Le code source de votre site est ce qui « alimente » votre site. C'est lui qui détermine l'aspect, les perspectives et les fonctionnalités de vos pages Web, vous aidant ainsi à offrir une excellente expérience aux utilisateurs et à atteindre d'autres objectifs de marque tels que les conversions et les prospects.
Le code source de votre page a une incidence sur votre référencement. En effet, c'est ce que les moteurs de recherche « lisent » pour déterminer le classement de votre site. Cela signifie essentiellement que des erreurs non détectées dans le code source de votre page pourraient empêcher votre site de se classer comme il le devrait, ou pire encore, entraîner des données de référencement inexactes ou même une mauvaise expérience pour les utilisateurs.
Pourquoi avez-vous besoin de voir le code source de votre site ?
Comme mentionné précédemment, le code source de votre page a une incidence sur le référencement. En fait, vous devriez inclure l'affichage du code source dans votre audit de référencement, bien que s'il y a un besoin de creuser plus profondément l'utilisation d'un outil de référencement comme une combinaison. L'avantage de pouvoir visualiser le code source d'une page est qu'il s'agit d'une façon de voir ce que fait votre concurrence et de trouver des moyens de faire de l'ingénierie inverse afin d'atteindre vos propres objectifs commerciaux.
Voici quelques raisons supplémentaires pour lesquelles vous devriez consulter votre code source :
Il aide à vérifier les balises de titre
Si votre site n'a pas de titre balises de il n'apparaîtra tout simplement pas dans les moteurs de recherche. Vous trouverez la balise de titre sur le document HTML, dans la section head. Les balises de titre sont celles qui s'affichent sur les moteurs de recherche, et elles sont généralement cliquables.
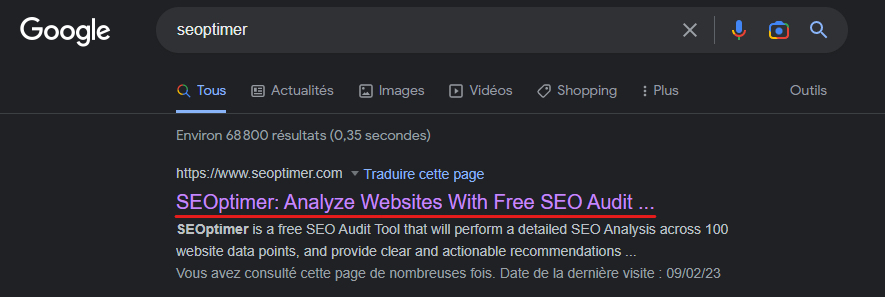
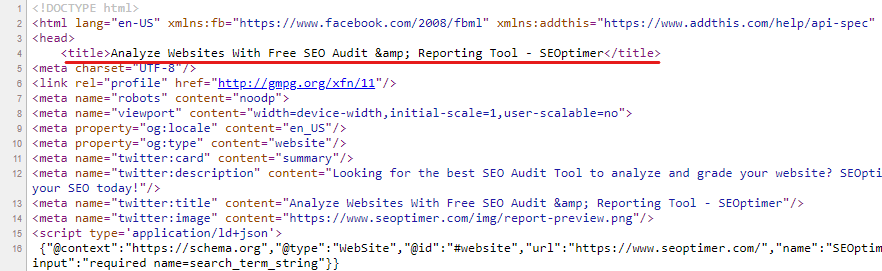
Si vous tapez "SEOptimer" sur Google, par exemple, le premier résultat est "SEOptimer : Analyze Websites With Free SEO Audit & Reporting Tool".

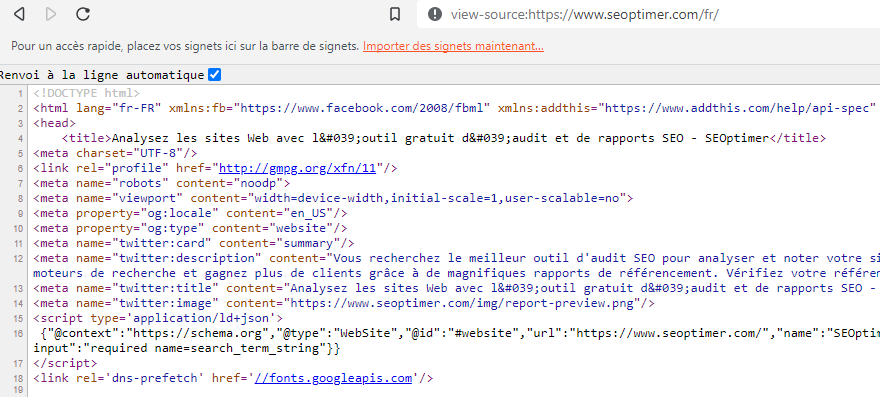
Si vous consultez le code source de la page d'accueil sur Chrome, vous trouverez la balise responsable de ce titre à la ligne 4.

