
Ihre Website muss so funktionieren, wie sie ursprünglich gedacht war, als Sie sie erstellt haben. Andernfalls werden Ihre Nutzer das Vertrauen in Ihre Marke verlieren, was zu Umsatzverlusten und weniger Leads führt. 67% der Verbraucher nennen schlechte Erfahrungen als Grund für die Abwanderung. 4% der Kunden beschweren sich direkt bei einem Unternehmen über eine schlechte Erfahrung, und 91% der unzufriedenen Kunden werden einfach gehen, ohne ihre Beschwerden zu äußern.
Das Systems Sciences Institute bei IBM hat berichtet, dass „die Kosten für die Behebung eines Fehlers, der nach der Produktfreigabe gefunden wurde, vier- bis fünfmal so hoch sind wie die eines Fehlers, der während des Entwurfs entdeckt wurde, und bis zu 100-mal mehr als einer, der in der Wartungsphase identifiziert wurde.“
Der World Quality Report hat empfohlen, dass Unternehmen das QA-Budget auf 25% der Entwicklungskosten halten sollten. Ihre universelle Empfehlung resultiert aus dem Verständnis dessen, was „vernünftig“ ist, um Qualität, Sicherheit zu erhalten und die Kundenerfahrung zu verbessern, ohne das Potenzial für neue Entwicklungen zu behindern.
Ob Ihre Website eine Affiliate-Website, ein lokales Unternehmen, SaaS oder eine einfache HTML-Seite ist, wenn Menschen Fehler sehen, werden sie gerne auf den Zurück-Button klicken und Sie werden sie nie wiedersehen.
Mit diesem Artikel werden wir das Konzept der Qualitätssicherung von Websites, deren Bedeutung, wie es sich vom Testen unterscheidet, wie man sicherstellt, dass Ihre Website von hoher Qualität ist, einige Best Practices, denen man folgen sollte, und eine QA-Checkliste kennenlernen, die Sie übernehmen können, um Ihre Arbeit zu erleichtern.
Was ist Website-QA?
Website QA (Quality Assurance) kann als der Prozess des Testens einer Website definiert werden, um Fehler, Irrtümer oder Übersehen zu entdecken, die möglicherweise während der Webentwicklung oder des Designs nicht bemerkt wurden, bevor sie live geht. Es wird auch als QA-Testing bezeichnet. Beachten Sie, dass QA viel früher beginnt, sogar bevor die Entwicklung beginnt. Es startet, sobald die Anforderungen für die Website festgelegt sind und gipfelt im Testen. Sein übergeordnetes Anliegen ist die Qualität der gesamten Website, die weit über das bloße Beheben von Fehlern hinausgeht.
Wie unterscheidet sich QA von anderen Testarten?
Wie wir bereits erwähnt haben, ist QA ein Prozess und keine einmalige Aufgabe. Hier ist, wie es sich von anderen Testarten unterscheidet:
QA vs Benutzertests
Es ist wichtig, zwischen Qualitätssicherungstests und Benutzertests zu unterscheiden. Beide mögen zwar dasselbe Ziel verfolgen (großartige Benutzererfahrung - UX und ordnungsgemäße Website-Funktionalität), aber es gibt mehrere Unterschiede zwischen ihnen.
User-Testing bedeutet einfach, zu beobachten und zu analysieren, wie Benutzer tatsächlich mit der Website interagieren und ihre Meinungen über die Erfahrungen, die sie beim Benutzen machen. Es beinhaltet auch herauszufinden, was unklar ist und was für den Benutzer verwirrend sein könnte. Letztendlich gibt es einen Vergleich zwischen der Benutzererfahrung und der tatsächlichen Nutzung der Website und der vom Entwickler sowie vom Webmaster beabsichtigten Nutzung und der vorgestellten Benutzererfahrung.
QA unterscheidet sich vom Benutzertest darin, dass es durchgeführt wird, bevor die Website veröffentlicht wird, und dass es von einem QA-Tester (nicht Benutzern) durchgeführt wird. Der Tester simuliert verschiedene Benutzeraktionen auf der Website, um zu sehen, ob sie wie beabsichtigt funktionieren.
Die beiden (QA und Benutzertests) ergänzen sich jedoch, und die Daten oder das Feedback, das aus beiden Prozessen gesammelt wird, sind wesentlich, um sicherzustellen, dass die Website wie beabsichtigt funktioniert und dass die UX-Standards erreicht wurden.
