
"¿Quieres ser el primero en enterarte de las novedades? ¿Aceptas recibir notificaciones de esta página?" Seguro que estas preguntas te suenan mucho. Son las conocidas notificaciones push web y funcionan mediante un mecanismo en el que el usuario debe dar permiso previo a la pagina para que esta pueda enviarte sus promociones. ¿Te suena?
Para que te hagas una idea: si te aparece un mensaje pidiéndote que le des permiso para enviarte notificaciones y le das que sí, la pagina podrá enviarte mensajes push sobre sus promociones, eventos o servicios de forma ilimitada. Sin la necesidad de que introduzcas tus datos o tu e-mail. Si decides no permitir que esta web te envíe notificaciones, tendrá que ingeniárselas mejor para captar tu atención. Pero ese no es el asunto.
Las notificaciones push web se activan en el momento en que el usuario decide permitir que determinada página web le envíe notificaciones. Al igual que funciona en los móviles, las alertas nos llegan, aunque no estemos visitando esa página o, aunque llevemos varios días sin hacerlo. En el caso de tener el navegador cerrado, las notificaciones aparecen en el momento en que lo abrimos.
Claves para crear notificaciones push
A la hora de crear notificaciones push para web hay que tener en cuenta ciertos factores que pueden impedir que consigamos tu objetivo, que es atraer clientes.
- No seas demasiado insistente, no debes emocionarte con las alertas y estar constantemente enviando mensajes, esto puede resultar molesto y provocar el efecto contrario al que buscas.
- Redacta un texto que atraiga a los usuarios al y les incite a visitar a tu página. Para ello puedes utilizar emojis o imágenes que crean un efecto más visual.
- Una buena idea es que la propia notificación te lleve a la compra del producto o servicio que anuncias, esto hará que el usuario se ahorre pasos y habrá más posibilidades de que lo adquieran.
Las mejores herramientas
Para crear este tipo de notificaciones existen una gran lista de páginas gratuitas. A continuación, puedes ver algunas de las más utilizadas.
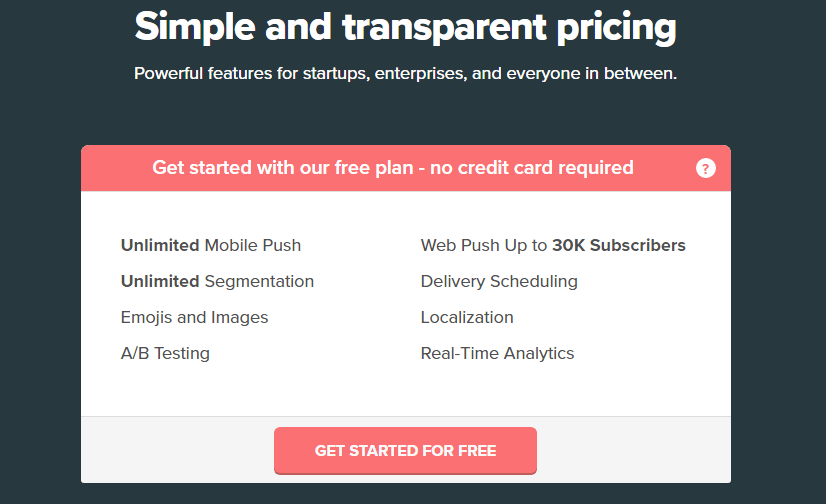
- One Signal: Es la plataforma más utilizada para crear notificaciones push para web, aunque también te da la opción de hacerlo para móvil con sistema operativo Android e IOS. Es gratuita para empresas de independientemente del tamaño. Ofrece planes corporativos para los clientes que tienen requisitos especiales de contrato o asistencia. Sólo hay que registrarse en esta App para que te deje empezar a usar sus servicios.

