Sie sollten Ihre Webseiten für ein nahtloses Benutzererlebnis optimieren. Aber wie können Sie die Qualität des Benutzererlebnisses auf einer Website messen? Hier kommen die Core Web Vitals ins Spiel.
Core Web Vitals sind eine Reihe von Metriken, die verwendet werden, um zu bewerten, wie Nutzer eine Webseite erleben. Sie messen Dimensionen der Website wie Ladezeit, Reaktionsfähigkeit und Interaktivität.
Google misst der Benutzererfahrung (UX) große Bedeutung bei, und die Core Web Vitals sind ein Teil der verbesserten UX. Daher hilft die Verbesserung des Core Web Vitals-Scores Ihrer Website dabei, das SEO zu verbessern.
In diesem Artikel werde ich besprechen, was Core Web Vitals sind, wie sie sich auf SEO auswirken und verschiedene Wege teilen, um die Core Web Vitals-Metriken zu verbessern und das UX zu steigern.
Lass uns anfangen!
Wie/wo findet man den Core Web Vitals-Bericht?
Der Core Web Vitals-Bericht zeigt die Leistung Ihrer Webseite basierend auf Daten aus der realen Nutzung. Er zeigt die URL-Leistung gruppiert nach Status, Metrikgruppe und URL-Gruppe (Gruppe ähnlicher Webseiten)
Google bietet Ihnen mehrere Möglichkeiten, die Leistung von Core Web Vitals zu messen. Dazu gehören:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Hier erfahren Sie, wie Sie diese Tools verwenden, um die Core Web Vitals-Werte zu messen.
Bericht zu den Core Web Vitals in der Google Search Console
Sie können die Core Web Vitals Ihrer Website über den neuen Bericht in der Google Search Console bewerten.
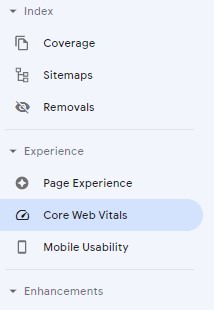
Um den Bericht zu finden, gehen Sie zu „Core Web Vitals“ unter „Experience“, wie im Bild unten gezeigt.

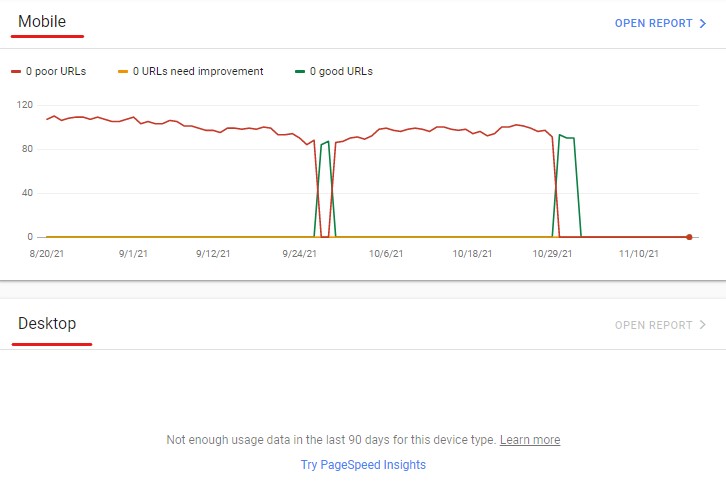
Es gibt zwei unterschiedliche Berichte, einen für Mobilgeräte und einen für Desktop.

In jedem Bericht finden Sie Daten über URLs und deren Leistung.

Dies ist ideal, weil Sie Informationen über Ihre gesamte Webseite finden werden, anstatt nur über eine einzige Seite. Aus dem Bericht können Sie Webseiten identifizieren, die Aufmerksamkeit benötigen.
