
Als Webmaster und SEO ist es eines dieser Dinge, für die man einfach optimieren muss, gute Core Web Vitals-Werte zu erzielen, besonders wenn man Googles Definition einer „benutzerfreundlichen Website“ entsprechen möchte.
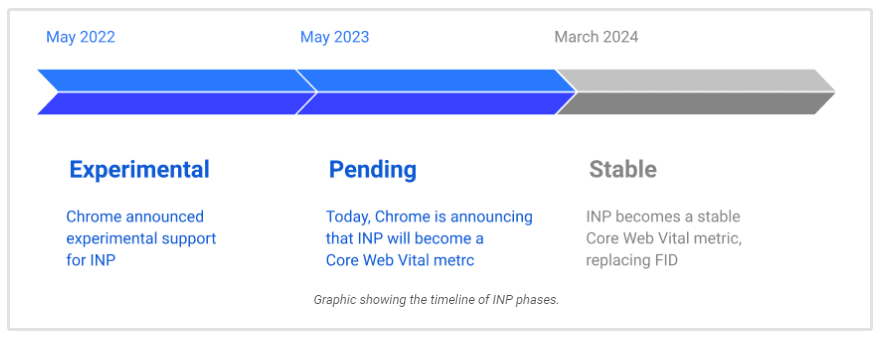
Nun, Google hat eine wichtige Core Web Vitals-Metrik angekündigt, die im März 2024 in Kraft treten wird.
Diese neue Metrik wird als Interaction to Next Paint bezeichnet, oder kurz INP.
Über diese Änderung Bescheid zu wissen und zu verstehen, was diese neue Metrik misst, ist wichtig, wenn Sie gute Core Web Vitals-Werte beibehalten möchten.
In diesem Beitrag werden wir einige der folgenden Punkte erkunden:
- Was ist INP?
- Was ändert sich genau?
- Welche Metrik wird durch INP ersetzt und warum ist sie besser?
- Wie man die INP-Bewertung Ihrer Website überprüft
- Wie man sicherstellt, dass Ihre Website eine gute INP-Bewertung erhält
Was ist INP?
INP ist eine neue Google Core Web Vitals-Metrik, die die Qualität der Reaktionsfähigkeit und Benutzerfreundlichkeit einer Webseite misst.
Interaction to Next Paint berücksichtigt alle qualifizierenden Interaktionen, vom Beginn der Benutzerinteraktion bis hin zum Zeitpunkt, an dem der Browser in der Lage ist, den nächsten Frame zu malen.
Die qualifizierenden Interaktionen, die INP berücksichtigt, umfassen:
- Klicken auf ein Element mit einer Maus
- Drücken einer Taste auf einer Tastatur, z. B. die Eingabetaste
- Tippen auf ein Gerät mit einem Touchscreen, z. B. Mobiltelefone
Das Endergebnis ist, dass INP Ihnen die Verzögerung mitteilt, die Benutzer beim Interagieren mit einem Element auf Ihrer Website erleben, bis es eine visuelle Änderung gibt, oder den „nächsten Anstrich“.
Was ändert sich?
Nach mehrmonatiger Entwicklung wird INP offiziell am 12. März 2024 Teil von Googles Sammlung der Core Web Vitals-Metriken werden.

Zusätzlich dazu wird INP den FID (First Input Delay) als Metrik in Zukunft ersetzen.
Als Ergebnis wird FID veraltet sein und nicht länger Teil der Core Web Vitals sein.
Dies bedeutet auch, dass Sie keine FID-Werte mehr in Ihrem Google Search Console-Dashboard sehen werden, sobald diese neue Metrik aktiv ist.
Google wird historisch wichtige FID-Dokumentation zumindest vorerst noch beibehalten.
Warum ist INP besser als FID?
Also, warum hat Google FID ersetzt? Und wie ist INP besser?
Laut Google selbst hat die First Input Delay bestimmte Einschränkungen, wenn es darum geht, die Reaktionsfähigkeit einer Seite zu messen.
