El término pagespeed (velocidad de la página) hace referencia a la cantidad de tiempo que el contenido multimedia o página web tardará en descargarse del servidor de alojamiento del sitio web al navegador web para que el visitante pueda verlo. Es decir, la pagespeed es lo que se tarda entre hacer clic en un enlace y ver cada elemento en la página web que el navegador ha solicitado.
¿Por qué es importante la pagespeed?
La velocidad de la página (pagespeed) es uno de los factores más importantes que usa Google para clasificar los sitios web. Puede tener un gran impacto en el SEO de tu página web. Según los puntos de referencia de Google, una buena página web debe incluir lo siguiente:
- El índice de velocidad promedio no debe exceder los tres segundos.
- El peso medio de la página no debe superar los 500kb.
- El recuento promedio de solicitudes no debe exceder 50.
- El tiempo promedio del primer byte no debe superar 1,5 segundos.

La optimización del rendimiento del sitio web debe ser un punto importante de un sitio web tecnológicamente superior. La velocidad de carga de tu página web determinará el éxito de tu negocio online. De hecho, el rendimiento deficiente de un sitio web probablemente acabará con los resultados de una empresa cuando a los usuarios se les acabe la paciencia después de esperar demasiado a que la página web se cargue. Según los datos del Grupo de Investigación Aberdeen, un sitio web que responda al instante facilita tasas de conversión más rápidas. Además, cada retraso de un segundo en la carga de la página web disminuirá en gran medida la satisfacción del usuario en alrededor un 16%. También reducirá las visitas a la página en aproximadamente un 7%.
Algunos de los beneficios al invertir en la velocidad de la página son:
Tasas de rebote menores
Fuente de la imagen
Después de optimizar la velocidad de tu página web disfrutarás de muchos beneficios. Uno de ellos es la disminución de las tasas de rebote porque muy pocos usuarios se irán del sitio por su ‘impaciencia’. Posiblemente te hayas encontrado con páginas web que tardan mucho tiempo en cargarse.
Los datos de Google muestran que la paciencia de la mayoría de las personas se acaba después de dos segundos. Por lo tanto, Google anima a los desarrolladores web a asegurarse de que los sitios se puedan cargar en un segundo. Incluso solo 250 milisegundos pueden marcar una gran diferencia en la decisión de los visitantes de una página web.
Aumenta el número de veces que los usuarios visitan la página web
Después de disminuir el tiempo que tu página web tarda en cargarse, los usuarios empezarán a visitar tu sitio web con mayor frecuencia. Un informe de Kissmetrics muestra que alrededor del 47% de los usuarios esperan que una página web se cargue en 2 segundos y alrededor del 40% de los visitantes abandonan el sitio web si una página no puede cargarse durante este período de tiempo. Es probable que otro 40% se vaya si la página web no puede cargarse en 3 segundos.
Si solo unos pocos usuarios abandonan tu sitio web mientras que otros se quedan y pasan más tiempo en él, la tasa de interacción aumentará. Asimismo, aumentará el número de visitas a la página. Todos estos factores se encuentran entre las señales de clasificación que usa Google.
Los motores de búsqueda rastrearán más de tu página web Fuente de la imagen
Fuente de la imagen
Según un artículo de Yoast, después de aumentar la velocidad del sitio, aumentará el número de páginas web que los motores de búsqueda rastrearán e indexarán.
Y más páginas web indexadas aumentan las posibilidades de clasificación de cada página. Pero, ¿cómo funciona? Google ya ha establecido un ancho de banda para la correlación entre la velocidad de la página y el rastreo del sitio. Un tiempo de carga más largo disminuye el ancho de banda y, por lo tanto, reduce la cantidad de páginas que Google puede rastrear con éxito.
Si Google rastrea e indexa tu sitio web, las posibilidades de penalización y clasificación mejorarán. Es decir, las probabilidades de atraer más visitantes serán mayores. Una vez que atraigas a los usuarios, las páginas optimizadas evitarán que se vayan.
¿Qué tan rápido deben cargarse las páginas web?
Cualquier página que se cargue más lento que en un abrir y cerrar de ojos —400 milisegundos— es demasiado lenta. Un informe que publicaron los ingenieros de Google indica que un tiempo de carga de página web de solo 0,4 segundos es suficiente para hacer que un visitante potencial abandone el sitio antes de que se cargue completamente.
