebots bruger til at ‘forstå dine billeder’.
Dette er afgørende, især hvis du sælger produkter via din side. For e-handel vil du inkludere produktets mærkenavn og serienummer i din alt tag beskrivelse.
Noget at bemærke. “Dekorative billeder” som dem, der glider øverst på din side, behøver ikke have alt-tags. Sørg for, at produktbilleder, infografikker, skærmbilleder, diagrammer, holdfotos og logoer har alt-tags.
Dine tags bør ikke være ‘fyldt med nøgleord’, i stedet bør de være tagget på relevante måder til dit indhold. For at se dine billeder, kig efter tagget med <img>.
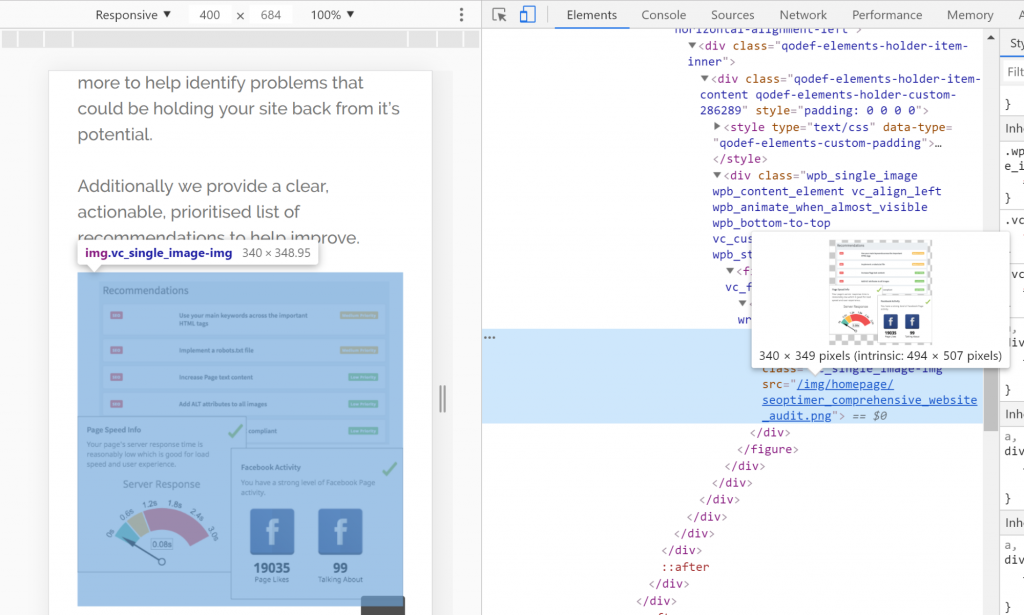
En anden måde at verificere dine billed-alt-beskrivelser på er via ‘elements’-panelet, efter du har tilgået kildekoden.
Øger dit billede din side størrelse og indlæsningstid? Er dine billeder optimeret til mobil? Du kan kontrollere din billeds iboende værdi sammenlignet med det billede, der bliver størrelsesbestemt baseret på den visning, du har valgt:
Hvis dine billeder ikke er responsive, eller hvis dine billeder kan komprimeres eller ændres i størrelse, så du kan forbedre din sides størrelse og indlæsningstid, kan du se din kildekode for at se, om det giver mening at ændre den.