Diese Einschränkungen sind wie folgt:
Wie der Name schon sagt, misst FID nur die Reaktionsfähigkeit der ersten Interaktion eines Website-Besuchers mit der Seite, d.h. erste Eingabe.
FID misst die Zeit, die der Browser warten musste, bevor er die Interaktion bearbeiten konnte, d.h. Verzögerung.
INP unterscheidet sich von FID darin, dass es den gesamten Umfang der Interaktionen auf einer Seite misst, anstatt nur die erste Eingabe.
Diese neue Metrik misst die Interaktion mit der längsten Verzögerung auf einer Seite, oder anders ausgedrückt, die Interaktion, die am längsten dauert zu laden, bevor der Besucher eine visuelle Veränderung sieht.
„Diese Implementierungsdetails machen INP zu einem weitaus umfassenderen Maß für die von Nutzern wahrgenommene Reaktionsfähigkeit als FID.“
Wie Sie die INP-Bewertung Ihrer Website überprüfen
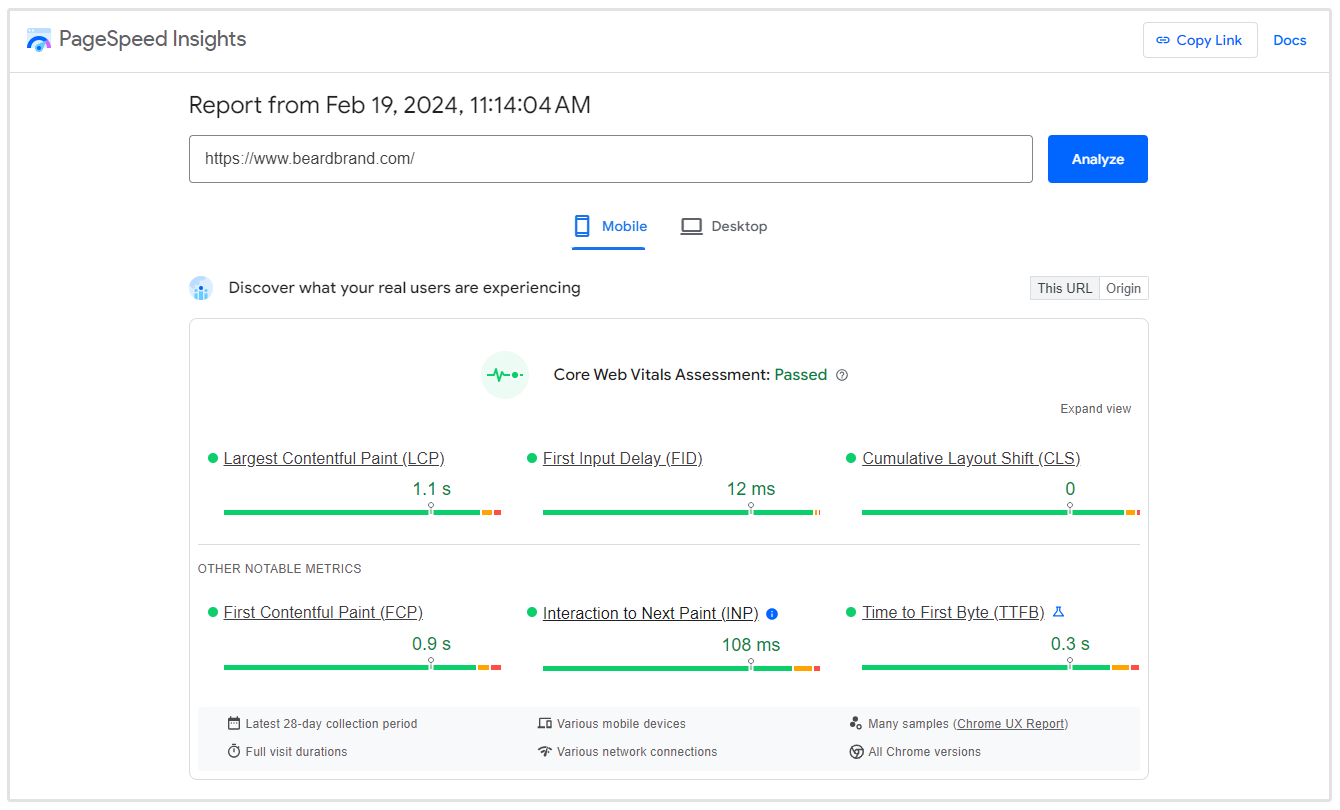
Der einfachste Weg, um Ihre INP-Bewertung zu überprüfen, besteht darin, einfach Google’s PageSpeed Insights zu besuchen, Ihre Website hinzuzufügen und zu sehen, wie Ihre Seite abschneidet.

