Deja de poner la excusa de que te va lo retro y echa un ojo a las tendencias web 2015.
Actualizada a enero de 2016
En el diseño web también hay modas, y si no queremos parecer anticuados, más nos vale seguir las tendencias web 2015... El diseño web evoluciona, y no lo hace sólo por cuestiones estéticas, sino que muchas tendencias también surgen de la necesidad de adaptarse a los nuevos tiempos y tecnologías.
Cada vez más empresas tienen página web, por lo que los usuarios cada vez tenemos más donde elegir, y la facilidad y comodidad que tenga un sitio se ha convertido en un factor decisivo para nosotros.
Hacer nuestra web accesible para nuestros usuarios, nos vean desde un ordenador o un smartphone, facilitarles que encuentren lo que están buscando eliminando el exceso de elementos decorativos, aumentar la legibilidad de nuestros textos para ellos, dejar a la vista siempre la navegación, o conectar con ellos emocionalmente mediante imágenes, vídeos o ilustraciones, son algunas de las tendencias web 2015. Pero, veamos nuestro top 5 en detalle:
Primera tendencia: Diseño responsive.
Aunque tu web no sea responsive, si te paras a pensarlo tú mismo entenderás el motivo de esta tendencia. ¿Cuántas personas ves a diario mirando sus teléfonos móviles mientras esperan el metro? ¿Cuantas veces tú mismo has necesitado saber dónde estaba algo y lo has mirado en tu smartphone? ¡Bingo! Ahí tienes la explicación a esta tendencia.
Actualmente la mayoría de usuarios accedemos a internet, y a numerosos sitios web y blogs, desde nuestros dispositivos móviles. Es fácil, es cómodo y, sobre todo, es rápido.
Imagina que estás navegando por internet desde tu móvil y que de pronto encuentras una web que parece interesante. Haces clic, entras y... ¡todo es diminuto!. No te engañes, automáticamente te vas. Y eso mismo que harías tú como usuario, es lo que hacen los demás cuando les ocurre a ellos. De ahí la importancia de tener una web responsive.
Estar accesible desde cualquier dispositivo es aumentar las oportunidades de negocio, por eso, el diseño responsive se gana la primera posición en nuestro top de tendencias web 2015.
Segunda tendencia: Diseño flat.
Aunque estamos con las tendencias web 2015, nuestro segundo puesto va para una tendencia que viene de 2014: el flay design.
Un año más tarde ya todos estamos acostumbrados a esta estética. El logo de Google o la interfaz de Windows ya no las podemos imaginar sin su estética flat. Pero esta tendencia web no es sólo estética, es que además el diseño flat mejora la experiencia de usuario, es decir, facilita a nuestros usuarios encontrar y acceder a lo que les mostramos.
Esta tendencia web 2015, donde los volúmenes y ornamentos brillan por su ausencia, se ha extendido tanto que ya no sólo es tendencia web, ahora además vemos montones de diseños fuera de internet que la aplican, y a mí personalmente, me encanta.
Tercera tendencia: Más scroll menos clics.
¿Nos estaremos haciendo vagos? No, lo cierto es que el uso de internet y las nuevas tecnologías está tan integrado en nuestras vidas que todo debe hacerse pensando en esto.
Volvamos al móvil. Estás buscando desde tu móvil información sobre un tema que te interesa, encuentras en Google un post de un blog con muy buena pinta. Haces clic, entras, y efectivamente era justo lo que buscabas. Cuando ya has leído la primera parte, y estás super emocionado con este post, resulta que para leer el siguiente párrafo debes hacer clic en un enlace. Vale, no te encanta hacerlo pero como el post parece que lo merece, lo haces. Llegas a la segunda página, lees un par de párrafos más y... ¡otro enlace!. ¿Te ha pasado alguna vez? a mí sí, y es un fastidio.
Hacer clic desde un móvil no es tan cómodo como desde un ordenador de sobremesa, y ni de lejos tanto como deslizar el dedo sobre la pantalla del teléfono, e ir viendo el contenido que va cargando en la misma página.
Una vez más, poner las cosas fáciles a nuestros usuarios y tener en cuenta desde dónde nos van a leer, gana un posición privilegiada en nuestro top tendencias web 2015.
Cuarta tendencia: Tipografías grandes y con personalidad.
Otra de las tendencias web 2015 que vienen dadas por los avances y cambios en el entorno online. Hace tiempo ya desde aquella época en las que los sitios web sólo tenían unas cuantas fuentes para elegir, y usar de forma segura.
