
Din side skal fungere som det var tiltænkt, da du først byggede den. Ellers vil dine brugere ende med at miste tilliden til dit brand, hvilket resulterer i tab af indtægter og leads. 67% af forbrugerne nævner dårlige oplevelser som årsag til frafald. 4% af kunderne klager direkte til en virksomhed over en dårlig oplevelse, og 91% af utilfredse kunder vil simpelthen forlade uden at give deres klager til kende.
The Systems Sciences Institute hos IBM har rapporteret, at “omkostningerne ved at rette en fejl fundet efter produktudgivelse var fire til fem gange så meget som en opdaget under design, og op til 100 gange mere end en identificeret i vedligeholdelsesfasen.”
Den World Quality Report har anbefalet, at virksomheder holder QA-budgettet på 25% af udviklingsomkostningerne. Deres universelle anbefaling kommer fra en forståelse af, hvad der er “rimeligt” for at opretholde kvalitet, sikkerhed og forbedre kundeoplevelsen, samtidig med at potentialet for ny udvikling ikke hæmmes.
Uanset om din hjemmeside er en affiliate-hjemmeside, lokal virksomhed, SaaS eller almindelig vanilla HTML-side, når folk ser fejl, vil de gladeligt klikke på tilbage-knappen, og du vil aldrig se dem igen.
Med denne artikel vil vi lære om konceptet med site kvalitetssikring, dets betydning, hvordan det adskiller sig fra testning, hvordan man sikrer, at dit site er af høj kvalitet, nogle bedste praksisser at følge, og en QA-tjekliste, som du kan adoptere for at gøre dit arbejde lettere.
Hvad er website QA?
Website QA (Quality Assurance) kan defineres som processen med at teste en hjemmeside for at opdage fejl, mangler eller oversigter, der måske ikke er blevet bemærket under webudvikling eller design, før den går live. Det kaldes også QA-testning. Bemærk, at QA begynder meget tidligere, endda før udviklingen begynder. Det starter, så snart kravene til hjemmesiden er lagt ud og kulminerer i testning. Dets overordnede bekymring er kvaliteten af den samlede side, hvilket går langt ud over blot at rette bugs.
Hvordan adskiller QA sig fra andre testtyper?
Som vi nævnte, er QA en proces, ikke en engangsopgave. Her er hvordan det adskiller sig fra andre testtyper:
QA vs brugertest
Det er vigtigt at skelne mellem kvalitetssikringstest og brugertest. Begge kan have de samme mål (god brugeroplevelse - UX og korrekt webstedsfunktionalitet), men der er flere forskelle mellem dem.
Brugertest er simpelthen at observere og analysere, hvordan brugere faktisk bruger og interagerer med hjemmesiden og deres meninger om den oplevelse, de får, mens de bruger den. Det indebærer også at finde ud af, hvad der er uklart, og hvad der kan være forvirrende for brugeren. I sidste ende er der en sammenligning mellem brugeroplevelsen og den faktiske brug af hjemmesiden og udviklerens samt webmasterens tilsigtede brug og forestillede brugeroplevelse.
QA adskiller sig fra brugertest ved, at det udføres, før hjemmesiden offentliggøres, og at det udføres af en QA-tester (ikke brugere). Testeren simulerer forskellige brugerhandlinger på siden for at se, om de fungerer som tilsigtet.
De to (QA og brugertest) er dog komplementære, og de data eller den feedback, der indsamles fra begge processer, er afgørende for at sikre, at hjemmesiden fungerer som tilsigtet, og at UX-standarder er blevet opnået.
QA vs funktionel test
Funktionel testning kan defineres som en QA-proces baseret på de specificerede designkrav til den pågældende komponent, der testes. Det involverer at indtaste eller fodre input og derefter analysere output.
QA, på den anden side, er ikke begrænset til en bestemt komponent eller specificerede designkrav. QA sikrer, at hele siden er af god kvalitet, fra hvordan den fungerer til hvor tiltalende den er for brugeren. Det inkluderer også testning, før siden går live.
QA vs kravtestning
Kravtestning involverer brug af klientkrav og forventninger til at evaluere et websteds layout, prototype eller alpha version. QA kommer ind for at nedbryde brugerspecifikationer og krav som beskrevet i designdokumenter godkendt af klienten, samt andre krav udtrykt på anden måde. Specifikationerne forenkles derefter og integreres i forskellige udviklingsfaser og bruges til sidst i kravtestning.