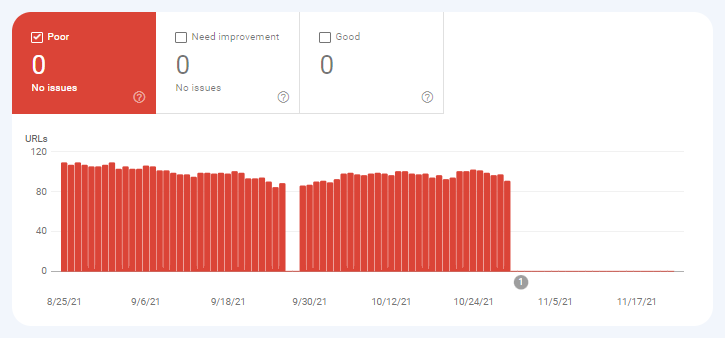
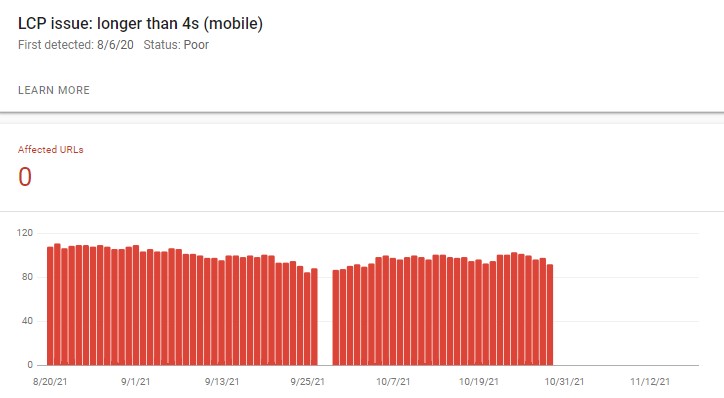
Zum Beispiel können Sie im folgenden Screenshot sehen, dass es keine Seiten mit LCP-Problemen gibt.

Sie können auf die URL klicken, um alle ähnlichen URLs zu sehen, die denselben Fehler bzw. dieselben Fehler aufweisen.
Einige URLs könnten jedoch aus diesem Bericht weggelassen werden, da nicht genügend Daten zur Berichterstattung vorliegen. Dies geschieht, wenn Ihre Website brandneu ist oder nur wenige Landingpages hat.
Core Web Vitals in PageSpeed Insights
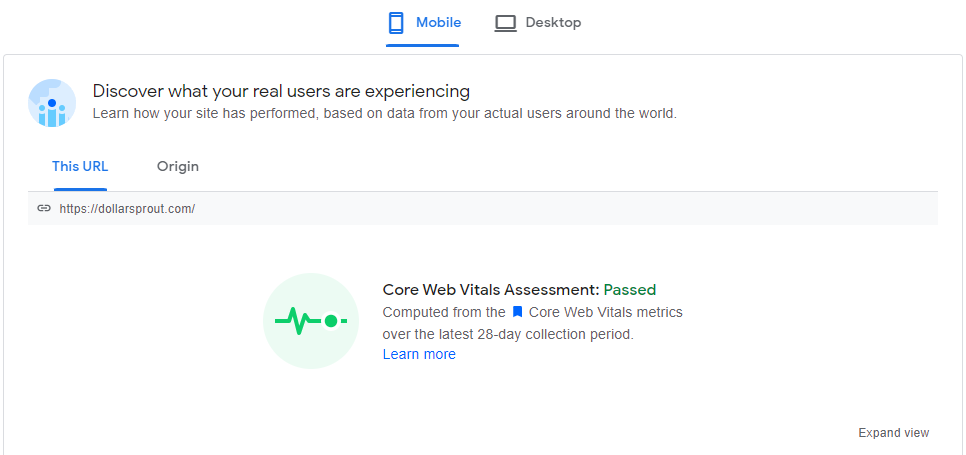
Sie können den Bericht zu den Core Web Vitals auch über Google’s PageSpeed Insights (PSI) einsehen. Dieser Bericht basiert auf den Daten des Chrome User Experience Report (CrUX).
In diesem Bericht finden Sie auch zusätzliche Informationen über Elemente, die die Core Web Vitals-Metriken beeinflussen. PSI bietet Ihnen auch Vorschläge zur Verbesserung der Core Web Vitals-Bewertung.
Um Ihre Seiten-Geschwindigkeit zu erhalten, geben Sie einfach Ihre Website-URL in das vorgegebene Feld ein und klicken Sie auf den „Analysieren“-Button.

