Was ist ein Viewport?
Viewport ist ein Meta-Tag, das sich im <head> des HTML befindet. Es ist der sichtbare Teil einer Webseite, den ein Benutzer von seinem Gerät oder Monitor aus sehen kann. Falsche Viewports führen dazu, dass Benutzer beim Durchsuchen der Website seitlich scrollen müssen, anstatt dass die Seite perfekt auf ihre Gerätebildschirme passt.
Warum ist der Viewport wichtig?
Mobile-freundliche Seiten haben eine höhere Platzierung, Punkt. Um maximale Mobile-Freundlichkeit mit dem geringsten Aufwand zu erreichen, müssen Seiten die Zeit reduzieren, die ein Nutzer mit Scrollen oder Größenänderung einer Seite verbringt.
Das Erstellen eines responsiven Designs für die Website ist unerlässlich, da erwartet wird, dass sie von allen Arten von Benutzern und auf jedem Gerät besucht werden. Es liegt an Ihnen, die bestmögliche Version Ihrer Website unter Verwendung von Viewport für jedes Gerät bereitzustellen.
Auswirkungen des mobilen Viewports auf SEO
Das Konfigurieren Ihres mobilen Viewports ist der einfachste und effektivste Weg, um die Mobilfreundlichkeit Ihrer Website zu erhöhen. Google erwähnt Viewport-Meta-Tags zuerst in ihren Grundlagen des responsiven Webdesigns und spiegelt die SEO-Richtlinien wider, die jede Website befolgen sollte. Mit der Mobile-First-Initiative sagen sie weiterhin: „Seiten, die für eine Vielzahl von Geräten optimiert sind, müssen ein Meta-Viewport-Tag im Head des Dokuments enthalten.“