QA vs design testing
Design testing undersøger, hvordan siden ser ud og føles. QA kommer ind for at kontrollere, om udseendet og følelsen er i overensstemmelse med den dokumenterede layout og design.
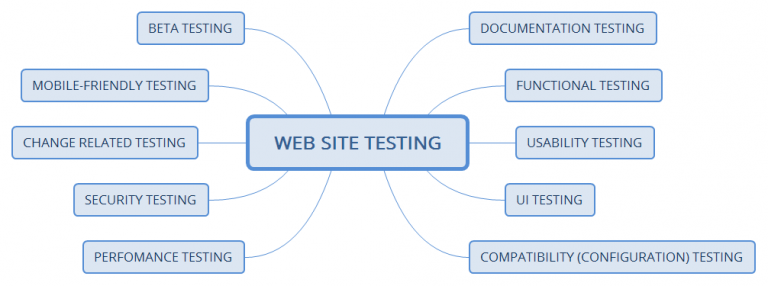
Andre testtyper:
Regressionstestning - evaluering af om ændringer på dit site påvirker andre dele af sitet. Det kontrollerer, om ændringer i koden, for eksempel, ødelægger sitet.
Integrationstest - dette er testning af, om tredjepartstjenester eller -kilder fungerer som forventet, når de integreres med dit websted. Disse tjenester kan omfatte API'er.
Ydelsestest - dette tester, om siden kan håndtere trafikspidser og -stigninger. Denne test kan også inkludere, hvor hurtigt siden indlæses.
Der er mange flere tests, som du kunne udføre på din QA-testning. Lær mere om website testtyper her.
Hvorfor er det vigtigt?
Website QA er rettet mod at sikre, at webstedets brugergrænseflade (UI) fungerer som tilsigtet (der er ingen fejl). Det sikrer også, at en god brugeroplevelse opnås. Her er de andre fordele ved QA-testning:
- Viser dit brand som troværdigt. Når alt på din side fungerer som det skal, forbinder kunder dit brand med ekspertise. De vil derfor ønske at købe dine produkter, betale for dine tjenester og være forbundet med dit brand.
- Det kunne afsløre problemer, der kan have alvorlige konsekvenser, for eksempel en kritisk sikkerhedssårbarhed.
- Muliggør levering af en pålidelig side. Du er sikker på, hvordan din side vil præstere, så der er minimale bekymringer om uoverensstemmelser.
- Det sparer i sidste ende virksomheden penge og tid, som ellers ville være gået tabt ved at rette fejl længe efter, at siden er blevet offentliggjort. Det er også billigere at rette en fejl, før siden er offentliggjort, end efter. Der vil ikke være nogen brugere påvirket, du vil ikke have behov for, at din kundesupport forklarer brugerne, hvorfor siden ikke fungerer som forventet, og du vil ikke have behov for at ‘lukke siden ned’ for rettelser, hvilket ville medføre tab af trafik og forretning.
Hvordan man udfører QA-testning af hjemmesider
QA er ingen lille bedrift. Tid og penge skal investeres for at sikre, at et websted af høj kvalitet leveres til brugerne. Afhængigt af webstedets kompleksitet og projektets specifikationer kan QA have brug for op til 50% af budgetallokeringen.
For effektivt at udføre website QA, skal du definere en proces, der vil blive fulgt gennem hele testfasen. Denne proces kaldes almindeligvis QA-procesflowet. Procesflowet opdeler den tid, der er nødvendig pr. testfase, afhængigt af det tilgængelige budget og prioritet.
Faktorer at overveje, når man designer en QA-procesflow
Der er flere faktorer, som du skal overveje, når du designer en QA-procesflow. Disse inkluderer:
Publikum
Før du overhovedet begynder at tænke på siden, skal du tænke på, hvem du bygger den til. Dette vil hjælpe dig med at definere de korrekte platforme, som dit publikum bruger mest. Og dette vil være nyttigt til at indsnævre testmiljøerne, for eksempel de browsere, der skal bruges, og enhederne, der skal testes.
Ansøgningstype

Du skal tage højde for typen af applikation, som du tester, da testtilgangene varierer afhængigt af typen af site. Er dit site statisk eller dynamisk? Vil du teste et mobilt site?
Test specificitet
Testen skal være veldefineret og beskrevet, og dække et scenarie med et klart defineret resultat. Definer antagelser og forudsætninger. Brug så meget ‘reelle data’ (en der er så tæt på brugerinput som muligt) som du kan.