El tiempo de carga de tu página web no debería exceder los 100 milisegundos. Eso se debe a que la memoria sensorial visual en nuestro cerebro funciona en ráfagas de 100 milisegundos. El almacenamiento de memoria tiene que ‘auto-limpiarse’ cada 0,1 segundos, porque las células fotorreceptoras de los ojos tienen que transportar más información al lóbulo occipital.
La adición de incluso un segundo al tiempo de carga afecta el flujo continuo de pensamientos porque el usuario prefiere tener el control de las actividades de navegación web y el estrés mental aumentará cuando la página web no responda.
Con 10 segundos de retraso, disminuirá la atención del visitante. La frustración, la impaciencia y el sentimiento de abandono serán más fuertes y evitarán que el usuario regrese a la página web en el futuro. Para evitarlo, es importante trabajar para mejorar la velocidad de carga de tu sitio web.
¿Qué provoca una pagespeed lenta?
Las páginas web lentas se deben a varias razones. Algunas de las causas más comunes incluyen:
Tamaño de la página: el tamaño de la página web es directamente proporcional a la velocidad de la página. Las páginas más pequeñas se cargan con mayor rapidez que las páginas más grandes. Las tendencias de los últimos años muestran que el tamaño promedio de página de la mayoría de los sitios web ha ido aumentando.
Según KeyCDN, la página web promedio ha aumentado un 317%, de aproximadamente 702 kb en 2010 a más de 3422 kb en 2017. Esto significa que necesitas encontrar maneras de mejorar la pagespeed de tu página web independientemente de su tamaño.
Tamaño y peso de la página: la fuente y el peso de la página tienen un papel muy importante en la velocidad de la página. Según Google, hay que mantener el peso de las páginas por debajo de 500KB, aunque el 70% de las páginas que se analizaron tenían más de 1MB, el 36% más de 2MB y el 12% más de 4MB.
Servidor: el servidor también puede afectar a la pagespeed de tu sitio web. El truco consiste en encontrar el servidor adecuado que ofrezca velocidad, ancho de banda y tiempo de actividad alta para tu sitio web.
Medios externos vinculados: vincular vídeos e imágenes puede ser una excelente manera para mejorar la autoridad de tu sitio web, pero también puede ralentizar significativamente la velocidad de la página. Es importante considerar tener vídeos directamente en tu sitio en vez de vincularlos de manera externa.
Demasiados anuncios: si tienes un sitio de marketing de afiliados o dependes de los anuncios para obtener ingresos, disminuye la cantidad de anuncios para aumentar la pagespeed.
Widgets: algunos widgets que usas para mejorar tu página web, en realidad pueden ralentizar tu sitio. Asegúrate de regular la cantidad de widgets que utilizas en tu sitio.
Mejores prácticas para mejorar la velocidad de la página
Ahora que ya sabes los beneficios de una mejor pagespeed, puedes comenzar el proceso de optimización de la velocidad. Pero hay un problema que puede aparecer durante el proceso de optimización de la velocidad: se pueden cometer errores que afectarán negativamente a la velocidad de la página en vez de ayudarla. Tener en cuenta estos errores de antemano te ayudará a evitarlos y te ayudará durante el proceso de optimización de la velocidad de carga.
Algunos de estos errores son los siguientes:
Errores con la optimización de las imágenes
No existe una manera única para la optimización de imágenes. El proceso puede incluir la evaluación y análisis de varios aspectos como: píxeles, calidad, datos codificados y capacidades de formato. Un gran error que cometen muchas personas es incluir texto en las imágenes. La inclusión de texto en una imagen afecta negativamente a la experiencia del usuario porque no puede seleccionar el texto, aumentar/disminuir su tamaño o buscarlo.
Los redireccionamientos no se ven bien. Aunque son mejores los redireccionamientos temporales, también hay que tener en cuenta la redirección 301. Si se usan de manera incorrecta crean múltiples trayectos de ida y vuelta y aumentan los tiempos de carga de los documentos HTML, incluso antes de que se haya cargado el contenido. Si tienes que utilizar redireccionamientos, utilízalos con precaución y moderación.
No aprovechar el caché del navegador
Aprovechar el caché del navegador es el proceso que le indica al caché del navegador que almacene los recursos que conforman tu página web. Esto significa que cada vez que un visitante tenga que acceder de nuevo a tu sitio, los recursos que ya se cargaron durante la primera visita no se volverán a cargar. Esto mejora significativamente la velocidad de la página de tu sitio web. Google lo recomienda como una buena manera para optimizar el rendimiento de un sitio web. No aprovechar el caché del navegador repercutirá en varios trayectos de ida y vuelta entre el usuario y el servidor, lo que provocará retrasos y costos de datos para los visitantes. Para evitarlo, implementa el caché HTTP o cualquier otra técnica que permita el almacenamiento de las fuentes solicitadas previamente.
