
Hay que tener en cuenta los factores que afectan a la velocidad de carga de una web, ya que es algo que influye directamente en la consideración que, tanto Google como los usuarios, tengan de tu sitio.
¿Cómo es posible que mi web, siendo tan bonita y teniendo tantas cosas, no me genere el tráfico esperado? Puedes tener la página más atractiva del mundo, que si no se llega a cargar, perderás todo tu tráfico. Para evitar esto, es importante vigilar la velocidad de carga de una web y que ésta no sea penalizada, tanto por Google como por el usuario.
Mucha gente no se preocupa por los pequeños puntos o aspectos que influyen en la velocidad de carga de una web. Piensan que optimizar una imagen no es tan necesario, que no se van a rebanar los sesos para ahorrarse unos pocos milisegundos a la hora de optimizar el código “¿para qué?, si es muy poquito.” pero como digo yo siempre, poco a poco se hace el mucho. Reduces un poco la calidad de una imagen, optimizas los códigos, buscas cómo mejorar la respuesta para algunos dispositivos móviles, etc. y ¡Hala!, acabas de mejorar la navegabilidad exponencialmente.
Hace poco leí un artículo que versaba sobre el hecho de que 100 milisegundos (¡ojo, 100 milisegundos!), una décima parte de un segundo, podría hacer perder a Amazon el 1% de sus ventas, una gran cantidad de dinero si hablamos de una empresa que factura más de 100.000 millones de euros anuales, en otras palabras, 1.000 millones por el mero hecho de que la página tarda “ese poquito” del que hablaba antes más en cargarse.
Factores que influyen en la velocidad de carga de una web
- Hosting. Uno de los factores más básicos y de los que menos se tiende a cuestionar es el Hosting que se tenga contratado. Éste afecta rotundamente a la velocidad de carga de una web, ya que un servidor menos potente y, por lo general, más económico puede dilatar la lectura de la base de datos y, por tanto, ralentizar la conexión.
- La estructura del código. Un código enteramente bien estructurado y pensado influirá de manera positiva en la velocidad de carga de una web debido a que el explorador lo leerá todo seguido y como tal, lo irá mostrando. Es un factor esencial, sobre todo en archivos CSS y Js, códigos que hay que tener bien limpios y optimizados para evitar incompatibilidades, duplicidades o que se lea más código del necesario dilatando, también, la muestra del contenido de la web.
- Plugins. El uso de estos elementos es el pan de cada día si se emplea un gestor de contenidos (CMS) como Wordpress o Joomla para facilitar la gestión de un blog. Generalmente, los plugins son muchas líneas de código que se leen cada vez que se carga la página o se cambia de página dentro de un mismo dominio.Estos plugins incluyen, muchas veces, funcionalidades que acabaremos por no usar nunca y que ralentizan la velocidad de carga de una web.
- Archivos en la web. Muchas veces, el webmaster sube los archivos a la web sin preocuparse de que todo esté optimizado. ¡Mal! Esto puede afectar a la velocidad de carga de una web de manera contundente. Con reducir una imagen a las dimensiones adecuadas de la pantalla no es suficiente. Influyen cosas como el espacio de color, formato, resolución de la imagen, calidad de ésta, metainformación, etc, etc, que sólo van a ocupar tamaño y no aportar ningún tipo de información relevante.También se ha de tener en cuenta a la hora de subir vídeos o archivos de audio, que éstos estén embebidos y no subidos directamente y metidos en la página; o los archivos PDF para leer online, que muchas veces no se tienen en consideración. Lo importante es que si al usuario no se le termina de leer el documento, termina por desistir y abandonar la página, desesperado.
- Dispositivos de destino. ¡Clan!¡Clan! Suenan las alarmas. “¡Que vienen los móviles!”. Aquí es donde todo se descontrola. Cada dispositivo móvil es un mundo: una resolución de pantalla, una proporción de píxels por pulgada (ppp) diferente dependiendo del fabricante, el modelo, la generación, la gama, y así un largo etc. que no hace más que marear a los diseñadores y programadores. Pero la cosa es más sencilla de lo que parece: lo esencial es pensar antes de desarrollar. Pensar en qué tipo de dispositivos se podrá ver la página e intentar idear la forma en que el contenido se vea más rápido. Algunos simplemente emplean los famosos “Media queries” en CSS, o código Javascript para detectar el dispositivo, pero algunas grandes empresas prefieren desarrollar una nueva página únicamente para terminales móviles a la que desvían si se entra desde uno de esos dispositivos, evitando que el explorador tenga que leer código que no va a ser empleado y se centre únicamente en el código para terminales móviles.

- Caché. Los archivos almacenados en la caché del dispositivo ayudan a acceder a la página, una vez ya visitada muy rápidamente, puesto que algunos elementos ya los tenemos almacenados en el ordenador. Pero por muy buena que se la velocidad de carga de una web, la segunda vez que se lea, si el usuario nota que la primera vez fue muy lenta, tendrá una actitud negativa hacia la página y percibirá la carga rápida como algo “excepcional”.
- La velocidad de conexión. Elemento fundamental. No es lo mismo estar navegando con un terminal móvil a 128kbs que hacerlo con fibra óptica de 100Mbs. Por tanto, no se puede hacer una página muy pesada por el mero hecho de que cada vez las conexiones “son mejores”.
¿Qué consecuencias tiene la velocidad de carga de una web en el SEO?
