Nutzen Sie diese Website-Audit-Checkliste, um professionelle Website-Audits für Ihre Kunden durchzuführen. Laden Sie unsere 15-Schritte-Website-Audit-Vorlage am Ende dieses Leitfadens herunter, um einen umfassenden Audit-Bericht zu erstellen. Zusammen sind diese 15 Überprüfungen und Audits ein wichtiger erster Schritt, wenn Sie mit einem neuen Kunden beginnen, und können auch als wiederkehrende Aktivität im Rahmen einer jährlichen Überprüfung der Website-Leistung dienen.
Schritt 1: Überprüfung der Google Analytics Einrichtung
Bevor Sie die tatsächlichen Ergebnisse in Google Analytics (GA) prüfen, sollten Sie zunächst überprüfen, ob GA korrekt eingerichtet wurde:
Überprüfen Sie den Google Analytics Tracking-Code
Wenn der Google Analytics Tracking-Code direkt auf der Website eingebettet oder über ein Drittanbieter-Plugin implementiert ist, sollten Sie in Betracht ziehen, den Code in den Google Tag Manager zu verschieben. Dies ist Googles kostenloses Tool zur Verwaltung von Tags, das einmal auf der Website installiert und dann einfach über das Tag Manager-Dashboard verwaltet wird. Es ist im Grunde ein Container, in den Sie alle benötigten Tags/Pixel (einschließlich GA) für das Tracking, Retargeting oder jeden anderen Zweck hinzufügen können.

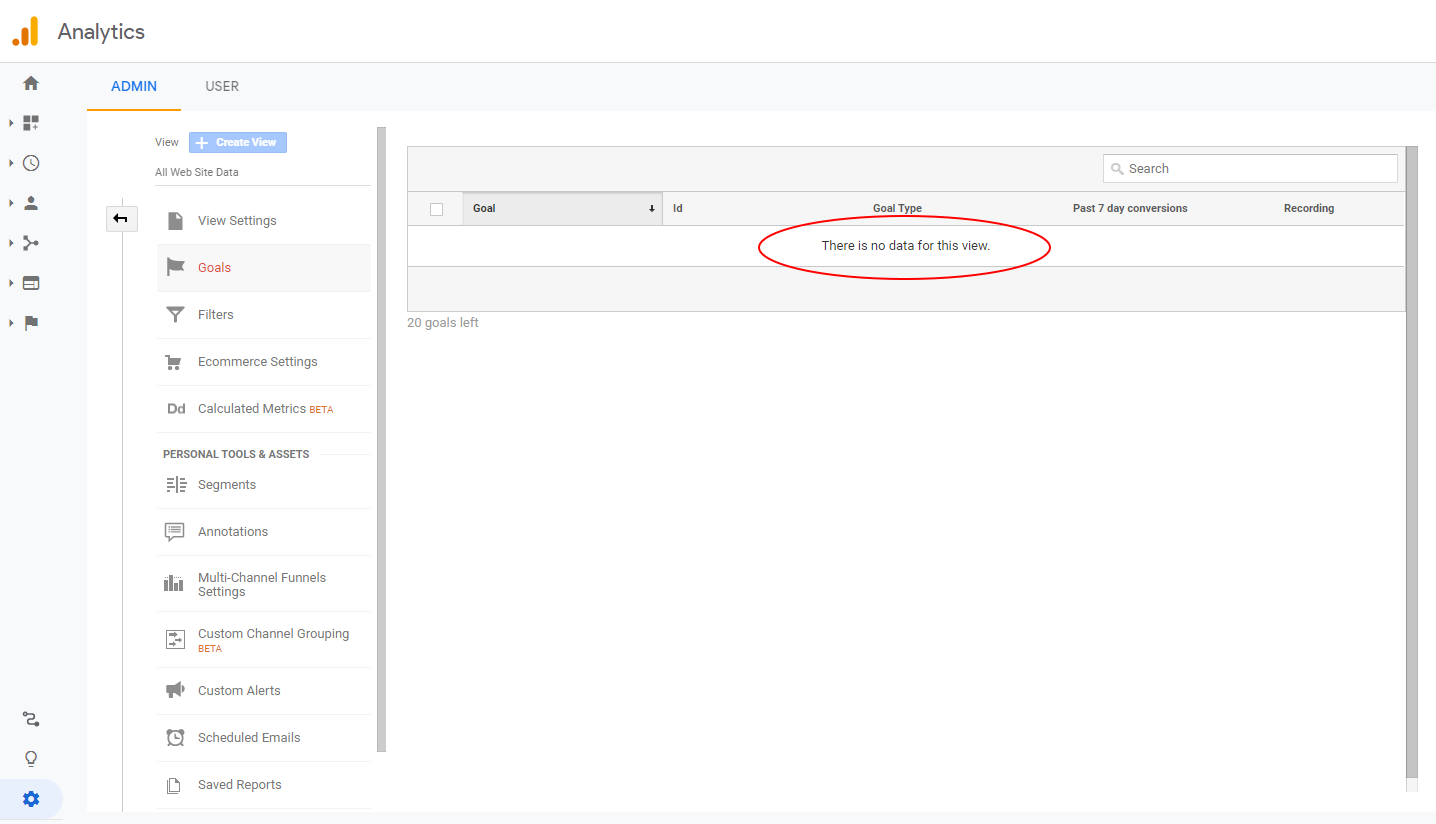
Überprüfen Sie, ob Ereignisse und Ziele eingerichtet sind
Events sind Schlüsselaktionen auf der Website, die Sie in GA verfolgen möchten. Zum Beispiel könnten Sie ein mehrseitiges Registrierungsformular haben und Sie möchten feststellen, wann der Benutzer jeden Schritt erreicht. Oder Sie haben vielleicht eine Bildergalerie und möchten feststellen, wann der Benutzer das Ende erreicht hat. Diese Aktionen, die der Benutzer auf Ihrer Seite durchführen kann, werden als Events bezeichnet. Sie benötigen Ihren Entwickler, um JavaScript zu den Schlüsselaktionen auf Ihrer Website hinzuzufügen, um GA zu benachrichtigen, wenn diese Events stattfinden.
Im Zusammenhang mit Ereignissen stehen Ziele. Diese müssen ebenfalls im GA im Admin-Bereich eingerichtet werden. Sie können Ziele basierend auf URL-Regeln, Verhalten auf der Website (Zeit und Seitenaufrufe) oder Ereignissen erstellen. Der Unterschied zwischen Ereignissen und Zielen besteht darin, dass Ziele die definitive "Konversion" (z. B. Kauf, Formularabsendung, Registrierung, Abonnement usw.) darstellen sollten, während Ereignisse bedeutende Aktionen sind, die auf dem Weg zur Konversion stattfinden.

Wenn Sie die GA-Einrichtung Ihres Kunden überprüfen und eine leere Tabelle finden, wo Ziele sein sollten (wie im obigen Screenshot) - dann ist dies das Erste, was Sie Ihrem Kunden helfen sollten zu tun!