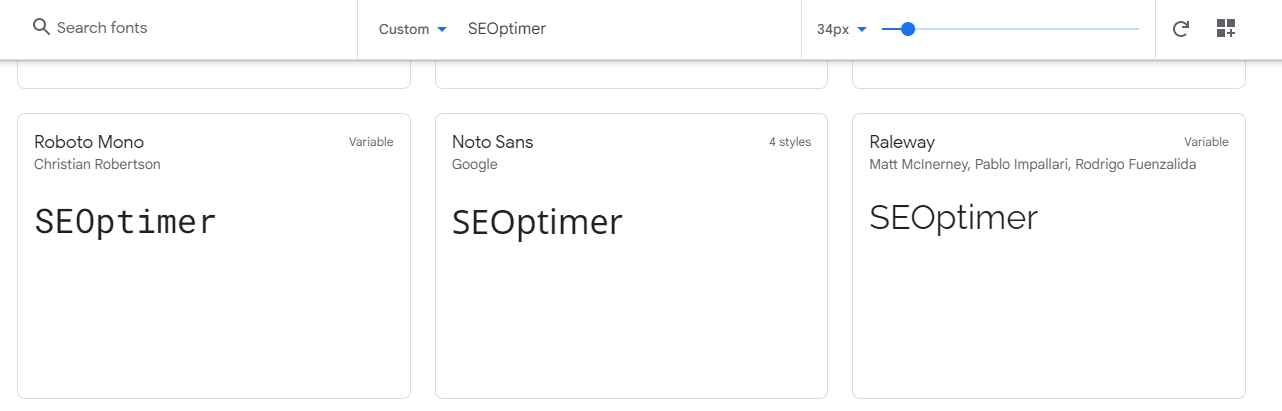
Las fuentes web te ayudan a mejorar tu diseño web porque añaden estética al diseño de tu página web y facilitan la lectura para los usuarios. Si no se optimizan las fuentes web, se reducirá la velocidad de carga. Las fuentes de sitios web personalizadas y optimizadas aumentarán la velocidad de la página.
Las investigaciones muestran que alrededor del 57% de todos los sitios web ahora usan fuentes personalizadas. Esto ha contribuido en gran medida al aumento del tamaño de las páginas web y, por lo tanto, se ha convertido en un factor importante para determinar la velocidad de la página de tu sitio web. En una página web promedio, las fuentes representaban 123 KB del tamaño de la página en 2016, en comparación con solo 2 KB en 2010. Según los dispositivos móviles van teniendo una mayor relevancia en el comercio online, usar un tamaño de fuente de 16 píxeles no solo mejorará la velocidad de la página de tu sitio web, sino que también hará que tu sitio web sea compatible con dispositivos móviles. 
Encontrar las fuentes más populares puede ayudarte a ofrecer fuentes almacenadas en el caché. Accede a las fuentes de Google y selecciona una fuente donde puedas encontrar el uso de cada fuente. Así podrás decidir qué fuente te conviene usar.
Qué hacer para mejorar la velocidad de la página de tu sitio web
Después de aprender más información sobre los errores más comunes que afectan las velocidades de carga, ahora ya estás listo para aprender más información sobre las mejores prácticas que te ayudarán a optimizar la velocidad. El proceso de optimización se centra en ocho áreas:
Minimizar las solicitudes HTTP
Una de las áreas clave para mejorar el rendimiento de un sitio web implica la minimización del total de trayectos de ida y vuelta que el navegador web tiene que hacer para llegar hasta el servidor. El navegador tiene que descargar cada archivo en tu sitio web, como JavaScript, CSS o imágenes. Al reducir el número de solicitudes, mejorará significativamente la velocidad. La inclusión de un archivo CSS separado para cada parte de tu sitio web solo aumentará el tiempo de carga. Incluye el CSS en una sola hoja y haz lo mismo con HTML y JavaScript.
Minimizar CSS, HTML y JavaScript
Para comprender el código que estás escribiendo, debes formatearlo de manera que sea más fácil de leer para los usuarios. Al escribir un código ‘amigable’, debes intentar identificar y eliminar cualquier carácter innecesario. Esto es más importante para los sitios web grandes con miles de líneas de código, porque las líneas pueden afectar al rendimiento.