Les balises de titre doivent être des descriptions concises du contenu de la page Web. Nous avons un guide si vous voulez en savoir plus sur la façon d'optimiser les balises de titre.
Lorsque vous vérifiez les balises de titre, vous devez vous assurer qu'elles se trouvent dans la section < head> de votre page.
Contre-vérification des méta-descriptions
Elles se trouvent également dans la section head du HTML, méta-descriptions sont un autre facteur vital auquel vous devez faire attention. Une méta-description est un bref résumé qui accompagne les balises de titre dans les résultats des moteurs de recherche. Il s'agit généralement du « facteur décisif » que les utilisateurs utilisent pour déterminer si votre site leur apportera la valeur qu'ils recherchent.
Que devez-vous rechercher ? Vérifiez que chaque page Web possède une méta-description. Toutefois, cela ne signifie pas que la même méta-description doit être reproduite sur toutes vos pages Web. Chaque page doit avoir sa propre méta-description.
Le plus important, c'est de faire attention :
La balise title et la méta-description doivent toutes deux se trouver dans la section < head> de votre HTML. De plus, que vous utilisiez un système de gestion de contenu (CMS) ou que vous codiez votre propre site Web, vous devrez faire attention aux doublons de balises titre et de méta-descriptions. Si vous utilisez WordPress, il se peut que vous ayez installé deux plugins différents et que cela provoque un doublon de la balise titre ou méta.
Vérifiez vos balises d'en-tête
Ce à quoi vous devez faire attention ici, c'est que vous n'ayez pas plus d'un seul ensemble de balises en-tête d' sur une page Web. En effet, l'utilisation des balises h1 est l'une des tactiques essentielles de référencement sur page. L'utilisation de plusieurs balises h1 peut être interprétée par les moteurs de recherche comme une « sur-optimisation », ce qui n'est certainement pas bon pour vos « livres avec les moteurs de recherche ». Idéalement, les balises h1 sont destinées à être utilisées pour le plus grand titre du site, qui communique l'objectif principal de la page.
Certains CMS ou thèmes que vous avez installés, tels que le site WordPress, peuvent avoir plusieurs h1, en particulier dans les sections /blog ou post où chaque titre d'article peut être un h1 et un h2.
En savoir plus sur pourquoi avoir beaucoup de h1s est une mauvaise idée pour votre référencement.
Les balises H2 et H3 doivent être utilisées pour fragmenter le contenu afin d'en faciliter la lecture par le lecteur. Elles doivent utiliser des mots-clés secondaires pour soutenir les mots-clés principaux. Vérifiez qu'elles sont correctement formatées.
En savoir plus sur headings balises pourquoi c'est important pour le SEO
Scripts de contre-vérification
Si les scripts sont parfaits pour ajouter des fonctionnalités à votre site, s'ils sont trop nombreux, ils peuvent entraîner une augmentation significative de votre temps de chargement. N'oubliez pas qu'au moins la moitié des internautes s'attendent à ce qu'un site se charge en seulement 2 secondes.
À quoi devez-vous faire attention en ce qui concerne les scripts ? Ils doivent être situés en bas de la page, généralement juste avant la fermeture de la balise <body> en HTML. Une meilleure pratique consiste à placer les scripts dans un fichier Javascript (désigné par l'extension de fichier . js) qui est lié au HTML en bas de la page.
Vous devez également vérifier que le code de suivi que vous avez installé, tel que le code de suivi Google Analytics ou Facebook, est correctement installé. Une erreur ou un code manquant dans le script et vous ne pourrez pas collecter correctement les données.
Que vous utilisiez une plateforme CMS ou que vous vouliez savoir si votre site a été piraté, vous pouvez visualiser tous les scripts pour vérifier si vous les avez autorisés ou non. Sans visualiser le code source de votre page, vous n'avez pas une visibilité à 100% de ce qui a été installé.
Sécurité de la contre-vérification
Cliquez sur sécurité sur Dev Tools. Pour la page, le résumé est le suivant :
- la page est sécurisée
- utilise une adresse HTTPS valide
- le certificat est valide et fiable
- la connexion est cryptée et authentifiée
- toutes les ressources sont servies de manière sécurisée
Vous pouvez même consulter le certificat.
Vérifier le rendu des éléments principaux
Il est important de confirmer que les éléments de votre site se présentent effectivement comme vous l'attendez. C'est là qu'intervient le concept de DOM, qui est essentiellement une décomposition de l'aspect du code source de la page du point de vue de l'utilisateur.
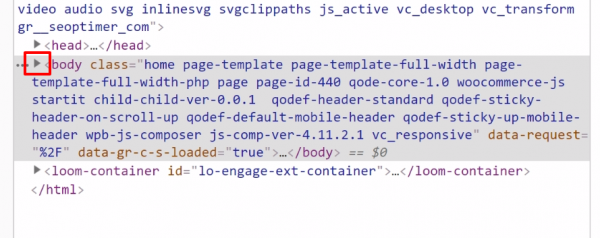
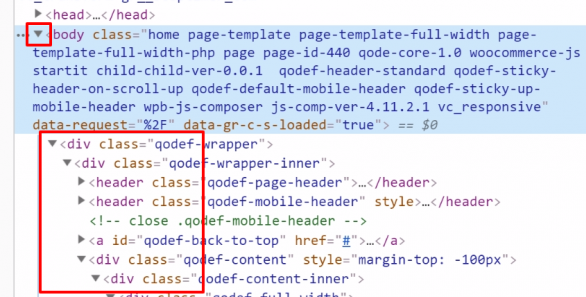
L'arborescence DOM du panneau Éléments de Chrome DevTools affiche la structure DOM de la page Web actuelle.
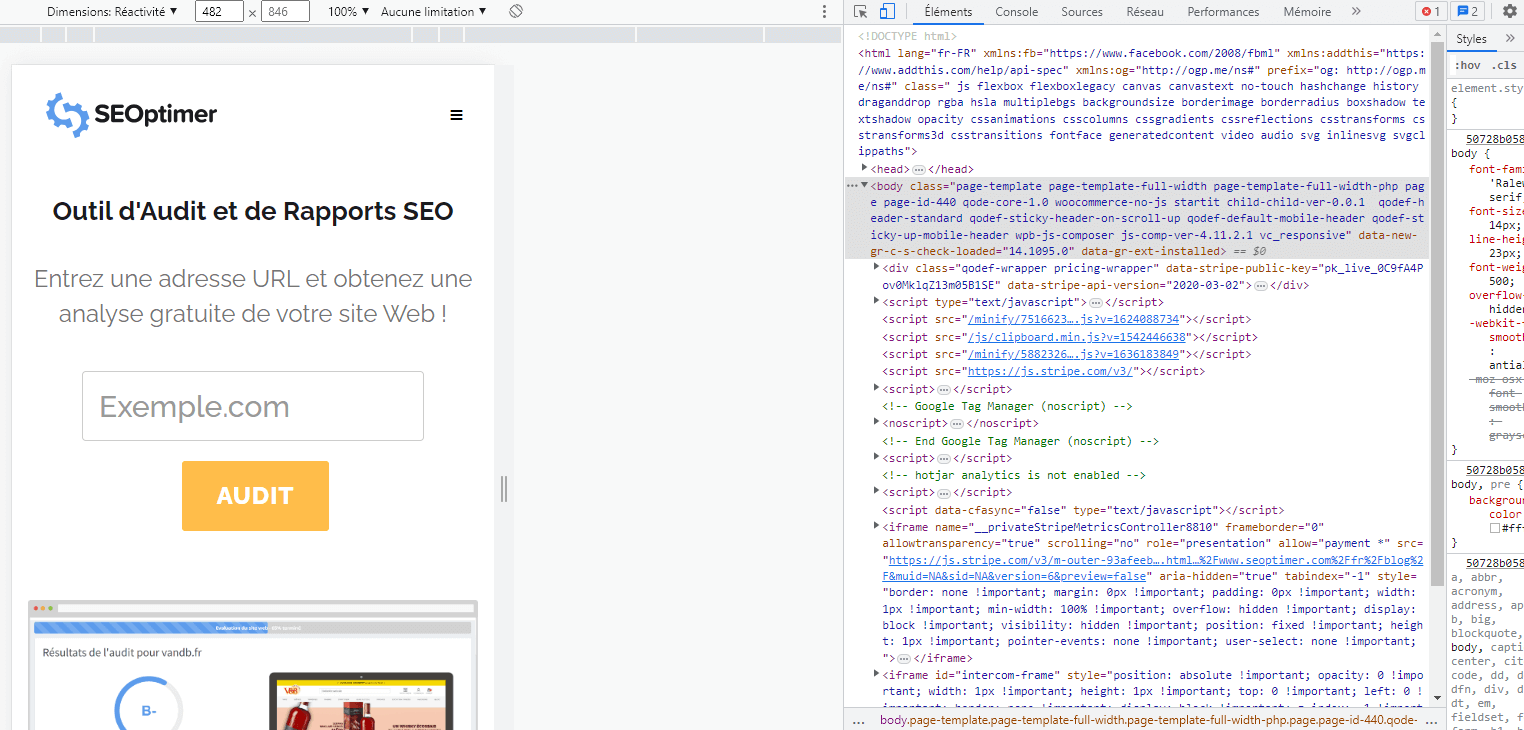
Pour voir le DOM (Document Object Model), choisissez 'elements' après avoir suivi la procédure d'accès au code source de la page. Notez que les éléments < head> ne sont pas visibles dans le DOM. Vous verrez la décomposition du code source. Lorsque vous pointez sur une section particulière, elle est mise en évidence.
Si vous constatez qu'une section particulière ne s'affiche pas correctement dans le DOM, vous pouvez la faire corriger.


