Un favicon es un icono pequeño de 16×16 píxeles que se usa como la ‘marca’ de una página web. Su objetivo principal es ayudar a los visitantes a localizar fácilmente el sitio web cuando tienen varias pestañas abiertas en el navegador. Debido a su pequeño tamaño, el favicon funciona mejor como una imagen sencilla o con entre uno y tres caracteres de texto. Los favicons no son lo mismo que los logotipos, pero a veces son iguales. Debido a su pequeño tamaño y resolución, es posible que el favicon tenga que ser de un tamaño más pequeño o solo una parte del logotipo original de la empresa.
¿Dónde se puede ver el Favicon?
Los favicons se sitúan junto a cualquier elemento que identifique una página web. Pudiendo ser: pestañas, aplicaciones de la barra de herramientas, resultados del historial o barras de búsqueda. Fíjate en los siguientes ejemplos:
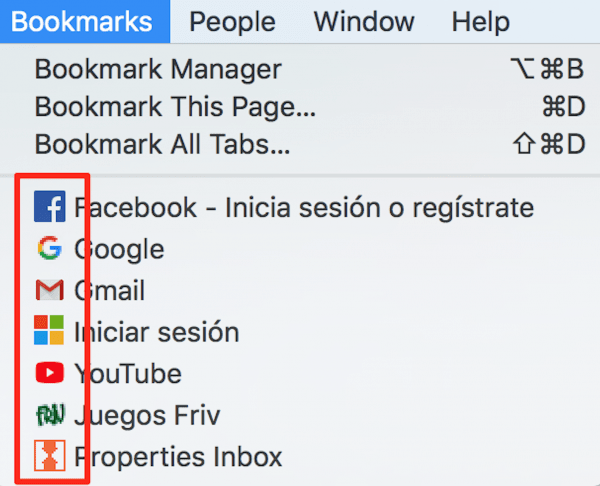
- Menú desplegable de marcadores

