
Vous devez optimiser vos pages Web pour offrir une expérience utilisateur sans faille. Mais comment pouvez-vous mesurer la qualité de l'expérience utilisateur sur un site ? C'est là qu'interviennent les Core Web Vitals (ou signaux web essentiels).
Les Core Web Vitals sont un ensemble de mesures utilisées pour évaluer l'expérience des utilisateurs sur une page Web. Elles mesurent des dimensions du site web telles que le temps de chargement, la réactivité et l'interactivité.
Google accorde de l'importance à l'UX, et les Core Web Vitals font partie de l'amélioration de l'UX. Par conséquent, l'amélioration du score Core Web Vitals de votre site Web contribue à améliorer le référencement.
Dans cet article, j'aborderai ce que sont les Core Web Vitals, leur impact sur le référencement et je partagerai les différentes façons d'améliorer les métriques Core Web Vitals pour stimuler l'UX.
C'est parti !
Comment/où trouver le rapport Core Web Vitals (Signaux Web Essentiels)?
Le rapport Core Web Vitals indique les performances de votre page Web sur la base de données d'utilisation réelles. Il montre les performances des URL par statut, groupe de métriques et groupe d'URL (groupe de pages Web similaires).
Google vous propose plusieurs moyens de mesurer les performances des Core Web Vitals. Il s'agit notamment de :
- Console de recherche Google
- PageSpeed Insights
- Outils de développement de Chrome
Voici comment utiliser ces outils pour mesurer le score Core Web Vitals.
Rapport Core Web Vitals dans Google Search Console
Vous pouvez évaluer les "Core Web Vitals" de votre site via le nouveau rapport de Google Search Console.
Pour trouver le rapport, allez dans « Signaux Web essentiels » sous « Experience », comme indiqué dans l'image ci-dessous.

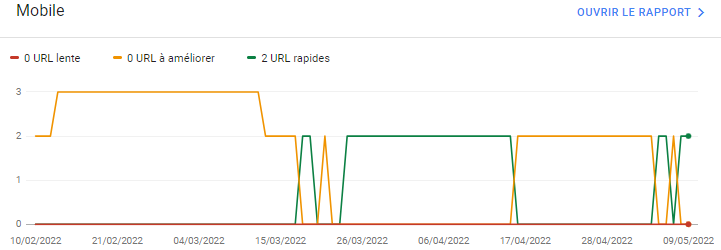
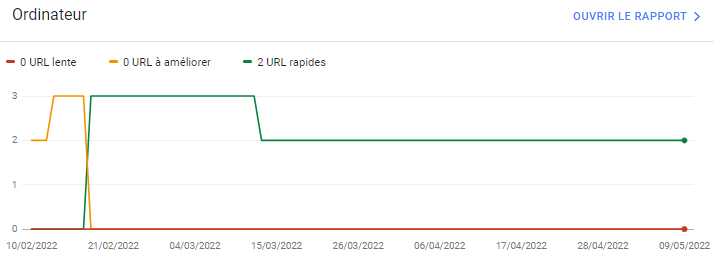
Il existe deux rapports distincts, l'un pour les mobiles et l'autre pour les ordinateurs de bureau.


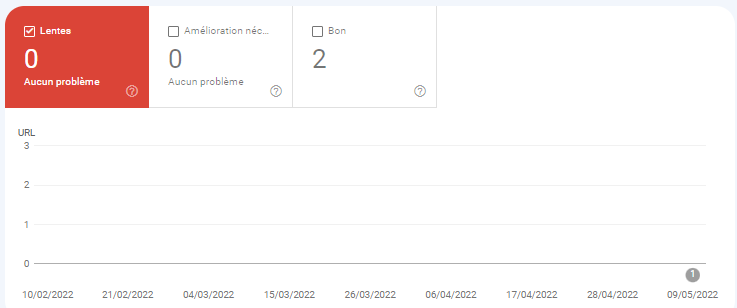
Dans chaque rapport, vous trouverez des données sur les URL et leurs performances.

