Seguro que conoces el popular cuento de Hansel y Gretel, dos niños que se perdieron en el bosque y usaron migas de pan para indicar su camino de regreso a casa. En diseño web, las “breadcrumbs" hacen referencia a las ‘migas de pan’ que se dejan como camino de regreso al contenido principal de tu sitio web.
¿Qué son las Breadcrumbs (migas de pan)?
Una breadcrumb de página web es una herramienta de navegación visual que ayuda a los usuarios a ubicar dónde se encuentran dentro del contenido de un sitio web y cómo volver a una página anterior.
Son útiles en sitios con mucho contenido y muchas páginas organizadas de manera jerárquica. Son menos útiles para sitios web simples que tienen menos páginas.
Organización jerárquica de sitios web: método común de arquitectura de sitios web donde la información se organiza como un árbol y el contenido nuevo se ramifica desde el contenido central.
Fuente: Icono realizado por ITim de www.flaticon.com
Ejemplos de Breadcrumbs
La navegación de las breadcrumbs es principalmente una herramienta visual, por lo que frecuentemente es más fácil de mostrar.
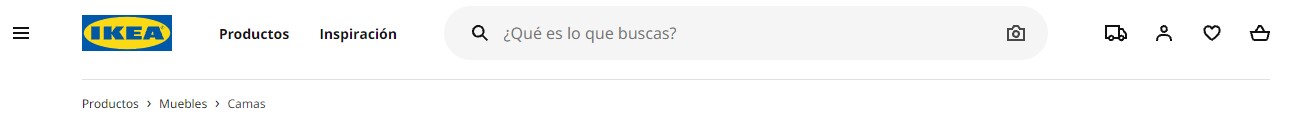
Pongamos como ejemplo la tienda de muebles Ikea:
Esta tienda tiene un gran número de productos y su sitio web se puede ver por artículo individual o conceptualmente por habitación. La ruta de navegación (breadcrumb) en la parte superior de esta página hace que el usuario que está viendo textiles para niños pueda volver a un paso anterior haciendo clic en:
- Niños
- Bebé y niños
- Productos
¿Por qué deberías usar breadcrumbs en tu sitio web?
Si tu sitio tiene muchas páginas organizadas de manera jerárquica, entonces las breadcrumbs podrían ser una buena opción.
Aunque no hay reglas estrictas y rápidas, los siguientes sitios a menudo usan la navegación de las breadcrumbs con éxito:
- Sitios de comercio online con muchas referencias de productos
- Sitios de ‘Cómo hacerlo’
- Sitios educativos
- Sitios financieros
Estos tipos de sitios web suelen tener una gran cantidad de contenido que está organizado en un camino lógico desde las páginas pilar principales, hasta el contenido más específico, lo que hace que una estrategia breadcrumb de página web sea útil.
Beneficios de las Breadcrumbs
Una ruta de breadcrumbs no solo es una elección estilística, sino que también puede ser una parte valiosa de la experiencia de los usuarios.
A continuación, puedes ver algunos beneficios clave de la navegación breadcrumb.
Las breadcrumbs ayudan a los visitantes a visualizar dónde se encuentran en un sitio web. Siguiendo el ejemplo anterior de Ikea, un cliente puede decidir que no quiere ver la ropa de cama, pero sí quiere ver otros productos para niños. Simplemente hace clic en la breadcrumb apropiada para dirigirse a la página que desea.
La confusión del cliente o la imposibilidad de encontrar lo que está buscando, son dos de los principales factores que contribuyen a una tasa de rebote alta.
Una organización breadcrumb ofrece a los clientes una manera rápida para moverse por tu sitio, lo que hace que sea más probable que la visita dure más e incluso hagan alguna compra, se suscriban o realicen otra acción deseable.
Disminuye los clics para volver a una página de rango más alto
Un buen diseño web anima a los visitantes a seguir navegando. Al facilitar el regreso a una página de mayor rango con menos clics, los diseñadores web pueden dirigir más tráfico a las páginas web clave de tu sitio.
Conserva el espacio de la pantalla
Nadie quiere un diseño de sitio web desordenado, pero al mismo tiempo los clientes quieren encontrar rápidamente lo que están buscando.
