
Der Quellcode Ihrer Website ist das, was Ihre Seite „antreibt“. Er bestimmt das Gefühl, das Aussehen und die Funktionalität Ihrer Webseiten und hilft Ihnen dabei, großartige Benutzererfahrungen und andere Markenziele wie Konversionen und Leads zu erreichen.
Der Quellcode Ihrer Seite beeinflusst Ihr SEO. Das liegt daran, dass es das ist, was Suchmaschinen „lesen“, um zu bestimmen, wo Ihre Seite eingestuft wird. Was das im Grunde bedeutet, ist, dass unentdeckte Fehler im Quellcode Ihrer Seite dazu führen könnten, dass Ihre Seite nicht so eingestuft wird, wie sie sollte, schlimmer noch, zu ungenauen SEO-Daten oder sogar schlechten Benutzererfahrungen führen könnten.
Warum müssen Sie den Quellcode Ihrer Website einsehen?
Wie bereits erwähnt, beeinflusst der Quellcode Ihrer Seite die SEO. Tatsächlich sollten Sie das Betrachten des Quellcodes als Teil Ihres SEO-Audits einbeziehen, obwohl, wenn es notwendig ist, tiefer zu graben, die Verwendung eines SEO-Tools als Kombination sinnvoll ist. Eine coole Sache daran, den Seitenquelltext ansehen zu können, ist, dass es eine Möglichkeit ist zu sehen, was Ihre Konkurrenz macht, und Wege zu finden, dies zu 'reverse engineeren', um Ihre eigenen Geschäftsziele zu erreichen.
Hier sind noch ein paar Gründe, warum Sie Ihren Quellcode ansehen sollten:
Es hilft beim Überprüfen von Title-Tags
Wenn Ihre Website keine Title-Tags hat, wird sie einfach nicht in Suchmaschinen angezeigt. Sie finden den Title-Tag im HTML-Dokument, im Head-Bereich. Title-Tags sind das, was in Suchmaschinen angezeigt wird, und sie sind normalerweise anklickbar.
Wenn Sie zum Beispiel „SEOptimer“ in die Google-Suche eingeben, ist das erste Ergebnis „SEOptimer: Websites mit unserem kostenlosen SEO-Audit & Reporting-Tool analysieren“


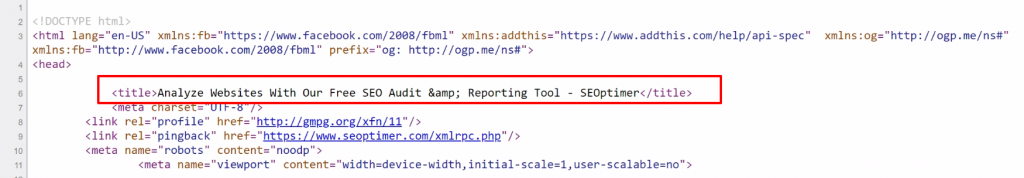
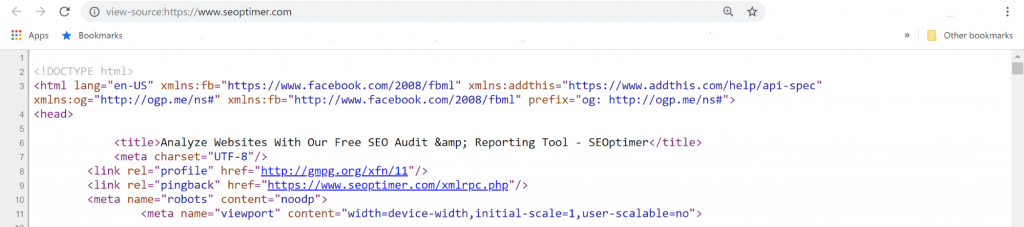
Wenn Sie sich den Quellcode der Startseite in Chrome ansehen, finden Sie das für diesen Titel verantwortliche Tag in Zeile 6.