Best Practices für den Viewport
Um sicherzustellen, dass eine Seite auf mobilfreundliche Weise präsentiert wird, hier einige Tipps, denen Sie folgen können:
Vermeiden Sie es, die Seite auf eine bestimmte Breite zu rendern, da die Breiten von Gerät zu Gerät variieren können.
Vermeiden Sie die Verwendung absoluter Breitenwerte in Ihrem CSS, wie cm, mm, in, px, pt oder pc. Verwenden Sie stattdessen relative Breitenwerte wie em, ex, ch, rem, vw, vh, vmin, vmax und %. Die Verwendung absoluter Werte kann dazu führen, dass die Elemente Ihrer Website breiter laden, als Ihr Viewport zulässt.
Testen Sie manuell die Responsivität Ihrer Website und die Bereitschaft für verschiedene Ansichtsfenster
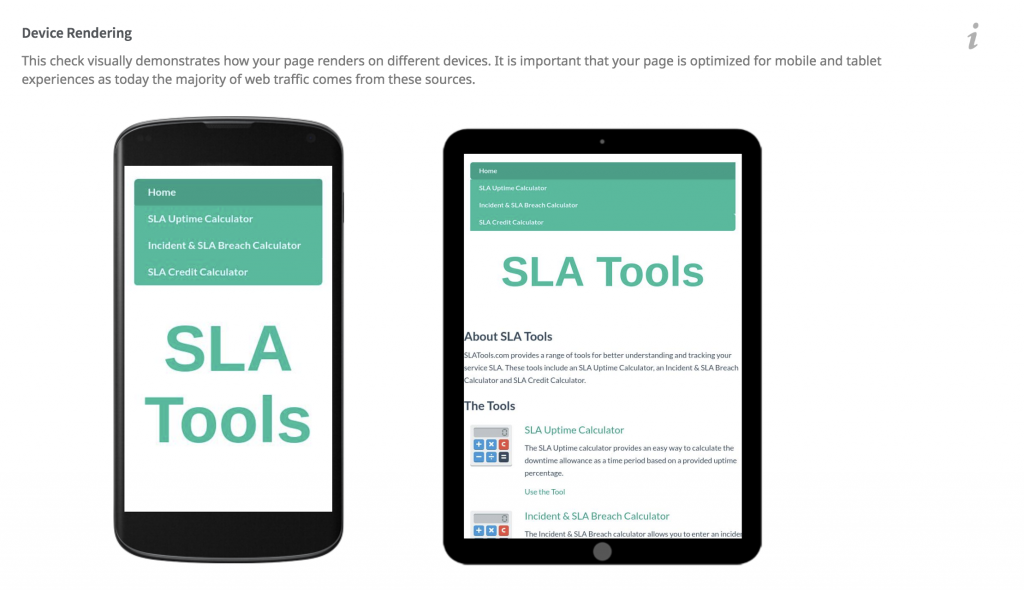
Einfachste und schnellste Methode, um zu erkennen, wie Ihre Website auf verschiedenen Geräten aussieht, ist die Erstellung Ihres SEOptimer-Berichts und die Überprüfung des Abschnitts "Gerätedarstellung" des Berichts:

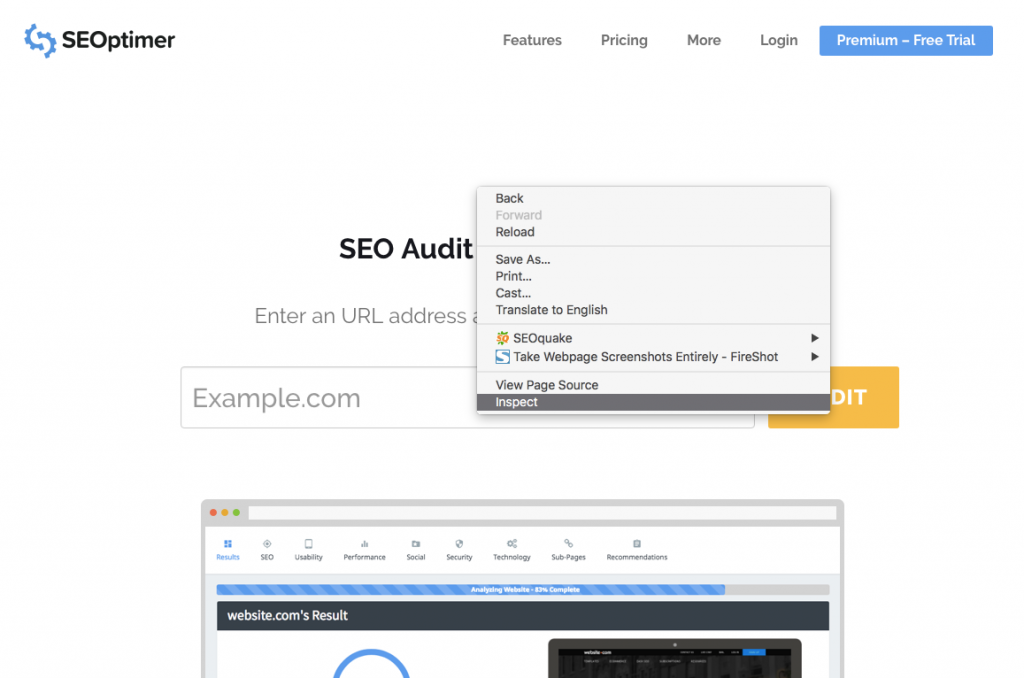
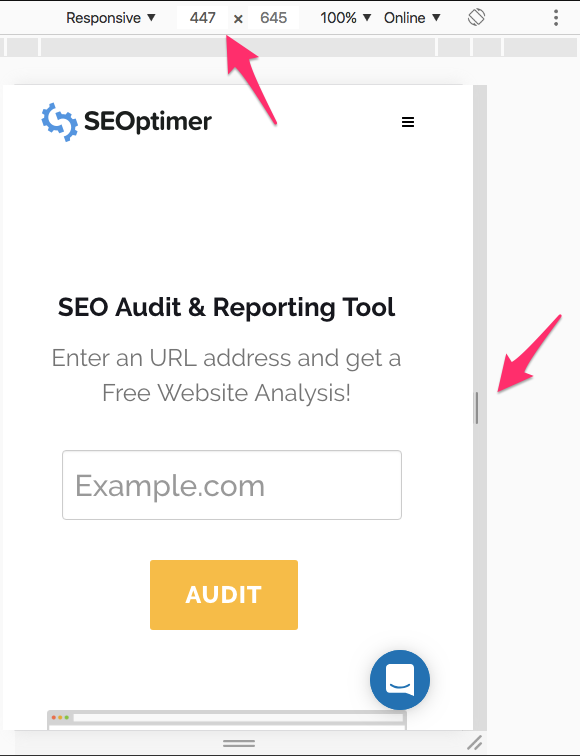
Sie werden Ihre Website entweder mit Ihrem eigenen Gerät testen wollen oder indem Sie die Chrome-Funktion „Untersuchen“ verwenden, um zu sehen, wie Ihre Website auf der Vielzahl von Geräten aussieht, die von Google bereitgestellt werden. Beachten Sie, dass die Verwendung des Chrome-Browsers es Ihnen nicht erlaubt, Ihren Bildschirm nach links oder rechts zu ziehen oder die Funktion „Zum Vergrößern zusammendrücken“ zu verwenden.