La navegación breadcrumb utiliza un diseño simple que no ocupa mucho espacio. Esto hace que sea atractivo tanto para los clientes, como para los diseñadores web.
Si tu sitio web no tiene tantas páginas o no están organizadas de manera jerárquica, entonces una ruta breadcrumb realmente no añadirá nada a la experiencia del usuario y es mejor dejarla fuera.
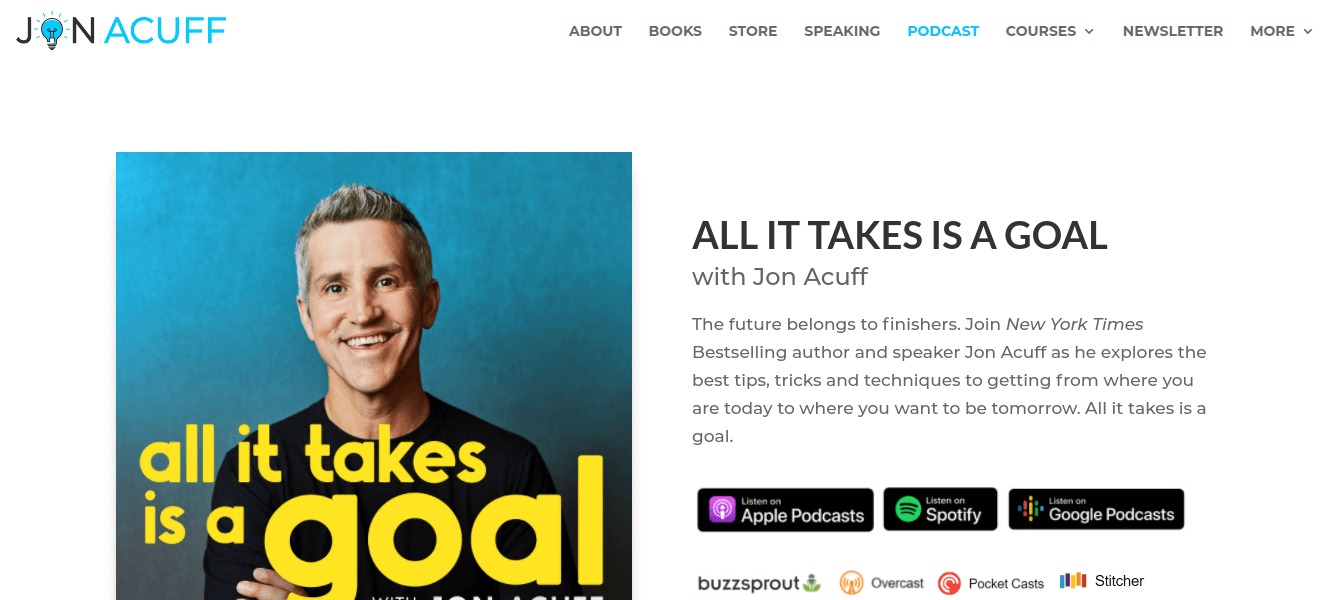
El ejemplo anterior está tomado del sitio web del autor Jon Acuff. Este sitio tiene relativamente pocas páginas y todas están encajan perfectamente en el menú principal de navegación.
Además, no hay una estructura jerárquica en el sitio. El visitante no progresa necesariamente de "Acerca de" a "Libros" o "Hablando" en un orden particular.
Los diseñadores de este sitio prefirieron omitir la navegación breadcrumb porque es innecesaria para este tipo de sitio.
Breadcrumbs y SEO
Una ruta de breadcrumbs también puede aumentar tu SEO.
Google utiliza breadcrumbs para organizar la información y también puede mostrar tu ruta de breadcrumbs en los resultados de búsqueda. El SEO de la ruta de navegación ayuda a Google a comprender e indexar tu página con mayor precisión, por lo tanto, ofrece a los buscadores mejores coincidencias.
El beneficio de UX también ayudará en última instancia a tus clasificaciones SEO porque debería disminuir tu tasa de rebote y conducir a interacciones más largas con los clientes en tu sitio.
Prácticas recomendadas de Breadcrumbs
Cuando se hace correctamente, las breadcrumbs pueden mejorar la experiencia del usuario en tu página web.
Hay algunas prácticas recomendadas a seguir al diseñar la navegación de breadcrumbs.
