
No hay nada peor que un lector de códigos de barras roto cuando vas a hacer la compra.
Significa que tienes que introducir manualmente todos tus códigos de cupón.
¿Tan aburrido, eh?
A veces, enlazar de vuelta puede sentirse muy similar.
Significa escribir manualmente el código HTML, o hacer clic en una serie de botones en tu CMS para introducir la URL, el texto ancla, el destino, etc.
Muchos blogueros y propietarios de sitios web están saturados, e incluso añadir enlaces de retroceso puede parecer una tarea pesada.
Entonces, ¿por qué no hacer las cosas más fáciles para aquellos que quieren enlazar de vuelta a ti?
Puedes hacer eso fácilmente con el código de enlace de retorno HTML.
Simplemente colócalo en tu sitio web para que cualquiera pueda copiar y pegar—básicamente un enlace de retorno fácil de obtener en forma de texto, banner o multimedia.
No solo te ayudan a controlar cómo te enlazan (sí, estamos hablando de palabras clave), sino que también hay formas de crear fragmentos de enlace de retroceso en HTML que ayudan tanto a los usuarios como a tu SEO también.
Elementos clave de un enlace de retroceso HTML

Un fragmento de código HTML de enlace de retroceso es un trozo de código que colocas en tu sitio web para que los visitantes lo copien y peguen. Incluye algunos elementos clave:
- URL: Esta es esa parte https://example.com/ del hipervínculo, después del atributo href.
Aunque técnicamente trivial, esta parte del fragmento es crucial para tus intereses de enlazado: ¿Estás seguro de que quieres que esta sea tu página de inicio? ¿O preferirías que los enlaces apunten a tu página Acerca de o Servicios, o quizás a tu mejor pieza de contenido?
- objetivo: Ten cuidado con este. Si lo omites, cuando los visitantes hagan clic en el enlace de retroceso en el sitio de otra persona, el tuyo se cargará dentro de la misma ventana o pestaña en su navegador. A muchos propietarios de sitios web no les gustará perder visitantes en otro sitio web y preferirían cargar tu sitio en una nueva pestaña.
Incluir un atributo target="_blank" en tu fragmento hará que los propietarios de sitios web estén más contentos de enlazar contigo, y no perjudicará tu tasa de rebote o posiciones en los rankings.
- rel: Todos conocemos el atributo rel="nofollow" de los interminables hilos en foros y blogs de SEO, pero ¿qué hay de rel="noopener?"
Este atributo restringe las posibilidades de que un script malicioso en la página enlazada se infiltre en tu página y ayuda a proteger tu sitio web y a los visitantes de amenazas maliciosas.
- Texto ancla: Este es el lugar para las palabras clave objetivo y de marca en tu backlink.
Debido a que tienes control editorial completo sobre este enlace de retroceso HTML, asegúrate de pensar detenidamente en las palabras clave que quieres utilizar con él. ¿Estás buscando posicionarte para palabras clave de marca aquí, o frases clave de nicho? ¿O quizás una mezcla de ambos?
- Optimización de imágenes: Si estás creando un fragmento HTML de un banner, necesitas aplicar todas las mismas mejores prácticas para el SEO de imágenes.
Fragmento de enlace de retroceso HTML #1: Texto y Banners
Este es el tipo más fácil de fragmento de enlace de retroceso HTML para crear. Puedes usar este código para un enlace de retroceso textual o un enlace de retroceso basado en un banner (imagen).A continuación se presentan dos ejemplos y cómo aparecerían cuando alguien los utilice para enlazar de vuelta a ti:
Fragmento de Texto
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Tu ganador de sitio web ACME</a>Esto parecería así:
Example.com - Tu ganador de sitio web ACME
Fragmento de Banner
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Tu ganador de sitio web ACME"/></a>Normalmente mostrarías los fragmentos en tu sitio web entre las etiquetas <pre></pre>, para que el código sea visible "tal cual" y no aparezca como un enlace activo.
Fragmento de código HTML para enlaces entrantes #2: Infografías y vídeo
Sí, también puedes crear fragmentos HTML para infografías y vídeos compartibles!
La única diferencia es que aquí tienes más texto para añadir.