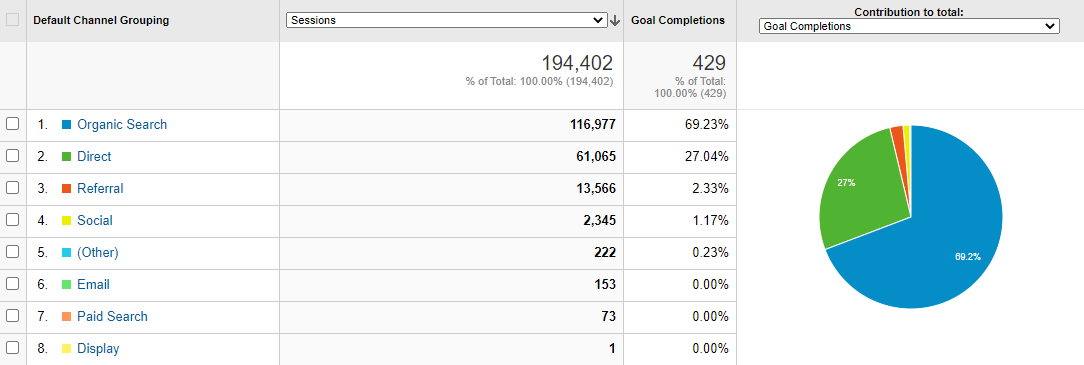
Schritt 2: Überprüfen Sie die Traffic-Trends in Google Analytics
Beim ersten Analysieren des GA-Kontos Ihres Kunden, alsPaul Koks sagt, "stellen Sie zuerst eine Geschäftsfrage". Wenn Ziele eingerichtet sind, identifizieren Sie die Verkehrsquellen, die den höchsten Wert haben (oder zu den meisten Konversionen führen). Segmentieren Sie diese Nutzer und erfahren Sie mehr über ihr Verhalten auf der Website. Steigt oder sinkt die Anzahl der Besucher von den bestkonvertierenden Verkehrsquellen über die Zeit? Umgekehrt, welche Verkehrsquellen sind die schlechtesten für die Konversion? Welche kurz-, mittel- und langfristigen Trends können Sie identifizieren? Wenn Sie dem Kunden berichten, sollte dieser Teil des Audits das Verhalten des idealen Webseitenbesuchers veranschaulichen.

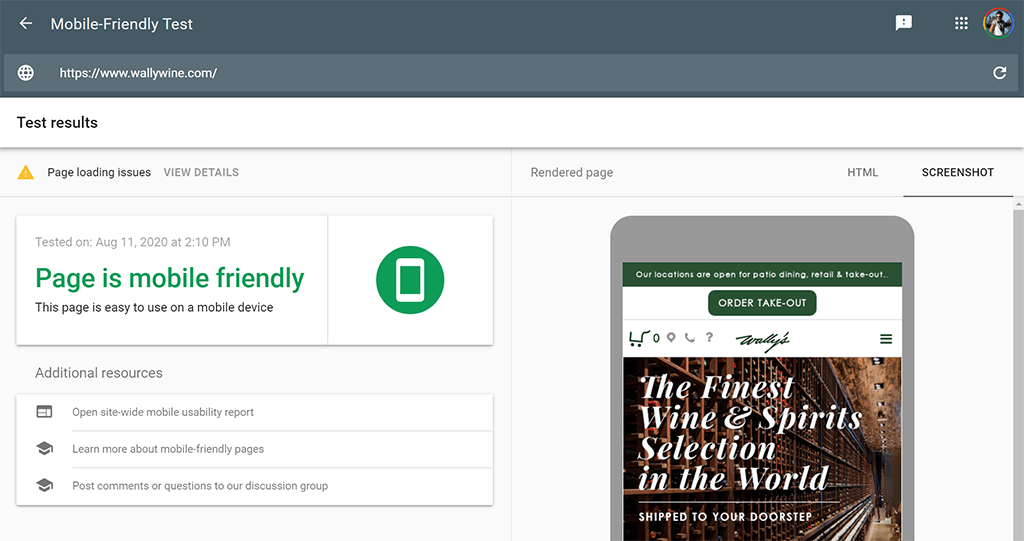
Schritt 3: Überprüfen der mobilen Kompatibilität
Googles Mobile-Friendly Test Tool ist perfekt, um schnell die mobile Kompatibilität einer Website zu testen. Geben Sie einfach eine URL ein, um zu sehen, ob sie mobilfreundlich ist:

Wenn das Tool feststellt, dass die Website nicht mobilfreundlich ist, müssen Sie Ihrem Kunden dringend vorschlagen, dass sie für Mobilgeräte optimiert wird. Der Googlebot, der das Web durchsuchtindiziert Websites auf einem mobilen BrowserGoogle nennt dies "mobile-first Indexierung". Für weiterführende Informationen, überprüfen Sie unser Leitfaden zum Meta-Viewport-Tag um die Websites Ihrer Kunden responsiv und für Mobilgeräte optimiert zu machen.
Schritt 4: On-Page-SEO bewerten
On-page SEO umfasst mehrere Bereiche innerhalb des HTML-Codes der Website. Sie sollten jeden der folgenden Tags auf Best Practices überprüfen:
- <title>-Tag: Die optimale Länge sollte zwischen 10 und 70 Zeichen liegen
- Meta-Description-Tag: Die optimale Länge sollte zwischen 70 und 320 Zeichen liegen
- Header-Tags: Stellen Sie sicher, dass <h1>, <h2> und <h3> ausreichend und angemessen verwendet werden
- Image ALT-Tags: Stellen Sie sicher, dass alle Bilder beschreibende ALT-Tags enthalten
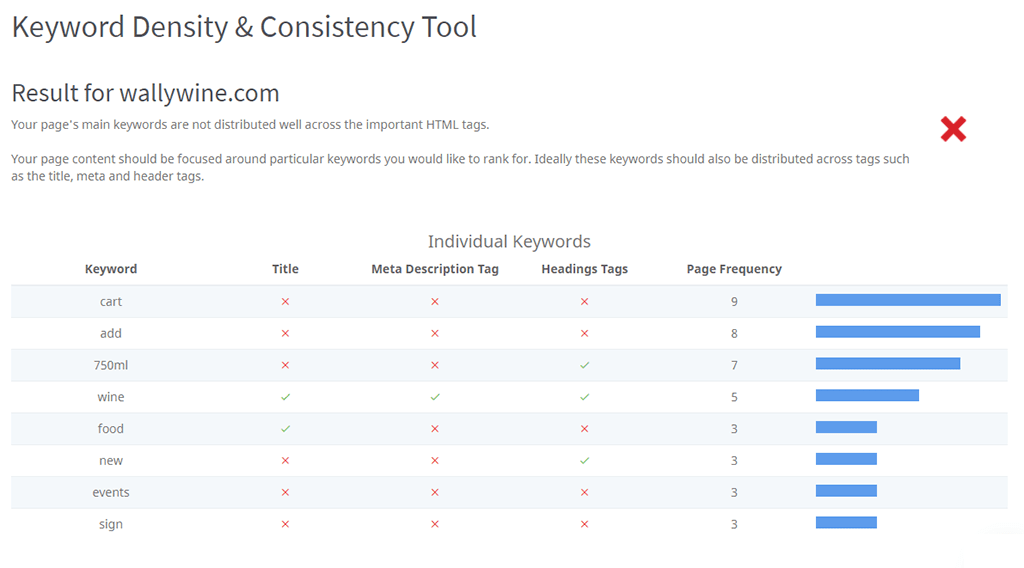
Sie sollten auch die Keyword-Dichte auf der gesamten Website mit dem kostenlosen Keyword Density & Consistency Tool bewerten:

Schritt 5: Überprüfung auf Indexierungsprobleme
Indexierungsprobleme treten auf, wenn Suchmaschinen versuchen, Ihre Website zu indizieren, aber aufgrund technischer Probleme scheitern sie daran, einige Seiten zu indizieren.
