Ya hemos hablado en muchas ocasiones del diseño web responsive: cómo hacerlo bien, por qué es tan importante... Pero, ¿qué mejor que ver cómo lo hacen los mejores?
Una imagen dice más que mil palabras. Hoy te traigo las 9 mejores páginas con diseño web responsive que me he encontrado por Internet para que aprendas de los mejores.
Me gustaría empezar aclarando qué es un buen diseño web responsive. Aunque hable de diseño, no me refiero a lo que se entiende habitualmente por "diseño". Un diseño web debe tener en cuenta todos los elementos de un sitio y colocarlos de la mejor forma posible, de manera que al usuario le sea fácil navegar por ella. Un diseño web responsive, por tanto, consiste en saber redistribuir los elementos para todas las resoluciones de pantalla que existen. Y ya no sólo redistribuirlos, sino que la navegación tiene que ser tan buena, o mejor, que en un ordenador.
Un buen diseño web responsive debe estar pensado tanto desde un punto de vista de usabilidad, como de SEO, tiene que tener en cuenta la velocidad de carga de la página... Y, sobre todo, que no se navega igual con un móvil que con un ordenador.
Además, aunque casi nadie tiene en cuenta a las pobres tablets, cuando se habla de diseño web responsive, también tiene que verse perfectamente en estos dispostivos, un poco más grandes que los móviles pero que no llegan a la resolución de pantalla de un ordenador pequeño.
Y ahora sí que sí: ¡los mejores del diseño web responsive!
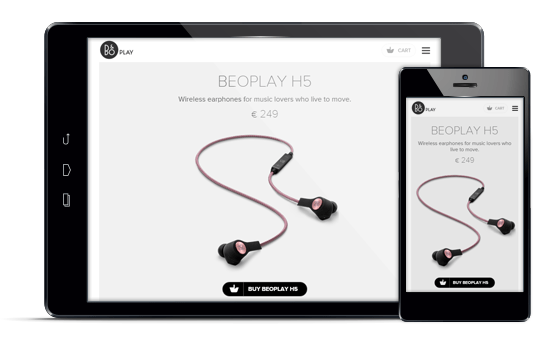
1. Beoplay
Todo hay que decirlo, la página que ves en la imagen no es su página principal. Es una ficha de producto (una pedazo ficha de producto debería decir), pero que me ha parecido incluso más bonita que la principal, por eso la pongo en su lugar. Como ves se adapta perfectamente a todas las resoluciones. Y, lo que es mejor, hasta mantiene alguna de las animaciones de la versión de ordenador... ¡que funcionan a la perfección en móvil! Éste es un ejemplo de cómo una tienda online puede tener un diseño web responsive muy bonito a la vez que práctico.
Eso sí, no te encariñes mucho con los cascos... ¡cuestan 249€!
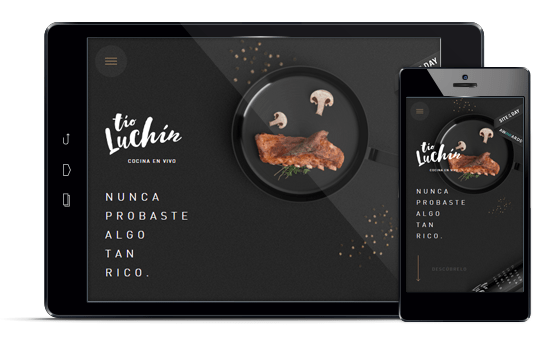
2. Tío Luchín
Esta vez nos vamos a una página más de nuestra tierra para demostrar que la cocina también puede tener buenas páginas web. La versión responsive juega con un scroll chulo que te va mostrando imágenes de su cocina según vas bajando. En móvil funciona igual que en el ordenador. Te guste o no su diseño, lo que es seguro es que ¡te quedarás con hambre sólo de verla!
