Últimamente sólo se habla de la necesidad de adaptar las webs para móviles y aquí te lo vamos a poner fácil.
No se habla de otra cosa que no sea nuevo toque de atención de Google sobre la necesidad de adaptar las páginas web para móviles. Nuestra experiencia como agencia de marketing online desde el pasado 3 de Marzo ha sido, fundamentalmente, la desconfianza de la gente al respecto. Sin embargo, parece que el gran buscador va totalmente en serio. Tal y como se puede ver en su blog, a partir del 21 de Abril se podrán notar los cambios en su algoritmo respecto a la optimización móvil.
Y ahora estarás pensando: “Todo eso ya lo sé, ¿pero qué hago yo ahora?”. En este post queremos contarte cómo puedes adaptar tu página web para móviles y que sigas presumiendo de un buen diseño. Básicamente puedes hacerlo con una de estas tres formas: Con un diseño responsive, con publicación dinámica o adaptando la url. Aunque las tres son válidas, sin duda la que mejor resultados puede darte a nivel SEO y usabilidad, es la primera de ellas:
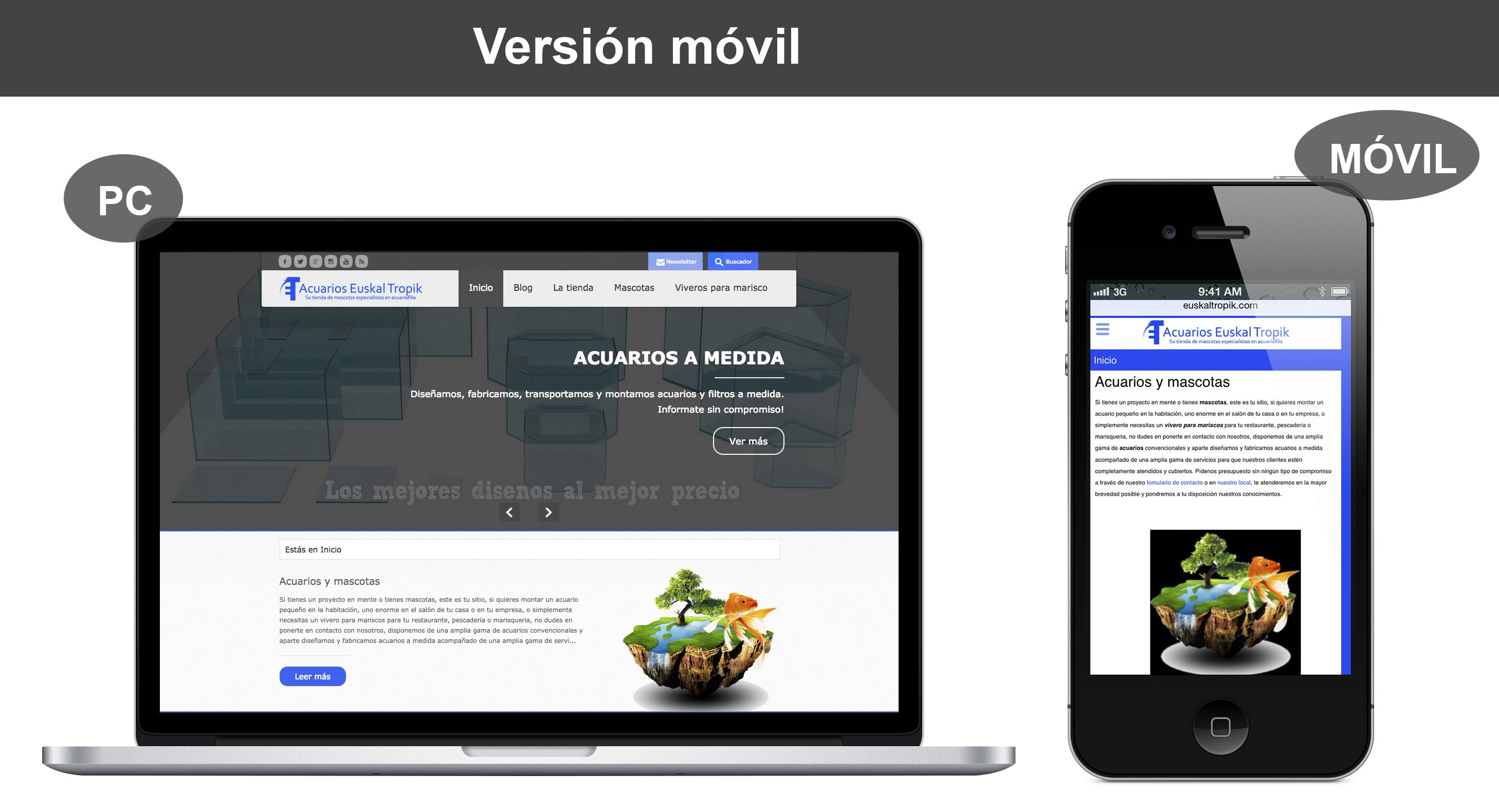
Diseño responsive o adaptable
Insistimos, esta es la mejor solución (y la más definitiva) para tener tu sitio web para móviles. Se trata de una configuración que proporciona a todos los dispositivos un mismo HTML que se ajusta al tamaño de la pantalla. Esto significa, que se use el dispositivo que se use para entrar en tu web, automáticamente saldrá un contenido adaptado para el mismo.