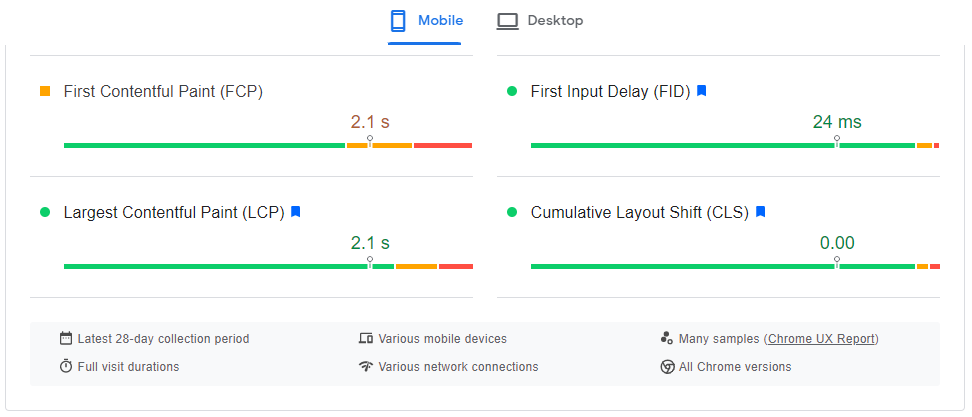
Nun wird das Tool das Ergebnis der Core Web Vitals sowohl für Desktop als auch für Mobilgeräte anzeigen, wie im Bild unten dargestellt.


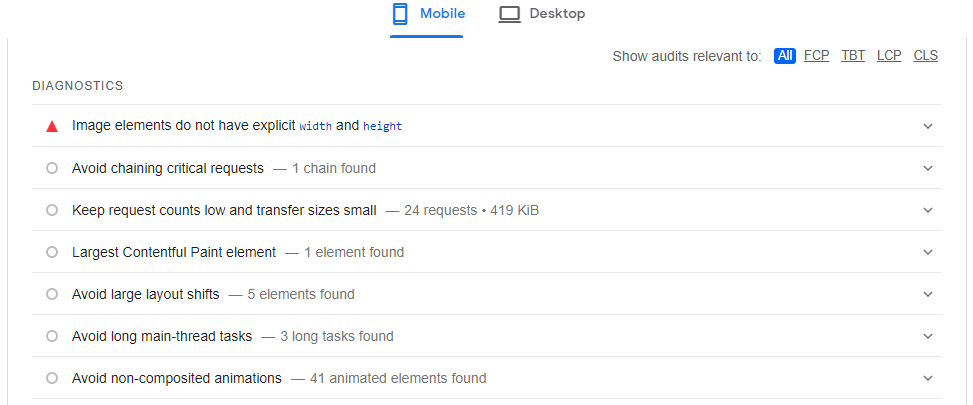
Zusammen mit den Problemen bietet Ihnen PageSpeed Insights auch verschiedene Optimierungsmöglichkeiten, wie Sie im untenstehenden Bild sehen können.

Web.dev
Die aktualisierten Chrome-Entwicklertools ermöglichen es Ihnen, visuelle Instabilitätsprobleme auf einer Seite zu finden und zu beheben.
Darüber hinaus messen diese Werkzeuge auch die Gesamte Blockierungszeit (TBT).
TBT wird in der unteren linken Ecke des Fensters angezeigt.
Befolgen Sie die folgenden Schritte, um die Web Core Vitals mit ChromeDev-Tools zu analysieren.
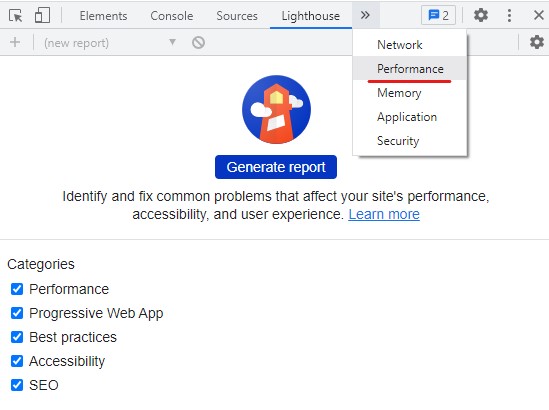
- Um die Entwicklertools zu öffnen, klicken Sie mit der rechten Maustaste, wählen Sie „Weitere Tools“ und klicken Sie auf „Entwicklertools“.
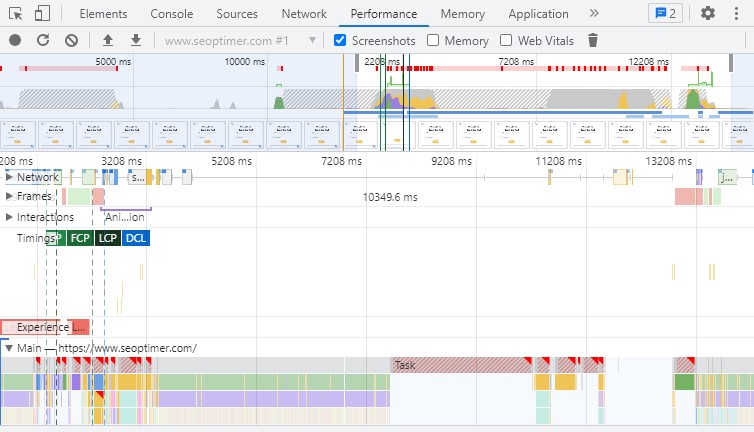
- Navigieren Sie zum Tab „Leistung“.

- Klicken Sie auf die Aufnahmetaste und laden Sie die Seite neu.

- Sobald die Seite neu geladen wurde, stoppen Sie die Aufnahme.
- Sie werden Details zu den verschiedenen Metriken sehen.

Core Web Vitals und ihre Auswirkungen auf SEO und Google-Ranking
Core Web Vitals sind für SEO unerlässlich, da sie Ihnen einen Eindruck davon vermitteln, wie Nutzer Ihre Website erleben.
Wenn Besucher ein makelloses Erlebnis auf Ihrer Website haben, ist es wahrscheinlich, dass sie zurückkehren, und sie werden die Website auch wahrscheinlich ihren Freunden empfehlen.
Ebenso, wenn die Webseite nicht reagiert und voller Pop-ups ist, werden sie die Seite nicht noch einmal besuchen.
Daher bevorzugt Google Websites, die ein gutes Erlebnis bieten, und die Core Web Vitals messen den Einfluss der Benutzererfahrung auf Ihre Website.
Komponenten der Core Web Vitals
Hier sind die wichtigsten Komponenten der Core Web Vitals:
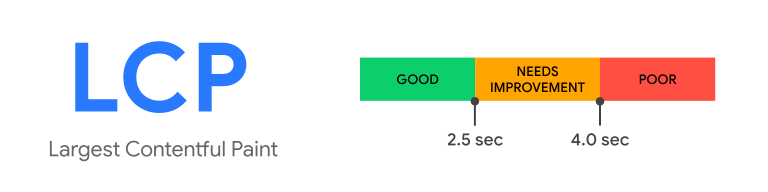
Largest Contentful Paint (LCP)
Dies ist eine der Metriken, die Sie verwenden können, um die Benutzererfahrung zu messen. LCP misst die Ladezeit. Genauer gesagt, misst es die Zeit, die benötigt wird, um das größte sichtbare Inhaltelement auf dem Bildschirm des Benutzers zu rendern.
Ihre Webseite muss schnell laden, um ein angenehmes Benutzererlebnis zu schaffen. Wie Sie bereits wissen, haben Seiten, die schneller laden, ein höheres SEO-Ranking. Darüber hinaus beeinflusst die Ladezeit auch das Engagement und die Konversionsraten. Also, was misst LCP?
Je nach den Seitenelementen berücksichtigt LCP Folgendes:
- Bilder
- H1
- Textblöcke
- Video-Poster-Bilder
- Hintergrundbilder, die innerhalb der URL()-Funktion geladen werden.