Es gibt 3 Prioritätsprüfungen, die Sie durchführen sollten:
Zuerst, überprüfen Sie, dass es keine Tags im HTML-Code gibt, die verhindern, dass die Website von Suchmaschinen indexiert wird. Der Hauptübeltäter sind "Noindex"-Tags innerhalb des <head>-Tags. Die meisten Male sind diese Tags legitim, aber es ist am besten, alle Seiten zu überprüfen, die sie enthalten. Auf diese Weise können Sie jede einzelne mit dem Kunden überprüfen und sicherstellen, dass sie absichtlich korrekt versteckt sind. Googles Search Console ermöglicht es Ihnen, den Status jeder Seite anzuzeigen, sobald sie entweder erfolgreich gecrawlt wurde oder vom Crawling ausgeschlossen wurde.
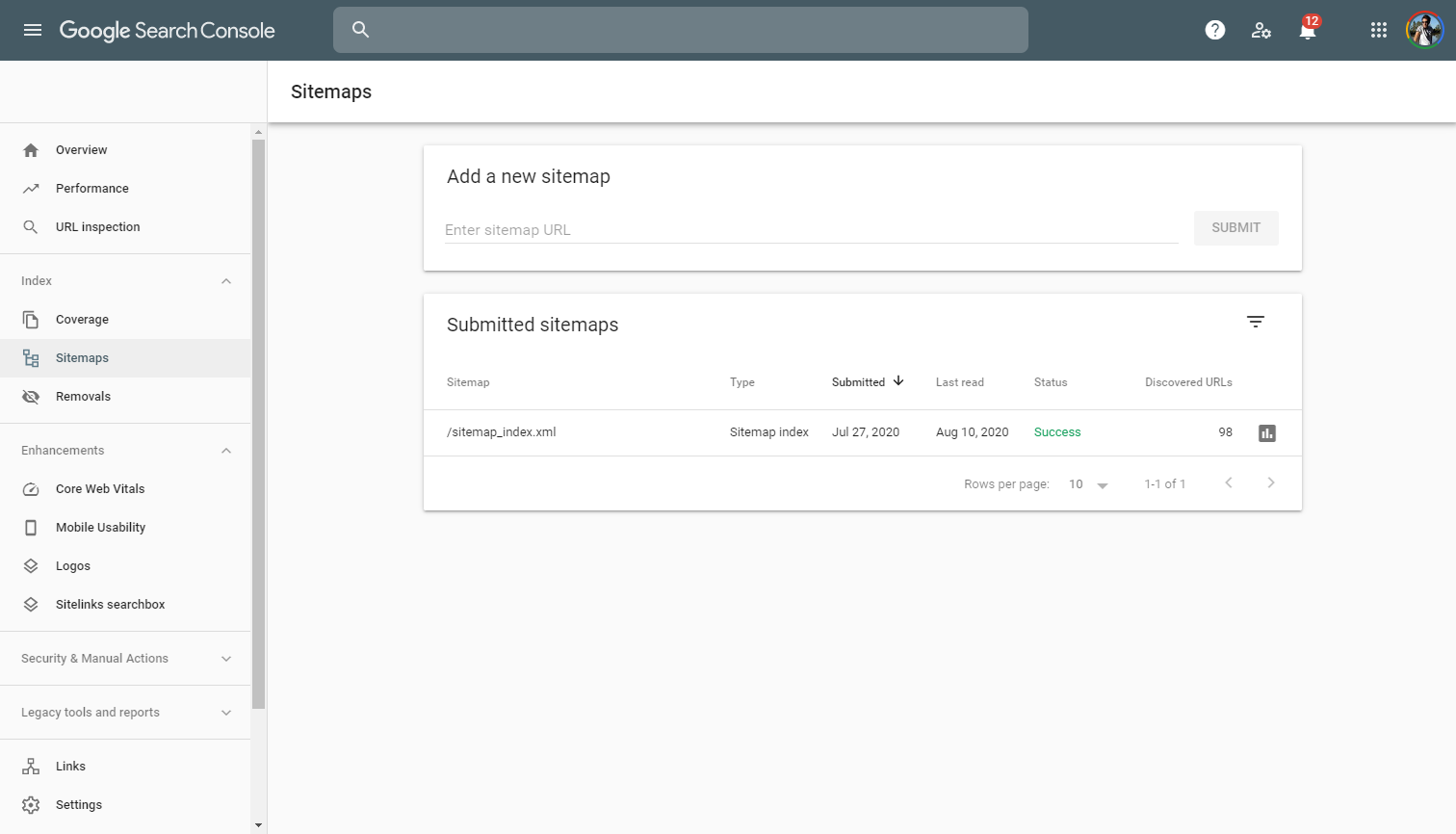
Zweitens, überprüfen Sie, ob die Seite eine gültige XML-Sitemap hat, die bei der Search Console eingereicht wurde. Sie sollte so aussehen:

Endlich, überprüfen Sie, ob die Seite eine robots.txt Datei hat. Diese kleine Datei wird ebenfalls verwendet, um Googlebot mitzuteilen, welche Seiten gecrawlt werden sollen und welche nicht. Wenn Sie nicht sicher sind, wie Sie diese Datei überprüfen können, können Sie unseren vollständigen Robots.txt-Leitfaden lesen.
Schritt 6: Führen Sie Seitengeschwindigkeitstests durch
Die Ladegeschwindigkeit der Website ist ein wichtiger Faktor für das Suchranking, daher ist es wichtig, Pagespeed-Tests durchzuführen und sicherzustellen, dass Schlüsselseiten in einer optimalen Zeit laden. Google selbst hatgeschrieben eine Menge zu diesem Thema. Langsame Seitengeschwindigkeiten beeinträchtigen auch die Benutzererfahrung negativ und führen zu geringeren Besucherzahlen, wenn Benutzer Links von Empfehlungsquellen folgen.