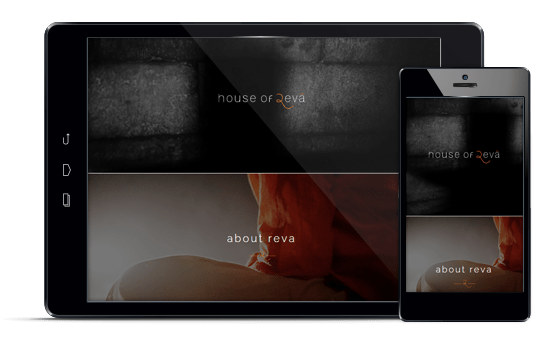
3. House Of Reva
Con un diseño muy bonito, tiene la originalidad de que el menú no se coloca en la parte superior de la página, sino que es la propia página. Cuando navegamos en profundidad sí que nos encontramos con un menú "más tradicional", pero, aunque tenga esta particularidad, la página es muy fácil de usar desde cualquier dispositivo.
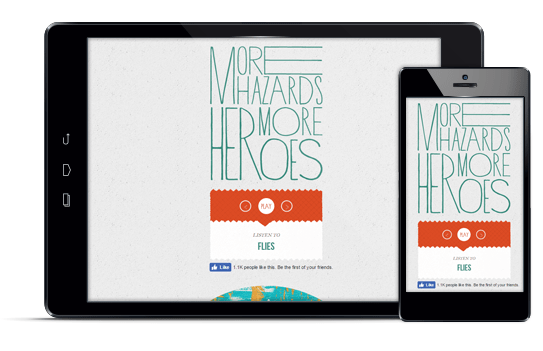
4. More Hazards More Heroes

More Hazards es un grupo de música folk de Nashville... Vamos, que nunca habría oído hablar de ellos de no ser por su web. Lo que más me gusta de cómo han planteado el responsive es cómo han distribuido la información. En móviles y tablets se ve exactamente igual y quita todo el texto de presentación, letras, etc. que vemos en el ordenador, dejando sólo lo importante: su nombre, su disco y sus canciones. Muchas veces queremos que en los móviles se vea todo lo que tenemos en la web normal, pero nos olvidamos que son pantallas mucho más pequeñas y que mucho texto significa mucho scroll... y que el usuario se aburra. A veces dejar sólo lo más importante en móvil es la opción más inteligente.
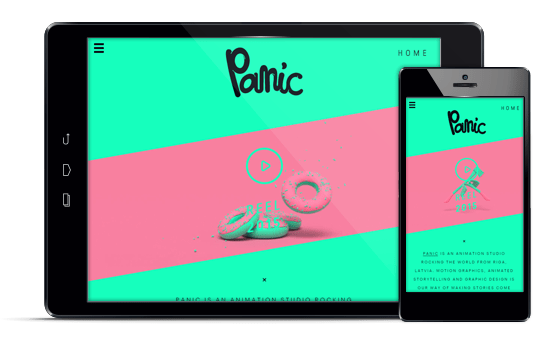
5. Panic
Un estudio de animación no podía por menos que tener una página con animaciones, ¿no? Ahora, conseguir trasladar eso a móviles no es fácil y ellos lo han hecho muy bien. La animación del inicio se ve genial en móvil (te invito a que pruebes desde tu smartphone) y queda tan chulo como en el ordenador.
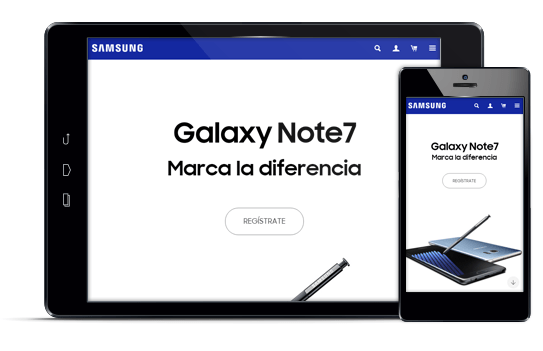
6. Samsung
Si ellos que hacen móviles no tienen un buen responsive... ¿entonces quién? Realmente he puesto Samsung como podía haber cogido Apple, BQ, Sony... Todos tienen diseños web responsive muy funcionales, con diseños muy limpios. Si te fijas la página de Samsung es un fondo blanco con letras grandes y negras, un botón y foto de producto. Sencillo, bonito y fácil de usar por todos.
