Hvad er en Viewport?
Viewport er en meta tag placeret i <head> af HTML. Det er den synlige del af en webside, som en bruger kan se fra deres enhed eller skærm. Forkerte viewports vil resultere i, at brugere skal side-scrolle, mens de browser på websitet i stedet for at siden passer perfekt på deres enhedsskærme.
Hvorfor er viewport vigtig?
Mobilvenlige sider rangerer højere, punktum. For at opnå maksimal mobilvenlighed med den mindste investering, skal sider reducere den tid, en bruger bruger på at rulle eller ændre størrelsen på en side.
At skabe et responsivt design til hjemmesiden er essentielt, da de forventes at blive besøgt af alle typer brugere og på enhver enhed. Det er op til dig at levere den bedst mulige version af din side ved at bruge viewport for hver enhed.
Indvirkning af mobilvisning i SEO
Konfiguration af din mobile viewport er den nemmeste og mest effektive måde at øge mobilvenligheden af din side på. Google nævner viewport meta tags først i deres responsive web design basics, og afspejler de SEO-retningslinjer, som enhver side bør følge. Med mobile-first initiativet siger de videre, at “sider optimeret til en række forskellige enheder skal inkludere et meta viewport tag i dokumentets head.”
Viewport bedste praksis
For at sikre, at en side vises på en mobilvenlig måde, er her nogle tips, du kan følge:
Undgå at gengive siden til en bestemt bredde, da bredder kan variere fra en enhed til en anden.
Undgå at bruge absolutte breddeværdier i din CSS, såsom cm, mm, in, px, pt, eller pc. Brug i stedet relative breddeværdier som em, ex, ch, rem, vw, vh, vmin, vmax, og %. Brug af absolutte værdier kan få elementerne på din side til at indlæse bredere end din visningsport tillader.
Test manuelt din sides responsivitet og viewport-parathed
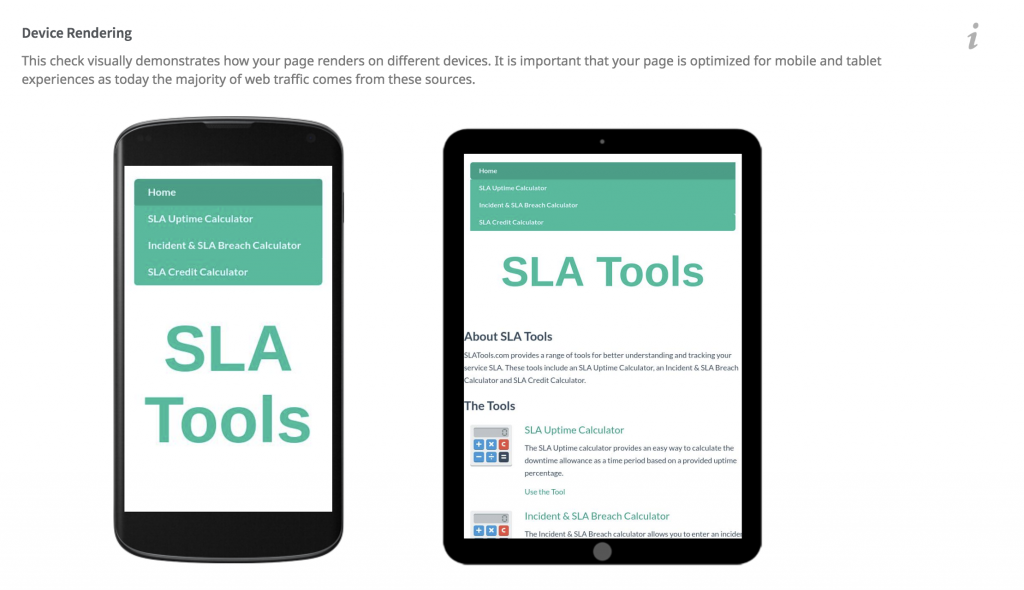
Den enkleste og hurtigste måde at identificere, hvordan din side ser ud på forskellige enheder, er at oprette din SEOptimer-rapport og gennemgå afsnittet om [Device Rendering] i rapporten:

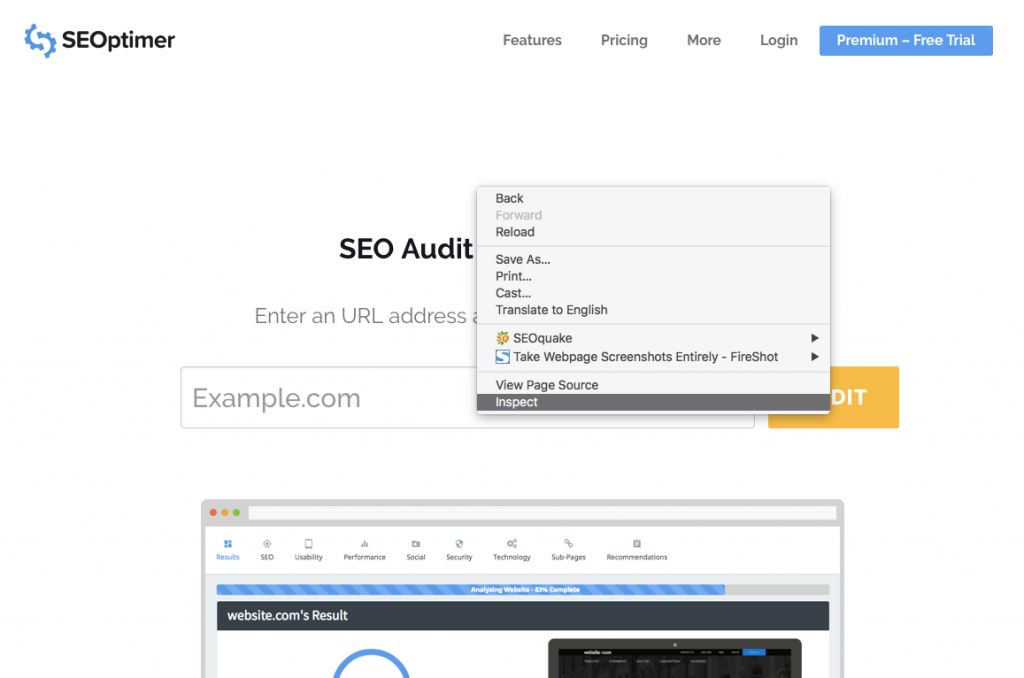
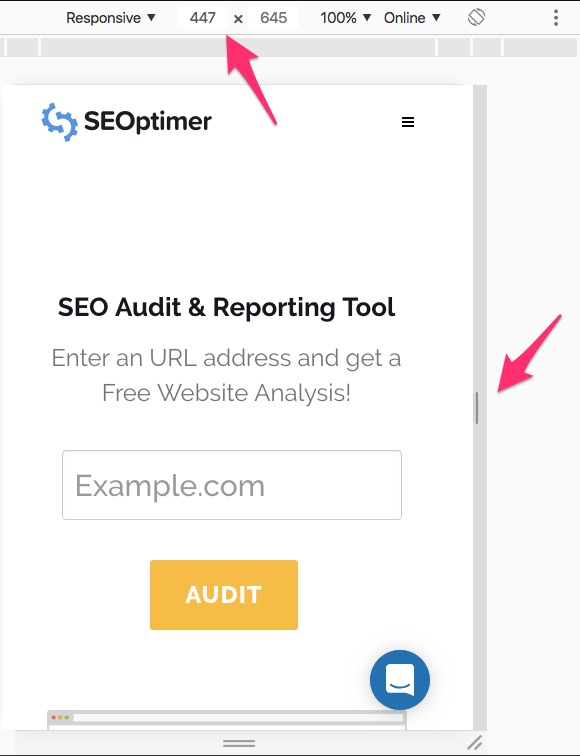
Du vil gerne teste din side med enten din egen enhed eller ved at bruge Chrome "Inspect" for at se, hvordan din side ser ud baseret på de forskellige enheder, der leveres af Google. Bemærk, at brug af Chrome-browseren ikke lader dig trække din skærm fra venstre til højre eller bruge pinch-to-zoom.

Når du begynder at se din side, skal du trække i højre side for at ændre bredden og se, hvor godt din side er designet til mobilbrugere.

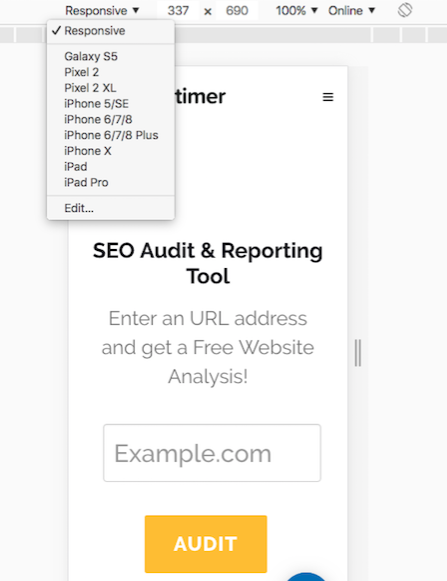
Du kan også vælge populære enheder og bestemme, om hver enhed vises korrekt.