Risikostyrke
Bygger du en høj- eller lavrisiko-side? Risikoniveauet her bestemmes af sidens funktionalitet og branche. For eksempel, hvis din side indsamler brugeroplysninger, skal du teste, at de indtastede oplysninger er korrekte. Desuden skal du teste for oplysningerne’s privatliv. Hvis finansielle transaktioner udføres gennem din side, skal du grundigt teste for sikkerhed.
På den anden side bør vægten for en statisk side være på UI (brugergrænseflade) og funktionalitet.
Anslået antal brugere
At arbejde med et anslået antal brugere hjælper med præstationstest. Dette tjekker stress og belastning (eller trafikken), som siden kan håndtere på én gang under en trafikspids.
Værktøjer at bruge
Du skal tænke på de testværktøjer, som du vil bruge. Du kan have brug for at bruge forskellige værktøjer til forskellige testtyper eller faser. Du kan have brug for forskellige værktøjer til kryds-browser testning og andre til ydeevnetestning. Bestem hvor meget automatisering du har brug for at bruge. Du kan bruge værktøjer, der automatiserer dele af din testning, for eksempel, såsom CloudQA-værktøjet, der automatiserer regressionstestning.
Platformen, som siden tilgås på
Hvis siden er beregnet til at blive tilgået på forskellige platforme eller browsere, skal du tage højde for [cross-platform] testning.
QA bedste praksis
Der er en række ting, du skal gøre for at implementere din QA-procesflow effektivt. I dette afsnit ser vi på QA bedste praksis:
- Definer de brugere, der vil bruge slutproduktet.
- Følg din tjekliste for hver testfase eller type.
- Test ved hjælp af en staging site (en side, der simulerer den rigtige side).
- Planlæg den tid, hver testfase skal tage.
- Test så tidligt som muligt - test nye funktioner, så snart de er tilføjet.
- Brug en agile QA tilgang (test ved afslutningen af forskellige udviklingsstadier).
- Prioriter fejlrettelser, afhængigt af hvor kritiske de er for din sides funktionalitet.
- Automatiser hvor muligt, især de højrisikoområder af siden. Automatiser dog ikke ‘for meget’. Prioriter testning af de dele, hvor automatisering ville passe bedst.
- Stræb efter at etablere en samarbejdsorienteret tilgang mellem dit QA-team og design-/udviklingsteamet.
- Opret et site mind map, en visuel der vil hjælpe dig med at se dit site’s struktur for at få en idé om arbejdets omfang og identificere de dele, du skal prioritere.
Hvilke værktøjer kan du bruge til din hjemmeside QA?

QA kan være en skræmmende proces, hvis det gøres manuelt. Som vi allerede har nævnt, skal du automatisere, hvor det er nødvendigt og hvor det er muligt. Det er nemt at teste dit websted på din browser og PC og tro, at det vil se godt ud og fungere som forventet på alle browsere og enheder, og at brugerne intuitivt vil vide, hvad de skal gøre. Du kan have brug for at bruge et sæt værktøjer til at hjælpe dig med at teste forskellige faser af din QA-proces. Her er de værktøjer, du kan bruge til at gøre din QA-testning lettere:
TestRail
TestRail er fuldstændig web-baseret testsoftware med realtidsindsigt til at hjælpe dig med at spore dine fremskridt. Du kan bruge det i skyen eller downloade det. Værktøjet integreres nemt med testautomatiseringsværktøjer.
CrossBrowserTesting
Dette cloud-baserede værktøj bruges til at køre tests på både mobile og desktop browsere. Over 2050 browsere er tilgængelige til testning. Det vil være nyttigt til kompatibilitets- og regressionstestning. Kommer med en gratis prøveperiode.
Webudvikler Formularudfylder
Hvis du bruger nogen formularer på din side, selvom de er så simple som en kontaktformular, skal du teste, om formularen kun tillader den specificerede type brugerinput, om den indsender de korrekte oplysninger, eller endda om de delte oplysninger (især hvis det er personlige brugeroplysninger) vises i browserens URL. Tjek chrome extension form filler.
Værktøjet Web Developer Form Filler lader dig teste en forms funktionalitet. Alt hvad du behøver at gøre er at udfylde de værdier, du ønsker i dine inputfelter, og værktøjet vil derefter automatisk udfylde det for dig. På denne måde kan du teste dine formularer hurtigere.