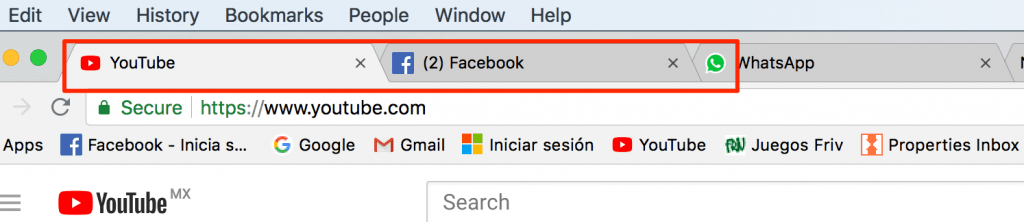
- Pestañas del navegador

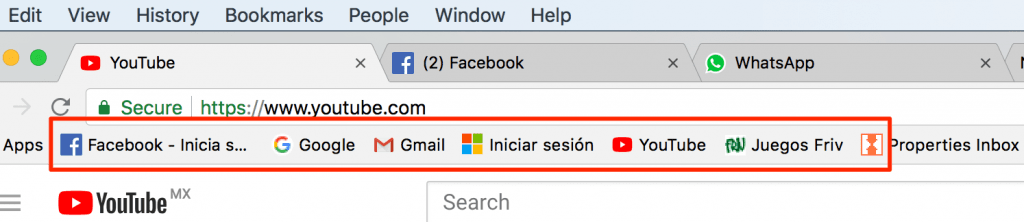
- Apps de la barra de herramientas

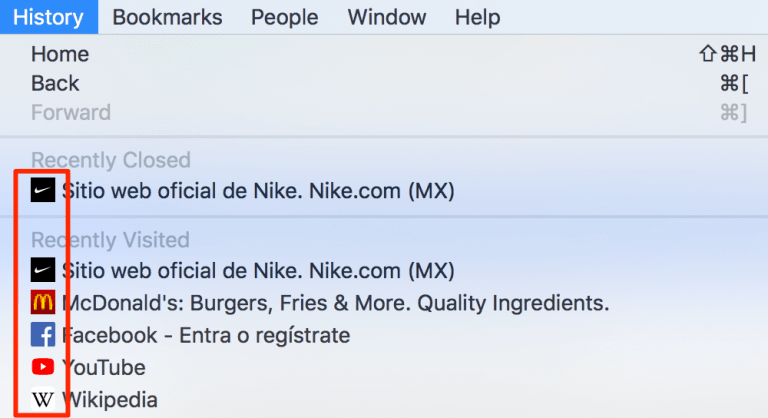
- Menú desplegable del historial

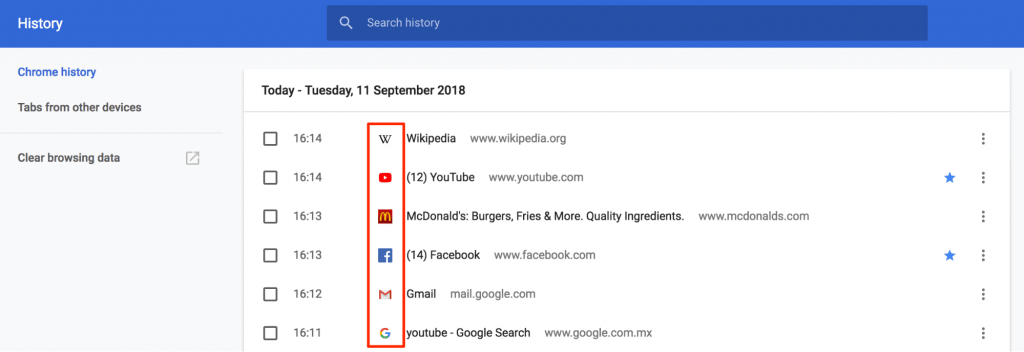
- Historial del navegador

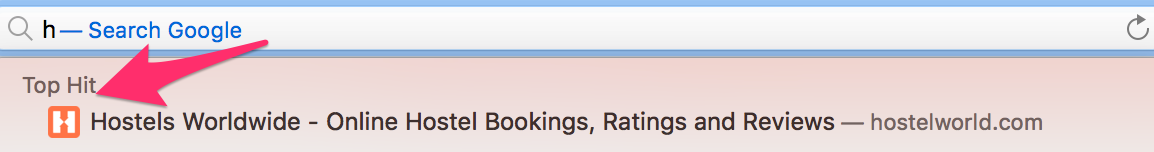
- Barra de búsqueda
![]()
- Recomendaciones sobre la barra de búsqueda

