¿Si te hablo de diseño ecommerce qué se te viene a la cabeza? La primera palabra tiene que ver con crear y adaptar, y la segunda con las ventas a través de Internet y el comercio electrónico. Este último cada vez está más de moda en el mercado digital, ya que son cada vez más las empresas que optan por digitalizar sus productos y servicios para llegar al público a través de Internet.
En definitiva, el diseño ecommerce está ligado tanto con la usabilidad como con el marketing. Ambas son indispensables la una de la otra para que el modelo de negocio de una empresa salga adelante. Podemos tener un servicio o producto estrella, pero si éste no se encuentra en una web con un diseño óptimo que garantice la experiencia de usuario, no nos sirve de nada.
Hay que tener en cuenta que la gracia de tener un tienda online con un buen diseño es que buscamos tener beneficios. Es decir, buscamos que la gente haga click y compre nuestro producto o servicio. Cuanto más fácil sea la interacción del usuario con nuestro sitio web, más probabilidades hay de que se materialice en una compra. Esto se consigue con un diseño ecommerce óptimo.
A continuación vamos a hacer un análisis de las páginas web de los grandes supermercados que se han lanzado al mundo del ecommerce y han digitalizado sus productos y diseñado una web para que sus usuarios puedan acceder a ellos a través de Internet. ¿Tendrán un buen diseño ecommerce? ¡Lo vemos!
El diseño ecommerce de Mercadona
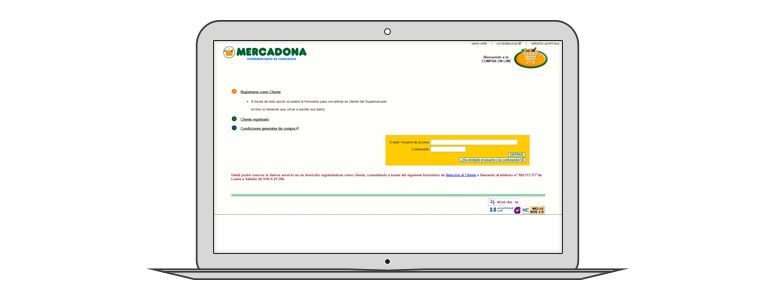
Empezamos por el líder de España en venta de productos frescos y alimentación. A simple vista podemos ver que el diseño web es obsoleto, la tipografía es muy pequeña y el conjunto tiene mala legibilidad. Los botones de menús demasiado anticuados, la navegación es un tanto confusa. Despista bastante ya que la información está bastante dispar. Recuerda demasiado a una web de principios de los 90, ¿verdad?
El diseño ecommerce de esta página está muy desfasado. La guía de la compra no es nada visual, no hay imagen del producto que quiero comprar... Es como comprar a ciegas, a todos nos gusta ver qué pinta tiene el producto que estamos adquiriendo por Internet. Nuestro carrito de la compra parece a un bloc de notas. ¿Lo mejor? ¡Nos muestra el precio en pesetas! ¿Nos hace falta más motivos para asegurar que su diseño ecommerce es anticuado? Creo que no…
"¡El precio está en pesetas!"
Todo suma, y a lo largo que vas intentando hacer la compra en su web te desanima más y más. En todo caso, esta web incita a bajar al súper nosotros mismos y comprar lo que queremos. Así lo mismo acabamos antes y nos motivamos más.
Lo mismo el diseño ecommerce de Mercadona le ha estado funcionando durante varios años. Sin embargo, debería considerar la posibilidad de renovarse ya que es muy probable que sus ventas online se reduzcan conforme pasen los años.
El diseño ecommerce de Carrefour
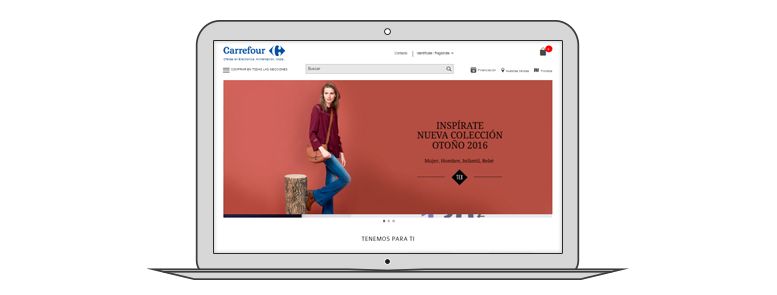
La marca francesa tiene un diseño ecommerce que podríamos calificar como bueno. Pero, ¿qué diseño no nos parecería ‘bueno’ después de ver el de Mercadona? Podemos apreciar grandes imágenes con fondos blancos, el cual hace que resalte más. También se aprecian botones de compra bastante grandes, banners con las promociones de temporada, una organización correctamente jerarquizada... Bien.
