
Un menú de navegación puede conseguir que los usuarios abandonen tu web más rápido de lo que llegaron
Una vez que hemos conseguido visitas en nuestra web, es vital que las mantengamos el tiempo suficiente para que vean todo lo que les podemos ofrecer, y una de las claves para conseguirlo es un buen menú de navegación.
Cuando visitamos una página web lo más habitual es que estemos interesados en lo que contiene. Puede que la información que ofrece nos resulte útil y que queramos darnos una vuelta e ir leyendo diferentes secciones o entradas. A lo mejor nos gustaría comprar uno de los productos que ofrecen, o tal vez nuestro objetivo sea contactar directamente con la empresa o persona que esté detrás de la web. Sea lo que sea que pretendamos hacer al entrar en un sitio web, lo que está claro es que queremos hacerlo los más rápido que podamos y, sobre todo, sin innecesarias complicaciones.
Aquí es donde entra en juego el menú de navegación de nuestra página web, y donde debemos poner atención para conseguir que el mismo le facilite el camino a nuestros visitantes y no todo lo contrario. Para ello hemos recopilado algunos consejos útiles que os ayudarán a mejorar vuestro menú de navegación:
Debe ser sencillo
Parece algo bastante obvio y sencillo de conseguir, pero en función de la información que queramos incluir en nuestra web, este punto puede ser el más difícil a la hora de diseñar una web.
Para empezar os proponemos los siguientes pasos:
1. Organizar los contenidos
Antes de empezar a diseñar el menú de navegación es básico que organicemos nuestro contenido. Podemos hacer un esquema en papel o simplemente organizarlo mentalmente, pero es muy importante que los contenidos estén agrupados por categorías y temáticas de forma lógica y con sentido para cualquiera.
Una de las mayores dificultades a la hora de organizar un menú de navegación principal es conseguir reducir el número de secciones hasta dejarlo entre 4 y 7, que es el número recomendado.

2. Agrupar los contenidos
Si nuestras secciones son más, podemos englobarlas de forma lógica en otras secciones, como por ejemplo una sección llamada “Servicios” que contenga todos los servicios que ofrecemos.
Si aún así nos queda un menú principal con demasiadas secciones, aunque no es lo ideal, podemos recurrir a un segundo menú de navegación, menos importante y destacado. Siempre es preferible tener dos menús bien organizados a un único menú difícil de entender y con demasiadas secciones…
En el caso de decantarnos por un menú principal con secciones que contengan otras secciones dentro, debemos intentar que no haya demasiadas y que al desplegarse la sección que contiene a las demás, no aparezca una lista tan larga que nos obligue a hacer scroll para poder ver todas.

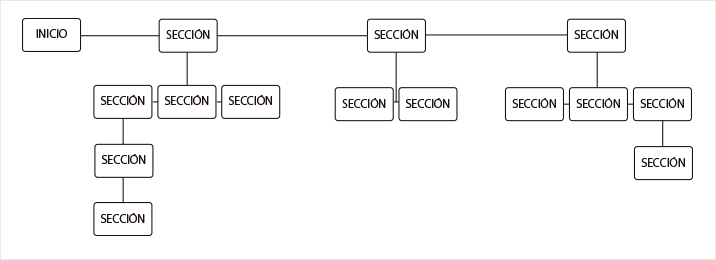
3. Organización en cascada
Otra cosa con la que debemos tener cuidado es con el número de subsecciones. Debemos intentar no sobrepasar los 3 niveles en una cascada o resultará demasiado para los usuarios.
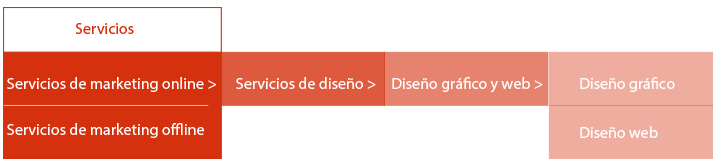
Siguiendo con el ejemplo anterior, si tenemos una sección que se llama “Servicios” que dentro contiene más secciones, como pudieran ser “Servicios de marketing online” y “Servicios de marketing offline”, no es recomendable que el siguiente nivel contenga más secciones. Es decir, si “Servicios de marketing online” tuviera dentro “Servicios de diseño” y este apartado a su vez contuviera “Diseño gráfico y diseño web”, estaríamos complicando demasiado el menú de navegación:
Servicios > Servicios de marketing online > Servicios de diseño > Diseño gráfico y web > Diseño gráfico

Lo recomendable sería que lo que contenga “Servicios de marketing online” sean secciones finales, como por ejemplo:
Servicios > Servicios de marketing online > Gestión de redes sociales
En este caso, al hacer clic sobre “Gestión de redes sociales” iríamos a una página en la que encontraríamos la información que estábamos buscando.
Y una vez más, si no conseguimos agrupar nuestros contenidos de tal forma que nuestro menú no tenga más de 3 niveles, deberíamos plantearnos un segundo menú de navegación.
4. El camino más corto
Algo que tampoco es recomendable hacer (y que es trampa) es quitar secciones del menú de navegación pero incluir enlaces a ellas en las propias páginas.
Cualquier cosa antes de llevar al usuario a una página desde la tendrá que hacer clic en un enlace que le llevará a otra, y luego a otra…
Nunca debemos obligar al usuario a pasar por varias secciones antes de poder acceder a la que realmente quiere llegar.
Debe ser descriptivo
A menudo por intentar ser originales utilizamos términos en los enlaces poco intuitivos para el usuario, y al final, en lugar de parecerle original, le pareceremos un caos.
Si queremos que un usuario llegue a una sección de nuestra web debemos mostrarle que está nada más llegar, porque de nada servirá estrujarnos la sesera organizando y agrupando nuestros contenidos si usamos textos con los que no estén familiarizados o que no sean claros.
Para elegir los nombres de los enlaces que vayamos a poner en el menú de navegación debemos empatizar con nuestros usuarios y no dar por hecho que están familiarizados con la jerga de nuestro negocio o sector.
Por ejemplo, si ofrecemos servicios de marketing digital y pretendemos que nos contrate una persona que no está familiarizada con el entorno online, poner en un enlace que diga “Social Media” puede que no sea tan eficaz como poner “Gestión de redes sociales”.

