Viewport (ventana gráfica) es una metaetiqueta ubicada en el <head> del HTML. Es la parte visible de una página web que los usuarios pueden ver desde la pantalla de su dispositivo o monitor. Un viewport incorrecto hará que los usuarios tengan que desplazarse lateralmente mientras navegan por el sitio web, en vez de que el sitio se ajuste perfectamente a las pantallas de sus dispositivos.
¿Por qué es importante el viewport?
Es muy sencillo: los sitios compatibles con dispositivos móviles obtienen una clasificación más alta. Para conseguir la mejor facilidad de uso móvil con la menor inversión, los sitios deben reducir el tiempo que los usuarios pasas desplazándose o cambiando el tamaño de una página.
Crear un diseño responsivo para un sitio web es fundamental, ya que serán visitados por todo tipo de usuarios y desde cualquier dispositivo. Dependerá de ti ofrecer la mejor versión posible de tu sitio utilizando el mejor viewport para cada dispositivo.
Consecuencias del viewport móvil en el SEO
Configurar tu viewport es la manera más fácil y efectiva de aumentar la facilidad de uso móvil de tu sitio. Hay que recordar que Google menciona las metaetiquetas del viewport en sus conceptos básicos de diseño web responsivo, e indica las pautas SEO que cada sitio debe seguir. Con la iniciativa ‘mobile-first’ (dar preferencia a los dispositivos móviles), Google comenta que “las páginas optimizadas para una variedad de dispositivos deben incluir una etiqueta meta viewport en la cabecera del documento”.
Prácticas recomendadas para Viewport
Para garantizar que una página se muestre de manera compatible con dispositivos móviles, se pueden seguir los siguientes consejos:
Evita renderizar la página a un ancho específico, ya que los anchos pueden variar de un dispositivo a otro.
Evita usar valores de ancho absoluto en tu CSS, como cm, mm, in, px, pt o pc. Puedes usar valores de ancho más bien relativos como, em, ex, ch, rem, vw, vh vmin, vmax y %. El uso de valores absolutos puede hacer que los elementos de tu sitio se carguen más de lo que permite tu ventana gráfica (viewport).
Probar manualmente la capacidad de respuesta y la preparación del viewport de tu sitio
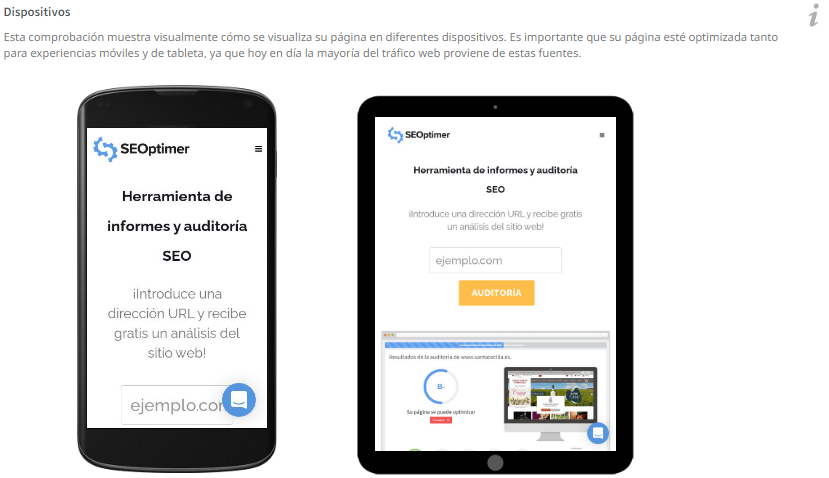
La forma más sencilla y rápida de identificar cómo se ve tu sitio en diferentes dispositivos, consiste en crear un informe SEOptimer y revisar la sección Rendering Dispositivo del informe:

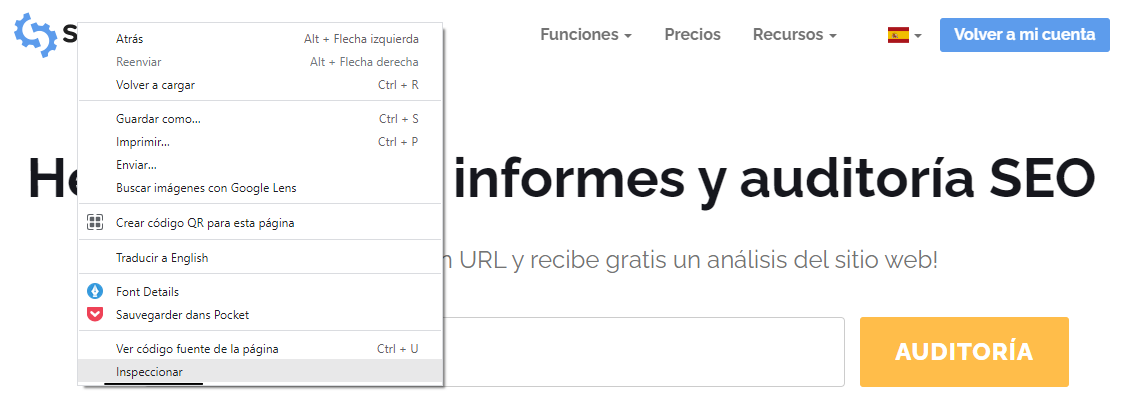
Debes probar tu sitio con tu propio dispositivo o usando “Inspeccionar” en Chrome para ver cómo aparece tu sitio, según la variedad de dispositivos que muestra Google. Ten en cuenta que el uso del navegador Chrome no te permite arrastrar la pantalla de izquierda a derecha ni usar ‘pinch-to-zoom’.

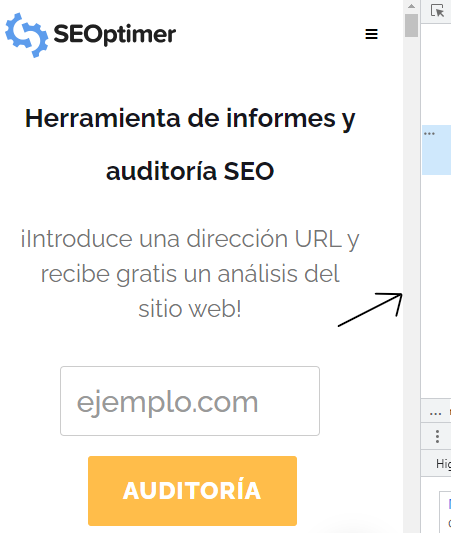
Cuando empieces a ver tu sitio, arrastra el lado derecho para cambiar el ancho y ver cómo está diseñado para usuarios móviles.

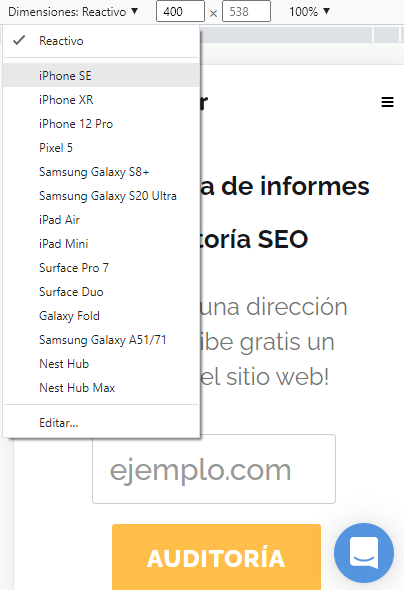
Para determinar si cada dispositivo se muestra correctamente, también puedes seleccionar dispositivos populares.

¿Quieres más dispositivos? Dependiendo de las necesidades de tu sitio, en Google Analytics puedes saber qué dispositivos usan más tu sitio.
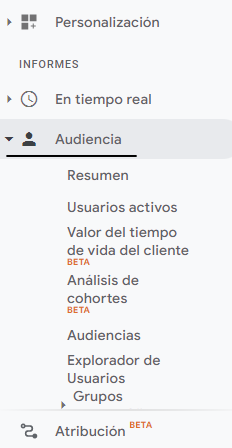
También puedes ir a Audiencia > Móvil > Dispositivos y ver los dispositivos más populares que se utilizan para ver tu sitio.

Si los dispositivos enumerados no se encuentran entre los dispositivos más populares que existen en la actualidad, puedes localizar el dispositivo por nombre o añadir dispositivos personalizados según la proporción de píxeles.
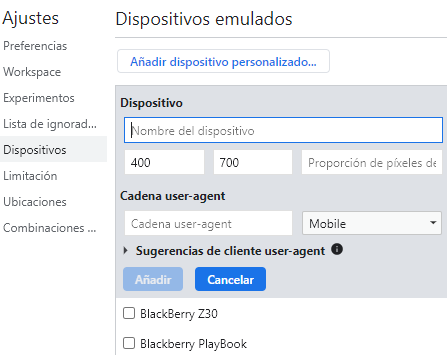
Para añadir un dispositivo personalizado:
Dirígete a DevTools Configuración > Dispositivos > Añadir dispositivo personalizado.
A continuación, introduce el nombre del dispositivo, anchura, altura, relación de píxeles del dispositivo y agent string del usuario.

Cómo configurar el viewport móvil de tu sitio
Hay tres formas principales de diseñar un sitio compatible con dispositivos móviles, dependiendo del diseño actual de su sitio móvil: dinámico, URL separada y diseño responsivo.
Configuración de diseño dinámico
Si en la actualidad tienes un diseño dinámico, debes crear una página completa por separado para servir diferentes versiones e indicar a cada agente de usuario a qué deben acceder desde la misma URL. Tienes que usar el encabezado Vary HTTP en la página. A continuación, puedes ver un ejemplo de cómo crear esa solicitud:
GET /page-1 HTTP/1.1Anfitrión: www.example.com(... resto de encabezados de solicitud HTTP...)HTTP/1.1 200 OKContent-type: text/htmlVary: User-AgentContent-length: 5710(... resto de encabezados de respuesta HTTP...)
Aquí hay más información sobre la configuración del diseño dinámico.
Configuración de URL independientes
Las URL separadas requieren más recursos de desarrollo y también requieren crear un sitio completamente nuevo y alojarlo en un subdominio como www.m.example.com. Para ayudar a los motores de búsqueda a comprender las URL móviles separadas, tienes que crear anotaciones de escritorio para www.example.com y para dispositivos móviles como www.m.example.com.
Fíjate en los ejemplos de cómo anotar cada URL:
En la página de escritorio (http://www.example.com/page-1), añade:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
y en la página móvil (http://m.example.com/page-1), la anotación requerida debe ser:
<link rel="canonical" href="http://www.example.com/page-1">
Esta etiqueta rel="canonical" en la URL móvil que apunta a la página de escritorio es necesaria.
La anotación del sitemap debe incluir lo siguiente:
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"xmlns:xhtml="http://www.w3.org/1999/xhtml"><url><loc>http://www.example.com/page-1/</loc><xhtml:enlacerel="alternate"media="only screen and (max-width: 640px)"href="http://m.example.com/page-1" /></url></urlset>
Aquí hay más información sobre la configuración de URL independiente.
Configuración de diseño responsivo
El diseño responsivo es la forma más fácil y efectiva de crear un sitio web recomendado por Google. La configuración del viewport debe hacer que la página se cargue con un ancho que coincida con el ancho de la pantalla del dispositivo, de la siguiente manera:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Un elemento viewport <meta> proporciona al navegador instrucciones sobre cómo controlar las dimensiones y la escala de la página.
Añadir el código width=device-width asegurará que la página se cambie de tamaño para que coincida con el ancho de la pantalla, que también variará según el dispositivo del usuario.
initial-scale=1.0 establece el nivel de zoom inicial cuando el navegador carga la página por primera vez.
Después de establecer la ventana gráfica de la página, el siguiente paso debe ser dimensionar el contenido de la página. A continuación, puedes ver un ejemplo de un viewport compatible con dispositivos móviles que ajustó su contenido según la pantalla del usuario:

En este ejemplo, si el viewport se ha deshabilitado o configurado solo para el escritorio, hay que moverlo hacia los lados o pinch-to-zoom para ver todo el sitio en el dispositivo.
Cómo configurar el viewport móvil en WordPress
La mayoría de los temas en WordPress ya deberían tener una ventana gráfica y ser receptivos para dispositivos móviles. Si SEOptimer detectó que tu tema de WordPress no tiene una ventana gráfica, el mejor método es verificarlo dentro de tu tema de WordPress.
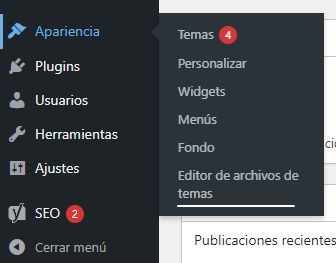
Tendrás que ir a Apariencia > Editor > Header.php para hacerlo.

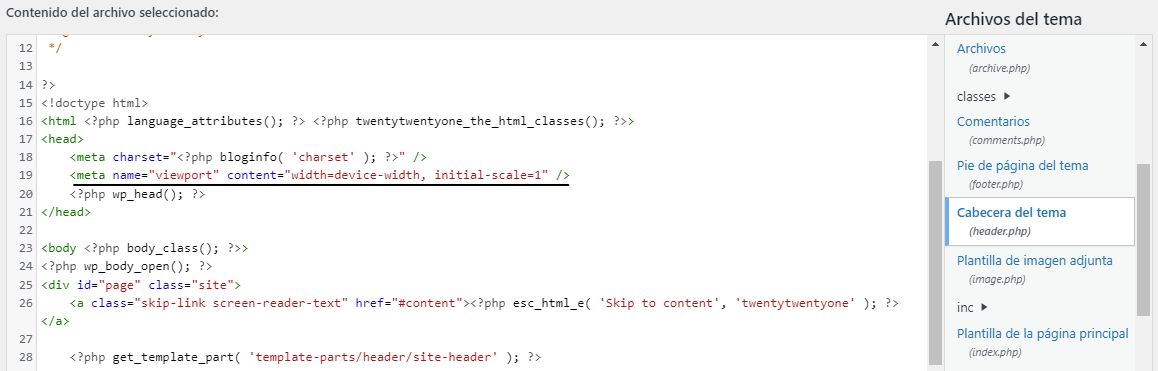
El archivo de header.php debe incluir:
<meta name="viewport" content="width=device-width">
o
<meta name="viewport" content="width=device-width, initial-scale=1.0">

Si actualmente no tienes un viewport en el archivo header.php y ya has realizado la comprobación de respuesta, consulta con el desarrollador del tema.
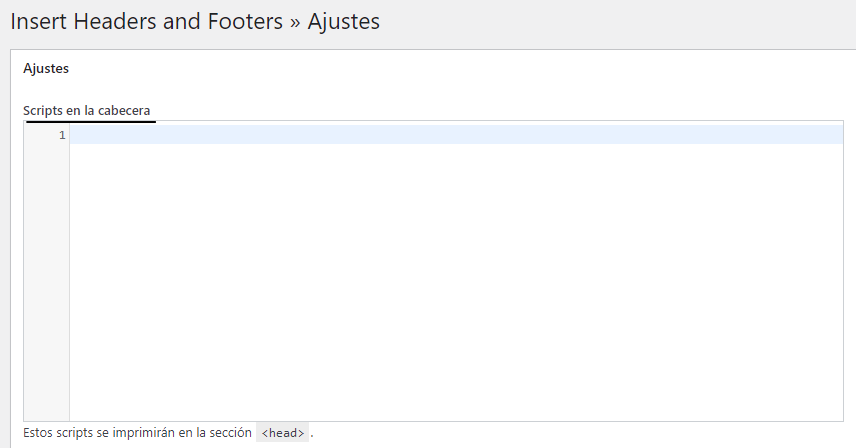
Si acceder al header.php parece demasiado complicado, puedes instalar el complemento “Insertar encabezados y pies de página” desde WordPress e ingresar el viewport en la sección de encabezado.