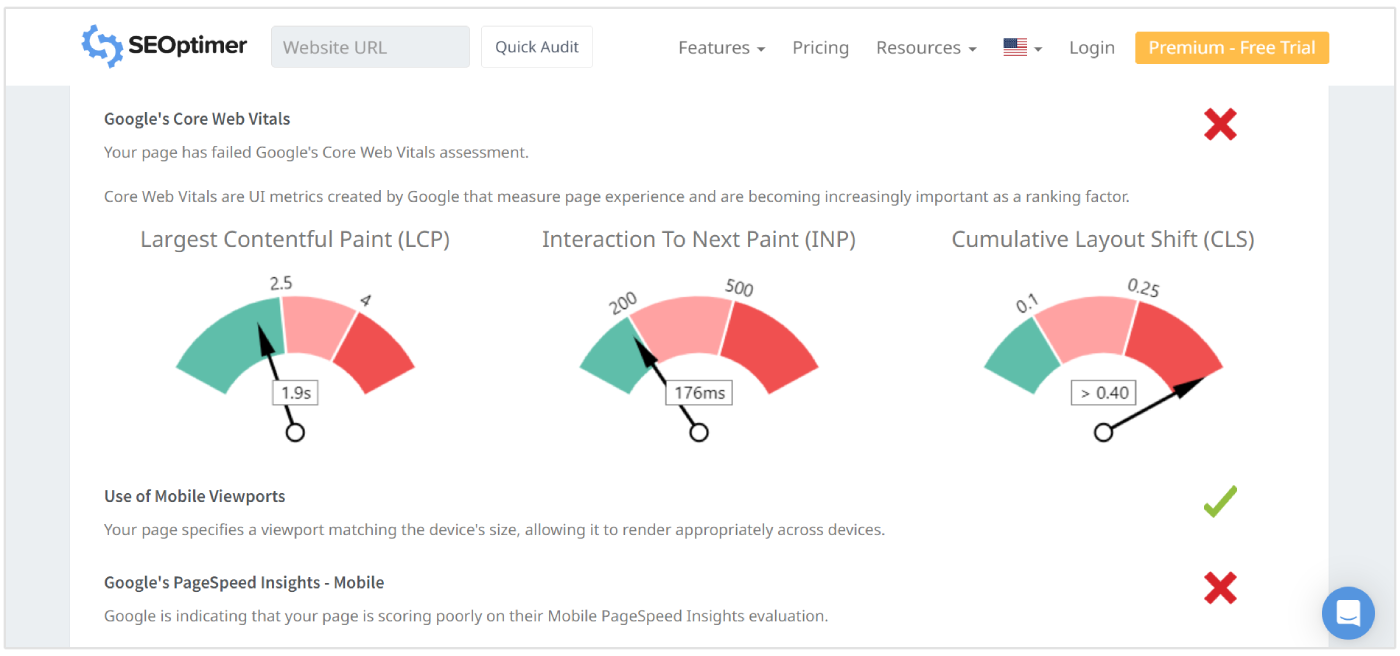
SEOptimer hat sich ebenfalls auf diese Änderung vorbereitet. Benutzer können jetzt die INP-Werte jeder Website oder Seite überprüfen, indem sie eine SEO-Audit und Website-Analyse durchführen.