Ranorex Webtestit
Dette værktøj er ideelt til UI-test på tværs af browsere og operativsystemer (Mac, Android, Windows og Linux). Med Ranorex kan du udføre alle testene på din lokale PC eller Desktop. Det kommer med en gratis prøveversion og indbygget testrapportering.
Vindues Resizer
Window Resizer er en Chrome Extension, der hjælper dig med at visualisere, hvordan din side ser ud i forskellige vinduesstørrelser. Dette værktøj giver dig mulighed for at teste de mest almindeligt anvendte størrelser til både desktop og mobil. Du kan også tilføje brugerdefinerede skærmstørrelser. Værktøjet giver dig indsigt i indhold, der bør være above the fold, og forslag til at få din skærm til at se bedre ud i forskellige skærmstørrelser.
CloudQA
CloudQA værktøj er egnet til brug af alle niveauer af testere, selv dem uden tekniske udviklings- eller designfærdigheder. Du kan bruge det til regressionstest, og det giver øjeblikkelig feedback. Det er i stand til at køre hundredvis af tests på samme tid på tværs af browsere. Deres prismodel er, at du kun betaler for det, du bruger. Du kan endda bruge værktøjet som en browserudvidelse til at hjælpe dig med at optage dine tests.
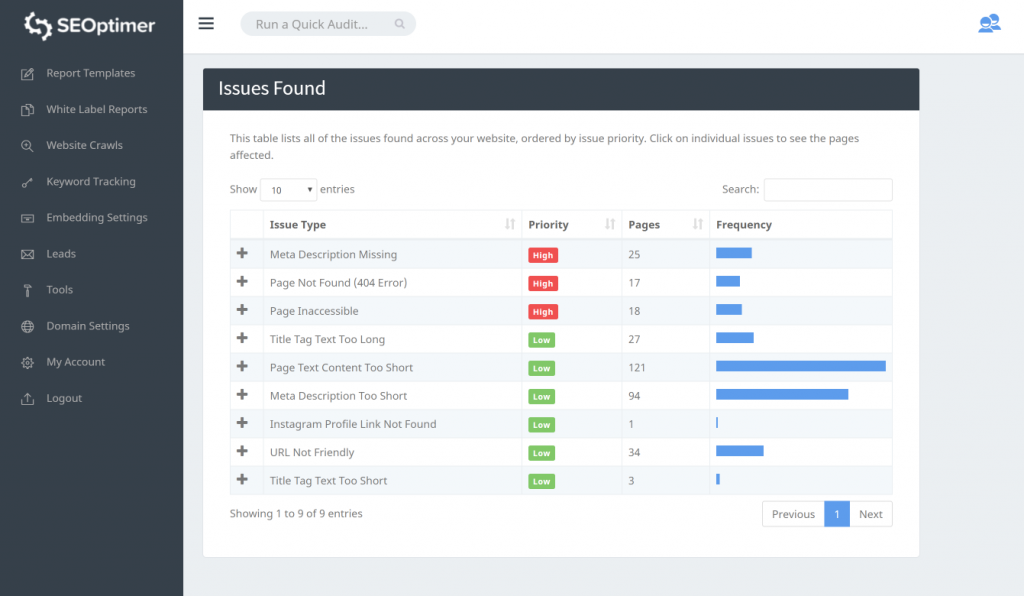
SEOptimer
Dette værktøj er praktisk til SEO-testning. Det udfører en sideaudit for at hjælpe dig med at identificere, hvad du gør rigtigt, når det kommer til SEO, og de aspekter, der har brug for forbedring for at se din side rangere bedre i søgeresultater.
Det er nemt at bruge, selvom du ikke har meget SEO-viden. Det giver dig en opdatering af din sides ydeevne og giver dig mulighed for at tilpasse din rapport, så den passer til dit brand. Du kan også vælge det sprog, du vil have din rapport på.
Det er også integreret med CRM'er som MailChimp og Salesforce for bedre lead management.
Website QA-tjekliste
I dette afsnit udforsker vi en tjekliste, som du kan bruge, når du udfører din site QA. Her er et resumé:

Funktionel test
Her tester du din sides funktioner. Det er lettere at teste disse, hvis du har et mindmap, der opdeler, hvordan din side skal fungere og se ud. Selv hvis du ikke har et mindmap, er her de aspekter, du skal være opmærksom på:
Dropdowns, knapper, afkrydsningsfelter, inputfelter og formularer
Kontroller, at disse fungerer som tilsigtet. At de faktisk indsamler den korrekte type information og indsender den (for formularer) eller leder folk korrekt. Din formularvalidering bør inkludere:
- Obligatoriske felter kan ikke efterlades tomme.