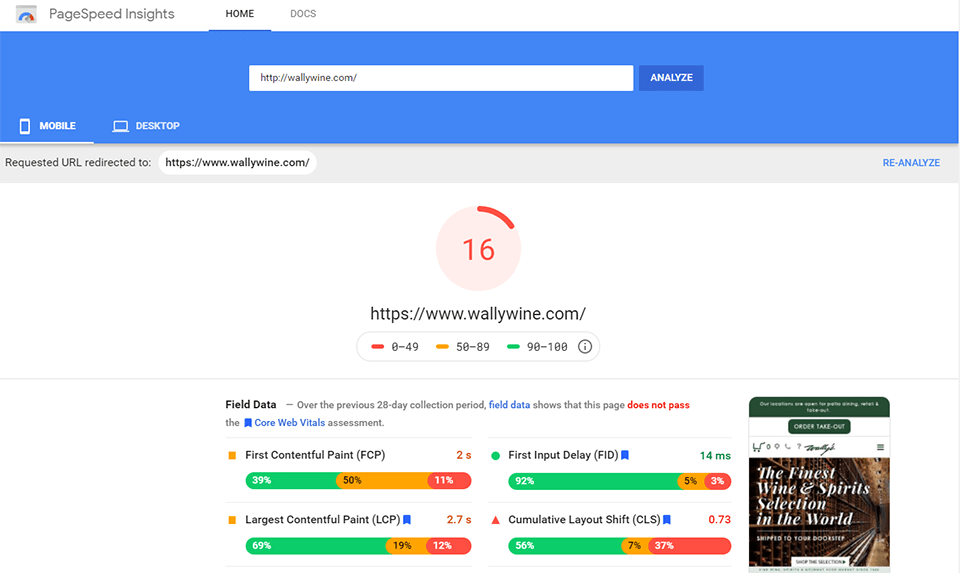
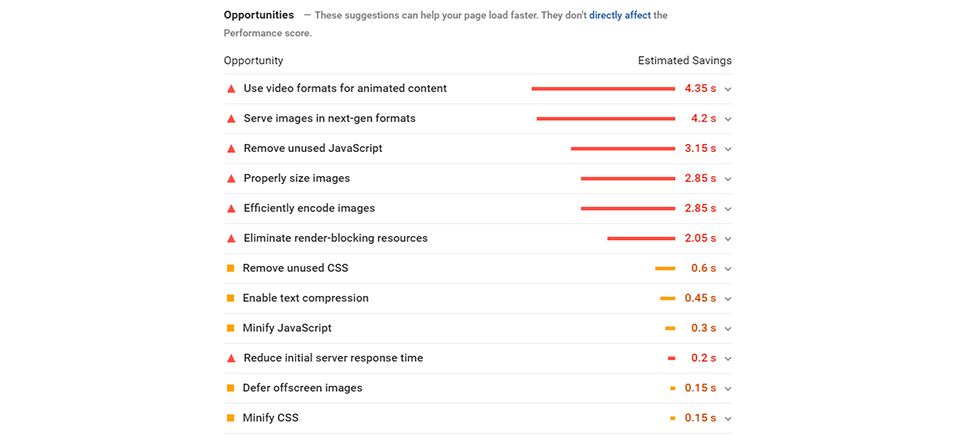
Verwenden Sie das PageSpeed Insights-Tool von Google, um jede Seite zu analysieren, und achten Sie besonders auf die "Möglichkeiten" unterhalb der Geschwindigkeitsanalyse. Dieser Abschnitt hilft Ihnen, die Ladezeiten zu verbessern und schätzt die Anzahl der Sekunden, die durch die Umsetzung jedes Punktes eingespart werden:


Schritt 7: Eine Inhaltsprüfung durchführen
Erstellen großartiger Inhalte ist eine der effektivsten Maßnahmen, die Sie ergreifen können, um die Suchrankings zu verbessern. Wir haben kürzlich darüber geschrieben und es ist eines unserer 6 Hauptprinzipien für SEO-Erfolg. Wenn Sie die Inhalte Ihres Kunden überprüfen, beachten Sie die folgenden Faktoren:
Verwendung von Schlüsselwörtern und Keyword-Dichte
In Schritt 4 haben wir die Keyword-Dichte behandelt, aber es ist auch wichtig zu ermitteln, für welche Keywords Ihr Kunde ranken möchte. Es ist möglich, dass sie keine Liste von Ziel-Keywords haben, daher sollten Sie ihnen helfen, indem Sie zuerst zeigen, welche Keywords sie auf der gesamten Website am meisten verwenden, mit dem Keyword Density & Consistency Tool, und dann prüfen, ob diese Arten von Suchanfragen mit den Geschäftszielen des Kunden übereinstimmen.
Verhalten auf der Seite
Überprüfen Sie Google Analytics auf wichtige Kennzahlen, die darauf hinweisen könnten, dass Inhalte unterdurchschnittlich abschneiden. Wenn die Website einen Blog hat, überprüfen Sie den Abschnitt Landing Pages unter Verhalten -> Seiteninhalt und fügen Sie im Suchfeld einen Teil der URL ein, der Blogseiten identifiziert (z.B.: "/blog/"). Überprüfen Sie dann die Absprungrate und die durchschnittliche Sitzungsdauer. Wenn diese schlechter als der Website-Durchschnitt sind, können Sie daraus schließen, dass es ein Problem mit der Qualität der Artikel gibt.
Qualitatives Feedback
Nichts ist besser, als direkt mit dem Zielkunden/Nutzer zu sprechen, um zu hören, was sie vom Inhalt der Website halten. Versuchen Sie, einige Gespräche mit einigen Zielkundenprofilen zu führen und bitten Sie sie, sich die Seite anzusehen, einige Artikel zu lesen und Ihnen ehrliches Feedback zu geben. Einige Schlüsselfragen, die Sie stellen könnten, wären:
- Was halten Sie vom Inhalt der Website? (die Frage nicht mit positiven/negativen Hinweisen belasten)
- Vertrauen Sie dem Inhalt?
- Würden Sie in Zukunft zur Website zurückkehren?
Schritt 8: Nutzererfahrung bewerten
Es gibt viel zu berücksichtigen, wenn man die Benutzererfahrung (UX) auf einer Webseite bewertet.Usability Geek veröffentlichte einen großartigen Leitfaden zu diesem Thema. Der Hauptzweck in diesem Schritt ist es, sich in die Nutzer hineinzuversetzen und zu verstehen, wie erfolgreich sie darin sind, ihre Bedürfnisse auf der Website zu erfüllen - sei es informativ, transaktional oder funktional. Beginnen Sie damit, die Verbindung zwischen den Geschäftszielen des Kunden und den Zielen der Nutzer zu verstehen, und berücksichtigen Sie dann die folgenden Faktoren:
Informationsarchitektur (Website-Navigation)
- Ist die Hauptnavigation einfach zu bedienen und zu folgen?
- Gibt es zu wenige Menüpunkte oder zu viele Menüpunkte?
