Hvad skal medtages i en webstedsoversigt
Webstedsstruktur
Skitsér din sides struktur, før du inkluderer den i din sides oversigt. Hold det simpelt. Skitsér på papir, i din notesblok/notebook eller endda en whiteboard. Alternativt kan du bruge disse værktøjer: Microsoft Visio, whiteboard, Excel, OmniGiraffe eller Google Sheets.
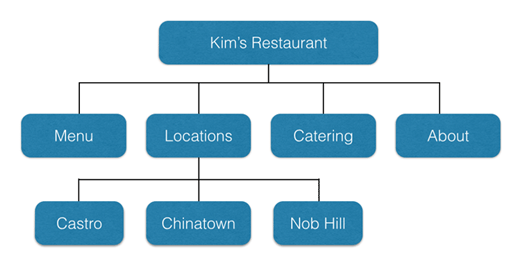
Her er et eksempel på en simpel struktur:

Billedkilde: Neil Patel
Her er overvejelserne, når du tilføjer din webstedsstruktur til din disposition:
- Kategorisering - Kategoriser dine websider. Gruppér de funktioner og elementer, der er ens, sammen. Når du kategoriserer, skal du holde kategorierne mellem 2 og 7. Balancér underkategorierne. Hvis hver kategori har 5 underkategorier, skal du sørge for, at alle dine kategorier har 5 underkategorier.
- Side niveauer/dybde - Gå efter en lav side dybde. Tre niveauer er ideelle. Men hvis dit site har brug for over tre niveauer, i industrier som Ecommerce, så gør det. Jo lavere dybden af side niveauerne er, jo lettere er dit site’s navigation.
- Hav en global kategori - dette er den eneste ekstra kategori, du har brug for udover de 7. Her er hvor du placerer elementer som [privatlivspolitikker], [logins], og [søgefunktioner]. Elementerne her er inkluderet som en del af din header eller footer.
Hvorfor Din Webstedsstruktur er Vigtig
Din [site] struktur bestemmer din brugeroplevelse, crawling, de sitelinks du sandsynligvis vil få, og de interne links, som din [site] vil have.
En side med en god struktur resulterer i bedre brugeroplevelser, hvilket resulterer i lavere afvisningsprocenter. Alle disse signaler fortæller Google, at din side er af høj kvalitet, hvilket bidrager til, at din side rangerer højere i søgeresultater.
Søgemaskinebots gennemsøger din sides struktur for at indeksere din webside. Din sides samlede struktur skal opsummeres og indsendes til Google Search Console. Dette gøres ved hjælp af en XML sitemap.
Uden den rette webstedsstruktur er der sider og URL'er, som søgemaskinebots aldrig vil opdage.
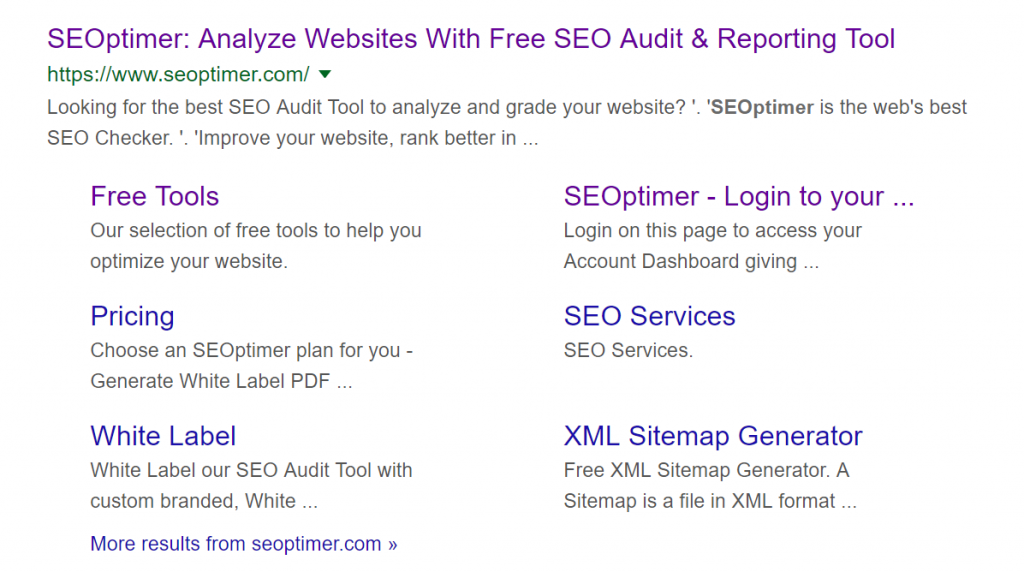
Passende webstedsstruktur hjælper dit websted med at have sitelinks på søgeresultatsider, som vores eksempel:

Sitelinks gør det lettere for brugerne at vælge den side, der [måske] er mest relevant. Dette øger din CTR (Click Through Rate), konverteringsrate og endda salg. Din side vil sandsynligvis også rangere højere end dine konkurrenter.
Her er hvad Google havde at sige om, hvad der kommer på sitelinket:
“Vi viser kun sitelinks for resultater, når vi tror, de vil være nyttige for brugeren. Hvis strukturen på dit site ikke tillader vores algoritmer at finde gode sitelinks, eller vi ikke tror, at sitelinks for dit site er relevante for brugerens forespørgsel, vil vi ikke vise dem.”
En side med en god struktur resulterer i at skabe interne links, hvilket hjælper med brugernavigation. Det gør det også lettere for søgemaskiner at identificere relaterede sider, reducerer sidens dybde og hjælper med at overføre linkværdi til andre sider.
Her er en webside med sitemap skabeloner, som du kan hente inspiration fra.
Websted Layout
Din sides struktur giver dig en skeletskitse af din side. Det hjælper dig med at vide, hvor mange kolonner du har brug for, for eksempel. Du skal nu liste de elementer, der vil danne din sides layout. Begynd med din landing page, da det er det første sted, som dine besøgende sandsynligvis vil besøge.
Hjemmeside/Landing Page
Landingssiden er, hvad brugerne vil bruge til at afgøre, om de skal bruge mere tid på dit site eller ej. Hvad man skal huske her er, at layoutet vil hjælpe en hel del med at gøre brugerens navigation nem.
Når du udarbejder layoutet til din landing page, skal du tænke på, hvad der går over-the-fold, og hvad der går under-the-fold. Dette betyder, hvad der kommer før scrolling (over-the-fold), og hvad der kommer efter scrolling (under-the-fold).
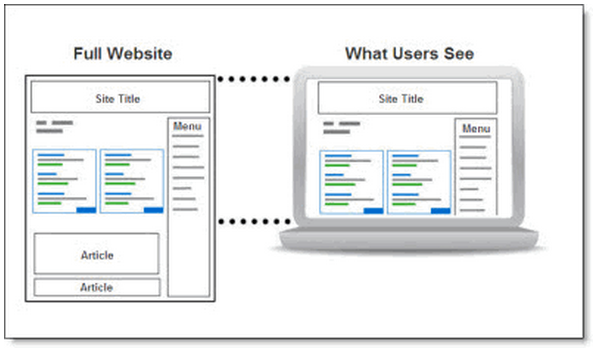
Her er et billede til at hjælpe med at skelne mellem over-folden og under-folden:

Billedkilde: Performics
Over folden
Her er hvad der skal inkluderes "above-the-fold" i din [site outline]:
- Logo
- Overskrift
- Underoverskrift
- Navigation bar
- Primær CTA (Call To Action)
Underkategoriér disse elementer, for eksempel kategorisér logoet under navigationsbjælken. Tilføj billeder eller indlejr en video afhængigt af din branche.
Under folden
Her er hvad der skal inkluderes under folden i din sideoversigt:
- Begivenheder
- Blogartikler
- Industritrends
- Tillidsindikatorer
- Presseomtale
- Stedinformation
- Fordele og/eller funktioner
Afhængigt af din branche, grupper yderligere de ovenstående elementer. Placer placeringsoplysninger under footeren, for eksempel.
Her er en grafisk repræsentation af kategorierne til at placere over og under folden.
Funktioner
List de funktioner, du vil have på din side. Tænk bare over, hvad der er dine must-haves for din side? For at hjælpe dine kunder med at få de oplysninger, de har brug for, og handle på dem? Alle UI/UX, SEO osv. Disse inkluderer:
- CTA
- Blog
- Ofte stillede spørgsmål
- Forum
- Galleri
- Sikkerhed
- Nyhedsbrev
- Kommentarer
- Udtalelser
- Lead magnet
- Tilmeld/Log ind
- Indkøbskurv
- Betalingsbehandling
- Sociale medier - del knapper/links
Du ved måske ikke præcis, hvor du skal placere disse funktioner. Dette vil blive klart, når du bygger din wireframe (som er en visuel repræsentation af din [site outline]. Den viser din [site]s layout, navigation og indhold. Lær mere om wireframes i denne artikel.
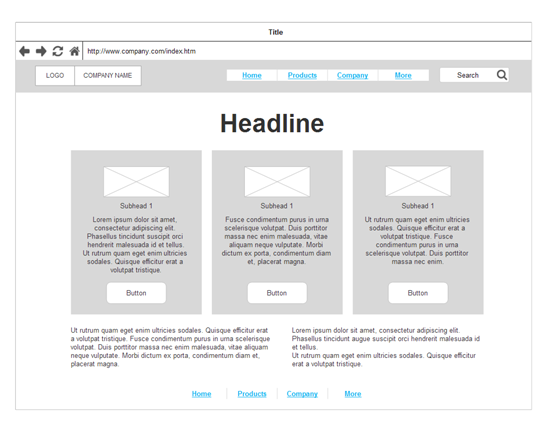
Her er et eksempel på en wireframe:

Billedkilde: Smartdraw
Stilguide
Stilguider og mønstre er essentielle for at hjælpe webdesigneren med at opretholde strukturen og skabe oplevelser for vores publikum på forskellige enheder.
Fordelene ved stilguider er mange: de skaber et fælles sprog, gør testning lettere, sparer tid og kræfter, og skaber en nyttig reference at vende tilbage til. Disse inkluderer:
- Lister
- Knapper
- Overskrifter
- Afsnit
- Responsivitet
- Links - aktive/inaktive/hover
- Baggrund - hvid/sort/brandfarver
- List de farver, du vil bruge. De skal være i overensstemmelse med dine brandfarver.
I din disposition, sæt de relaterede stilarter for hvert element i parentes.
Ressourcer
Den vigtigste drivkraft for ressourcer er, hvad du kan gøre for dem, hvad du har gjort indtil videre, hvorfor de skal vælge, hvordan du kan hjælpe. Sammen med stilguiden skal du skabe disse budskaber på tværs af forskellige metoder, der tiltrækker dit publikum bedst.
List de ressourcer, som du vil have brug for at opnå den funktionalitet, du har til hensigt. Disse inkluderer:
- Ikoner
- Skrifttyper
- Videoer
- Udtalelser / Anmeldelser
- Illustrationer og grafik
- Markedsføringskopi - white papers, pressemeddelelser
- Billeder og deres kilder - virksomheds fotos/stock
I din disposition, sæt de relaterede ressourcer for hvert punkt i parentes.
Navigation
Beslut den navigation, du ønsker, baseret på din sidestruktur, sidelayout og funktioner (både øverst og under folden). Det kan være øverst, nederst, side eller center. Det kan også være fast (statisk) - hvor den ikke ændrer position ved rulning - eller klistret (bevæger sig, når brugeren ruller).
Her er et par navigationsmuligheder:
Top navigation
Der er flere muligheder her.
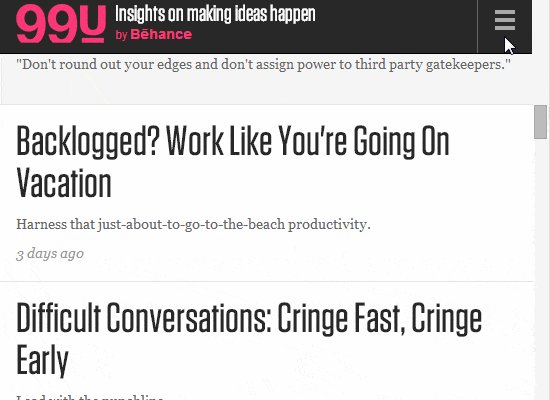
Dette er en hamburger-menu, som du sandsynligvis vil finde på mobile enheder:

Billedkilde: Template Toaster
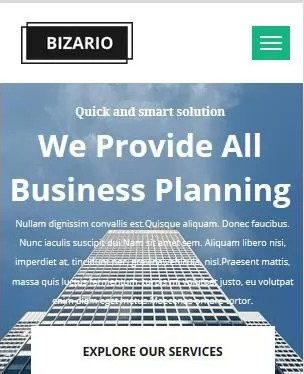
Fast topnavigation
Denne navigation ændrer ikke position, når brugeren ruller. Her er en demo:

Billedkilde: WebFX
Statisk sidebjælke navigation
Skærmbilledet nedenfor viser navigationen på venstre side, og forbliver på samme sted, selv når brugeren ruller.

Billedkilde: Template Toaster
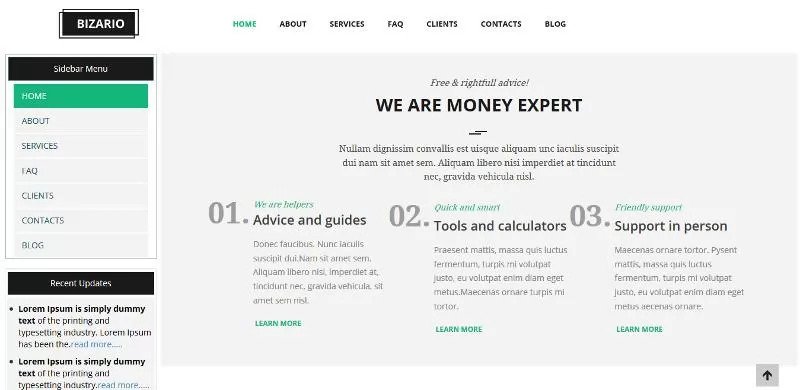
Statisk bundnavigation
Her bruges footeren som hovednavigation. Her er et screenshot:

Billedkilde: Template Toaster
Forbehold
Du skal oprette en disposition for hver side. Hver side på dit websted er forskellig. Mens funktioner som header og footer forbliver de samme, skal din landing page og about pages være forskellige, selvom de har det samme look and feel for konsistens.
Skabelon
Her er en skabelon, der opsummerer alle de ovenfor diskuterede detaljer. Erstat beskrivelserne mellem de firkantede parenteser med din egen virksomheds information.
Afslutningsvis
Når du laver en webstedsoversigt, skal du ikke gå i detaljer. Oversigten er en guide, der hjælper dig med at holde dit webstedsdesign på sporet, struktureret og klart. Efterlad plads til tilpasning og kreativitet.