- One Signal: Es la plataforma más utilizada para crear notificaciones push para web, aunque también te da la opción de hacerlo para móvil con sistema operativo Android e IOS. Es gratuita para empresas de independientemente del tamaño. Ofrece planes corporativos para los clientes que tienen requisitos especiales de contrato o asistencia. Sólo hay que registrarse en esta App para que te deje empezar a usar sus servicios.
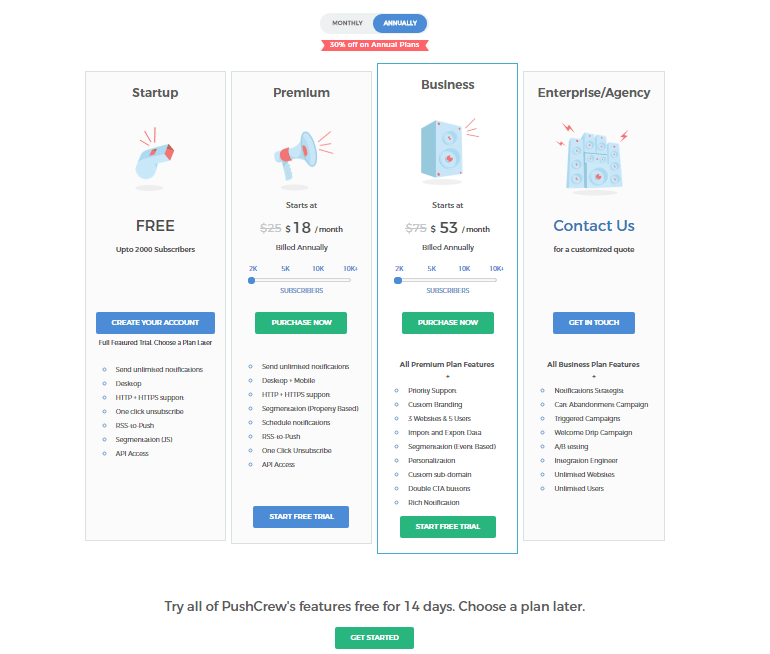
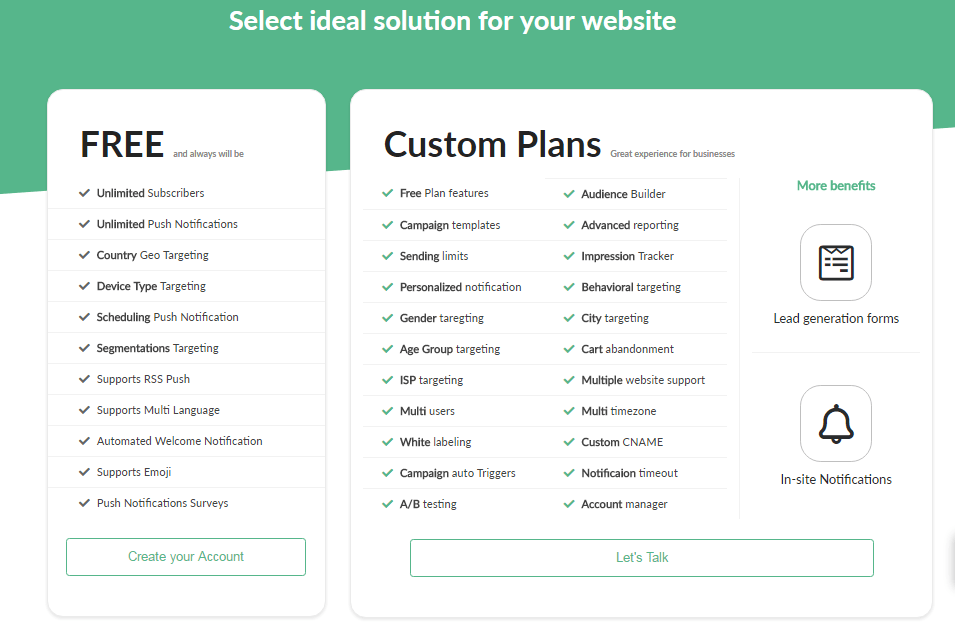
- Pushcrew: Esta es otra plataforma que te permite crear notificaciones push tanto para móviles como para webs. En este caso tiene una versión gratuita, que te permite utilizar unas herramientas limitadas (como por ejemplo que las notificaciones no se activan en los móviles. Tienen otra de pago que te diferentes tarifas mensuales según las necesidades de cada uno.

- Pushcrew: Esta es otra plataforma que te permite crear notificaciones push tanto para móviles como para webs. En este caso tiene una versión gratuita, que te permite utilizar unas herramientas limitadas (como por ejemplo que las notificaciones no se activan en los móviles. Tienen otra de pago que te diferentes tarifas mensuales según las necesidades de cada uno.
- Fox Push: Es otra de las alternativas para crear notificaciones push web. Ellos mismos se definen como una página web super simple e intuitiva. Utilizan diferentes técnicas para obtener un mayor impacto y relevancia en el usuario. Al igual que pasa en las anteriores páginas, tienen un servicio gratuito con ventajas limitadas. También disponen de uno de pago con más funciones a tu disposición.

