
Digan lo que digan, la primera impresión es lo que cuenta, sobre todo en el mundo del marketing, por eso es vital conocer las tendencias de diseño y no quedarse anticuado.
En cuanto a tendencias de diseño web, lo que se llevaba en 2012, hoy es visto como las hombreras de los noventa.
1. Usabilidad: minimalismo

En 2016 habrá un claro protagonista en el mundo del diseño web: el usuario.
La experiencia de usuario (UX) será el punto clave del diseño de toda página web que busque ser efectiva. Esto implicará reducir al máximo los elementos distractores y nos llevará casi automáticamente al minimalismo más práctico.
Es difícil conseguir que visiten tu web y se queden, si no tienes en cuenta la experiencia del usuario a la hora de diseñarla.
Tu web debe cargarse y entenderse de la manera más rápida posible.
2. Material design (adiós flat design)

El año pasado, Google presentó un nuevo concepto de diseño web: el Material Design.
Es un diseño que utiliza efectos de sombras, además de los conceptos de movimiento y profundidad con el fin de crear diseños que parezcan más realistas.
El objetivo del Material Design, es presentar un diseño limpio y moderno, centrado en la experiencia del usuario.
Frente al Flat Design presenta una sensación más realista, sin suponer un aumento importante en el peso (ya que las sombras se añaden en el código).
Hasta ahora, hemos visto la mayoría de los proyectos de Material Design limitados para el diseño de aplicaciones. Sin embargo, Google anunció Material Design Lite en julio, lo que es más adecuado para los sitios web. Lite utiliza CSS vainilla, HTML y JavaScript y está destinado a hacer que sea sencillo agregar la apariencia de diseño de materiales a los sitios web.
¿Vas apuntando? Una web intuitiva, con pocos elementos y con el toque moderno del Material Design.
3. Responsive

El Diseño Web Responsive se ha popularizado gracias al aumento del uso de Internet en el móvil.
Consiste en un diseño web adaptado a los distintos tamaños de cada dispositivo. Así, la distribución de los elementos de la página va cambiando según estemos navegando desde un móvil, una tablet, o un ordenador. Todo ello para otorgar una experiencia de usuario satisfactoria desde cualquier dispositivo.
Es fácil predecir que el Diseño Responsive se quedará con nosotros una larga temporada. Más que una tendencia, es prácticamente una obligación a la hora de crear una página web efectiva.
4. Colores monocromáticos

En 2016 los años 80 serán la referencia, ¿no es genial? Prepárate para un mundo de colores monocromáticos, flúor y muy vivos.
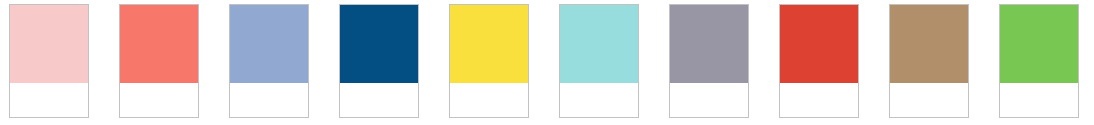
Los 10 principales colores de la primavera 2016 para Pantone son estos:

Desde luego, 2016 no será el año de los colores aburridos, piénsatelo bien antes de ponerte a elegir ese tono tan soso para tu web. ¿Okey, makey? ¡Vuelven los 80!
5. Infografías

Las infografías, consisten en sintetizar mediante imágenes una información que normalmente se presentaría en forma de texto.
Pero… ¿por qué tienen tanto éxito? O más bien, ¿por qué son tan efectivas?
Pues porque reúnen tres puntos clave para triunfar en el mundo web:
- Enganchan
- Son más fáciles de asimilar (es la píldora con azúcar)
- Son divertidas para compartir (Se comparten 3 veces más que cualquier otro tipo de contenido visual)
Por eso, si quieres una web que enganche y se comparta, las infografías son la respuesta.
6. Fuentes tipográficas molonas

En el mundo del diseño, elegir una tipografía clave, tiene la misma importancia que elegir la composición y los colores.
Echa un vistazo a estos post.
Para bien o para mal, mires donde mires, hay una tipografía distinta. Ahora la gente está más acostumbrada a ver tipos de letra artísticos y originales casi en cualquier lugar. Un público un poquito saturado, es un público más difícil de sorprender.
Y es que, hace una década, la tipografía era un lenguaje que sólo los diseñadores gráficos hablaban y entendían. Pero hoy en día cada vez es más popular, gracias a los bancos de fuentes tipográficas gratuitas.
Con Google Fonts, cada vez más gente se anima a sustituir la Arial de su web por una Roboto o una Quicksans, que le dé un toque más fresco.
Por eso en 2016 se esperan rótulos grandes, con fuentes en mayúscula y cursiva para los encabezamientos.
Y por último… ¡la tipografía handwriting reinará!
Colores flúor mezclados handwriting ¿quién podría predecir una tendencia de diseño web así?
Pero en cuanto a tendencias de diseño web, caben muchas cosas más. Podría estar hablando un día entero y acabaría perdiendo el último metro, así que… estate atento, seguiremos ampliando sobre tendencias que lo petarán en 2016.