¿Por qué son importantes los Favicons?
Crear un favicon es un paso pequeño, pero muy importante para configurar una página web comercial. Añade legitimidad al sitio y ayuda a impulsar la compañía de manera online, así como mejora la confianza de los potenciales consumidores. Es un marcador visual inmediato de la página web que permite una identificación fácil y rápida a los internautas; así como logra unificar todos los componentes del navegador en una misma experiencia de navegación de la compañía.
¿Son importantes los Favicons para el SEO?
Los favicons no son directamente responsables de la optimización del motor de búsqueda (SEO). Sin embargo, son indirectamente responsables y son una herramienta importante para mejorar la posición en los motores de búsqueda. A continuación, mostramos algunos ejemplos de por qué tener un favicon puede ayudarte con el SEO:
Las páginas web fáciles de usar son más populares:
Tener una página web fácil de usar mejora indirectamente la clasificación en los motores de búsqueda. Tener un favicon visible en las pestañas del navegador, marcadores o archivos del historial, entre otros, ayuda a los usuarios a ahorrar tiempo al permitirles identificar y navegar fácilmente por la página web; aumentando así la probabilidad de interacción del usuario con el sitio. Esto mejorará el tiempo que permanecen los usuarios y sus interacciones con la página web. Lo que significa que más visitas estarán en el sitio web durante más tiempo y, por lo tanto, se mejorará el SEO.
Marcadores:
Si tienes un favicon en tu página web, tendrás una ventaja sobre el resto de los sitios web que no lo utilizan. El navegador Chrome de Google deduce ciertas señales de clasificación de búsqueda para las páginas web con marcadores en internet. Si no tienes un favicon en tu página web, perderás la oportunidad de ser marcado en el navegador Chrome, perdiendo indirectamente una de las muchas señales de clasificación de búsqueda. Además, tener un marcador y destacar visualmente en esa lista de marcadores gracias a tu favicon, colocará tu página web en una mejor posición para que los usuarios la vuelvan a visitar. Todo esto aumentará el tráfico de tu página web y el SEO.
Imagen corporativa (branding) y visibilidad:
Un favicon es una representación visual de tu página web y negocio, por lo que los usuarios se identificarán con tu marca según el favicon que uses. El SEO tiene que ver con la imagen corporativa y el marketing, por lo que cuanto más visible sea su página web, más probabilidades habrá de que los usuarios hagan clic en tu sitio web y te recuerden con mayor facilidad.
Cómo crear un buen Favicon
Hay que tener muchos aspectos en cuenta al crear y diseñar un favicon para una página web. Aunque se vea como algo pequeño y muy simple, puede (y debe) tener un gran impacto en la audiencia. Es importante asegurarse de diseñar el mejor favicon posible, ya que es la imagen con la que los usuarios identificarán tu empresa. Por eso, a la hora de crear en un favicon hay que tener en consideración los siguientes elementos:
Usar el espacio inteligentemente:
En ocasiones, el favicon no siempre puede ser simplemente una versión reducida del logotipo de tu empresa, ya que hay que tener en cuenta el tamaño total del favicon. No debe superar los 16px para estar seguro que todos los navegadores lo aceptarán (abajo puedes encontrar varios ejemplos).
Simplicidad:
Aunque el favicon es la ‘cara’ de tu imagen, hay que mantener su diseño lo más simple posible. De hecho, los mejores favicons son los más sencillos. Debido al pequeño tamaño y la simplicidad de las formas del favicon, los colores son fundamentales para destacar y llamar la atención de los potenciales consumidores. Demasiados detalles solo harán que el favicon se vea saturado y desordenado.
Identidad corporativa:
El favicon representa la identidad corporativa de tu empresa, por lo que debería mostrar visualmente a los usuarios qué representa tu negocio. Es decir, dice al instante de qué se trata tu empresa y qué hace. Aunque es difícil conseguirlo con un diseño tan pequeño y simple, la clave está en ser creativo. Los siguientes ejemplos muestran el poder de los favicons pequeños y creativos. De un solo vistazo, permiten comprender automáticamente de qué se trata la compañía y qué representa:

Abreviaturas:
Encontrar la imagen perfecta, puede ser más complicado según a qué se dedique tu empresa. Una solución para este problema consiste en usar la primera letra de tu nombre comercial o acrónimos. También puedes optar por utilizar una abreviatura del nombre de tu compañía. Juega con algunas variaciones diferentes y elige la que mejor te funcione.

