
Un completo análisis web es esencial si quieres que tu página funcione. A menudo no entiendes por qué tu sitio no tiene clics o los usuarios se van según entran. Seguro que analizando el problema a fondo logras dar con una solución, ¿quieres saber cómo?
Nunca, insisto, nunca, lances una página sin haber hecho primero un completo de la misma. Cambiar cosas a posteriori es mucho más difícil y, a veces incluso, no es ni siquiera posible. En este post quiero enseñarte las bases para que puedas analizar tu sitio en profundidad y resolver a tiempo todos los problemas que pudiera tener.
1. Análisis web de usabilidad.
Es muy sencillo, tus usuarios tienen que ser capaces de navegar por tu página sin problemas y de la forma más sencilla posible. ¿Cómo hacer un buen análisis web de usabilidad? Sólo tienes que ver tu página desde los ojos de una persona que no sabe nada de ella. Y cuando digo nada, es nada. Para ti es muy obvio que te dedicas a la venta de calcetines, pero para un usuario que acaba de aterrizar ahí no tiene por qué serlo. Con la experiencia he descubierto que lo más cómodo es hacerte a ti mismo preguntas sobre tu web:
¿Se ve la página igual en todos los navegadores?
Lo creas o no, hay personas que siguen usando el Explorer para navegar. Tu página también tiene que ser visible ahí si no quieres perder ese tráfico.
¿Se entiende a qué se dedica la página en un primer vistazo?
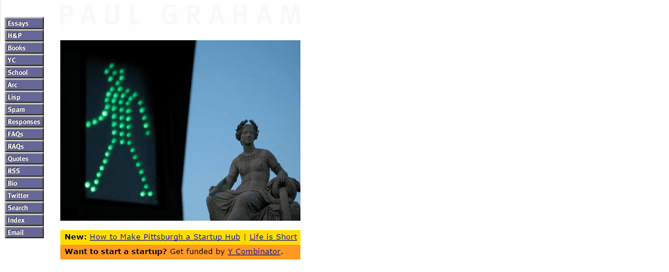
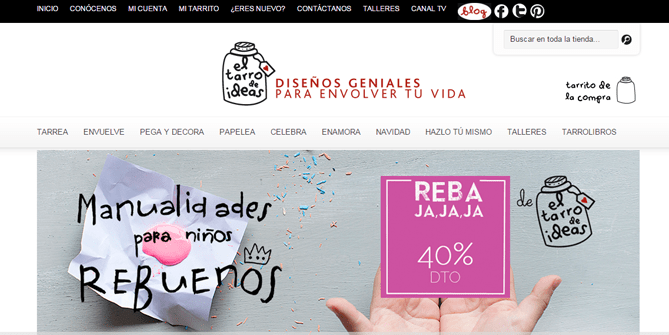
Ya sea con banners, texto, imágenes, vídeos... Como quieras, pero asegúrate de que se entiende a la perfección de qué va tu web. Te pongo un ejemplo de un sitio que te lo explica a las mil maravillas y otro que no tendrás ni idea de a qué se dedica... ¿adivinas cuál es cuál?

¿Es fácil acceder a todas las páginas del sitio?
Un usuario tiene que ser capaz de acceder a la gran mayoría de páginas internas de tu web desde la home. Tanto por una cuestión SEO como de usabilidad.
¿Es fácil encontrar las formas de contacto?
Te sorprenderías de la cantidad de páginas web a las que se les olvida poner cómo contactar con ellas... Es muy importante que tus usuarios sepan cómo ponerse en contacto contigo, bien sea a través de mail, un número de teléfono, un formulario de contacto...
Los enlaces de mi web... ¿se entiende que son enlaces?
Es decir, cuando pasas por encima de ellos con el ratón, ¿cambian de color, forma o tipografía? Si un usuario no sabe que eso es un enlace, no va a hacer clic en él y a ti lo que más te interesa es que pueda navegar en profundidad por tu sitio.
¿Se lee el texto sin problemas?
En el ejemplo que te ponía antes de la web de Paul Graham (ya te desvelo que esa era la mala), ¿a que es prácticamente imposible leer el texto de la cabecera? Probablemente ni si quiera te habías dado cuenta de que estaba ahí.