Site web basé sur Javascript (Single Page Application) et SEO
Le DOM rendu est ce que Google utilisera finalement pour indexer le contenu de votre site. Cependant, nous savons que Javascript entrave au rampement.
Un exemple serait une Single Page Application (SPA). Une application monopage est basée sur Javascript et télécharge les données sur demande du côté client plutôt que du côté serveur. En termes simples, Javascript n'a pas été conçu pour créer un site Web.
HTML/CSS sont facilement explorables et les robots des moteurs de recherche ne voient qu'une page en HTML brut, Javascript peut être utilisé pour créer un site Web augmentation du chargement temps de retard Google crawle également votre page plusieurs fois, la première approche consistant à crawler le HTML avant le rendu complet de votre page.
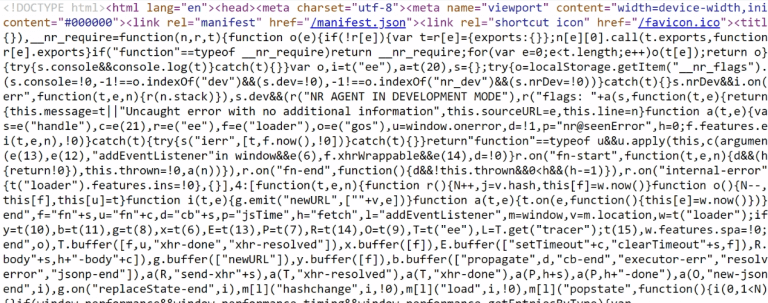
Si vous regardez « view page source », d'un site SPA comme le vôtre, vous n'obtenez que du code rempli de javascript, qui est plus « difficile » à indexer pour les crawlers.
Exemple d'un site Javascript :

Exemple d'affichage du code source d'un site HTML normal :