Vis kilde vs. Inspicer element
Der er to måder at se din kode på “View Source” og “Inspect Element”. De er to browserfunktioner, der giver dig mulighed for at se HTML'en på din side.
Den største forskel er, at “Vis kilde” viser HTML'en, der blev leveret fra webserveren til din browser.
Inspect elements er et udviklerværktøj til at se på tilstanden af DOM-træet, efter at browseren har anvendt sin fejlkorrigering, og efter at enhver Javascript har manipuleret DOM'en.
Her er opdelingen:
- HTML-fejlkorrektion af browseren
- HTML-normalisering af browseren
- DOM-manipulation af Javascript
Som jeg har nævnt før, ved brug af “View Source” med en Single-Page Application, vil du se Javascript i stedet for HTML. Eventuelle HTML-fejl kan også blive rettet i “Inspect Elements” værktøjet
Her er en hypotetisk fejl, du måske ser ved brug af “Vis kilde”
<h1>Titlen</h2>
<p>Den første sætning.<strong>Den anden sætning.</p></strong>
Hvorimod “Inspect Element” ville have rettet </h2> til </h1>
Sådan ser du kildekode i Chrome
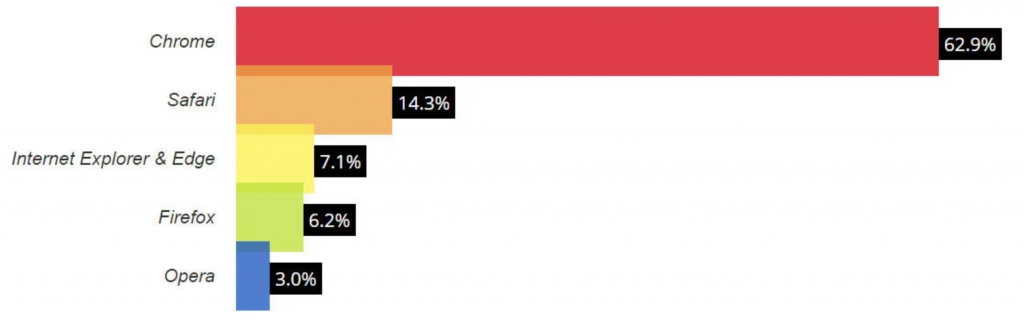
Ifølge W3Counter er Chrome den mest populære browser, uden tvivl.

Det betyder, at de fleste mennesker vil bruge det til at få adgang til dit websted på tværs af flere enheder. Som webmaster, webstedsejer, skal du derfor vide, hvordan du ser dets kildekode, for faktisk at kunne analysere, hvad brugerne oplever, når de bruger dit websted.
På PC
Genvej - Ctrl+U eller Ctrl+Shift+I eller F12
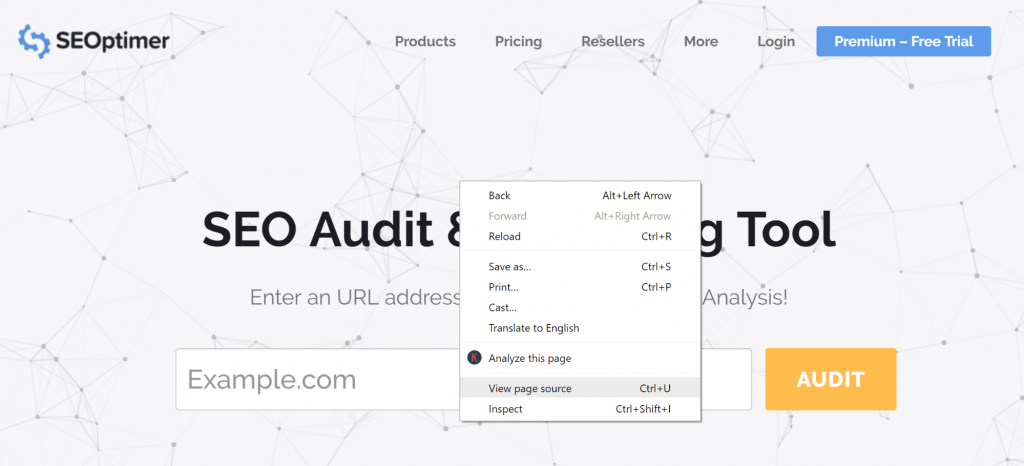
- Du kan også højreklikke på den webside, hvis kildekode du vil se (sørg for at du klikker på en tom del af en side)
- Vælg ‘vis sidekilde’