- Pladsholdertekst for at gøre det lettere for brugerne at visualisere den type indhold, som du gerne vil have dem til at udfylde, ud over klare instruktioner om den slags input, du forventer fra dem, for eksempel, adgangskoder med mindst 8 tegn, med cifre, store bogstaver og specialtegn.
- At de indsamlede oplysninger opbevares sikkert (adgangskoder er for eksempel krypteret, før de gemmes i databasen).
Din sides procesflow
Hvad er brugerens rejse gennem dit websted? Har du en ideel rejse, som de skal tage? De fleste brugerrejser begynder med hjemmesiden. Hvis du for eksempel sælger tøj, kan brugerrejsen være fra:
hjemmeside >> kategorier >> bestemt produkt >> tilføj til kurv >> tilmeld >> betaling
Er det den rejse, som dine brugere faktisk tager? Eller falder de fra, så snart de når til ‘tilmeld’? Hvad siger det om, hvor ‘tilmeld’ skal være i site-processen?
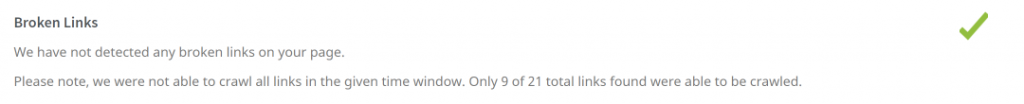
Links

Kontroller, at alle links fungerer og leder folk til de tilsigtede steder. Et værktøj til at tjekke for ødelagte links vil være nyttigt her. Sørg for, at der ikke er nogen døde sider (sider uden opfordringer til handling eller links til andre sider - de fortæller ikke brugerne, hvad de skal gøre næste gang) og at e-mail links sender e-mails til de korrekte modtagere.
Læs vores artikel om Broken Links for at lære mere om, hvordan du kan rette dem.
Cookies
Cookies oprettes af en browser, når du besøger et site. De indeholder information som brugerpræferencer og deres loginstatus. Her er, hvad din QA skal tjekke for, når det kommer til cookies:
- At de ikke er aktive efter den angivne ‘udløbs’ periode.
- At de er krypteret, før de gemmes på en brugers enhed.
- At de fungerer korrekt - for at gøre dette, test når cookies er aktiveret i forhold til når de er deaktiveret.
- Deres indvirkning på din sides sikkerhed - slet dem og kontroller, hvordan dette påvirker din sides sikkerhed.
Andre funktionelle tests
- Kontroller for syntaksfejl.
- Kontroller for eksistensen af et sitemap, og om det er nøjagtigt implementeret.
Ydelsestest

Her tester du, om dit site er i stand til at håndtere kraftige trafikspidser og stadig fungere som tilsigtet. Her er hvad du skal være opmærksom på:
Hvordan siden præsterer under:
- Spidser i trafik (stress testning).
- Øget arbejdsbyrde (load testning).
- Normal arbejdsbyrde (stabilitetstestning).
- Flere brugerlogins (samtidighedstestning).
- En stigning i databasens datamængde (volumen testning).
- En kontinuerlig stigning i arbejdsbyrde (udholdenhedstestning).
Andre præstationstests:
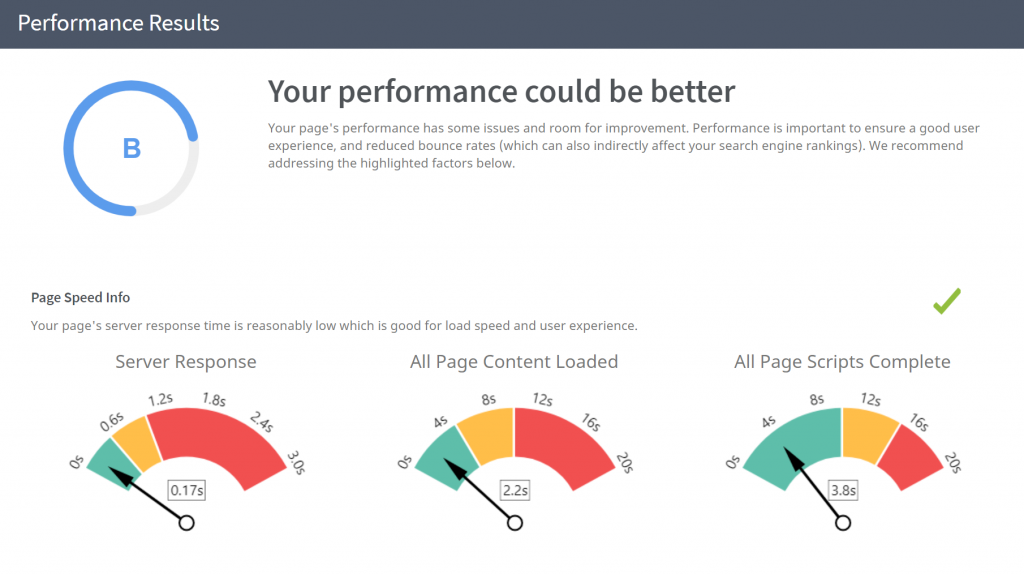
- Sideindlæsningshastighed (hvor lang tid tager det for din side at indlæse). Et performance testing tool ville være nyttigt her.
