¿Qué es el SSL?
El SSL (Secure Socket Layer) es una tecnología de seguridad que establece un enlace encriptado entre servidores y clientes. Los servidores, en este caso, suelen ser servidores web (sitios web “domésticos”) y los clientes son navegadores como Chrome, Safari, Mozilla y Microsoft Edge. Otro ejemplo serían los servidores de correo y los clientes de correo; en este caso, los servidores son correos electrónicos “domésticos” y los clientes son los proveedores de servicios de correo electrónico, por ejemplo, Gmail, Yahoo Mail y Outlook.
La tecnología SSL es estándar y permite la transferencia segura de información confidencial, como números de seguro social, credenciales de inicio de sesión e información de tarjetas bancarias. Generalmente, cuando los datos se envían entre navegadores o servidores web, son en texto sin formato, lo que facilita que otra persona los intercepte.
El SSL también se puede describir como un protocolo de seguridad. Como protocolo, describe cómo se debe usar un algoritmo. El SSL determina cuáles pueden o no pueden ser las variables para el enlace y los datos que se transmiten.

¿Cómo funciona el SSL?
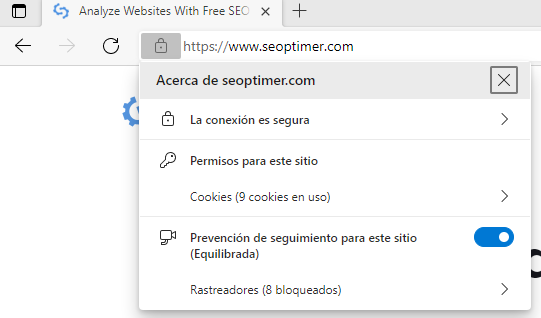
Todos los navegadores pueden interactuar con servidores web seguros usando el protocolo SSL. Sin embargo, se necesita un certificado SSL para garantizar que se establece una conexión segura. Cuando un sitio web tiene un certificado SSL válido, se dice que está “habilitado para SSL”. Se verá el icono del candado justo antes de la URL, la barra de direcciones verde y/o comenzará con HTTPS en vez de HTTP.
Es importante tener en cuenta que después de la versión 3 de SSL, el protocolo existente se reemplazó por el protocolo TLS (Transport Layer Security). Así que además de ofrecer información sobre el SSL, en este artículo también hablaremos sobre el TLS.
Tanto el SSL como el TLS combinan autenticación y cifrado. El proceso de comunicación usualmente comienza cuando un cliente se pone en contacto con un servidor mediante el envío de una solicitud. Entonces el servidor responde. Con el SSL, la única parte que necesita prueba de autenticación es el cliente. Con el TLS, tanto el cliente como el servidor necesitan una prueba de autenticación.
La prueba de autenticación implica el uso de una clave de cifrado, que es el elemento que realmente protege las transmisiones una vez que se ha establecido una conexión.
Con el SSL, el usuario debe tener un certificado válido para validar al cliente o al servidor. El certificado contiene una dirección, firma digital y período de validez. El certificado lo emiten las Autoridades de Certificación (AC) como Lets Encrypt. Más adelante hablaremos sobre las AC.
Cuando un cliente contacta con el servidor, éste presenta un certificado. Luego, el servidor envía los detalles del certificado a los clientes y confirma los detalles del certificado del cliente con la Autoridad de Certificación emisora. Cualquier discrepancia entre los detalles del certificado del cliente y la información que proporciona la Autoridad de Certificación, hará que no haya conexión.