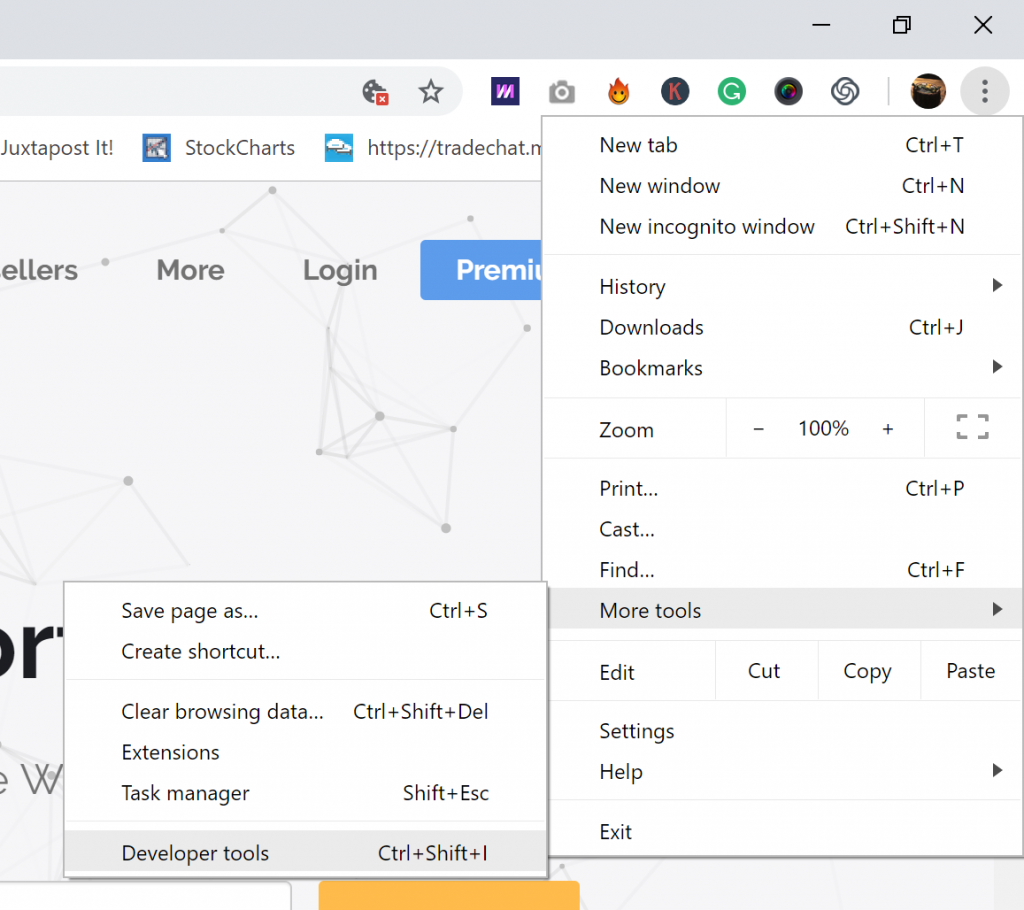
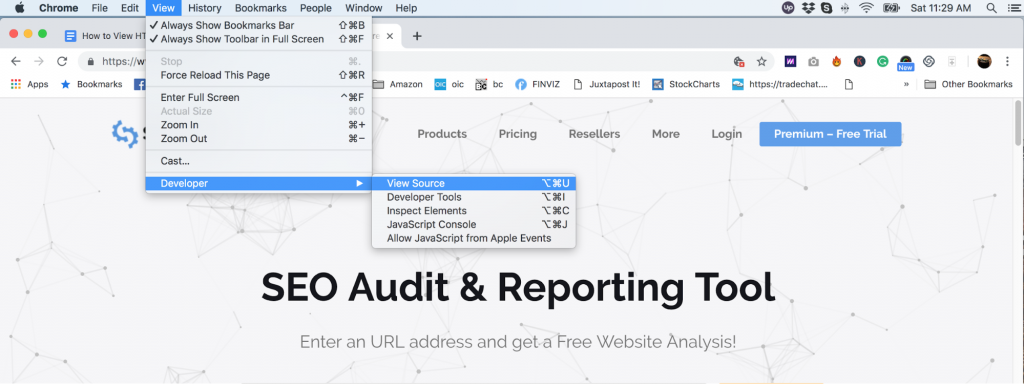
- Den tredje mulighed er at navigere til ‘tilpas og kontroller Google Chrome’ (ikonet i øverste højre hjørne af din browser)
- Gå til ‘flere værktøjer’
- Derefter ‘udviklerværktøjer’


