
La Herramienta de Auditoría Integrable de SEOptimer es una poderosa herramienta de generación de leads para agencias digitales.
Las agencias que utilizan nuestro plan White Label y Embedding pueden incrustar la Herramienta de Auditoría de Sitios en su sitio web de la agencia. Esto les permite capturar clientes potenciales y proporcionar informes de SEO a clientes potenciales. Esta guía explica cómo configurar e instalar la Herramienta de Auditoría Incrustable en su sitio de la agencia.
Una vez que instales la herramienta, tus visitantes pueden crear informes de auditoría de sitios web gratuitos en su propio sitio web (o de hecho, en cualquier sitio web). Estos informes pueden ser de marca blanca con la marca, colores y fuentes de tu agencia. Puedes personalizar las secciones del informe e incluso habilitar un correo electrónico para que se envíe automáticamente al visitante con su informe adjunto.

Cómo funciona la herramienta de auditoría embebible
Para incrustar la herramienta en su sitio web, necesita agregar un pequeño fragmento de código en el HTML de su sitio web. Por defecto, el formulario es minimalista y sencillo, sin embargo, puede personalizar los campos del formulario y estilizar el formulario para que coincida con el aspecto y la sensación de su sitio web. De hecho, el formulario incrustado ha sido diseñado específicamente para ser simple y fácilmente editable. A propósito, no comprimimos ni ofuscamos el código incrustado como lo hacen otras herramientas de terceros, lo que le impide realizar cambios. En su lugar, exponemos todo el CSS en un bloque simple al inicio del código para que los objetos del formulario puedan ser estilizados siempre que tenga algunos conocimientos básicos de CSS.

Cuando un usuario ingresa sus detalles (por ejemplo: URL del sitio web y Dirección de Correo Electrónico), puedes configurar el formulario para enviarte los datos del lead por correo electrónico. También puedes habilitar un Webhook para enviar los datos del lead a tu CRM a través de Zapier o realizar cualquier otra acción compatible en Zapier, como notificar a un canal de Slack, agregar los datos del lead a una Hoja de Google, etc.
También puedes personalizar lo que sucede cuando el usuario ingresa sus detalles. Por defecto, se crea un informe de auditoría en PDF con etiqueta blanca sobre la marcha y se muestra al usuario. Pueden ver esto directamente en su navegador o descargar el PDF. En su lugar, puedes eliminar la opción de PDF y simplemente mostrar una versión basada en la web del informe en el navegador o puedes eliminarlo por completo para que puedas responder al cliente potencial tú mismo por correo electrónico con su informe.
Configuración del Informe de Marca Blanca
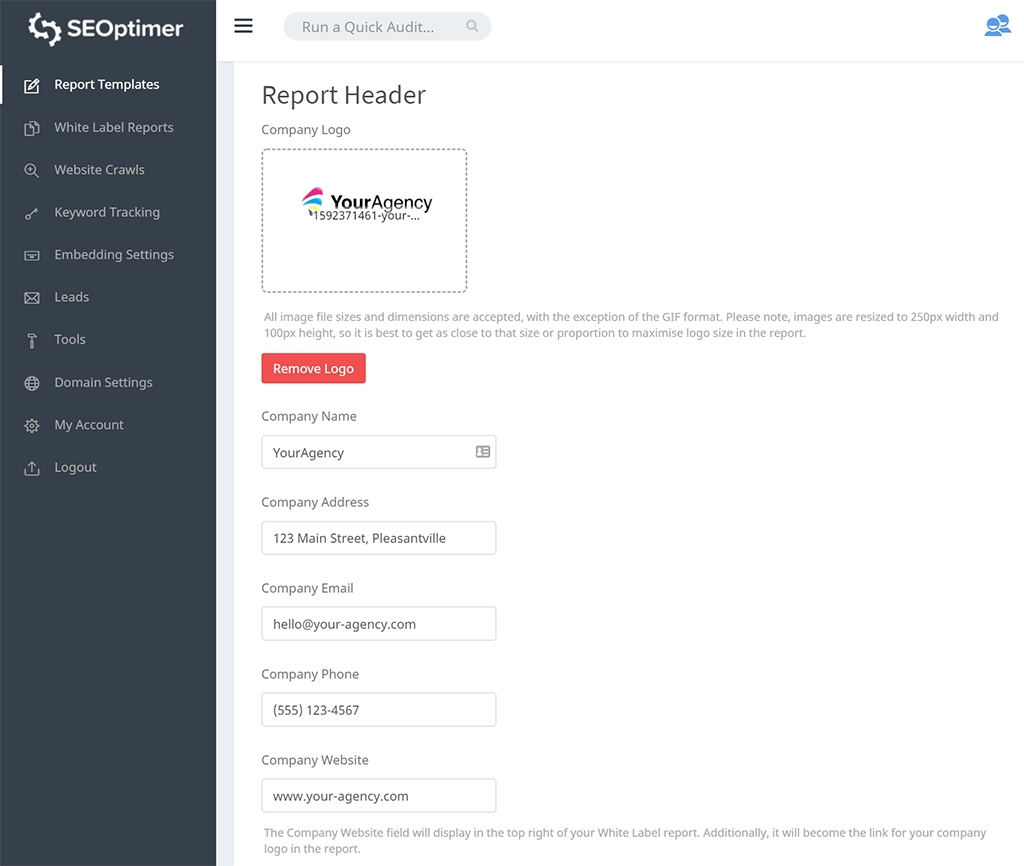
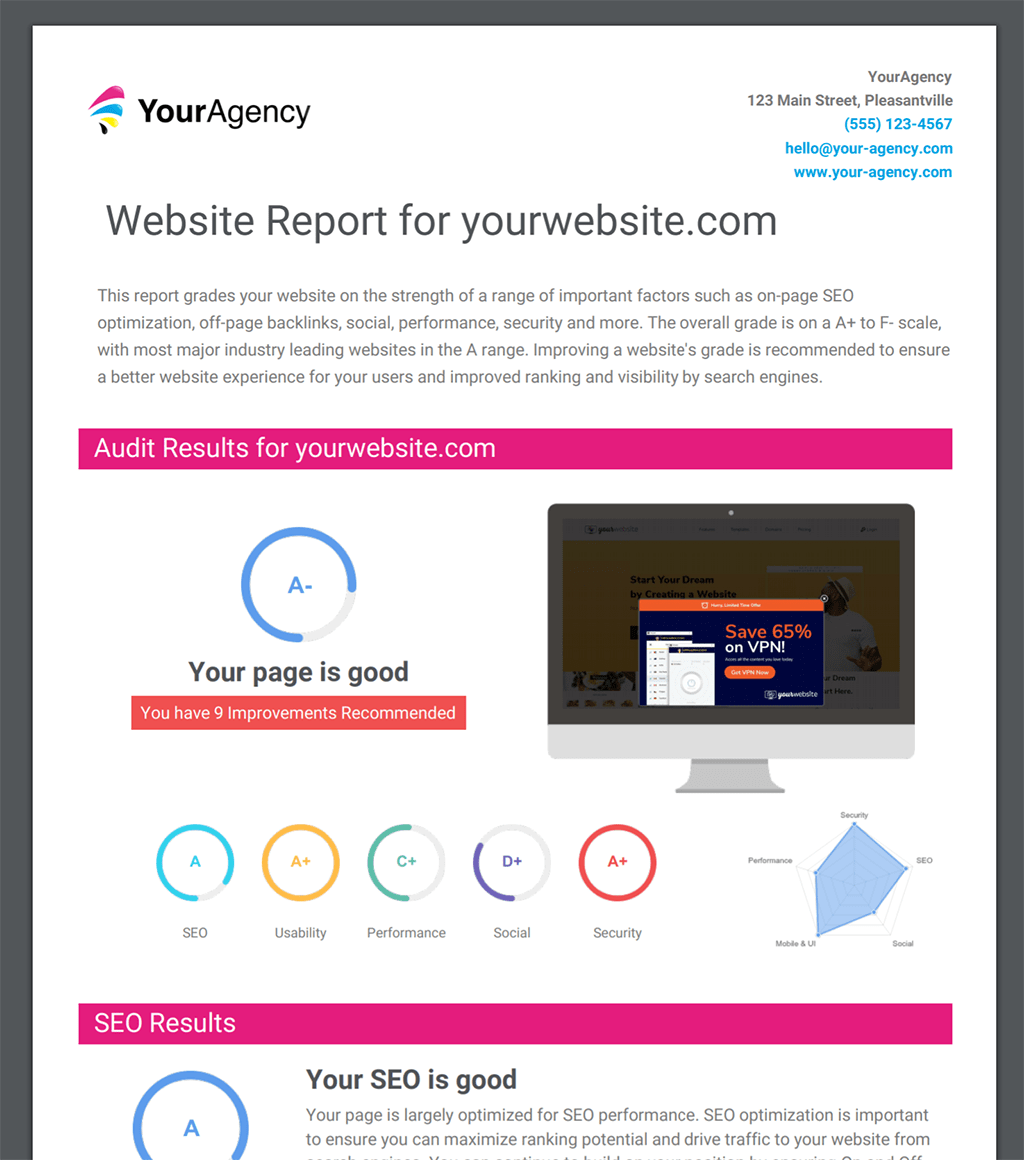
Si decides mostrar el informe de auditoría al usuario cuando envíen el formulario (ya sea en versión PDF o informe web), necesitarás configurar la plantilla del informe. Primero, asegúrate de haber completado todos los detalles requeridos de la agencia en la página de Report Templates. Hay 6 campos para completar: logo, nombre de la agencia, dirección, email, teléfono y sitio web.
Si eliges mostrar el informe en PDF o basado en la web cuando el usuario envíe el formulario, estos detalles de la agencia se mostrarán en el informe cuando se envíe el formulario.