Colócalas en la parte superior de la página
Los usuarios se sienten cómodos con lo familiar y lo convencional es que la navegación de breadcrumbs se sitúe en la parte superior de la página web.
Esto tiene un sentido intuitivo ya que generalmente los usuarios se desplazan a la parte superior de una página cuando quieren ir a una página diferente. Mantener la ruta de breadcrumbs en la parte superior refuerza la creencia de que los usuarios pueden encontrar lo que buscan fácilmente.
Aunque puede parecer creativamente atractivo usar imágenes en un menú de breadcrumbs, no lo hagas. Es confuso porque las imágenes pueden ser ambiguas. El icono de "Inicio" podría ser la única excepción posible ya que es omnipresente.
Usa solo una palabra o frase corta. Por ejemplo, Inicio > Productos > Ropa de hombre > Pantalones > Vaqueros, es un formato lógico de breadcrumb para un sitio de comercio online de ropa.
Deben añadir valor a la experiencia de los usuarios
Un rastro de breadcrumbs de sitio web no es automáticamente la mejor opción para cada sitio. Si tienes relativamente pocas páginas, un menú de breadcrumbs llenará innecesariamente el diseño de tus páginas.
Solo usa la navegación breadcrumb si realmente mejora la experiencia de los usuarios.
Aunque el diseño UX comenta minucias sobre qué tipos de menús usar y cuándo, generalmente es cierto que, si tu menú breadcrumb tiene solo dos o tres pasos, realmente no lo necesitas. Simplemente puedes usar el encabezado de navegación principal o el ‘menú de hamburguesa’ con la misma eficacia.
No uses frases largas que no entren en una fila corta. Por ejemplo, un paso que diga "Todas las tallas de ropa de invierno de hombre s-xxl" sería demasiado largo.
No añadas páginas innecesarias pensando que tu sitio web se verá mejor, solo hará que se vea desordenado.
Las breadcrumbs deben llevar al visitante de vuelta a una página de mayor nivel. Esto significa que la ruta de navegación siempre debe ser la página de inicio, porque eso le dará al usuario una idea de dónde se encuentra en el sitio.
Cada ruta de navegación debe comenzar con una página principal y luego enumerar secuencialmente las páginas secundarias que vienen a continuación, incluso si un visitante llegó directamente a una página de menor rango desde un motor de búsqueda o enlace directo.
Usa una separación de un carácter (< o >)
Para seguir con la convencionalidad y la familiaridad, usa un separador de un carácter entre cada breadcrumb.
Los caracteres especiales < y > son los más comunes porque sugieren flechas. Evita el uso de barras como - o | o \ porque no son direccionales y no comunican visualmente la progresión de las páginas principales a las subpáginas.
Tipos de breadcrumbs
Hay tres tipos principales de estructura breadcrumb de sitio web. Piensa detenidamente sobre la intención de tus usuarios y la experiencia general con tu sitio antes de decidir qué tipo te conviene más.
De la misma manera que tu ordenador tiene subcarpetas, las breadcrumbs basadas en la ubicación muestran la progresión de las páginas desde la página principal hasta las subpáginas.
Se trata del tipo de ruta breadcrumb más común porque sirve como un mapa visual para los visitantes, mostrándoles dónde se encuentran en el sitio y a dónde pueden ir.
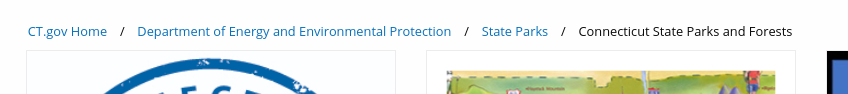
Por ejemplo, la captura de pantalla anterior es de un sitio web de parques y bosques estatales de Connecticut.
La navegación breadcrumb basada en la ubicación muestra que el visitante está en una subpágina del sitio web del gobierno del estado de Connecticut.
Para los sitios web con muchas subpáginas, las rutas breadcrumb basadas en atributos se utilizan para agrupar páginas similares (generalmente listados de productos) en función de las características especificadas por el visitante. Esto muestra a los clientes conceptualmente qué tipos de artículos están viendo.