- Enthalten die Menüpunkte auf größeren Websites ausreichend Informationssignale?
Information Scent ist die Fähigkeit des Benutzers, "ihrer Nase zu folgen" und Navigationsmöglichkeiten ohne Zögern oder Verwirrung auszuwählen.
Layout und Design
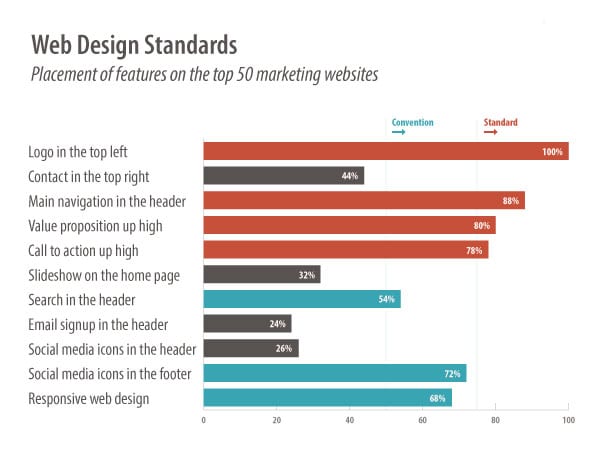
- Befolgt die Website bewährte Verfahren und verwendet vertraute Navigation und Call-to-Actions? Crazy Eggs Leitfaden deckt 16 bewährte Verfahren für Webdesign ab.
- Nutzt die Website etablierte Designstandards?
Web Design Director, Andy Crestodina von Orbit Media definiert einen Designstandard als von mindestens 80% einer Studiengruppe angenommen. Im folgenden Beispiel enthielt seine Studiengruppe 50 führende Marketing-Websites:

Schritt 9: Führen Sie eine Wettbewerbsanalyse durch
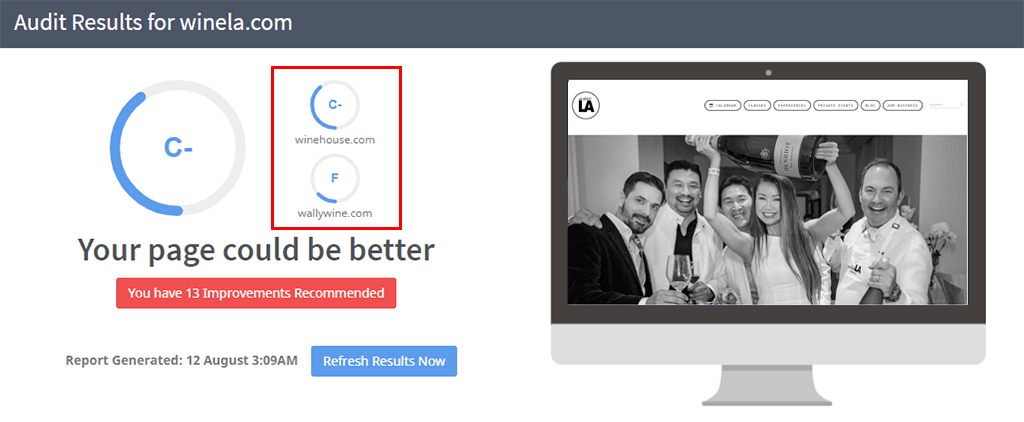
Das Ergebnis dieses Website-Audits wird wahrscheinlich viele Kennzahlen enthalten. Um diesen Kennzahlen einen Kontext zu geben, müssen Sie sie mit denen der Konkurrenten vergleichen.
Die White Label Audit Berichte beinhalten die Möglichkeit, Websites mit Konkurrenten zu vergleichen. Geben Sie einfach vorher die URLs der Konkurrenten ein und Sie werden in der Lage sein, alle Website-Überprüfungen sowohl auf Ihrer Seite als auch auf den Seiten der Konkurrenten zu sehen:

Für die kontinuierliche Verfolgung von Änderungen auf Konkurrenz-Websites, verwenden Sie ein Tool wie Competeshark, um automatisch Konkurrenz-Websites zu überwachen und Sie zu benachrichtigen, wenn Änderungen von Wettbewerbern vorgenommen werden.
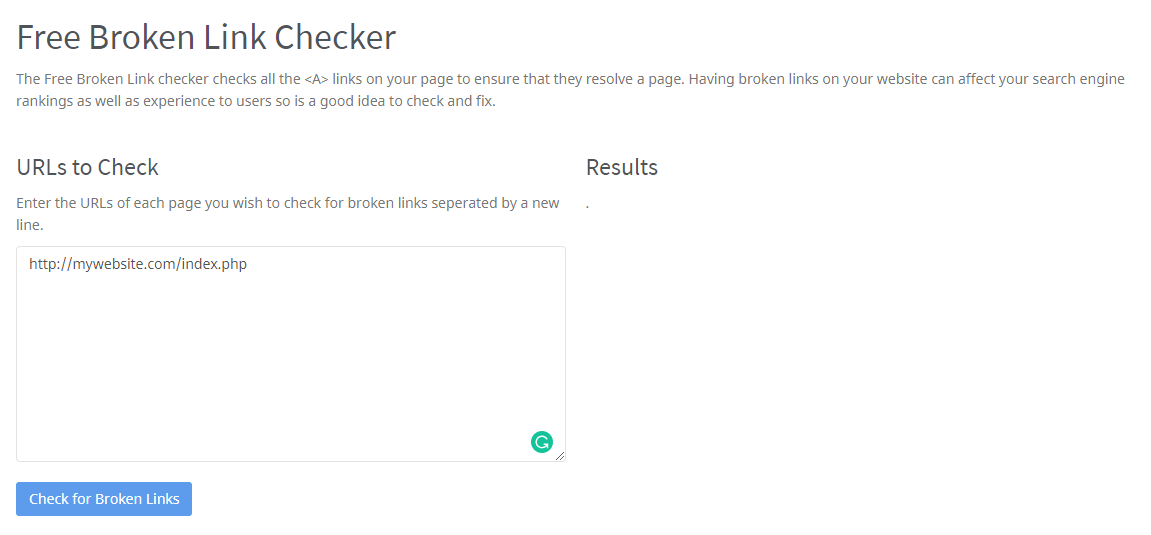
Schritt 10: Identifizieren Sie alle defekten Links
Defekte Links auf der Website Ihres Kunden können sich negativ auf deren Suchrankings auswirken, daher ist es am besten, sie schnell zu identifizieren und zu beheben. Verwenden Sie das kostenlose Broken Link Checker Tool, um eine Website nach defekten Links zu durchsuchen. Sie können URLs kopieren und einfügen, um mehrere Seiten auf einmal zu überprüfen!