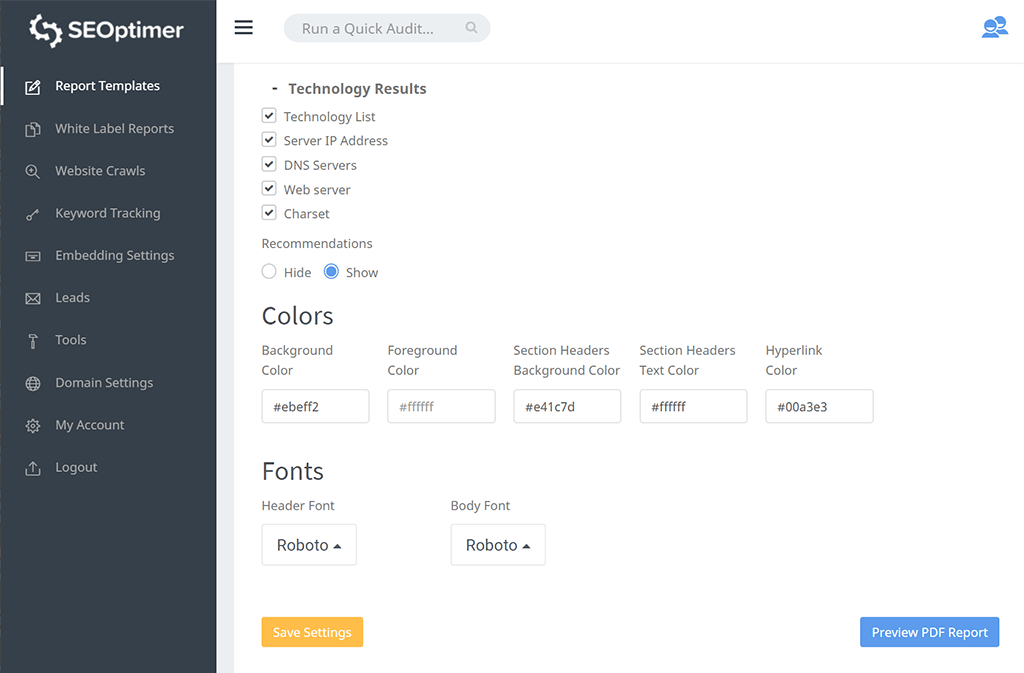
Una vez que hayas añadido estos detalles, también puedes hacer más personalizaciones a las comprobaciones de auditoría y secciones (activar o desactivar secciones). También puedes personalizar los colores y fuentes utilizados en todo el informe de auditoría.

Haz clic en el botón "Vista previa del informe en PDF" en la esquina inferior derecha para ver una vista previa de cómo el usuario verá tu informe:

Una vez que estés satisfecho con el diseño y la apariencia del informe, haz clic en el botón "Guardar configuración" en la esquina inferior izquierda de la página.
Gestionar múltiples plantillas de informes de marca blanca
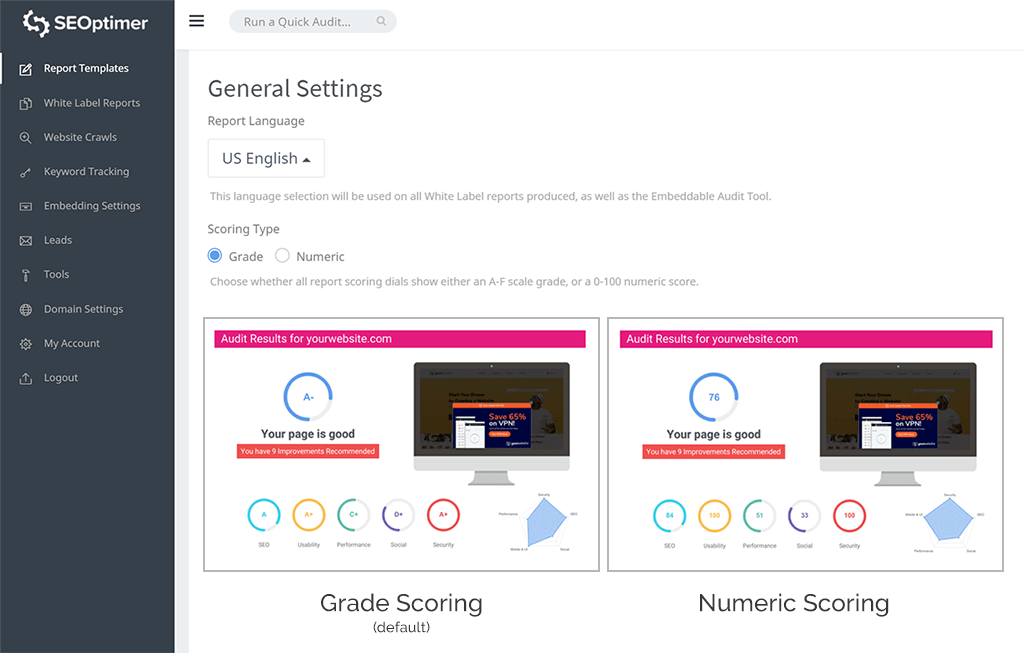
Los usuarios avanzados pueden querer configurar una plantilla de informe separada para la [Embeddable Audit] para que puedan personalizar exactamente cómo se ven estos informes. Encontramos que algunas agencias prefieren hacer estos informes más cortos en lugar de un informe de auditoría completo utilizado para consultas o reuniones con clientes. Si desea hacer esto, puede crear una plantilla separada utilizada para la [Embed Tool] visitando elPlantillas de Informes página y haciendo clic en el botón "Crear nuevo" en la parte superior para definir una nueva plantilla de informe. Llámalo algo descriptivo como "Informe de herramienta de auditoría embebible". También puedes seleccionar el idioma del informe, el tipo de puntuación y si deseas mostrar u ocultar las explicaciones detalladas para cada verificación.