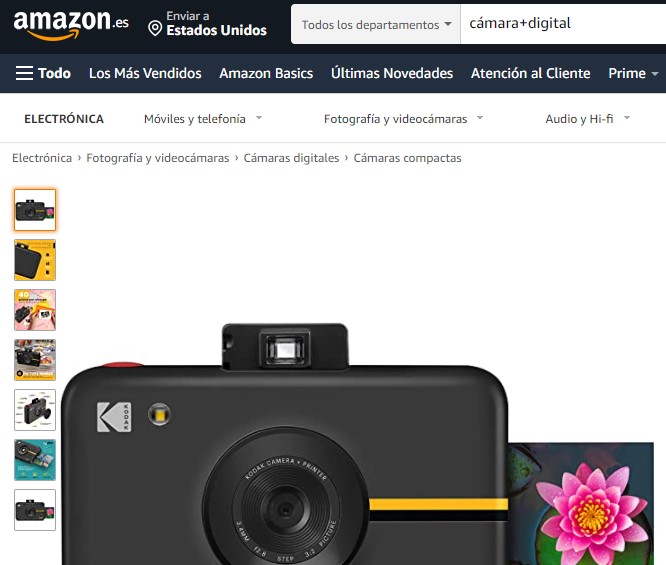
Amazon es un gran ejemplo de esto. Hay innumerables páginas individuales en el sitio y la mayoría de ellas no son interesantes para ningún cliente en particular. Las rutas breadcrumb basadas en atributos que se encuentran en la parte superior de la página del listado de productos muestran al cliente que está buscando las categorías de productos correctas, en este caso, cámaras digitales para principiantes.
Esto también permite saber a los clientes rápidamente si están en la categoría equivocada y retroceder uno o dos pasos sin perder todos los filtros que habían aplicado.
Por ejemplo, el cliente puede querer una cámara digital, pero no una cámara deportiva; entonces solo tiene que hacer clic en el paso previo de la ruta breadcrumb para ir a la categoría correcta.
Visualmente es muy similar a la ruta de navegación basada en la ubicación; la gran diferencia es que los usuarios generalmente pueden personalizar las breadcrumbs basadas en atributos, de la misma manera que un sistema de filtro de búsqueda.
También llamado "Basado en el historial", este diseño de ruta de navegación muestra a los usuarios el camino que tomaron para llegar hasta tu sitio.
Se generan dependiendo de la navegación de cada usuario.
Son los tipos menos comunes de breadcrumbs de páginas web que usan los diseñadores porque tienden a ser confusas y se vuelven en gran medida irrelevantes por el botón "Atrás".
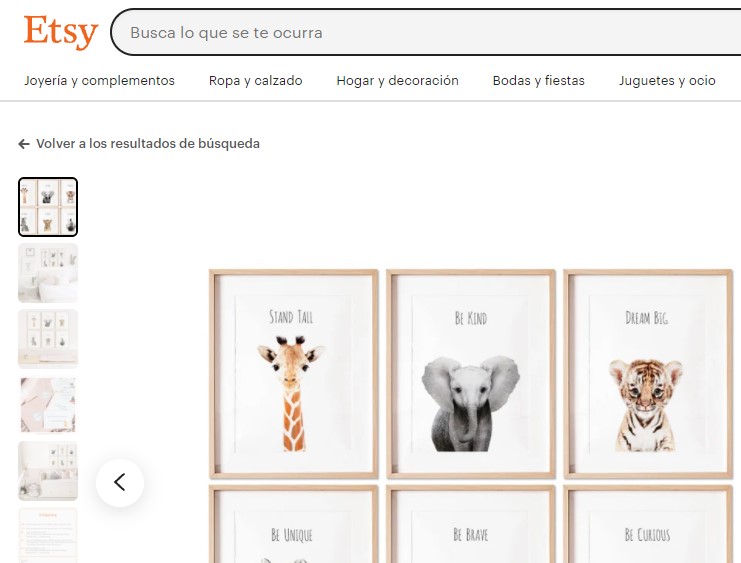
Según algunos, el popular botón "Volver a los resultados" que permite a los compradores volver a una lista personalizada de resultados de búsqueda sin perder los filtros, es técnicamente una ruta breadcrumb.
Aquí puedes ver un ejemplo de Etsy.com. Este sitio ofrece docenas de filtros de búsqueda y un botón "Atrás" generalmente los anula, por lo que en este caso un botón "Volver a los resultados de búsqueda" mejora la experiencia del usuario.