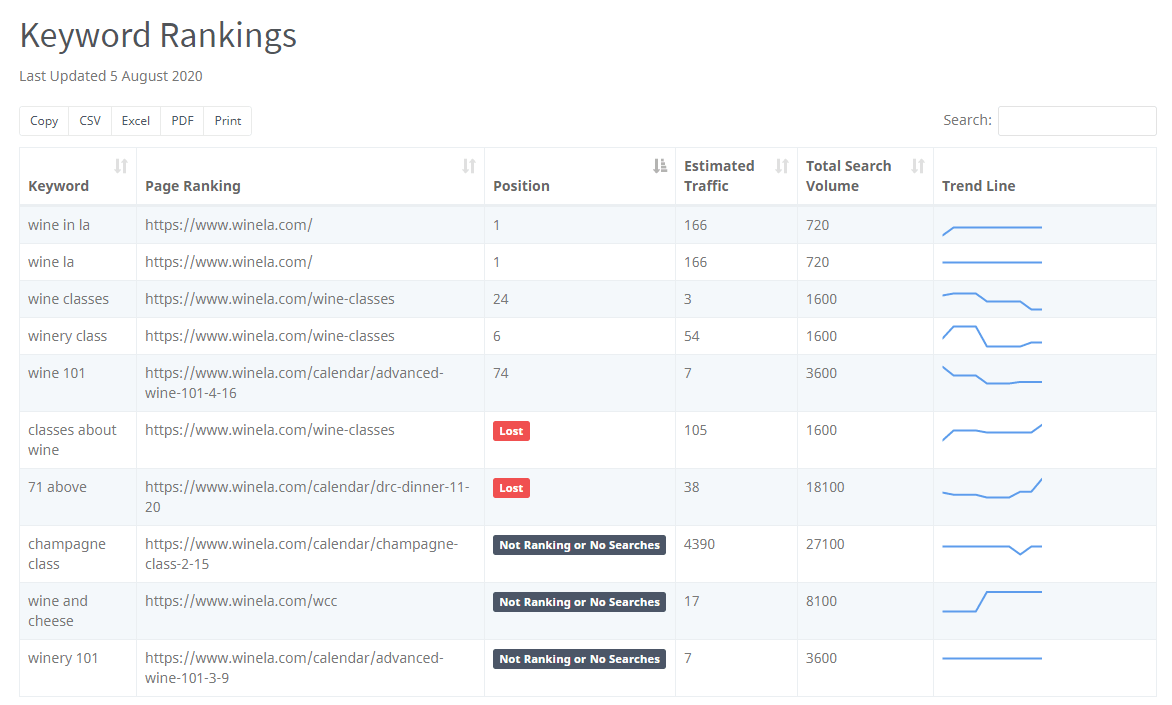
Schritt 11: Überprüfen der Keyword-Platzierungen
Das Keyword Tool ist perfekt für die Überprüfung der Ranking-Position, des Suchvolumens und das Verfolgen der Keyword-Leistung über die Zeit.
Einfach die Liste der Schlüsselwörter hinzufügen, für die der Kunde ranken möchte (oder von denen Sie denken, dass er ranken sollte) und das Keyword Rankings Tool wird die Seite zurückgeben, die für jedes Schlüsselwort am höchsten rankt (Seitenranking), wo sie auf der Suchergebnisseite erscheint (Position) zusammen mit dem geschätzten Traffic und der Gesamtzahl der monatlichen Suchanfragen (gesamtes Suchvolumen):
Schritt 12: Überprüfung auf Social-Media-Pixel und Tags
Das Facebook Pixel ist unerlässlich, um Remarketing auf Facebook, Instagram, Messenger und Audience Network zu ermöglichen.
Überprüfen Sie, ob das Pixel auf der Website Ihres Kunden korrekt installiert ist und funktioniert, indem Sie die kostenlose Chrome-Erweiterung von Facebook verwenden, Facebook Pixel Helper:
![]()
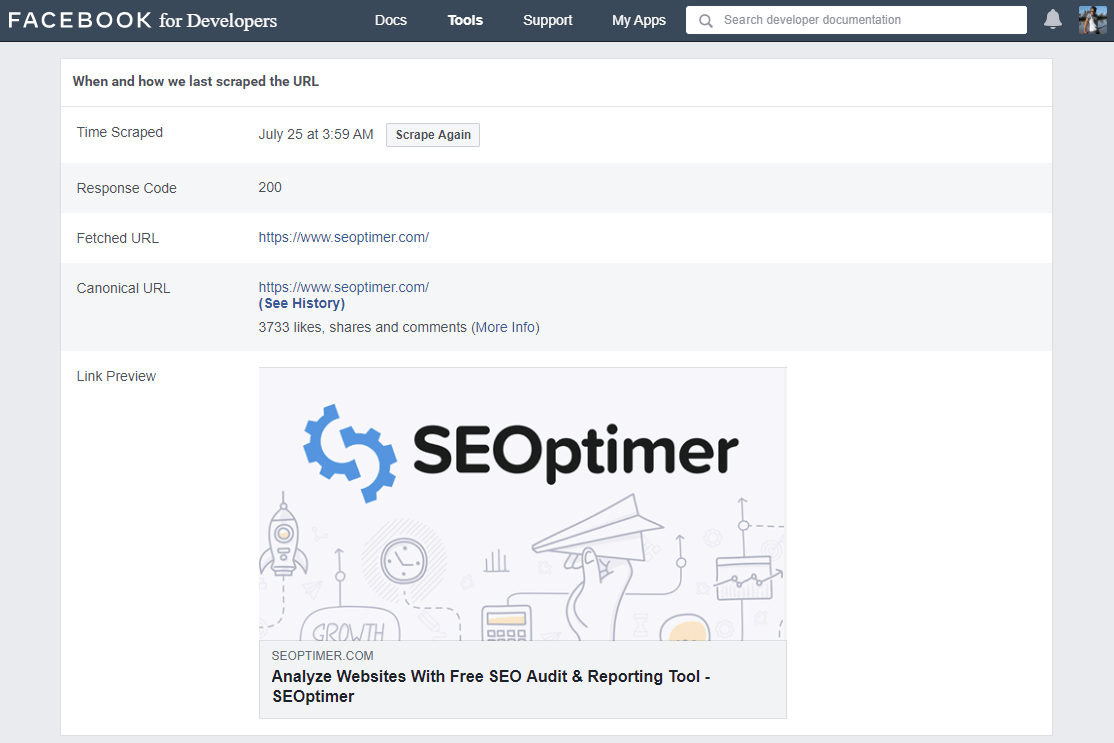
Überprüfen Sie, dassOpen Graph Tags wurden auf der gesamten Website für Facebook und LinkedIn implementiert. Diese Tags stellen sicher, dass Bilder, Titel und Beschreibungen optimal in News Feeds und DMs angezeigt werden, wenn Benutzer Links teilen. Tatsächlich geht das Open Graph Protocol über nur soziale Kanäle hinaus - Sie können sie sogar bemerken, wenn Sie Links auf Slack und anderen Messaging-Tools teilen. FacebooksSharing Debugger-Tool, ermöglicht es Ihnen, jede URL auf gültige Open Graph Tags zu überprüfen:
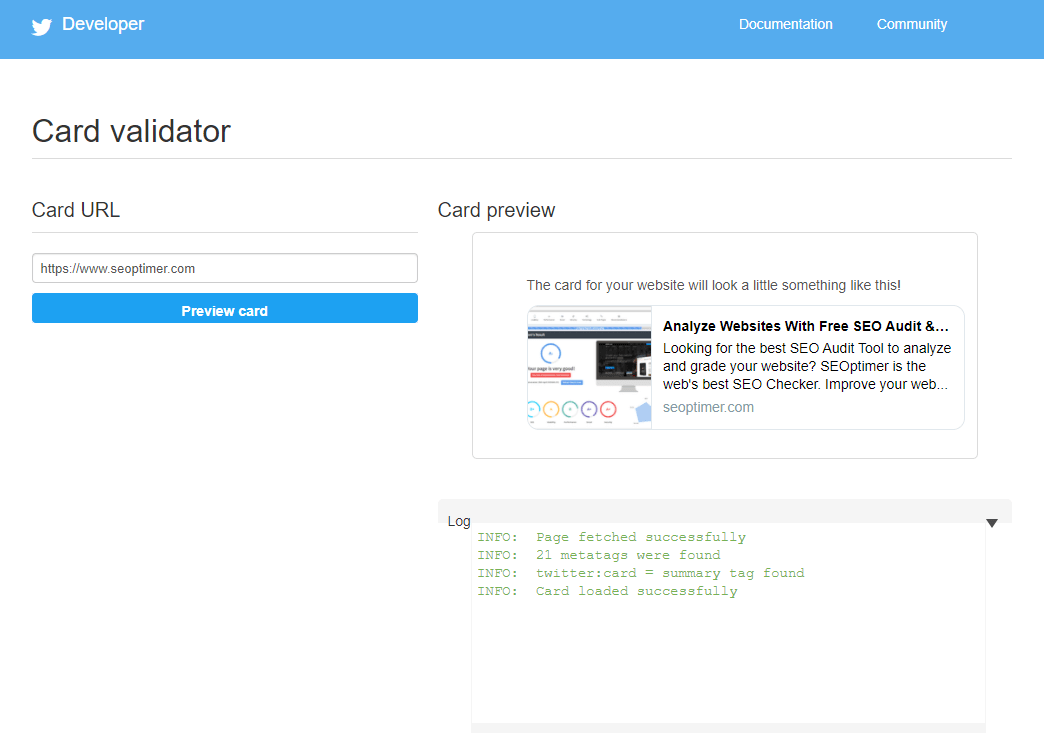
Twitter verwendet sein eigenes "Twitter Cards"-Format zusätzlich zu den Open Graph-Tags. Es ist also am besten, beide zu verwenden, und auf diese Weise werden Links, die in einem dieser sozialen Kanäle geteilt werden, optimal angezeigt. Verwenden Sie Twitters Card Validator Tool, um die Website auf gültige Twitter Card-Tags zu überprüfen:
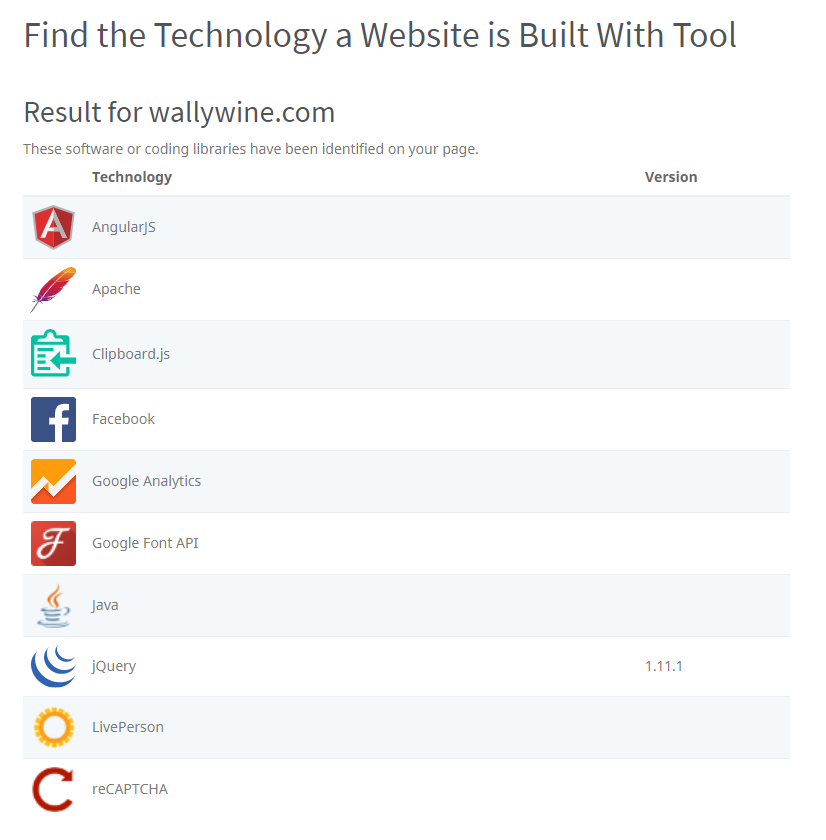
Schritt 13: Überprüfung aller Drittanbieter-Technologien
Plugins und Tools von Drittanbietern auf einer Website können nützlich sein, aber sie können auch eine Website verlangsamen. Wie wir in Schritt 6 besprochen haben, wird eine langsame Website die Suchrankings negativ beeinflussen. Verwenden Sie das kostenlose Find the Technology a Website is Built With-Tool:
Gehen Sie diese Liste mit Ihrem Kunden durch und stellen Sie sicher, dass alle Tools und Plugins auf der Website absolut notwendig sind. Wenn es redundante oder ungenutzte Plugins gibt - entfernen Sie sie aus dem Quellcode der Website. Dies könnte wirklich dabei helfen, die Seitenladezeit zu verbessern.
Schritt 14: Überprüfung von URLs und der Seitenstruktur
Die URL der Website und die Gesamtstruktur sind ein weiterer wichtiger Faktor für das Ranking. Die URLs der Schlüsselseiten sollten mit den Keywords übereinstimmen, für die der Kunde ranken möchte. Wir haben einen kompletten Leitfaden über Website-Taxonomie und deren Auswirkungen auf SEO geschrieben.