Le temps de rendu et de chargement aura un impact sur le fait de savoir si ou quand les crawlers connaissent mieux votre contenu via Javascript. Certains disent qu'un temps inférieur à 5 secondes le rendra indexable, mais nous ne savons pas exactement à 100 % quand les crawlers décident.
Toute redirection à cause d'une URL qui prend du temps, tout contenu caché ou onclick (événements utilisateur) peut ne pas être indexé du tout, en fait tout ce que vous faites pour optimiser le référencement, doit être rapide pour les utilisateurs et les robots d'exploration. Google effectue d'abord le rendu de toutes les pages, mais s'il échoue, il passe au HTML brut, et c'est à ce moment-là que Google pensera que vous n'avez pas de contenu, de doublons, etc.
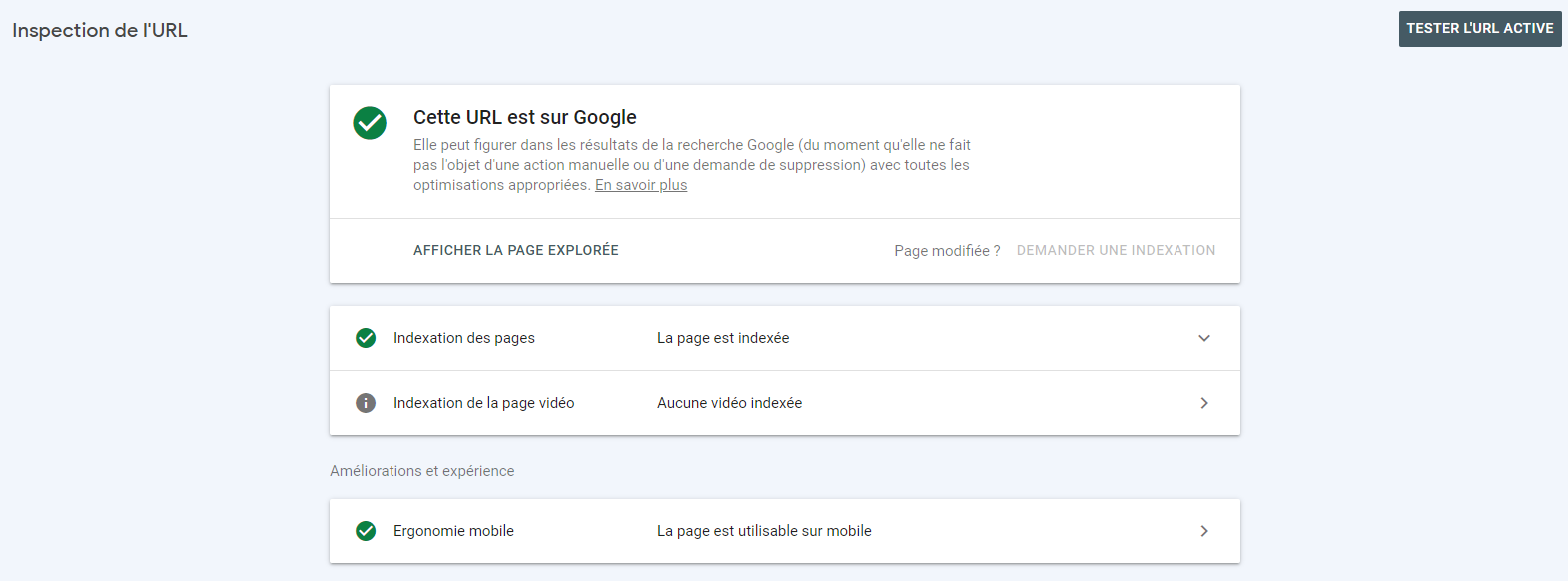
Vous pouvez consulter ce guide de comparaison entre le HTML brut et le HTML rendu ou faire une comparaison de votre cours de page d'affichage avec le test de page crawlée/live de Google Search Console pour voir s'il y a une différence.
- Pages explorées : comment le robot d'exploration voit la page.
- Test en direct : comment l'indexeur de Google rendra finalement la page

En résumé, le code source brut d'une page Web compte toujours. En fait, il a beaucoup d'importance.
Si vous n'êtes pas un développeur web et que vous utilisez un CMS basé sur javascript ou AJAX, vous risquez de rencontrer quelques problèmes de référencement. La vérification de votre code source ou le choix d'une plateforme de site Web dépendent de vos besoins et de l'effort que vous devez fournir pour que votre site Web soit indexé et classé.
Vérifier les fichiers cachés qui ne devraient pas être
Parfois, des fichiers qui ne devraient pas être cachés le sont. Cela se fait généralement dans le fichier via la propriété "display:none". Parfois, cela peut être combiné avec du Javascript pour ajouter plus de fonctionnalités. Ou encore, certains plugins ou experts en référencement peuvent vouloir réaliser des astuces pour augmenter votre classement, ou le contenu peut être caché par erreur.
Parfois, le contenu caché peut aussi résulter de :
- des plugins ou des agences malhonnêtes qui pourraient vouloir manipuler les résultats de recherche,
- manipulation intentionnelle de CSS - divs masqués, texte invisible, contenu en dehors de la zone visible, ou police blanche sur fond blanc.
Quelle que soit la ou les raisons, vous pouvez passer par la visualisation du code source de votre page pour voir.
Pour afficher les fichiers cachés, appuyez sur Cmd+Opt+F(Mac), Ctrl+F(Linux), et Ctrl+Shift+F(Windows) après avoir déjà accédé au code source.