QA vs. Funktionstests
Funktionstests können als ein QA-Prozess definiert werden, der auf den spezifizierten Designanforderungen der jeweiligen Komponente basiert, die getestet wird. Es beinhaltet das Eingeben oder Einspeisen von Eingaben und dann die Analyse der Ausgabe.
QA hingegen ist nicht auf eine bestimmte Komponente oder festgelegte Designanforderungen beschränkt. QA stellt sicher, dass die gesamte Website von guter Qualität ist, von ihrer Funktionsweise bis hin zur Attraktivität für den Benutzer. Es beinhaltet auch Tests, bevor die Website live geht.
QA vs Anforderungstests
Anforderungstests beinhalten die Verwendung von Kundenanforderungen und -erwartungen, um das Layout, den Prototyp oder die Alpha-Version einer Website zu bewerten. QA kommt ins Spiel, um Benutzerspezifikationen und Anforderungen, wie sie in vom Kunden genehmigten Design-Dokumenten festgelegt sind, sowie andere anderweitig ausgedrückte Anforderungen zu analysieren. Die Spezifikationen werden dann vereinfacht und in verschiedene Entwicklungsphasen integriert und letztendlich beim Anforderungstest verwendet.
QA vs Design-Testing
Design-Tests untersuchen, wie die Website aussieht und sich anfühlt. QA kommt ins Spiel, um zu überprüfen, ob das Aussehen und Gefühl mit dem dokumentierten Layout und Design übereinstimmt.
Andere Testarten:
Regressionstests - bewerten, ob Änderungen an Ihrer Website andere Teile der Website beeinflussen. Es wird überprüft, ob Änderungen am Code beispielsweise die Website beschädigen.
Integrationstests - das ist das Testen, ob Dienste oder Quellen von Drittanbietern wie erwartet funktionieren, wenn sie in Ihre Website integriert sind. Diese Dienste können APIs umfassen.
Leistungstests - diese testen, ob die Website Verkehrsspitzen und -anstiege bewältigen kann. Dieser Test kann auch beinhalten, wie schnell die Website lädt.
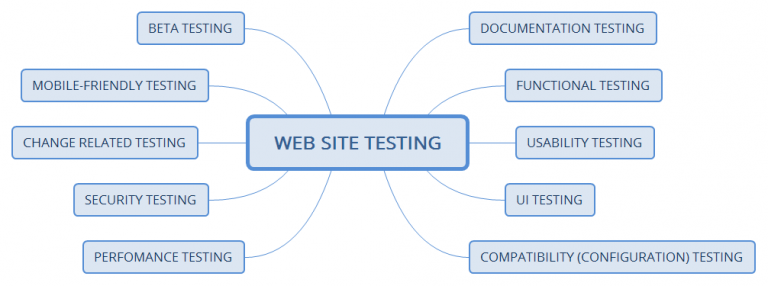
Es gibt noch viele weitere Tests, die Sie in Ihrem QA-Testing durchführen könnten. Erfahren Sie mehr über Webseiten-Testarten hier.
Warum ist es wichtig?
Website-QA zielt darauf ab, sicherzustellen, dass die Benutzeroberfläche (UI) der Website wie vorgesehen funktioniert (es gibt keine Fehler). Es wird auch sichergestellt, dass eine großartige Benutzererfahrung erreicht wird. Hier sind die weiteren Vorteile des QA-Tests:
- Stellt Ihre Marke als seriös dar. Wenn alles auf Ihrer Website so funktioniert, wie es soll, verbinden Kunden Ihre Marke mit Exzellenz. Sie werden daher Ihre Produkte kaufen, für Ihre Dienstleistungen bezahlen und mit Ihrer Marke in Verbindung gebracht werden wollen.
- Es könnte Probleme aufdecken, die schwerwiegende Folgen haben könnten, zum Beispiel eine kritische Sicherheitslücke.
- Ermöglicht die Bereitstellung einer zuverlässigen Website. Sie können sich darauf verlassen, wie Ihre Website funktionieren wird, daher gibt es minimale Bedenken hinsichtlich Inkonsistenzen.