Es probable que las líneas innecesarias incluyan espacios en blanco, una línea nueva y caracteres de comentario. Puedes eliminar estos caracteres sin afectar al rendimiento de tu código. Al eliminarlos, reducirás el tamaño de tu archivo de código y los datos que un navegador web tendrá que descargar. Si estás listo para minimizar CSS, HTML y JavaScript, considera una de las muchas herramientas disponibles en línea.
Otro activo que un navegador tendrá que descargar son las imágenes de tu página web porque las imágenes ralentizan en gran medida la velocidad de carga de los sitios web. Si es posible, usa CSS para hacer gráficos y evita las imágenes. Los gráficos CSS funcionarán mejor para elementos como los botones. A veces, CSS puede fallar en recrear el diseño de fotografías o elementos decorativos detallados.
Al formatear y comprimir tus imágenes correctamente (y sin perder su calidad visual o apariencia), disminuirás la cantidad de datos que el usuario tiene que descargar y crearás imágenes optimizadas para tu sitio web. Nuestra herramienta usa pagespeed insights para realizar estas comprobaciones, por lo que las directrices y herramientas de Google son la mejor fuente para estar seguro de que aprobarán la evaluación.
Reducir los redireccionamientos
La cantidad de redireccionamientos en tu página web afectará directamente a la velocidad de carga del sitio. Una redirección es simplemente una página en blanco que el visitante ve mientras se carga la página web. Si tu página web redirige una y otra vez, es probable que el visitante se vaya antes de que el contenido se haya cargado por completo. Esta es la razón principal por la que deberías trabajar para reducir los redireccionamientos en tus páginas.
Eliminar el JavaScript que bloquea la representación
Para que el usuario vea la página web completa, el navegador web debe descargar todos los archivos relacionados con la página. La carga de los archivos JavaScript debe ocurrir cerca de la parte inferior del encabezado de tu documento HTML para que el contenido de tu página web pueda aparecer antes de la carga completa de JavaScript.
Si lo añades en la parte superior del encabezado del documento, el navegador puede esperar hasta que JavaScript se cargue por completo antes de mostrar el resto de la página. Por lo tanto, debes incluir los archivos JavaScript justo antes de tu etiqueta de cuerpo de cierre.
Aprovechar el caché del navegador
Alrededor del 40% al 50% de los visitantes diarios de tu sitio web llegan con el caché vacío. Hacer que la velocidad de carga sea excelente para quienes te visitan por primera vez es parte de una experiencia excelente para el usuario. Tanto los servidores web como los navegadores web permiten el almacenamiento en caché. Los cachés almacenan cualquier solicitud anterior, como archivos CSS y JavaScript, imágenes, páginas web y cookies, en el navegador o servidor web del usuario. El almacenamiento de datos reduce el ancho de banda y ayuda a mejorar el rendimiento de tu sitio web.
Los desarrolladores utilizan el almacenamiento en caché en los activos que es muy raro que cambien, como los archivos JavaScript y CSS. Es posible que tengas que establecer una fecha en la que deben cambiar los activos para indicarle al servidor o al navegador que obtenga copias nuevas de los activos.
Una vez que hayas modificado tu sitio web para que se cargue más rápido, debes tener en cuenta el servidor que lo aloja. Usualmente, los servidores almacenan una copia de un sitio web y la publican en todas las ubicaciones de los usuarios. El tiempo que tarda el usuario en hacer la petición al servidor y el tiempo que tarda el servidor en responder, dependerá en gran medida de la ubicación del usuario en relación con el servidor.
Las redes de entrega de contenido funcionan de una manera diferente:
No alojan una sola copia de tu sitio web. En cambio, alojan varias copias del sitio en varios servidores que se encuentran en diferentes partes del mundo. Cada vez que un usuario solicita el sitio, la solicitud aterrizará en el servidor más cercano a su ubicación, optimizando la velocidad que tarda la solicitud en llegar al servidor y el tiempo que tarda el servidor en responder a la solicitud. Esta es una gran opción que debe tenerse en cuenta después de haber probado todos los demás métodos.
La compresión de archivos es una parte importante para mejorar la velocidad de carga de las páginas. Usa aplicaciones como gzip para comprimir archivos y reducirás el tamaño de los archivos HTML, CSS y JavaScript. Comprime cualquier archivo de más de 150 bytes para conseguir una mejor velocidad de carga. Además, tendrás que comprimir aplicaciones de imágenes como Photoshop para controlar la calidad de tus imágenes.
