
Tendencias de diseño web 2015: lo que necesitas conocer para poner tu web a la moda.
Actualizada a enero de 2016
Empezamos año y empezamos a escuchar predicciones sobre todo lo que vamos a ver, y como nosotros no queríamos ser menos, aquí os traemos las tendencias de diseño web 2015 por las que apostamos.
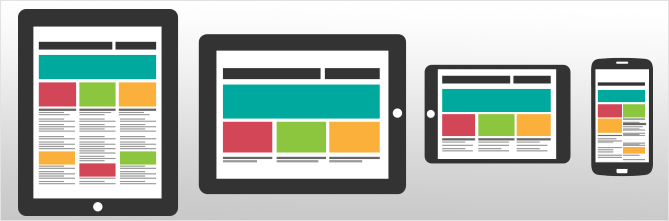
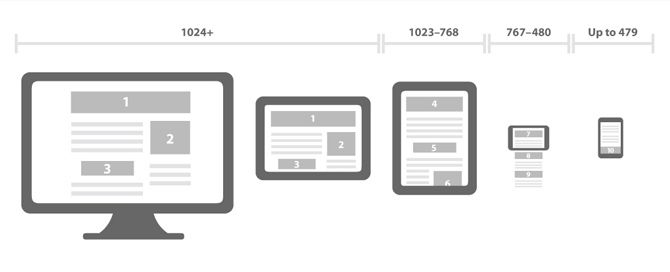
Diseño responsive
Con las Navidades recién vividas, la publicidad que hemos estado viendo y los regalos que muchos hemos recibido, está claro que el uso de dispositivos móviles sigue creciendo cada día, por lo que no os sorprenderá que el diseño que se desarrolla para que una página web se vea bien en ellos sea nuestra primera predicción.
Si no eres responsive, estás perdiendo montones de oportunidades de negocio...
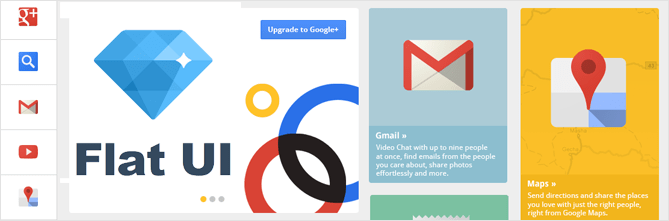
Diseño flat
Dentro de las tendencias web 2015, esta no es una novedad, fue la tendencia estrella en 2014. Eso no impide que sea por la que apostamos también este año.
Parece ser que ya todos nos hemos acostumbrado a esta estética con colores planos y sin demasiadas florituras. Pero sobre todo nos hemos acostumbrado a la experiencia de usuario que nos aporta. Así, las páginas web nos resultan más sencillas y agradables, por lo que seguramente la sigamos viendo durante bastante tiempo.
Más scroll, menos clics
En el número uno de las tendencias de diseño web 2015 veíamos el diseño responsive, y ahora, gracias a esa tendencia, tenemos esta otra.
Es mucho más sencillo navegar desde un dispositivo móvil cuando tienes que desplazarte que cuando tienes que hacer clic. Gracias a los smartphones y a las tablets tenemos nuestra tercera tendencia, orientada una vez más, a aumentar la accesibilidad y mejorar la experiencia de usuario.
Tipografía
Hoy en día contamos con una gran variedad de fuentes que podemos utilizar también en diseño web. De ahí que no sea de extrañar que utilizar la tipografía como elemento básico en el diseño de una web sea tendencia. Este año veremos como la tipografía cobra mucha más importancia.
Y todas estas tipografías las veremos en grande, muy grande, tanto como el impacto que tienen en el visitante. Sencillo, potente y eficaz.