El certificado del cliente también debe estar actualizado. Asimismo, el cliente debe verificar los detalles del certificado del servidor antes de que se establezca una conexión segura.
Básicamente, cuando hablamos del concepto de “SSL habilitado”, hacemos referencia a si la dirección que está utilizando el cliente o el servidor tiene o no un certificado válido. La autenticación de los usuarios es otro nivel de seguridad que utiliza métodos como nombres de usuario y contraseñas.
El proceso de certificación para usuarios domésticos normalmente lo gestiona el navegador del usuario. Los servidores necesitan una base de datos de certificados para obtener la certificación. Luego el certificado debe descargarse en la base de datos y activarse.
¿Dónde se encuentra el certificado SSL?
El proceso de verificación del certificado SSL está integrado en el navegador del cliente o en el software del servidor.
Autoridades de Certificación
Hemos mencionado previamente que los certificados se utilizan para verificar clientes y servidores y los emiten Autoridades de Certificación (AC). Las AC aceptan solicitudes de certificados, verifican solicitudes, emiten certificados y tienen un registro de cualquier información relacionada con los certificados emitidos.
Los certificados garantizan que los usuarios no se hagan pasar por personas que no son. Las AC verifican la identidad del solicitante mediante la firma digital del certificado del solicitante. A continuación, la firma digital se utiliza para determinar la autenticidad del usuario o del servidor.
¿Qué Autoridades de Certificación te pueden interesar?
Let’s Encrypt: es una AC de código abierto. Obtener un certificado de validación de dominio es totalmente gratis, al igual que la renovación. También puedes solicitar varios certificados. Es una buena opción para personas con un presupuesto limitado.
Symantec: esta AC tiene muchas funciones pero es un poco cara. Puedes solicitar al menos cinco certificados diferentes.
Geotrust: esta AC tiene precios de rango medio e incluye características como la reemisión de certificados gratis y licencias de servidor ilimitadas.
Comodo: esta AC ofrece una prueba gratis de certificados SSL premium (validación de dominio). Los certificados SSL incluyen garantía.
Digicert: al igual que Geotrust, tiene un precio de rango medio e incluye una garantía por valor de 1 millón de dólares; además de reediciones gratis y un logotipo que podrás usar en tu página web.
¿Por qué tu página web necesita un Certificado SSL?
Ahora ya conoces el concepto de SSL, pero es posible que todavía te preguntes por qué necesitas obtener un certificado SSL.
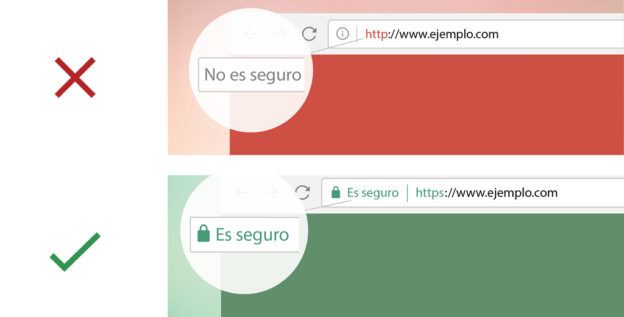
Google avanzó hacia una web más segura al defender firmemente que los sitios adopten el cifrado HTTPS. En julio de 2018, Google, con el lanzamiento de Chrome 68, comenzó a señalar todos los sitios HTTP como “no seguros”:

Ejemplo de Ecomputer
Si tu página web acepta pagos de crédito y/o almacena la información financiera de tus clientes, debes usar SSL para proteger a tus usuarios. Además, es muy probable que los proveedores de alojamiento y las empresas de tarjetas bancarias impongan SSL.
Hemos mencionado que un sitio que usa SSL tendrá el ícono del candado justo antes de la URL, una barra verde o usará HTTPS en vez de HTTP. Estas señales demuestran que tu página web es segura y aumentan la confianza de los usuarios en tu sitio.
Los sitios que usan HTTPS se cargan un 83% más rápido que los que usan HTTP. Puedes hacer la prueba aquí.
Sin embargo, tendrás que utilizar una ventana privada para evitar el almacenamiento en caché de imágenes.
Garantiza que el proceso de inicio de sesión sea seguro
Un SSL te permitirá proteger la información personal de tus usuarios, así como cualquier dato que puedan incluir mientras navegan por tu página web.
Mejores clasificaciones en los motores de búsqueda
Es probable que los sitios que usan certificados SSL obtengan una clasificación más alta, ya que Google confirmó en 2014 que HTTPS era una de las señales de clasificación. Otros motores de búsqueda también incluyeron la seguridad del sitio web en su algoritmo de clasificación.
Cómo habilitar el SSL en WordPress
Hemos escrito una guía para ayudarte a instalar SSL en tu página WordPress.
Puedes conseguir un certificado SSL gratis si WordPress es tu CMS y si usas una empresa de alojamiento que ofrece certificados SSL gratis. A continuación, te mostramos algunos proveedores de alojamiento de dominios populares que ofrecen certificados SSL gratuitos:
Siteground
Dreamhost
GreenGeeks
Bluehost
InMotion Hosting
WPEngine
Liquid Web
Atención: la mayoría de los certificados SSL gratis los emite Let’s Encrypt.
Si todavía no has instalado WordPress en tu dominio recién comprado:
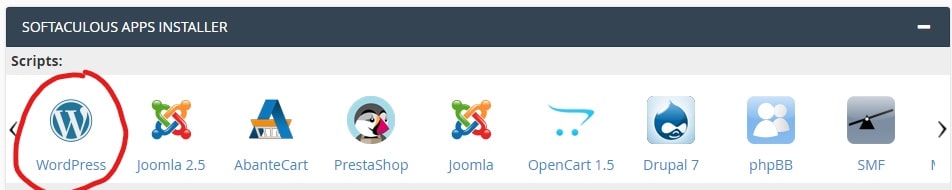
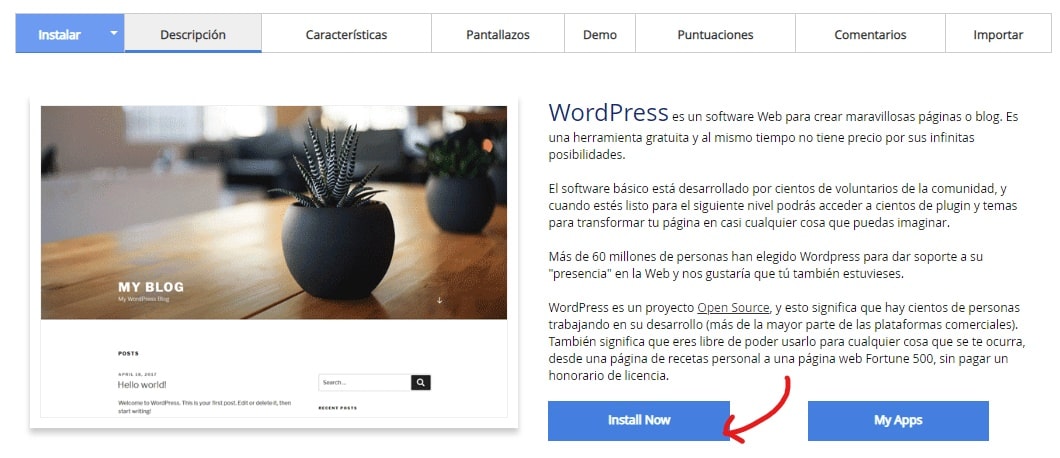
Si tu proveedor de alojamiento web utiliza cPanel, tendrás que dirigirte a tu cPanel, buscar la aplicación principal y hacer clic en WordPress:

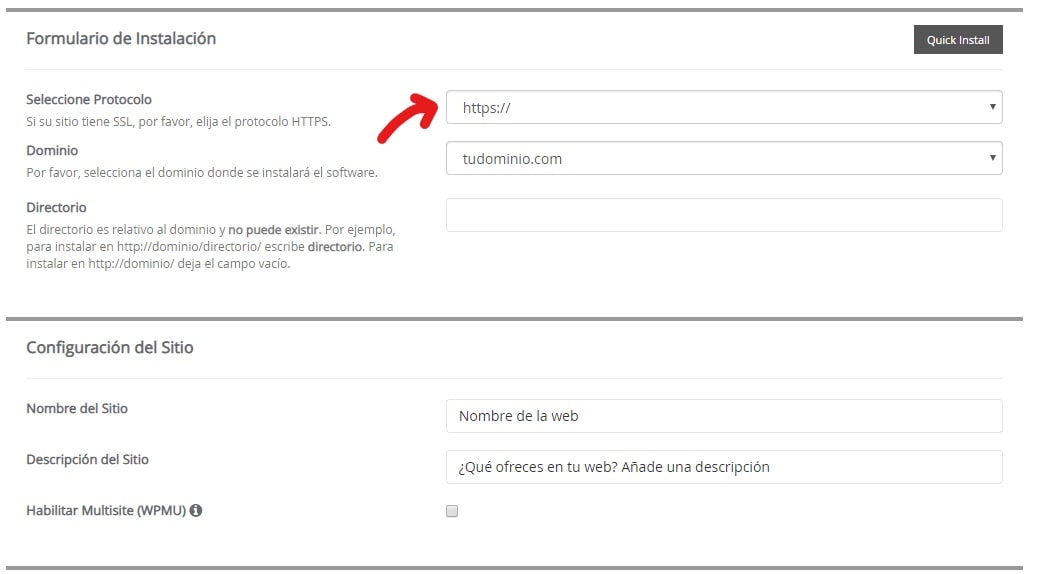
Para instalar WordPress en tu dominio nuevo, presiona Instalar:

Establece el protocolo https:// o https://www

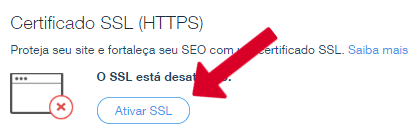
Activa el SSL si ya tienes WordPress
Si ya has instalado WordPress y estás alojado por alguna de las empresas que hemos mencionado previamente, puedes activar tu certificado SSL desde el panel de control de tu alojamiento.
Por ejemplo, veamos cómo activar el SSL en una página de WordPress alojada por Inmotion Hosting.
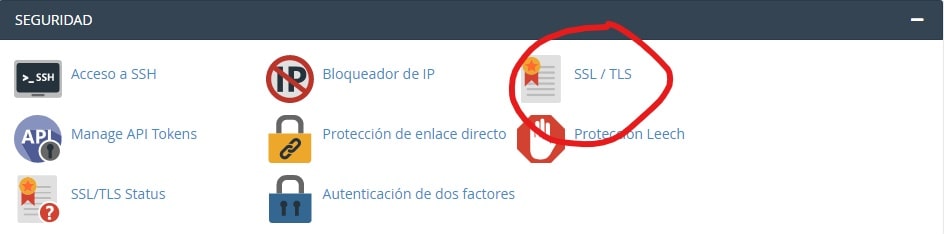
Accede al panel de control de tu alojamiento a través de Mi cuenta en CPanel y presiona en Administrar SSL Básico Gratis:

Activa Habilitar SSL gratis.
Si ya instalaste WordPress y necesitas activar el SSL:
Tienes que configurar WordPress para que tus URL lean HTTPS en vez de HTTP. Para hacerlo, instala y activa el complemento Really Simple SSL.

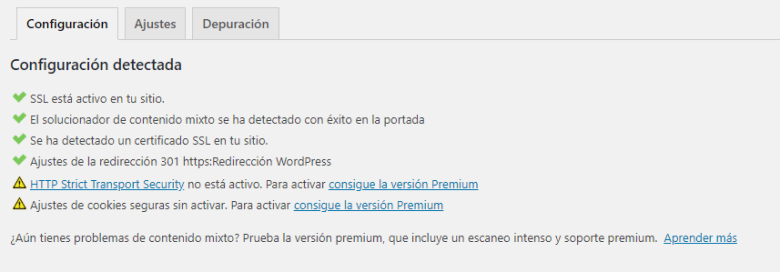
Una vez que lo hayas activado, recibirás notificaciones para verificar:
– Referencias HTTP en tus archivos .css y .js. Tienes que cambiar cualquier HTTP:// a //.
– Imágenes, hojas de estilo o scripts de un dominio sin certificado SSL. Tienes que eliminarlos o moverlos a tu propio servidor. También puedes ir a la configuración de Really Simple SSL ubicada en Complementos (Plugins):