Title-Tags sollten prägnante Beschreibungen des Inhalts der Webseite sein. Wir haben einen Leitfaden, wenn Sie mehr darüber erfahren möchten, wie man Title-Tags optimiert.
Wenn Sie nach Title-Tags suchen, müssen Sie sicherstellen, dass es sich im <head>-Bereich Ihrer Seite befindet.
Überprüfen Sie Meta-Beschreibungen
Auch im Kopfbereich des HTML zu finden, sind Meta-Beschreibungen ein weiterer wichtiger Faktor, auf den Sie achten sollten. Eine Meta-Beschreibung ist eine kurze Zusammenfassung, die Titel-Tags in den Suchmaschinenergebnissen begleitet. Sie ist in der Regel der „entscheidende Faktor“, den Benutzer verwenden, um zu bestimmen, ob Ihre Website ihnen den Wert bietet, den sie suchen.
Worauf sollten Sie achten? Überprüfen Sie, ob jede Webseite eine Meta-Beschreibung hat. Das bedeutet jedoch nicht, dass dieselbe Meta-Beschreibung auf allen Ihren Webseiten dupliziert werden soll. Jede Seite benötigt ihre eigene Meta-Beschreibung.
Am wichtigsten, achten Sie auf:
Sowohl der Title-Tag als auch die Meta-Beschreibung sollten sich im <head>-Bereich Ihres HTML befinden. Egal, ob Sie ein Content-Management-System (CMS) verwenden oder Ihre eigene Website codieren, Sie müssen auf doppelte Title-Tags und Meta-Beschreibungen achten. Wenn Sie WordPress verwenden, haben Sie möglicherweise zwei verschiedene Plugins installiert, die einen doppelten Titel oder Meta-Tag verursachen könnten.
Überprüfen Sie Ihre Überschrift-Tags
Worauf Sie hier achten müssen, ist, dass Sie nicht mehr als einen Satz von Überschrift-Tags auf einer Webseite haben. Dies liegt daran, dass die Verwendung von h1-Tags eine der wichtigsten On-Page-SEO-Techniken ist. Mehrere h1-Tags zu verwenden, könnte von Suchmaschinen als "Über-Optimierung" interpretiert werden, was definitiv nicht gut für Ihre "Bücher bei Suchmaschinen" ist. Idealerweise sind h1-Tags dafür gedacht, für Ihre größte Überschrift auf der Seite verwendet zu werden, die den Hauptzweck der Seite kommuniziert.
Einige CMS oder Themes, die Sie installiert haben, wie zum Beispiel eine WordPress-Website, könnten mehrere h1 haben, insbesondere in /blog oder Post-Bereichen, wo jeder Artikel Titel ein h1 anstelle eines h2 sein könnte.
Erfahren Sie mehr darüber, warum es eine schlechte Idee für Ihr SEO ist, viele h1s zu haben.
H2- und H3-Tags sollten verwendet werden, um den Inhalt zu gliedern und ihn für den Leser leichter konsumierbar zu machen. Sie sollten sekundäre Schlüsselwörter verwenden, um die Haupt-Schlüsselwörter zu unterstützen. Überprüfen Sie, ob sie richtig formatiert sind.
Erfahren Sie mehr über Überschriftentags und warum sie für SEO wichtig sind
Skripte gegenprüfen
Während Skripte großartig sind, um Ihrer Website Funktionalität hinzuzufügen, können sie, wenn es zu viele gibt, zu einer erheblichen Erhöhung Ihrer Ladezeit führen. Denken Sie daran, dass mindestens die Hälfte der Internetnutzer erwarten, dass eine Website innerhalb von nur 2 Sekunden lädt.
Worauf sollten Sie bei Skripten achten? Sie müssen sich normalerweise am Ende der Seite befinden, kurz bevor Sie den <body>-Tag in HTML schließen. Eine bessere Praxis ist es, die Skripte in einer Javascript-Datei (gekennzeichnet durch die Dateiendung .js) zu haben, die dann am Ende der Seite mit dem HTML verlinkt wird.
Sie werden auch überprüfen wollen, ob der von Ihnen installierte Tracking-Code, wie Google Analytics oder Facebook-Tracking-Code, ordnungsgemäß installiert ist. Ein Fehler oder fehlender Code im Skript und Sie werden keine Daten ordnungsgemäß sammeln.
Ob Sie eine CMS-Plattform verwenden oder wissen möchten, ob Ihre Website gehackt wurde, können Sie alle Skripte einsehen, um zu überprüfen, ob Sie diese autorisiert haben oder nicht. Ohne den Quellcode Ihrer Seite anzusehen, haben Sie keine 100%ige Sichtbarkeit darüber, was installiert wurde.
Sicherheitsgegenprüfung
Klicken Sie auf Sicherheit in den Entwicklertools. Für die Seite lautet die Zusammenfassung wie folgt:
- die Seite ist sicher
- verwendet ein gültiges HTTPS
- das Zertifikat ist gültig und vertrauenswürdig
- die Verbindung ist verschlüsselt und authentifiziert
- Alle Ressourcen werden sicher bereitgestellt
Sie können sogar das Zertifikat einsehen.
Überprüfung der Darstellung der Hauptelemente
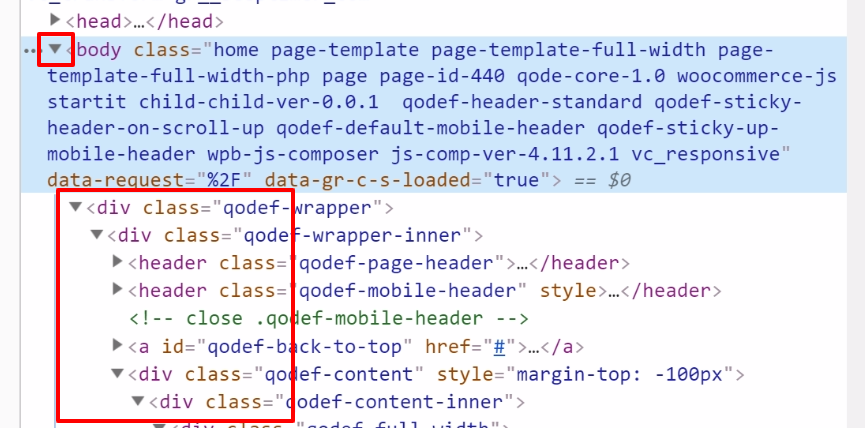
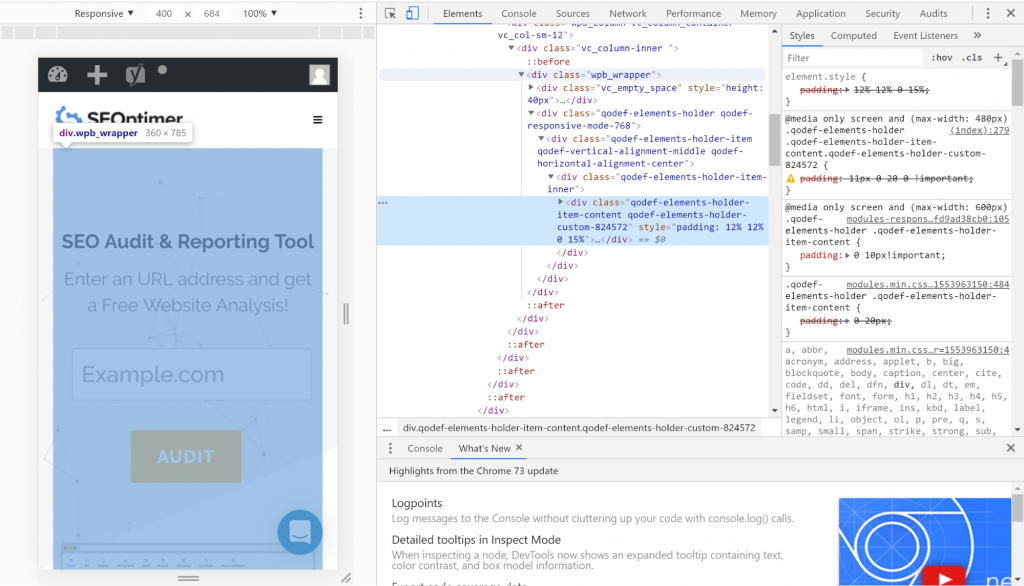
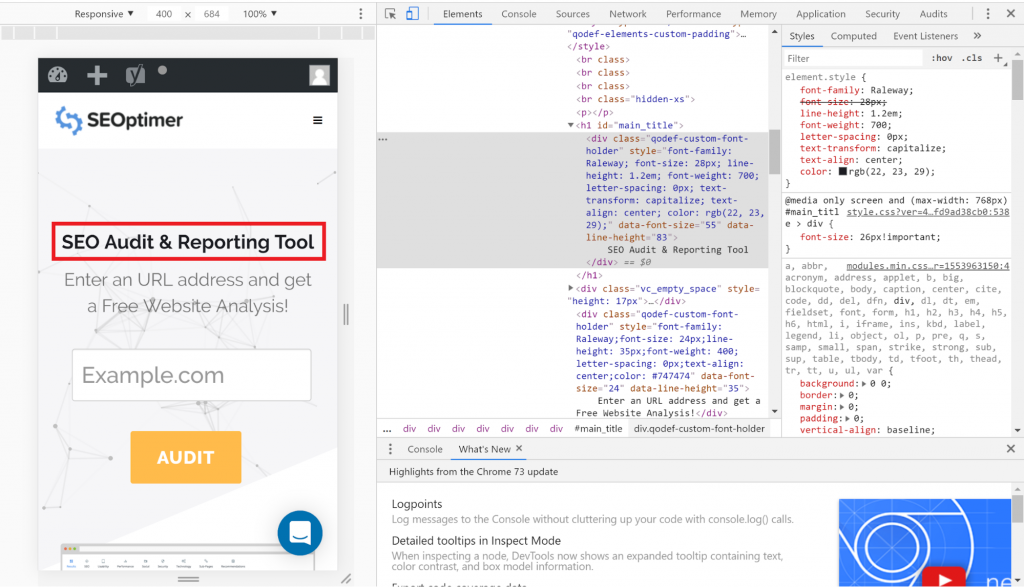
Es ist wichtig zu bestätigen, dass die Elemente Ihrer Website tatsächlich so aussehen, wie Sie es erwarten. Hier kommt das DOM-Konzept ins Spiel, das im Grunde eine Aufschlüsselung davon ist, wie der Seitenquellcode aus der Sicht des Benutzers aussieht.
Die DOM-Baumansicht im Chrome DevTools Elements-Panel zeigt die DOM-Struktur der aktuellen Webseite an.
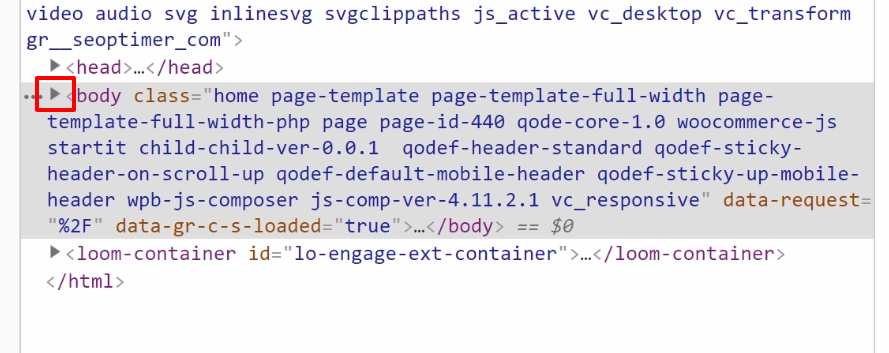
Um das DOM (Document Object Model) zu sehen, wählen Sie nach dem Zugriff auf den Seitenquelltext ‘Elemente’ aus. Beachten Sie, dass <head> Elemente im DOM nicht sichtbar sind. Sie werden die Aufschlüsselung des Quellcodes sehen. Wenn Sie auf einen bestimmten Abschnitt zeigen, wird dieser hervorgehoben.
Wenn Sie bemerken, dass ein bestimmter Abschnitt nicht korrekt im DOM gerendert wird, können Sie ihn reparieren lassen.

Javascript-basierte Website (Single Page Application) und SEO
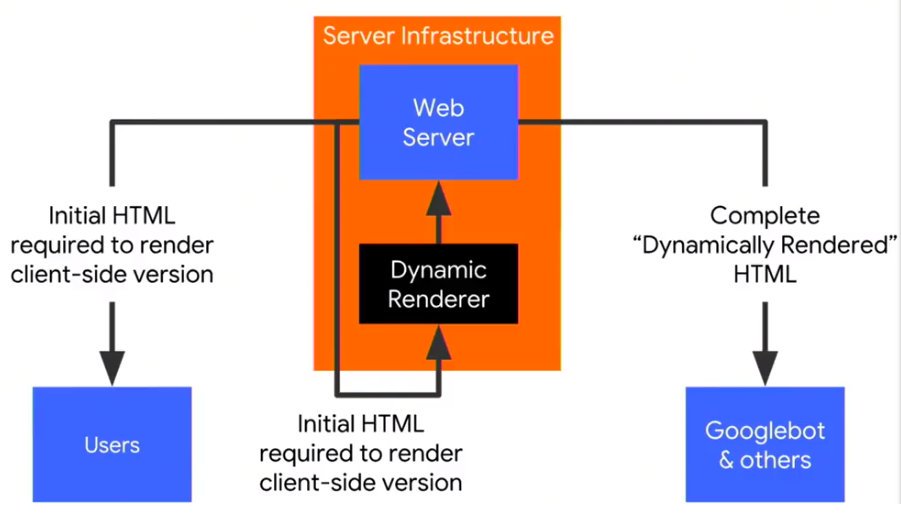
Das gerenderte DOM ist das, was Google letztendlich verwenden wird, um den Inhalt Ihrer Website zu indizieren. Wir wissen jedoch, dass Javascripthindert das Crawling, ein Beispiel wäre eine Single-Page Application (SPA).Single-Page Application basiert auf Javascript und lädt die Daten auf Anfrage von der Clientseite im Gegensatz zur Serverseite, einfach ausgedrückt, Javascript wurde nicht dazu gemacht, eine Website zu erstellen. HTML/CSS können leicht gecrawlt werden und Suchmaschinen-Crawler sehen nur eine Seite in rohem HTML, Javascript kann Zunahme der Ladezeit und verzögert, Google durchsucht Ihre Seite auch mehrmals mit dem ersten Ansatz, das HTML zu crawlen, bevor Ihre Seite vollständig gerendert wird:


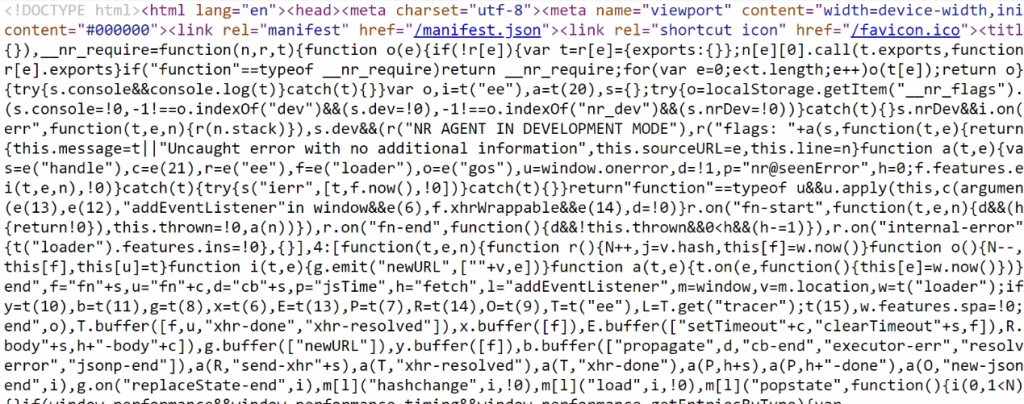
Wenn Sie sich den "Quelltext anzeigen" einer SPA-Website wie Ihrer ansehen, erhalten Sie nur mit JavaScript gefüllten Code, der für Crawler "schwieriger" zu indizieren ist.
Beispiel einer Javascript-Website:


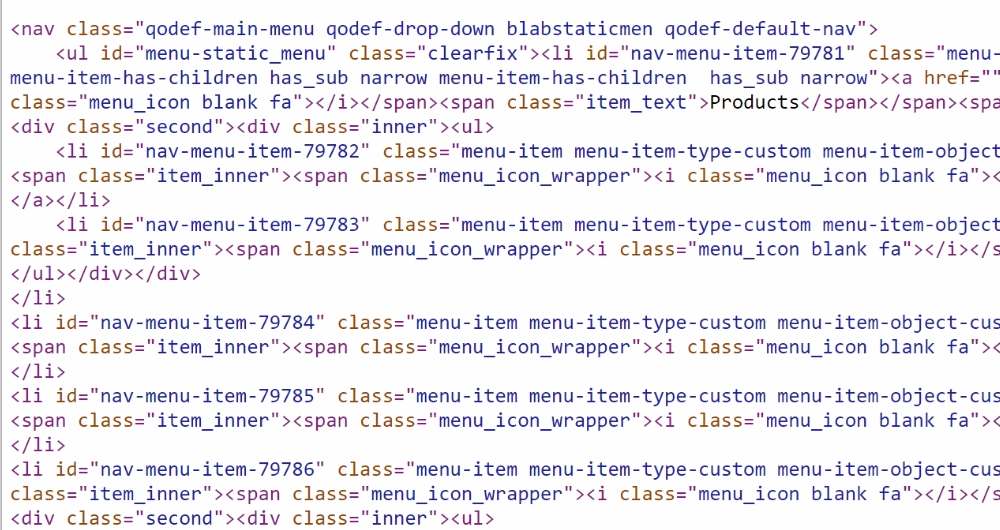
Beispiel für Quelltextansicht von einer normalen HTML-Seite:


Rendering und Ladezeit werden einen Einfluss darauf haben, ob oder wann Crawler Ihren Inhalt besser über Javascript erkennen. Einige sagen, unter 5 Sekunden würde es indexierbar machen, aber wir wissen nicht zu 100% genau, wann Crawler entscheiden.
Alle Weiterleitungen aufgrund einer URL, die eine Weile dauert, jegliche onclick oder versteckte Inhalte (Benutzerereignisse) werden möglicherweise überhaupt nicht indiziert, grundsätzlich alles, was Sie zur Optimierung für SEO tun, es muss sowohl für Benutzer als auch für Crawler schnell sein. Google rendert zunächst die gesamte Seite, aber wenn das fehlschlägt, gehen sie in das rohe HTML, und das ist der Moment, in dem Google denken wird, dass Sie keinen Inhalt haben, Duplikate usw.
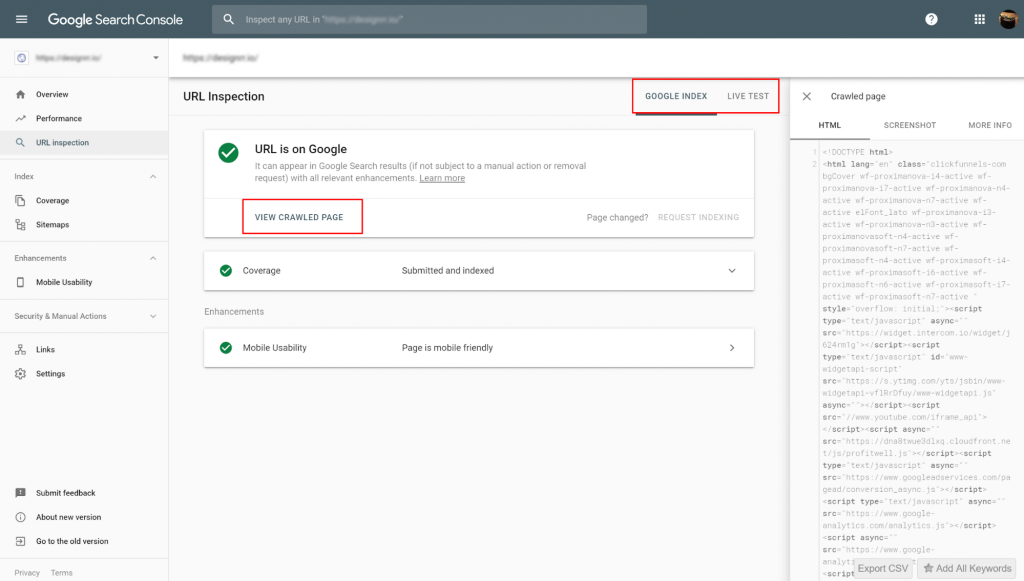
Sie können sich diesen Vergleich von rohem HTML mit gerendertem HTML Leitfaden ansehen oder einen Vergleich Ihrer Seitenansicht mit der von Google Search Console gecrawlten Seite/Live-Test durchführen, um zu sehen, ob es Unterschiede gibt.
- Gecrawlte Seiten: wie der Crawler die Seite sieht
- Live-Test: wie Googles Indexierer die Seite letztendlich rendern wird


Grundlegende Zusammenfassung, der rohe Quellcode einer Webseite ist immer noch wichtig. Tatsächlich ist er sehr wichtig.
Hier ist ein cooles Gif, um es visuell zu verstehen:
[video width="714" height="402" webm="https://www.seoptimer.com/blog/wp-content/uploads/2019/04/006-js_magic.webm" preload="auto" autoplay="true"][/video]
Wenn Sie kein Webentwickler sind und ein CMS verwenden, das auf Javascript oder AJAX basiert, könnten Sie auf einige Probleme mit SEO stoßen. Das Überprüfen Ihres Quellcodes oder die Auswahl einer Website-Plattform könnte davon abhängen, was Ihre Bedürfnisse sind und wie viel Aufwand Sie betreiben müssten, um Ihre Website indexiert und eingestuft zu bekommen.
Überprüfen Sie auf versteckte Dateien, die nicht sein sollten
Manchmal sind Dateien, die normalerweise nicht versteckt sein sollten, es doch. Dies wird üblicherweise in der Datei über die Eigenschaft “display:none” gemacht. Manchmal kann dies mit Javascript kombiniert werden, um mehr Funktionalität hinzuzufügen. Oder bestimmte Plugins oder SEO-Experten möchten Tricks anwenden, um Ihr Ranking zu erhöhen, oder Inhalte könnten versehentlich versteckt sein.
Manchmal kann versteckter Inhalt auch resultieren aus:
- Plugins oder unehrliche Agenturen, die möglicherweise Suchergebnisse manipulieren wollen,
- absichtliche CSS-Manipulation - maskierte Divs, unsichtbarer Text, Inhalt außerhalb des sichtbaren Bereichs oder weiße Schrift auf weißem Hintergrund.
Aus welchem Grund auch immer, Sie können die Seitenquellansicht Ihrer Seite durchsehen, um es zu sehen.
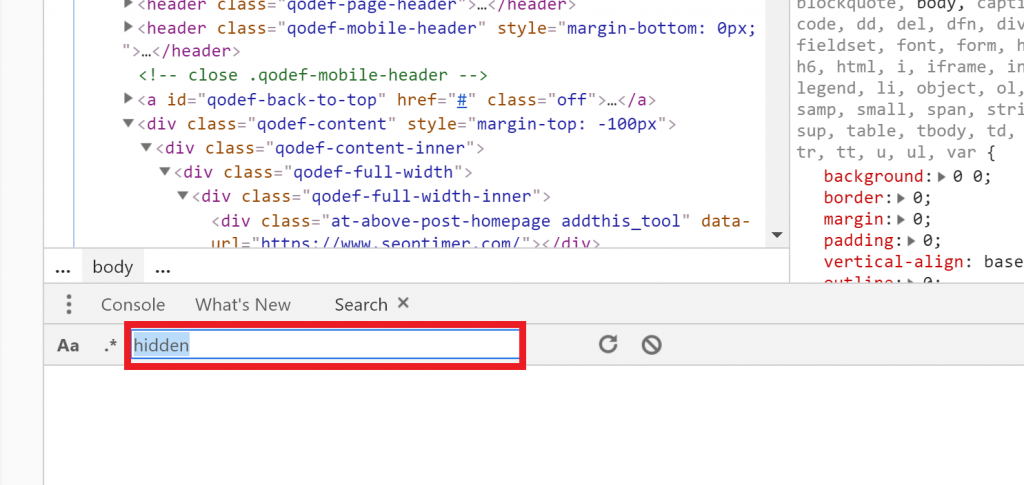
Um die versteckten Dateien anzuzeigen, drücken Sie Cmd+Opt+F(Mac), Ctrl+F(Linux) und Ctrl+Shift+F(Windows), nachdem Sie bereits auf den Quellcode zugegriffen haben.


Geben Sie „hidden“ oder „display:none“ in die Suchleiste ein. Sie sollten alle versteckten Elemente sehen können. Wenn diese nicht versteckt sein sollen, könnten Sie mit Ihrem Entwickler sprechen, um diese spezielle Funktionalität/Stilisierung rückgängig zu machen.
Überprüfen Sie auf Analytics-Snippets
Ist Ihr Google Analytics-Snippet korrekt auf jeder Webseite installiert? Suchen Sie im Quelltext Ihrer Seite nach „UA“. Sie sollten 7 Ziffern nach „UA“ sehen. Wenn Sie Google Analytics mehr als einmal installiert haben, können Sie es entfernen lassen.
Es kann anstrengend sein, manuell nach Google Analytics-Snippets zu suchen, besonders wenn Sie eine Website mit vielen Seiten haben. Eine einfachere Methode, um nach Tracking-Snippets zu suchen, ist die Verwendung von XML-Sitemaps. Sie erhalten eine Übersicht über alle URLs, die Sie haben. Aus diesen können Sie erkennen, bei welchen Tracking-Snippets hinzugefügt werden müssen. Manchmal kann es besser sein, Ihren Entwickler zu bitten, Skripte zu erstellen, die nach Tracking-Snippets suchen können.
Überprüfen Sie, ob es Links gibt, die „nofollow“ sind, obwohl sie es nicht sein sollten
Wenn Sie irgendeineLinkaufbau, oder wenn Sie einen SEO-Experten engagiert haben, können Sie Ihre Links von den Seiten überprüfen, die auf Ihre Seiten verlinkt haben, um zu sehen, ob sie Ihren Link als „follow“ oder „nofollow“-Link gesetzt haben. Ein „nofollow“-Link sagt Suchmaschinen im Grunde, dass sie diese Webseite ignorieren sollen. Achten Sie auf „rel=external nofollow“ in Ihren Links und identifizieren Sie jene, die es nicht haben sollten. Auch hier wird die Suchfunktion hilfreich sein, um zu sehen, wie diese im DOM implementiert sind.
Sie können überprüfen, ob die Tags in den HTTP-Headern existieren. Klicken Sie dazu auf „Netzwerke“ (das gleiche Panel, das Sie zum Suchen verwenden). Sie sehen Ressourcen unter dem Abschnitt „Name“ auf der linken Seite. Klicken Sie auf die Ressource und dann auf „Header“. Sie erhalten eine Aufschlüsselung der Ressource. Überprüfen Sie auf das Vorhandensein von Canonical-Tags, zum Beispiel „rel=nofollow“.
Während Sie hier sind, könnten Sie den HTTP-Status der Ressourcen auf Weiterleitungen überprüfen. Bestätigen Sie auch den Typ der Weiterleitung sowie alle Fehlerstatus und Tags wie das Robots-Tag oder hreflang.
Überprüfen Sie die korrekte Verwendung des Meta-Robots-Tags
Ein anderer Weg, Suchmaschinen zu sagen, ob sie Webseiten indexieren sollen oder nicht, ist die Verwendung des Meta-Robots-Tags. Diese beginnen mit <meta> gefolgt von name="robots". Wenn diese in Ihrem Quellcode existieren, stellen Sie sicher, dass sie nicht verhindern, dass Inhalte, die indexiert werden müssen, tatsächlich indexiert werden.
Überprüfen Sie die Ladezeit der Seite
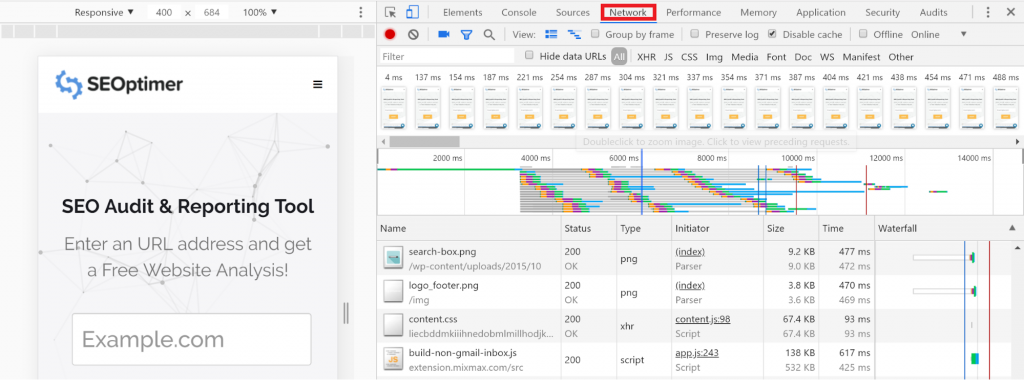
Um Ihre Ladezeit zu überprüfen, klicken Sie auf "Network" oben in den Entwicklertools und wählen Sie dann 'more tools'. Sie werden sehen, wie lange es dauert, jede Ressource in Millisekunden zu laden.


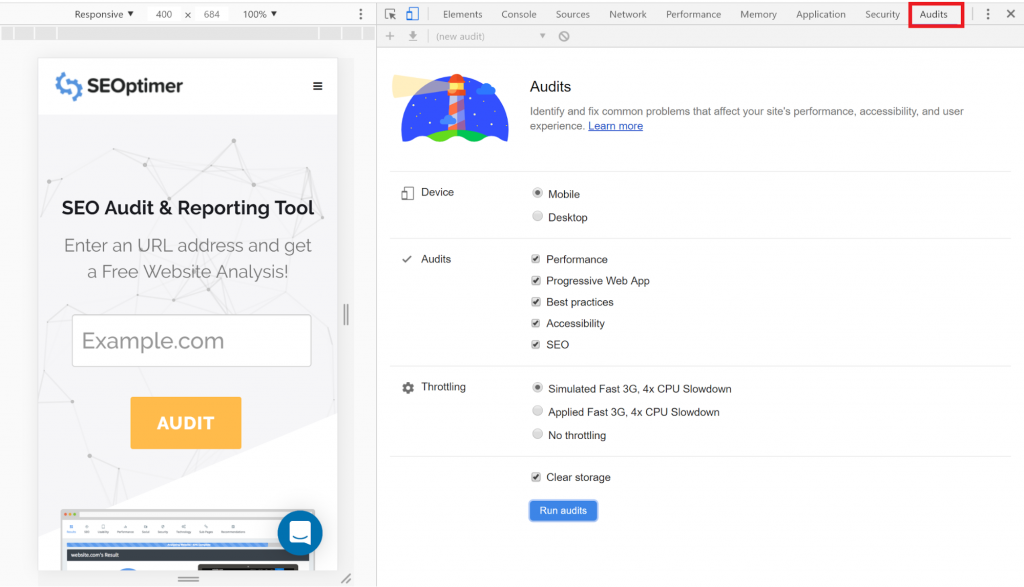
Das letzte Werkzeug in der Werkzeugliste ist „audits“. Klicken Sie hier, um die Vorschläge zu sehen, die Sie erhalten, um die Ladezeit der Webseite zu verbessern. Sie erhalten eine Zusammenfassung, wenn die Überprüfung abgeschlossen ist.


Scrollen Sie weiter nach unten zu den Abschnitten „Gelegenheit“. Vorschläge beinhalten:
- Bilder in Next-Gen-Formaten bereitstellen
- Ressourcen, die das Rendern blockieren, beseitigen
- Preconnect zu erforderlichen Ursprüngen herstellen
Es gibt auch eine Zusammenfassung der geschätzten Einsparungen in Bezug auf Zeit, die die Umsetzung jedes der hervorgehobenen Punkte einsparen würde. Sie können auch weitere Verbesserungsvorschläge in der 'diagnostics session' sehen.
Es gibt ein Video-Symbol, das Sie verwenden können, um Screenshots davon zu machen, was Ihre Benutzer tatsächlich erleben.
Achten Sie auf JS- und CSS-Ressourcen, die vor dem DOM geladen werden. Klicken Sie auf JS und CSS, während Sie noch in den "Netzwerkbedingungen" sind.
Überprüfung der Viewport-Darstellung
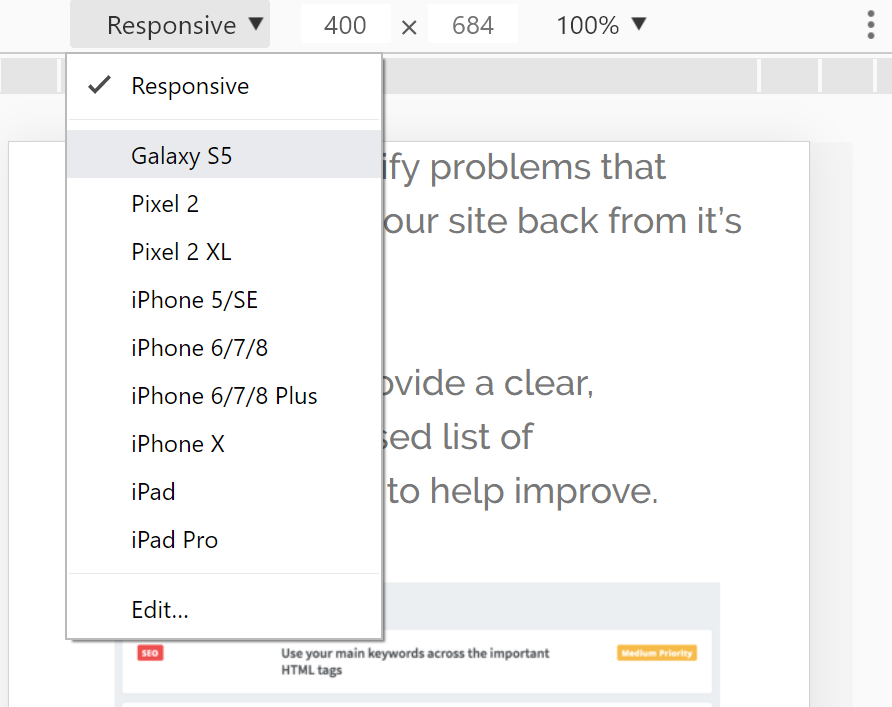
Bis jetzt haben wir Elemente mit 'Elements', 'Sources' und 'Networks' untersucht. All diese befinden sich in den DevTools, dem Fenster, das all diese Werkzeuge beherbergt. Ein weiteres Werkzeug, das wir verwenden könnten, ist die Geräteleiste, gleich vor 'Elements'. Dies ermöglicht Ihnen zu sehen, wie verschiedene Ressourcen auf verschiedenen Ansichtsfenstern gerendert werden, zum Beispiel auf Mobilgeräten.
Wenn Sie sehen möchten, wie es auf bestimmten Geräten gerendert wird, wählen Sie ‚Einstellungen‘ im Anpassen und Steuern der Entwicklertools (drei Schaltflächen) oben rechts in den Entwicklertools, dann wählen Sie ‚Geräte‘.

Überprüfung der Bildoptimierung
Haben Ihre Bilder Titel- und Alt-Tags? Bild-Alt-Tags sind eine Beschreibung Ihrer Bilder und sie sind das, was Suchmaschinen-Bots verwenden, um Ihre Bilder zu "verstehen". Dies ist besonders wichtig, wenn Sie Produkte über Ihre Website verkaufen. Für E-Commerce sollten Sie den Markennamen und die Seriennummer des Produkts in Ihrer Alt-Tag-Beschreibung einschließen. Etwas zu beachten. "Dekorative Bilder" wie solche, die oben auf Ihrer Seite gleiten, müssen keine Alt-Tags haben. Stellen Sie sicher, dass Produktbilder, Infografiken, Screenshots, Diagramme, Teamfotos und Logos Alt-Tags haben.
Ihre Tags sollten nicht mit 'Keywords überladen' sein, stattdessen sollten sie in relevanter Weise zu Ihrem Inhalt getaggt werden. Um Ihre Bilder anzusehen, suchen Sie nach dem Tag mit <img>.
Eine weitere Möglichkeit, Ihre Bild-Alt-Beschreibungen zu überprüfen, ist über das „elements“-Panel, nachdem Sie auf den Quellcode zugegriffen haben.
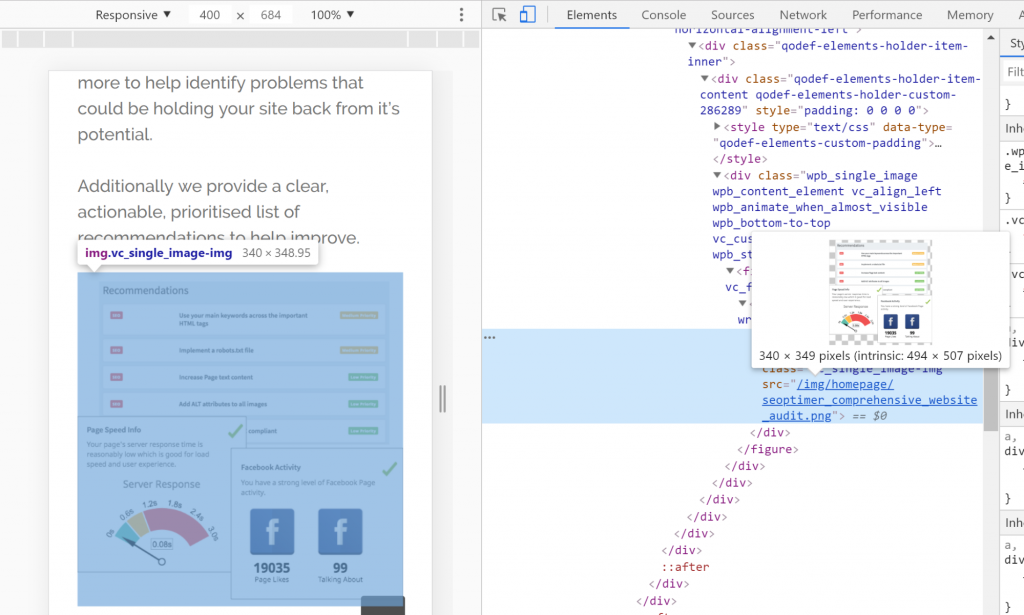
Erhöht Ihr Bild die Seitengröße und Ladezeit? Sind Ihre Bilder für Mobilgeräte optimiert? Sie können den intrinsischen Wert Ihres Bildes im Vergleich zu dem Bild überprüfen, das basierend auf der von Ihnen gewählten Ansicht skaliert wird:
Wenn Ihre Bilder nicht reaktionsfähig sind, oder wenn Ihre Bilder komprimiert oder verkleinert werden können, damit Sie Ihre Seitengröße und Ladezeit verbessern können, können Sie Ihren Quellcode ansehen, um zu überprüfen, ob es sinnvoll ist, ihn zu ändern.


Quelltext anzeigen vs. Element untersuchen
Es gibt zwei Möglichkeiten, Ihren Code zu betrachten: „Quelltext anzeigen“ und „Element untersuchen“. Dies sind zwei Browser-Funktionen, die es Ihnen ermöglichen, das HTML Ihrer Seite anzusehen. Der Hauptunterschied besteht darin, dass „Quelltext anzeigen“ das HTML zeigt, das vom Webserver an Ihren Browser geliefert wurde. Element untersuchen ist ein Entwicklertool, um den Zustand des DOM-Baums zu betrachten, nachdem der Browser seine Fehlerkorrektur angewendet hat und nachdem Javascript den DOM manipuliert hat.
Hier ist die Aufschlüsselung:
- HTML-Fehlerkorrektur durch den Browser
- HTML-Normalisierung durch den Browser
- DOM-Manipulation durch Javascript
Wie ich bereits erwähnt habe, wenn man bei einer Single-Page Application „Quelltext anzeigen“ verwendet, sieht man Javascript anstelle von HTML. Jegliche HTML-Fehler könnten auch im Werkzeug „Elemente untersuchen“ korrigiert werden
Hier ist ein hypothetischer Fehler, den Sie beim Verwenden von „Quelltext anzeigen“ sehen könnten
<h1>Der Titel</h2>
<p>Der erste Satz.<strong>Der zweite Satz.</p></strong>
Während „Element untersuchen“ das </h2> zu </h1> korrigiert hätte
So können Sie den Quellcode Ihrer Webseiten in Chrome ansehen
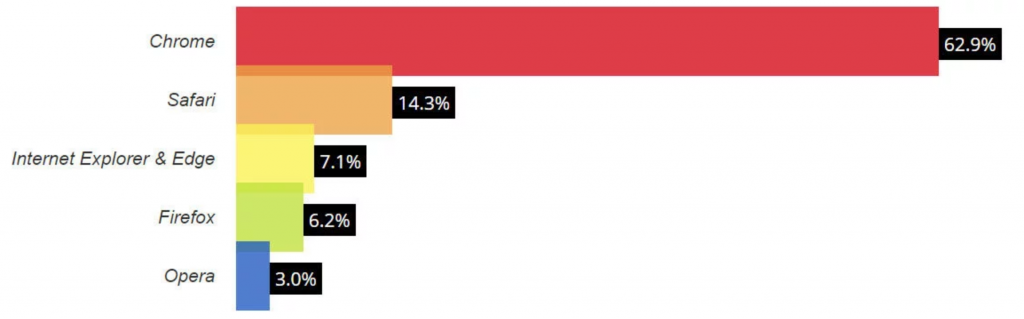
Laut W3Counter ist Chrome der beliebteste Browser, ohne Zweifel.

Das bedeutet, dass die meisten Menschen es verwenden, um von mehreren Geräten aus auf Ihre Website zuzugreifen. Als Webmaster, Website-Besitzer müssen Sie daher wissen, wie man den Quellcode betrachtet, um tatsächlich analysieren zu können, was Benutzer erleben, wenn sie Ihre Website nutzen.
Auf dem PC
Tastenkürzel - Strg+U oder Strg+Shift+I oder F12
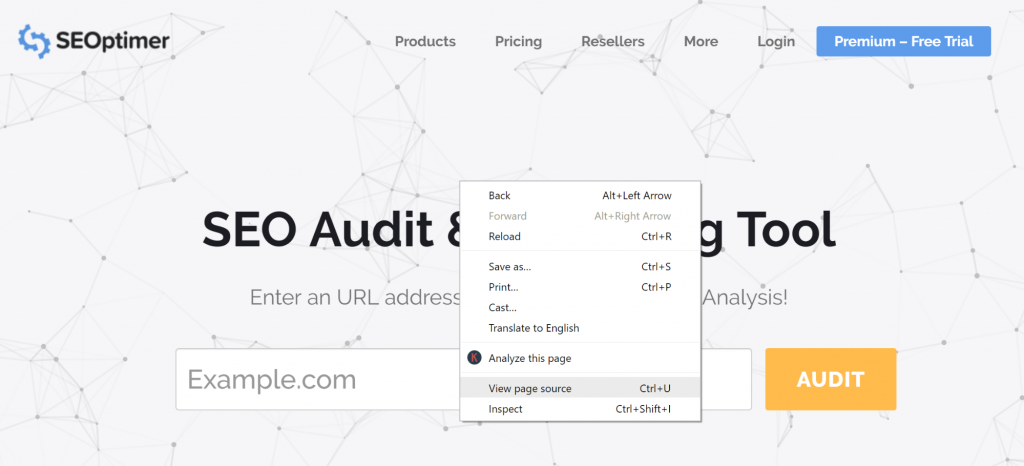
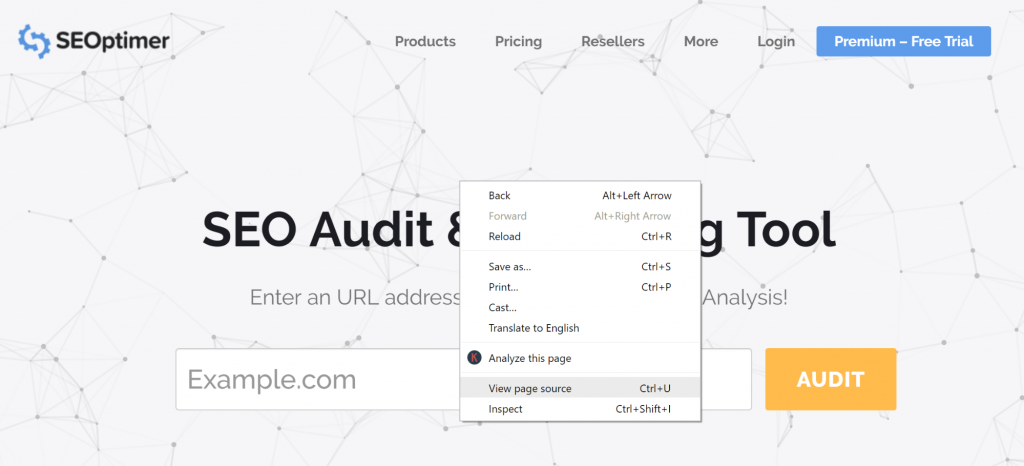
- Sie können auch mit der rechten Maustaste auf die Webseite klicken, deren Quellcode Sie ansehen möchten (stellen Sie sicher, dass Sie auf einen leeren Teil der Seite klicken)
- Wählen Sie ‚Seitenquelltext anzeigen‘


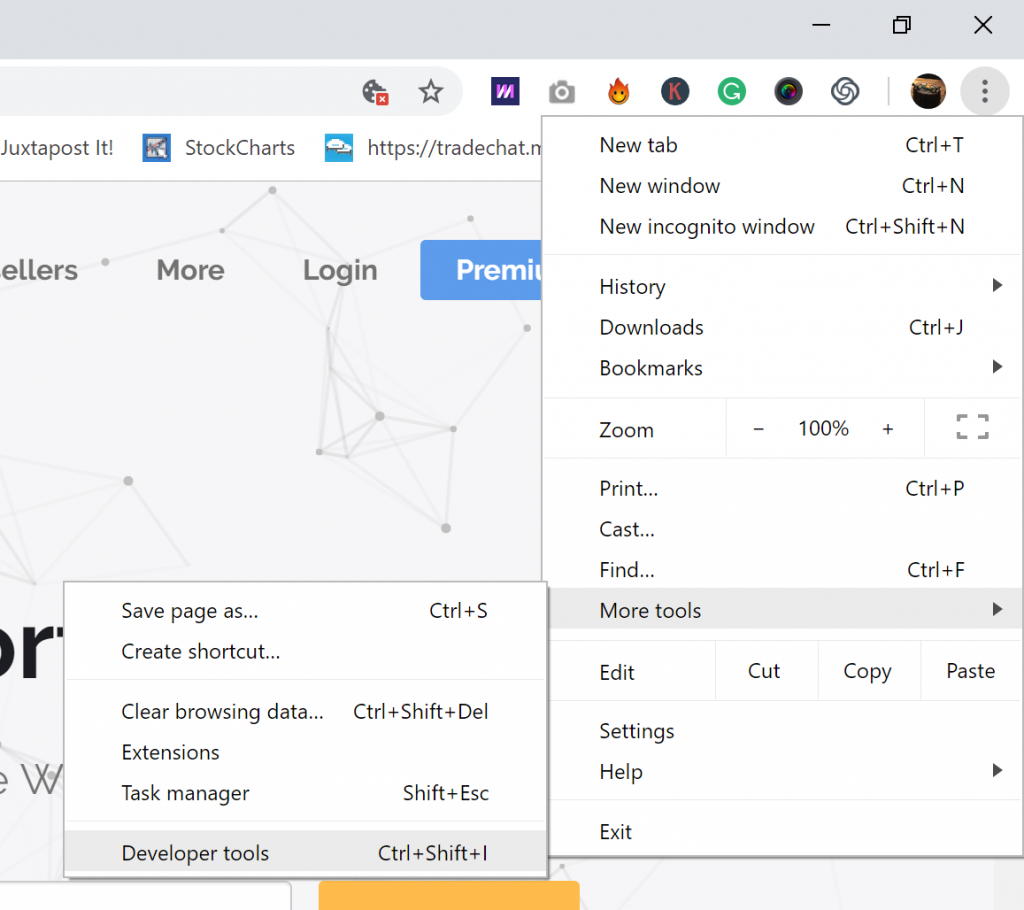
- Die dritte Option besteht darin, zu 'Anpassen und Steuern von Google Chrome' zu navigieren (das Symbol in der oberen rechten Ecke Ihres Browsers)
- Gehe zu 'Weitere Tools'
- Dann 'Entwicklertools'


- Wählen Sie ‚Elements‘

![]()
So können Sie Ihren Seitenquellcode mit dem Entwicklertool anzeigen:


Alternativ können Sie auf „Seitenquelltext anzeigen“ klicken oder Ctrl+U verwenden, anstatt das Entwicklertool zu nutzen, wenn Sie Platz schaffen möchten.


Sie werden bemerken, dass sich die URL geändert hat view-source:https://www.yourwebsite.com/ und Sie werden in der Lage sein, den gesamten Code für diese spezielle Seite ohne all die Werkzeuge zu sehen:


Allerdings werden Sie nicht in der Lage sein, visuell zu erkennen, welcher Code für spezifische Inhalte steht:


Mit dem obigen Screenshot kann ich mit der rechten Maustaste auf ein bestimmtes Wort oder einen Inhalt klicken und sehen, was das ist. In diesem Fall ist das „SEO Audit & Reporting Tool“ der <title>
Hier sind einige weitere Browser-Anweisungen:
Auf dem Mac
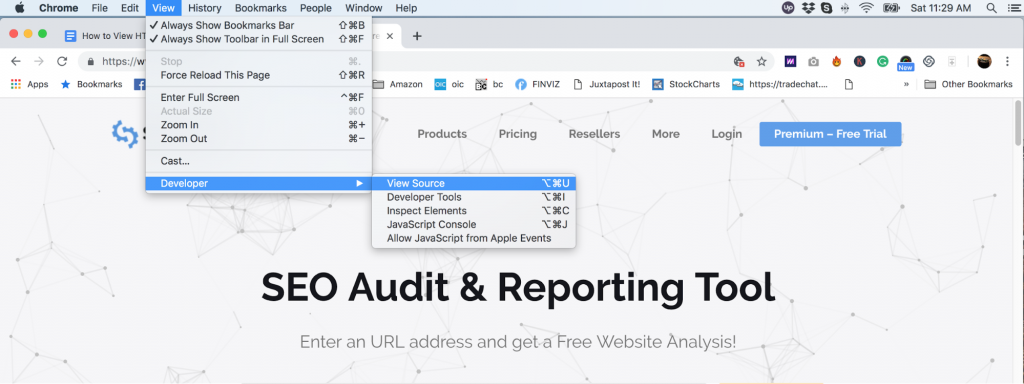
Hier ist, wie man Seitenquelltext auf Mac Chrome ansehen kann
Tastenkürzel - Befehl + Option + U
- Sie können auch zu „Ansicht“ und dann zu „Entwickler“ navigieren
- Klicken Sie dann auf „Seitenquelltext anzeigen“


Hier sind einige weitere Anweisungen basierend auf Ihrer Browser-Präferenz:
PC + Safari
Tastenkürzel - Option+Befehl+U
- Öffnen Sie den Browser
- Wählen Sie aus dem ‘Menü’ die Option ‘Einstellungen’
- Navigieren Sie zum erweiterten Bereich
- Wählen Sie ‘Entwickler-Menü’
- Navigieren Sie zu der Seite, deren Seitenquelle Sie ansehen möchten
- Wählen Sie im Entwickler-Menü ‘Seitenquelle anzeigen’
Alternativ,
- Rechtsklick auf die Seite
- Wähle ‚Seitenquelltext anzeigen‘
Beachten Sie, dass das ‚Entwickler‘-Menü aktiviert sein muss, wie in den Schritten 1 bis 4 im vorherigen Abschnitt
Mac + Safari
Tastenkürzel - Option+Befehl+U
Öffnen Sie den Browser
- Klicke auf ‚Safari‘
- Wählen Sie ‚Einstellungen‘
- Navigieren Sie zum Tab „Erweitert“
- Aktivieren Sie ‚Entwicklermenü anzeigen‘
- Rechtsklicken Sie mit der Maus oder tippen Sie mit zwei Fingern auf das Trackpad
- Wählen Sie ‚Seitenquelltext anzeigen‘ oder ‚Element untersuchen‘
- Klicken Sie mit der rechten Maustaste auf die Webseite, deren Quellcode Sie ansehen möchten
- Wählen Sie ‚Seitenquelltext anzeigen‘
PC + Firefox
Tastenkürzel - Strg + U
- Klicken Sie auf das Menü (oben rechts, wo Sie ein 'Hamburger'-Menü sehen),
- Scrollen Sie zu 'Web-Entwickler' und klicken Sie
- Klicken Sie auf 'Inspektor'
Mac + Firefox
Tastenkürzel - Befehl + U
- Klicken Sie mit der rechten Maustaste auf die Seite, deren Seitenquelle Sie ansehen möchten
- Wählen Sie ‚Seitenquelle‘
- Alternativ navigieren Sie zum ‚Werkzeugmenü‘
- Wählen Sie dann ‚Web-Entwickler‘
- Klicken Sie auf ‚Seitenquelle‘
Wie man auf einen bestimmten Abschnitt des Quellcodes in Chrome zugreift
Manchmal kann der Quellcode einer Seite recht lang sein und hunderte von Codezeilen umfassen, doch man muss auf einen bestimmten Abschnitt zugreifen, um etwas zu erreichen. Ein gutes Beispiel hierfür ist, wenn man nach defekten Links suchen möchte. Man kann nach dem spezifischen Abschnitt suchen. Hier ist, wie man dabei vorgeht:
- Nachdem Sie auf den Quellcode der Seite zugegriffen haben (überprüfen Sie, wie wir es im vorherigen Abschnitt beschrieben haben)
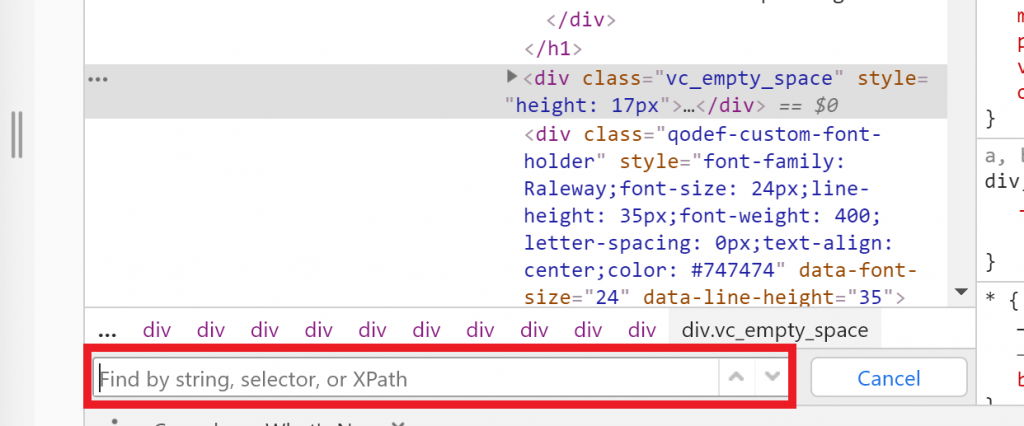
- Drücken Sie Strg + F
- Eine Suchleiste erscheint


- Geben Sie hier ein, was Sie möchten
- Es wird hervorgehoben. Sie können die Pfeiltasten nach oben und unten verwenden, um auf das spezifische Element zuzugreifen, das Sie suchen, da es mehrere davon geben kann
- Wenn Sie fertig sind, klicken Sie auf ‚abbrechen‘
Zusammenfassend
Wir haben uns angesehen, wie man den Quellcode einer Website in Chrome betrachtet, wie man einen bestimmten Abschnitt des Codes ansieht und warum es notwendig ist, den HTML-Quellcode zu betrachten, der Ihre Website antreibt. Wie Sie vielleicht bemerkt haben, bieten Entwicklertools (Dev Tools) endlose Möglichkeiten, was Sie damit und mit dem Seitenquelltext machen können. Es wäre großartig, wenn Sie es weiter studieren könnten, um schnell jegliche Probleme mit Ihrer Website zu erkennen. Sie können sogar die Überprüfung für Sie durchführen lassen. Denken Sie jedoch daran, dass selbst wenn Dev Tools so funktional sind, Sie sich nicht ausschließlich darauf verlassen können, um eine vollständige SEO-Überprüfung durchzuführen. Sie müssen andere Tools einbeziehen, die den Prozess automatisieren und beschleunigen können.