- Es spart letztendlich dem Unternehmen Geld und Zeit, die sonst durch das Beheben von Fehlern verloren gegangen wären, lange nachdem die Website veröffentlicht wurde. Es ist auch günstiger, einen Fehler zu beheben, bevor die Website veröffentlicht wird, als danach. Es werden keine Benutzer betroffen sein, Sie müssen nicht Ihren Kundensupport bemühen, um den Benutzern zu erklären, warum die Website nicht wie erwartet funktioniert, und Sie müssen die Website nicht für Reparaturen 'herunterfahren', wodurch Verkehr und Geschäft verloren gehen.
Wie man Website-QA-Tests durchführt
QA ist keine leichte Aufgabe. Zeit und Geld müssen investiert werden, um sicherzustellen, dass den Nutzern eine hochwertige Website geliefert wird. Abhängig von der Komplexität der Website und den spezifischen Projektanforderungen kann QA bis zu 50% der Budgetzuweisung benötigen.
Um die Website-QA effektiv durchzuführen, müssen Sie einen Prozess definieren, der während der Testphase befolgt wird. Dieser Prozess wird häufig als QA-Prozessablauf bezeichnet. Der Prozessablauf unterteilt die benötigte Zeit pro Testphase, abhängig vom verfügbaren Budget und der Priorität.
Faktoren, die beim Entwurf eines QA-Prozessablaufs zu berücksichtigen sind
Es gibt mehrere Faktoren, die Sie berücksichtigen müssen, wenn Sie einen QA-Prozessablauf entwerfen. Dazu gehören:
Zielgruppe
Bevor Sie überhaupt anfangen, über die Website nachzudenken, müssen Sie darüber nachdenken, für wen Sie sie erstellen. Dies wird Ihnen helfen, die richtigen Plattformen zu definieren, die Ihr Publikum am meisten nutzt. Und dies wird nützlich sein, um die Testumgebungen einzugrenzen, zum Beispiel die zu verwendenden Browser und die zu testenden Geräte.
Anwendungstyp

Sie müssen die Art der Anwendung berücksichtigen, die Sie testen, da die Testansätze je nach Art der Website unterschiedlich sind. Ist Ihre Website statisch oder dynamisch? Werden Sie eine mobile Website testen?
Testspezifität
Der Test muss gut definiert und beschrieben sein und ein Szenario abdecken, bei dem das Ergebnis klar definiert ist. Definieren Sie die Annahmen und Voraussetzungen. Verwenden Sie so viel ‚echte Daten‘ (solche, die so nah wie möglich an der Benutzereingabe sind), wie Sie können.
Risikostufe
Bauen Sie eine Website mit hohem oder niedrigem Risiko? Das Risiko wird hier durch die Funktionalität der Website und die Branche bestimmt. Wenn Ihre Website beispielsweise Benutzerinformationen sammelt, dann müssen Sie testen, ob die eingegebenen Informationen korrekt sind. Darüber hinaus müssen Sie die Privatsphäre der Informationen testen. Wenn über Ihre Website finanzielle Transaktionen durchgeführt werden, dann müssen Sie die Sicherheit gründlich testen.
Andererseits sollte bei einer statischen Website der Schwerpunkt auf der Benutzeroberfläche (UI) und der Funktionalität liegen.
Geschätzte Anzahl der Nutzer
Das Arbeiten mit einer geschätzten Anzahl von Benutzern hilft beim Leistungstest. Dies überprüft den Stress und die Last (oder den Verkehr), den die Seite gleichzeitig während eines Verkehrsanstiegs bewältigen kann.
Werkzeuge zu verwenden
Sie müssen über die Testwerkzeuge nachdenken, die Sie verwenden werden. Möglicherweise müssen Sie verschiedene Werkzeuge für verschiedene Testarten oder -phasen verwenden. Sie benötigen möglicherweise unterschiedliche Werkzeuge für Cross-Browser-Tests und andere für Leistungstests. Bestimmen Sie, wie viel Automatisierung Sie verwenden müssen. Sie können Werkzeuge verwenden, die Teile Ihres Tests automatisieren, zum Beispiel wie das CloudQA-Werkzeug, das Regressionstests automatisiert.
Die Plattform, über die auf die Website zugegriffen wird
Wenn die Website auf verschiedenen Plattformen oder Browsern zugänglich sein soll, müssen Sie das Cross-Plattform-Testing berücksichtigen.
Best Practices für QA
Es gibt eine Reihe von Dingen, die Sie tun müssen, um Ihren QA-Prozessablauf effektiv zu implementieren. In diesem Abschnitt betrachten wir die besten QA-Praktiken:
- Definieren Sie die Benutzer, die das Endprodukt verwenden werden.