Tu configuración debería ser detectada:

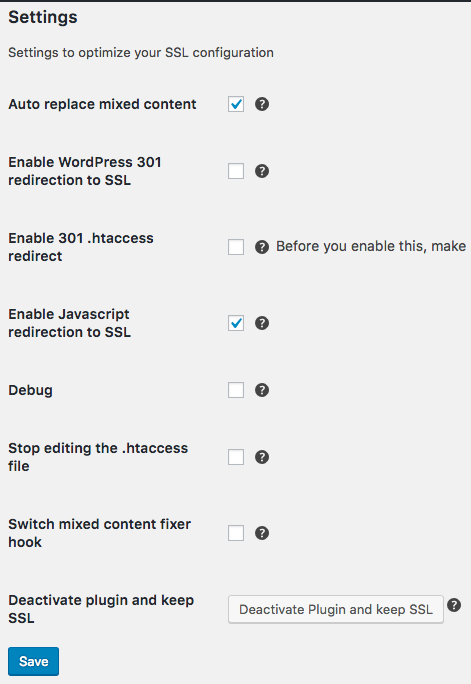
En la configuración de Really Simple SSL debes verificar lo siguiente:

Quizás debas hacer una copia de seguridad de tu sitio antes de activar el SSL. Para hacerlo, puedes instalar y activar un plugin llamado UpDraftPlus. Su uso es muy sencillo y te guiará mientras haces una copia de seguridad de tu sitio.

Una vez que hagas la copia de seguridad de tu sitio, vuelve a Really Simple SSL y presiona “continuar y activar SSL”.
Deberías ver una notificación que dice “SSL activado”. Tu página de WordPress ahora debería empezar con HTTPS.
Cómo habilitar el SSL para Wix
Con Wix, tienes un certificado SSL gratis.
Para habilitar HTTPS/SSL:
Accede a tu panel de control y dirígete a la parte inferior de la página hasta que veas HTTPS. Después presiona “Gestionar“:


Presiona “Activar HTTPS” (la captura de pantalla muestra “Desactivar” ya que ya se ha habilitado) seguido de “Continuar”:
Cómo habilitar el SSL para Shopify
Shopify ofrece certificados SSL gratis de 256 bits para páginas web, datos y contenido en todos los sitios elegibles de Shopify. De hecho, el SSL está disponible en todo el sitio.
Los certificados SSL de Shopify usualmente se activan de manera predeterminada para el pago en la tienda y para el contenido alojado en dominios .myshopify.com.
Cuando habilites el SSL, verás que tienes que incluir una dirección HTTPS (si usas WordPress como CMS). Quizás te preguntes cómo hacer que tu URL empiece con HTTPS, si todavía comienza con HTTP.
Además, al añadir un certificado SSL debes asegurarte de que todas tus URL HTTP redirijan a tus versiones HTTPS.
Dediquemos un momento a analizar un concepto que llamaremos redirección HTTPS.
¿Por qué es tan importante la redirección a HTTPS para tu página web?
Hasta hace unos años, daba igual si tu página web usaba la conexión HTTPS o HTTP. De hecho, el objetivo principal era facilitar el tráfico y eso era todo. Pero como la tecnología no se detiene, las cosas han cambiado un poco. En julio de 2018 Google incluyó HTTPS como uno de los determinantes de las clasificaciones.
Esta es una muy mala noticia para tu sitio web si todavía no has cambiado el HTTP habitual al HTTPS encriptado. Redirigir a HTTPS es muy importante para tu página web y, en última instancia, para tu empresa en general. A continuación te mostramos algunos de los beneficios, ¡veámoslos!
- Problema de duplicado HTTP o HTTPS
Sin redirección a HTTPS, los motores de búsqueda ven tu sitio web como varios sitios web con contenido duplicado. Google puede tratar tu https://www.example.com como una URL diferente a http://www.example.com.
Esto es lo que dice Google: “El dominio preferido es el que te gustaría que se usara para indexar las páginas de tu sitio (a veces se llama dominio canónico). Los enlaces pueden dirigirse hacia tu página web utilizando las versiones con www y sin www de la URL (por ejemplo, http://www.example.com y http://example.com). El dominio preferido es la versión que quieres usar para tu sitio en los resultados de búsqueda”.
- Elevada seguridad de los datos que se transfieren
El certificado TLS/SSL ofrece el máximo cifrado de tus datos. Esto evita que los hackers accedan a la información confidencial de tu empresa. No hace falta decir que, en realidad, es el redireccionamiento HTTPS lo que ha hecho posible las transacciones en línea.
- Aumenta la integridad de tu página web
Cualquier persona solo quiere relacionarse con cosas seguras. A diferencia del pasado, la mayoría de los navegadores advierten a los usuarios cada vez que intentan visitar una página web que no está encriptada. Esto los asustaría y no pasaría mucho tiempo antes de que empezaras a notar las pérdidas.
![]()