- Vælg ‘Elementer’

![]()
Her er hvordan du ville se din sides kildekode ved at bruge udviklerens værktøj:


Alternativt kan du klikke på “Vis sidekilde” eller Ctrl+U i stedet for at bruge udviklerens værktøj, hvis du vil rydde rummet.


Du vil bemærke, at URL'en ændrede view-source:https://www.yourwebsite.com/ og du vil kunne se hele koden for den pågældende side uden alle værktøjerne:


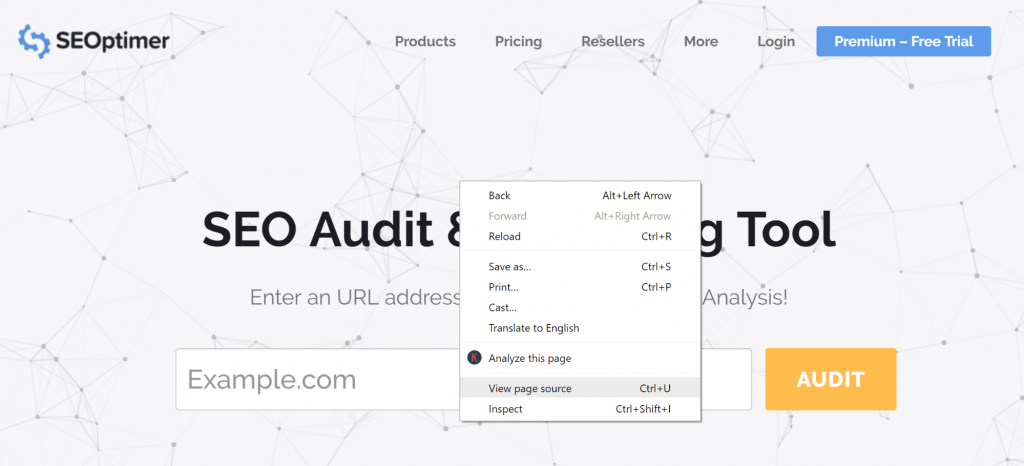
Men du vil ikke kunne se visuelt, hvilken kode der er for specifikt indhold:


Med skærmbilledet ovenfor kan jeg højreklikke på et specifikt ord eller indhold og se, hvad det er. I dette tilfælde er “SEO Audit & Reporting Tool” <title>
Her er nogle andre browserinstruktioner:
På Mac
Her er hvordan man viser sidekilde på mac chrome
Genvej - Command + Option + U
- Du kan også navigere til ‘vis’ derefter ‘udvikler’
- Klik derefter på ‘vis sides kildekode’