Sobald Sie Ihre Website betrachten, ziehen Sie die rechte Seite, um die Breite zu ändern und zu sehen, wie gut Ihre Website für Mobilnutzer gestaltet ist.

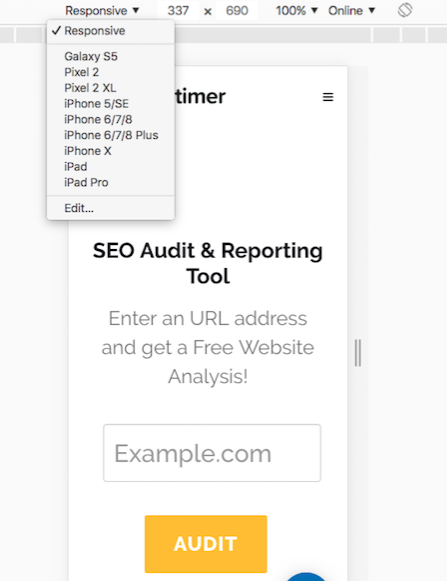
Sie können auch beliebte Geräte auswählen und feststellen, ob jedes Gerät korrekt angezeigt wird.

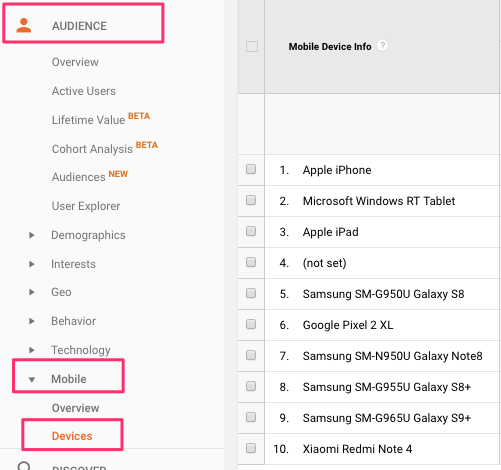
Möchten Sie mehr Geräte? Abhängig von den Anforderungen Ihrer Website können Sie in Google Analytics ermitteln, mit welchen Geräten Ihre Website am häufigsten konfrontiert wird.
Sie können auch zu Audience > Mobile > Devices gehen und die beliebtesten Geräte finden, die verwendet werden, um Ihre Website anzusehen.

Wenn die aufgelisteten Geräte nicht auf den derzeit beliebtesten Geräten basieren, können Sie das Gerät nach Namen suchen oder benutzerdefinierte Geräte basierend auf dem Pixelverhältnis hinzufügen.