- Befolgen Sie Ihre Checkliste für jede Testphase oder jeden Testtyp.
- Testen Sie mit einer Staging-Site (einer Website, die die echte Website simuliert).
- Planen Sie, wie viel Zeit jede Testphase in Anspruch nehmen muss.
- Testen Sie so früh wie möglich - testen Sie neue Funktionen, sobald sie hinzugefügt werden.
- Verwenden Sie einen agilen QA-Ansatz (testen Sie am Ende verschiedener Entwicklungsstadien).
- Priorisieren Sie Fehlerbehebungen, je nachdem, wie kritisch sie für die Funktionalität Ihrer Website sind.
- Automatisieren Sie, wo möglich, insbesondere die Hochrisikobereiche der Website. Automatisieren Sie jedoch nicht "übermäßig". Priorisieren Sie das Testen der Bereiche, in denen die Automatisierung am besten geeignet wäre.
- Bemühen Sie sich um einen kollaborativen Ansatz zwischen Ihrem QA-Team und dem Design-/Entwicklungsteam.
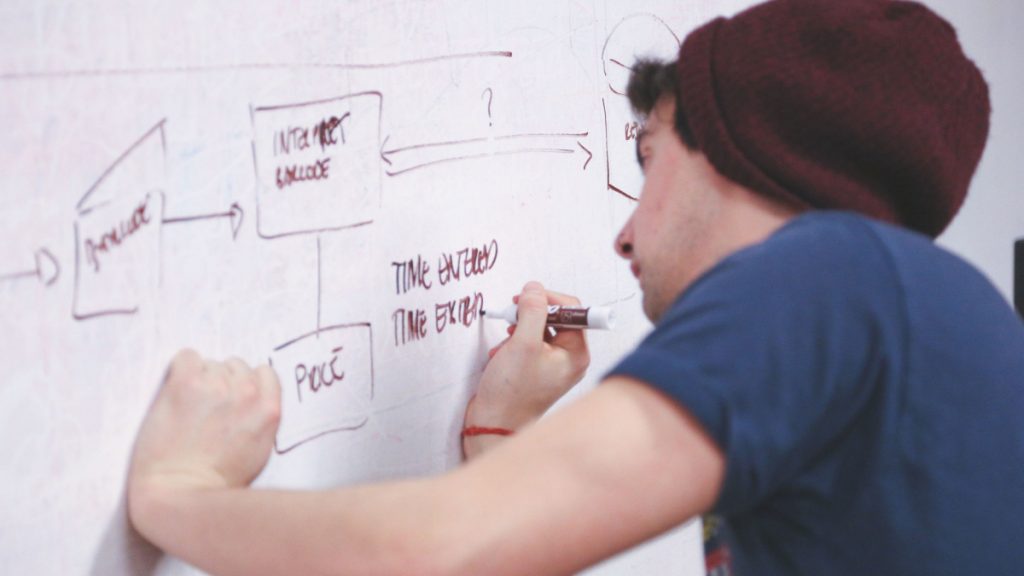
- Erstellen Sie eine Mindmap, eine Visualisierung, die Ihnen hilft, die Struktur Ihrer Website zu sehen, um einen Überblick über den Arbeitsumfang zu bekommen und die Teile zu identifizieren, die Sie priorisieren müssen.
Welche Tools können Sie für das QA Ihrer Website verwenden?

QA kann ein einschüchternder Prozess sein, wenn er manuell durchgeführt wird. Wie wir bereits erwähnt haben, müssen Sie automatisieren, wo es notwendig und möglich ist. Es ist einfach, Ihre Website in Ihrem Browser und auf Ihrem PC zu testen und zu denken, dass sie auf allen Browsern und Geräten großartig aussehen und wie erwartet funktionieren wird und dass die Benutzer intuitiv wissen, was zu tun ist. Sie müssen möglicherweise einen Satz von Tools verwenden, um Ihnen zu helfen, verschiedene Phasen Ihres QA-Prozesses zu testen. Hier sind die Tools, die Sie verwenden können, um Ihr QA-Testing einfacher zu machen:
TestRail
TestRail ist eine vollständig webbasierte Testsoftware mit Echtzeiteinblicken, um Ihnen zu helfen, Ihren Fortschritt zu verfolgen. Sie können sie in der Cloud nutzen oder herunterladen. Das Tool lässt sich leicht mit Testautomatisierungstools integrieren.