Her er nogle flere instruktioner baseret på din browserpræference:
PC + Safari
Genvej - Option+Command+U
- Åbn browseren
- Fra ‘menuen’, vælg ‘præferencer’
- Naviger til den avancerede sektion
- Vælg ‘udvikle menu’
- Naviger til den side, hvis kildekode du vil se
- Fra udviklingsmenuen, vælg ‘vis sides kildekode’
Alternativt,
- Højreklik på siden
- Vælg ‘vis sides kildekode’
Bemærk, at ‘udvikler’ menuen skal være aktiveret som i trin 1 til 4 i det foregående afsnit
Mac + Safari
Genvej - Option+Command+U
Åbn browseren
- Klik på ‘Safari’
- Vælg ‘præferencer’
- Naviger til fanen ‘avanceret’
- Tjek ‘vis udviklermenu’
- Højreklik med musen eller tryk på to-finger tryk på pegefeltet
- Vælg ‘vis sides kilde’ eller ‘inspicér element’
- Højreklik på den webside, hvis kildekode du vil se
- Vælg ‘vis sides kilde’
PC + Firefox
Genvej - Ctrl + U
- Klik på menuen (øverst til højre, hvor du ser en ‘hamburger’ menu),
- Rul til ‘webudvikler’ og klik
- Klik på ‘inspektør’
Mac + Firefox
Genvej - Command + U
- Højreklik på siden, hvis sides kildekode du vil se
- Vælg ‘sidekilde’
- Alternativt, naviger til ‘værktøjsmenuen’
- Vælg derefter ‘Webudvikler’
- Klik på ‘sidekilde’
Sådan får du adgang til en specifik sektion af kildekoden på Chrome
Nogle gange kan en sides kildekode være ret lang og spænde over hundreder af linjer kode, men du har brug for at få adgang til en bestemt sektion for at opnå noget.
Et godt eksempel her er, hvis du ønsker at tjekke for "broken links". Du kan søge efter den specifikke sektion. Her er hvordan du gør det:
- Når du har fået adgang til sidens kildekode (se hvordan vi beskrev det i det forrige afsnit)
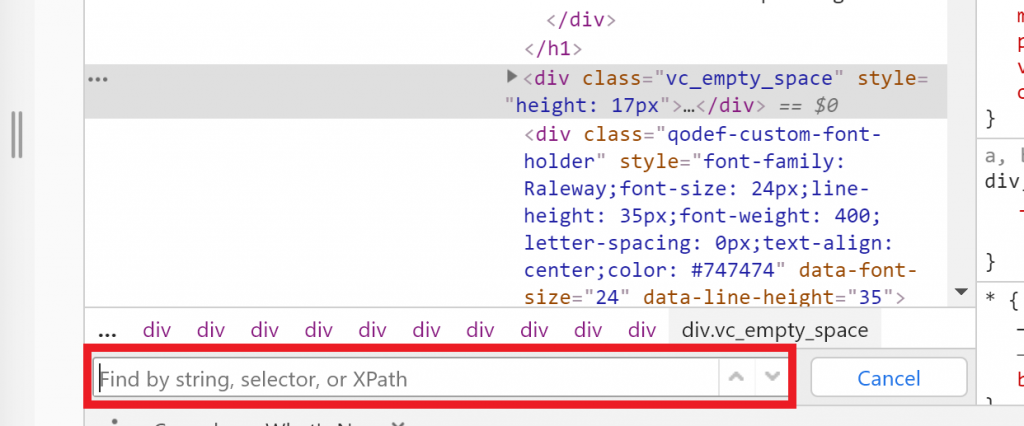
- Tryk Ctrl +F
- En søgefelt vises


- Skriv hvad du vil her
- Det vil blive fremhævet. Du kan bruge op- og ned-pilene til at få adgang til det specifikke element, du leder efter, da der kan være flere af dem
- Når du er færdig, klik på ‘annuller’
Afslutningsvis
Vi har set på, hvordan man ser en sides kildekode i Chrome, hvordan man ser en specifik sektion af koden, og hvorfor du har brug for at se HTML-kilden, der driver din side.
Som du måske har bemærket, har udviklerværktøjer (Dev Tools) uendelige muligheder, når det kommer til, hvad du kan gøre med det og sidesource.
Det ville være godt, hvis du kan studere det mere for hurtigt at opdage eventuelle problemer med dit site. Du kan endda få det til at udføre revisionen for dig. Husk dog, at selvom Dev Tools er så funktionelt, kan du ikke udelukkende stole på det til at udføre en fuld SEO-revision.
Du skal inkorporere andre værktøjer, der kan automatisere processen og gøre den hurtigere.