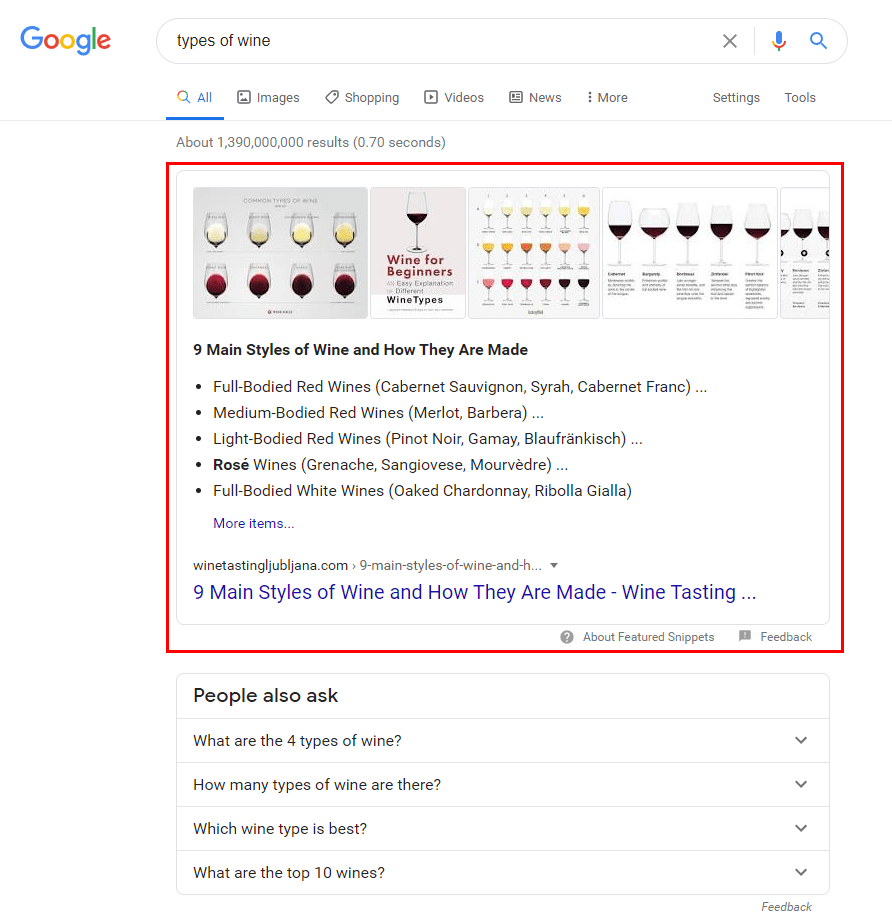
Sie sollten auch überprüfen, ob Schema.org Strukturierte Daten (Schema-Markup) auf der gesamten Website implementiert wurden. Die Verwendung von Strukturierten Daten erhöht die Chancen, dass die Website in Googles Hervorgehobenen Rich Snippets oben bei einigen Suchanfragen erscheint.

Der Artikel von Search Engine Journal über Schema Markup ist eine großartige Übersicht darüber, was es ist und wie man es implementiert.
Abkürzung: Verwenden Sie ein SEO-Audit-Tool
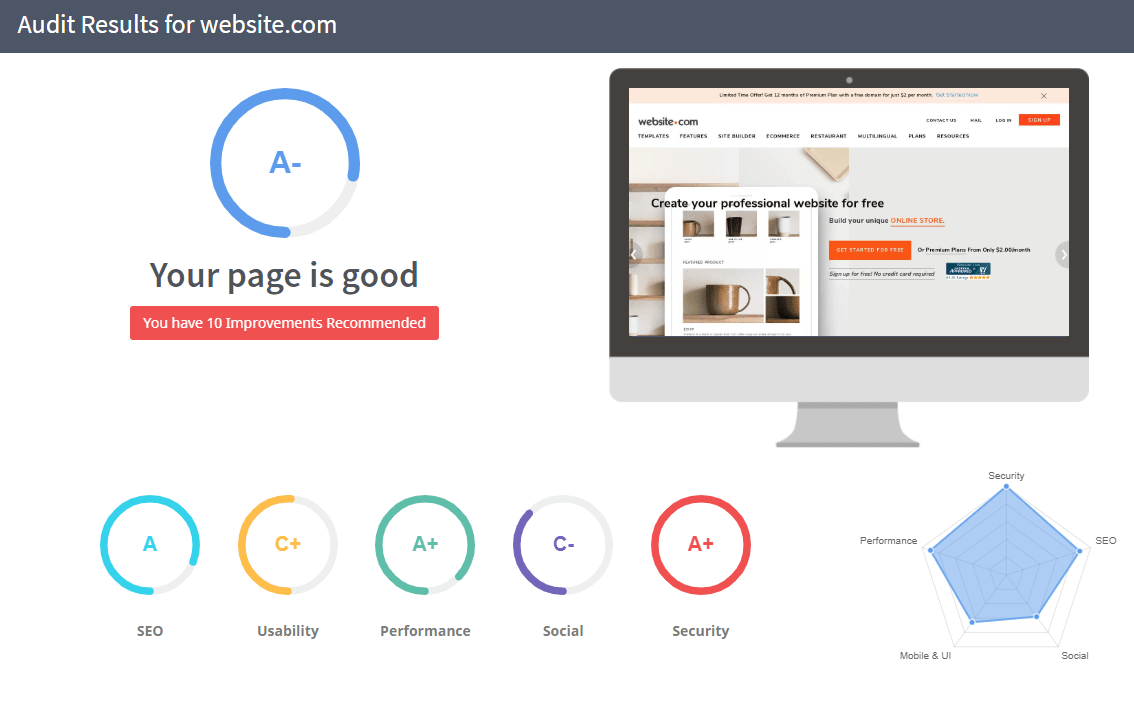
Das manuelle Durchführen dieser Website-Audit-Checkliste ist gut und schön, aber Sie können unzählige Stunden sparen, indem Sie den gesamten Prozess automatisieren und die Funktion für White Label Berichte von SEOptimer verwenden. Die Software führt über 100 SEO-Prüfungen in wenigen Sekunden durch und gibt die Ergebnisse in anpassbaren PDFs aus, die White-Label-fähig sind und Ihren Kunden präsentiert werden können. Es wird eine Gesamtbewertung bereitgestellt (A+ bis F-) - diese kann in den Einstellungen geändert werden, um eine Punktzahl von 0 bis 100 zu sein.

SEOptimer ist 14 Tage lang kostenlos zu testen, also erstellen Sie heute Ihr Konto und machen Sie einen Testlauf!
Die Überprüfung von Websites kann zeitaufwendig sein, muss es aber nicht. Durch die Verwendung von Tools zur Beschleunigung des Prozesses können Sie wertvolle Stunden sparen und die Wahrscheinlichkeit manueller Fehler verringern. Indem Sie sich Schritt für Schritt durch die oben genannten Punkte der Checkliste arbeiten, können Sie Ihren Kunden einen enormen Mehrwert bieten und deren Website auf Erfolg einstellen. Ohne eine Website-Überprüfung ist es schwierig zu wissen, wo man steht und was verbessert werden muss. Sobald Sie mit den Ergebnissen der Überprüfung ausgestattet sind, können Sie dann Projekte und Aufträge an Ihren Kunden vorschlagen, die durch Datenkenntnisse aus einem rigorosen Prozess gestützt sind.
Laden Sie die Vorlage für die Website-Audit herunter
Laden Sie die Vorlage für das Website-Audit hier im PDF-Format herunter: