
El código fuente de tu página web es lo que ‘potencia’ tu sitio. Es lo que determina la apariencia, perspectiva y funcionalidad de tus páginas, lo que te ayuda a lograr excelentes experiencias para los usuarios y otros objetivos de la compañía, como conversiones y clientes potenciales.
El código fuente de tu página afecta a tu SEO. Esto se debe a que es lo que los motores de búsqueda ‘leen’ para determinar dónde se localiza tu sitio. Esto significa básicamente que los errores no detectados en la fuente de tu página podrían hacer que tu sitio no se clasifique como debería; y lo que es todavía peor, dar como resultado datos SEO incorrectos o incluso ofrecer malas experiencias a los usuarios.
¿Por qué necesitas ver el código fuente de tu página web?
Como acabamos de mencionar, la fuente de tu página afecta al SEO. De hecho, debes incluir la visualización del código fuente como parte de tu auditoría SEO, aunque es necesario profundizar su uso junto a una herramienta SEO. Algo importante de poder ver el código fuente de la página es que se trata de una manera de ver qué está haciendo tu competencia y encontrar formas de ‘aplicar ingeniería inversa’ para lograr tus propios objetivos empresariales.
A continuación puedes ver algunas razones por las que deberías ver el código de tu fuente:
Ayuda a verificar las etiquetas de título
Si tu sitio no tiene etiquetas de título, simplemente no aparecerá en los motores de búsqueda. Puedes encontrar la etiqueta del título en el documento HTML, en la sección del encabezado. Las etiquetas de título son lo que se muestra en los motores de búsqueda y, generalmente, se puede hacer clic en ellas.
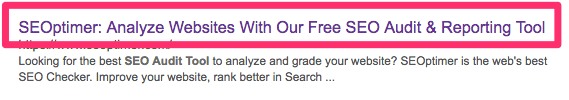
Si, por ejemplo, introduces “SEOptimer” en la búsqueda de Google, el primer resultado es “SEOptimer: Analiza sitios web con nuestra herramienta gratis de informes y auditoría SEO”.

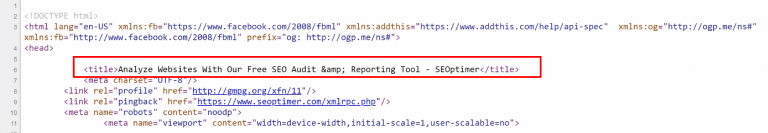
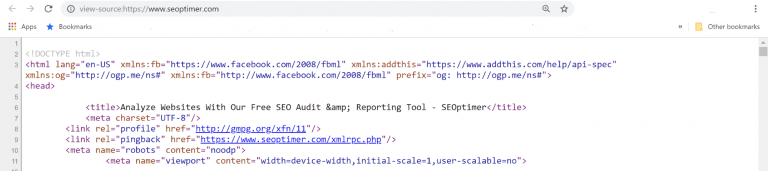
Si puedes ver el código fuente en Chrome, encontrarás la etiqueta responsable de este título en la línea 6.