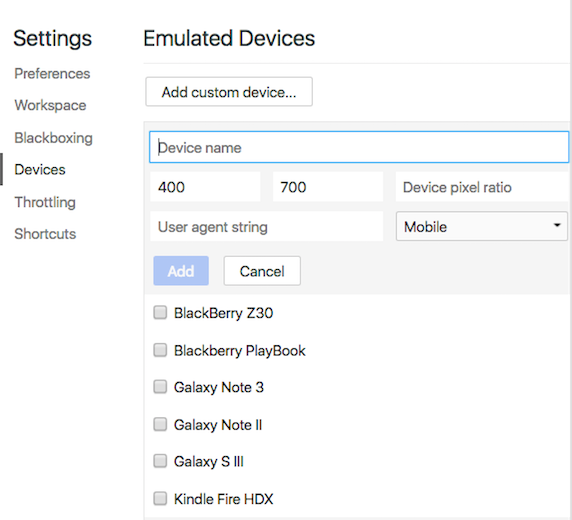
Um ein benutzerdefiniertes Gerät hinzuzufügen:
Gehen Sie zu DevTools Einstellungen > Geräte > Benutzerdefiniertes Gerät hinzufügen.
Geben Sie dann einen Gerätenamen, Breite, Höhe, Geräte-Pixelverhältnis und User-Agent-String ein.
So konfigurieren Sie den mobilen Viewport für Ihre Website
Es gibt drei Hauptmethoden, um eine mobilfreundliche Website zu gestalten, abhängig von Ihrem aktuellen mobilen Seitendesign: Dynamisch, Separate URL und Responsives Design.
Dynamische Designkonfiguration
Wenn Sie derzeit ein dynamisches Design haben, müssen Sie eine ganz separate Seite erstellen, um verschiedene Versionen zu bedienen und jedem User-Agent mitzuteilen, was sie von derselben URL aus zugreifen sollen. Sie müssen den Vary HTTP-Header auf der Seite verwenden. Unten finden Sie ein Beispiel, wie Sie diese Anfrage erstellen können:
GET /page-1 HTTP/1.1
Host: www.example.com
(...Rest der HTTP-Anfrageheader...)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(... Rest der HTTP-Antwortheader...)
Hier sind weitere Informationen bezüglich dynamischer Designkonfiguration.
Konfiguration separater URLs
Separate URLs erfordern mehr Entwicklungsressourcen und erfordern auch, dass Sie eine ganz neue Website erstellen und sie auf einer Subdomain wie www.m.example.com hosten. Um Suchmaschinen das Verständnis separater mobiler URLs zu erleichtern, müssen Sie Annotationen sowohl für Desktop www.example.com als auch für mobile www.m.example.com Geräte erstellen.
Hier sind Beispiele dafür, wie man jede URL annotiert:
Auf der Desktop-Seite (http://www.example.com/page-1) hinzufügen:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
und auf der mobilen Seite (http://m.example.com/page-1) sollte die erforderliche Anmerkung sein:
<link rel="canonical" href="http://www.example.com/page-1">
Dieser rel="canonical"-Tag auf der mobilen URL, der auf die Desktop-Seite zeigt, ist erforderlich.
Die Sitemap-Anmerkung muss Folgendes enthalten:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"media="nur Bildschirm und (max-width: 640px)"
href="http://m.example.com/page-1" />
</url></urlset>
Hier sind weitere Informationen zur Konfiguration separater URLs.
Konfiguration des responsiven Designs
Responsive Design ist der einfachste und effektivste Weg, um eine von Google empfohlene Website zu erstellen. Die Viewport-Konfiguration muss die Seite so laden, dass sie eine Breite hat, die der Bildschirmbreite des Geräts entspricht, wie folgt:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Ein <meta> Viewport-Element gibt dem Browser Anweisungen, wie die Dimensionen und das Skalieren der Seite gesteuert werden sollen.
Das Hinzufügen des Codes width=device-width stellt sicher, dass die Seite an die Breite des Bildschirms angepasst wird, was je nach Gerät des Benutzers auch variieren wird.
Der Teil initial-scale=1.0 legt die anfängliche Zoomstufe fest, wenn die Seite zum ersten Mal vom Browser geladen wird.
