
Introduction
Que vous soyez un développeur et que vous commenciez un nouveau projet consistant à concevoir un site internet pour un client, ou une entreprise qui a besoin de construire un site, vous gagnerez à avoir un plan de site car il facilitera, clarifiera et vous permettra d’organiser votre travail. Toute personne qui souhaite créer un site internet doit tout d’abord réfléchir à un plan. Pour ce faire, il faut d’abord se demander comment on peut cibler efficacement des clients, comprendre leurs besoins, déterminer de combien de pages on a besoin, quelles sont les ressources dont le développeur a besoin pour construire le site, etc. Dans ce guide, nous nous intéressons à ce qu’un plan de site doit contenir, et au classement SEO.
Ce qu'il faut inclure
L’arborescence (la structure) de votre site
Il faut définir la structure de votre site avant même de l'inclure dans votre plan. Ne vous compliquez pas la tâche. Faites des croquis sur papier, dans votre bloc-notes ou votre carnet de notes, ou même sur un tableau blanc. Il est également possible d’utiliser les outils comme rosoft Visio, Whiteboard, Excel, OmniGiraffe ou Google Sheets.
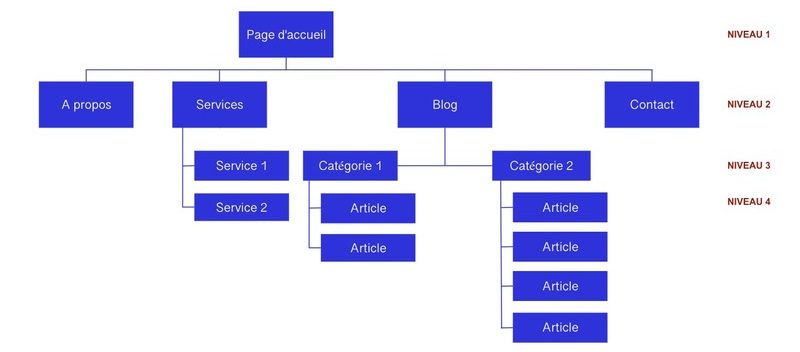
Voici un exemple de structure simple :

Source de l'image: Codeur
Voici ce que vous devez prendre en compte pour ajouter la structure de votre site à votre plan :
- La catégorisation - Catégorisez vos pages internet. Regroupez les caractéristiques et les éléments en fonction de leurs similarités. Au cours de cette étape, optez pour 2 à 7 sous catégories que vous devrez harmoniser. Si chaque catégorie a 5 sous-catégories, veillez à ce que toutes vos catégories compte 5 sous-catégories.
- La profondeur des pages – Optez pour une profondeur de page faible, l’idéal étant de trois niveaux. Cependant, si votre site a besoin de plus de trois niveaux, ce qui est souvent le cas dans des secteurs comme le e-commerce, n’hesitez pas à en ajouter. Plus la profondeur des niveaux de la page est faible, plus il est facile de naviguer sur un site.
- Créez une catégorie générale – il s’agit là de la seule catégorie supplémentaire que vous avez besoin d’ajouter des sept précédentes. C'est dans celle-ci que vous ajouterez certains éléments comme la politique de confidentialité, les options de connexion, et les fonctionnalités de recherche. De tels éléments sont inclus dans l’en-tête ou dans le pied de page.
Pourquoi l’arborescence de votre site est-elle importante ?
L'expérience de l'utilisateur dépend de l’arborescence de votre site internet, tout comme l'indexation ou les sitelinks que vous pouvez obtenir, ou encore les liens internes de votre site.
Un site doté d'une bonne structure offre une bien meilleure expérience à l’utilisateur, et ceci se traduit par un taux de rebond plus bas. Tous ces éléments indiquent à Google que votre site internet est de qualité, et ceci lui permet d’être mieux classé dans les résultats des moteurs de recherche.
Les moteurs de recherche analysent l’arborescence de votre site pour indexer une page internet. L’intégralité de la structure de votre site doit être résumée puis soumise à la Google Search Console, et ceci se fait grâce à un sitemap XML.
L’absence de structure de site appropriée empêche certaines pages et URL d’être découvertes par les moteurs de recherche.
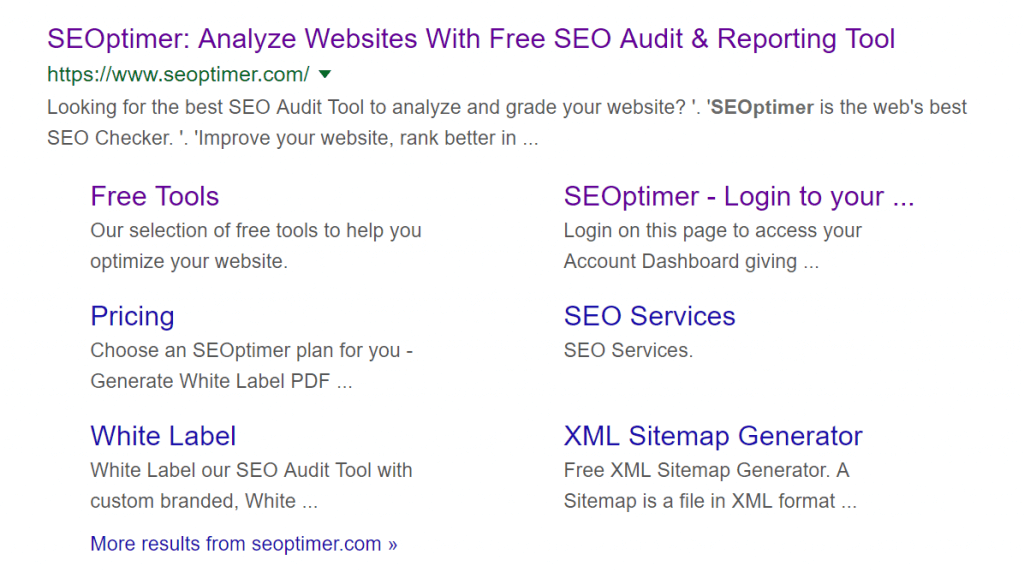
S’il possède une excellente arborescence, votre site pourra avoir des sitelinks dans les pages de résultats des moteurs de recherche, comme dans l’exemple ci -dessous :