Las etiquetas de título deben ser descripciones concisas del contenido de la página web. Contamos con una guía si necesitas más información sobre cómo optimizar las etiquetas de título.
Cuando compruebes las etiquetas de título, asegúrate de que están ubicadas en la sección <head> de tu página.
Verificación de las meta descripciones
Las meta descripciones también se encuentran en la sección principal del HTML, otro factor fundamental a tener en cuenta. Una meta descripción es un pequeño resumen que acompaña a las etiquetas de título en los resultados de los motores de búsqueda. Usualmente son el “factor decisivo” que usan los usuarios para determinar si tu sitio les dará el valor que buscan.
¿Qué tienes que buscar? Comprueba que cada página web tenga una meta descripción. Pero esto no quiere decir que dupliques la misma meta descripción para todas tus páginas. Cada página debe tener su propia meta descripción.
Esto es lo más importante que tienes que tener en cuenta:
Tanto la etiqueta del título como la meta descripción deben ubicarse en la sección <head> de tu HTML. Además, ya sea que estés usando un sistema de gestión de contenido (CMS) o codifiques tu propio sitio web, tendrás que prestar atención a cualquier etiqueta de título y meta descripción duplicada. Si estás utilizando WordPress, es posible que hayas instalado dos complementos diferentes y esto puede provocar la duplicación de un título o una meta etiqueta.
Verificación de las etiquetas de encabezado
Debes tener en cuenta que no tienes más que un conjunto de etiquetas de encabezado en un página web. Esto se debe a que el uso de etiquetas h1 es una de las estrategias fundamentales de SEO. Los motores de búsqueda pueden interpretar el uso de varias etiquetas h1 como una “optimización excesiva”, lo que definitivamente no es bueno para tus “libros con motores de búsqueda”. Lo ideal es que las etiquetas h1 se utilicen para el encabezado más grande del sitio, el que transmite el propósito principal de la página.
Algunos CMS o temas que instalaste, como el sitio de WordPress, pueden tener múltiples h1, especialmente en el /blog o secciones de publicaciones donde los títulos de cada artículo pueden tener un h1 en vez de un h2.
Conoce más información sobre por qué tener muchos h1 es una mala idea para tu SEO.
Las etiquetas H2 y H3 deben usarse para dividir el contenido y que sea más fácil de leer para el visitante. Deben usar palabras clave secundarias para respaldar las palabras clave principales. Revisa si se han formateado correctamente.
Conoce más información sobre las etiquetas de encabezado y por qué son importantes para el SEO
Aunque los scripts son excelentes para añadir funcionalidad a tu sitio, si hay demasiados, pueden provocar un aumento significativo en el tiempo de carga. Recuerda, al menos la mitad de los internautas esperan un sitio que se cargue en solo 2 segundos.
¿Qué debes tener en cuenta con los scripts? Deben ubicarse en la parte inferior de la página, usualmente, justo antes de cerrar la etiqueta <body> en HTML. Una buena práctica consiste en tener los scripts en un archivo Javascript (indicado por la extensión de archivo .js), que es el enlace al HTML en la parte inferior de la página.
También debes verificar que el código de seguimiento que instalaste, como el código de seguimiento de Google Analytics o Facebook, está instalado correctamente. Un error o un código ausente en la secuencia de comandos hará que no recopiles ningún dato correctamente.
Independientemente de que uses una plataforma CMS o quieras saber si han hackeado tu página web, puedes ver cualquier script para verificar si lo autorizaste o no. Sin ver el código fuente de tu página, no podrás ver el 100% de lo que has instalado.
Haz clic en seguridad en Herramientas de Desarrollo. Para la página, el resumen es que:
- La página es segura
- Usa un HTTPS válido
- El certificado es válido y de confianza
- La conexión está encriptada y autentificada
- Todos los recursos se ofrecen son seguridad
Incluso puedes ver el certificado.
Comprobar la representación de los elementos principales
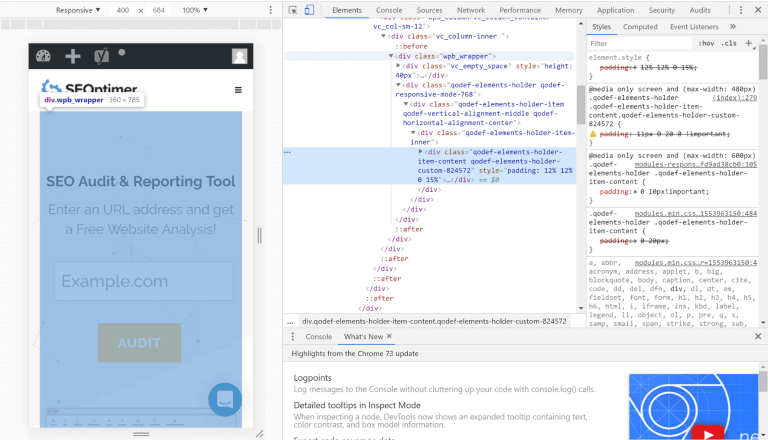
Es importante confirmar que los elementos de tu sitio realmente se ven como se espera. Y a esto hace referencia el concepto DOM, que básicamente es un desglose de cómo se ve el código fuente de la página desde el punto de vista del usuario.
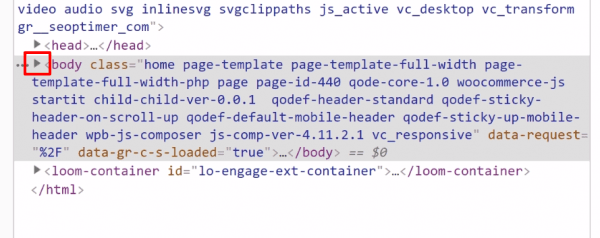
La vista DOM en el panel Elementos de desarrollo de herramientas de Chrome muestra la estructura DOM de la página web actual.
Para ver el DOM (Modelo de objetos de documento), selecciona ‘elementos’ después de haber seguido el procedimiento para acceder a la fuente de la página. Recuerda que los elementos <head> no son visibles en el DOM. Verás el desglose del código fuente. Cuando señales una sección en específico, se destacará.
Si ves que una sección en particular no se procesa correctamente en el DOM, puedes arreglarla.

Sitio web basado en Javascript (aplicación de una sola página) y SEO
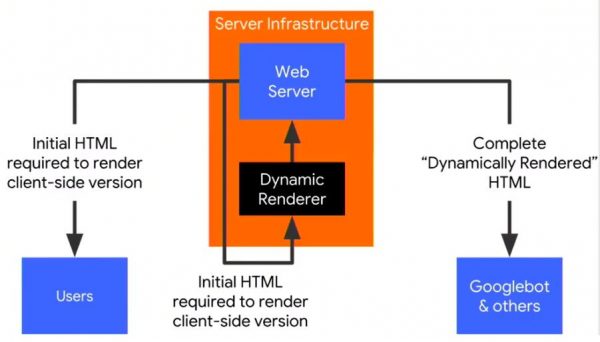
El DOM renderizado es lo que Google usará eventualmente para indexar el contenido de tu sitio. Sin embargo, sabemos que Javascript dificulta el rastreo, un ejemplo sería una aplicación de página única (SPA). La aplicación de una sola página se basa en Javascript y descarga los datos solicitados por el cliente en vez de los del servidor; usa términos simples ya que javascript no se diseñó para crear páginas web. HTML/CSS se rastrean fácilmente y los rastreadores de motores de búsqueda solo ven una página en HTML sin procesar. Javascript puede aumentar el tiempo de carga y retrasarse. Google también rastrea tu página varias veces con el primer enfoque para rastrear HTML antes de que se represente totalmente la página:

Si ves la “fuente de la página de visualización” de un sitio SPA como el tuyo, solo obtendrás código con JavaScript, que es ‘más difícil’ de indexar para los rastreadores.
Ejemplo de Javascript:

Ejemplo de visualización del código fuente de un sitio HTML normal:

El procesamiento y el tiempo de carga influirán en el momento en que los rastreadores conozcan mejor tu contenido a través de Javascript. Algunas personas dicen que menos de 5 segundos lo hará indexable, pero no sabemos al 100% cuándo deciden los rastreadores.
Cualquier redirección debido a una URL que se demore demasiado, cualquier clic o contenido oculto (eventos de usuario) que no se indexe, básicamente cualquier cosa que hagas para optimizar tu SEO, debe ser rápida tanto para los usuarios como para los rastreadores. Google primero procesa todas las páginas, pero si falla, pasan al HTML sin procesar y es entonces cuando Google pensará que no tiene ningún contenido, son duplicados, etc.
Puedes consultar esta guía de comparación de HTML sin procesar con HTML renderizado o hacer una comparación de la página de visualización con la página rastreada/prueba en vivo de la Consola de Búsqueda de Google para ver si hay alguna diferencia.
- Páginas rastreadas: cómo ve la página el rastreador.
- Test en vivo: cómo el indexador de Google eventualmente procesará la página.

En resumen, el código fuente sin procesar de una página web sigue siendo importante. De hecho, importa mucho.
Fíjate en el siguiente gif para que lo entiendas visualmente:
[video width="714" height="402" webm="https://www.seoptimer.com/es/blog/wp-content/uploads/2021/08/006-js_magic.webm"][/video]Si no eres un desarrollador web y usas un CMS basado en javascript o AJAX, es posible que tengas algunos problemas con el SEO. Verificar tu código fuente o elegir la plataforma de un sitio web puede reducirse a cuáles son tus necesidades y el esfuerzo que necesitarás para indexar y clasificar tu sitio web.
Buscar archivos ocultos que no deberían serlo
En ocasiones, se ocultan los archivos que no deberían hacerlo normalmente. Esto generalmente se hace en el archivo a través de la propiedad “display:none”. A veces, esto se puede combinar con Javascript para añadir más funcionalidad. O es posible que ciertos complementos o expertos en SEO quieran hacer algún truco para mejorar tu clasificación, o el contenido podría estar oculto por error.
En ocasiones el contenido oculto también se puede deber a:
- Complementos o agencias deshonestas que buscan manipular los resultados de búsqueda.
- Manipulación intencionada de CSS: divs enmascarados, texto invisible, contenido fuera del área visible o fuente blanca sobre fondo blanco.
Independientemente del motivo, puedes ir a ver la fuente de la página para visualizarla.
Para ver los archivos ocultos, presiona Cmd+Opt+F(Mac), Ctrl+F (Linux) y Ctrl+shift+F (Windows) después de haber accedido al código fuente.