Cómo crear Breadcrumbs
Afortunadamente, crear breadcrumbs es relativamente sencillo. El método varía según el tipo de sitio que estés construyendo, por lo que veamos cómo se hace en tres de las principales plataformas.
Wordpress tiene muchos complementos disponibles que te ayudarán a crear breadcrumbs sin que tengas que escribir tú mismo el código.
Como ahora muchos sitios usan breadcrumbs, Wordpress ha visto una proliferación de estos complementos. Entre los mejores están:
- All in One SEO (la versión gratuita ofrece breadcrumbs)
- Breadcrumb Trail
- Yoast
- WooCommerce Breadcrumbs
- NavXT
Por supuesto, los plugins no lo hacen todo por ti. Es posible que debas utilizar el HTML de breadcrumbs para lograr la apariencia que estás buscando.
Usualmente se accede a esto a través de la pestaña "SEO" en tu plugin.
Aquí puedes cambiar opciones como tus márgenes o tu separador de caracteres especiales utilizando html básico.
Wix ha sido más lento en ofrecer navegación breadcrumb en sus sitios.
En la actualidad, puedes añadir automáticamente un menú de breadcrumb de página web en las tiendas Wix, pero no en otros tipos de sitios.
Si quieres añadir una ruta de navegación en Wix, deberás añadirla manualmente al código del sitio.
El Foro de Wix ofrece varias plantillas de código que puedes usar para añadir manualmente una ruta breadcrumb a tu sitio. La buena noticia es que las breadcrumbs HTML son más personalizables que las que se generan automáticamente.
Hay opciones para los tres tipos (ruta, ubicación y atributo), así que simplemente copia y pega el que quieras en el código de tu sitio mientras haces tus propios cambios estilísticos.
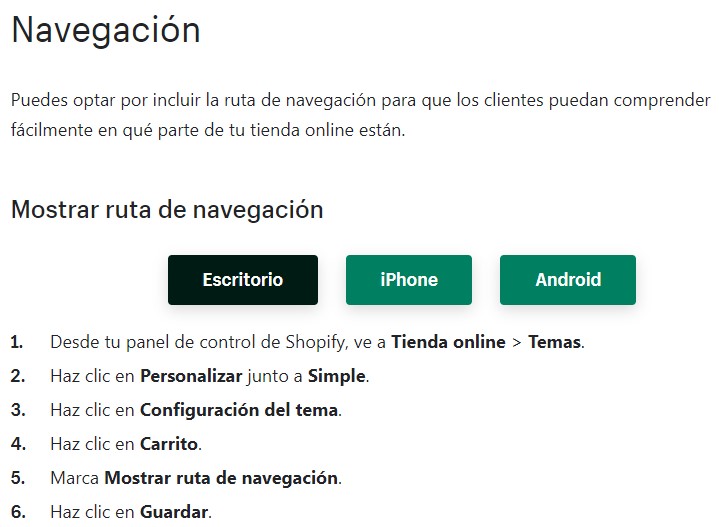
Añadir una ruta de navegación en Shopify es sencillo. Al personalizar tu tema, simplemente haz clic en "Carrito" y elige "Mostrar navegación breadcrumb".
Hay menos opciones de personalización con este método, pero como Shopify opera casi exclusivamente con sitios de comercio online, una plantilla funciona bastante bien.
En la imagen de arriba puedes ver que la página de ayuda de Shopify tiene instrucciones simples.
Conclusión: las Breadcrumbs mejoran la experiencia de los usuarios y el SEO
Si todavía te estás preguntando si debes implementar o no una ruta breadcrumb en tu sitio web, deberías hacerte pregunta: ¿para qué son las breadcrumbs?
En última instancia, ayudan a tus visitantes a navegar por tu sitio con mayor facilidad. Si un menú breadcrumbs no añade nada a la experiencia de tus usuarios, entonces no hay razón para complicar demasiado tu diseño web.
Pero si tienes muchas páginas que se ramifican en más de 3 páginas en tu sitio (como la mayoría de los sitios de comercio online), una ruta breadcrumb puede mejorar tu UX y ayudar a tu puntuación SEO en Google.