Tapez « hidden » ou « display:none » dans la barre de recherche. Vous devriez être en mesure de voir tous les éléments cachés. S'ils ne sont pas censés l'être, vous pouvez demander à votre développeur d'inverser cette fonctionnalité/style particulière.
Vérifiez les extraits d'analyse
Votre extrait de compte Google Analytics est-il correctement installé sur chaque page Web ? Recherchez « UA » dans le code source de votre page. Vous devez voir 7 chiffres après « UA ». Si Google Analytics est installé plus d'une fois, vous pouvez le faire supprimer.
Il peut être épuisant de vérifier manuellement la présence de snippets Google Analytics, surtout si votre site comporte de nombreuses pages. Une façon plus simple de vérifier les extraits de suivi est d'utiliser XML Sitemaps. Il vous donnera une ventilation de toutes les URL que vous avez. Parmi celles-ci, vous pouvez voir lesquelles nécessitent l'ajout d'extraits de suivi. Parfois, il peut être préférable de demander à votre développeur de créer des scripts capables de vérifier la présence de snippets de suivi.
Vérifiez s'il existe des liens qui sont « nofollow », alors qu'ils ne devraient pas l'être
Si vous faites du liens création de ou si vous avez fait appel à un expert en référencement, vous pouvez vérifier les liens des sites qui ont créé des liens vers vos pages pour voir s'ils ont défini votre lien comme un lien « follow » ou « nofollow ». Un lien « nofollows » indique aux moteurs de recherche d'ignorer cette page Web. Faites attention à la présence de « rel=external nofollow » dans vos liens, et identifiez ceux qui ne devraient pas en avoir. Une fois encore, l'option de recherche sera utile pour voir comment ces éléments sont mis en œuvre dans le DOM.
Vous pouvez vérifier si les balises existent dans les en-têtes HTTP. Pour ce faire, cliquez sur « Réseaux » (le même panneau que celui que vous utilisez pour la recherche). Vous verrez des ressources sous la section « Nom » sur la gauche. Cliquez sur la ressource puis sur « header ». Vous verrez une décomposition de la ressource. Vérifiez l'existence de toute balise canonique, par exemple, « rel=nofollow ».
Pendant ce temps, vous pouvez vérifier le statut HTTP des ressources pour les redirections. Confirmez également le type de redirection, ainsi que tout statut d'erreur et toute balise comme la balise robots ou hreflang.
Vérifiez l'utilisation correcte de la balise meta robots
Une autre façon d'indiquer aux moteurs de recherche d'indexer ou non les pages Web est d'utiliser la balise meta robots. Celles-ci commencent par < meta> suivi de name=« robots ». Si elles existent dans votre code source, assurez-vous qu'elles n'empêchent pas le contenu qui doit être indexé de l'être effectivement.
Vérifiez le temps de chargement des pages
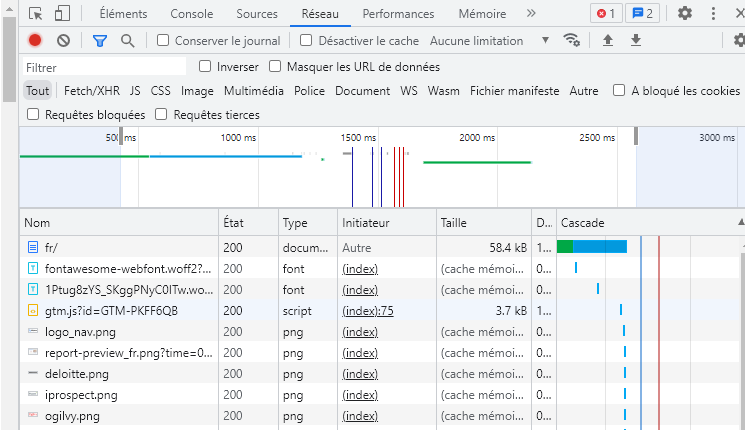
Pour vérifier votre temps de chargement, cliquez sur « Réseau » en haut des outils de développement, puis sélectionnez « Autres outils ». Vous verrez le temps de chargement de chaque ressource en millisecondes.

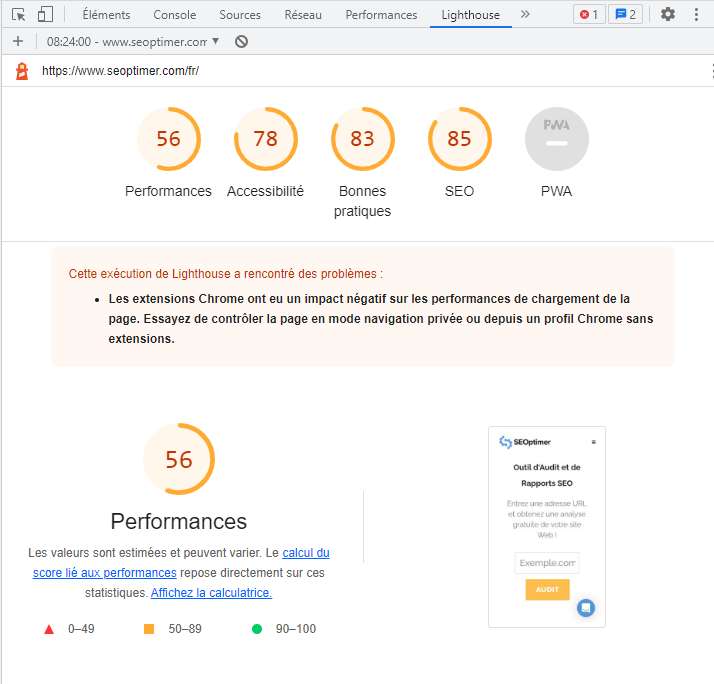
Le dernier outil de la liste est « Lighthouse ». Cliquez ici pour voir les suggestions que vous recevrez pour améliorer le temps de chargement de la page Web. Vous recevrez un résumé lorsque l'audit sera terminé.

Faites défiler la page vers le bas jusqu'aux sections « opportunités ». Voici quelques suggestions :
- Servez des images dans des formats de nouvelle génération
- Éliminer les ressources qui bloquent le rendu
- Préconnexion aux origines requises
Il y a également un résumé des économies estimées en termes de temps, que la mise en œuvre de chacun des problèmes mis en évidence permettrait de réaliser. Vous pouvez également consulter d'autres suggestions d'amélioration dans la « session de diagnostic ».
Il existe une icône vidéo que vous pouvez utiliser pour faire des captures d'écran de ce que vivent réellement vos utilisateurs.
Faites attention aux ressources JS et CSS qui se chargent avant le DOM. Cliquez sur JS et CSS lorsque vous êtes encore en « conditions réseau ».
Vérification du rendu de la fenêtre d'affichage
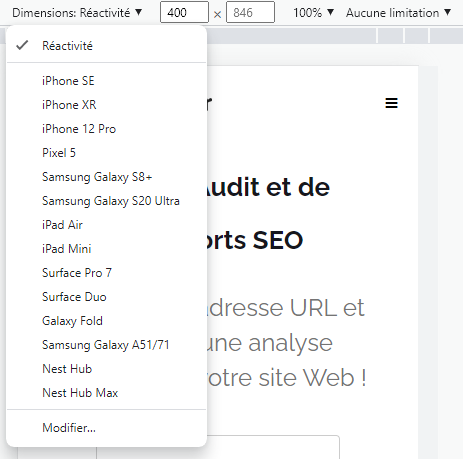
Jusqu'à présent, nous avons inspecté les éléments à l'aide de « Elements », « Sources » et « Networks ». Tous ces outils se trouvent dans DevTools, qui est la fenêtre qui abrite tous ces outils. Un autre outil que nous pourrions utiliser est la barre d'outils du dispositif, juste avant « Elements ». Elle vous permettra de voir comment les différentes ressources sont rendues sur différentes fenêtres d'affichage, par exemple, sur un mobile.
Si vous voulez voir le rendu sur des appareils spécifiques, choisissez « settings » dans le menu Customize and Control Dev Tools (trois boutons) en haut à droite des Dev Tools, puis sélectionnez « devices ».

Vérifier l'optimisation des images
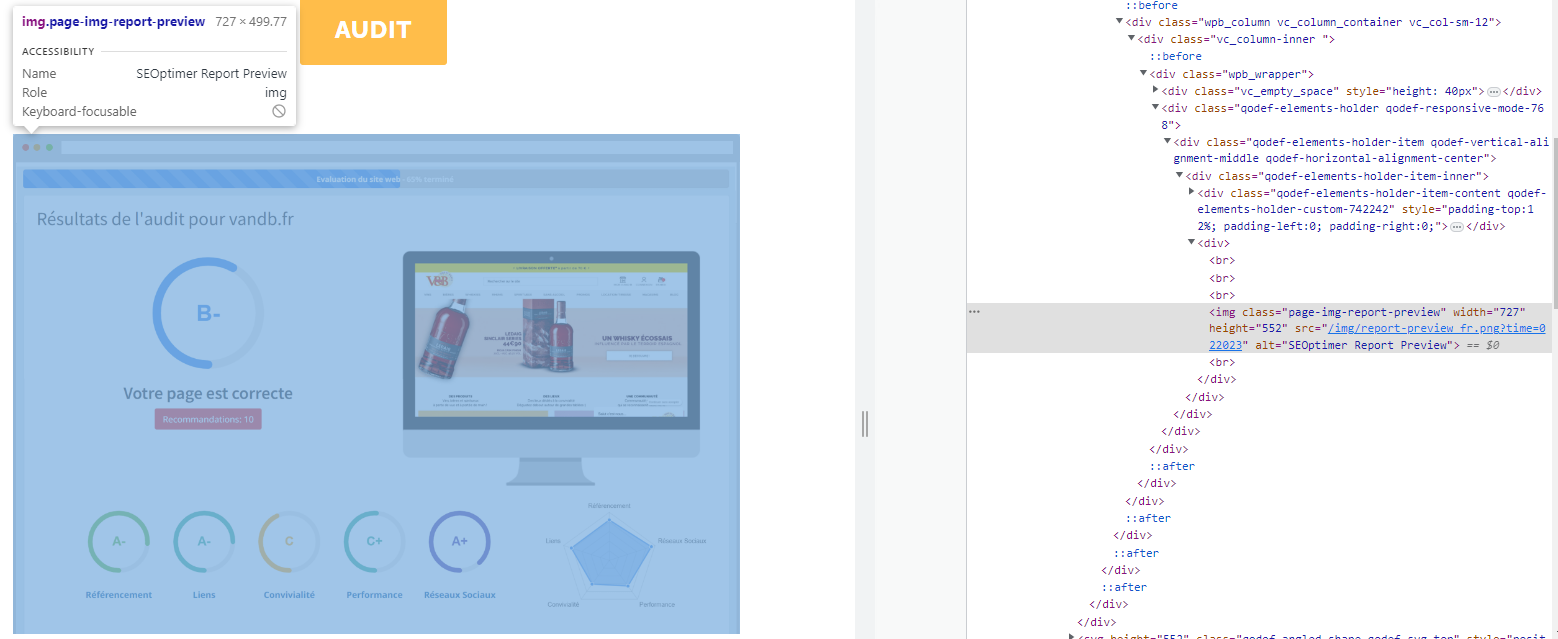
Vos images ont-elles des balises title et alt ? Les balises alt sont une description de vos images et sont utilisées par les robots des moteurs de recherche pour « comprendre vos images ». Ce point est crucial, surtout si vous vendez des produits sur votre site. Pour le commerce électronique, vous devez inclure le nom de la marque et le numéro de série du produit dans la description de votre balise alt. À noter . Les « images décoratives », comme celles qui glissent en haut de votre page, ne doivent pas avoir de balises alt. Veillez à ce que les images de marchandises, les infographies, les captures d'écran, les diagrammes, les photos d'équipe et les logos aient des balises alt.
Vos balises ne doivent pas être « bourrées de mots-clés », mais plutôt être marquées de manière pertinente par rapport à votre contenu. Pour afficher vos images, recherchez la balise <img>.
Une autre façon de vérifier les descriptions alt de vos images est de passer par le panneau « éléments » après avoir accédé au code source.
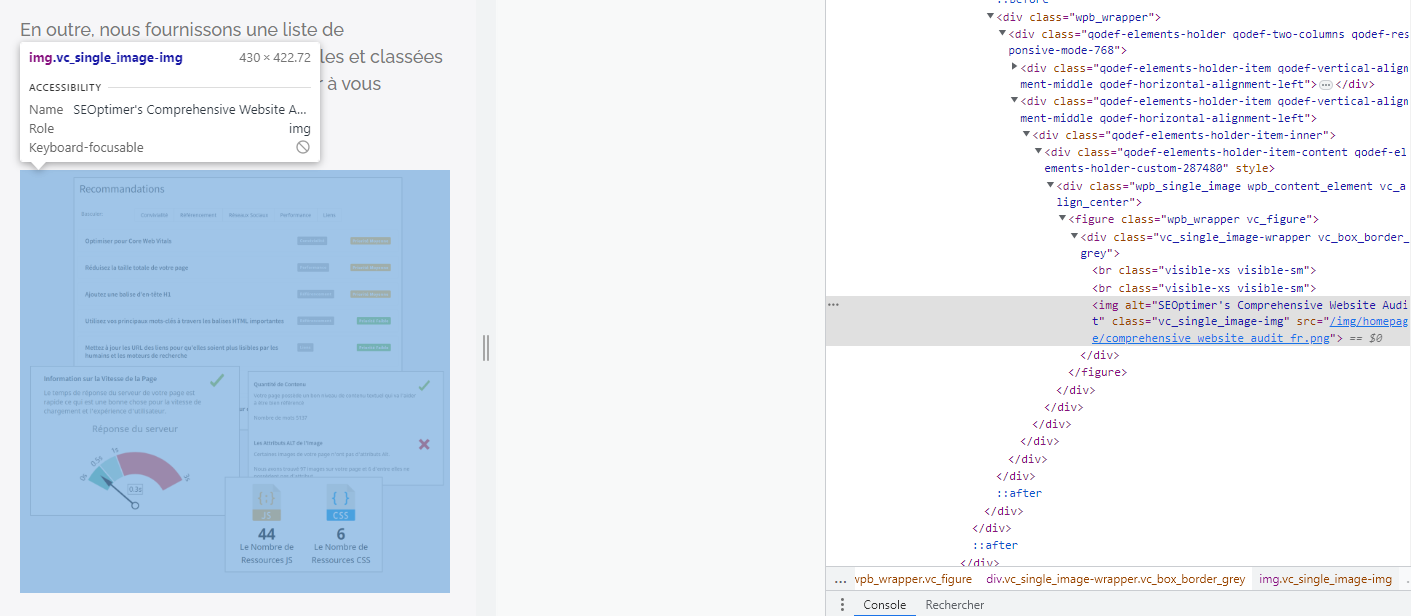
Votre image augmente-t-elle la taille de votre page et son temps de chargement ? Vos images sont-elles optimisées pour les mobiles ? Vous pouvez vérifier la valeur intrinsèque de votre image par rapport à l'image qui est dimensionnée en fonction de l'affichage que vous avez sélectionné :
Si vos images ne sont pas réactives, ou si elles peuvent être compressées ou redimensionnées afin d'améliorer la taille et le temps de chargement de votre page, vous pouvez consulter votre code source pour voir s'il est judicieux de le modifier.

Afficher le code source ou inspecter l'élément
Il existe deux façons de visualiser votre code : « View Source » et « Inspect Element ». Il s'agit de deux fonctions du navigateur qui vous permettent d'examiner le code HTML de votre page. La principale différence est que la fonction « View Source » affiche le code HTML transmis par le serveur Web à votre navigateur. Inspecter les éléments est un outil de développement qui permet d'examiner l'état de l'arbre DOM après que le navigateur a appliqué sa correction d'erreurs et après que tout Javascript a manipulé le DOM.
Voici le détail :
- Correction des erreurs HTML par le navigateur
- Normalisation du HTML par le navigateur
- Manipulation du DOM par Javascript
Comme je l'ai déjà mentionné, en utilisant « View Source » avec une application à page unique, vous verrez le Javascript par rapport au HTML. Toute erreur HTML peut également être corrigée dans l'outil « Inspecter les éléments ».
Voici une erreur hypothétique que vous pouvez voir en utilisant « View Source ».
<h1>Le titre</h2>
<p>La première phrase.</p><strong>La deuxième phrase.</p></strong>
Alors que « Inspecter l'élément » aurait corrigé le </h2> en </h1>.
Comment afficher le code source de vos pages Web sur Chrome
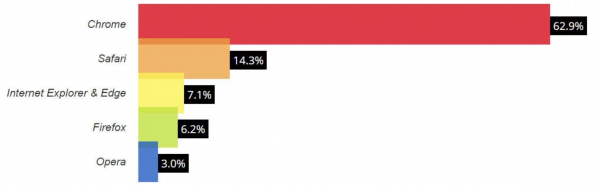
Selon W3Counter, Chrome est le navigateur le plus populaire, sans conteste.

Cela signifie que la plupart des gens l'utiliseront pour accéder à votre site sur plusieurs appareils. En tant que webmestre ou propriétaire d'un site, vous devez donc savoir comment visualiser son code source, afin d'analyser l'expérience des utilisateurs de votre site.
Sur PC
Raccourci - Ctrl+U ou Ctrl+Shift+I ou F12
- Vous pouvez également cliquer avec le bouton droit de la souris sur la page Web dont vous souhaitez afficher le code source (veillez à cliquer sur une partie vide de la page).
- Sélectionnez « Afficher le code source de la page ».