Escribe “hidden” o “display:none” en la barra de búsqueda. Deberías poder ver todos los elementos ocultos. Si no se supone que lo sean, puedes hablar con tu desarrollador web para revertir esa funcionalidad/estilo en particular.
Comprobar si hay snippets de estadísticas
¿Tu snippet Google Analytics está instalado correctamente en todas las páginas web? Busca “UA” en el código fuente de tu página. Deberías ver 7 dígitos después de “UA”. Si tienes Google Analytics instalado más de una vez, puedes eliminarlo.
Puede resultar agotador comprobar manualmente los fragmentos (snippets) de Google Analytics, especialmente si tienes un sitio con muchas páginas. Una manera más sencilla de comprobar los snippets de seguimiento consiste en usar los mapas de sitio XML. Te darán un desglose de todas las URL que tienes. Así puedes ver cuáles necesitan que se añadan fragmentos de seguimiento. En ocasiones, puede ser mejor que le digas a tu desarrollador que cree scripts que puedan verificar los snippets de seguimiento.
Comprobar si hay enlaces “nofollow” que no deberían estar
Si estás construyendo un enlace o si has contratado a un experto en SEO, puedes verificar tus enlaces de los sitios que enlazan con tus páginas para ver si establecen tu enlace como un enlace de “seguimiento” o “nofollow”. Un enlace “nofollows” le dice a los motores de búsqueda que, básicamente, ignoren esa página web. Busca “rel=external nofollow” en tus enlaces e identifica aquellos que no deberían tenerlo. De nuevo, la opción de búsqueda será útil para ver cómo se implementan en el DOM.
Puedes comprobar si las etiquetas existen en los encabezados HTTP. Para hacer esto, haz clic en “Redes” (el mismo panel que usas para buscar). Verás recursos en la sección “Nombre” a la izquierda. Haz clic en el recurso y luego presiona “Encabezado”. Verás un desglose del recurso. Revisa si hay etiquetas canónicas, por ejemplo, “rel=nofollow”.
Una vez que estés aquí, puedes verificar el estado HTTP de los recursos para los redireccionamientos. Además de confirmar el tipo de redireccionamiento y cualquier estado de error y etiquetas como la etiqueta robots o hreflang.
Comprobar el uso adecuado de la meta etiqueta robots
Otra manera de decirle a los motores de búsqueda que indexen páginas web o no, es usando la etiqueta meta robots. Comienza con
<meta> seguida de name=”robots”. Si existen en tu código fuente, asegúrate de que no impidan que el contenido que debe indexarse se indexe realmente.
Comprobar el tiempo de carga de la página
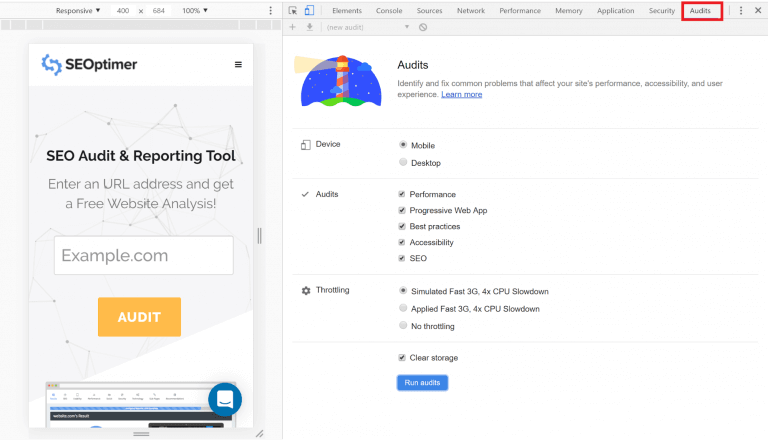
Para comprobar tu tiempo de carga, haz clic en “Red” en la parte superior de las herramientas de desarrollo, después seleccione “más herramientas”. Podrás ver cuánto tarda cada recurso en cargarse en milisegundos.