C'est idéal car vous trouverez des informations sur l'ensemble de votre site Web, et non sur une seule page. À partir du rapport, vous pouvez identifier les pages Web qui nécessitent une attention particulière.
Vous pouvez cliquer sur l'URL pour voir toutes les URL similaires qui présentent la ou les mêmes erreurs.
Cependant, certaines URLs peuvent être omises de ce rapport, faute de données suffisantes. Cela se produit lorsque votre site est tout nouveau ou qu'il comporte peu de pages de renvoi.
Core Web Vitals dans PageSpeed Insights
Vous pouvez également évaluer le rapport Core Web Vitals via PageSpeed Insights (PSI) de Google. Ce rapport est basé sur les données du rapport Chrome User Experience Report (CrUX).
Dans ce rapport, vous trouverez également des informations supplémentaires sur les éléments affectant les mesures Core Web Vitals. PSI vous fournit également des suggestions pour améliorer le score Core Web Vitals (signaux web essentiels).
Pour obtenir la vitesse de votre page, il suffit d'entrer l'URL de votre site Web dans le champ prévu à cet effet et d'appuyer sur le bouton « Analyser ».

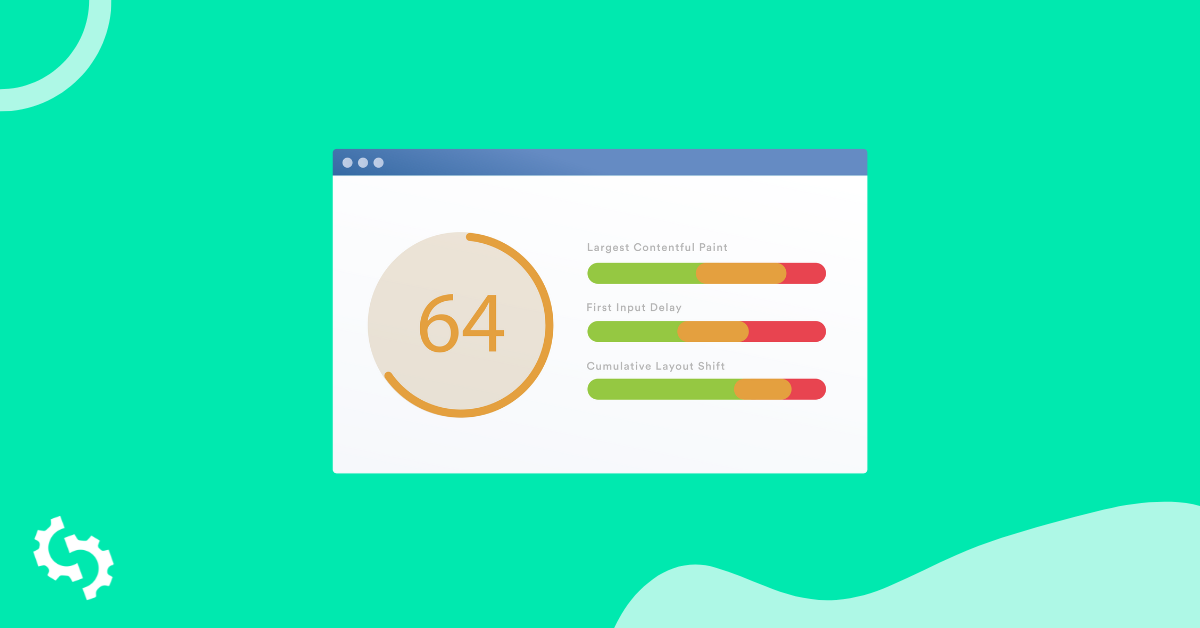
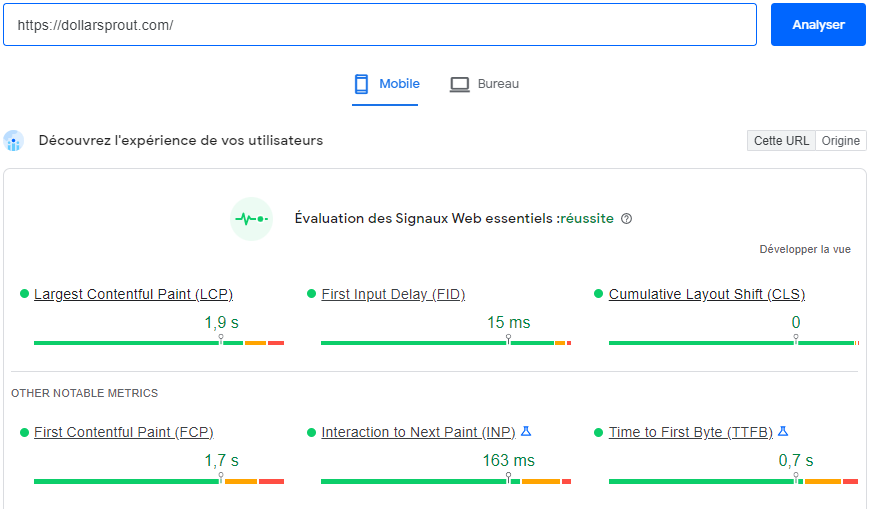
Maintenant, l'outil affichera le résultat des Core Web Vitals pour le bureau et le mobile, comme le montre l'image ci-dessous.

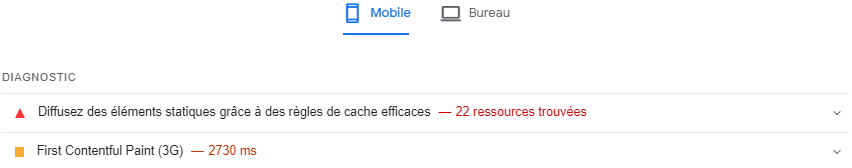
Outre les problèmes, PageSpeed Insights vous fournit également diverses possibilités d'optimisation, comme vous pouvez le voir dans l'image ci-dessous.

Web.dev
Les outils de développement mis à jour de Chrome vous permettent de trouver et de corriger les problèmes d'instabilité visuelle sur une page.
En outre, ces outils mesurent également le temps de blocage total (TBT).
TBT est affiché dans le coin inférieur gauche de la fenêtre.
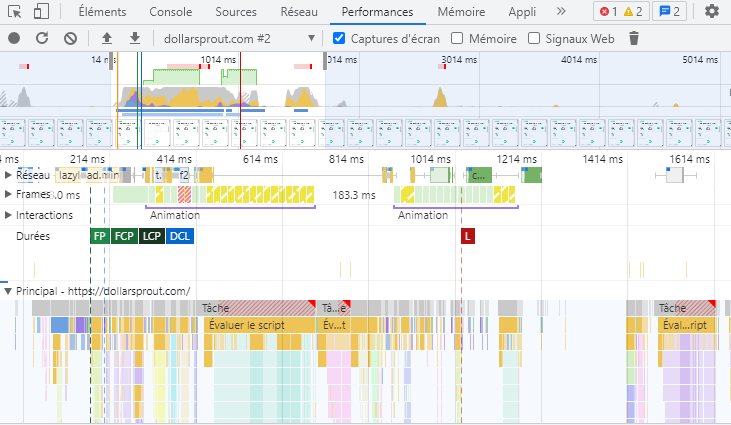
Suivez les étapes suivantes pour analyser les vitaux du cœur du web à l'aide des outils ChromeDev.
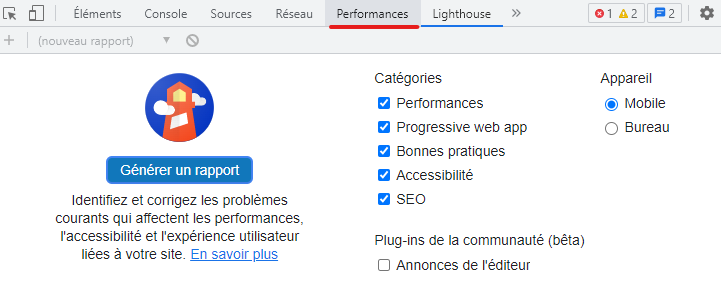
- Pour ouvrir Dev Tools, cliquez sur le bouton droit de votre souris, sélectionnez « More tools », puis cliquez sur « Developer tools ».
- Naviguez jusqu'à l'onglet Performance.