CrossBrowserTesting
Dieses Cloud-basierte Werkzeug wird verwendet, um Tests sowohl auf mobilen als auch auf Desktop-Browsern durchzuführen. Über 2050 Browser stehen für Tests zur Verfügung. Es wird bei Kompatibilitäts- und Regressionstests nützlich sein. Kommt mit einer kostenlosen Testversion.
Webentwickler Formularausfüller
Wenn Sie irgendwelche Formulare auf Ihrer Website verwenden, selbst wenn sie so einfach wie ein Kontaktformular sind, müssen Sie testen, ob das Formular nur die angegebene Art der Benutzereingabe zulässt, ob es die richtigen Informationen sendet, oder sogar, ob die geteilten Informationen (besonders wenn es persönliche Benutzerinformationen sind) in der Browser-URL angezeigt werden. Schauen Sie sich den Chrome-Erweiterung Formularausfüller an.
Das Web Developer Form Filler-Tool ermöglicht es Ihnen, die Funktionalität eines Formulars zu testen. Alles, was Sie tun müssen, ist, die Werte auszufüllen, die Sie in Ihren Eingabefeldern haben möchten, und das Tool wird diese dann automatisch für Sie ausfüllen. Auf diese Weise können Sie Ihre Formulare schneller testen.
Ranorex Webtestit
Dieses Tool ist ideal für UI-Tests über verschiedene Browser und Betriebssysteme (Mac, Android, Windows und Linux) hinweg. Mit Ranorex können Sie alle Tests auf Ihrem lokalen PC oder Desktop durchführen. Es kommt mit einer kostenlosen Testversion und eingebauter Testberichterstattung.
Fenstergrößenänderer
Window Resizer ist eine Chrome-Erweiterung, die Ihnen hilft zu visualisieren, wie Ihre Website bei verschiedenen Fenstergrößen aussieht. Dieses Tool ermöglicht es Ihnen, die am häufigsten verwendeten Größen für Desktop und Mobilgeräte zu testen. Sie können auch benutzerdefinierte Bildschirmgrößen hinzufügen. Das Tool gibt Ihnen Einblicke in Inhalte, die oberhalb der Falzlinie sein sollten, und Vorschläge, um Ihren Bildschirm auf verschiedenen Bildschirmgrößen besser aussehen zu lassen.
CloudQA
CloudQA-Tool eignet sich für Tester aller Erfahrungsstufen, auch für diejenigen ohne technische Entwicklungs- oder Designfähigkeiten. Sie können es für Regressionstests verwenden und es gibt sofortiges Feedback. Es kann gleichzeitig hunderte von Tests über verschiedene Browser ausführen. Ihr Preismodell ist so gestaltet, dass Sie nur für das bezahlen, was Sie nutzen. Sie können das Tool sogar als Browsererweiterung verwenden, um Ihre Tests aufzuzeichnen.
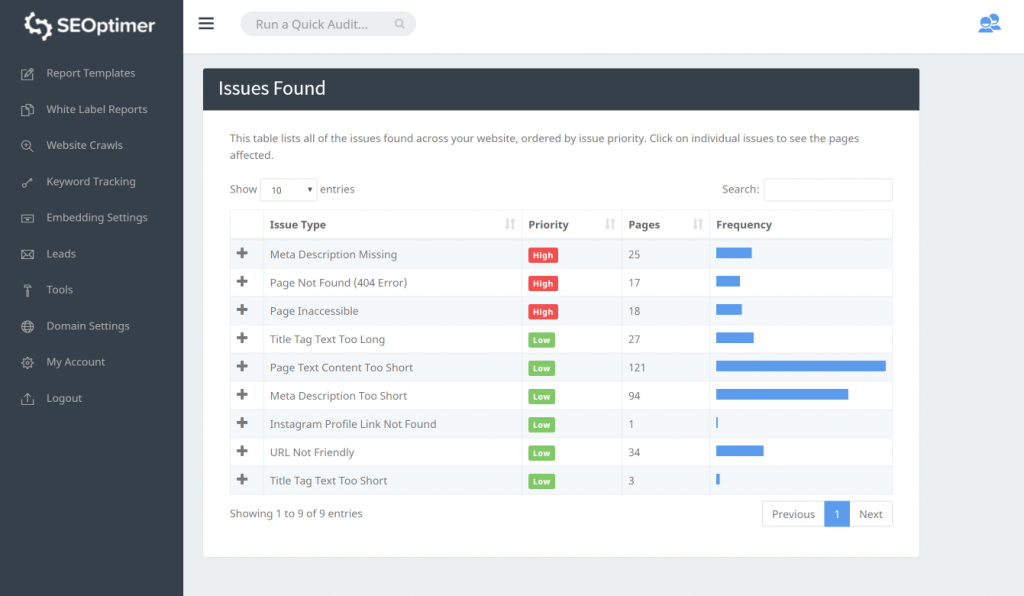
SEOptimer
Dieses Tool ist praktisch für SEO-Tests. Es führt ein Site-Audit durch, um Ihnen zu helfen zu identifizieren, was Sie in Bezug auf SEO richtig machen, und die Aspekte, die verbessert werden müssen, damit Ihre Website in den Suchmaschinenergebnissen besser platziert wird.