Algunas de las ventajas de usar esta primera forma de adaptación web para móviles son:
- Las urls no cambian, por tanto a los usuarios les será más fácil compartir el contenido y enlazarlo.
- Requiere menos tiempo a la hora de actualizar el contenido. Si se actualiza el contenido de una página de tu web, se actualizará también en las versiones móviles, sin embargo no será así en la opción de urls adaptables que veremos más adelante.
- No se requieren redirecciones, lo cual aumentaría el tiempo de carga de tu web.
- El trabajo para Googlebot a la hora de indexar tu página será más fácil. Como siempre decimos, es mejor ponerle el trabajo fácil a Google si queremos que nos posicione. Google no necesitará rastrear tu web varias veces (con un robot para escritorio y otro para móviles), por tanto mejorará su eficiencia de rastreo.
La única desventaja que puede tener el diseño responsive, es que en la mayoría de las ocasiones, si no se ha tenido en cuenta al crear el sitio web, es probable que lo mejor sea empezar de cero, creando un sitio web para móviles adaptable. No obstante, esto nunca será un inconveniente, siempre ganarás mucho más de lo que pierdes.
Publicación dinámica
Se trata de una configuración en la que existen varios códigos HTML en la misma url (uno para escritorio y otro para móviles), de manera que se mostrará uno u otro en función del dispositivo que utilice el usuario para acceder al sitio web.

Este método tiene prácticamente las mismas ventajas que un diseño responsive, pero existen mayores posibilidades de no conseguir el objetivo si no se implementa correctamente:
- El contenido para móviles se encuentra "oculto" para el robot de escritorio que utiliza Google. Por ello, se recomienda que el servidor envíe una pista para solicitar que el robot para smartphones también rastree la página y así detectar el contenido web para móviles. Aunque resulta fácil, suele ser uno de los errores más cometidos con esta técnica.
- Además, lo más complicado de este método es la detección de agentes de usuario, ya que es una técnica muy propensa a errores. Hablando en claro, si no lo programas bien, es muy probable que Google no detecte correctamente desde qué dispositivo accede el usuario y muestre un contenido equivocado.
Adaptar la url
En este caso, cada url de nuestra web (www.ejemplo.com) tiene otra url equivalente que proporciona contenido optimizado web para móviles (m.ejemplo.com).
Y ahora os preguntaréis: ¿Y qué pasa con el contenido duplicado? Existen diferentes técnicas, bien con etiquetas rel= “alternate” en el código HTML o en el sitemap, o bien de redireccionamiento, para indicarle a Google que simplemente se trata de una equivalencia y no de un contenido repetido.

Aunque esta opción es la más sencilla y fácil de implementar, tiene bastantes riesgos que pueden perjudicar a la usabilidad de tu sitio y a tu posicionamiento web para móviles y ordenadores:
- Si las urls se tratan por separado, se mostrarían ambas en los resultados de búsqueda de ordenadores, y puede que aparezcan en posiciones inferiores que si Google entendiera la relación de equivalencia.
- Si la configuración de tus redireccionamientos es incorrecta, puede que algunos usuarios no puedan ver ningún contenido tuyo.
- Redireccionar muchas páginas de tu sitio web puede perjudicar al tiempo de carga de tu sitio web, lo cual afectaría notablemente al SEO.
- Si las páginas para ordenadores redireccionan por accidente a una sola página para móviles sin relación, Google no entenderá el contenido de tu sitio web.
Como habréis comprobado en este post, adaptar tu web para móviles es un proceso muy técnico y que requiere conocimientos muy avanzados de programación. Si verdaderamente te preocupa tu sitio web y tus posiciones en Google, además de poder perder potenciales clientes que acceden desde dispositivos móviles (muchos más de los que crees), debes plantearte este cambio cuánto antes. Si por el contrario decides ignorarlo…Piénsalo, ¿vas a seguir cumpliendo tus objetivos con tu página web?