- Fox Push: Es otra de las alternativas para crear notificaciones push web. Ellos mismos se definen como una página web super simple e intuitiva. Utilizan diferentes técnicas para obtener un mayor impacto y relevancia en el usuario. Al igual que pasa en las anteriores páginas, tienen un servicio gratuito con ventajas limitadas. También disponen de uno de pago con más funciones a tu disposición.
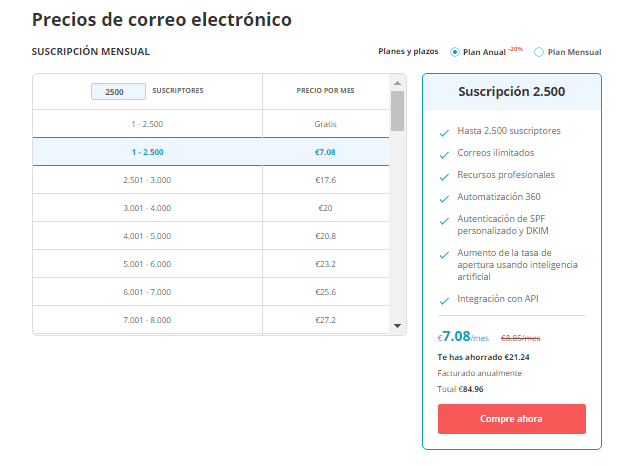
- Send Pulse: La cuarta alternativa que te ofrecemos permite enviar notificaciones push vía Web, SMS, Correo transaccional y Viber. En este caso, dispone de muchas tarifas diferentes. Puedes elegir la que mejor se adapte a tus necesidades y dispone de una versión gratuita.

- Send Pulse: La cuarta alternativa que te ofrecemos permite enviar notificaciones push vía Web, SMS, Correo transaccional y Viber. En este caso, dispone de muchas tarifas diferentes. Puedes elegir la que mejor se adapte a tus necesidades y dispone de una versión gratuita.
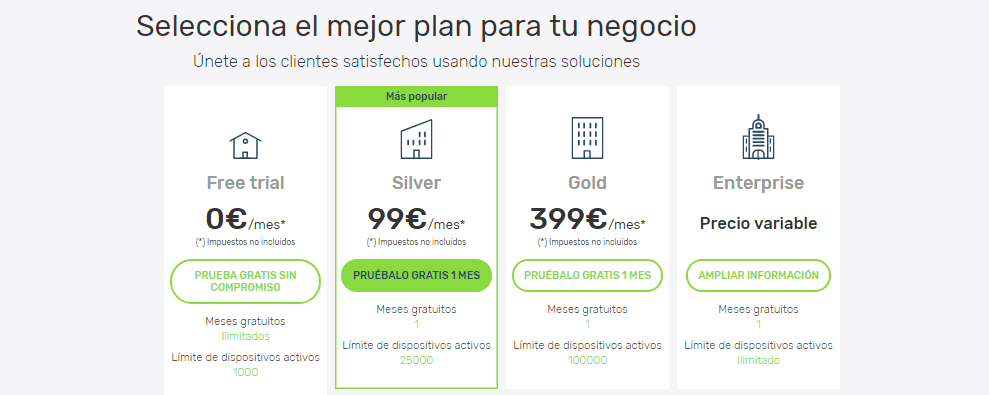
- Indigital: La última propuesta para crear notificaciones push que te traemos también ofrece la posibilidad de crear alertas para la web y para móvil y una vez más te ofrece diferentes precios en función a las herramientas que necesites. Todo ellos te ofrecen un mes de prueba gratis.

- Indigital: La última propuesta para crear notificaciones push que te traemos también ofrece la posibilidad de crear alertas para la web y para móvil y una vez más te ofrece diferentes precios en función a las herramientas que necesites. Todo ellos te ofrecen un mes de prueba gratis.
Ahora que tienes toda esta oferta de plataformas que te permiten utilizar notificaciones push para tu web, ¿Cuál utilizas tú?, en el caso de que aún no hayas descubierto esta nueva forma de hacer marketing ¿te animas a probarlo? ¿Qué plataforma te convence más?

Si quieres usar nuestra infografía, copia el siguiente código y pégalo en tu blog:
Estoy deseando leer tus comentarios.
Imagen de cabecera cedida por Depositphotos.