Imágenes de gran tamaño
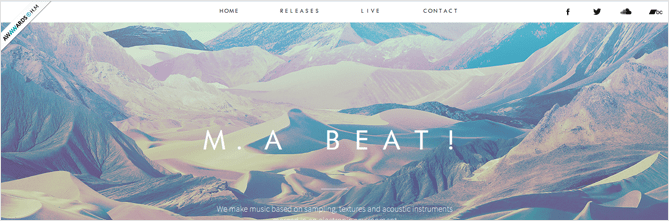
Como reza el dicho, una imagen vale más que mil palabras. Todos lo hemos escuchado infinidad de veces, y desde el año pasado, también lo hemos empezado a ver en diseño web. Las imágenes, además de acompañar contenidos escritos, son una muy buena forma de expresión, por lo que sigue siendo tendencia usar imágenes como fondo.
Y no nos olvidemos de los vídeos, que también los veremos a gran tamaño usados, en muchas ocasiones, como fondo web.

Un color dominante
Todo apunta a que se pondrá de moda dar más importancia a un sólo color y utilizarlo en fondos, botones, textos... Veremos cómo se enfatiza el color elegido y se facilita así asociarlo con la imagen de la marca.
Ah! y ya tenemos color para este año, el Pantone Marsala :)
Menús pegajosos y ocultos
Los sticky menu son barras de navegación que se muestran en una posición cuando entramos a una web o estamos en la parte superior de la misma, pero que al hacer scroll, se coloca por encima de todo el contenido, permitiendo a los usuarios ver siempre la navegación, y creando una nueva tendencia junto con los menús flotantes.
Una vez más, facilitarle la vida al usuario es tendencia.
Otra tendencia dentro de los menús, como seguramente ya hayáis visto, son los menús ocultos. Iconos minimalistas que muestran un menú completo cuando hacemos clic sobre ellos.
Ilustraciones
Siempre han sido parte del diseño, sobre todo gráfico, pero ahora veremos cómo se extiende su uso en diseño web para representar a la marca, contar una historia y conectar con el visitante.
También veremos ilustraciones y tipografías hechas a mano que humanizarán a las empresas y nos conectarán aún más con los usuarios.
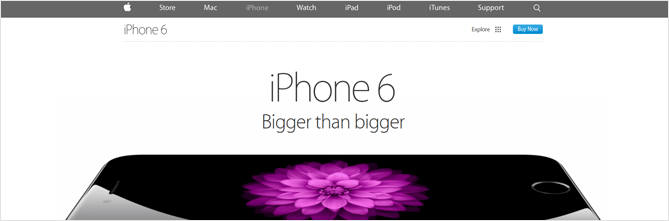
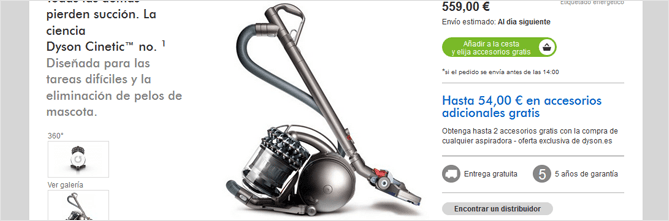
El producto como protagonista
Muchas empresas venden productos físicos de forma online y, a veces, resulta algo complicado que los usuarios se hagan bien una idea y lo perciban como más “tangible”. Este "pero" gracias a los sitios web más interactivos, y al uso de 3D, desaparece, y los usuarios podrán mover, girar e incluso ver más detalles de los productos para hacerse una perfecta idea de su uso real.
Formas geométricas, iconos lineales y botones fantasma
Parece que el 2015 será un año cuadrado, rectangular, poligonal... Veremos webs con formas y patrones geométricos tanto en sus fondos como en sus elementos.
También encontraremos montones de iconos y botones sin relleno de lo más minimalistas.
Estas son nuestras predicciones en tendencias de diseño web 2015 muchas de ellas, como hemos visto, surgidas de la evolución tecnológica, y buscando facilitarle las cosas a los usuarios. ¿Con cuál os quedáis?