Coordinación de colores:
También hay que considerar la elección del color. Los colores que facilitan un contraste hacen que el ojo reconozca las formas y el punto focal del favicon. Como el favicon es bastante pequeño, debe presentar claramente tu empresa a los usuarios y la elección del color puede ser fundamental. Recuerda que todos los navegadores difieren ligeramente entre sí. Por ejemplo, en algunos tu favicon se situará sobre un fondo gris, negro o blanco.
¿Qué tamaño tiene que tener un Favicon en cada navegador?
Como dijimos previamente, generalmente se recomienda usar 16px porque se puede utilizar en todos los navegadores. Pero si quieres crear un favicon para cada uso posible, sigue la siguiente guía:
- 16px: uso general en todos los navegadores. Se puede mostrar en la barra de direcciones, pestañas o vistas de marcadores.
- 24px: página web en Internet Explorer 9.
- 32px: página de pestaña nueva en Internet Explorer, botón de la barra de tareas en Windows 7+ y barra lateral "Leer más tarde" de Safari.
- 57px: pantalla de inicio estándar de iOS (iPod Touch, iPhone de primera generación a 3G).
- 72px: icono de la pantalla de inicio del iPad.
- 96px: favicon que se usa para la plataforma Google TV.
- 114px: icono de la pantalla de inicio del iPhone 4+ (el doble del tamaño estándar de la pantalla retina).
- 128px: tienda virtual de Chrome.
- 195px: marcación rápida de Opera.
¿Qué formato se usa para un Favicon?
Si lo comparamos con el pasado cuando un favicon tenía que tener el formato ICO de Windows, ahora hay varias opciones de formato diferentes. A continuación te las mostramos todas:
- Windows ICO: ICO es, con diferencia, el archivo más utilizado. Entre sus ventajas, destaca que ICO puede incluir múltiples resoluciones y profundidades de bits, lo que funciona muy bien y es especialmente práctico para Windows. ICO también ofrece un icono de 32 píxeles que funciona muy bien con la barra de tareas de Internet Explorer Windows 7. También es el único formato que no usa el elemento <link>.
- PNG: el formato PNG es bastante útil por bastantes razones diferentes. En primer lugar, no se necesita ninguna herramienta especial para crear un archivo PNG, lo que lo hace que sea muy sencillo de usar. Además, nos ofrece el tamaño de archivo más pequeño posible y admite transparencia alfa. Sin embargo, una gran desventaja de este formato es que Internet Explorer no admite archivos PNG, solo admite archivos ICO.
- SVG: este formato se puede usar y es compatible con los navegadores Opera.
- GIF: este formato no ofrece ninguna ventaja aparte de su uso en navegadores antiguos. Aunque llamarán más la atención de los usuarios, también tienden a ser un poco molestos y hay una opinión general que de ninguna manera son una ventaja.
- JPG: aunque este formato se puede usar, no es algo muy común ya que no ofrece una calidad de resolución tan buena como el formato PNG. Además, debido al tamaño pequeño del favicon, el JPEG pierde todas sus ventajas.
- APNG: se trata de una versión animada de PNG y, aunque puede ser compatible con Firefox y Opera, tiene los mismos problemas que el GIF animado: distrae a los usuarios mientras están en tu página web.
Cómo se añade un Favicon en WordPress
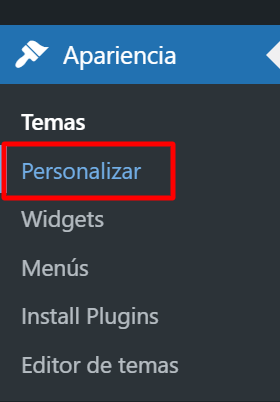
Para añadir un favicon a tu página WordPress, dirígete a Apariencia > Personalizar:

A continuación, dirígete al menú situado en la barra lateral izquierda y busca y presiona Identidad del Sitio:

En la sección Icono del Sitio es donde podrás seleccionar tu imagen y añadir el favicon que quieres que se muestre:

Si la temática de tu página no te permite subir el favicon en la configuración de personalización del tema, puedes usar un generador de favicon real y subirlo al complemento insertar encabezado y pie de página.
Tendrás que hacer clic en Seleccionar tu imagen de Favicon:
![]()
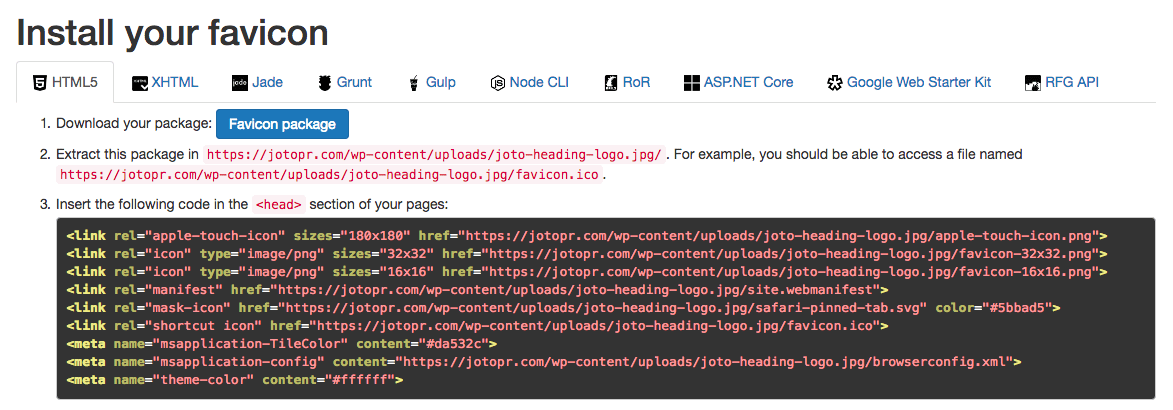
Sube tu favicon en WordPress Media para que puedas generar una URL para tu favicon. Selecciona la segunda opción y pega tu URL en la casilla. Presiona Generar tus Favicons y código HTML:
![]()
Se generará un favicon real y un código HTML para que puedas copiar el código completo:

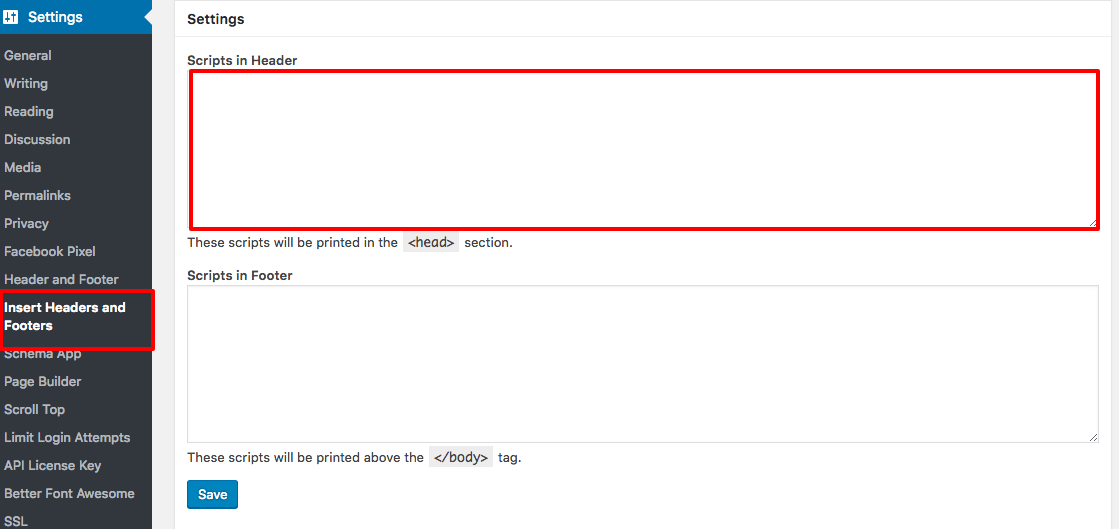
Dirígete al complemento Insertar encabezados y pies de página en Configuración y pega tu código HTML del favicon en la sección <head>. Presiona Guardar:

Cómo se añade un Favicon en Wix
Puedes añadir tu favicon en tu página Wix dirigiéndote a Administrar página web >Favicon.
Presiona el botón Subir Favicon
Cómo se añade un Favicon en Shopify
Para añadir tu favicon en tu página de Shopify, tendrás que dirigirte a tu Tienda Online.
Presiona Personalizar.
Presiona Configuración del tema > Favicon.
Puedes seleccionar una imagen de tu biblioteca o cargar una imagen nueva.