Optimización de la velocidad de una página WordPress
WordPress es una de las mejores plataformas para crear un sitio web funcional para tu negocio. Para utilizar esta plataforma y evitar páginas lentas, puedes hacer lo siguiente:
Paso uno: elegir un buen servicio de alojamiento
Quizás tengas una buena página comercial con contenido excelente, pero un servicio de alojamiento deficiente. El host debe funcionar en WordPress para garantizar tiempos de carga rápidos incluso con mucho tráfico. Un servicio de alojamiento compartido no es la opción ideal. Es mejor invertir en lo que te ahorrará dolores de cabeza y evitará que tu sitio se caiga.
Paso dos: usar una estructura ligera
Los sitios web lentos y que no responden, nunca son del agrado de los clientes. Una de las razones por las que tu sitio puede ir lento es por una mala estructura. Un framework con demasiadas funciones afecta de manera negativa a la velocidad de carga. Debes evitar los framework que tienen muchos complementos y ediciones personalizadas. Asegúrate que la estructura que prefieras, ya sea gratis o premium, sea simple. Recuerda que es muy importante la velocidad. Haz el esfuerzo para mejorar la clasificación de tu página comercial y elige un buen framework.
Paso tres: complementos de almacenamiento
WordPress tiene complementos gratis y fáciles de usar para esto. Los complementos de almacenamiento en caché instalados en un sitio de WordPress aumentan en gran medida la velocidad de carga. Uno de estos complementos es W3 Total Cache. Instalarlo y activarlo en WordPress es muy fácil. Una vez que actives este plugin, podrás probar de nuevo la velocidad y verás una gran diferencia.
Paso cuatro: red de entrega de contenidos
La red de entrega de contenidos ofrece opciones de descarga rápida de tus archivos estáticos a los visitantes. Todos los archivos se encuentran en los servidores más cercanos a los visitantes. Las redes de entrega de contenido también reducen los tiempos de respuesta del servidor.
Paso cinco: optimizar la página de inicio
La página de inicio tiene mucha importancia ya que es la página de destino. Los usuarios quieren una página de inicio bien construida y, sobre todo, que se cargue rápidamente. Se pueden hacer varias cosas para garantizar esto. Los widgets inactivos se pueden eliminar y debes evitar las publicaciones completas, usando extractos en su lugar. El número de publicaciones en la página debe mantenerse al mínimo. Por último, los widgets para compartir deben estar en las publicaciones, pero no directamente en la página de inicio, a no ser que sean absolutamente necesarios.
Optimización de la velocidad de una página Wix
Wix es un creador de sitios web rápido. Esta tan útil tanto para principiantes, como para profesionales. La libertad que ofrece Wix te permite personalizar fácilmente las páginas de tu sitio. Tiene la opción de añadir más vídeos y seleccionar tu sistema de reserva (además de muchos más), todo lo cual puede afectar a la velocidad de la página. Para evitar cometer algunos errores que ralenticen las páginas web Wix, sigue estos pasos:
Optimizar imágenes sin perder calidad
Es fácil ignorar este paso ya que Wix te optimiza las imágenes. Aunque esto es bueno, no es tan efectivo. Por eso las empresas deben buscar alternativas. Para optimizar las imágenes manteniendo la calidad, es necesario comprimir la foto para reducir su tamaño, pero no sus dimensiones. Existen herramientas que ayudan con la compresión sin perder calidad.
Una herramienta es Facebook. Si ya estás subiendo una foto de alta calidad en Facebook, puedes descargar la imagen cargada de tu foto, y te dará una foto optimizada lista para tu sitio Wix. Cualquier cambio de tamaño debe realizarse antes de cargarse para obtener los mejores resultados. Evita fotos pesadas para aumentar la velocidad de tu página.
En el ejemplo anterior, las imágenes de Facebook se reducen en un 22% con respecto a la imagen original. Puedes notar la diferencia de tamaño, pero la calidad de la imagen es óptima y compatible con dispositivos móviles.
Limitar el uso de animaciones en una página
Las animaciones son buenas en tu página web ya que captan la atención de los visitantes. Sin embargo, demasiadas animaciones en una página seguro que ralentizarán la velocidad de carga. A no ser que sea absolutamente necesario, limita tu número solo a las animaciones más importantes. En caso de que la página necesite tener tantas animaciones como sea posible, ten cuidado al diseñar la página para mantener una velocidad de carga rápida.