Es ist einfach zu bedienen, selbst wenn Sie nicht viel SEO-Wissen haben. Es gibt Ihnen ein Update über die Leistung Ihrer Website und ermöglicht es Ihnen, Ihren Bericht an Ihre Marke anzupassen. Sie können auch die Sprache auswählen, in der Ihr Bericht erstellt werden soll.
Es ist auch mit CRMs wie MailChimp und Salesforce für ein besseres Lead-Management integriert.
Website-QA-Checkliste
In diesem Abschnitt untersuchen wir eine Checkliste, die Sie verwenden können, wenn Sie Ihre Website-QA durchführen. Hier ist eine Zusammenfassung:

Funktionstests
Hier testen Sie die Funktionen Ihrer Website. Es ist einfacher, diese zu testen, wenn Sie eine Mindmap haben, die aufschlüsselt, wie Ihre Website funktionieren und aussehen sollte. Auch wenn Sie keine Mindmap haben, hier sind die Aspekte, auf die Sie achten sollten:
Dropdowns, Schaltflächen, Kontrollkästchen, Eingabefelder und Formulare
Überprüfen Sie, ob diese wie vorgesehen funktionieren. Dass sie tatsächlich die richtige Art von Informationen sammeln und diese übermitteln (für Formulare) oder Personen angemessen weiterleiten. Ihre Formularüberprüfung sollte umfassen:
- Pflichtfelder dürfen nicht leer gelassen werden.
- Platzhaltertext, um es den Benutzern zu erleichtern, sich den Typ des Inhalts vorzustellen, den Sie möchten, dass sie ausfüllen, zusätzlich zu klaren Anweisungen über die Art der Eingabe, die Sie von ihnen erwarten, zum Beispiel Passwörter mit mindestens 8 Zeichen, mit Ziffern, Großbuchstaben und Sonderzeichen.
- Dass die gesammelten Informationen sicher gespeichert werden (Passwörter werden zum Beispiel verschlüsselt, bevor sie in der Datenbank gespeichert werden).
Ablauf Ihres Website-Prozesses
Wie ist die Benutzerreise durch Ihre Website? Haben Sie eine ideale Reise, die sie unternehmen sollten? Die meisten Benutzerreisen beginnen mit der Startseite. Wenn Sie zum Beispiel Kleidung verkaufen, könnte die Benutzerreise von der:
Startseite >> Kategorien >> bestimmtes Produkt >> in den Warenkorb legen >> anmelden >> zur Kasse gehen
Ist das die Reise, die Ihre Nutzer tatsächlich unternehmen? Oder steigen sie aus, sobald sie 'Anmelden' erreichen? Was sagt das darüber aus, wo 'Anmelden' im Prozess der Website sein sollte?
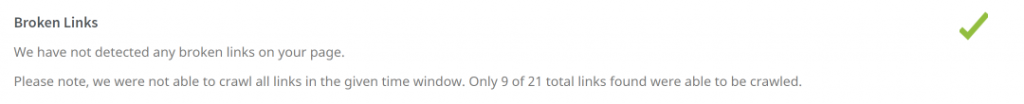
Links

Überprüfen Sie, dass alle Links funktionieren und die Personen an die vorgesehenen Orte weiterleiten. Ein Tool zum Überprüfen von defekten Links wird hier nützlich sein. Stellen Sie sicher, dass es keine Sackgassenseiten gibt (Seiten ohne Handlungsaufforderungen oder Links zu anderen Seiten - sie sagen den Benutzern nicht, was sie als Nächstes tun sollen) und dass E-Mail-Links tatsächlich E-Mails an die richtigen Empfänger senden.