La última herramienta de la lista de herramientas son las “auditorías”. Haz clic aquí para ver las sugerencias que recibirás para mejorar el tiempo de carga de la página web. Recibirás un resumen cuando finalice la auditoría.

Desplázate hacia abajo hasta las secciones de “oportunidad”. Las sugerencias incluyen:
- Ofrecer imágenes en formatos de próxima generación
- Eliminar los recursos que bloquean el renderizado
- Preconectarse a los orígenes requeridos
También hay un resumen del ahorro estimado en términos de tiempo que se ahorraría implementando cada uno de los temas destacados. Asimismo, puedes ver más sugerencias de mejora en la “sesión de diagnóstico”.
Hay un ícono de vídeo que puedes usar para tomar capturas de pantalla de lo que realmente experimentan tus usuarios.
Fíjate en los recursos JS y CSS que se cargan antes que el DOM. Haz clic en JS y CSS mientras estás en “Condiciones de red”.
Comprobar la representación de la ventana gráfica
Hasta ahora hemos inspeccionado elementos utilizando “Elementos”, “Fuentes” y “Redes”. Todos estos se encuentran en DevTools, que es la ventana que contiene todas estas herramientas. Otra herramienta que podríamos usar es la barra de herramientas del dispositivo, justo antes de “elementos”. Esto te permitirá ver cómo se procesan varios recursos en diferentes ventanas gráficas, como por ejemplo, en dispositivos móviles.
Si quieres ver cómo se procesa en dispositivos específicos, elige “configuración” en las herramientas de desarrollo personalizar y control (tres botones) en la parte superior derecha de las herramientas de desarrollo, luego selecciona “dispositivos”.

Comprobar la optimización de la imagen
¿Tus imágenes tienen etiquetas de título y alt? Las etiquetas de imagen alt son una descripción de tus imágenes y son las que usan los robots de los motores de búsqueda para “comprender tus imágenes”. Esto es fundamental, especialmente si vendes productos en tu página web. Para el comercio online, deberías incluir el nombre de la marca y el número de serie del producto en la descripción de tu etiqueta alt. Algo a tener en cuenta. Las “imágenes decorativas” como las que se deslizan en la parte superior de tu página no necesitan tener etiquetas alt. Asegúrate de que las imágenes de los productos, infografías, capturas de pantalla, diagramas, fotos del equipo y logotipos tengan etiquetas alt.
Tus etiquetas no deben estar ‘llenas de palabras clave’, sino que deben estar etiquetadas de manera relevante para tu contenido. Para ver tus imágenes, busca la etiqueta con <img>.
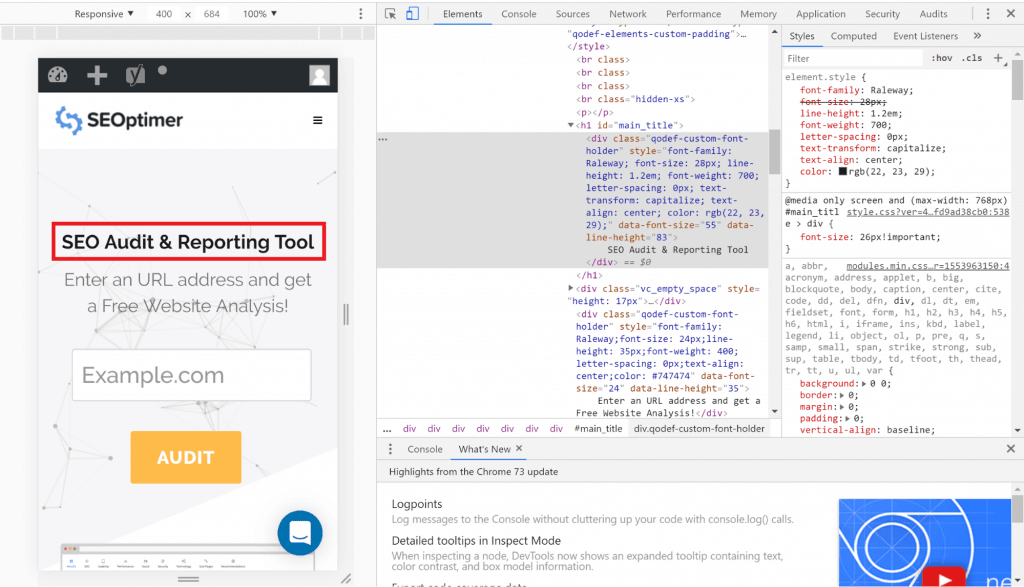
Otra manera de comprobar las descripciones alt de las imágenes es a través del panel de “elementos” después de haber accedido al código fuente.
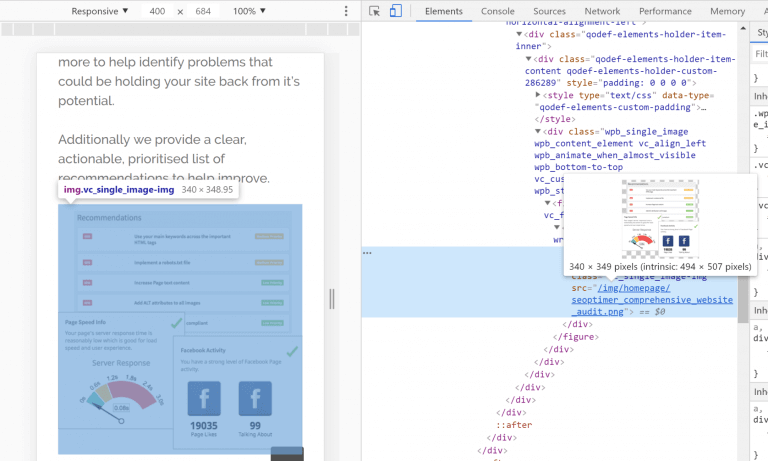
¿Tu imagen aumenta el tamaño de tu página y el tiempo de carga? ¿Tus imágenes están optimizadas para móviles? Puedes comprobar el valor intrínseco de tu imagen en comparación con la imagen que se está dimensionando en función de la visualización que has seleccionado:
Si tus imágenes no responden o si tus imágenes se pueden comprimir o cambiar de tamaño para mejorar el tamaño de tu página y el tiempo de carga, puedes ver tu código fuente para ver si merece la pena cambiarlo.