Welche Faktoren beeinflussen LCP und verursachen eine niedrige Bewertung?
- Langsame Server-Antwortzeiten: Ein langsamer Server verlangsamt die Ladezeit und erhöht den LCP-Wert, da es länger dauert, die Bilder auf dem Bildschirm zu rendern.
- Render-Blocking JavaScript und CSS: Wenn JavaScript und CSS blockiert sind, dauert es lange, bevor der angeforderte Inhalt angezeigt wird.
- Lange Ladezeiten für Ressourcen: Bilder, Videos und andere Dateien können ebenfalls die Ladezeit und das LCP beeinflussen.
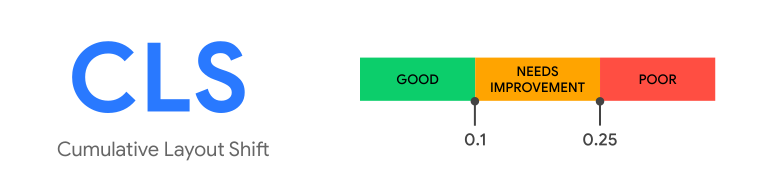
Kumulative Layoutverschiebung (CLS)
Sie müssen sicherstellen, dass es für Benutzer einfach ist, mit Links und Schaltflächen auf Ihrer Website zu interagieren, um höhere Konversionsraten zu erzielen.
CLS ist eine Metrik, die die visuelle Stabilität einer Seite misst. Sie hilft dabei, Links oder Schaltflächen zu identifizieren, die sich nach dem Laden einer Webseite verschieben. Sie zeigt auch das Niveau der Schwierigkeiten, die Benutzer beim Interagieren mit Ihrer Website erfahren werden.
Sicherlich werden Sie frustriert sein, wenn eine Webseite Elemente verschiebt, während Sie sie lesen oder damit interagieren.
CLS hilft dabei, dies zu verhindern, indem es Sie informiert, ob Bilder oder Links auf einer Seite nach dem Laden verschoben werden. Dies hilft, Absprungraten zu verringern und verbessert auch Verkäufe und Benutzererfahrung.
Google multipliziert den Einflussfaktor (den Prozentsatz der verschobenen Ansicht) mit dem Distanzfaktor (wie weit die Elemente während der Verschiebung bewegt wurden), um Ihren CLS-Wert zu berechnen.
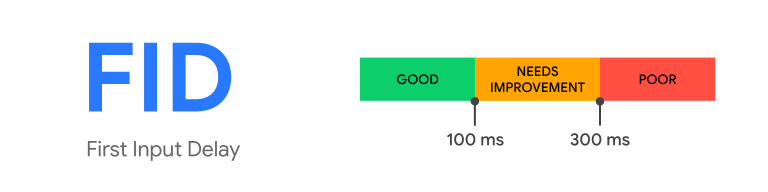
First Input Delay (FID)
FID ist eine Metrik, die die Zeitverzögerung misst. Dies ist die Zeit zwischen der ersten Benutzereingabe auf einer Webseite, z.B. einem Klick, einer Wischbewegung oder einem Tippen, und dem Zeitpunkt, an dem die Seite reagiert.
Verzögerungen können für jeden Online-Konsumenten frustrierend sein. Daher ist es wichtig sicherzustellen, dass Ihre Webseite reaktionsfähig ist, um das Engagement und die Benutzerfreundlichkeit auf der gesamten Seite zu verbessern.
Wie man Core Web Vitals verbessert
Nun, da Sie die verschiedenen Komponenten der Core Web Vitals verstehen, lassen Sie uns einen Blick auf die idealen Werte/Bewertungen jeder Metrik werfen.
Was sind die idealen Werte/Bewertungen für Core Web Vitals?
- LCP: Laut Google ist ein LCP von 2,5 Sekunden oder weniger gut. Liegt er zwischen 2,5 Sekunden und vier Sekunden, muss die Website verbessert werden, und ein Wert von mehr als vier Sekunden gilt als schlecht.
- FID: Um eine gute Benutzererfahrung zu bieten, sollten Seiten eine FID-Bewertung von 100 Millisekunden oder weniger haben.