Cómo redirigir a HTTPS
Para que tus URL redirijan a tus versiones HTTPS, debes editar el archivo .htaccess (Acceso de Hipertexto). Conozcamos un poco más sobre este tema.
El archivo .htaccess se puede definir como un archivo de configuración que controla el directorio y los subdirectorios donde se encuentra en el servidor.
El archivo .htaccess incluye directivas sobre cómo debería actuar el servidor en determinadas circunstancias; por ejemplo, qué hacer cuando es necesario reescribir las URL, cuando se requiere una contraseña para acceder al directorio donde reside el archivo .htaccess o cuando el archivo .htaccess redirige a los usuarios a un archivo de índice diferente. Cada uno de estos ejemplos afecta a la funcionalidad de tu página web.
Puedes editar el archivo .htaccess en tu ordenador y usar un cliente FTP para cargarlo en un ordenador o acceder al archivo a través del cPanel de tu proveedor de servicios.
Ten en cuenta que puedes redirigir todo el tráfico web a un dominio o carpeta específicos.
Debes cumplir algunas reglas al editar el archivo .htaccess. Estas son algunas de las reglas:
- El archivo solo debe llamarse “.htaccess”. Recuerda el punto justo antes de la “h”. No hay extensión de archivo .txt o .htm.
En este punto, nos centraremos en la regla particular al realizar diferentes tipos de redirecciones:
- Redireccionar a una única página:
Redirect 301 /pagename.php
http://www.domain.com/pagename.html:
- Redirigir un sitio completo a una subcarpeta
Redirect 301 http://www.domain.com/subfolder/
- Redirigir una extensión de archivo manteniendo el nombre de la página
Un ejemplo sería querer utilizar una extensión .html para usar el mismo nombre de archivo pero usar la extensión .php:
RedirectMatch 301 (.*).html$ http://www.domain.com$1.php
- Redirigir todo un sitio o dominio a uno nuevo
Redirect 301 /http://www.domain.com/
- Redirigir una subcarpeta a un sitio web diferente
Redirect 301 /subfolder http://www.domain.com/
- Usar la reescritura para redirigir de un dominio antiguo a un dominio nuevo
RewriteEngine on
RewriteBase /
RewriteRule (.*)http://www.newdomain.com/$1 [R=301,L]
- Usar la reescritura para redirigir un dominio a una ubicación www. dentro de un subdirectorio
RewriteEngine on
RewriteBase /
Rewritecond % {HTTP_HOST} ^domain.com [NC]
RewriteRule ^(.*)$ http://www.domain.com/directory/index.html [R=301,NC]
- Usar la reescritura para redirigir desde un archivo que no es www. a un subdominio www.
RewriteEngine on
