
Was ist ein "Read More" Button und warum sind sie nützlich?
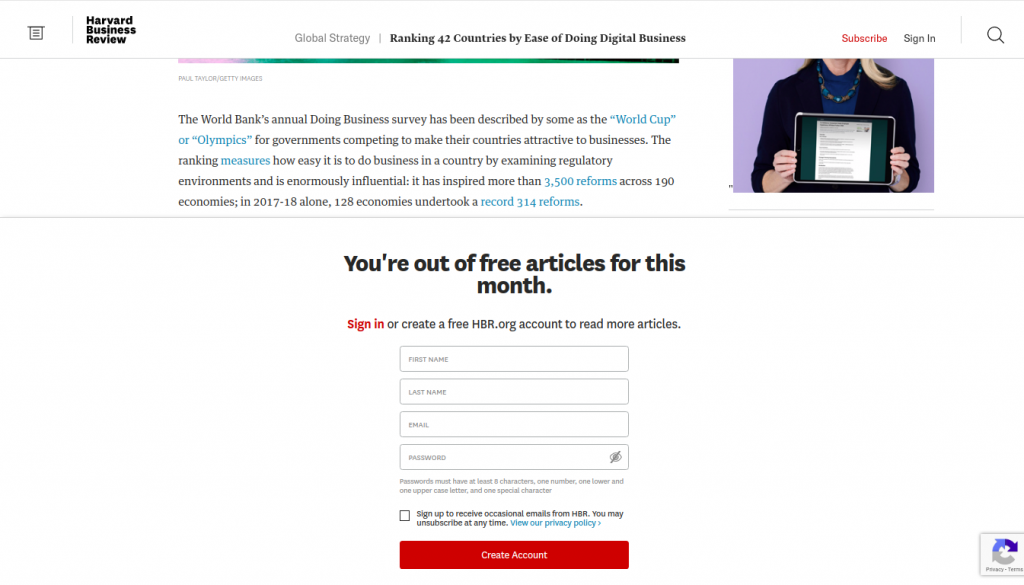
Ein "Read More"-Button als Website-Element ermöglicht es Ihnen, Inhalte zu kürzen, sodass nur ein Teil des Inhalts angezeigt wird. Er wird auch verwendet, um zwischen dem Anzeigen und Verbergen von Inhalten umzuschalten, zum Beispiel wenn eine Website eine Paywall auf bestimmten Inhaltsseiten hat.
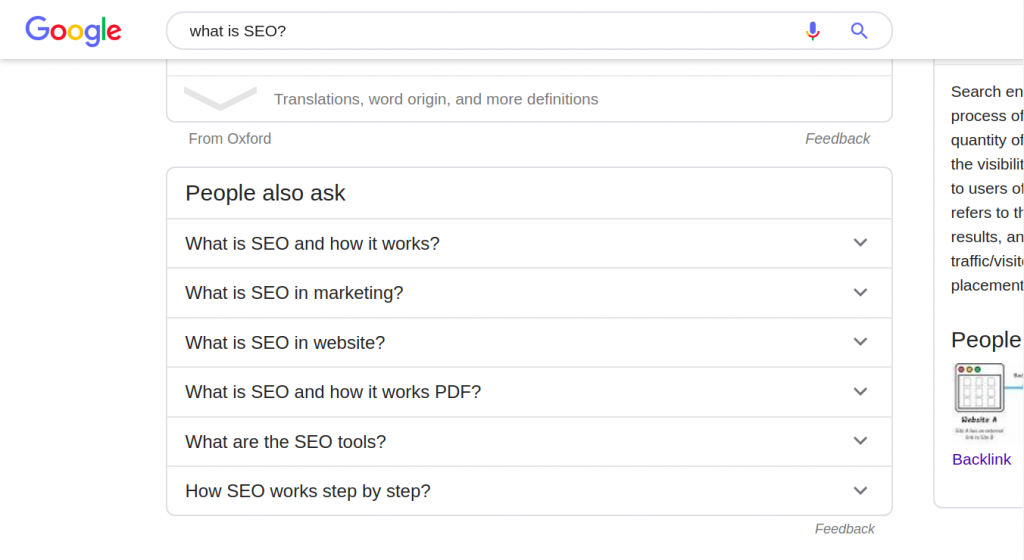
Es kann auch auf FAQ-Seiten verwendet werden, wo nur ein Teil der Antwort angezeigt wird und der Leser auf ‘weiterlesen’ klicken muss, um den Rest der Antwort zu sehen, oder in Suchmaschinenergebnissen, wo nur ein Teil der Meta-Beschreibung angezeigt wird.
Wenn der Button auf diese Weise verwendet wird, wird er als Akkordeon bezeichnet.
Ein Beispiel für versteckten Inhalt. Quelle: https://hbr.org/

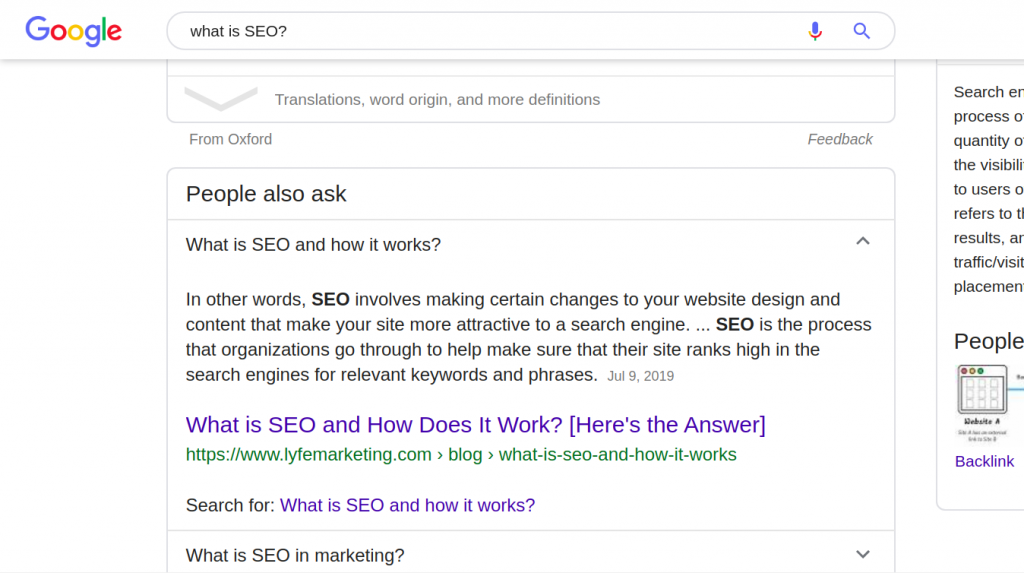
Ein Beispiel für ein Akkordeon:


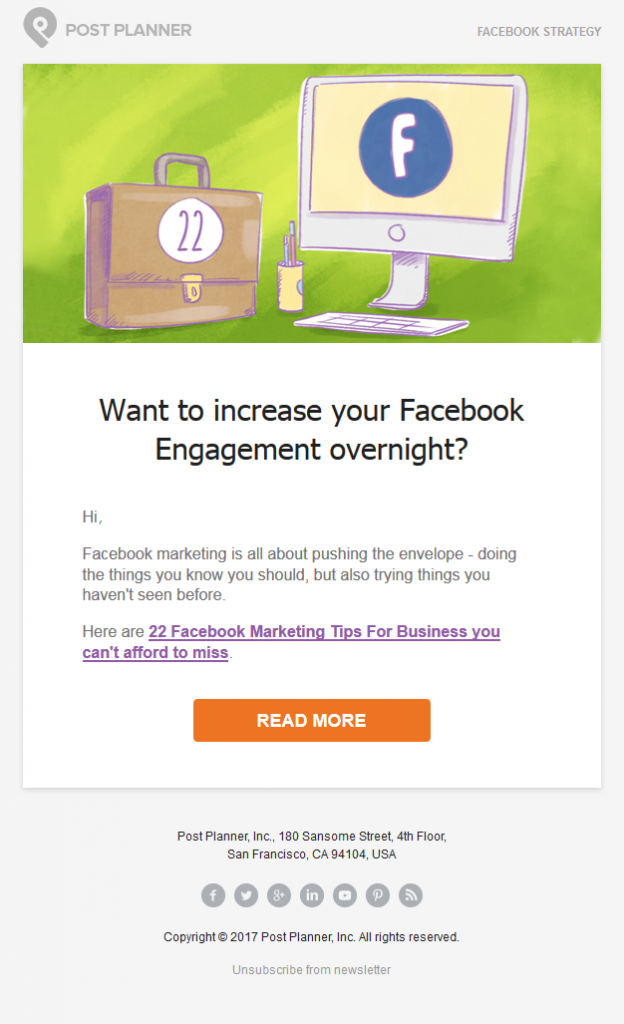
Der "Read More"-Button wird auch in E-Mails verwendet, wie im folgenden Bild gezeigt:

Bildquelle: PostPlanner
Der "Read More"-Button wird normalerweise als Button, Icon, Pfeil oder Hyperlink dargestellt. Manchmal kann es eine Kombination aus einem Button/Icon und einem Hyperlink sein.
Dieser Button kann auch zu einer anderen Seite führen, was dem Leser die Möglichkeit gibt, weiter mit der Seite und ihrem Inhalt zu interagieren.
Best Practices für den "Read More"-Button
Ihr "Read More"-Button muss sich vom restlichen Inhalt abheben. Er muss auch mit Ihrer Marke übereinstimmen. Hier sind die besten Praktiken, denen Sie folgen sollten, wenn Sie Ihre "Read More"-Buttons erstellen:
Textlesbarkeit
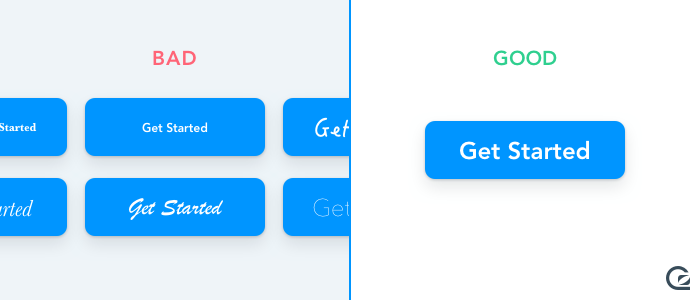
Stellen Sie sicher, dass der Text Ihres Buttons lesbar und groß genug ist, da er dadurch sichtbarer wird. Die Textgröße sollte angemessen groß sein, damit Benutzer den Button lesen können.
Übertreiben Sie es jedoch nicht, da übermäßig großer Text seltsam aussehen wird und der Benutzer vielleicht nicht einmal darauf klicken möchte.

Bildquelle: GoSquared
Verwendung von Kontrast
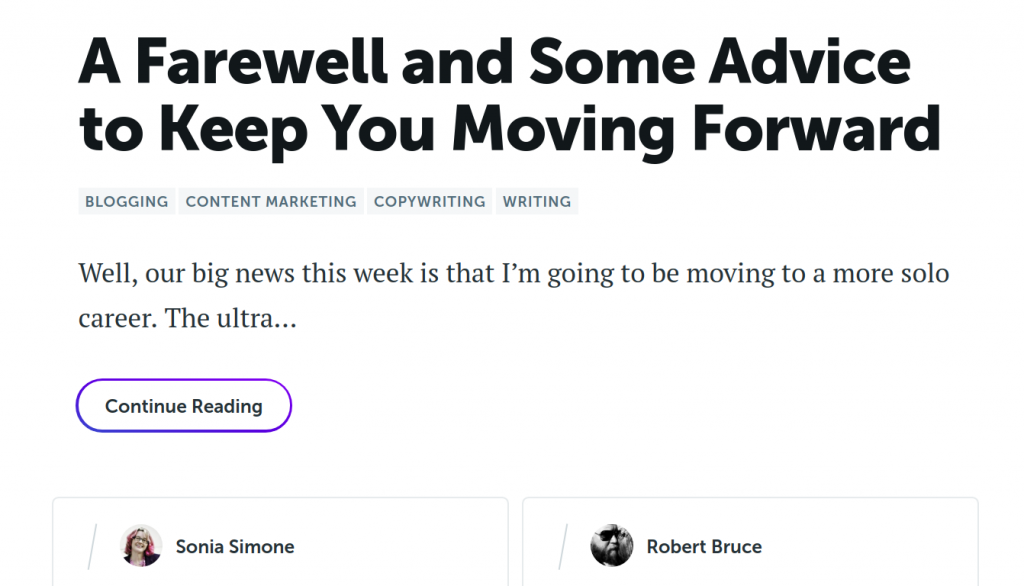
Ihr "Weiterlesen"-Button muss auffallen, und Kontrast ist ein sicherer Weg, dies zu erreichen. Diese Website verwendet den ‘weiterlesen’ Button anstelle von ‘Mehr lesen’, um seine Nutzer zu den nächsten Schritten zu führen.
Dieser Button sticht aus dem restlichen Inhalt heraus. Er hat einen lila Rand, der es dem Benutzer leicht macht, ihn zu bemerken. Außerdem ist viel weißer Raum um ihn herum.

Quelle: CopyBlogger
Handlungsorientierte Wörter
Obwohl es nichts grundsätzlich Falsches daran gibt, ‘mehr lesen’ zu verwenden, ist es ratsam, Wörter zu verwenden, die zu sofortigem Handeln anregen, da sie ein Gefühl der Dringlichkeit vermitteln. Sie können mehr Dringlichkeit und Triggerwörter wie 'Lesen Sie weiter, um Ihr SEO zu verbessern' usw. verwenden.
Hier sind Beispiele für Aussagen, die Sie in Ihrem ‘Mehr lesen’-Button verwenden können:
- jetzt lesen
- heute unbegrenzt Artikel lesen
- Unbegrenzt Artikel lesen, solange das Angebot gilt
- Nutzen Sie das heutige Angebot für unbegrenzten Inhalt
Wörter, die auf Exklusivität hinweisen, sind ebenfalls nützlich. Beispiele hierfür sind ‘exklusiv’, ‘Abonnentenliste’ und ‘Mitglieder’. Ein Beispiel für einen Call-to-Action könnte sein: ‘Treten Sie unseren exklusiven Mitgliedern bei, um mehr zu lesen’.
Hinzufügen von Vorteilen
Das Hinzufügen eines Vorteils wird auch einen Benutzer dazu ermutigen, eine Aktion durchzuführen. Sie könnten zum Beispiel einen Vorteil wie ‘lesen Sie mehr und erhalten Sie ein kostenloses Ebook’ einbeziehen.
Dies wird Ihre Leser inspirieren, tatsächlich auf den Button "Weiterlesen" zu klicken und zu lesen, um den Nutzen zu erhalten, besonders wenn sie den Inhalt, mit dem sie bereits interagiert haben, bereits mögen.
Halt es kurz und bündig
Während wir erwähnt haben, dass das Hinzufügen eines Vorteils Ihre Leser dazu inspirieren wird, zu handeln, ist die Verwendung weniger Wörter ideal. Halten Sie den Text des ‘weiterlesen’ Buttons zwischen 2 und 5 Wörtern.
Ein Weg, den Buttontext zu verkürzen, ist die Verwendung von ‘Klickauslösern’. Schauen wir uns diese als Nächstes an.
Verwenden Sie „Click Triggers“
Dies ist ein zusätzlicher Button-Text, der Ihnen hilft, Vorteile zu kommunizieren. Ihr Haupt-Button-Text könnte ‘mehr lesen’ sein und Ihr Klick-Auslöser ‘mein kostenloses E-Book erhalten’.
Der Hauptknopftext muss größer und besser lesbar sein. Der Klickauslöser ist viel kleiner.
Mobile-First
Beim Entwerfen Ihres „Weiterlesen“-Buttons ist es wichtig, zuerst für Mobilgeräte zu designen. Google hat ab dem 1. Juli 2019 mit der Mobile-First-Indexierung begonnen. Das bedeutet, dass Ihr „Weiterlesen“-Button auf Mobilgeräten großartig aussehen muss.
Es muss auch einfach zu bedienen sein, wobei zu beachten ist, dass Benutzer auf Bildschirmen den Bildschirm ‘berühren’ und keine Mäuse oder Laptop-Touchpads verwenden. Der Knopf muss groß genug sein, damit sie ihn ‘berühren’ können, ohne ihren Bildschirm vergrößern zu müssen.
Eine Größe von mindestens 48 x 48 dp (density independent pixels) ist ideal für mobile Geräte. Der Abstand zwischen den Schaltflächen sollte mindestens 8 dp betragen. Erfahren Sie mehr über mobiles UI-Schaltflächendesign in diesem Artikel.
Personalisieren
Wenn der Buttontext personalisierter ist, ist es wahrscheinlicher, dass Benutzer klicken. Sie könnten beispielsweise ein ‘read more’ mit einem Text wie ‘holen Sie sich mein kostenloses Ebook’ anstelle des üblichen ‘read more’ haben.
Dies hat nicht nur einen Vorteil, sondern ist auch persönlicher. Es könnte eine höhere Klickrate (CTR) als ‘Holen Sie sich Ihr kostenloses E-Book’ erreichen.
Bleiben Sie im Fluss
Ihr „Read More“-Button sollte im natürlichen Lesefluss des Benutzers bleiben. Benutzer lesen von oben nach unten und von links nach rechts. Platzieren Sie Ihren „Read More“-Button rechts oder unten vom jeweiligen Auszug.
Am wichtigsten ist es, den Button dort zu platzieren, wo er leicht zu finden ist. Die Leser sollten nicht zu weit scrollen müssen, um ihn zu finden.
Wie man ‘Weiterlesen’ Buttons in WordPress hinzufügt
WordPress 5.0 hat eine neue Funktion, die es Ihnen ermöglicht, einfach Buttons in WordPress hinzuzufügen. Der neue Block-Editor (Gutenberg) kommt mit einem integrierten Button-Block, der es einfacher macht, einen ‘Weiterlesen’-Button zu erstellen. Hier ist, wie Sie vorgehen:
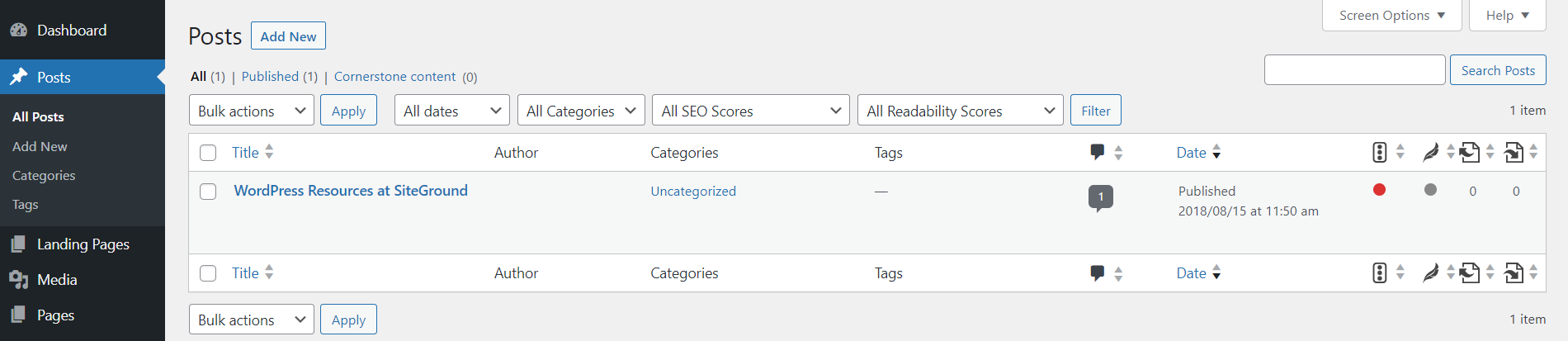
- Melden Sie sich an Ihrem Dashboard an
- Gehen Sie zu Beiträgen
- Sie können auch einen bestehenden Beitrag bearbeiten

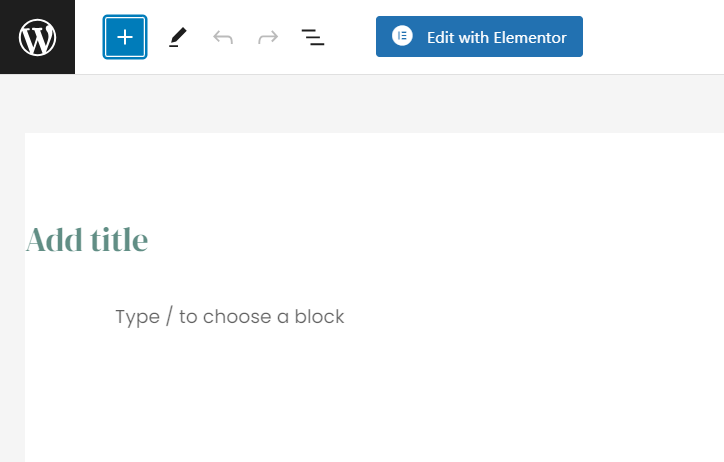
- Fügen Sie einen Gutenberg-Block hinzu, an der Stelle, an der Sie den ‘Weiterlesen’-Button anzeigen möchten
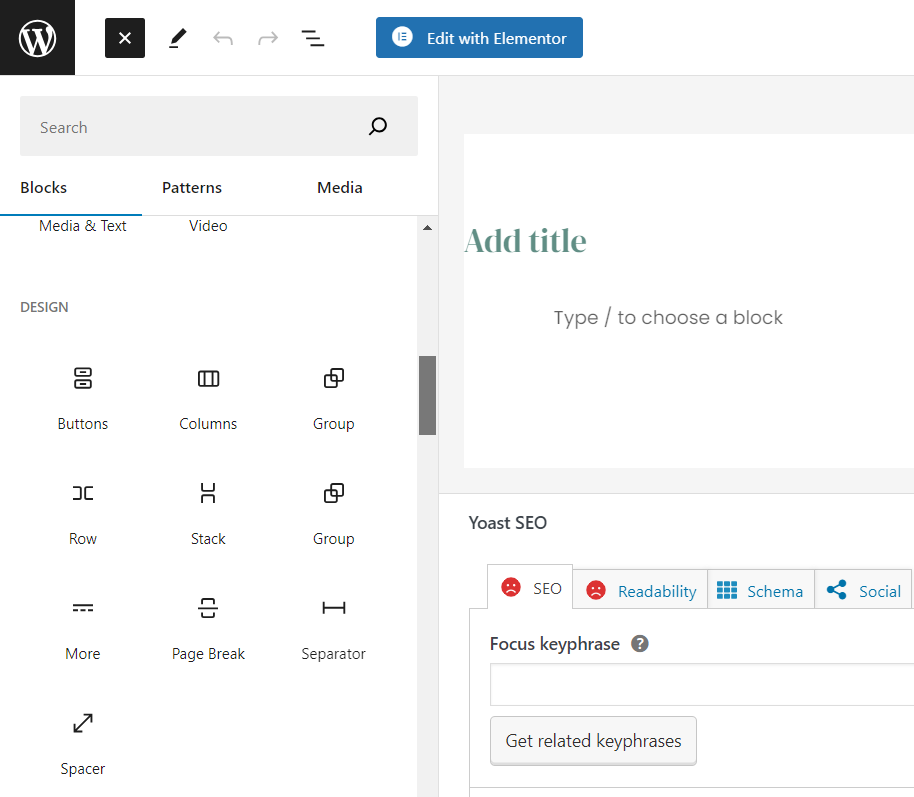
- Klicken Sie auf das Plus-Symbol, um ein neues Element hinzuzufügen

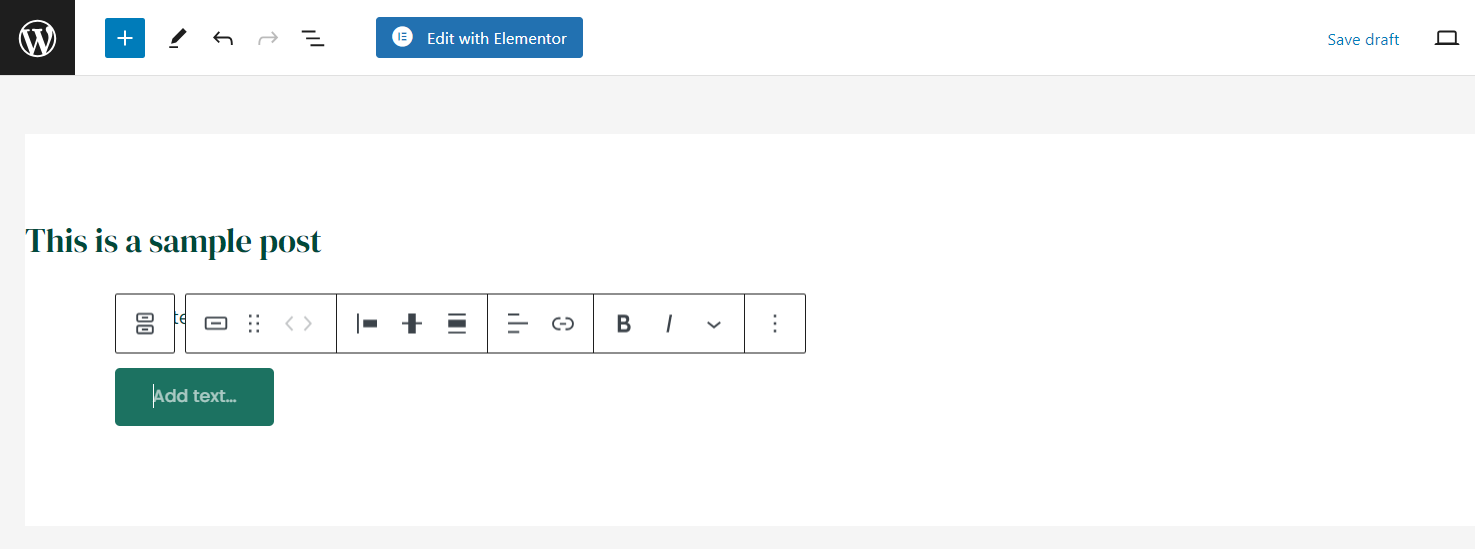
- Wählen Sie unter den Layoutelementen den Button-Block, wie im folgenden Bild gezeigt:

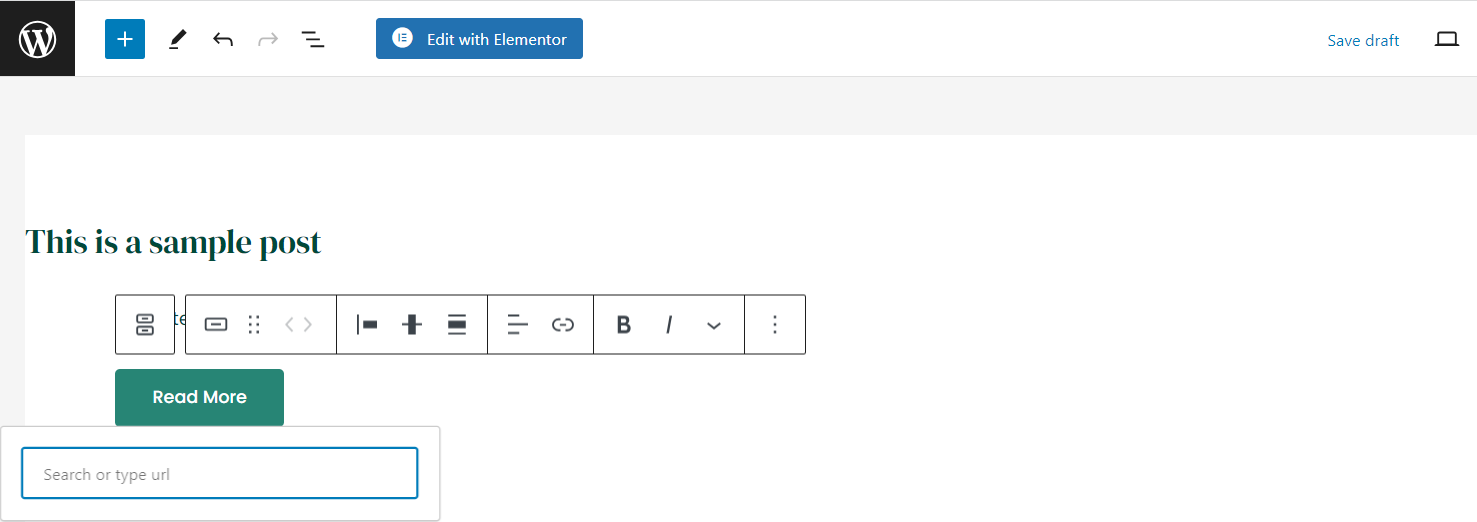
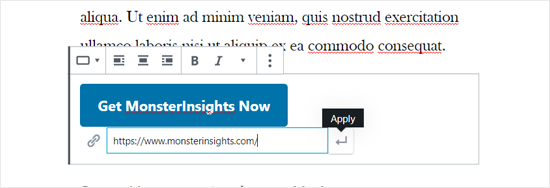
- Der Button wird wie folgt zu deinem Beitrag hinzugefügt:

- Bearbeiten Sie den Text zu ‘mehr lesen’
- Fügen Sie den Link ein, zu dem der Button führen soll

- Formatieren Sie den Button weiter, indem Sie seine Ausrichtung, Farbe und Stil wählen.
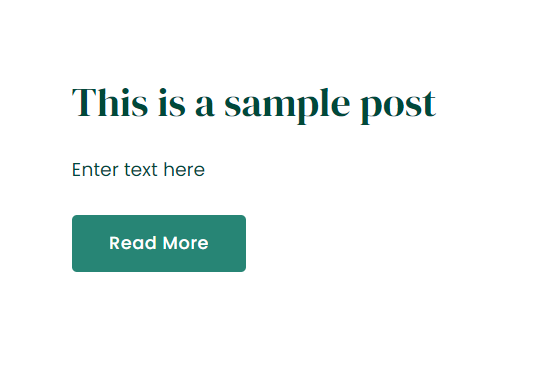
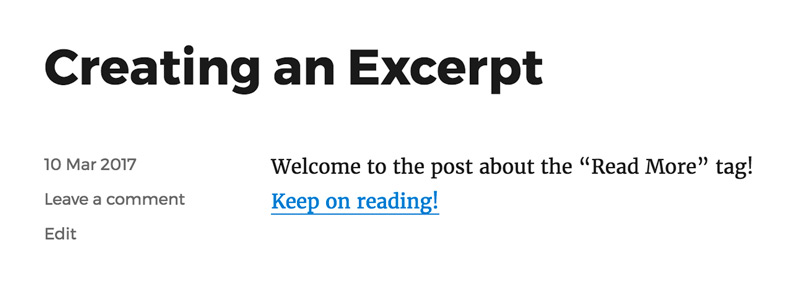
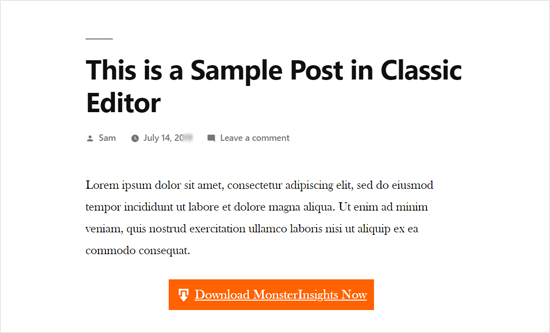
Hier ist, wie der Button letztendlich aussieht:

Wenn Sie Gutenberg nicht haben
Sie können immer noch einen ‘weiterlesen’ Hyperlink hinzufügen, um als Schaltfläche zu dienen. Hier ist, wie Sie vorgehen:
- Melden Sie sich in Ihrem Dashboard an
- Gehen Sie zu Beiträgen
- Erstellen Sie dann einen neuen Beitrag
- Sie können auch einen bestehenden Beitrag bearbeiten
- Setzen Sie den Mauszeiger an die Stelle, an der Sie den ‘Weiterlesen’-Button anzeigen möchten
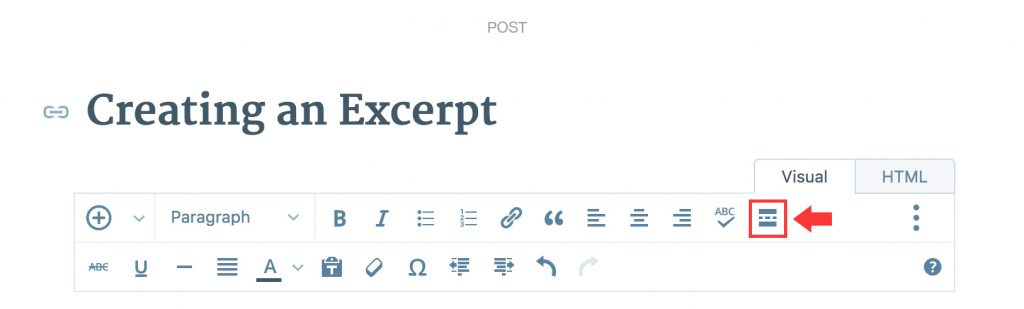
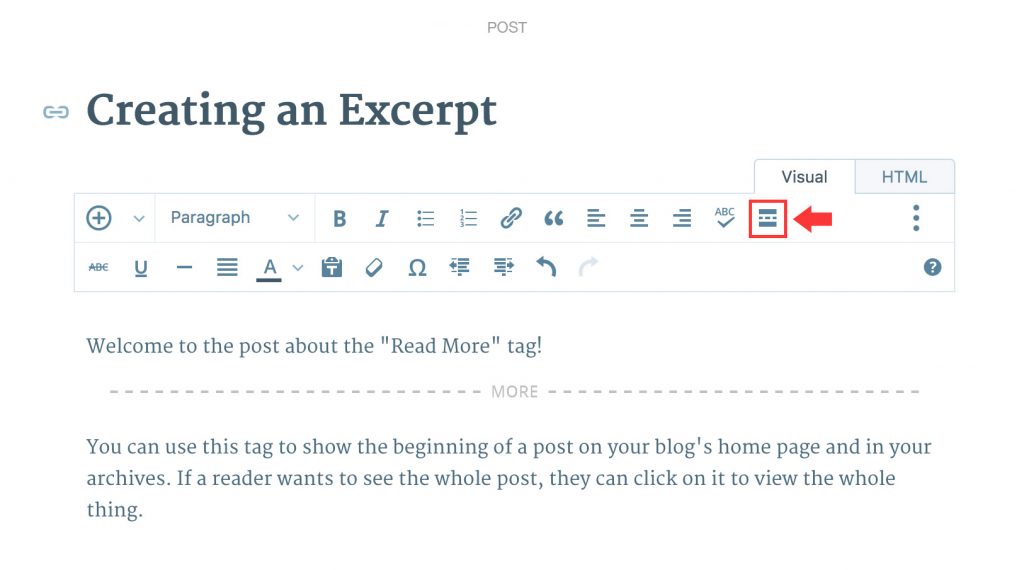
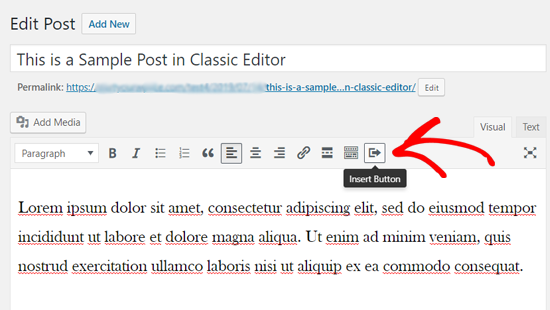
- Klicken Sie auf die ‘visuell’-Option Ihres Editors und wählen Sie das folgende Symbol:

- Ihr Beitrag wird wie folgt aufgeteilt, wobei die Wörter ‘MEHR’ angezeigt werden und der Text, der danach versteckt wird, folgt.

- Der Standardtext wird „weiterlesen“ sein, aber Sie können das zu „mehr lesen“ ändern
Alternativ,
- Sobald Sie Zugang zu einem bestehenden Beitrag haben oder einen neuen erstellen, können Sie die HTML-Option Ihres Editors wie folgt wählen:

- Platzieren Sie den Cursor an der Stelle, wo der „read more“ letztendlich angezeigt werden soll
- Wählen Sie „more“ in Ihrem HTML-Editor
- Es wird ein Tag wie dieser erstellt: <!--more→
- Editieren Sie es zu „read more“
- Stellen Sie sicher, dass dieses Tag außerhalb anderer HTML-Tags platziert wird, um Formatierungsprobleme zu vermeiden
Hinweis:
- Wenn Sie den "read more"-Tag auf WP verwenden, müssen Sie das obige Verfahren für jeden Ihrer Beiträge oder Seiten wiederholen.
- Der Button wird nur auf Hauptseiten wie der Startseite oder der Beitragsseite angezeigt und nicht bei dem einzelnen Beitrag, wie in:

Weitere Optionen
- Verwendung von HTML-Code und Styling mit CSS
- Verwendung von Shortcodes
- Verwendung von Plugins
Wir werden die letzten zwei erkunden.
Verwendung von Shortcodes
Sie können ein Plugin wie MaxButtons verwenden, um Kurzcodes für Ihre WordPress-Website zu generieren. Hier ist, wie Sie vorgehen:
- Zugriff auf dein WordPress-Dashboard
- Gehe zu Plugins
- Suche nach MaxButtons und lade es herunter
- Aktiviere das Plugin
- Im Dashboard des Plugins wähle ‚Neu hinzufügen‘
- Dies führt dich zum Button-Editor.

- Sie können dann den Text „read more“ und den Link hinzufügen, zu dem er aufgelöst werden soll.
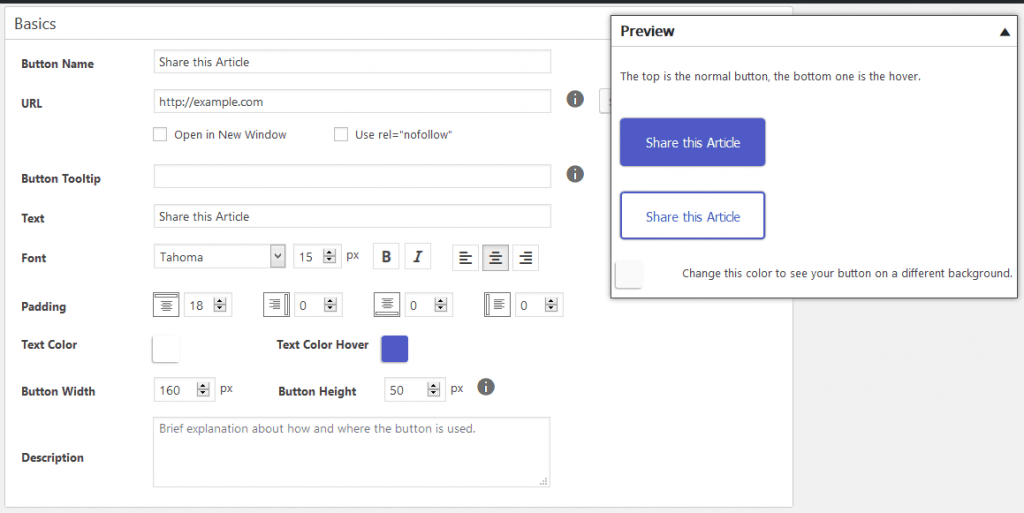
- Stilisieren Sie den Button, wie Sie möchten
- Sie können die Änderungen im Button „live preview“ vorschauen, während Sie sie vornehmen.

- Speichern Sie den Button
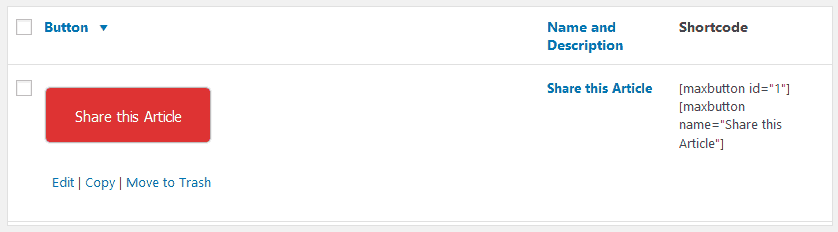
- Gehen Sie zurück zum MaxButton-Dashboard und Sie werden den generierten Shortcode sehen.