- CLS: Für ein ausgezeichnetes Nutzererlebnis sollte eine Website einen CLS von 0,1 oder weniger aufrechterhalten.
Wie man LCP verbessert
Hier erfahren Sie, wie Sie die LCP reduzieren können, die länger als 2,5 s oder 4 s auf Mobilgeräten und Desktops ist.
Server-Antwortzeit reduzieren und die Zeit bis zum ersten Byte verbessern
Die langsame Serverantwort ist eine der Ursachen für schlechte LCP. Um die Serverantwortzeit zu messen, überprüfen Sie die Time to First Byte (TTFB).
Wann immer du Webinhalte konsumieren möchtest, fordert der Browser diese vom Server an, und TTFB misst die Zeit, die der Browser benötigt, um das erste Byte an Informationen vom Server zu erhalten. Wenn du TTFB verbesserst, verbesserst du die Antwortzeit.
Sie können Ihre Serverantwortzeit verringern, indem Sie auf einen leistungsstärkeren Server umsteigen. Sie können sich mit Ihrem Webhosting-Unternehmen in Verbindung setzen, um die verfügbaren Optionen zu besprechen.
Verwenden Sie ein CDN
Ein CDN hilft dabei, die Zeitverzögerung zu reduzieren. Wenn sich die Besucher Ihrer Webseite weit entfernt vom Server befinden, kann es dauern, bis alle Bilder und anderen Dateien gesendet werden. Dies erhöht sowohl die Latenz als auch die Round-Trip-Time (RTT).
RTT wird in Millisekunden gemessen und ist die Dauer von dem Zeitpunkt, an dem ein Browser eine Anfrage sendet, bis zu dem Zeitpunkt, an dem er eine Antwort von einem Server erhält.
Jedoch wird durch die Verwendung eines CDN sowohl die Zeitverzögerung als auch die RTT reduziert, egal wo sich Ihre Nutzer befinden.
JavaScript verzögern
JavaScript-Dateien können eine schlechte LCP-Bewertung verursachen. Wenn Sie jedoch JavaScript verzögern, werden die JS-Dateien erst nach dem Parsen des HTML-Dokuments und dem Aufbau des DOM-Baums verarbeitet. Da nichts den Prozess blockiert, wird sich die LCP-Metrik verbessern.
Entfernen Sie ungenutztes JavaScript
Das Entfernen von ungenutztem JavaScript ist eine weitere Methode, um die render-blockierenden Ressourcen zu beseitigen. Diese ungenutzten JavaScript-Dateien blockieren den Browser daran, sich mit anderen Seitenaufgaben zu beschäftigen. Dadurch wird der First Paint Ihrer Seite verzögert. Das Entfernen von ungenutzten JavaScript-Dateien wird also einen großen Einfluss auf die Leistung Ihrer Seiten haben. Um die Liste der ungenutzten JavaScript-Dateien zu finden, überprüfen Sie den Google PageSpeed Insights-Bericht.
Optimieren Sie Ihre Bilder
Um die LCP zu verbessern, müssen Sie auch die Bilder auf Ihrer Webseite optimieren. Stellen Sie sicher, dass die Bilder sowohl auf Mobilgeräten als auch auf dem Desktop gut laden. Bitten Sie Ihre Entwickler, jedes Bild entsprechend den Anforderungen zu verkleinern, um LCP-Probleme zu vermeiden.
Wie man FID verbessert
Hier sind die besten Methoden, um den FID-Wert zu verbessern:
Optimieren Sie Ihren CSS-Code
CSS-Dateien sollten heruntergeladen und geparst werden, um ihre Auswirkungen auf FID zu reduzieren. Sie können CSS optimieren, indem Sie ungenutzten CSS-Code entfernen oder Ihre Dateien minimieren und komprimieren.
Optimieren Sie Ihren JavaScript-Code
JavaScript-Aufgaben können den Hauptthread des Browsers für eine längere Zeit blockieren. Sie können die Zeit, in der JavaScript den Hauptthread blockiert, minimieren, indem Sie:
- Lange Aufgaben in kleinere, asynchrone Aufgaben aufteilen. Halten Sie Ihre Aufgaben unter 50ms, um sicher zu gehen.