Luego puedes activar/desactivar diferentes secciones del informe y verificaciones individuales para controlar exactamente cómo se ve el informe de auditoría.
Elige un Tipo de Informe de Inserción
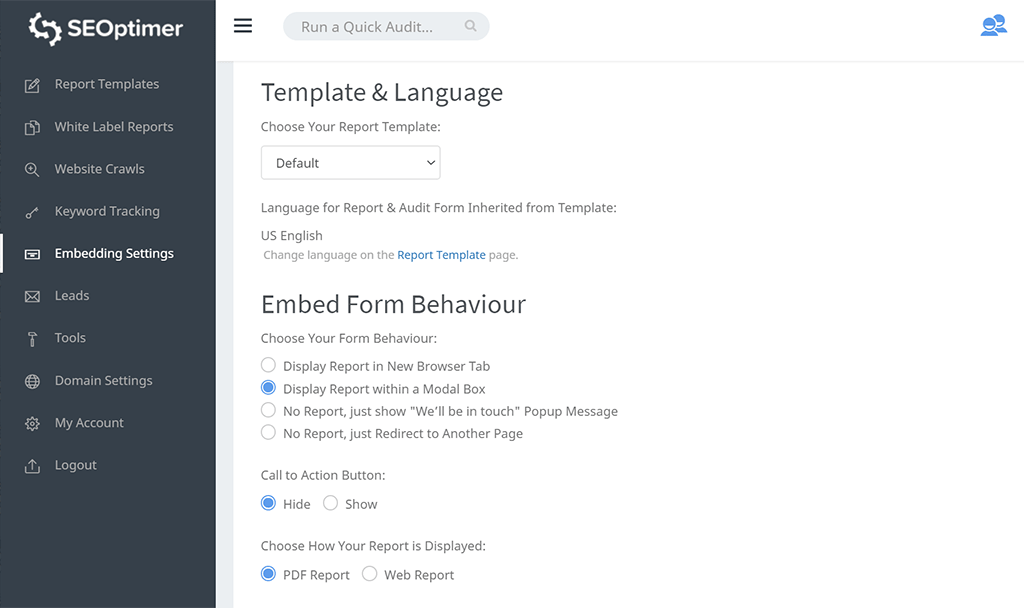
A continuación, visita la página de Embedding Settings para personalizar cómo se comporta el formulario cuando el usuario lo envía. La configuración "Embed Form Behavior" proporciona 4 opciones:
- Mostrar informe en una nueva pestaña del navegador: esto abrirá el informe en una nueva pestaña del navegador
- Mostrar informe dentro de un cuadro modal: esto abrirá el informe en un "cuadro modal" sobre el contenido de la página (opción predeterminada)
- No Report, just show "Nos pondremos en contacto" Popup Message: el informe no se mostrará al usuario, sin embargo, se mostrará un mensaje de confirmación personalizable
- No Report, just Redirect to Another Page: el informe no se mostrará al usuario y serán redirigidos a la URL deseada

Si seleccionas cualquiera de las opciones de "Mostrar informe", puedes personalizar si el informe se muestra al usuario como un archivo PDF nativo o como un informe web:
- Informe PDF: La generación de PDF producirá un informe PDF con la marca en una nueva pestaña. Se les mostrará una pantalla de carga inicial y luego se les dirigirá al informe una vez completado. Pueden ver esto en su navegador o elegir descargar el archivo PDF a su dispositivo (opción predeterminada)
- Informe Web: Los usuarios serán dirigidos a una versión web del informe que se carga de forma nativa en el navegador
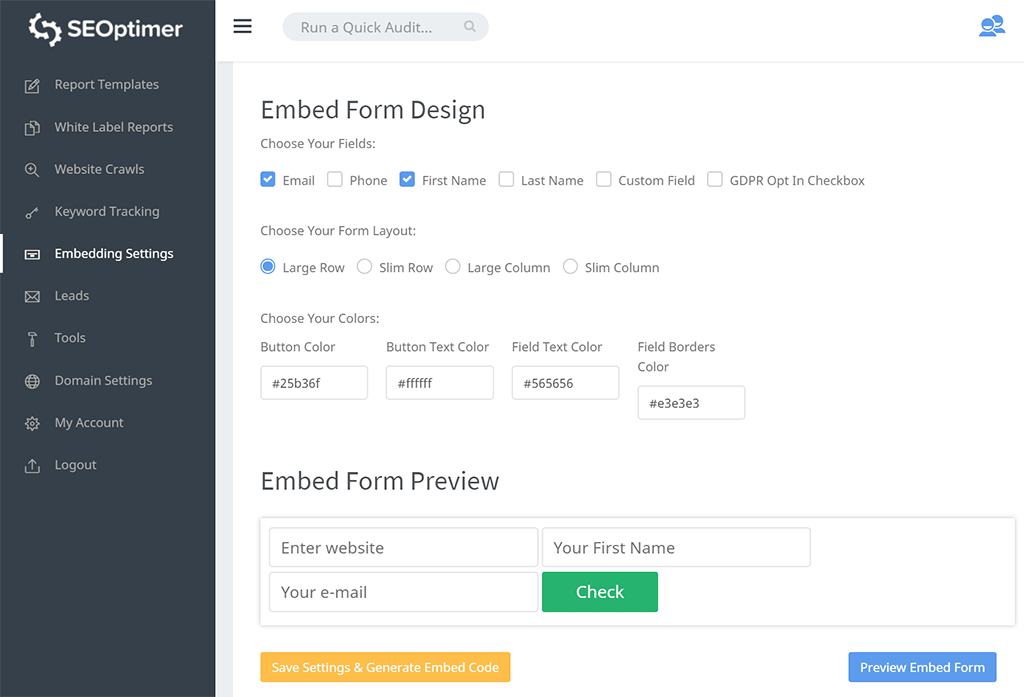
El siguiente paso es personalizar los campos del formulario. El campo "Enter website" es obligatorio. Pero puedes activar/desactivar los otros campos del formulario. Te recomendamos encarecidamente que actives [Email] y [First Name] para que puedas capturar información básica de los leads. También puedes configurar un [Custom Field] y hacer otras personalizaciones como el estilo de diseño y los colores:

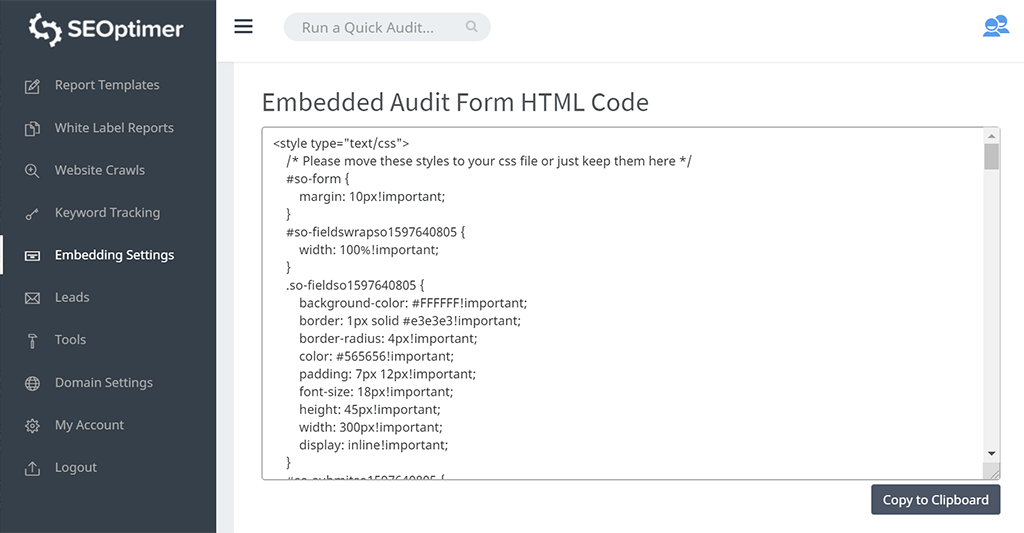
Puedes previsualizar el aspecto de tu formulario pulsando el botón "Preview Embed Form" en la parte inferior derecha. Una vez que estés satisfecho con su apariencia, pulsa el botón "Save Settings & Generate Embed Code" para generar el código HTML:

Etiquetado blanco del dominio del informe web
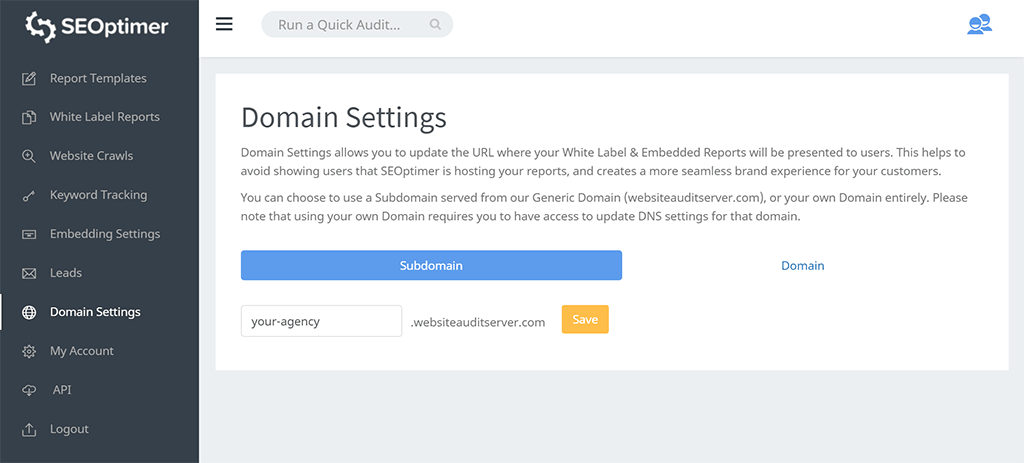
Si eliges la opción "Informe Web" como el método de entrega del informe, puedes personalizar el dominio visitando la página de Configuración de Dominio.

Por defecto, el informe se sirve en un dominio genérico llamado "websiteauditserver.com". Puedes usar un subdominio con el formato https://<your-subdomain>.websiteauditserver.com/<report-url> - esta es la opción más sencilla para personalizar el dominio.
La alternativa más avanzada es hacer clic en la pestaña "Dominio" y etiquetar completamente en blanco el dominio, por ejemplo: https://<your-custom-domain>/<report-url>. Esta es la opción preferible porque la URL está completamente etiquetada en blanco y aparece al usuario como un servicio que se ejecuta completamente en su sitio web. Lea nuestra guía completa sobre cómo configurar dominios personalizados de etiqueta blanca.
Instalando el Código
Instalar el código real del formulario incrustado requiere algunos conocimientos de codificación de sitios web o de CMS de backend. A menudo es mejor darle el código a tu desarrollador web para que lo instale por ti.
Si tienes conocimientos intermedios de HTML, puedes modificar la estructura del formulario. También puedes añadir tus propias funciones de JavaScript (por ejemplo: [validación] personalizada del formulario) o puedes llamar a otras funciones / sistemas en [onSubmit] o [onClick] dentro del formulario.
La única recomendación de personalización que tenemos es no hacer ningún cambio en el bloque de código JavaScript, ya que eso puede causar errores. Relacionado con esto, te sugerimos que no muevas los elementos del formulario demasiado de su orden original, ya que algunas referencias de JavaScript dependen de la posición relativa de los objetos en el formulario. Aparte de esto, te aconsejamos y animamos encarecidamente a personalizar el formulario para que coincida con el aspecto y la sensación de tu sitio web. Debe sentirse como una parte natural de la experiencia de tu sitio y no como un widget añadido. Sugerimos esto porque vemos que las agencias logran niveles más altos de generación de leads cuando personalizan el formulario adecuadamente para que coincida con el estilo de su sitio web. Para [inspiración], echa un vistazo a estos excelentesimplementaciones de ejemplos de [customer].
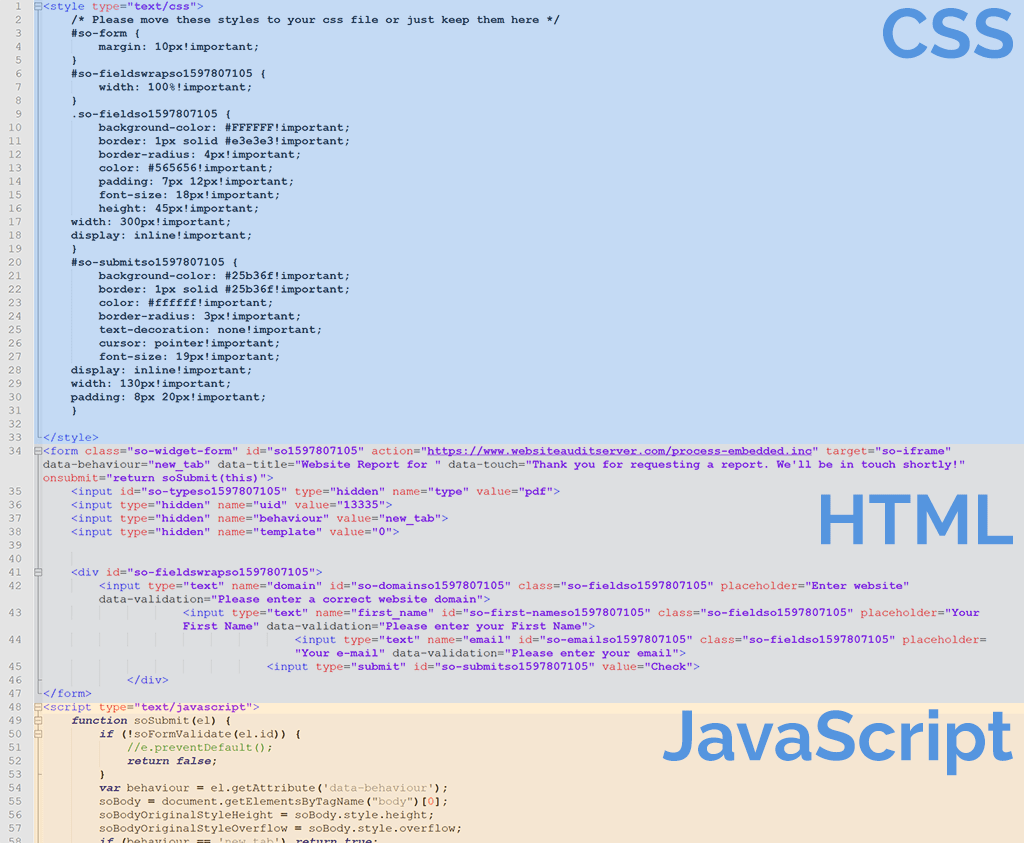
Una vez que hayas generado el código de inserción en la pestaña de Embedding Settings notarás que hay 3 secciones diferentes. La primera sección es CSS, seguida de HTML y finalmente JavaScript. Debes personalizar las dos primeras secciones y dejar el JavaScript tal como está. Como se sugiere en el comentario de la segunda línea, puedes mover la sección de CSS a tu archivo CSS para que todo se gestione en un solo lugar de manera centralizada.

