Se acabó el verano. Toca volver al trabajo y al mundo real... Lo que significa que va siendo hora de hacer un pequeño repaso de todas las cosas que han ocurrido mientras tú disfrutabas de un cocktail a la orilla del mar... o de las fiestas de tu pueblo. Una de esas novedades que más caña ha dado este verano ha sido la nueva tecnología Google AMP.
Por si todavía no has oído hablar de ella, te explico. Google AMP es la nueva tecnología que permite que las páginas web se carguen de forma mucho más rápida en los dispositivos móviles. Aunque yo lo llame Google AMP realmente no es mérito exclusivo de Google. Esta vez el gigante de Sillicon Valley ha contado con numerosos colaboradores a nivel mundial. AMP son las siglas en inglés de Accelerated Mobile Pages Project y se trata de una iniciativa de código abierto que se lanzó en octubre del año pasado.
Está claro, cada vez más usuarios acceden a Internet desde sus smartphones. De hecho, es muy probable que tú estés leyendo este post desde tu propio móvil. Por eso los desarrolladores se han lanzado a la carrera para garantizar la mejor experiencia de usuario en móviles y tablets. Cada día surgen nuevas funcionalidades y mejoras y los marketeros debemos estar muy atentos para poder aprovecharlas al máximo.
Las páginas web cada vez están más optimizadas para que se carguen de la forma más rápida posible en nuestros ordenadores. A nadie le gusta tener que esperar a que se abra una web. Siendo sinceros, la mayoría nos vamos si han pasado 3 segundos y no se ha cargado nada... ¡3 segundos! Pero, ¿y en los móviles?
Google AMP es la respuesta a los problemas de velocidad en los móviles
Así es, por fin alguien ha pensado en los móviles. En pleno 2016 no era posible que las páginas siguiesen tardando un montón en cargarse desde dispositivos móviles. Como no podía ser menos, ha sido Google el primero en pensar en ello y en tratar de solucionarlo. Para eso ni más ni menos empezó el proyecto del Accelerated Mobile Pages.
Y no sólo afecta a la velocidad de carga. Siempre pensando en la usabilidad y en garantizar la mejor experiencia de usuario posible, la tecnología AMP también elimina todos esos elementos que pueden resultar molestos para los usuarios que navegan desde sus dispositivos. Y es que, muchas veces, cuando diseñamos una web para móviles, nos limitamos a adaptar los elementos que ya teníamos en la versión del ordenador para que se vean en un smartphone.
Aprovecho aquí para contarte otra pequeña novedad del buscador que seguro que ya has oído. Según anuncia en su blog oficial, a partir del 10 de enero del 2017, Google penalizará las páginas con elementos "poco accesibles desde los móviles". Es decir, lo que vienen siendo pop-ups, elementos que no se cargan... Y es que Google siempre navega en una misma dirección. Esta vez ha decidido que la navegación móvil es su máxima prioridad. Por eso, todo lo que haga a partir de ahora va a ir encaminado a mejorar las búsquedas en dispositivos móviles y tablets.
Cómo funciona Google AMP
Como todo (o casi todo) lo que hace el gigante de Sillicon Valley es un éxito seguro, son muchas ya las empresas que se han querido unir a esta iniciativa y han desarrollado código AMP en sus páginas. En este enlace puedes ver algunas de las empresas más grandes que ya se han unido al proyecto. Como verás, la mayoría son páginas de noticias, muchas de ellas en español. También, como no podía ser menos, lo han hecho las redes sociales más importantes del momento (LinkedIn, Twitter o Pinterest). Así como los gestores de contenido como WordPress.
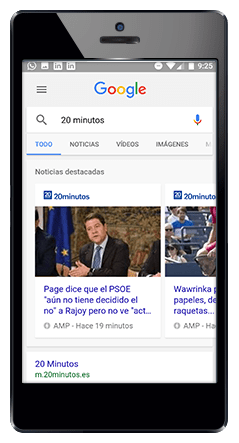
Si buscas desde tu móvil en Google "20 minutos", que es una de las páginas de noticias españolas que ya han integrado esta tecnología, verás algo así:

Como ves, debajo de la noticia aparece una etiqueta como esta ![]() que indica que la página es AMP. Google está marcando las páginas AMP igual que hizo hace tiempo con la etiqueta que indicaba que una página era "mobile friendly" o adaptada a móviles. Una vez se generalice esta tecnología y la incluyan la mayoría de los sitios web, la etiqueta desaparecerá. Igual ha ocurrido con la etiqueta "mobile friendly". Ahora Google considera que ya la mayoría de las webs lo son, por lo que no le hace falta indicarlo. Simplemente si una página no está adaptada, la penaliza para que no aparezca en los primeros resultados de búsqueda. Tan fácil como eso. Y, aunque aun no han dicho nada al respecto, conociendo al buscador, igual ocurrirá cuando la tecnología AMP se extienda.
que indica que la página es AMP. Google está marcando las páginas AMP igual que hizo hace tiempo con la etiqueta que indicaba que una página era "mobile friendly" o adaptada a móviles. Una vez se generalice esta tecnología y la incluyan la mayoría de los sitios web, la etiqueta desaparecerá. Igual ha ocurrido con la etiqueta "mobile friendly". Ahora Google considera que ya la mayoría de las webs lo son, por lo que no le hace falta indicarlo. Simplemente si una página no está adaptada, la penaliza para que no aparezca en los primeros resultados de búsqueda. Tan fácil como eso. Y, aunque aun no han dicho nada al respecto, conociendo al buscador, igual ocurrirá cuando la tecnología AMP se extienda.
Y es que, esta tecnología ayuda mucho a mejorar la usabilidad web. Como no para de repetir Google, una de las cosas que más valora que es los usuarios puedan navegar sin problemas por tu página.
Cómo hacer una web AMP
Ahora, hacer una página AMP es más complejo y requiere de conocimientos técnicos para hacerlo bien. Google ha preparado ya una página de directrices en español en su sitio de ayuda para webmasters donde explica las bases para preparar una web AMP. No obstante, las explicaciones más detalladas siguen en inglés. Habrá que esperar un tiempo hasta que las empiecen a traducir a otros idiomas.
Por qué Google AMP es tan buena noticia para tu web
Está claro, ¿no? Mayor velocidad, mejor usabilidad, mejor SEO, mejor experiencia, menos abandonos... En fin, queda claro que son todo ventajas. Los dispositivos móviles han cobrado muchísima importancia en los últimos años y todo apunta a que van a seguir creciendo a pasos cada vez más agigantados. Dar la espalda a los móviles es un error que los que nos dedicamos al marketing online nunca podemos cometer.
¿Quieres probarlo tú mismo? Accede desde tu móvil a este enlace de Google g.co/ampdemo, ¡verás como notas la diferencia!
Imagen cortesía de GaudiLab, autor en Depositphotos.