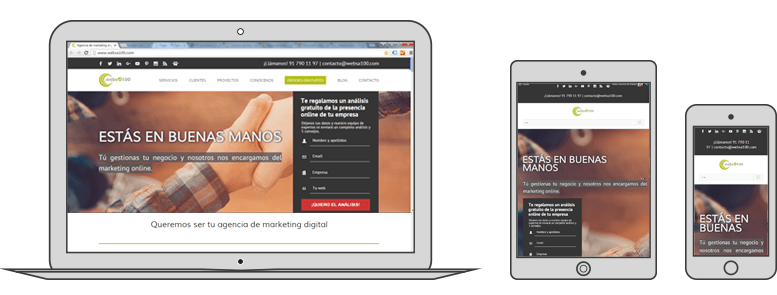
La mayoría de los usuarios usan smartphones para navegar por Internet. Es es algo que hoy en día todo el mundo sabe y que claramente va a ir a más. Por eso, no tener adaptada tu web para móviles significa perder un porcentaje muy importante del tráfico online.
No me voy a entretener en contarte por qué tu web debería estar optimizada para móviles porque seguro que a estas alturas ya estás harto de oírlo. Sin embargo, tan importante es tener una buena optimización como tener un buen SEO en tu web para móviles.
1. Elige bien el tipo de diseño para móviles que quieres.
Google admite actualmente 3 posibilidades:
Diseño web adaptable o responsive.
Este tipo de diseño consiste en mantener la misma URL y el mismo código HTML, de manera que lo que cambien sean los estilos CSS en función del tamaño de pantalla del usuario que cargue la página. Es decir, es la misma página la que se adapta a la pantalla del usuario. No hay que cambiar textos, metadatos, urls... Para el SEO es claramente la mejor opción y también lo es para Google. El buscador recomienda expresamente usar un diseño web adaptable y yo también.
Hoy en día la mayoría de las plantillas diseñadas para los diferentes gestores de contenidos como WordPress, PrestaShop o Joomla! están preparadas para el diseño responsive. Asegúrate siempre que la plantilla que eliges incorpora este diseño, ya que hoy en día no estar en móviles es casi como no estar.
¿Todavía no sabes si tu sitio web está optimizado para móviles? Puedes comprobarlo con la herramienta de Google.
Publicación dinámica
En este caso, la URL es siempre la misma y lo que cambia es el código HTML en función del dispositivo. Es decir, cuando entras a una página web con este diseño, tu servidor detecta desde qué tipo de dispositivo estás accediendo a ella y carga el código que corresponda. Ya sólo con la definición podemos ver por qué esta opción es peor que la anterior: tenemos que crear varios códigos HTML para una misma página. ¿Otro problema? Es posible que no se detecte que estás desde un móvil y se te cargue la web para ordenadores. La solución está en introducir más líneas de código para dejar claro al servidor qué código corresponde a qué dispositivo.
Yo siempre trato de rehuir de las complicaciones con el código. Aunque seas un crack de la programación, yo te recomendaría que siguieses mi norma: cuanto menos código, mejor. Nos ahorramos problemas, tiempo e, incluso, es mejor de cara al SEO.
URL independientes
Código y URL diferente para cada dispotivo. Seguro que alguna vez has entrado en una web desde tu móvil y te ha redirigido a una web adaptada con una URL como m.ejemplo.com. Esta es la peor opción, ya que cambia hasta la URL de la página, con lo que nos encontramos todas las desventajas de la anterior más una añadida: tenemos una nueva URL que posicionar.
2. Avisa a Google de que tienes optimizada tu web para móviles.
Una vez tengas tu web diseñada y optimizada para todos los dispositivos, tienes que avisar a Google. Así no tienes problemas con que el buscador se pueda "confundir" y pensar que no tienes web para móviles. Si Google entiende que una página no está optimizada, directamente no la muestra en los resultados de búsqueda de móviles.
Para avisar a Google tienes que usar una serie de códigos que él mismo te indica en su página de ayuda. Si usas un diseño responsive no hace falta que le indiques nada, Google reconoce sin problemas este tipo de diseño.
En cuanto al SEO, el 21 de abril de 2015 Google incluyó la adaptabilidad web como un parámetro más del ranking de una página. Cada vez le va dando más importancia, consciente de que los usuarios cada día navegan más a través de sus móviles.
3. Cuida la navegación en los diferentes dispositivos.
Google es muy tiquismiquis con este tema. Tu web para móviles tiene que ser perfectamente intuitiva y navegable para cualquier usuario, igual que lo tiene que ser tu web para el resto de dispositivos. La mayoría de los usuarios se salen de un sitio web que no entienden o que les resulta difícil de navegar. Para garantizar la mejor experiencia de usuario en tu web para móviles te recomiendo:
- Diseñar para dedos gordos. Así como suena, tiene que ser muy fácil hacer clic a cualquier botón con el dedo. Parece una tontería, pero a la hora de diseñar una web para móviles se tiende a esquemas muy minimalistas con elementos pequeños como los que pondrías en una web. Esto no puede ser así, hasta el menos importante de los botones tiene que poder ser clicado. Google tiene muy en cuenta este factor.
- Elige bien los elementos que quieres incluir. No tienen porqué ir todos. Selecciona los más importantes y omite el resto. Ten en cuenta que en un móvil no tienes tanto espacio como en un ordenador.
- Evita las ventanas emergentes o pop-ups. Si ya pueden resultar molestas desde un ordenador, imagínate en móvil donde el espacio es mucho menor. Google ha dejado muy claro que este tipo de recursos pueden causar problemas de indexación y usabuildiad web.
4. Optimiza la velocidad de carga de la página.
Los navegadores móviles son mucho más lentos e impredecibles que el navegador de un ordenador. Hay que pensar que el usuario muchas veces navegará fuera de casa, sin wifi y con poca cobertura. La velocidad es uno de los factores más importantes a tener en cuenta a la hora de optimizar una web para móviles y otros dispositivos.
Tanto es así que Google, junto con otras empresas, ha lanzado el AMP Project (Accelerated Mobile Pages Project), un proyecto de código abierto para desarrollar un sistema que permita cargar las páginas web para móviles en el menor tiempo posible.
Si quieres conocer la velocidad de carga tu página en los diferentes dispositivos puedes hacerlo con la herramienta de Google PageSpeed Insights.
5. Evita los elementos bloqueados que no pueda leer GoogleBot.
Hace unos años, algunos dispositivos móviles no soportaban cierto tipo de elementos como Flash, JavaScript y otros plugins, por lo que los desarrolladores optaban por ocultarlos. Sin embargo, ahora ha evolucionado mucho el mundo del Internet móvil y eso se ha ido convirtiendo poco a poco en cosa del pasado. GoogleBot quiere ser capaz de ver y analizar los mismos elementos que ven los usuarios, por lo que es mejor no ocultarlos. Además, este tipo de plugins pueden ayudarle a diferenciar entre un sitio adaptado a móviles y otro que no lo está.
Si no tienes claro que debas usar este tipo de elementos porque sigue habiendo usuarios que es posible que no los vean, siempre es mejor optar por el HTML5 a la hora de crear efectos especiales y diferentes en tu sitio.
6. Y, por supuesto, optimiza los metadatos de tu web para móviles.
Tienes que completar todos los metadatos de tu página. Recuerda que en dispositivos móviles cuentas con menos espacio, por lo que tienes que intentar ser más conciso. El SEO de las páginas web para móviles funciona igual que el SEO "normal". Google tiene en cuenta los mismos parámetros: usabilidad, metadatos, contenido, velocidad... Sólo tienes que asegurarte de que tu web para móviles cumpla con todos ellos.
No obstante, verás que hay veces que una misma URL tiene una posición distinta en móviles que en escritorio. Google entiende que no se navega igual en un móvil que en un ordenador y le da un peso diferente a los disntitos parámetros, aunque estos sean los mismos. Por ejemplo, a lo mejor tienes una página con mucho contenido que posiciona muy bien en el ordenador y sin embargo no da tan buenos resultados en móvil. Es probable que en el móvil haya demasiado contenido y eso le reste posiciones.
7. Aprovecha el SEO local.
Una de las grandes ventajas de los smartphones es que son capaces de usar la ubicación de los usuarios. A lo mejor no tienes un gran posicionamiento para la URL de tu tienda en Murcia, pero si un usuario se encuentra cerca de ella y hace una búsqueda, tu URL podría llegar a aparecer la primera sólo por la ubicación.
Para optimizar el SEO local de tu web para móviles tienes que completar tu nombre, dirección, número de teléfono, ciudad, país... en los metadatos de tu página. Además, es muy recomendable abrir una cuenta en GoogleMyBusiness que ayudará al posicionamiento localizado de tu sitio.
Como ves, el diseño web para móviles es un aspecto muy importante a tener en cuenta si quieres triunfar en el mundo online. Tanto si lanzas tu página desde cero como si ya llevas tiempo con ella, te recomiendo dedicarle un esfuerzo extra para que sea visible en todos los dispositivos y no pierdas un tráfico cada vez más importante.
Imagen de cabecera cortesía de Shutterstock.