Les sitelinks permettent aux utilisateurs de choisir plus facilement la page qui pourrait le mieux répondre à leur recherche. Ceci augmente le CTR (Click Through Rate), le taux de conversion, et également le nombre de ventes. Par ailleurs, votre site est également susceptible d'être mieux classé que celui de vos concurrents.
Voici ce que Google a déclaré à propos du contenu des liens hypertextes :
« Nous n’affichons les liens de site pour les résultats que lorsque nous pensons qu’ils seront utiles à l’utilisateur. Si l’arborescence de votre site ne permet pas à nos algorithmes de trouver de bons liens de site, ou si nous ne pensons pas que les liens de site de votre site sont pertinents pour la requête de l’utilisateur, nous ne les afficherons pas. »
Une excellente structure permet de créer des liens internes, ce qui facilite la navigation pour les utilisateurs. Ceci permet également aux moteurs de recherche d’identifier plus facilement les pages connexes et de réduire la profondeur du site réduite.
Voici des modèles de plans de site dont vous pouvez vous inspirer.
L’organisation du site
La structure de votre site est le squelette de votre site. Par exemple, grâce à elle, vous pouvez déterminer le nombre de colonnes dont vous avez besoin. Il vous faut à présent dresser la liste des éléments qui constitueront la mise en page de votre site, en commençant par votre page d’accueil, puisqu’il est probable que ce soit le premier endroit que vos visiteurs exploreront.
La page d'accueil / la page de renvoi
Vos visiteurs détermineront s'ils doivent passer plus de temps sur votre site ou non en fonction de votre page d’accueil. Ce qu'il faut garder en tête ici, c'est que la mise en page contribue largement à faciliter la navigation des utilisateurs.
Lorsque vous élaborez la mise en page de votre page d’accueil, pensez à ce qui se trouve au-dessus et en dessous de la ligne de flottaison, c’est-à-dire ce qui se trouve au-dessus (au-dessus de la ligne de flottaison) et ce qui se trouve en-dessous du défilement (en dessous de la ligne de flottaison).
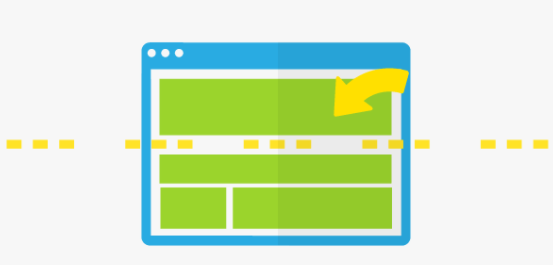
Voici une image qui vous aidera à faire la différence entre ce qui se trouve au-dessus et au-dessous de la ligne de flottaison :

Source de l'image: Ryte
Au-dessus de la ligne de flottaison
Voici ce qu'il faut inclure dans le plan de votre site :
- Le logo
- Le titre
- Le sous-titre
- La barre de navigation
- Le principal CTA (appel à l'action)
Ajoutez des sous-catégories à ces éléments ; par exemple, placez le logo sous la barre de navigation. Ajoutez des images ou intégrez une vidéo en fonction de votre secteur d'activité.
En-dessous de la ligne de flottaison
Voici ce qu'il faut inclure dans le plan de votre site :
- Les événements
- Les articles de blog
- Les tendances du secteur
- Les indicateurs de confiance
- La couverture médiatique
- Les informations sur la localisation
- Les avantages et/ou les caractéristiques
Regroupez ces éléments en fonction de votre secteur d'activité. Vous pouvez par exemple placer ces informations dans le pied de page.
Voici un schéma représentant les catégories à placer au-dessus et au-dessous de la ligne de flottaison.
Les caractéristiques
Listez toutes les fonctionnalités que vous souhaitez intégrer à votre site. Pensez à ce que votre site doit contenir pour permettre à vos clients d’obtenir toutes les informations dont ils ont besoin et d’agir, et à tout ce qui concerne l'interface utilisateur/UX, le référencement, etc.
Ces éléments comprennent :
- Les CTA
- Le blog
- Le FAQs
- Le forum
- La galerie
- La sécurité
- La newsletter
- Les commentaires
- Les témoignages
- Le lead magnet
- L’inscription/la connexion
- Le panier d'achat
- Le traitement des paiements
- Les réseaux sociaux, les boutons/liens de partage
Peut-être ne savez-vous pas où exactement placer toutes ces fonctionnalités. Tout vous semblera plus évident lorsque vous construirez la maquette fonctionnelle de votre site internet (qui représentera visuellement ses grandes lignes). Celle-ci déprendra de sa disposition, de la navigation et du contenu de votre site. Pour en savoir plus sur les maquettes fonctionnelles, vous pouvez consulter cet article.
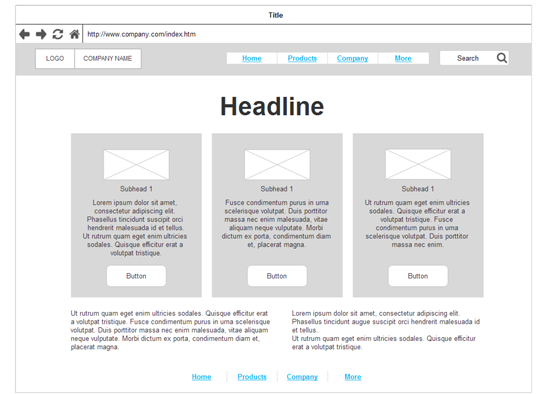
Voici un exemple de maquette fonctionnelle :

Source de l'image: Smartdraw
Un guide sur le style
Les guides relatifs au style et les modèles sont absolument essentiels pour permettre à un concepteur de sites internet de maintenir une arborescence décente et de créer des expériences client de qualité sur différents appareils.
Ces guides sur le style ont l’avantage d’être nombreux : ils créent un langage commun, facilitent les tests, permettent d'économiser du temps et des efforts, et ils sont une référence utile qui peut être utilisée ultérieurement. Ils incluent :
- Des listes
- Des boutons
- Des en-têtes
- Des paragraphes
- La réactivité
- Des liens – actifs, inactifs, et croissants
- Un arrière-plan – blanc, noir, ou aux couleurs de la marque
- Faîtes la liste des couleurs que vous voulez utiliser (elles doivent être conformes aux couleurs de votre marque).
Dans votre ébauche, placez les styles associés à chaque élément entre parenthèses.
Les ressources
Ce qui doit motiver les ressources est ce que vous pouvez faire pour vos utilisateurs, ce que vous avez fait jusqu'alors, les raisons pour lesquelles ils devraient vous choisir vous plutôt que vos concurrents, et comment vous pouvez les assister. Avec ce guide, vous devez créer des messages grâce à différentes méthodes afin de mieux attirer votre public.
Listez les ressources dont vous aurez besoin pour remplir votre but. Il s'agit notamment des éléments suivants :
- Les icônes
- Les polices de caractères
- Les vidéos
- Les témoignages / les critiques
- Les illustrations et les graphiques
- Les textes marketing (les livres blancs, les communiqués de presse, etc)
- Les images et leurs sources (les photos d'entreprise, les images stock, etc)
Dans votre plan, placez les ressources associées à chaque élément entre parenthèses.
La navigation
La navigation dépend de la structure de votre site, de sa mise en page et de ses caractéristiques (au -dessus et au-dessous de la ligne de flottaison). Vous pouvez la placer en haut, en bas, sur le côté ou au milieu. Elle peut également être fixe (statique), ce qui signifie qu’elle ne changera pas de position lors du défilement de la page, ou encore mouvant, ce qui signifie qu’elle se déplacera lorsque l'utilisateur fera défiler la page.
Voici quelques options de navigation :
La navigation supérieure
Il existe plusieurs options ici.
Ceci est un menu hamburger. Vous pouvez retrouver ces menus sur les appareils mobiles :

La navigation supérieure fixe
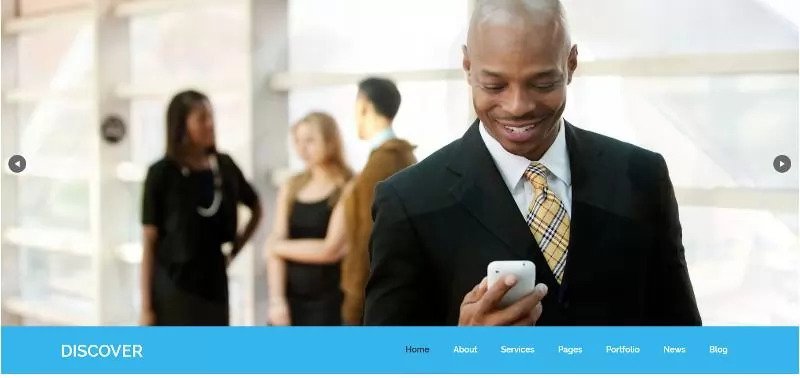
Cette navigation ne change pas de place lorsque l'utilisateur fait défiler le site. Voici une démonstration :

Source de l'image: WebFX
La barre de navigation statique sur le côté
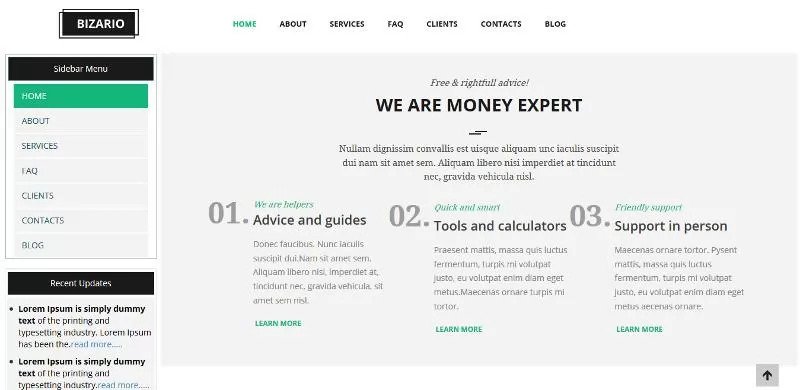
La capture d'écran ci-dessous montre une barre de navigation sur la gauche de la page qui ne bouge pas, même lorsque l'utilisateur fait défiler la page.

Source de l'image: Template Toaster
La navigation statique en bas de page
Ici, la navigation principale se situe dans le pied de page. Voici une capture d'écran :

Source de l'image: Template Toaster
Avertissement
Vous devez créer un plan pour chacune des pages de votre site internet puisqu’elles sont toutes différentes. Si certains éléments comme l'en-tête et le pied de page sont les mêmes d’une page à l’autre, votre page de destination et vos pages d'informations doivent être différentes, et ce même si elles ont le même aspect et la même convivialité pour des raisons de cohérence.
Un modèle
Voici un modèle qui reprend tout ce que nous avons expliqué dans cet article. Remplacez les descriptions entre les crochets par les informations concernant votre entreprise.
Conclusion
Le plan d'un site internet ne doit pas être détaillé. Il s’agit plutôt d’un guide qui vous aide à rester sur la bonne voie et vous aide à créer un site clair et structuré. Gardez de l’espace pour les ajustements et la créativité.