En resumen, su interfaz es limpia y ordenada, el usuario identifica fácilmente los productos y su sistema de compra. Sin embargo, según informa thefoodstudies.com , Carrefour suspende tanto en el rotulado como en el layout de la página. El layout vendría a ser el esquema de distribución de los elementos dentro del diseño.
Por otro lado, como hemos dicho antes, el diseño ecommerce, si no está bien hecho puede conllevar a una serie de incetidumbres para el usuario, ya que al comprar de manera online no está viendo físicamente el producto. Es muy importante que la plataforma proporcione un sistema de ayuda para cualquier duda que le surja al cliente mientras se encuentra navegando por la web. Y en ese sentenido la web de Carrefour incumple esta función ya que en ningún lado se aprecia claramente algún botón o sección de ayuda. Esta ayuda se encuentra en el footer, abajo del todo, en una zona poco visible.
El diseño ecommerce del supermercado de Amazon
El rey del ecommerce también tiene un departamento de supermercado, el cual han decidido potenciar con la aplicación para móviles Amazon Prime Now. Esta aplicación, una versión móvil del supermercado web, te permite adquirir productos frescos y productos de alimentación de forma fácil y sencilla. Y lo mejor de todo: ¡Te lo envían en dos horas! De momento está disponible en Madrid y Barcelona.
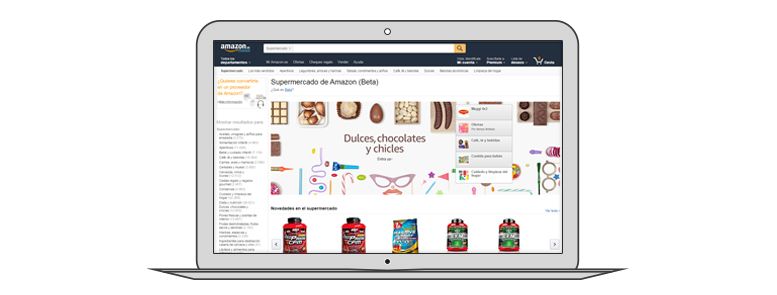
Aplicaciones aparte, centrándonos de lleno en su diseño ecommerce, podríamos ponerlo como el mejor ejemplo de todos. Tiene un diseño muy visual e intuitivo con una larga lista de categorías en la que están agrupados los alimentos. Si voy, por ejemplo, a la sección de aperitivos y selecciono una caja de galletas, me llevará hasta otra ventana en la que me viene una descripción de lo más detallada. Puedo ver incluso de cerca la tabla de información nutricional. En el diseño ecommerce de otros sitios, como Carrefour, nos tendríamos que romper la vista para ver el número de calorías que tiene un producto. Ya que incluso con el zoom se hace complicado.
Además, su proceso de registro de compras es bastante sencillo, basta con rellenar nombre, correo electrónico y contraseña. La dirección será lo último que te pidan en el momento que vas a pagar la compra. Otros navegadores no te dejan entrar ni a mirar qué hay en el supermercado online.
No todo es perfecto...
Como defecto podríamos decir que el botón de compra, a pesar de que es grande y llamativo, solo sale si nos metemos dentro de un producto. Por lo que si queremos hacer una compra rápida puede ser muy tedioso entrar a cada producto que queremos comprar y darle al botón “añadir al carrito de la compra”. Otras web ofrecen desde la misma sección de fuera, donde están ubicados todos los productos, el botón de “añadir al carrito”.
¿La conclusión?
Una vez analizado el diseño ecommerce de Amazon, Carrefour y Mercadona podemos concluir que cada uno tiene un estilo distinto. Hay que recordar que todos tienen un público determinado. No es lo mismo diseñar una web para una señora de 40 o 50 años que para un adolescente. Sin embargo, todas hacen lo posible por simplicar la interfaz y el diseño para conseguir que la experiencia de usuario en la navegación de su web sea lo más cómoda y óptima posible. Su objetivo: conseguir que el usuario haga click y consiga rellenar su datos y su tarjeta bancaria.
Recordemos que siempre hay que diseñar pensando en el usuario. Así tendremos el éxito garantizado y una usabilidad óptima en el diseño ecommerce de nuestro negocio.
¿Y tú? ¿Te atreverías a saltar al mundo del ecommerce en el sector de la alimentación? ¡Cuéntamelo en los comentarios!
Imagen de cabecera cortesía de Beachboyx10, autor en Depositphotos.