RewriteBase /
rewritecond % {http_host} ^domain.com [nc]
RewriteRule ^(.*)$ http://www.domain.com/$1 [r=301,nc]
- Usar la reescritura para redirigir desde un dominio antiguo con un subdirectorio a un dominio nuevo sin subdirectorio, pero uno que incluye la ruta completa y la cadena de consulta
Options +FollowSymLinks
RewriteEngine on
Rewritecond % {REQUEST_URI} ^/subdirname/(.*)$
RewriteRule ^(.*) http://www.katcode.com %1 [R=302,NC]
- Usar la reescritura para redirigir de un dominio antiguo a un dominio nuevo que incluye la ruta completa y la cadena de consulta
Options +FollowSymLinks
RewriteEngine on
RewriteRule ^(.*) http://www.newdomain.com %{REQUEST_URI} [R=302,NC]
- Redirigir una URL con parámetros de consulta y poner archivos en un subdirectorio
Un ejemplo sería:
URL original: http://www.website.com/sub-dir/index.php?id=3
URL nueva: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^sub-dir/index.php$ /path-to-new-location/? [L,R=301]
- Reescritura y redireccionamiento de URL con parámetros de consulta con archivos ubicados en un directorio raíz
Un ejemplo sería:
URL original: http://www.website.com/index.php?id=3
URL nueva: http://www.website.com/path-to-new-location/
RewriteEngine on
Rewritecond % {QUERY_STRING} id=3
RewriteRule ^index.php$ /path-to-new-location/? [L,R=301]
Estas son solo algunas de las reglas comunes.
Contenido combinado
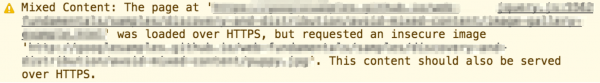
Como hemos explicado con las reglas .htaccess, si no se implementan bien, puedes terminar con lo que llamamos contenido combinado o mixto.
Para comprender el concepto de contenido combinado/mixto, debes entender cómo se entregan los resultados de la búsqueda. Cuando un navegador visita una página web, solicita un recurso HTML. El servidor web devuelve el contenido HTML que se analiza y se presenta como resultados de búsqueda. Dado que un archivo HTML no es suficiente para mostrar una página completa, el archivo HTML debe incluir referencias a otros recursos (por ejemplo, imágenes o vídeos, o incluso archivos Javascript). Los recursos adicionales se obtienen mediante solicitudes independientes.
Cuando el HTML se carga usando una conexión HTTPS segura, pero se cargan recursos adicionales (como los que acabamos de mencionar) a través de una conexión HTTP insegura, tenemos un escenario de contenido combinado. En estos casos, los navegadores mostrarán advertencias para advertir al visitante del sitio web que la página contiene recursos inseguros.