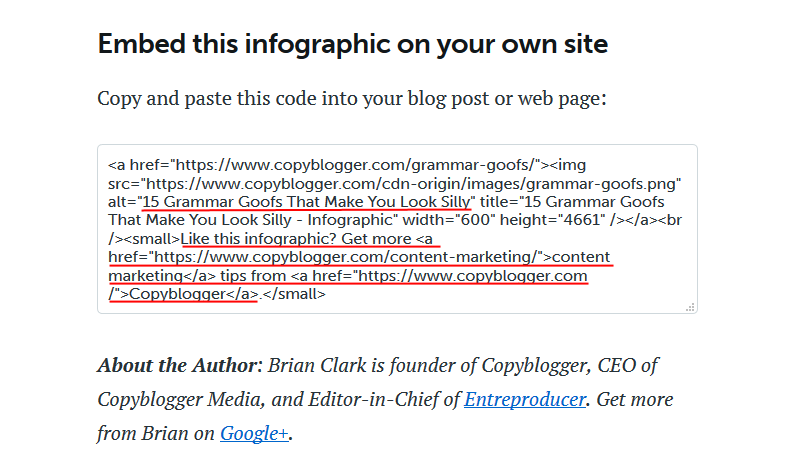
Mira este ejemplo de una infografía de Copyblogger sobre "Errores Gramaticales":

Puedes encontrar similitudes con el fragmento HTML basado en banner que te mostré anteriormente. Por ejemplo, el nombre del archivo de la infografía contiene la palabra clave ("errores gramaticales"), y la etiqueta alt contiene el título de la entrada.
However, in this case, the snippet comes with extra text within <small> tags containing a call-to-action and additional backlinks.
Eso significa que cuando un visitante copia este fragmento de HTML y lo pega en su sitio web, no es solo la infografía para obtener "link juice", sino también cualquier otra página de tu sitio web que hayas insertado en el texto del CTA.
Cómo optimizar enlaces de retroceso HTML para SEO
1. Utiliza palabras clave de destino y de marca en el texto ancla (pero no sobreoptimices)
Descubrirás que las palabras clave de nicho específico y las palabras clave de marca encontrarán su lugar natural en el texto ancla de tus enlaces de retroceso HTML.
Solo asegúrate de que tus anclas:
1. Tienen aspecto natural: Es decir, escritos en un lenguaje natural. Quieres algo como "encontrar hoteles baratos en Atlanta" y no "hoteles baratos Atlanta"—¡así no es como habla una persona!
2. No se repiten a lo largo de tu texto: Los motores de búsqueda modernos no necesitan una densidad de palabras clave para posicionar tu contenido para palabras clave específicas—lo que necesitan es relevancia temática. Usar tus palabras clave objetivo unas pocas veces en tu texto está bien, siempre que tenga sentido, pero no exageres a menos que quieras enfrentarte a penalizaciones por relleno de palabras clave y lectores molestos.
2. No subestimes la etiqueta alt y el texto que incluyes en el fragmento
Como puedes ver en los ejemplos, la etiqueta alt es esencial para optimizar banners, infografías y videos. Pero también es útil tener una descripción de texto tanto para fragmentos de HTML visuales como para códigos de enlace de retroceso regulares con un CTA que impulsará más tráfico hacia otras páginas de tu sitio.
Tanto la etiqueta alt como este texto adicional son buenos lugares para incluir palabras clave por las que quieres posicionarte.
3. Tener tanto una versión dofollow como nofollow del código HTML de enlace de retroceso
Algunos webmasters solo enlazarán de vuelta con una etiqueta nofollow para evitar penalizaciones de Google.
Aunque es poco probable que sucedan—especialmente ahora que Google devalúa los enlaces potencialmente "antinaturales" en lugar de penalizar el sitio web que enlaza—sigue siendo útil proporcionar a los visitantes no expertos en tecnología un código HTML alternativo para tu backlink que contenga un atributo rel="nofollow".
Ya que ya estás utilizando el atributo rel="noopener", simplemente añade "nofollow" entre las comillas:
rel="noopener nofollow"
Cómo (amablemente) incentivar más enlaces de retroceso HTML
"Amablemente" es la palabra clave aquí.No querrás presionar a los visitantes para que te enlacen a cambio de bienes o servicios. Esa práctica generalmente es mal vista por Google y podría hacer que tu sitio web incurra en una penalización.
Conseguir que otros hagan cosas a cambio de enlaces de retroceso es un método que se utiliza mejor con moderación y principalmente dentro de concursos o sorteos exclusivos para miembros (donde añadir un enlace de retroceso suma puntos al concurso o sorteo).
Dicho esto, a continuación se presentan tres métodos efectivos para animar a las personas a usar tu código de enlace de retroceso HTML para enlazar de vuelta a tu sitio web.
1. Una caja HTML fácil de agarrar
Haz que sea fácil para los usuarios tomar los fragmentos de HTML.