Vil du have flere enheder? Afhængigt af dine webstedsbehov kan du bestemme, hvilke enheder dit websted oftest støder på i Google Analytics.
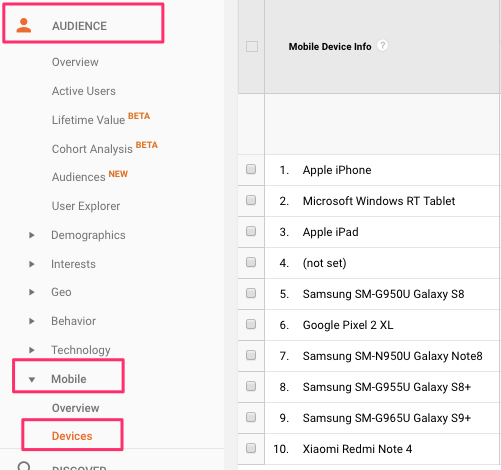
Du kan også gå til Audience > Mobile > Devices og finde de mest populære enheder, der bruges til at se dit site.

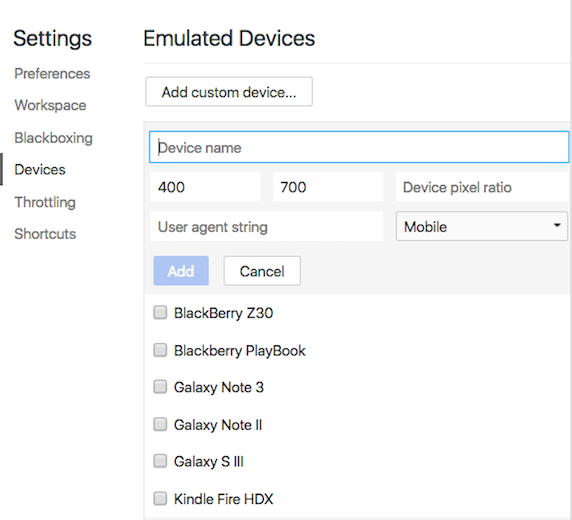
Hvis de angivne enheder ikke er baseret på de mest populære enheder derude i øjeblikket, kan du finde enheden ved navn eller tilføje brugerdefinerede enheder baseret på pixel-forholdet.
For at tilføje en brugerdefineret enhed:
Gå til DevTools Indstillinger > Enheder > Tilføj brugerdefineret enhed.
Indtast derefter et enhedsnavn, bredde, højde, enhedens pixel-forhold og brugeragent-streng.
Sådan konfigureres mobilvisningen for dit websted
Der er tre hovedmåder at designe et mobilvenligt site på, afhængigt af dit nuværende mobilsitedesign: Dynamisk, Separat URL og Responsivt design.
Dynamisk designkonfiguration
Hvis du i øjeblikket har et dynamisk design, er du nødt til at opbygge en helt separat side for at levere forskellige versioner og fortælle hver brugeragent, hvad de skal tilgå fra den samme URL. Du skal bruge Vary HTTP-headeren på siden. Nedenfor er et eksempel på, hvordan du opretter den anmodning:
GET /page-1 HTTP/1.1
Vært: www.example.com
(...resten af HTTP anmodningshovederne...)
HTTP/1.1 200 OK
Indholdstype: text/html
Vary: User-Agent
Content-Length: 5710
(... resten af HTTP-svaroverskrifterne...)
Her er mere information vedrørende dynamisk designkonfiguration.
Konfiguration af separate URL'er
Separate URLS kræver flere udviklingsressourcer og kræver også, at du bygger et helt nyt site og hoster det på et subdomæne som www.m.example.com. For at hjælpe søgemaskiner med at forstå separate mobile URL'er, skal du oprette annoteringer for både desktop www.example.com og mobile www.m.example.com enheder.
Her er eksempler på, hvordan man annoterer hver URL:
På desktop-siden (http://www.example.com/page-1), tilføj:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
og på mobilside (http://m.example.com/page-1), den krævede annotation skal være:
<link rel="canonical" href="http://www.example.com/page-1">
Dette rel="canonical" tag på mobil-URL'en, der peger på desktop-siden, er påkrævet.
Sitemap-annotering skal inkludere følgende:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Her er mere information om separate url-konfiguration.
Konfiguration af responsivt design
Responsivt design er den nemmeste og mest effektive måde at skabe en hjemmeside anbefalet af Google. Viewport-konfigurationen skal få siden til at indlæse med en bredde, der matcher enhedens skærmbredde, som så:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Et <meta> viewport-element giver browseren instruktioner om, hvordan siden's dimensioner og skalering skal kontrolleres.
Tilføjelse af width=device-width koden vil sikre, at siden tilpasses til at matche skærmens bredde, hvilket også vil variere afhængigt af brugerens enhed.
Den initial-scale=1.0 del sætter det indledende zoomniveau, når siden først indlæses af browseren.
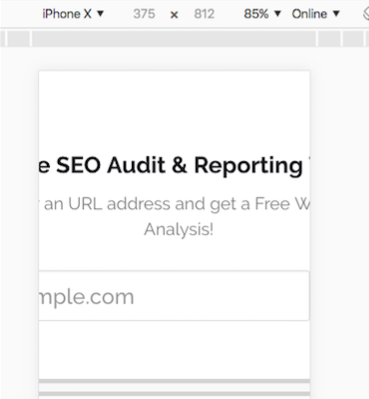
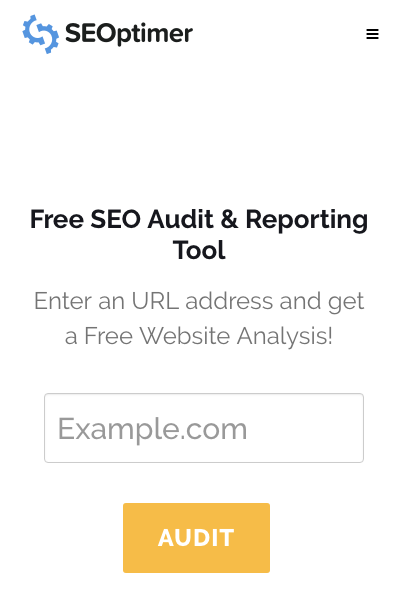
Efter at have indstillet en sides viewport, bør det næste skridt være at tilpasse sidens indhold. Her er et eksempel på en mobilvenlig viewport, der justerede sit indhold i henhold til brugerens skærm:

I dette eksempel, hvis viewport er blevet deaktiveret eller konfigureret til kun desktop, skal du flytte det sidelæns eller knibe-til-zoom for at se hele siden på enheden.
Sådan konfigureres mobilvisning i WordPress
De fleste temaer i WordPress bør allerede have viewport og være mobilresponsive. Hvis SEOptimer har opdaget, at dit WordPress-tema ikke har en viewport, er den bedste metode at verificere det inden for dit WordPress-tema.
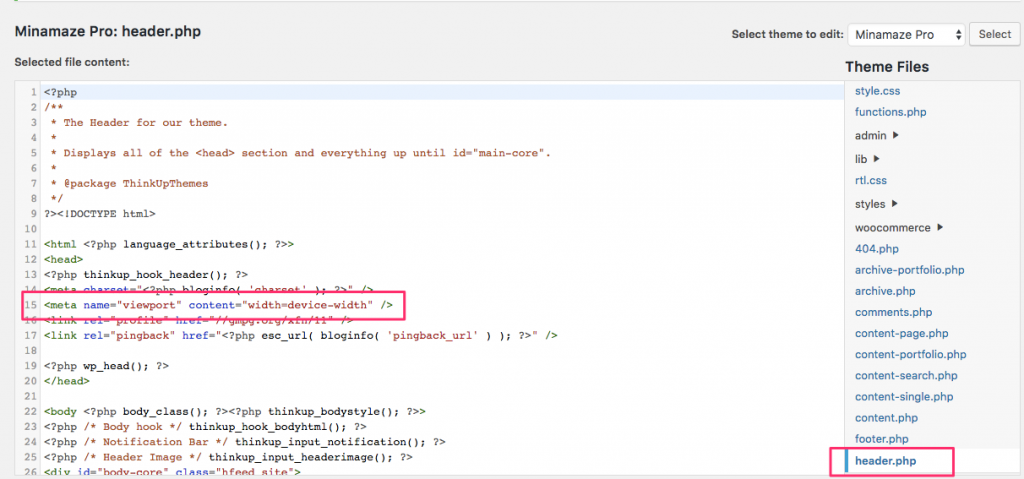
Du skal gå til Udseende > Editor > Header.php for at gøre det.