Ver fuente o inspeccionar elemento
Hay dos maneras de ver tu código: “Ver código fuente” e “Inspeccionar elemento". Son dos funciones del navegador que te permiten ver el HTML de tu página. La diferencia principal es que “Ver código fuente” muestra el HTML que se entregó desde el servidor web a tu navegador. Inspeccionar elementos es una herramienta de desarrollo para ver el estado del DOM después de que el navegador haya aplicado su corrección de errores y después de que cualquier Javascript haya manipulado el DOM.
Este es el desglose:
- Corrección de errores HTML por parte del navegador.
- Normalización HTML por parte del navegador
- Manipulación DOM por Javascript
Como mencionamos previamente, al usar “Ver código fuente” con una aplicación de una sola página verás Javascript en comparación a HTML. Los errores HTML también se pueden corregir en la herramienta “Inspeccionar elementos”.
A continuación puedes ver un error hipotético que puedes ver al usar “Ver código fuente”.
<h1>The title</h2>
<p>The first sentence.<strong>The second sentence.</p></strong>
Mientras que “Inspeccionar elemento” habría corregido </h2> a </h1>
Cómo ver el código fuente de tus páginas web Chrome
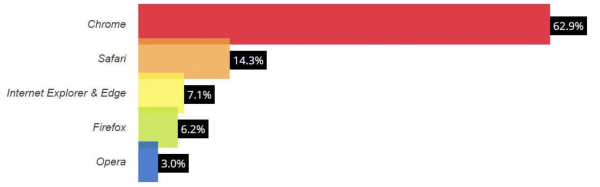
Según W3Counter, sin lugar a dudas Chrome es el navegador más popular.