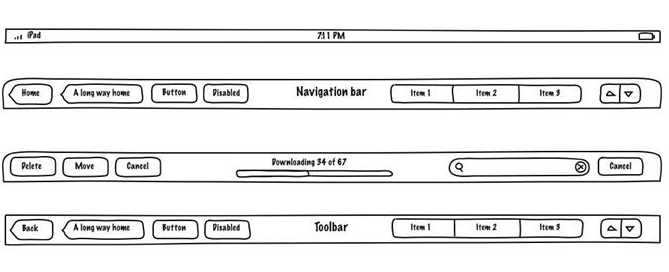
Tener una buena colocación
Un factor clave en la usabilidad web es la colocación de los diferentes elementos, y un menú de navegación no puede ser menos.
Los usuarios estamos acostumbrados a encontrar ciertos elementos siempre en los mismos lugares. Por ejemplo, el logotipo suele estar en la parte superior izquierda de la página, el buscador en la superior derecha, la sidebar en un lateral… y el menú de navegación siempre suele estar arriba, al lado del logotipo o debajo, pero en la parte superior de la página.
A parte de que estemos acostumbrados, cuando entramos en un sitio web centramos nuestra atención en la parte superior y en el lado izquierdo, echando un vistazo sin hacer scroll, a los principales elementos del contenido. De ahí que sea altamente recomendable colocar arriba nuestro menú de navegación.
Esto no quiere decir que no se pueda colocar en otro sitio, también estamos viendo, sobre todo de un tiempo a esta parte, muchos menús principales colocados en un lateral, pero sí debemos tener en cuenta a lo que están acostumbrados nuestros usuarios, y por tanto, lo que les resultará más sencillo de utilizar.
¿Qué quieres tu menú principal colocado en la parte inferior de la página? Valora si tu target lo encontrará y lo sabrá utilizar, y si te compensa ese toque de originalidad :)

Un menú visual
Está demostrado que nos llama más la atención, y recordamos mejor, la información visual que la información textual. Pariendo de esta idea, podemos plantarnos acompañar a cada uno de nuestros enlaces de un icono o una imagen fácil de interpretar que hagan nuestro menú más divertido.
En el caso de querer hacerlo así, es recomendable que esas imágenes acompañen al texto de los enlaces y no que los sustituyan. A Google le gustan más los enlaces en texto y a nosotros nos gusta gustar a Google ;)
Si no queremos recargar nuestro menú utilizando imágenes y preferimos decantarnos por la limpieza en nuestro diseño, podemos utilizar un estilo minimalista que sólo lleve texto, pero aún así, debemos utilizar colores.
Los colores nos ayudan a resaltar elementos del menú al pasar por encima, lo que nos da a entender que realmente son enlaces. También nos ayudan a saber dónde estamos en cada momento si utilizamos un color diferente al del resto para el enlace de la sección en la que nos encontramos.

Responsive
Ya en octubre de 2014 nos encontramos con que el 77,1% de los usuarios se conectaba a Internet desde un teléfono móvil, cifra que deja bastante clara la importancia de tener una web que se adapte a este tipo de dispositivos.
Lo cierto es que, pese a ser importante, un menú responsive es algo delicado. En un dispositivo móvil tendremos menos espacio disponible que en una versión de escritorio, y cuanto más pequeña sea la pantalla del mismo, más complicado se vuelve tener un menú de navegación sencillo y usable.
En móviles más que nunca es importantísimo que el menú sea lo más sencillo posible. Debemos tener en cuenta que el espacio es muy reducido y que por este motivo lo que pongamos en nuestro menú debe merecer la pena de verdad.
Priorizaremos y reordenaremos nuestros contenidos para simplificar la navegación aquí.
También podemos tirar de creatividad para optimizar el espacio con el que contamos. Podemos jugar con la colocación de los enlaces del menú, colocarlos de forma vertical, etc.
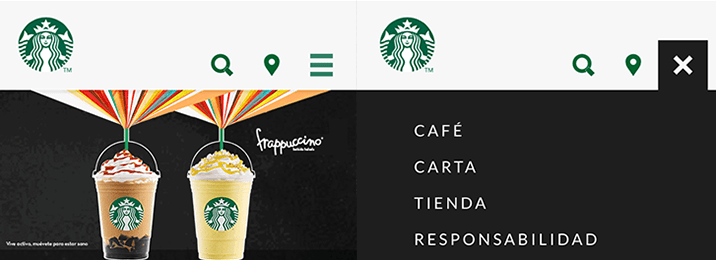
La tendencia actual en menús de navegación responsive, y puede que de las más usables, es que el menú aparezca plegado tras un icono de navegación. Así conseguimos que la web no esté oculta cuando un usuario acceda a ella desde su teléfono, y que sea él quien decida cuando desplegarlo y ocultar la sección que quedará debajo.

Con estos consejos esperamos que mejoren vuestros menús de navegación y consigáis así retener más tiempo a los usuarios en la web, pero nada mejor para coger ideas de buenas prácticas que fijarse en cómo son los menús de los sitios que vosotros mismos visitéis ;)