- Kopieren und fügen Sie den Shortcode dort ein, wo Sie ihn in Ihrem Beitrag oder auf Ihrer Seite wünschen
- Sie sollten in der Lage sein, den Button in Ihrem Beitrag oder auf Ihrer Seite zu sehen, sobald dieser veröffentlicht ist.
Der Nachteil dieser Methode ist, dass Sie, wenn Sie einen Button hinzufügen möchten, der einen anderen Stil hat als der, den Sie gerade eingegeben haben, jeden einzelnen Button bearbeiten müssten.
Plugins verwenden
Ein Plugin wie Forget about shortcode Buttons wird nützlich sein, da Sie keine Shortcodes verwenden müssen.
- Installieren und aktivieren Sie das Plugin
- Erstellen Sie eine neue Seite oder einen neuen Artikel
- Wählen Sie im visuellen Editor die Schaltfläche Einfügen

- Fügen Sie den Buttontext und die URL hinzu, zu der der Button führen soll
- Stilisieren Sie Ihren Button nach Wunsch. Wählen Sie das Icon, die Farbe, die Größe und die Ausrichtung
- Veröffentlichen Sie Ihren neuen oder aktualisierten Beitrag
Hier ist ein Beispiel dafür, wie ein Musterknopf aussehen könnte:

Die Auswirkungen eines „Read More“-Buttons auf SEO
Der ‘Mehr lesen’-Button ist sowohl für Benutzer als auch für SEO wichtig. Hier sind mehrere Gründe dafür:
Ergebnisse in einer einfacheren Seitennavigation
Bis zum Zeitpunkt, an dem Ihr Leser den ‘Weiterlesen’-Button erreicht, hat er bereits den Auszug oder die zusammengefasste Version Ihres Inhalts gelesen, was ihre Neugier geweckt hat. Dieser Button erleichtert es ihnen daher, den nächsten Schritt zu tun.
Der Benutzer möchte wissen, was als Nächstes passiert, und der ‘weiterlesen’-Button führt sie in die ‘andere Seite der Geschichte’, wo die Neugier des Benutzers befriedigt wird.
Ergebnisse in einer höheren Position in den SERPs
Die ‘Mehr lesen’-Buttons können dazu verwendet werden, Nutzer dazu zu ermutigen, sich mit mehr von Ihrem Inhalt zu beschäftigen und mehr Zeit auf Ihrer Website zu verbringen.
Also, Google ist sich bewusst, wie viel Zeit auf der Website verbracht wird aufgrund von Absprungraten, daher kann dies indirekt dazu beitragen, dass Ihre Website höher eingestuft wird, und könnte sogar eine leichte Verbesserung Ihrer Platzierungen bieten.
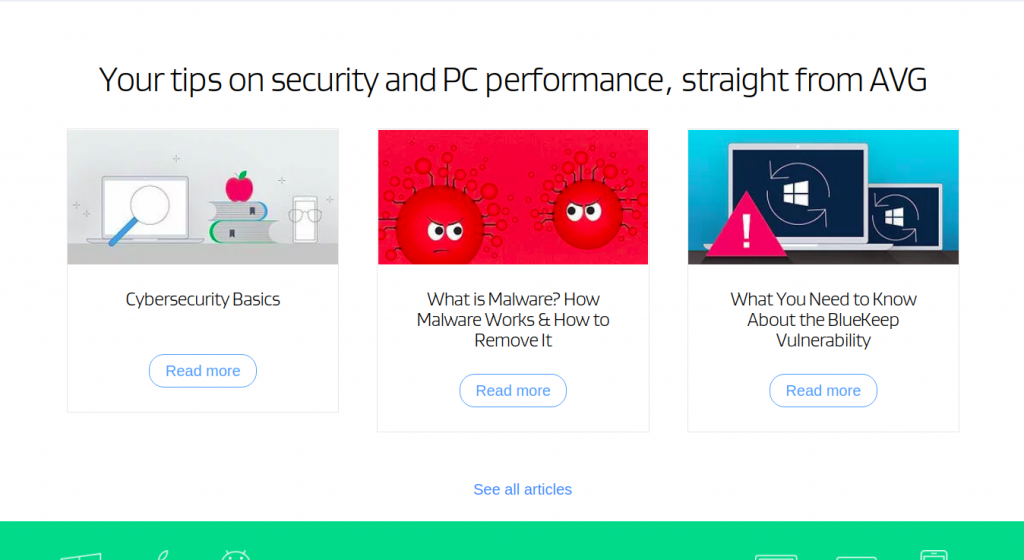
Ergebnisse in einer visuell ansprechenderen Website
Die Verwendung des ‘Mehr lesen’-Buttons macht Ihre Website attraktiver. Anstatt alle Informationen auf einer einzigen Seite anzeigen zu müssen, können Sie nur das Wichtige zeigen und den Benutzer dazu anleiten, mehr Inhalte abzurufen.

Quelle: AVG
Trägt zur CTR bei
Der „read more“-Button trägt zu Ihrer CTR (Click-Through-Rate) bei. Benutzer haben die Möglichkeit, mit Ihrem Inhalt und Angebot zu interagieren und sind weiterhin bereit, mehr Aktionen zu unternehmen, zum Beispiel sich anzumelden oder einen Kauf zu tätigen.
Der ‘read more’ fungiert als Bote für den ‘main CTA’. Wenn Ihr Endziel beispielsweise darin besteht, dass Personen ein Angebot anfordern, dann hilft der ‘read more’ Button dabei, Ihre Nutzer dazu zu leiten, mit mehr Inhalten zu interagieren, die letztendlich zum eigentlichen Ziel führen.
Zum Schluss
Wir haben uns den ‘Mehr lesen’-Button angesehen, seine Bedeutung und die besten Methoden, um ihn effektiv auf Ihrer Website zu implementieren. Trotz der Betrachtung der oben genannten Best Practices müssen Sie kontinuierlich testen, um zu sehen, was für Ihre Marke funktioniert und was nicht. Letztendlich werden Sie die richtige Mischung für sich finden.