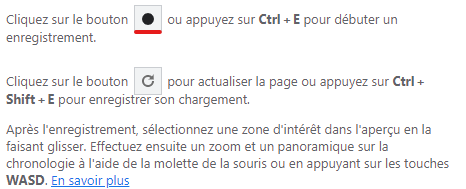
- Cliquez sur le bouton d'enregistrement et rechargez la page.

- Une fois que la page s'est rechargée, arrêtez l'enregistrement.
- Vous verrez les détails des différentes mesures.

Core Web Vitals et leur impact sur le référencement et le classement dans Google
Les « Core Web Vitals » sont essentiels pour le référencement, car ils vous donnent une idée de la manière dont les utilisateurs vivent votre site.
Lorsque les visiteurs vivent une expérience irréprochable sur votre site, ils sont susceptibles d'y revenir, et ils sont également susceptibles de recommander le site à leurs amis.
De même, si la page web est peu réactive et remplie de fenêtres pop-up, ils ne reviendront pas sur le site.
C'est pourquoi Google préfère les sites qui offrent une bonne expérience, et Core Web Vitals mesure l'impact de l'UX sur votre site.
Composants des Core Web Vitals
Voici les principales composantes des Core Web Vitals :
Largest Contentful Paint (LCP)
C'est l'un des paramètres que vous pouvez utiliser pour mesurer l'expérience utilisateur. LCP mesure le temps de chargement. Plus précisément, il mesure le temps nécessaire pour rendre le plus grand élément de contenu visible sur l'écran de l'utilisateur.
Votre page Web doit se charger rapidement pour offrir une expérience agréable à l'utilisateur. Comme vous le savez déjà, les pages qui se chargent plus rapidement ont un meilleur classement dans les moteurs de recherche. En outre, le temps de chargement a également un impact sur l'engagement et les taux de conversion. Alors, que mesure le LCP ?
Selon les éléments de la page, c'est ce que LCP considère :
- Images
- H1
- Blocs de texte
- Images d'affiches vidéo
- Images d'arrière-plan chargées dans la fonction URL().
Quels sont les facteurs qui influent sur le PAFR et entraînent un score faible ?
- Temps de réponse du serveur lent : Un serveur lent ralentit le temps de chargement et augmente le score LCP car il faut plus de temps pour rendre les images à l'écran.
- Blocage du rendu de JavaScript et CSS : Si JavaScript et CSS sont bloqués, le contenu demandé mettra longtemps avant de s'afficher.
- Temps de chargement lent des ressources : Les images, les vidéos et les autres fichiers peuvent également affecter la vitesse de chargement et le LCP.
Cumulative Layout Shift (CLS)
Vous devez veiller à ce que les utilisateurs puissent facilement cliquer sur les liens et les boutons de votre site pour augmenter les conversions.
CLS est une métrique qui mesure la stabilité visuelle d'une page. Il permet d'identifier les liens ou les boutons qui se déplacent après le chargement d'une page Web. Il indique également les niveaux de difficulté que les utilisateurs rencontreront lorsqu'ils utiliseront votre site.
Il est certain que vous serez frustré si une page Web change d'éléments pendant que vous lisez ou interagissez avec elle.
CLS permet d'éviter cela en vous indiquant si les images ou les liens se déplacent sur une page après le chargement. Cela permet de réduire les taux de rebond et d'améliorer les ventes et l'expérience des utilisateurs.
Google multiplie la fraction d'impact (le pourcentage du point de vue qui s'est déplacé) par la fraction de distance (la distance parcourue par les éléments pendant le déplacement) pour calculer votre score CLS.
First Input Delay (FID)
Le FID est une métrique qui mesure le temps de latence. Il s'agit du temps qui s'écoule entre la première saisie de l'utilisateur sur un site web, par exemple un clic, un glissement ou un tapotement, et le moment où la page répond.
Les retards peuvent être frustrants pour tout consommateur en ligne. Il est donc important de veiller à ce que votre site Web soit réactif afin d'améliorer l'engagement et la convivialité de l'ensemble du site.
Comment améliorer les Core Web Vitals de base
Maintenant que vous comprenez les différents composants des Core Web Vitals, examinons-les valeurs/scores idéaux de chaque métrique.
Quelles sont les valeurs/scores idéaux pour les Core Web Vital ?
- LCP : Selon Google, un LCP de 2,5 secondes ou moins est bon. S'il se situe entre 2,5 et 4 secondes, le site doit être amélioré, et un score supérieur à 4 secondes est considéré comme mauvais.
- FID : pour offrir une bonne expérience utilisateur, les pages doivent avoir un score FID de 100 millisecondes ou moins.
- CLS : Pour une excellente expérience utilisateur, un site doit maintenir un CLS de 0,1 ou moins.
Comment améliorer le LCP