Para instalar el código en CMS específicos, hemos escrito 6 guías separadas para algunos de los más populares:
- Guía de instalación para WordPress
- Guía de instalación para WPBakery
- Guía de instalación para Fusion Builder
- Guía de instalación para Wix
- Guía de instalación para Weebly
- Guía de instalación para Squarespace
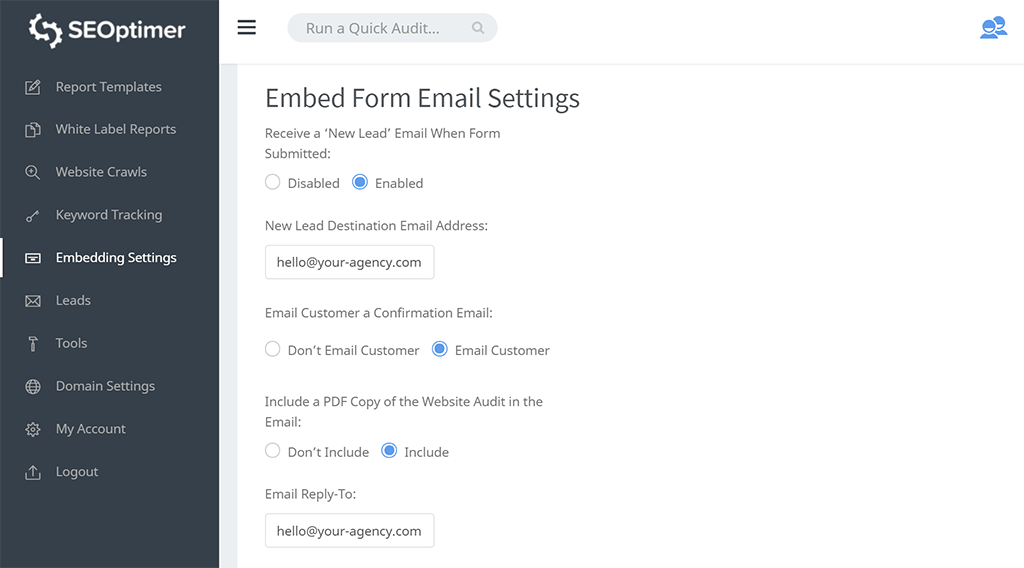
Notificaciones de Envío de Formularios
Si deseas recibir un correo electrónico cada vez que un usuario envíe el formulario, simplemente habilita esta opción y define una "dirección de correo electrónico de destino". Si tu sitio web tiene un alto volumen y muchos usuarios están enviando el formulario, te recomendamos desactivar las notificaciones por correo electrónico a favor de configurar notificaciones en un canal de Slack o confiar en la integración de Webhook en tu CRM (ver sección a continuación).

Notificaciones de correo electrónico del usuario
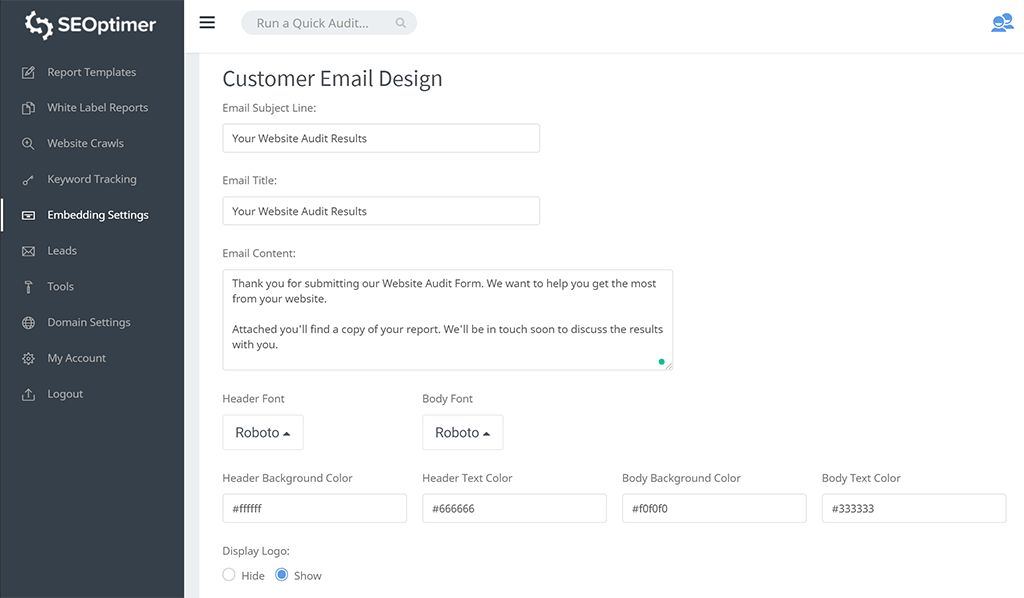
También puedes habilitar que se envíe un correo electrónico al usuario una vez que envíen el formulario. También puedes adjuntar opcionalmente la versión en PDF del informe de auditoría y personalizar todos los aspectos del propio correo electrónico, incluyendo el asunto, título y contenido del correo, logotipo, fuente y colores.
Algunas agencias no muestran el informe al usuario cuando envían el formulario y solo lo adjuntan a esta notificación por correo electrónico, que actúa como una verificación de que el usuario ha ingresado una dirección de correo electrónico real. Esto reduce el potencial de que el formulario de auditoría sea abusado por usuarios anónimos que ejecutan múltiples informes y nunca dejan detalles reales.
El contenido de la notificación por correo electrónico se puede personalizar completamente. Algunas agencias incluyen enlaces en el contenido del correo electrónico a una aplicación de reserva de calendario para que el usuario pueda programar una reunión con ellos para discutir el informe.