Lesen Sie unseren Artikel über Broken Links, um mehr darüber zu erfahren, wie Sie diese beheben können.
Cookies
Cookies werden von einem Browser erstellt, wenn Sie eine Website besuchen. Sie enthalten Informationen wie Benutzereinstellungen und ihren Anmeldestatus. Hier ist, worauf Ihr QA achten sollte, wenn es um Cookies geht:
- Dass sie nach der festgelegten "Ablauf"-Zeit nicht mehr aktiv sind.
- Dass sie verschlüsselt werden, bevor sie auf einem Benutzergerät gespeichert werden.
- Dass sie ordnungsgemäß funktionieren - um dies zu testen, prüfen Sie, wenn Cookies aktiviert sind im Vergleich zu wenn sie deaktiviert sind.
- Ihre Auswirkungen auf die Sicherheit Ihrer Website - löschen Sie sie und überprüfen Sie, wie dies die Sicherheit Ihrer Website beeinflusst.
Andere funktionale Tests
- Überprüfen Sie auf Syntaxfehler.
- Überprüfen Sie, ob eine Sitemap vorhanden ist und ob sie korrekt implementiert wurde.
Leistungstests

Hier testen Sie, ob Ihre Website in der Lage ist, starken Verkehrsspitzen standzuhalten und trotzdem wie vorgesehen zu funktionieren. Hier ist, worauf Sie achten sollten:
Wie die Website während folgender Zeiten funktioniert:
- Spitzen im Datenverkehr ("stress testing").
- Steigende Arbeitslast ("load testing").
- Normale Arbeitslast ("stability testing").
- Mehrere Benutzeranmeldungen ("concurrency testing").
- Eine Zunahme des Datenvolumens in der Datenbank ("volume testing").
- Ein kontinuierlicher Anstieg der Arbeitslast ("endurance testing").
Andere Leistungstests:
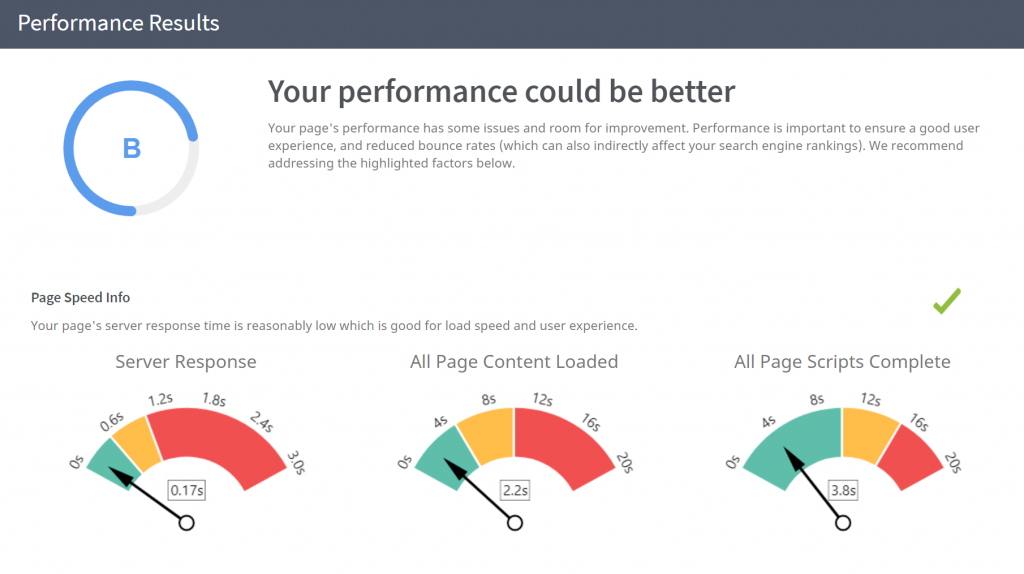
- Seitengeschwindigkeit (wie lange dauert es, bis Ihre Seite geladen ist). Ein Leistungstest-Tool wäre hier nützlich.
- Wie Ihre Seite funktioniert, wenn der Benutzer eine langsame Internetverbindung hat.