Source : Web.dev
Voici comment réduire les LCP dont la durée est supérieure à 2,5 s ou 4 s sur les mobiles et les ordinateurs de bureau.
Réduire le temps de réponse du serveur et améliorer le temps d'accès au premier octet
La lenteur de la réponse du serveur est l'une des causes d'un mauvais LCP. Pour mesurer le temps de réponse du serveur, vérifiez le Time to First Byte (TTFB).
Chaque fois que vous voulez consommer un contenu web, le navigateur le demande au serveur, et le TTFB mesure le temps nécessaire au navigateur pour recevoir le premier octet d'information du serveur. Si vous améliorez le TTFB, vous améliorez le temps de réponse.
Vous pouvez réduire le temps de réponse de votre serveur en passant à un serveur plus élevé. Vous pouvez prendre contact avec votre société d'hébergement web pour discuter des options disponibles.
Utiliser un CDN
Un CDN permet de réduire le temps de latence. Si les visiteurs de votre page web se trouvent loin du serveur, il peut s'écouler un certain temps avant que toutes les images et autres fichiers soient envoyés. Cela augmente à la fois la latence et le temps de trajet aller-retour (RTT).
Le RTT est mesuré en millisecondes et représente la durée entre le moment où un navigateur envoie une demande et celui où il reçoit une réponse d'un serveur.
Cependant, en utilisant un CDN, la latence temporelle et le RTT seront réduits, quel que soit l'endroit où se trouvent vos utilisateurs.
Différer JavaScript
Les fichiers JavaScript peuvent provoquer un mauvais score LCP. Cependant, si vous différez JavaScript, les fichiers JS ne seront traités qu'après avoir analysé le document HTML et construit l'arbre DOM. Comme rien ne bloquera le processus, la métrique LCP s'améliorera.
Supprimer les JavaScript inutilisés
La suppression du JavaScript inutilisé est un autre moyen d'éliminer les ressources qui bloquent le rendu. Ces fichiers JavaScript inutilisés empêchent le navigateur de s'occuper des tâches de chargement des autres pages. En tant que tel, cela retardera le premier rendu de votre page. Ainsi, la suppression des fichiers JavaScript inutilisés aura un impact considérable sur les performances de vos pages. Pour trouver la liste des fichiers JavaScript inutilisés, consultez le rapport Google PageSpeed Insights.
Optimisez vos images
Pour améliorer le LCP, vous devez également optimiser les images de votre page web. Assurez-vous que les images se chargent bien sur les mobiles et les ordinateurs de bureau. Demandez à vos développeurs de réduire l'échelle de chaque image en fonction des besoins pour éviter les problèmes de LCP.
Comment améliorer le FID