- La troisième option est de naviguer vers « personnaliser et contrôler Google Chrome » (l'icône en haut à droite de votre navigateur).
- Aller à « plus d'outils ».
- Puis « outils de développement ».

- Choisissez « Éléments ».
Voici comment vous pouvez visualiser le code source de votre page en utilisant l'outil du développeur :

Vous pouvez également cliquer sur « Afficher le code source de la page » ou Ctrl+U au lieu d'utiliser l'outil du développeur si vous voulez vider la pièce.

Vous remarquerez que l'URL a changé : view-source:https://www.yourwebsite.com/ et vous pourrez voir l'ensemble du code de cette page particulière sans tous les outils :

Cependant, vous ne serez pas en mesure de voir visuellement quel code correspond à un contenu spécifique :

Avec la capture d'écran ci-dessus, je peux faire un clic droit sur un mot ou un contenu spécifique et voir ce que c'est. Dans ce cas, le « SEO Audit & Reporting Tool » est le <titre>.
Voici quelques autres instructions pour le navigateur :
Sur Mac
Voici comment afficher le code source d'une page sur Mac Chrome
Raccourci - Commande + Option + U
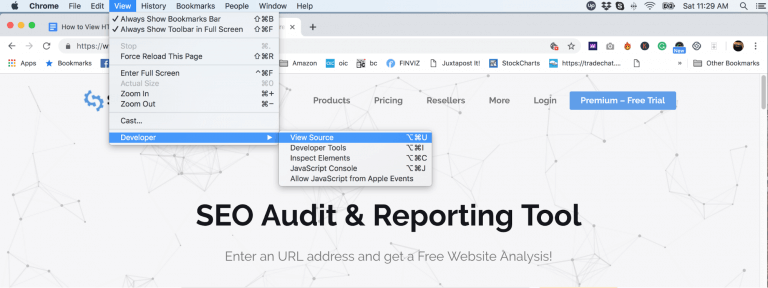
- Vous pouvez également naviguer vers « view » puis « developer ».
- Cliquez ensuite sur "Afficher le code source de la page".

Voici quelques instructions supplémentaires en fonction des préférences de votre navigateur :
PC + Safari
Raccourci - Option+Command+U
- Ouvrez le navigateur
- Dans le « menu », choisissez « préférences ».
- Naviguez vers la section avancée
- Choisissez « développer le menu ».
- Naviguez jusqu'à la page dont vous voulez voir le code source.
- Dans le menu de développement, choisissez « Afficher le code source de la page ».
Alternativement,
- Cliquez avec le bouton droit de la souris sur la page
- Choisissez « Afficher le code source de la page ».
Notez que le menu « Développer » doit être activé comme dans les étapes 1 à 4 de la section précédente.
Mac + Safari
Raccourci - Option+Command+U
Ouvrez le navigateur
- Cliquez sur « Safari ».
- Choisissez « préférences ».
- Naviguez vers l'onglet « avancé ».
- Cochez la case « Afficher le menu de développement ».
- Cliquez avec le bouton droit de la souris ou tapez avec deux doigts sur le trackpad.
- Choisissez « Afficher le code source de la page » ou « Inspecter l'élément ».
- Cliquez avec le bouton droit de la souris sur la page Web dont vous voulez afficher le code source.
- Sélectionnez « Afficher le code source de la page ».
PC + Firefox
Raccourci - Ctrl + U
- Cliquez sur le menu (en haut à droite où vous voyez un menu « hamburger »),
- Faites défiler jusqu'à « développeur web » et cliquez sur
- Cliquez sur « inspecteur ».
Mac + Firefox
Raccourci - Commande + U
- Cliquez avec le bouton droit de la souris sur la page dont vous voulez voir le code source.
- Sélectionnez « code source de la page ».
- Vous pouvez également accéder au « menu Outils ».
- Sélectionnez ensuite « Web Developer ».
- Cliquez sur « source de la page ».
Comment accéder à une section spécifique du code source sur Chrome
Parfois, le code source d'une page peut être assez long, comprenant des centaines de lignes de code, et pourtant vous devez accéder à une section spécifique afin de réaliser quelque chose. Un bon exemple est le cas où vous cherchez à vérifier les liens brisés. Vous pouvez rechercher la section spécifique. Voici comment procéder :
- Après avoir accédé au code source de la page (vérifiez comment nous l'avons décrit dans la section précédente)
- Appuyez sur Ctrl +F
- Une barre de recherche apparaît

- Tapez ce que vous voulez ici
- Il sera mis en évidence. Vous pouvez utiliser les flèches haut et bas pour accéder à l'élément spécifique que vous recherchez, car il peut y en avoir plusieurs.
- Une fois que vous avez terminé, cliquez sur « annuler ».
En conclusion
Nous avons vu comment afficher le code source d'un site dans Chrome, comment afficher une section spécifique du code, et pourquoi vous devez afficher le code source HTML qui alimente votre site.
Comme vous l'avez peut-être remarqué, les outils de développement (Dev Tools) offrent des possibilités infinies en ce qui concerne ce que vous pouvez faire avec eux et le code source des pages. Il serait formidable que vous puissiez l'étudier davantage afin de détecter rapidement tout problème sur votre site.
Vous pouvez même lui demander de faire l'audit pour vous. N'oubliez pas que, même si Dev Tools est très fonctionnel, vous ne pouvez pas compter uniquement sur lui pour effectuer un audit SEO complet. Vous devez intégrer d'autres outils qui peuvent automatiser le processus et le rendre plus rapide.