En esa época era complicado aportar diseño con una tipografía, a no ser de que se usara texto en imagen. Esa opción no era demasiado recomendable ya que al no ser texto sino imagen, aumentaba el tiempo de carga de la web, y, si no te asegurabas de poner un texto alternativo, ni te valdría para SEO, ni sería accesible. Además, al tener que ser imágenes, esos textos con estilo sólo se podían usar en títulos y cabeceras.
Gracias a los avances en maquetación web, hoy encontramos una gran variedad de fuentes que podemos incluir en nuestra web usando CSS, o con la ayuda de Google Fonts. Y de ahí nuestra tendencia web 2015 número cuatro, tipografías con mucho estilo y personalidad.
Quinta tendencia: Imágenes de gran tamaño.
¿Cuántas páginas de inicio sin sliders has visto últimamente? Pocas, seguro, y las que has visto seguro que no te han causado una gran impresión...
Como veíamos en la tendencia web 2015 anterior, la maquetación web ha cambiado bastante de un tiempo a esta parte, y gracias a esos cambios, hoy nos encontramos con webs mucho más atractivas y visuales. ¿Y qué mejor forma de atraer que con grandes imágenes?
El uso de javascript en la maquetación web nos permite, entre otras muchas cosas, poder integrar imágenes de gran tamaño en nuestras páginas web, ya sea en el contenido o en la parte superior.
Porque una imagen vale más que mil palabras... ¡Que viva nuestra quinta tendencia web 2015!
Dentro de las tendencias web 2015, como vemos, más que cuestiones meramente estéticas, apostamos por tendencias que le hacen la vida más fácil a nuestro usuario, que le ofrecen información de una forma agradable a la vista y que, sobre todo, han surgido de la necesidad de cambio a la evolución.
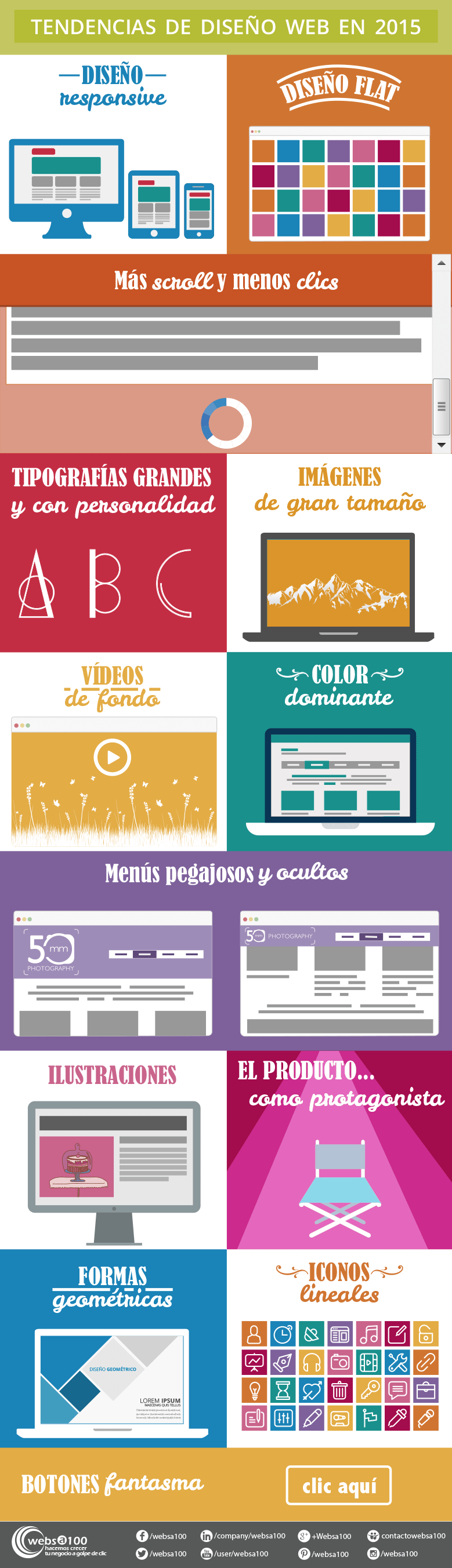
Hasta aquí nuestro top 5 en tendencias web 2015. ¿os habéis quedado con ganas de más? Si es así, no os perdáis esta inforgrafía con unas cuantas más :)

Infografía diseñada por Jessica Rosado