Sicherheitstests
Hier ist, worauf Sie in Bezug auf Sicherheit achten sollten:
- Können Passwörter „geknackt“ werden?
- Werden Benutzer auf verschlüsselte SSL-Seiten umgeleitet?
- Haben Ihre Formulare Captchas? Funktionieren sie wie erwartet?
- Kann sich ein Benutzer ohne Passwort oder mit einem falschen Passwort anmelden?
- Autorisierung - Nur autorisierte Benutzer können auf bestimmte Teile der Website zugreifen.
- Sind eingeschränkte Dateien nur von autorisierten und zugänglichen Benutzern herunterladbar?
- Authentifizierung - nur ein verifizierter Benutzer darf sich anmelden und dann bestimmte Teile oder Funktionen auf Ihrer Website zugreifen (hier ist ein Unterschied zwischen Authentifizierung und Autorisierung).
- Ist eine Benutzersitzung beendet, wenn sie eine bestimmte Zeit dauert, zum Beispiel eine Zahlung, die länger als 10 Minuten dauert?
- Sie können auch definieren, wie ein Sicherheitsvorfall aussehen würde und ihn simulieren, um zu sehen, wie Ihre Website damit umgehen würde (Penetrationstest).
Kompatibilitätstests

Ihre Benutzer werden auf Ihre Website über verschiedene Geräte und Plattformen zugreifen - Browser und Betriebssysteme. Hier können Sie überprüfen, wie Ihre Website auf verschiedenen Geräten und Plattformen aussieht und funktioniert. Sie sollten überprüfen:
- Wie sehen die Bilder aus?
- Ist Ihr NAP (Name der Website oder des Geschäfts, Adresse und Telefonnummer) leicht zugänglich?
- Reaktionsfähigkeit (sieht es gut auf Mobilgeräten im Vergleich zu Desktop/PC aus? Auf verschiedenen Bildschirmgrößen? Hat der Benutzer ausreichend Platz, um auf Links und Schaltflächen zu klicken? - denken Sie daran, dass auf einem kleineren Bildschirm der Benutzer eine Schaltfläche berühren wird, um sie zu 'klicken'. Sind die Elemente auf Ihrer Website auf kleineren Bildschirmen gut verteilt?
- Sieht Ihre Website großartig aus und funktioniert wie erwartet auf verschiedenen Browsern und Bildschirmauflösungen?
Inhaltsprüfung

Hier bewerten Sie den Inhalt Ihrer Website. Dieser Test wird hilfreicher sein, wenn Sie Ihr Publikum bereits definiert haben.
- Dass die verwendeten Farben übereinstimmen.
- Dass die verwendeten Schriftgrößen ideal sind.
- Dass die Informationen logisch fließen.
- Haben Sie Seiten mit "dünnem Inhalt"?
- Entspricht Ihr Inhalt der Nutzerabsicht?
- Überprüfen Sie auf Tippfehler und Grammatikfehler.
- Dass Bilder mit Alt-Tags optimiert sind.
- Enthält es Ihr primäres Schlüsselwort?
- Ist die wichtigste Information zuerst angezeigt?
- Dass kein Platzhalterinhalt mehr auf der Website vorhanden ist.
- Dass der Inhalt, der oberhalb des Falzes angezeigt werden soll, an der richtigen Stelle dargestellt wird.
- Überprüfen Sie Bilder und Videos. Werden sie korrekt angezeigt? Gibt es irgendwelche Urheberrechtsverletzungen?
Nutzen Sie unsere Website-QA-Checkliste für Ihre Bedürfnisse und fügen Sie sie Ihrer eigenen Checkliste hinzu und passen Sie sie nach Belieben an.
Zum Schluss
Website-QA ist ein Prozess, der beginnt, wenn die Anforderungen der Website festgelegt werden, und auch nach dem Start der Website und deren Nutzung weitergeht. Dinge, die behoben werden müssen, werden im Laufe der Zeit weiterhin auftauchen, daher ist es wichtig, Ihre Website regelmäßig zu testen. Es ist wichtig, den QA-Prozess zu definieren und zu planen, bevor das Testen beginnt, um das Testen einfacher, fokussierter und aufschlussreicher zu machen. Zuletzt protokollieren Sie die Fehler und speichern sie für zukünftige Referenzen, wenn Sie beginnen, die aufgetretenen Fehler oder Probleme zu beheben.