El tercer paso es utilizar la fuente adecuada para el sitio. Un buen consejo es utilizar fuentes populares como San Serif. Estas fuentes se almacenan básicamente en el caché del navegador de los visitantes. Una vez que abren la página, no necesitan cargar estas fuentes. Esto ahorra mucho tiempo y mejora la experiencia del cliente gracias a una página de carga rápida.
Disminuir el tono de las presentaciones de diapositivas y los efectos web
Un gran diseño con efectos y presentaciones de diapositivas le gustará a tus visitantes, pero también podría disminuir la satisfacción del cliente. ¿Por qué? La energía que se necesita para cargar estos efectos puede resultar en tiempos de carga más lentos. Aunque tu sitio con un gran diseño se ha estado cargando lentamente en segundo plano, el visitante habrá abierto otras pestañas y encontrado un sitio mucho más rápido. Es importante no olvidarse de la velocidad de carga al optimizar la interfaz de usuario.
Las empresas deben ser astutas al configurar su sitio web Wix. Es fácil dejarse llevar por la libertad de personalizar tu página. El encabezado, por ejemplo, debe ser simple. El logotipo y el nombre comercial o los lemas son descripciones suficientes. Añadir otros elementos al encabezado tiene un mal diseño y da como resultado una carga de página más lenta.
Optimización de la velocidad de una página Shopify
Lanzar una tienda Shopify es fácil. De hecho, la mayoría de los artículos prometen un aumento en las ventas con Shopify y venderán la idea con instrucciones sencillas. A los usuarios les gusta este tipo de información, además de páginas de carga rápida. Hay algunas cosas que se pueden hacer para aumentar la velocidad de una tienda Shopify:
Usar Accelerated Mobile Pages (AMP)
Después de utilizar herramientas de análisis de rendimiento como PageSpeed Insights, ahora es el momento de ponerse a la acción. Muchos usuarios de Shopify están en sus teléfonos y buscarán artículos y realizarán compras desde dispositivos móviles. Por lo tanto, cualquier negocio en Shopify deberá usar AMP para páginas rápidas.
Apps de Shopify como FireAmp hacen que las páginas de la tienda sean increíblemente rápidas en los teléfonos móviles. La creación de páginas móviles aceleradas es el camino a seguir para tu negocio en Shopify.
El tema que instales podría determinar el futuro de tu tienda. Un tema optimizado no tiene problemas durante la carga porque contiene todos los archivos CSS y JavaScript en una carpeta. Por otro lado, un tema con varios archivos es un problema para las páginas de la tienda. Estos archivos se cargan bloqueando el procesamiento, lo que afecta a la velocidad del sitio. La forma de evitar este error precisa que se utilice la herramienta de información PageSpeed o cualquier otra herramienta de rendimiento para comprobar la página de vista previa del tema. Debes elegir el tema de mayor puntuación.
Otro elemento a considerar al elegir un tema es su capacidad de respuesta. El tema elegido debe detectar qué dispositivo están usando los clientes para ofrecer mejores resoluciones de imagen, etc. Asegúrate de mantener el tema actualizado.
Usa PageSpeed Insight para comprobar inmediatamente si el tema está optimizado. Conoce qué tema tiene la velocidad óptima antes de que lo haga en tu sitio. 
Empezar a administrar tus aplicaciones en Shopify
La instalación de aplicaciones aumenta el rendimiento y la funcionalidad de la tienda. A medida que tu tienda online siga creciendo, también crecerá la necesidad de añadir más aplicaciones. Estas aplicaciones vienen con sus propios archivos JavaScript que no son un problema en sí mismos. Sin embargo, afectan a la velocidad de carga cuando la aplicación no está en uso al cargarse en segundo plano.
Una forma rápida de comprobar este problema consiste en revisar la lista de aplicaciones instaladas y su uso. Si ya no las necesitas, elimínalas. Esto mejora sustancialmente el rendimiento.
El comprobador de solicitudes HTTP te dará una buena idea de la cantidad de solicitudes que se realizan. Al combinar JavaScripts, convertir imágenes a base64, limitar los botones sociales y usar sprites CSS para imágenes, estás garantizando páginas de carga rápida. Estos esfuerzos reducen la cantidad de solicitudes HTTP y generan resultados asombrosos.