- Hvordan din side præsterer, når brugeren har en langsom internetforbindelse.
Sikkerhedstest
Her er hvad du skal tjekke for i forhold til sikkerhed:
- Kan adgangskoder ‘knækkes’?
- Bliver brugere omdirigeret til krypterede SSL-sider?
- Har dine formularer captchas? Fungerer de som forventet?
- Kan en bruger logge ind uden en adgangskode eller med en forkert adgangskode?
- Autorisation - kun autoriserede brugere kan få adgang til bestemte dele af siden.
- Er begrænsede filer kun downloadbare af autoriserede og tilgængelige brugere?
- Godkendelse - kun en verificeret bruger har tilladelse til at logge ind og derefter få adgang til visse dele eller funktioner på din side (her er en forskel mellem godkendelse og autorisation).
- Afsluttes en brugersession, hvis det tager en bestemt tid, for eksempel en betaling, der tager mere end 10 minutter?
- Du kan også definere, hvordan et sikkerhedsbrud ville se ud, og simulere det for at se, hvordan din side ville håndtere det (penetrationstest).
Kompatibilitetstest

Dine brugere vil få adgang til dit site på forskellige enheder og platforme - browsere og operativsystemer. Her kan du tjekke, hvordan dit site ser ud og fungerer på tværs af forskellige enheder og platforme. Du bør tjekke:
- Hvordan ser billederne ud?
- Er din NAP (webstedets eller virksomhedens navn, adresse og telefonnummer) let tilgængelig?
- Responsivitet (ser det godt ud på mobil vs desktop/pc? På forskellige skærmstørrelser? Har brugeren tilstrækkelig plads til at klikke på links og knapper? - husk at på en mindre skærm vil brugeren røre ved en knap for at ‘klikke’ på den. Er elementerne på dit websted godt fordelt på mindre skærme?
- Ser dit websted godt ud og fungerer som forventet på forskellige browsere og skærmopløsninger?
Indholdstestning

Her evaluerer du dit websteds indhold. Denne test vil være mere nyttig, hvis du allerede har defineret dit publikum.
- At farverne brugt matcher.
- At de anvendte skrifttyper er ideelle.
- At informationen flyder logisk.
- Har du sider med tyndt indhold?
- Opfylder dit indhold brugerens hensigt?
- Tjek for slåfejl og grammatiske fejl.
- At billeder er optimeret med alt-tags.
- Inkorporerer det dit primære nøgleord?
- Er den vigtigste information vist først?
- At der ikke længere er noget dummy-indhold på siden.
- At indholdet, der skal være over folden, vises på den korrekte placering.
- Kontroller for billeder og videoer. Er de godt vist? Har de nogen ophavsretskrænkelse?
Brug vores hjemmeside QA-tjekliste til dine behov, og tilføj til din egen tjekliste og tilpas den, som du finder det passende.
Afslutningsvis
Website QA er en proces, der begynder, når kravene til siden er lagt ud, og fortsætter selv efter, at siden er blevet lanceret og er i brug. Ting, der skal rettes, vil fortsat dukke op over tid, så det er vigtigt rutinemæssigt at teste din side. Det er vigtigt at definere og lægge QA-processen ud, før testningen begynder, for at gøre testningen lettere, mere fokuseret og indsigtsfuld. Til sidst, log bugs og gem dem til fremtidig reference, når du begynder at rette de bugs eller fejl, der er opstået.