Esas son sólo algunas de las preguntas más importantes, pero para un buen análisis web tandrás que hacerte muchas más para detectar si tu web tiene una buena usabilidad: ¿tiene favicon?, ¿utiliza subtítulos para separar el contenido?, ¿queda claro cuál es el menú principal?...
2. Análisis web para móviles.
¿Tu página se adapta a los dispositivos móviles? Te recomiendo que lo compruebes en varios modelos y desde diferentes navegadores. No funciona igual Safari que Chrome, y tu página debe verse en ambos.
Ok, hemos comprobado que la página se adapta a móviles y tablets, pero ¿se ve bien? Una cosa es que sea responsive y otra es que tenga un buen responsive.
No vale con que los usuarios vean tu web en sus móviles, también tienen que ser capaces de navegar por ella.
- Los botones tienen que ser grandes. Los dedos son más torpes y gordos que la flecha de un ratón, así que tus botones tienen que poder ser clicados por ellos sin problemas.
- Elimina los elementos innecesarios. Cuando tenemos mucho espacio tendemos a rellenarlo con elementos que son útiles, pero no necesarios. En móvil ten en cuenta que tienes mucho menos espacio y es conveniente que sólo muestres las cosas que consideres estrictamente necesarias.
- Si tu página tiene mucho scroll, haz que sea sencillo volver a la página superior. Puedes poner una fecha que al clicarla te lleve arriba de golpe, por ejemplo.
- Piensa bien cuál es tu objetivo (qué quieres que hagan los usuarios en tu web) y déjalo bien claro al principio de la página. Aunque en móvil estamos mucho más acostumbrados a hacer scroll para encontrar información, cuanto menos le hagas trabajar al usuario para encontrar lo que busca, mejor que mejor.
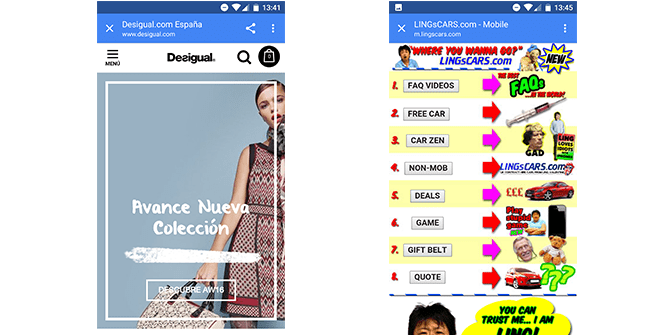
Siempre he creído que las cosas se entienden mejor con ejemplos. Te dejo un par de páginas adaptadas a móviles, una perfecta y otra de aquella manera...

3. Análisis web SEO.
No me voy a extender mucho en este punto porque ya hemos hablado de ello en profundidad en otras ocasiones. Sólo te recomiendo que te asegures de que el SEO de tu página está perfecto antes de lanzarla. Comprueba los meta tags, el contenido, que las URL sean amigables... En este caso tienes que ponerte en la mente de Google y pensar ¿me penalizaría a mí mismo si fuera él? Ojalá esto fuera tan fácil como parece, ¿eh?
Tranquilo, no estás solo
Hay cientos de herramientas online en las que puedes, y debes, apoyarte a la hora de hacer el análisis web de tu sitio. En este post hablábamos de algunas de ellas. Verás como con la práctica vas haciéndote con un listado de las que te son más útiles y cómodas de usar.
Y, por supuesto, siempre puedes contar con la ayuda de profesionales especializados en la analítica web. Lanzarte al mundo online sin estar seguro de que tu página está perfecta al 99%, es como lanzarte a una piscina llena de piedras (como se nota que estamos en verano...). Vaya, que no es nada recomendable que publiques una página sin pasarle antes un completo análisis web.
Una vez has analizado tu página y, viendo que está todo perfecto, la lanzas, no puedes olvidarte de ella. La analítica web es un continuo y toda página web tiene que estar en constante cambio. Por eso, hacer un análisis continuo de su funcionamiento, cómo interactúan con ella los usuarios y si se están cumpliendo tus objetivos es totalmente obligatorio.
Y dicho todo esto,
¿Sabes cómo esta tu página? ¿Crees que respondería afirmativamente a todas las preguntas? Anímate y revísala a fondo, lo mismo encuentras algún punto que mejorar.
© Fotografía de cabecera cortesía de L_amica, autor en DepositPhotos.