Filen header.php skal inkludere:
<meta name="viewport" content="width=device-width">
eller
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Hvis du ikke i øjeblikket har viewport i header.php-filen, og du allerede har udført den responsive kontrol, skal du tjekke med din temaudvikler.
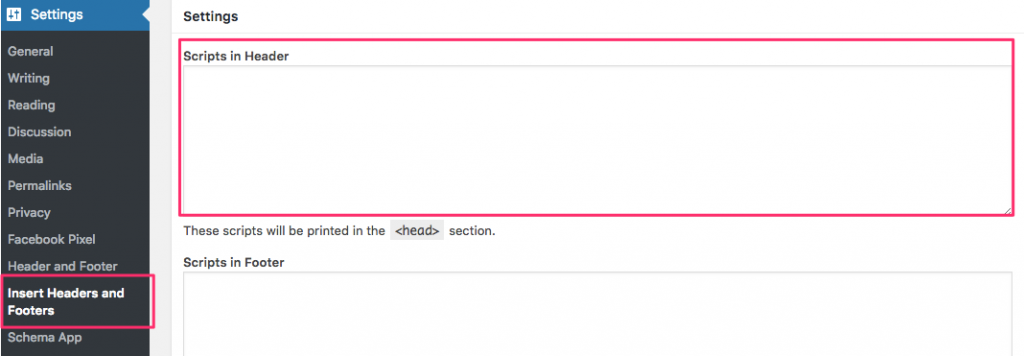
Hvis adgang til header.php virker for teknisk, kan du installere “Insert Headers and Footers” plugin fra WordPress og indtaste viewport i header sektionen.
Sådan konfigureres mobilvisning i Wix
Desværre kan du ikke konfigurere eller rette Wix viewports i øjeblikket.
Wix bruger meta taggen:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Så når SEOptimer eller Google mobilevenlig tester tjekker din side, vil du miste point for mobilvenlighed. Det betyder ikke, at du vil miste rang eller skal skifte til en anden platform, det betyder bare, at detektionen er baseret på en enheds bredde, der er skalerbar og justeret pr. enhed.

Du kan finde mere information om Wix viewport-problemet her på følgende link:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
Sådan konfigureres mobilvisning i Shopify
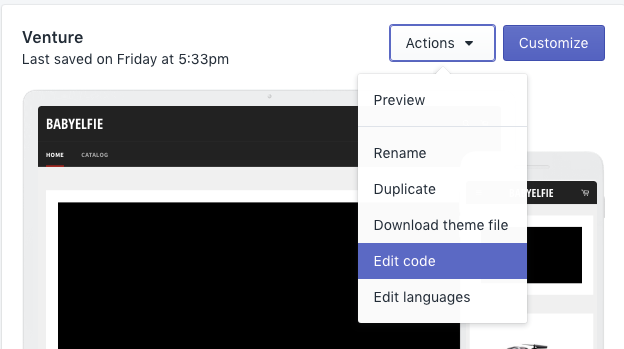
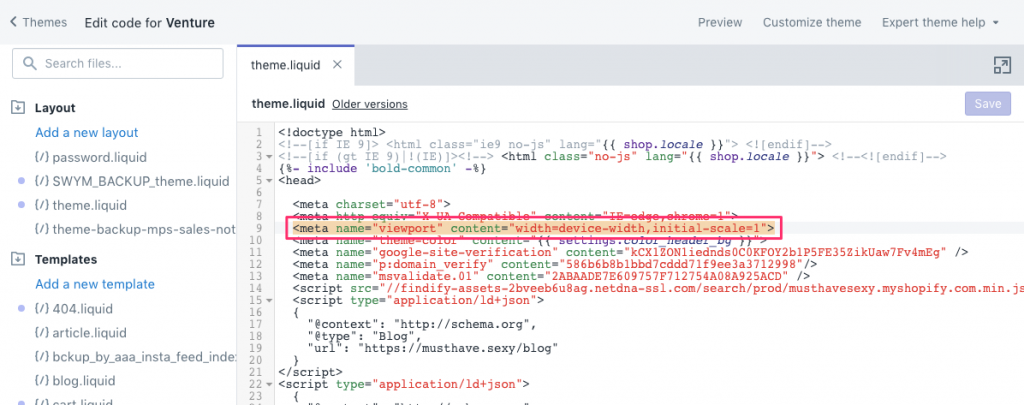
Shopify's tema, ligesom WordPress, bør være klar til viewport. Men hvis du har brug for at verificere eller tilføje i viewport på grund af temaet, kan du gå til Theme > Actions > Edit Code.

Find filen “theme.liquid” og du vil se viewport i <head>-sektionen.

Hvis du ikke kan finde viewport, kan du kontakte temaudvikleren eller tilføje viewport og gennemgå den responsive test for at bestemme dine næste skridt.