- Minimieren Sie die Menge an Daten, die auf der Clientseite nachbearbeitet werden müssen.
- Erkunden Sie das bedarfsgesteuerte Laden von Drittanbietercode wie Tags oder Analysen. Sie blockieren oft den Hauptthread.
- Delegieren Sie einige Haupt-Thread-Arbeiten an Web Workers. Dies wird die Arbeitslast des Haupt-Threads verringern und die FID verbessern.
Entfernen Sie alle nicht kritischen Drittanbieter-Skripte
Skripte von Drittanbietern können sich negativ auf die FID auswirken. Daher sollten Sie Skripte von Drittanbietern auf Ihrer Website auf ein Minimum beschränken, um einen ausgezeichneten FID-Wert zu haben.
Wie man CLS verbessert
Layout-Verschiebungen können entmutigend und ärgerlich sein. Hier sind einige der besten Methoden, um CLS-Probleme zu beheben:
Reservieren Sie Platz für Anzeigen, Einbettungen und iFrames
Anzeigen werden normalerweise asynchron geladen und können zu einer Verschiebung führen. Sie müssen daher im Voraus Platz für sie reservieren.
In einigen Fällen liefert das Werbenetzwerk die Anzeige nicht aus. Lassen Sie den Container nicht zusammenfallen, wenn dies passiert, da dies zu einer Layoutverschiebung führen würde. Verwenden Sie stattdessen einen Platzhalter.
Optimierung der Schriftartenbereitstellung (FOUT/FOIT)
Das Optimieren Ihrer Schriftarten nicht durchzuführen, kann ebenfalls zu Layoutverschiebungen führen.
Wenn ein Browser eine Schriftart vom Webbrowser benötigt, wird jedes Element, das die Schriftart verwendet, ausgeblendet, bis die Schriftartressource vollständig heruntergeladen wurde. Dies ist bekannt als das Aufblitzen von unsichtbarem Text (FOIT).
Browser bleiben in diesem Modus, bis der benutzerdefinierte geladen wird, was zu einem Aufblitzen von unformatiertem Text (FLOUT) führt. Um Layoutverschiebungen zu verhindern, die durch verschiedene Schriftarten entstehen, sollte Ihre Website weniger Schriftzeilen laden.
Größenabmessungen für Medien
Einer der einfachsten CLS-Korrekturen ist das Hinzufügen von Höhen- und Breitenattributen zu Bildern und Videos. Dies lässt die Browser wissen, wie viel Zeit sie jedem Video oder Bild im Voraus zuweisen sollen.
Wenn Sie diese Attribute nicht hinzufügen, wird das nächste Bild verschoben, um Platz zu machen, nachdem es geladen wurde. Sie können die Abmessungen für das Bild oder Video, das Sie hochladen, finden, indem Sie die DevTools öffnen und durch das Element tippen.
Animationen deaktivieren
Sie können mit CSS/JS leistungsfähige Elemente erstellen. Sie können jedoch Layoutverschiebungen verursachen. Wenn Sie Animationen einbinden müssen, stellen Sie sicher, dass sie Kontext und Kontinuität von Zustand zu Zustand bieten. Andernfalls vermeiden Sie Animationen.
Fazit
Insgesamt sind Core Web Vitals die Messungen, die Google verwendet, um die Geschwindigkeit einer bestimmten URL zu bewerten. Ihre Kernkomponenten sind LCP, FID und CLS, und diese Metriken messen verschiedene Aspekte der Benutzererfahrung. Da die Benutzererfahrung wichtig ist, um Verkäufe und Konversionen zu steigern, sollten Sie immer danach streben, Ihre Werte zu verbessern.
Denken Sie daran, Google Search Console und PageSpeed Insights zu verwenden, um zu überwachen, wie Ihre Seite funktioniert. Diese Tools spiegeln genau wider, wie Benutzer Ihre Website erleben. Beginnen Sie damit, Ihren Core Web Vitals-Score zu optimieren, um Ihr SEO zu verbessern.