Source : Web.dev
Voici les principaux moyens d'améliorer le score FID :
Optimisez votre code CSS
Les fichiers CSS doivent être téléchargés et analysés afin de réduire leur impact sur le DIF. Vous pouvez optimiser les CSS en supprimant les codes CSS inutilisés ou en réduisant et en compressant vos fichiers.
Optimisez votre code JavaScript
Les tâches JavaScript peuvent bloquer le thread principal du navigateur pendant une période prolongée. Vous pouvez minimiser le temps pendant lequel JavaScript bloque le fil d'exécution principal :
- Décomposer les tâches longues en tâches plus petites et asynchrones. Par sécurité, gardez vos tâches en dessous de 50 ms.
- Réduire au minimum la quantité de données qui doivent être post-traitées du côté client.
- Explorez le chargement à la demande de code tiers comme les balises ou les analyses. Ils bloquent souvent le fil principal.
- Déléguez une partie du travail du thread principal aux travailleurs web. Cela réduira la charge de travail du thread principal et améliorera le FID.
Supprimez tous les scripts tiers non essentiels
Les scripts tiers peuvent avoir un impact négatif sur le DIF. Par conséquent, vous devez limiter au maximum les scripts tiers sur votre site pour avoir une excellente valeur FID.
Comment améliorer le CLS

Source : Web.dev
Les décalages de mise en page peuvent être décourageants et ennuyeux. Voici quelques-unes des meilleures façons de résoudre les problèmes de CLS :
Réserver de l'espace pour les publicités, les éléments intégrés et les iFrames
Les annonces sont généralement chargées de manière asynchrone et peuvent entraîner un décalage. Vous devez donc leur réserver de l'espace à l'avance.
Dans certains cas, le réseau publicitaire ne délivre pas la publicité. Dans ce cas, ne réduisez pas le conteneur, car cela entraînerait une modification de la mise en page. Utilisez plutôt un espace réservé.
Optimiser la diffusion des polices (FOUT/FOIT)
Le fait de ne pas optimiser vos polices de caractères peut également entraîner des modifications de la mise en page.
Lorsqu'un navigateur a besoin d'une police de caractères, tout élément qui utilise cette police est masqué jusqu'à ce que la ressource de la police ait été entièrement téléchargée. Ce phénomène est connu sous le nom de « flash of invisible text » (FOIT).
Les navigateurs restent dans ce mode jusqu'au chargement de la police personnalisée, ce qui crée un flash de texte non stylisé (FLOUT). Pour éviter les décalages de mise en page résultant des différentes polices, votre site doit charger moins de lignes de police.
Dimensions pour les médias
L'une des solutions CLS les plus simples consiste à ajouter des attributs de hauteur et de largeur aux images et aux vidéos. Cela permet aux navigateurs de savoir à l'avance combien de temps ils doivent allouer à chaque vidéo ou image.
Si vous n'ajoutez pas ces attributs, l'image suivante se décalera pour lui faire de la place après son chargement. Vous pouvez trouver les dimensions de l'image ou de la vidéo que vous téléchargez en ouvrant DevTools et en tapant sur l'élément.
Désactiver les animations
Vous pouvez créer des éléments puissants avec CSS/JS. Toutefois, ils peuvent provoquer des décalages de mise en page. Si vous devez inclure des animations, assurez-vous qu'elles fournissent un contexte et une continuité d'un état à l'autre. Sinon, évitez les animations.
Conclusion
En résumé, les Core Web Vitals sont les mesures que Google utilise pour évaluer la vitesse d'une URL particulière. Ses principaux composants sont le LCP, le FID et le CLS, et ces métriques mesurent différents aspects de l'expérience utilisateur. L'expérience utilisateur étant importante pour augmenter les ventes et les conversions, vous devez toujours vous efforcer d'améliorer vos scores.
N'oubliez pas d'utiliser Google Search Console et PageSpeed Insights pour contrôler les performances de votre page. Ces outils reflèteront avec précision la façon dont les utilisateurs vivent votre site. Commencez à optimiser votre score Core Web Vitals pour booster votre référencement.