A veces, un simple cuadro HTML que contiene el código para copiar y pegar es mucho mejor que cajas basadas en JavaScript sofisticadas que no funcionarán en todos los navegadores (algunas personas desactivarán JavaScript por razones de seguridad—no se les puede culpar).
Las cajas de código HTML basadas en texto son una alternativa mucho más usable y también son fáciles de implementar. Todo lo que necesitas hacer es introducir tu código entre las siguientes etiquetas en tu página:
<pre>[inserte su código HTML aquí]</pre>Et voilà¡
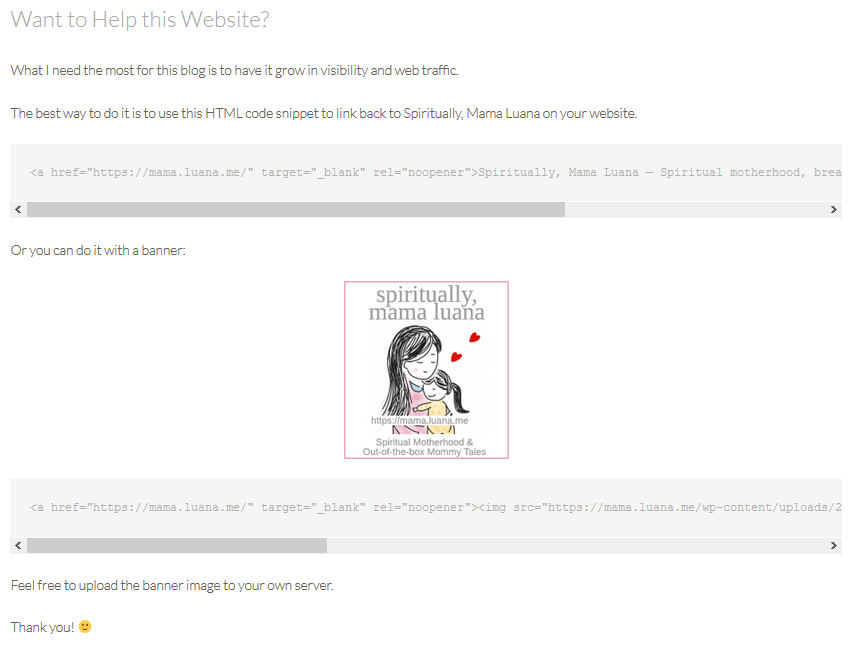
2. Una forma de decir "gracias"
Diles a los visitantes satisfechos que una de las mejores maneras de ayudar a que tu sitio crezca es enlazando de vuelta utilizando el código HTML de enlace recíproco en sus páginas web.
No seas insistente. Simplemente indica que ayudará y explica cómo ayudará con una simple lista de viñetas o un enlace a otra página donde explicas la importancia de los enlaces de retroceso para tu sitio web para ayudarlo a establecer una posición en los motores de búsqueda.
Lo que hice para mi blog de maternidad fue agregar mis códigos HTML bajo un encabezado "¿Quieres ayudar a este sitio web?", donde dejé claro que necesito que el blog crezca en visibilidad y tráfico. Los códigos siguen a esa declaración:

3. Un gesto de agradecimiento
¿Conoces a esas buenas almas que enlazarán de vuelta a tu sitio web simplemente porque apreciaron una de tus iniciativas, incluso cuando nunca han utilizado tus servicios o comprado en tu tienda en línea?
¿O algún fanático enloquecido por el contenido que publicas en tu blog?
Bueno, estas personas merecen un gesto de agradecimiento por su amabilidad.
Como ejemplo, podrías escribir algo como:
¿Has enlazado de vuelta a este sitio web? ¡Genial! Gracias por tu apoyo. Por favor, házmelo saber acerca de tu enlace de retorno porque quiero agradecerte e invitarte a mi próxima entrevista destacada.
Devolver amor funciona.
Resumen de enlaces de retroceso HTML
Los fragmentos de enlace de retroceso HTML son una forma rápida de hacer que tus visitantes estén aún más contentos de enlazar de nuevo contigo.
Después de todo, ¿qué es más fácil que tomar un trozo de código HTML y simplemente pegarlo en tu página web?
Tarda un segundo y no cuesta nada.
Y como puedes ver en esta pequeña guía, crear un fragmento de enlace de retorno HTML no es difícil después de todo.
No pases por alto esta forma fácil de obtener enlaces entrantes de webmasters y clientes que aprecian tu trabajo.