Sobald unser Tool mit der Überprüfung der Seite, die Sie analysieren möchten, fertig ist, können Sie die INP-Bewertung im Abschnitt Benutzerfreundlichkeit des Berichts finden.

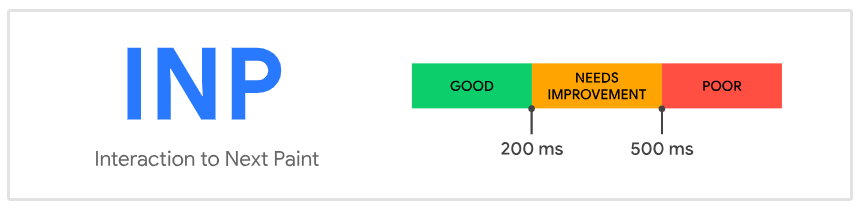
Was ist ein guter INP-Wert?
Websites sollten ein INP von 200 Millisekunden oder weniger haben, um Besuchern eine gute Benutzererfahrung zu bieten.
Alles über 500 Millisekunden wird aus Googles Perspektive als schlecht angesehen.

Wie Sie sicherstellen, dass Ihre Website eine gute INP-Bewertung erhält
Jetzt, da wir besprochen haben, was INP ist und worauf es prüft, lassen Sie uns darüber sprechen, wie Sie sicherstellen können, dass Ihre Website oder jede Seite auf Ihrer Website eine gute INP-Bewertung erhält.
1. Minimieren Sie die Arbeitslast des Hauptthreads: Komplexe Skripte, übermäßige Animationen und große Datenverarbeitungsaufgaben können Ihre Website verlangsamen. Zerlegen Sie komplizierte Aufgaben, Animationen und Ladevorgänge in kleinere, schnellere Teile.
2. Priorisieren Sie kritische Interaktionen: Identifizieren und optimieren Sie Interaktionen, die die Benutzererfahrung erheblich beeinflussen, wie Button-Klicks, Suchfunktionen und das Laden von Kerninhalten. Konzentrieren Sie sich darauf, deren Antwortzeiten zu optimieren.
3. Hintergrundaufgaben verwenden: Einige Aufgaben, die Ihre Website ausführt, können im Hintergrund laufen, ohne Sie zu verlangsamen. Dies ermöglicht es Ihrer Website, sofort auf Klicks zu reagieren.
4. Ressourceneffizienz optimieren: Reduzieren Sie die Größe und Komplexität des Codes, der Bilder und anderer Ressourcen Ihrer Website durch Minimierung. Kleinere Dateigrößen führen zu schnellerem Laden und verbesserter Reaktionsfähigkeit.

5. Priorisieren Sie das Rendern kritischer Inhalte: Stellen Sie sicher, dass die Hauptteile Ihrer Website zuerst geladen werden, auch wenn andere Dinge etwas länger dauern. Auf diese Weise fühlt es sich sofort schnell an.
Das Aufrechterhalten eines guten INP-Wertes erfordert kontinuierliche Überwachung und Optimierung.
Verwenden Sie Tools wie Google PageSpeed Insights und Chrome DevTools, um die Leistung zu bewerten und Engpässe zu identifizieren. Regelmäßige Optimierung stellt sicher, dass Ihre Website ein konstant reaktionsfähiges und nahtloses Benutzererlebnis bietet.
Sind Sie bereit für INP?
Während wir uns auf den offiziellen Start von Interaction to Next Paint als Teil der Core Web Vitals vorbereiten, ist es wichtig, dass Website- und Geschäftsinhaber anfangen, ihre Seiten früher als später vorzubereiten und zu optimieren.
Websites, die Googles Mindestanforderungen und die Core Web Vitals-Werte erfüllen, haben einen Vorteil gegenüber denen, die es nicht tun. Zu welchen wirst du gehören?