Cómo configurar el viewport móvil en Wix
Desafortunadamente, en la actualidad no puedes configurar o arreglar un viewport de Wix.
Wix utiliza la metaetiqueta:
<meta id="wixMobileViewport" name="viewport" content="width=320, user-scalable=no">
Por lo que cuando SEOptimer o Google mobile friendly tester comprueban tu sitio,

perderás puntos por la facilidad para uso móvil. Esto no significa que perderás puestos en tu clasificación o que tienes que cambiarte a una plataforma diferente, solo significa que la detección se basa en un ancho de dispositivo que es escalable y ajustado por dispositivo.
Puedes encontrar más información sobre el problema del viewport de Wix en el siguiente enlace:
https://support.wix.com/es/article/configuración-del-viewport-para-dispositivos-móviles
Cómo configurar el viewport móvil en Shopify
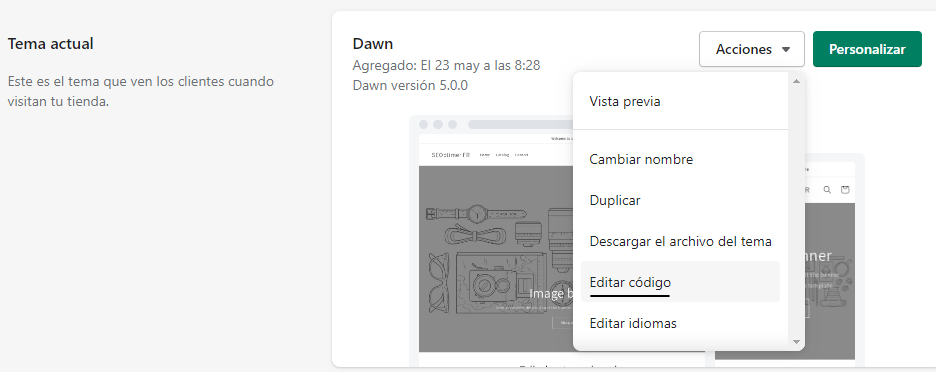
El tema de Shopify, como en WordPress, debería estar preparado. Sin embargo, si necesitas verificar o añadir el viewport debido al tema, puedes ir a Tema > Acciones > Editar código.

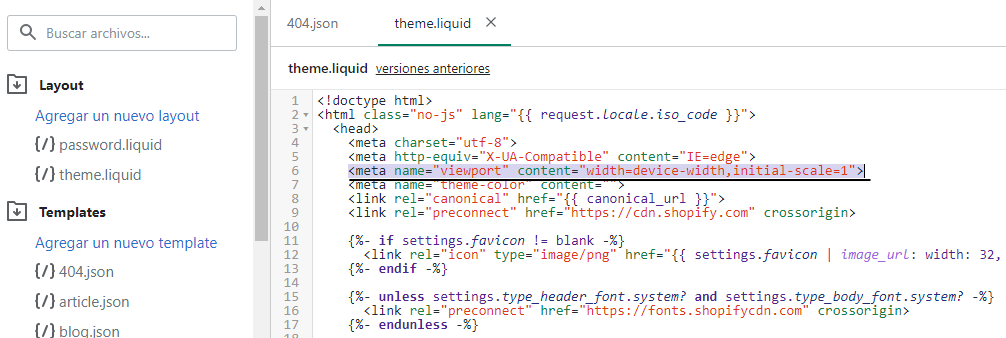
Localice el archivo "theme.liquid" y verás la ventana gráfica en la sección <head>.

Si no puedes encontrar la ventana gráfica, puedes ponerte en contacto con el desarrollador del tema o añadir la ventana gráfica y pasar por la prueba de respuesta para determinar los pasos siguientes.