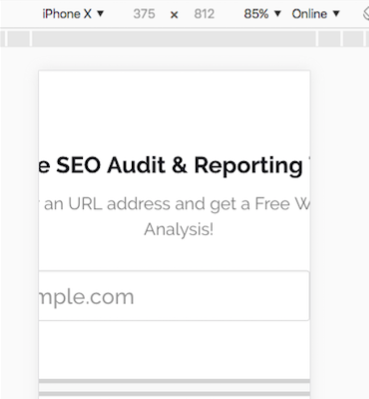
Nachdem das Viewport einer Seite festgelegt wurde, sollte der nächste Schritt sein, die Größe des Inhalts der Seite anzupassen. Hier ist ein Beispiel für ein mobilfreundliches Viewport, das seinen Inhalt entsprechend der Anzeige des Benutzers angepasst hat:

In diesem Beispiel, wenn der Viewport deaktiviert oder nur für Desktop konfiguriert wurde, müssen Sie ihn seitwärts bewegen oder mit zwei Fingern zoomen, um die gesamte Website auf dem Gerät anzuzeigen.
So konfigurieren Sie den mobilen Viewport in WordPress
Die meisten Themes in WordPress sollten bereits einen Viewport haben und mobil reagieren. Wenn SEOptimer erkannt hat, dass Ihr WordPress-Theme keinen Viewport hat, ist die beste Methode, dies innerhalb Ihres WordPress-Themes zu überprüfen.
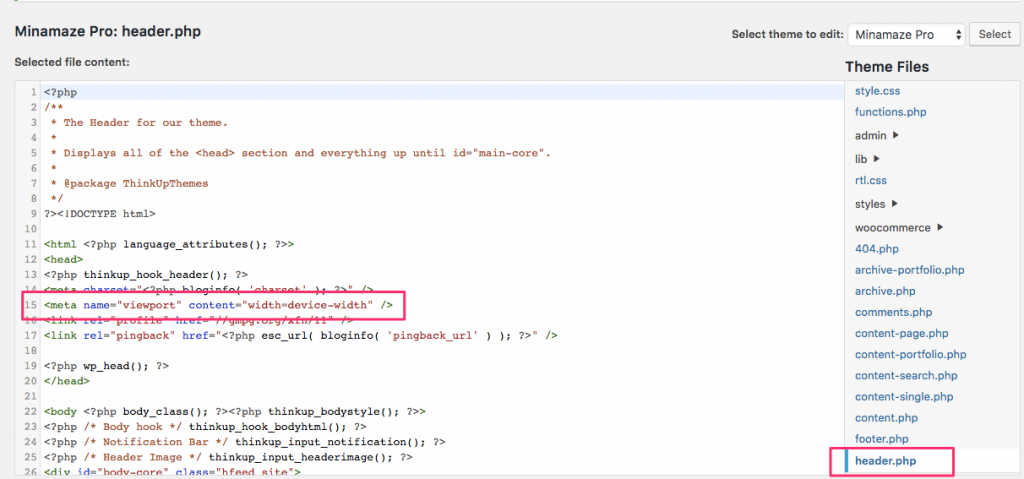
Sie müssen zu Aussehen > Editor > Header.php gehen, um dies zu tun.

Die header.php-Datei sollte enthalten:
<meta name="viewport" content="width=device-width">
oder
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Wenn Sie derzeit kein Viewport im header.php-Datei haben und Sie bereits die Überprüfung auf Responsivität durchgeführt haben, wenden Sie sich an Ihren Theme-Entwickler.
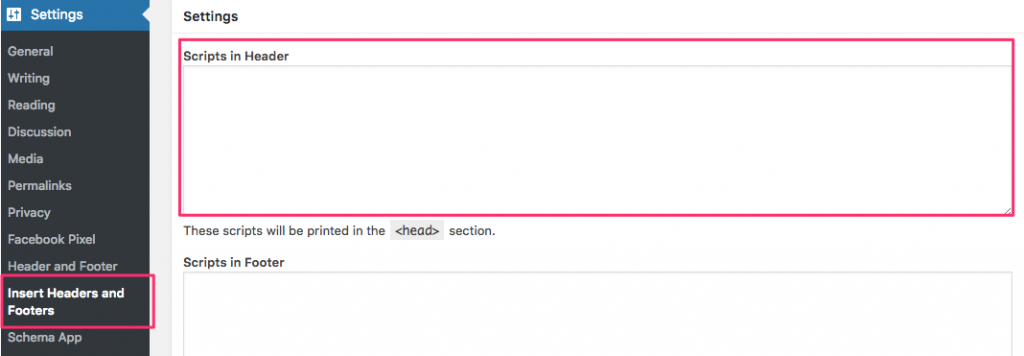
Wenn der Zugriff auf header.php zu technisch erscheint, können Sie das Plugin „Insert Headers and Footers“ von WordPress installieren und den Viewport im Header-Bereich eingeben.