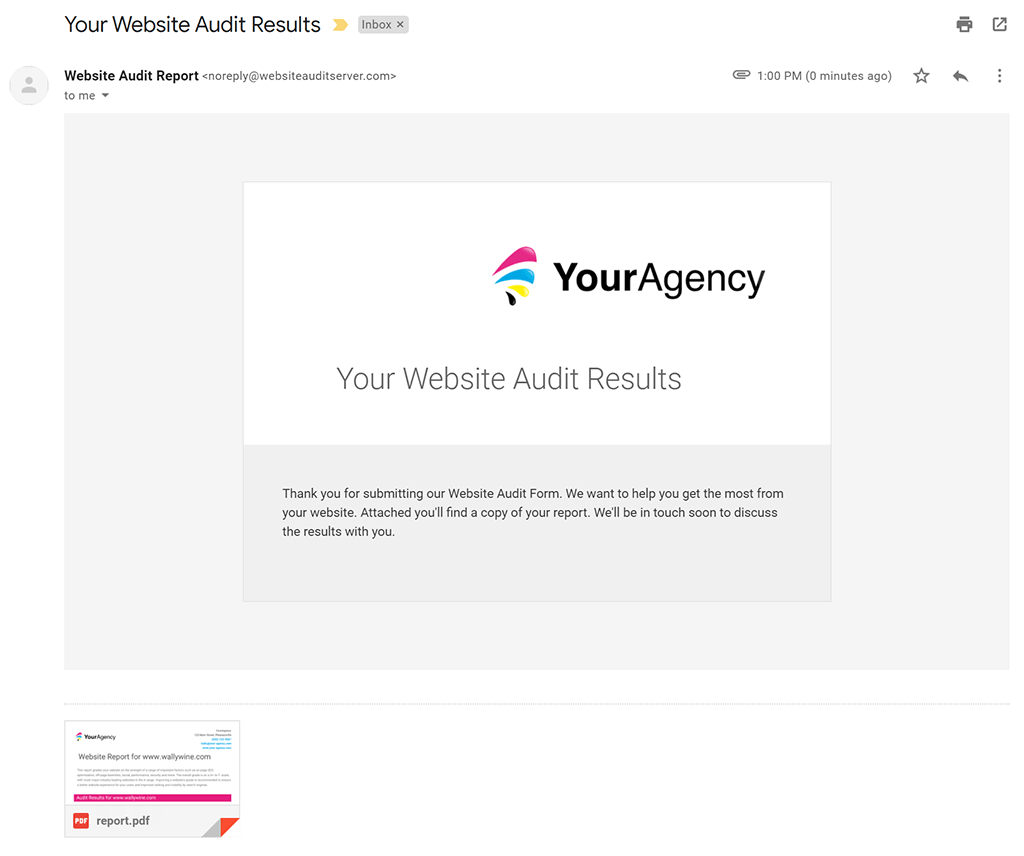
A continuación se muestra un ejemplo de una notificación por correo electrónico enviada a un usuario que envía el formulario de auditoría:

Como puedes ver, el remitente del correo electrónico es "noreply@websiteauditserver.com". Es intencionadamente un dominio genérico y es importante notar que el nombre del remitente o la dirección de correo electrónico no se pueden cambiar. No podemos suplantar la dirección de correo electrónico de tu empresa ya que eso crearía un riesgo de seguridad y afectaría negativamente la entregabilidad del correo electrónico. En la configuración del correo electrónico del formulario incrustado, puedes especificar una dirección "Reply-To" para que si el destinatario responde a este correo electrónico, se dirija a ti.
Prevención de Spambots y Abuso
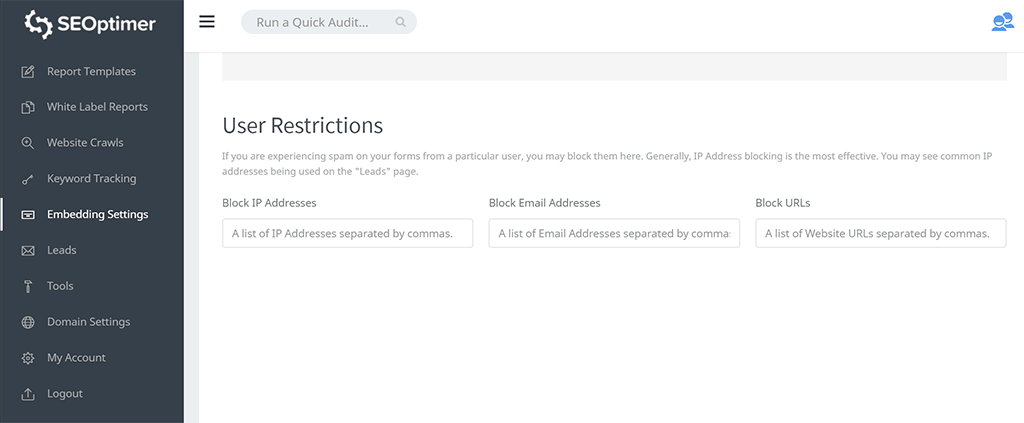
Debajo de las opciones de Diseño de Correo Electrónico, hay una sección de "Restricciones de Usuario". Estos ajustes te permiten evitar el envío del formulario basado en la dirección IP, correo electrónico o URLs de auditoría si identificas actividad abusiva o de spam.

Los 3 campos pueden contener múltiples valores separando cada valor con una coma (,). Si quieres bloquear correos electrónicos de un dominio entero (por ejemplo: Gmail) puedes usar el comodín asterisco así: *@gmail.com. Si quieres bloquear una URL y todas sus páginas y subdominios, introduce solo el dominio así: website.com
Si se introduce una dirección IP, dirección de correo electrónico o URL bloqueada, el usuario verá el siguiente error al intentar enviar el formulario:
![]()
Envío de Nuevos Leads a Tu CRM a través de Zapier
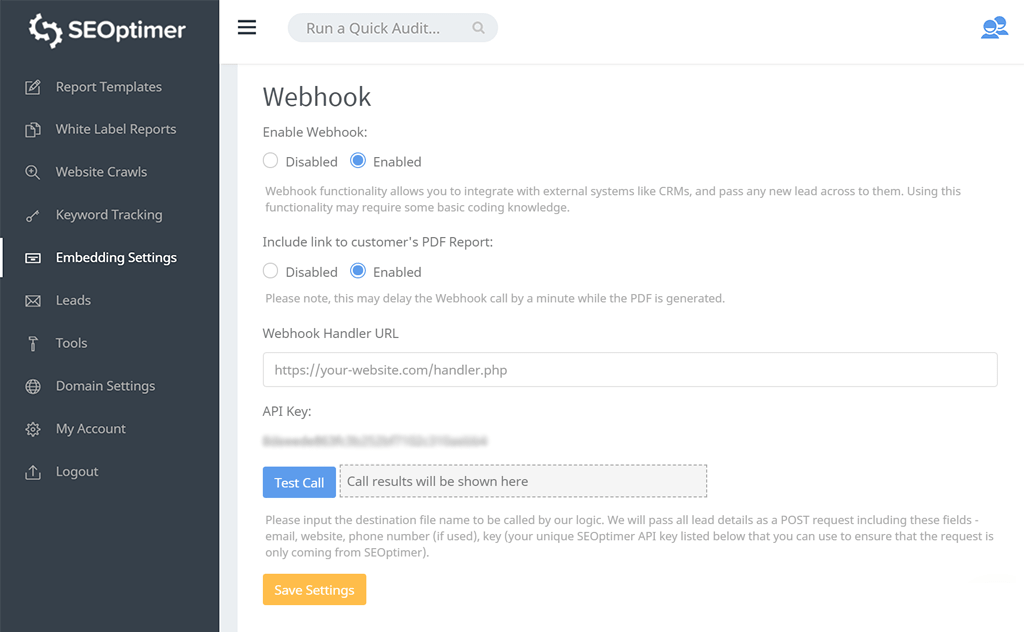
Si tu agencia utiliza un CRM como HubSpot, Salesforce, Pipedrive, etc., puedes usar la opción Webhook para conectar la Herramienta de Auditoría Integrable a Zapier. También puedes seguir estos pasos para configurar notificaciones de nuevos [leads] para que se envíen a un canal de Slack o, de hecho, a cualquier otra aplicación compatible con Zapier:

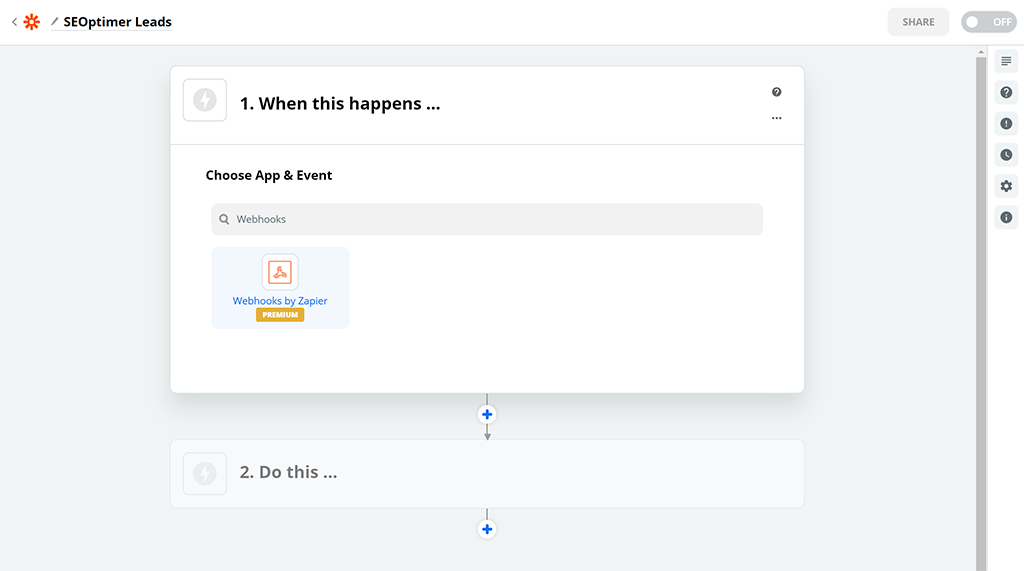
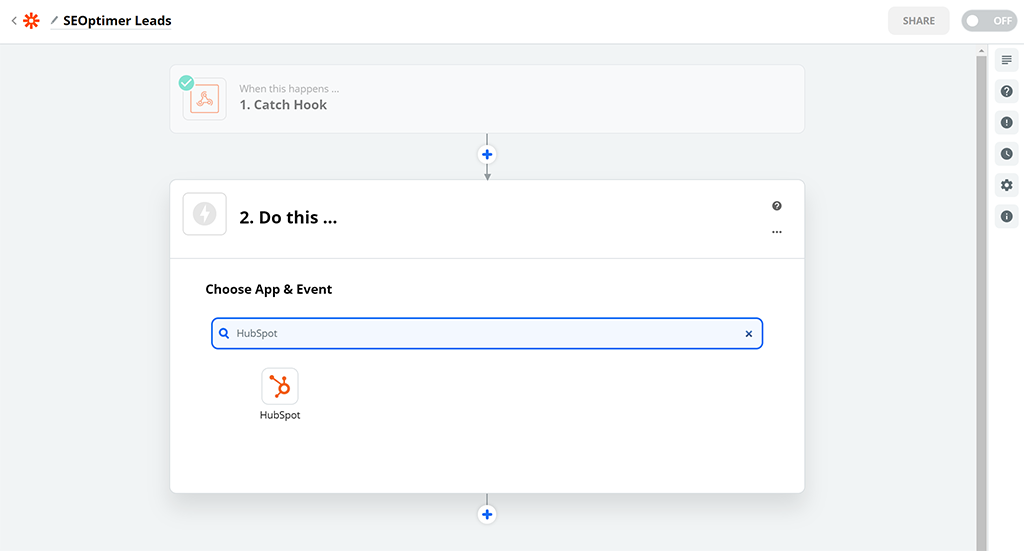
Abre Zapier en una nueva pestaña y crea un nuevo Zap con la aplicación "Webhooks by Zapier" (ten en cuenta que esta es una función Premium, por lo que necesitarás uno de los planes de pago de Zapier):

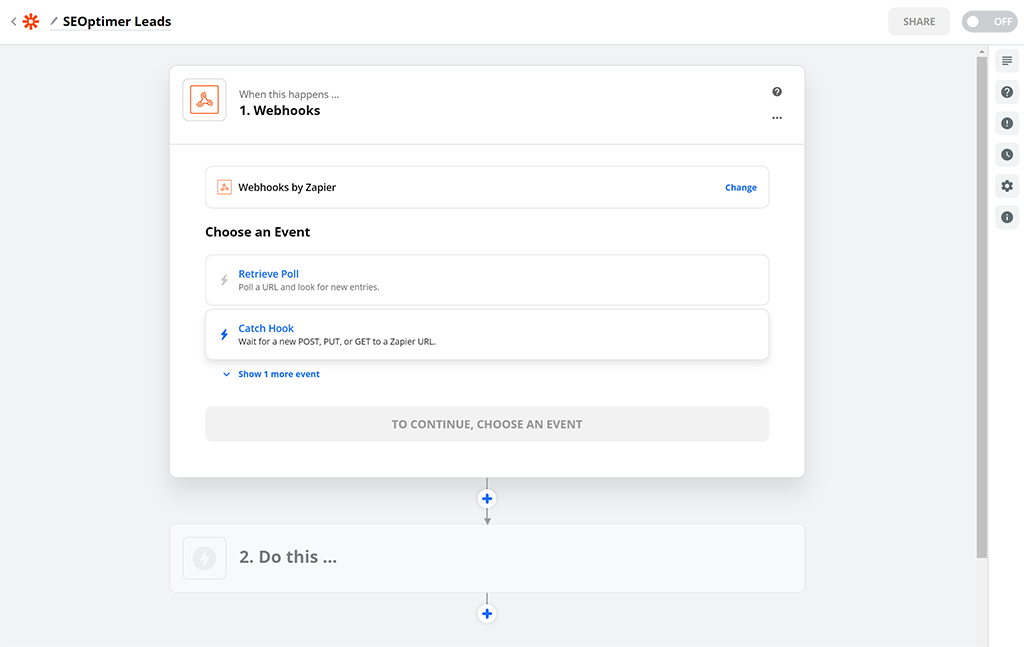
A continuación, elige la opción "Catch Hook":

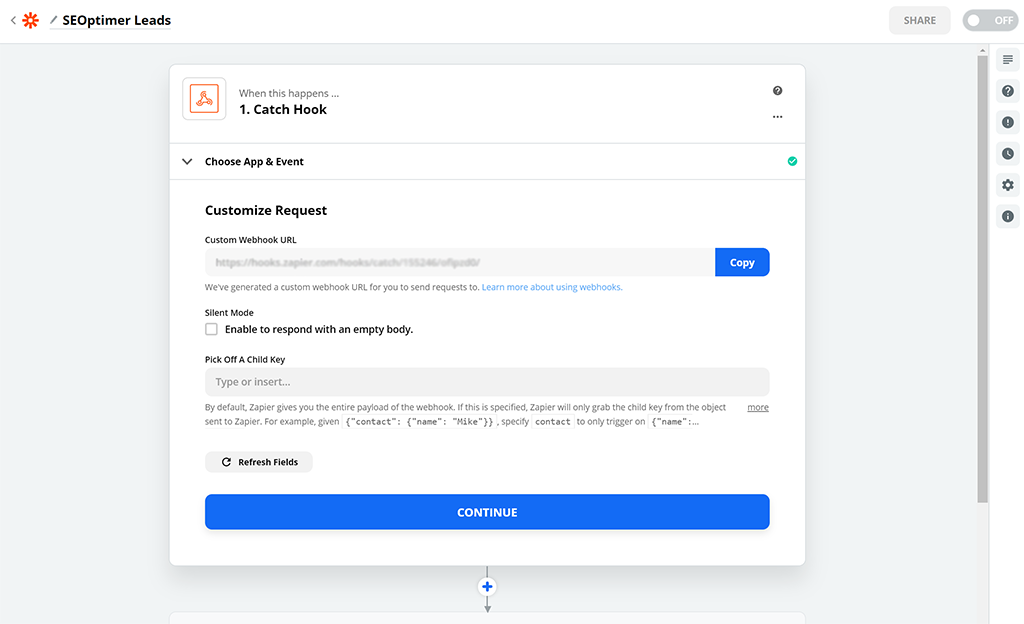
Luego, haz clic en el botón "Copiar" junto a la URL del Webhook Personalizado que Zapier genera para ti:

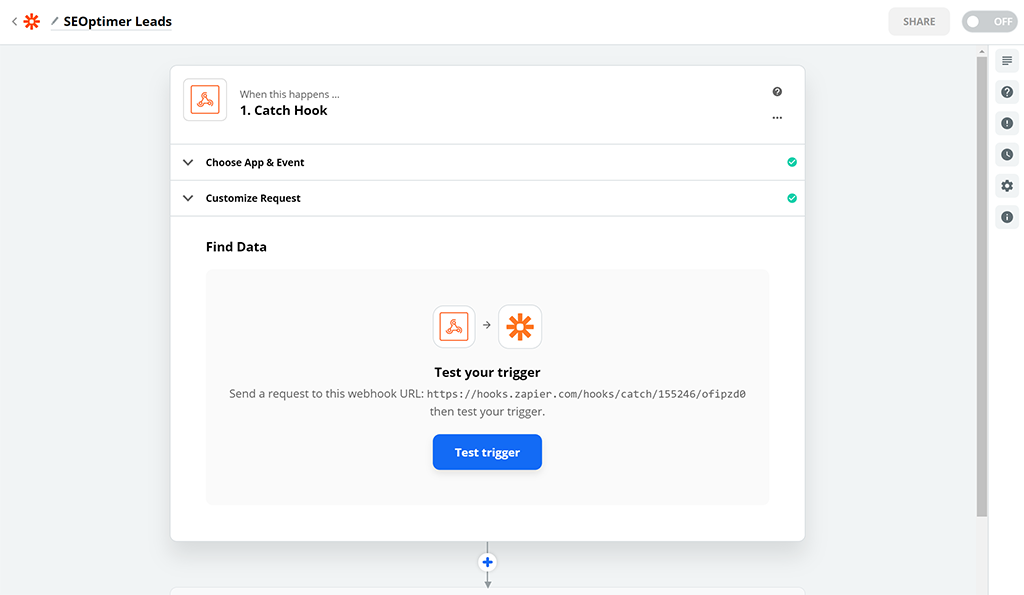
Haz clic en Continuar, luego vuelve a la pestaña de Configuración de Embedding de SEOptimer y pega esta URL en el campo "Webhook Handler URL". Luego haz clic en el botón "Test Call". Esto enviará un lead de prueba a Zapier. Después de unos segundos, verás un mensaje "200 OK" aparecer junto al botón. Una vez que veas esto, vuelve a Zapier y haz clic en el botón "Test trigger":

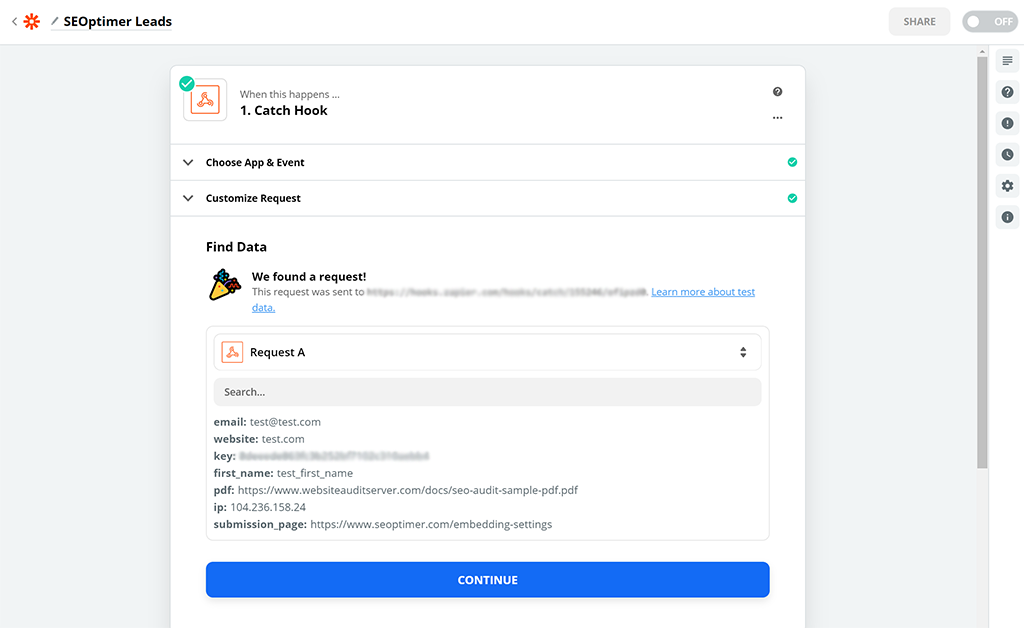
Ahora deberías ver los datos de prueba en Zapier con un mensaje de éxito "¡hemos encontrado una solicitud!":

En este punto, tu disparador de SEOptimer ya está configurado en Zapier con éxito. Notarás en los datos de prueba que el campo "key" es enviado por SEOptimer. Este valor coincidirá con tu clave API en la página de Configuración de Embedding. Recomendamos encarecidamente que establezcas una condición en Zapier para verificar que estos 2 valores coincidan cada vez que se active el Zap. Esto asegurará que el disparador sea invocado legítimamente por SEOptimer y no por un tercero malicioso.
Ahora que tu disparador está completo, puedes crear la Acción en Zapier para guardar los datos del Lead en cualquier CRM compatible como HubSpot o cualquier otra aplicación de notificaciones como Slack:

Prueba el Nuevo Formulario
Una vez que el formulario esté instalado, recomendamos probar la página actualizada y enviar el formulario. Al enviarlo, deberías ser dirigido a tu informe, mostrar el mensaje de confirmación o ser redirigido a otra página (dependiendo de la opción que seleccionaste en la configuración de inserción). Además, deberías recibir un correo electrónico de notificación de nuevo lead y tener un nuevo registro de lead añadido a la página de Leads.
Posibles Problemas y Conflictos
Si por cualquier motivo el widget no funciona en tu sitio web, te recomendamos realizar algunas pruebas de depuración en tu sitio antes de hacer una consulta con SEOptimer. La causa más común de problemas o conflictos se debe a:
- Otros plugins o complementos que interfieren: algunos plugins añaden parámetros de seguimiento a cualquier URL en un sitio web, o de otra manera interfieren con la lógica existente del formulario
- Compatibilidad con Javascript: Parte de nuestro código incluye una porción de código Javascript para validar el formulario. Otro código Javascript en la página puede interferir con esto