Los recursos que utilizan conexiones HTTP inseguras se convierten en objetivos para los ataques (también llamados “ataques man-in-the-middle”), en los que el atacante puede controlar toda la página web. Incluso si la advertencia se transmite al usuario, suele ser demasiado tarde, ya que los recursos ya se han recuperado y la seguridad de la página web ya está comprometida.
Desafortunadamente, es difícil para los navegadores web bloquear contenido combinado sin afectar a la funcionalidad del sitio.
Por lo tanto, corregir errores de contenido combinado se convierte en la manera más inteligente de evitar ataques. Sin embargo, antes de corregir los errores de contenido mixto, debemos entender cómo se muestran.
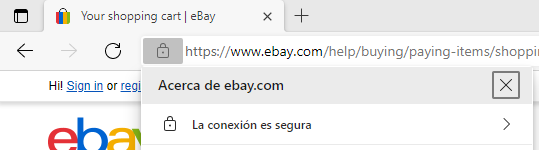
Los navegadores, como Chrome, señalan un sitio web con contenido mixto como “no seguro”. Los usuarios pueden ver una imagen como esta:

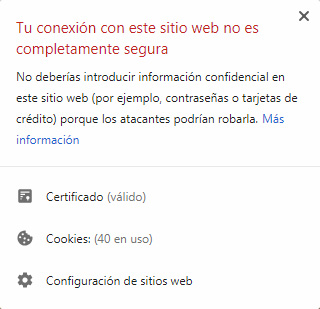
Firefox puede mostrar una imagen como esta:

Además, Chrome tiene una extensión conocida como HTTPS Mixed Content Locator. Puedes añadir esto a tu navegador Chrome para verificar si aparece algo en tu página web. También puedes usar Chrome DevTools si quieres ver contenido combinado en una página web.
Solucionar errores de contenido combinado en WordPress
Puedes usar el plugin SSL Insecure Content Fixer.
- Dirígete a Configuración y luego a Contenido inseguro de SSL. Esto configurará la configuración del complemento.
- Selecciona un nivel de corrección de contenido.
- A continuación, desplázate hacia abajo hasta la sección de detección de HTTPS. Aquí, elige cómo detectar contenido HTTPS en tu sitio.
- Usa la función de WordPress como opción predeterminada.
- Si estás utilizando otros servidores web, como Nginx, puedes seleccionar otras opciones.
- Presiona “Guardar cambios”.
- A continuación, puedes verificar si tu sitio todavía muestra mensajes de error de contenido mixto.
- Si todavía ves algún error, deberás reajustar los niveles de corrección en el complemento.
- También puedes trabajar con tu desarrollador para corregir errores de contenido combinado.
Cómo hacer una redirección HTTPS en tu página WordPress
Si usas un CMS como WordPress y no tienes conocimientos sobre servidores comunes de código abierto, como Apache y Ningx, es posible que debas usar un complemento como Easy HTTPS Redirection o Really Simple.
Problemas comunes con el redireccionamiento HTTPS
Aunque dar el paso hacia HTTPS es una acción realmente buena, como acabamos de ver, una implementación incorrecta podría hacer salir la parte negativa de Google. Veamos algunas cosas que debes hacer al realizar tu redireccionamiento HTTPS:
- Asegúrate de configurar la versión del sitio HTTPS como la preferida. Si no lo haces, tendrás dos versiones en vivo de tu sitio que podrían duplicar el contenido, haciendo que los robots de los motores de búsqueda hagan el doble de trabajo y desperdicien tu presupuesto para el rastreo del motor de búsqueda.
- Asegúrate que todos los enlaces externos a tu sitio se dirigen hacia la versión HTTPS de tu URL. Si los enlaces apuntan a las versiones HTTP y HTTPS, las señales sociales y la equidad del enlace se dividirán en dos.
- Añade la versión de tu sitio HTTPS a la Consola de búsqueda de Google y las Herramientas para webmasters de Bing. Para la primera, debes añadir ambas versiones y luego, como dijimos previamente, establecer tu dominio preferido.
- Asegúrate que las etiquetas canónicas se dirijan hacia las versiones de URL HTTPS.
- Asegúrate que las versiones de URL HTTP de redireccionamiento 301 dirigen hacia las versiones de URL HTTPS.
- Asegúrate que tu mapa del sitio XML incluya las versiones de URL HTTPS.
- Asegúrate que todos los enlaces internos se dirijan hacia las versiones de URL HTTPS.
Es fundamental que el SSL esté habilitado para lograr la confianza del usuario y una seguridad elevada del sitio web. Conseguirás que tus tasas de rebote disminuyan significativamente e incluso te ayudarán a lograr una clasificación más alta. El proceso para habilitar SSL puede ser un poco técnico para hacerlo por tu propia cuenta; si este es el caso, puede ser conveniente utilizar los servicios de un desarrollador con experiencia. Sin embargo, es importante comprender el concepto básico.