Lo que significa que la mayoría de los usuarios lo usarán para acceder a tu sitio a través de varios dispositivos. Como webmaster, propietario de una página web, necesitas saber cómo ver el código fuente de Chrome para poder analizar realmente lo que los usuarios experimentan al usar tu sitio.
Teclas de acceso directo – Ctrl+U o Ctrl+Shift+I o F12
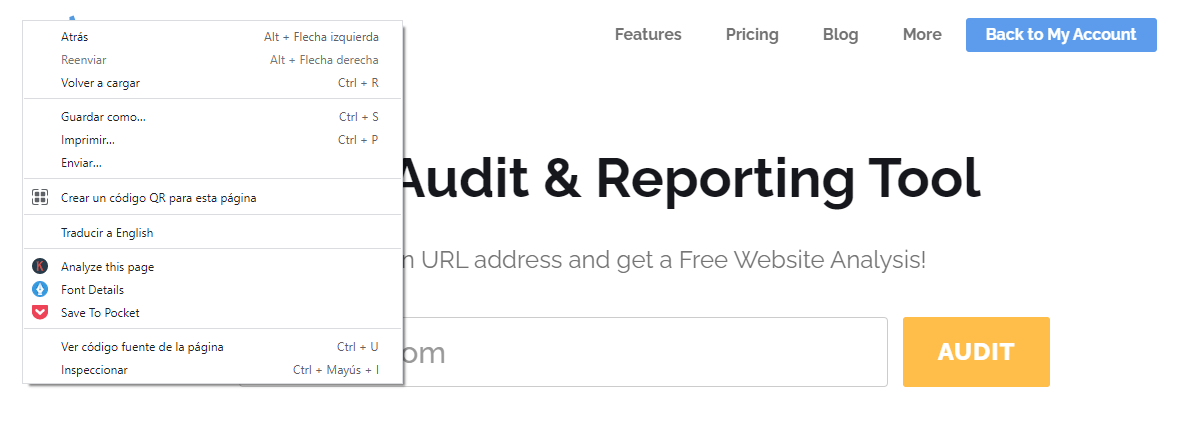
- También puedes hacer clic con el botón derecho en la página web del código fuente que quieres ver (asegúrate de hacer clic en una parte en blanco de la página).
- Selecciona “Ver fuente de la página”.

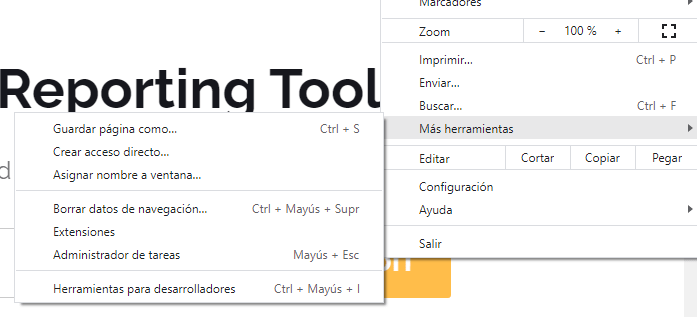
- La tercera opción consiste navegar hasta “Personalizar y controlar Google Chrome” (el icono en la parte superior derecha de tu navegador).
- Dirígete a “Más herramientas”.
- A continuación “Herramientas para desarrolladores”.

- Selecciona ‘Elementos’
A continuación te mostramos cómo se vería el código fuente de tu página al usar la herramienta del desarrollador:

Asimismo, puedes hacer clic en “Ver código fuente de la página” o Ctrl+U en vez de usar la herramienta del desarrollador si quieres hacer limpieza.

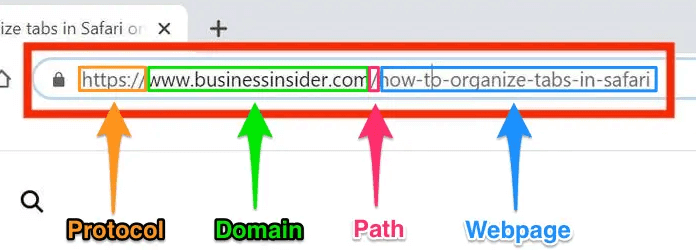
Verás que la URL ha cambiado view-source:https://www.yourwebsite.com/ y podrás ver el código completo de esa página en particular sin todas las herramientas:

Sin embargo, no podrás ver visualmente qué código es para contenido específico:

Como se ve en la captura de pantalla anterior, se puede hacer clic derecho en una palabra o contenido específico y ver qué es. En este caso, la “Herramienta de informes y auditoría SEO” es el <title>
Estas son algunas otras instrucciones del navegador:
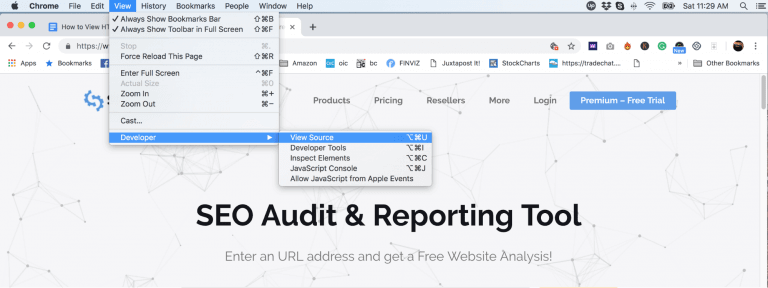
A continuación te explicamos cómo ver el código fuente de la página en Mac Chrome
Teclas de acceso directo – Command + Option + U
- También puedes navegar hasta “Ver” y luego a “Desarrollador”
- Después presionar “Ver código fuente de la página”

Estas son algunas instrucciones más según las preferencias de tu navegador:
Teclas de acceso directo – Option+Command+U
- Abre el navegador
- En el “menú”, selecciona “preferencias”
- Dirígete hasta la sección avanzada
- Elige “desarrollar menú”
- Dirígete hasta la página de la fuente de página que quieres ver
- En el menú de desarrollo, selecciona “mostrar fuente de la página”
También:
- Clic con el botón derecho en la página
- Selecciona “mostrar fuente de la página”
Ten en cuenta que el menú “desarrollar” debe estar habilitado como en los pasos 1 a 4 de la sección anterior.
Teclas de acceso directo – Option+Command+U
Abre el navegador
- Presiona “Safari”
- Elige “preferencias”
- Dirígete hasta la pestaña “avanzado”
- Marca “mostrar menú de desarrollo”
- Clic derecho con el ratón o tocar con dos dedos el trackpad
- Selecciona “mostrar fuente de la página” o “inspeccionar elemento”
- Clic derecho en la página web del código fuente que quieres ver
- Selecciona “mostrar fuente de la página”
Teclas de acceso directo – Ctrl + U
- Haz clic en el menú (arriba a la derecha, donde se ve un menú tipo ‘hamburguesa’)
- Dirígete hasta “desarrollador web” y haz clic
- Presiona “inspector”
Teclas de acceso directo – Command + U
- Clic derecho en la página de la fuente de página que quieres ver
- Selecciona “fuente de la página”
- También puedes navegar hasta el “menú de herramientas”
- Después selecciona “desarrollador web”
- Haz clic en “fuente de página”
Cómo acceder a una sección específica del código fuente en Chrome
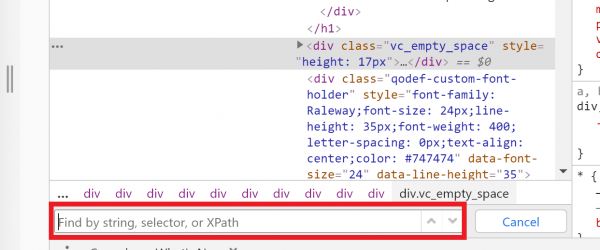
A veces, el código fuente de una página puede ser bastante largo llegando a abarcar cientos de líneas de código, pero es necesario acceder a una sección específica para lograr algo. Un buen ejemplo es cuando se buscan enlaces que no funcionan. Puedes buscar la sección específica. Se hace así:
- Después de acceder al código fuente de la página (mira cómo lo explicamos en la sección anterior)
- Presiona Ctrl +F
- Aparecerá una barra de búsqueda

- Escribe aquí lo que quieres
- Se destacará. Puedes utilizar las flechas hacia arriba y hacia abajo para acceder al elemento específico que estás buscando, ya que puede haber varios
- Cuando termines, haz clic en “cancelar”
Conclusión
Hemos analizado cómo ver el código fuente de un sitio en Chrome, cómo ver una sección específica del código y por qué necesitas ver la fuente HTML que impulsa tu sitio. Como has visto, las herramientas de desarrollo (Dev Tools) tienen muchas posibilidades para trabajar con el código fuente de la página. Sería ideal si pudieras conocer más detalles para detectar rápidamente cualquier problema con tu sitio web. Incluso puedes hacer auditorías. Recuerda que aunque las herramientas de desarrollo sean tan funcionales, no puedes depender únicamente de ellas para llevar a cabo una auditoría SEO completa. Necesitas incorporar otras herramientas que puedan automatizar el proceso y hacerlo más rápido.