Digamos que tiene muchas, y muy importantes. La primera de todas es la pérdida de tráfico, por tanto, de usuarios, y en consecuencia, de posibles ventas, leads o futuros clientes para tu empresa. Puedes tener la web más accesible y predecible para el usuario, estéticamente perfecta y que absorba a la gente, pero si es extremadamente lenta y no se termina de cargar, seguramente el usuario terminará por no entrar e, incluso, evitarla.
Por otro lado, si la velocidad de carga de una web es lenta, es motivo de penalización para Google. A partir de un segundo, la página ya es considerada lenta, por lo que es condición sine qua non optimizar para que tarde el menor tiempo posible en cargar.
Pero no nos confundamos, óptimo no significa sacrificar toda funcionalidad, texto, tipografías, imágenes, y función estética por el mero hecho de que tarde 0,001 segundos en visualizarse y tener una página de los años 90 muy rápida, sino alcanzar el equilibrio entre estética, funcionalidad y velocidad, a veces sacrificando un poco de una de ellas para lanzar las otras dos, esenciales para atraer tráfico a la página.
¿De qué manera se puede mejorar?
Para optimizar la velocidad de carga de una web, se ha de hacer caso a todos los puntos anteriores. Muchas veces, pagar un poco más por obtener un hosting más potente o un servidor dedicado puede agilizar mucho el procesado de los datos almacenados allí y agilizar la recepción y envío de solicitudes y datos.
El código de la página también ha de ser optimizado. Eliminando código duplicado, y ordenarlo. Recordemos que los exploradores leen el código de arriba hacia abajo, por tanto es más óptimo redactarlo estructurado conforme vaya a ser mostrado después, además de organizar cada código en su respectivo archivo: todo el CSS junto y recomendablemente en un único documento, el javascript aparte del html, etc. Si manejamos un CMS como lo es Wordpress, existen plugins que ayudan a optimizar la velocidad, pero lo más importante para mejorar la velocidad de carga de una web, es desactivar o desinstalar los plugins que no vayan a ser utilizados, así evitamos que el navegador lea todo ese código
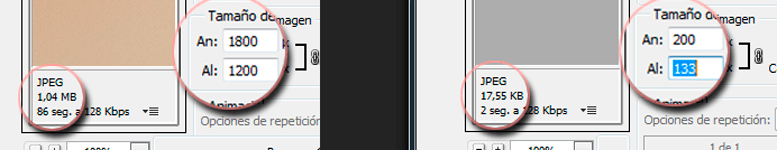
Los archivos dentro de la página han de estar adaptados a web y a su uso. Por ejemplo, si una web muestra una miniatura de la página sobre la que se hace clic y enlaza a la imagen grande con una resolución muy elevada, no tiene sentido subir la imagen directamente y luego redimensionarla. Se puede subir 2 imágenes, una de la miniatura que puede ser de 20kBs a la página y otra de resolución 1800x1200 que puede tener fácilmente un tamaño de 900kBs, a la que se enlazará, ahorrándote casi 1MB, que dependiendo de la conexión puede suponer una ganancia de varios segundos.
Las webs no optimizadas para terminales móviles son penalizadas por Google. Pero ese no es la única consecuencia a tener en cuenta, sino que también la velocidad de conexión de un ordenador no es la misma que la de un terminal y, sobre todo, las tarifas de datos tienen limitaciones que reducen la velocidad de conexión a 128kBs/s una vez sobrepasado el límite. Por tanto, en este punto es mucho más relevante sacrificar ese punto estético y visual en pro de la funcionalidad y velocidad.
Algunas herramientas que pueden ser muy útiles a la hora de medir la velocidad de carga de una web
Hay muchas, y muy buenas, pero aquí vamos a dar unas pocas bastante potentes y, sobre todo, muy útiles, que pueden ser combinadas para sacar el punto óptimo a tu página web.
La herramienta de Google, tan simple como necesaria. Analiza la velocidad de carga de una web y te aconseja sobre los puntos a mejorar y cómo es la experiencia del usuario. Quién mejor que Google para aconsejarte cómo funciona tu web en su buscador.
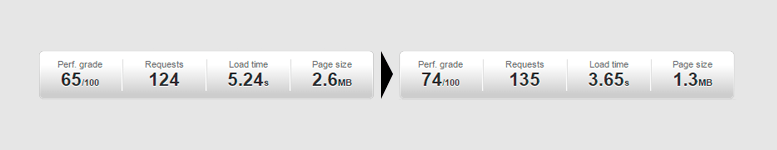
Una de las mejores herramientas existentes que te puedes encontrar para analizar la velocidad de carga de una web. Analiza cada solicitud realizada al servidor y devuelve el tiempo de respuesta de cada uno de los archivos, separando por partes y diferenciando entre tiempo de solicitud, de espera, de respuesta, etc. para comprobar rápidamente qué archivos ralentizan el tiempo de carga o en qué puntos se atasca la recepción de datos.

Combinación de las anteriores. Si quieres analizar la velocidad de carga de una web viendo qué archivos se pueden optimizar, con recomendaciones, viendo los puntos fuertes de tu página y qué puntos ha de mejorar. ¡Una herramienta muy completa!
Y con estas herramientas terminamos este post sobre la velocidad de carga de una web. ¿Te ha sorprendido su importancia? ¿necesitas ayuda para mejorar tu web?