
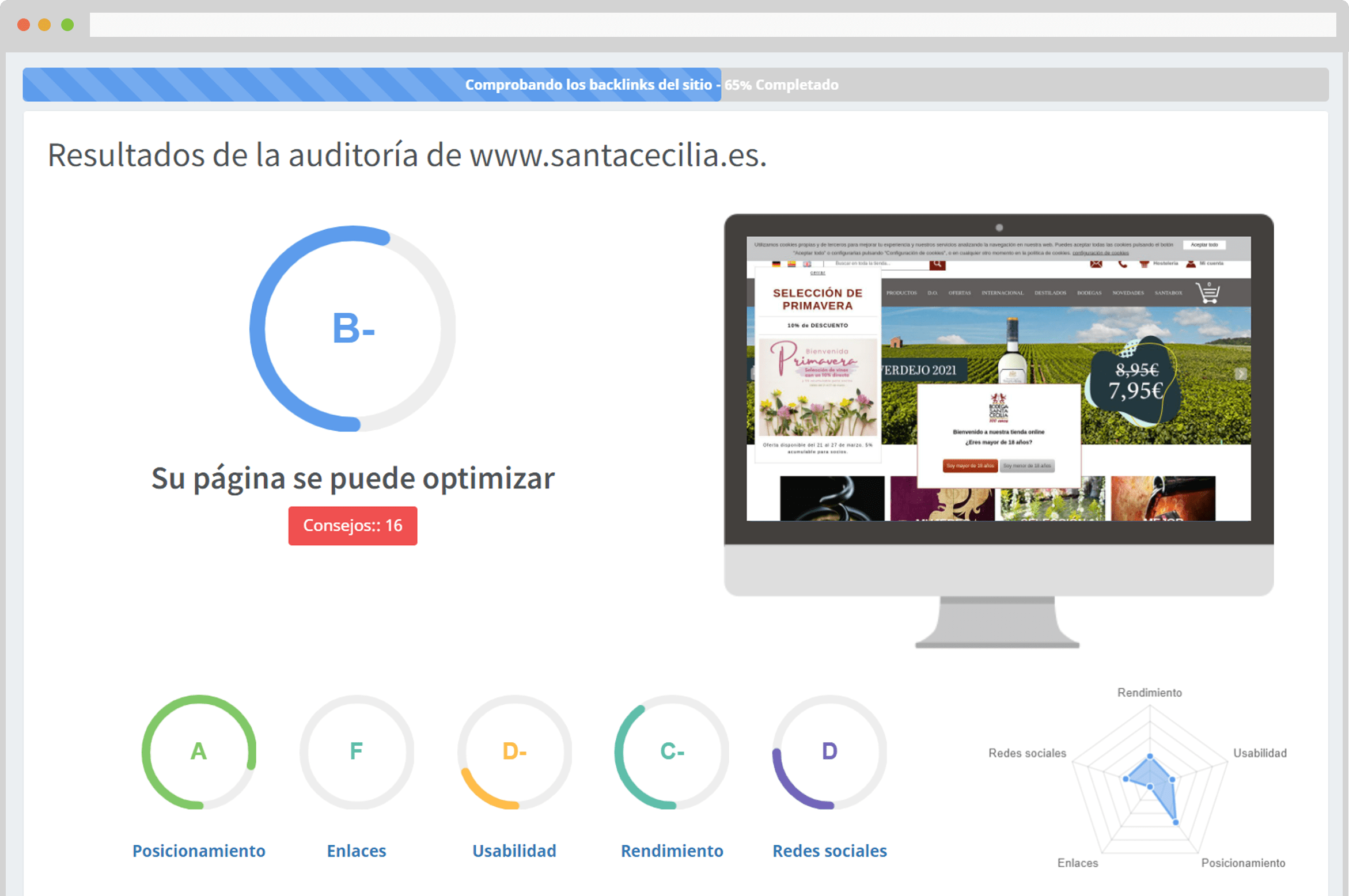
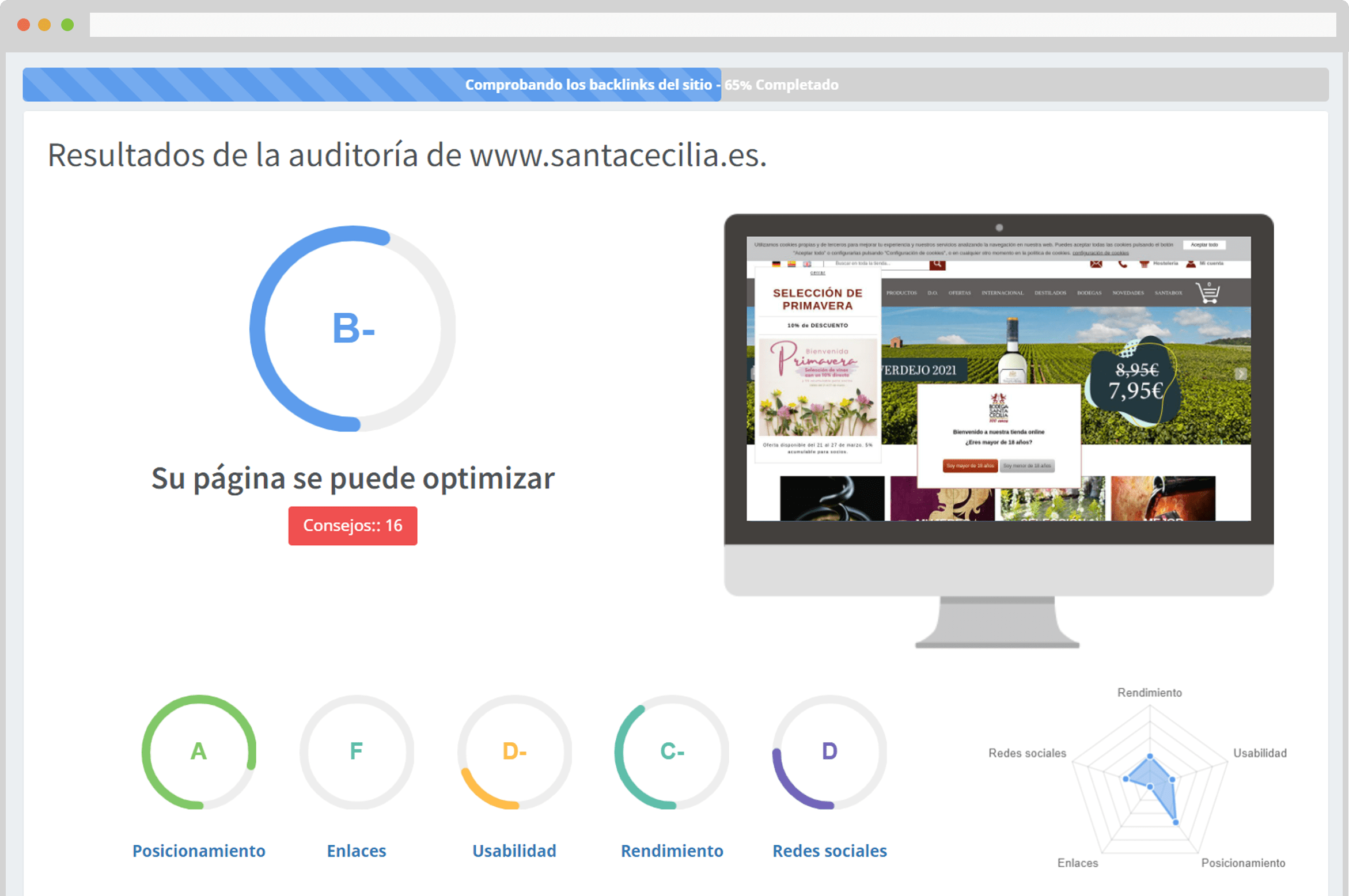
Un sitio web se puede ver en una amplia variedad de resoluciones y formatos, algunos dictados por el tamaño de una pantalla de escritorio y otros por las dimensiones específicas de un modelo de teléfono o tableta. La representación del dispositivo proporciona una vista previa de cómo se ve el sitio en algunas resoluciones de dispositivos populares para ayudar a identificar problemas obvios. Ten en cuenta que nuestro método cargará un sitio web y cambiará el tamaño de tu portlet a varias dimensiones, en vez de cargar el sitio varias veces directamente en diferentes dispositivos.
En general, un sitio web debe diseñarse y probarse para que responda a una gran variedad de resoluciones de dispositivos móviles y de escritorio, además de poder realizar una transición sin problemas (por ejemplo, al cambiar el tamaño de un navegador o girar una tableta de vertical a horizontal).