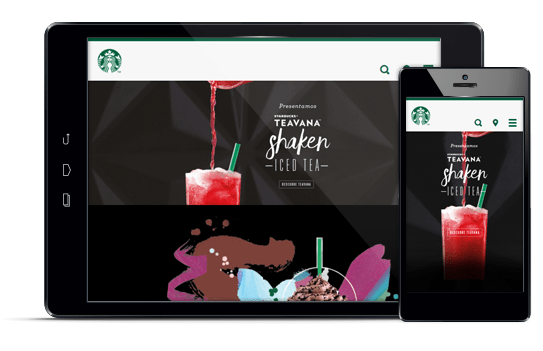
7. Starbucks
Starbucks ha hecho una web muy visual, con diseños modernos y muy buenas fotos de sus productos. Como no podía ser menos, su responsive es perfecto. Tiene un menú muy claro con los tres items más importantes a la vista: buscador, localizador de tiendas y el desplegable del menú.
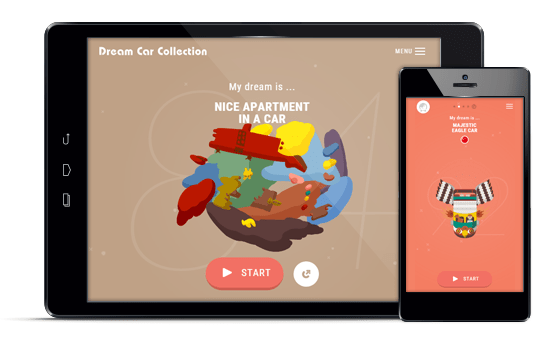
8. Toyota Dream a Car Collection

Dream a Car es una iniciativa muy bonita de Toyota. Se trata de un concurso para que los niños de todo el mundo diseñen su coche soñado. La web hace justicia a la iniciativa y está especialmente pensada para adaptarse a todas las resoluciones que existen hoy en día (que no son pocas). Si coges la pantalla del navegador con esta página abierta y la vas cerrando poco a poco, verás como todo se va ajustando. Nada queda fuera de la pantalla en ningún momento.
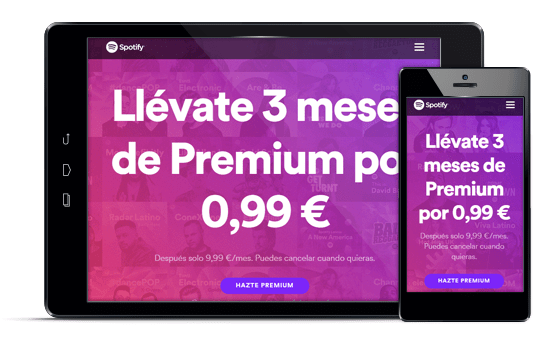
9. Spotify

Vale que Spotify tiene una app tanto para móviles como para tablets, pero no por eso iba a descuidar el diseño responsive de su web. Como vemos, se adapta a todas las pantallas y es muy fácil de navegar. Es un ejemplo de que el responsive es muy importante aunque ya se tengan otras soluciones para móviles. Un usuario puede no tener descargada la app, no tener datos para hacerlo en ese momento o, simplemente, no querer hacerlo.
La conclusión es clara
Un buen responsive es esencial para una página web. Nunca me quedan nada claros los números, porque cada día va a más. Sí que te puedo asegurar, no obstante, que una gran cantidad de usuarios a nivel mundial utilizan sus móviles y tablets para navegar por Internet. No tener tu web adaptada significa perder a todos estos usuarios... Que son, por cierto, cada vez más "tiquismiquis". A nadie nos gusta esperar mucho tiempo a que se cargue una página, tener que hacer muchísimo scroll para encontrar lo que queremos o dar con una página que no entendemos.
¿Conoces más ejemplos de páginas que tengan un buen diseño web responsive? ¡Compártelas conmigo!