So konfigurieren Sie den mobilen Viewport in Wix
Leider können Sie die Wix-Ansichtsfenster im Moment nicht konfigurieren oder reparieren.
Wix verwendet den Meta-Tag:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">.
Also, wenn SEOptimer oder Google mobile friendly tester Ihre Website überprüfen, werden Sie Punkte für die Mobilfreundlichkeit verlieren. Das bedeutet nicht, dass Sie an Rang verlieren oder zu einer anderen Plattform wechseln müssen, es bedeutet nur, dass die Erkennung auf einer Gerätebreite basiert, die skalierbar ist und pro Gerät angepasst wird.

Sie können weitere Informationen zum Wix-Viewport-Problem hier unter folgendem Link finden:
https://support.wix.com/en/article/viewport-configuration-for-mobile-devices
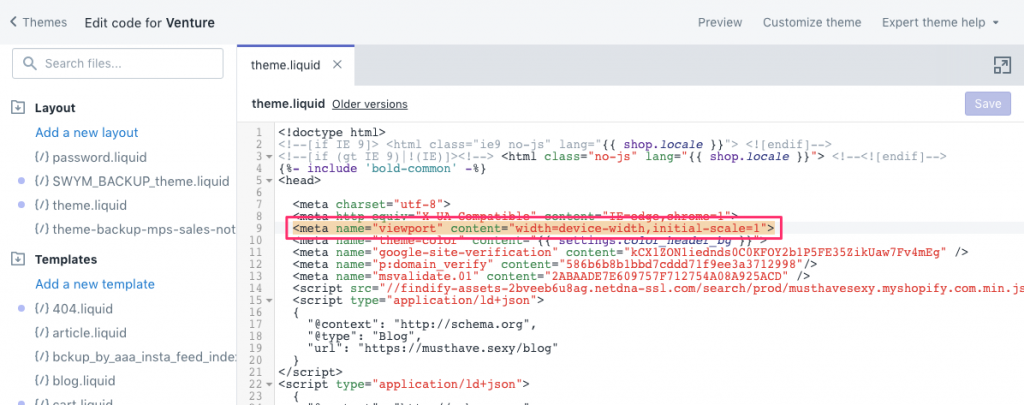
So konfigurieren Sie den mobilen Viewport in Shopify
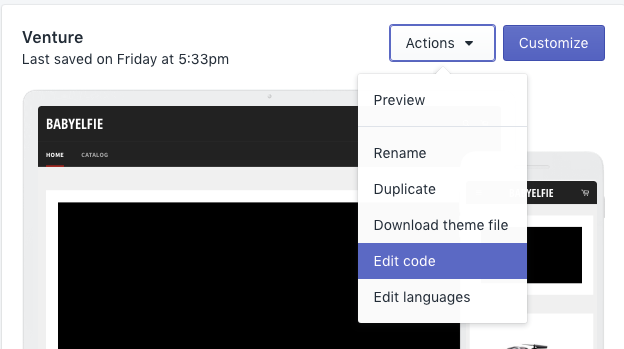
Das Theme von Shopify sollte, wie bei WordPress, viewport-fertig sein. Wenn Sie jedoch überprüfen oder den Viewport aufgrund des Themes hinzufügen müssen, können Sie zu Theme > Aktionen > Code bearbeiten gehen.

Suchen Sie die Datei „theme.liquid“ und Sie werden den Viewport im <head>-Abschnitt sehen.

Wenn Sie den Viewport nicht finden können, dann können Sie den Theme-Entwickler kontaktieren oder den Viewport hinzufügen und den Responsive-Test durchführen, um Ihre nächsten Schritte zu bestimmen.